写道
JeecgBoot低代码开发平台,自己封装了一套查询过滤器,默认就支持模糊查询,只是需要前后加上,虽然麻烦,但是这样是考虑到系统后期数据量大默认模糊查询会导致系统性能问题。当然如果你的系统数据量级别达不到这个情况,我们也提供了默认模糊查询控件,不需要前后输入
一、查询过滤器用法
目录索引:
- 功能描述
- 查询规则
- 全匹配查询
- 模糊查询
- 范围查询
- 包含查询
- 等等。。。
- 查询过滤器如何集成
- 更多查询规则参考
查询过滤器
1、功能描述
查询过滤器可以帮助快速生成查询条件,不需要编码通过配置实现,支持模糊查询、匹配查询、范围查询、不匹配查询等规则。
2、查询规则
说明:页面查询字段,需跟后台Controller中Page的字段对应一致,后台不需写代码自动生成查询条件SQL; 默认查询条件是全匹配,想实现模糊查询需求在查询值的前后加: *;
查询匹配方式规则: [1].全匹配查询:查询数据没有特殊格式,默认为全匹配查询 [2].模糊查询:查询数据格式需加星号:{ * } 例如:
格式一: 张* (后模糊匹配) 格式二: *张 (前模糊匹配) 格式三: *张* (全模糊匹配) 格式四: *张*三* (更高级匹配)
[3].包含查询:查询数据格式采用逗号分隔:{ , }
例如:
格式: 张三,李四
(含义:In('张三','李四'))
[4].不匹配查询:查询数据格式需要加叹号前缀:{ ! }
例如:
格式: !张三
(含义:不等于'张三')
特殊说明:查询不为Null的语法:!null(大小写没关系);
查询不为空字符串的方法:!(只有一个叹号);
[5].范围查询,支持数字,时间的范围查询,针对范围查询页面会生成两个查询控件
1. 如果是单一匹配方式,则页面查询控件的name, 跟实体字段命名一样
2. 如果是范围匹配方式,则页面查询控件需要变成两个分别名 {*}_begin,{*}_end
{*}_begin: 表示查询范围开始值
{*}_end: 表示查询范围结束值
举例:
字段名称 orderDate
查询开始时间 : orderDate_begin
查询结束时间 : orderDate_end
3、查询过滤器如何集成
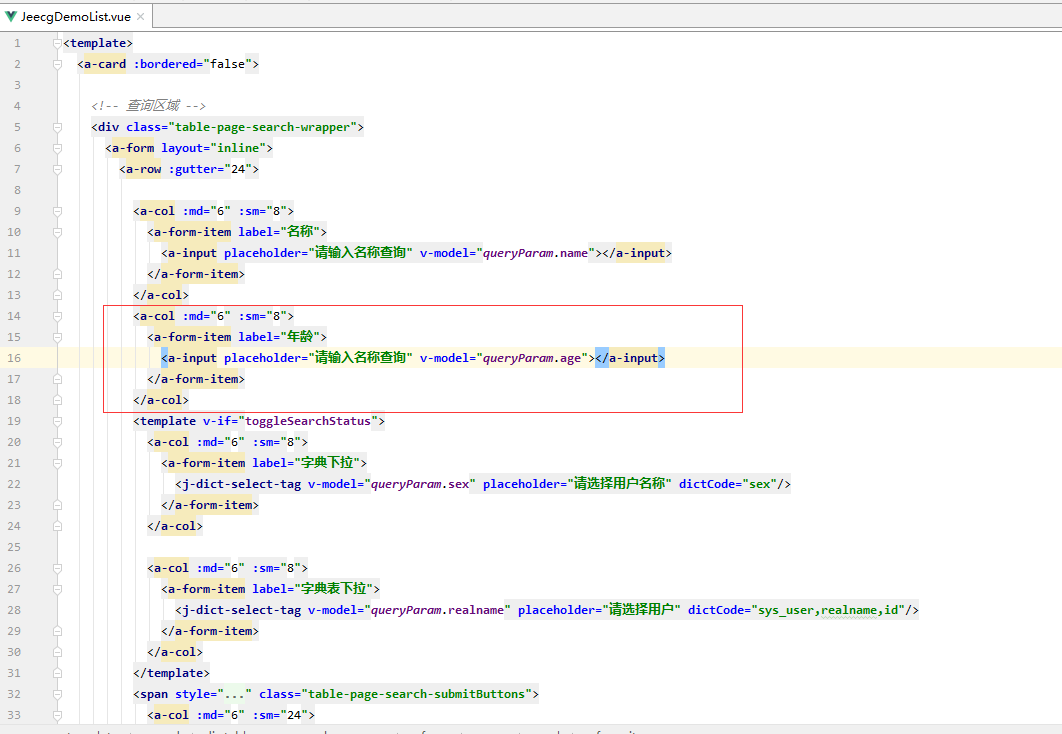
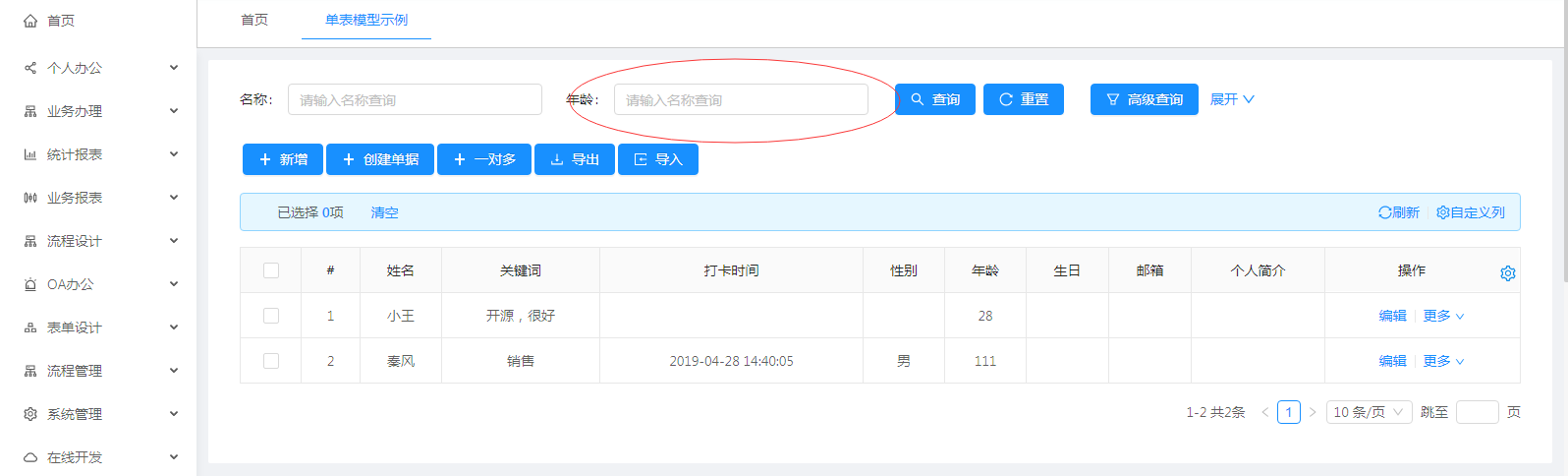
第一步:页面实现查询条件 在线列表的查询区域,增加需要的查询字段,如下图所示。

效果:
 输入图片说明
输入图片说明
第二步:controller层处理 Controller中对应的处理逻辑中追加如下代码:
QueryWrapper<?> queryWrapper = QueryGenerator.initQueryWrapper(?, req.getParameterMap());
代码示例:
@GetMapping(value = "/list")
public Result<IPage<JeecgDemo>> list(JeecgDemo jeecgDemo, @RequestParam(name = "pageNo", defaultValue = "1") Integer pageNo,
@RequestParam(name = "pageSize", defaultValue = "10") Integer pageSize,
HttpServletRequest req) {
Result<IPage<JeecgDemo>> result = new Result<IPage<JeecgDemo>>();
//调用QueryGenerator的initQueryWrapper
QueryWrapper<JeecgDemo> queryWrapper = QueryGenerator.initQueryWrapper(jeecgDemo, req.getParameterMap());
Page<JeecgDemo> page = new Page<JeecgDemo>(pageNo, pageSize);
IPage<JeecgDemo> pageList = jeecgDemoService.page(page, queryWrapper);
result.setSuccess(true);
result.setResult(pageList);
return result;
}
4、更多查询规则参考
| 模糊查询 | 支持左右模糊和全模糊 需要在查询输入框内前或后带*或是前后全部带* | |
| 取非查询 | 在查询输入框前面输入! 则查询该字段不等于输入值的数据 | (数值类型不支持此种查询,可以将数值字段定义为字符串类型的) |
| in查询 | 若传入的数据带,(逗号) 则表示该查询为in查询 | |
| in查询 | 数字类型字段多值查询,需要将字段加上后缀“_MultiString”,其他规则同上 | 例如实体字段:tableType,页面接受参数字段 tableType_MultiString |
| 多选字段模糊查询 | 例如 现在name传入值 ,a,b,c, 那么结果sql就是 name like '%a%' or name like '%b%' or name like '%c%' | 上述4 有一个特例,若某一查询字段前后都带逗号 则会将其视为走这种查询方式 ,该查询方式是将查询条件以逗号分割再遍历数组 将每个元素作like查询 用or拼接, |
- 高级值规则用法 (查询内容,带有查询规则符号 )
| < | 小于查询。 查询内容值规则:"lt+ 空格 + 内容" | 输入值: “lt 100” |
| <= | 小于等于查询。 查询内容值规则:"le+ 空格+ 内容" | 输入值: “le 100” |
| > | 大于查询。 查询内容值规则:"gt+ 空格+ 内容" | 输入值: “gt 100” |
| >= | 大于等于查询。 查询内容值规则:"ge+ 空格+ 内容" | 输入值: “ge 100” |
- 范围匹配方式,则页面查询控件需要变成两个分别名 {}_begin,{}_end {}_begin: 表示查询范围开始值 {}_end: 表示查询范围结束值
举例:

字段名称 costTime 查询开始 : costTime_begin 查询结束 : costTime_end this.queryParam.costTime_begin = costTime_begin; this.queryParam.costTime_end = costTime_end;
二、JInput 默认模糊查询组件—Vue2版
特殊查询组件,默认支持模糊查询、大于等于查询、小于等于查询、不匹配查询。
1.参数配置
| placeholder | string | placeholder | |
| trim | boolean | 是否自动去空格 默认false | |
| type | string | 查询类型['like','ne','ge','le'] 分别是模糊,不等于,大于,小于,默认like,如果不想添加任何规则,请设置type="",即能走等于查询(默认like) |
2.使用示例 改造用户管理,账号支持模糊查询 2.1 组件导入
//省略其他代码
import JInput from '@/components/jeecg/JInput'
export default {
name: "UserList",
mixins: [JeecgListMixin],
components: {
SysUserAgentModal,
UserModal,
PasswordModal,
JInput
},
//省略其他代码
2.2 替换输入框
<a-col :md="6" :sm="12">
<a-form-item label="账号">
<!--<a-input placeholder="请输入账号查询" v-model="queryParam.username"></a-input>-->
<j-input placeholder="请输入账号模糊查询" v-model="queryParam.username"></j-input>
</a-form-item>
</a-col>
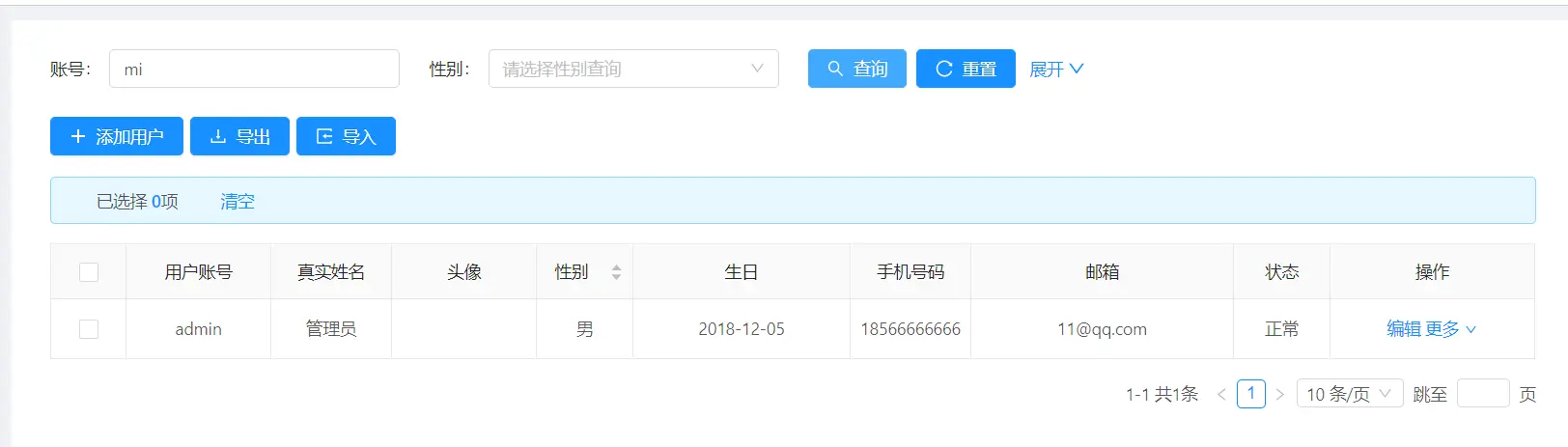
2.3 测试

三、JInput默认模糊查询组件—Vue3版
写道
特殊查询组件,支持模糊查询、大于等于查询、小于等于查询、不匹配查询。
参数定义
| placeholder | string | placeholder | |
| trim | boolean | 是否自动去空格 默认false | |
| type | string | 查询类型['like','ne','ge','le'] 分别是模糊,不等于,大于,小于,默认like,如果不想添加任何规则,请设置type="",即能走等于查询(默认like) | |
| disabled | Boolean | 否 | 是否禁用,默认值false |
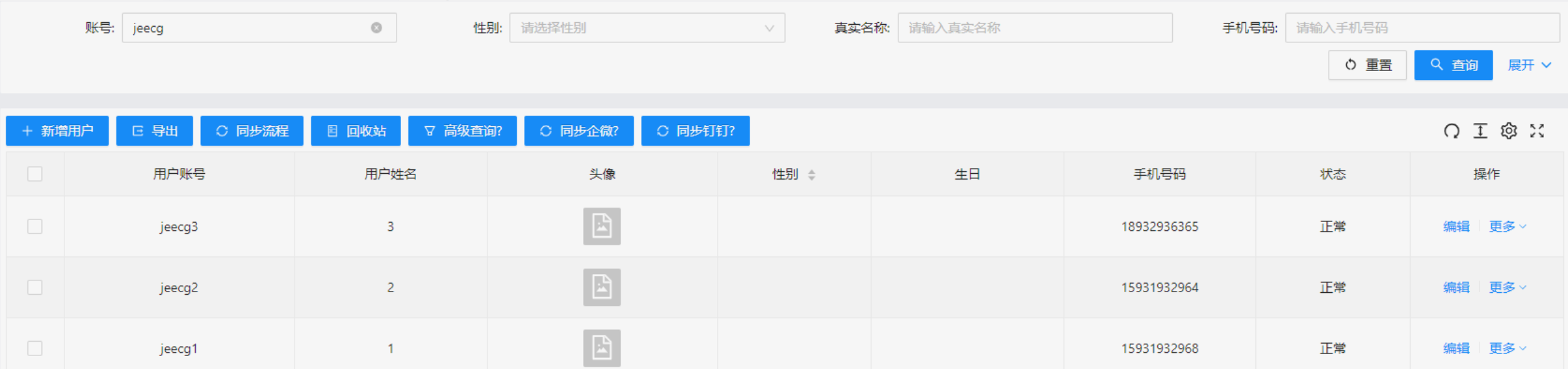
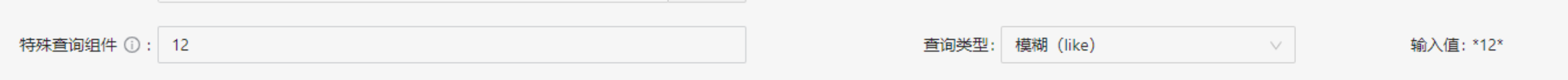
效果展示

使用示例
改造用户管理,账号支持模糊查询,配置JInput组件(user.data.ts文件中)
//省略其他代码
{
label: '账号',
field: 'username',
component: 'JInput',
colProps: {span: 6},
},
//省略其他代码