相关推荐
-
VCHOME_多线程综合技术
VCHome的多线程类技术文档的综合打包文档
-
想学习VC?听听vchome斑竹的
http://vchome.topcool.net/VCHOME -> 站长杂记 怎样学习VC? 作者 张振宇 2001/03/08现在,越来越多的人开始学习VC了,如果能精通VC,就象精通了九阴真经一样,可以天下无敌了。我想很多VC爱好者都有这种追求武学至高境界的心理。我就是抱着这种心理开始学习VC了,至今已近三年了,其间经历过无数的困惑和磨难.....可是我最终没有放弃,到如今
-
有感程序员(http://www.vchome.net)
坦白地讲,我是很同情程序员,其中原因并不是因为我也是个程序员出身的,年轻的时候气总是很旺,以为能写一些C/C++代码就以为这辈子不愁没饭吃了,梦里都经常出现自已端着一大碗热气腾腾的米饭到处炫耀,也难怪自已是个农村出来的孩子,从小过惯了穷日子,或多或少形成一些害怕贫穷害怕饥饿的意识,在社会主义现代化国家中也许这是多余的,弄不好街道办或居委会的党员老大爷或老大妈会找上门来作俺们的思想工作.虽然
-
VCHOME资料集
VCHOME资料,chm格式.<br>资料目录如下:<br>MFC深入浅出<br>动态链接库<br>多媒体技术<br>多线程综合技术<br>嵌入式开发综合技术<br>图形图像编程技术<br>软件工程思想<br>设计模式
-
创业,我为什么失败??? http://www.vchome.net (转)
创业,我为什么失败??? http://www.vchome.net (转)[@more@]2002年11月至2003年5月,这段时间是阿蒙(.NET">http://www.vchome.net)的第一次创业,显然是失败...
-
40个轻量级JavaScript库
40_个轻量级_JavaScript_库
-
40个轻量级JavaScript库[整理].pdf
40个轻量级JavaScript库[整理].pdf
-
一个轻量级的javascript库 pj介绍
相对于其他语言来说,javascript脚本...但我们有需要一个库来协助开发,所以自己就写了一个轻量级的javascript库,只支持一些简单的选择器,其中很多选择器,方法借鉴了jQuery,命名为pj.下载源代码 这里只简单介绍一下
-
jeLite:jeLite-用于DOM操作的轻量级Javascript库
用于DOM操作的轻量级Javascript库 CORE方法// jeLite()-$()//创建//扩展 DOM方法//隐藏| 显示//切换| toggleClass // CSS | attr // html // hasClass | removeClass | addClass //父| 删除| append // ...
-
wheelSpy:一个轻量级的 JavaScript 视差滚动库
一个轻量级的 JavaScript 视差滚动库。 如何使用 基本用法 您可以通过调用创建一个新的间谍 var spy = wheelSpy . add ( selector ) ; 以下代码将在特定帧范围内向间谍添加一个动作: spy . to ( startFrame : ...
-
一个简单轻量级的Javascript库用于动态网格布局
一个简单,轻量级的Javascript库,用于动态网格布局
-
sphyker:轻量级 JavaScript 库
斯菲克轻量级 JavaScript 库。
-
knvs:KNVS是一个用于画布动画的轻量级JavaScript库
国民党大卫·阿维拉内达(David Avellaneda)– @Davsket和KNVS是一个用于画布动画的轻量级JavaScript库,它使用一个canvas元素并创建一个连续的动画板。 您通过KNVS绘制的每个元素都将在画布上重新绘制,因此您对该...
-
grapho:轻量级JavaScript库,可使用ES6在客户端上处理图形
Grapho是一个轻量级JavaScript库,用于在客户端操作图。 它使用ES6语法使将结构扩展到合适的方式变得更加容易。 一个人可以很容易地使用它,而无需深刻地了解图形理论术语和其算法,它可以作为黑盒数据结构来处理...
-
pj 一个轻量级的javascript库.zip
pj 一个轻量级的javascript库.zip
-
easyjs:轻量级Javascript工具库
轻量级Javascript工具库 core.js 入口文件,定义ejs对象和基础方法 方法: 使用原型(prototype)方式实现Javascript类之间的继承关系,使用此方式会在创建新的实例时继续保持继承来的属性和方法。 @param subClass ...
-
ImaginableJS:用于编辑图片的轻量级 JavaScript 库
想象中的JS 用于编辑图片的轻量级 JavaScript 库
-
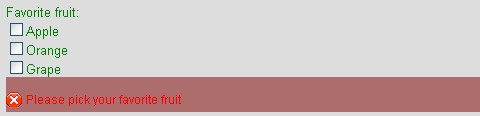
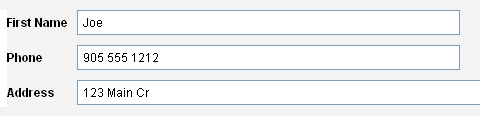
validateJS:轻量级 javascript 验证库
验证JS validateJS 是一个轻量级的 javascript 库,有助于轻松设置各种客户端验证。 这个库缩短了你的编码时间,通过 javascript 设置所有那些烦人的验证,这些验证不能被忽略,对于任何输入表单都是必不可少的。 ...
-
reckonjs:一个轻量级的 JavaScript 字符串插值库
一个轻量级的 JavaScript 字符串插值库。 它是什么? Reckon JS 是一个简单的库,可以在 JavaScript(浏览器或 NodeJS)中使用模板字符串。 下面是如何使用 Reckon JS 的简单示例: 这个怎么运作? 在浏览器中 ...
-
kscriptor:面向 Web 开发人员的轻量级 JavaScript 库
脚本程序 面向 Web 开发人员的轻量级 JavaScript 库
















12 楼 java程序员 2009-09-25 00:03
11 楼 linginfanta 2009-03-09 08:52
10 楼 fengyunmeigui 2009-03-08 22:03
其实我也发明不了车轮.
9 楼 nianjb 2009-03-08 10:37
8 楼 witcheryne 2009-03-08 09:33
期待下...
7 楼 wcily123 2009-03-07 16:12
6 楼 javascripteye 2009-03-07 15:45
5 楼 kjj 2009-03-07 11:45
4 楼 whaosoft 2009-03-07 09:35
3 楼 qq19772004 2009-03-07 09:13
2 楼 rmn190 2009-03-07 07:35
很是想试试表单的自动验证功能.
1 楼 曾经de迷茫 2009-03-07 03:04