浏览 4814 次
|
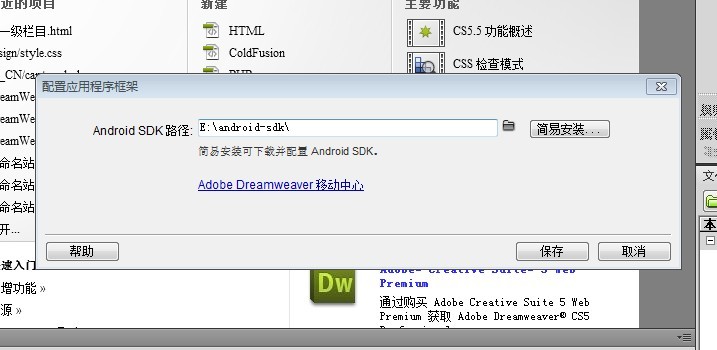
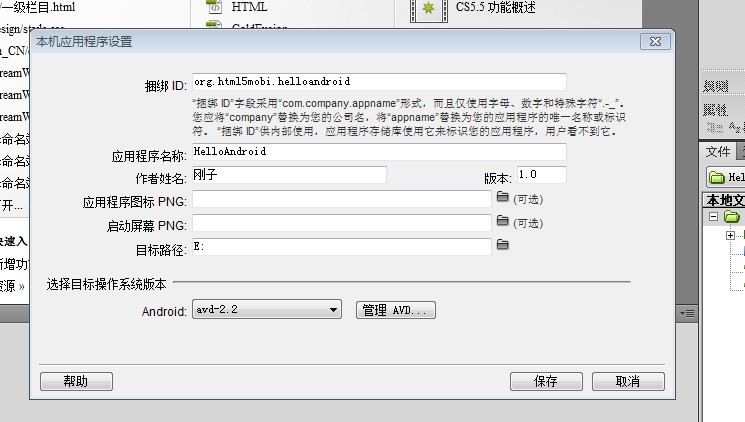
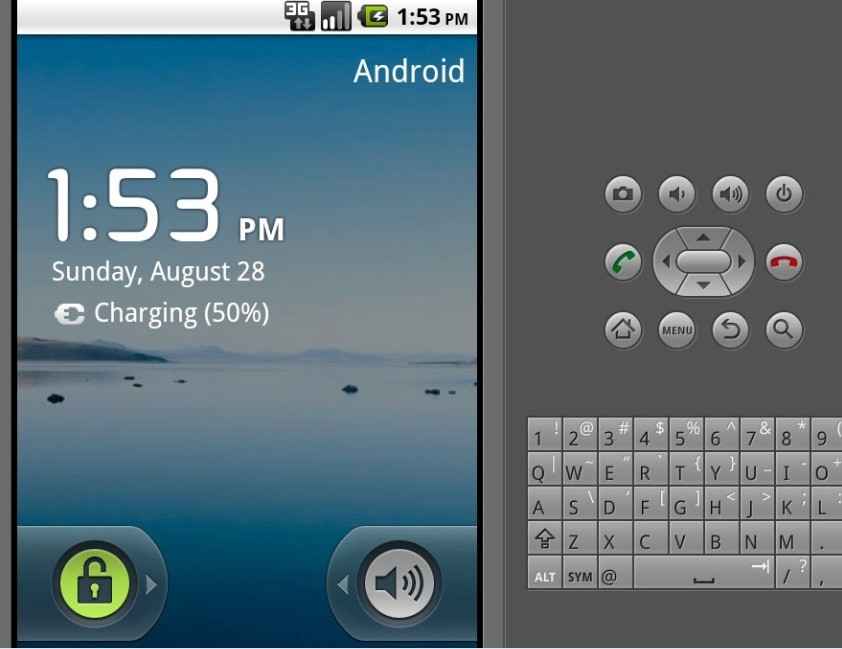
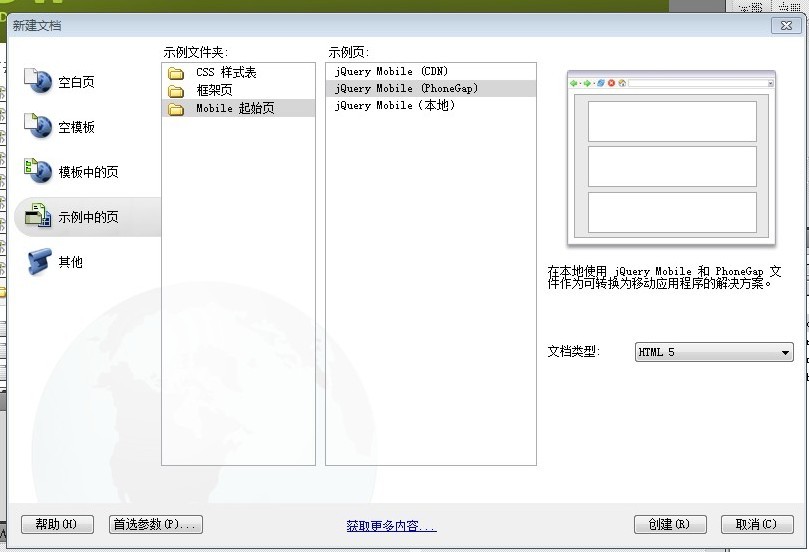
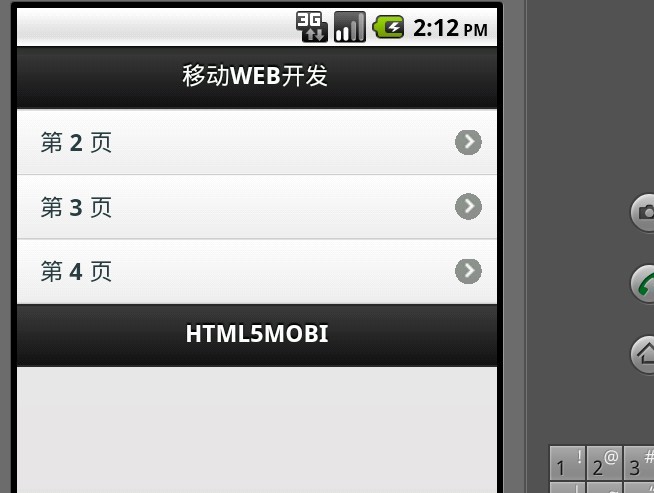
锁定老帖子 主题:搭建Dreamweaver集成移动开发环境
精华帖 (0) :: 良好帖 (0) :: 新手帖 (0) :: 隐藏帖 (0)
|
|
|---|---|
| 作者 | 正文 |
|
发表时间:2011-08-29
最后修改:2011-08-31
不了解移动Web开发,请先读文章“移动Web开发简单介绍”
声明:ITeye文章版权属于作者,受法律保护。没有作者书面许可不得转载。
推荐链接
|
|
| 返回顶楼 | |
|
发表时间:2011-09-16
感谢楼主分享好点子
|
|
| 返回顶楼 | |
|
发表时间:2011-09-17
yahier 写道 感谢楼主分享好点子
关注移动Web开发,祝你好运。 |
|
| 返回顶楼 | |