O2OA开发平台开源至今,已经有很多开发者参与我们每个版本的迭代和更新,有的开发者已经利用O2OA在公司内部搭建公司的开发平台,有的开发者在商业项目中使用O2OA平台作为信息化系统建设的基础能力平台。大家的参与让O2OA可以适应各种各样的行业系统和应用的开发,开发者踊跃的反馈让O2OA变得更易用、更稳定、更高效。 现在我们对最新发布的O2OA 7.0的一部分新特性进行简单的介绍:
一、新版办公中心更美观、更易用
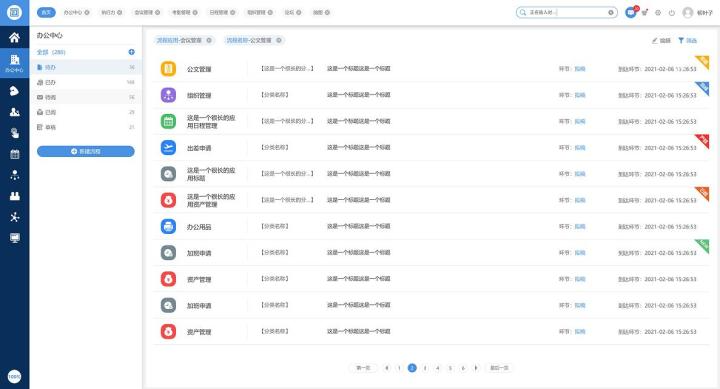
1、更优的操作界面和信息排版格式
在O2OA V7.0中新版本的办公中心排版样式和格式更加美观,令人赏心悦目,添加批量处理功能,操作方式更简单,更易于理解。
2、可见的工作紧急程度标签
在办公中心里,用户可以新建各类流程,发起审批,可以对待办已办信息按流程、环节进行筛选,V7.0版本中,新增的待办时限标识可以让用户分辨出工作任务的优先级,更快处理紧急任务事项。
3、流程待办的快速审批与批量处理
除了打开表单处理流程之外,在不打开待办表单的情况下,办公中心也支持查看工作的具体处理过程和各级的审批意见,V7.0支持直接在列表页面完成一个或多个待办工作的快速批量处理。
二、O2OA V7.0能够更好地支持VUE3、VUE2、React和原生开发模式
我们使用Mootools(https://mootools.net/)作为主要的前端开发框架,Mootools从Prototype.js中汲取了许多有益的设计理念,语法也和其极其类似。 O2OA发布至今,虽然得到了众多用户的认可,但Mootools对众多前端开发者来说,还是显得比较陌生。相比之下,更多开发者和更多的企业的前端团队熟悉Vue,React,AnglarJS这类更流行的前端开发框架。
为此,我们在O2OA V7.0里优化了前端架构,让开发者可以直接在表单和门户页面上使用Vue,React组件,让表单和页面的开发更加高效,避免复杂的CSS样式的调整,开发者可以直接使用已经习惯的开发框架快速完成开发工作。O2OA V7.0的WEB服务器支持直接运行已经开发好的Vue和React应用,企业也可以在技术团队开发好前端应用后,迁移到O2OA服务器直接运行。
三、O2OA V7.0更适用于涉密信息化系统建设
自从斯诺登事件后,信息安全已经不再是组织的重要战略,而是升级为核心战略了。涉及面向军工行业的信息化更绕不开三员管理,这基本是底线。 三员管理(系统管理员、安全保密管理员、安全审计员)是一个系统化的安全管理体系,其核心思想就是三权分立,互相制约,互相能看到对方的信息,打破自留地;将业务过程分成不同的段,每段有对应人员负责,不让任何人掌控全局;
O2OA在启用三员管理之后,系统将禁用xadmin账号,自动启用三个不同的管理员账号,分别对应不同的管理工作:
系统管理员:负责系统的日常运维维护工作;
安全保密员:负责系统的日常安全保密管理工作,包括用户账号管理以及对安全审计员的监督;
安全审计员:负责对系统管理员、安全保密员的操作系统进行审计跟踪分析和监督检查,以及时发现违规行为,并定期向系统安全保密管理机构汇报相关情况。
启用三员管理后,系统会自动启用系统的审计日志记录功能,记录下所有的系统运行,用户操作以及管理员操作日志。 系统管理员可以查看所有用户的操作日志,登录日志以及系统运行日志; 安全保密员可以查看系统管理员的账号操作相关操作日志以及安全审计员的操作日志。 安全审计员可以查看安全保密员和系统管理员的各类操作日志。
O2OA开发平台涉密信息化系统建设-如何使用三员管理:
四、从O2OA V7.0开始提供Docker镜像,更好地支持容器化部署
编辑切换为居中
使用Docker好处我们不用赘述,为了更好地支持容器化,让O2OA能够拥有更好的兼容性、移植性,我们从O2OA V7.0开始提供docker镜像,并且支持直接使用docker命令来安装O2OA。
如何通过Docker Hub快速部署O2OA docker镜像(O2OA容器化部署)
除了以上所述的特性之外,O2OA V7.0中还包含大量的功能新增,优化和问题修复:
功能新增
[平台架构]新增了新版办公中心
[平台架构]新增了自定义组件开发工具,支持VUE3、VUE2、React和原生模式
[平台架构]新增基于guava的cache,减少线程数量
[平台架构]替换scripting脚本实现,将支持java14以上版本jdk和graalvm
[平台架构]更新jersey至2.35版本
[平台架构]更新openjpa至3.2.1版本
[平台架构]docker版本发布,可以通过dockerhub直接拉取运行
[流程表单]新增了VUE Element的日期选择、时间选择、颜色选择、评分、树、下拉菜单、幻灯片等组件
[门户页面]新增了平台应用组件,可以在页面中嵌入平台的内置应用
[三员管理]新增了安全管理员集中配置流程平台、内容管理、门户管理和数据中心等应用权限的界面
[三员管理]新增了系统管理员对密码管理的界面
功能优化
[平台架构]前端脚本和后端脚本,通过不同的图标以示区分
[平台架构]webserver代理服务超时时间默认5分钟并可配置
[平台架构]附件上传webdav协议版本升级
[平台首页]增加比例缩放恢复功能
[平台首页]任务栏菜单,增加“新窗口打开”的菜单项
[API]API中增加listGroupWithIdentity的方法
[API]API中openWork的时候允许传入只读参数
[流程平台]流程应用增加默认表单功能
[流程平台]活动节点增加自定义属性,可用流程或表单中,更好的灵活控制流程
[流程平台]表单的侧边操作条适配路由上选择处理人
[流程平台]流程意见手写板上增加了橡皮擦功能
[流程平台]增加了参阅根据job查询接口
[流程平台]一键下载功能支持多个临时附件同时打包下载
[流程平台]增加了根据附件id删除附件的接口
[流程平台]流程编号按照应用顺序编号,解决并发重复编号的问题
[表单设计]允许数据表格的单元格拖入多个组件
[表单设计]选择表单组件分类后会记在系统中,下次打开会使用记录的分类
[数据中心]数据表的编译油全服务器表改成编译当前应用的表
[数据中心]查询视图列增加不导出的配置
[数据中心]自建表在草稿状态下允许修改名称
[内容管理]增加文档是否已阅接口、已阅记录分页查询接口
[门户管理]门户应用增加移动端可访问应用列表
[服务管理]定时代理支持集群运行,原定时代理只在主节点运行
[移动办公]优化了钉钉PC版适配的问题
[移动办公]移动端新增内容管理编辑、发布功能
[移动办公]移动端推送新版本SDK更新,增加android设备推送到达率
[移动办公]优化了自助打包功能:增加版本、外部包名、url转发、发布到本地等
[移动办公]Android端webview优化,支持系统级下载上传等功能
[移动办公]优化了移动端应用展现权限控制等
[移动办公]优化了移动端的API
[移动办公]IOS端APP新版IOS系统适配(适配了最新版本 Ios 15)
[三员管理]优化调整了三位管理员在组织中的权限
[企业网盘]优化了企业网盘:增加文件分享给群组功能;定时(默认保留30天)清除云文件回收站数据;云文件上传下载修改为通过流方式(这样可以支持2g及以上的文件上传下载)
问题修复
[平台日志]修复了web日志打印在windows下乱码的问题
[平台配置]修复了系统配置文件保存不同步到只开启web的节点的问题
[平台配置]修复了数据库配置文件保存校验json异常
[流程引擎]修复了待办停留事件重复执行的问题
[流程平台]修复了版式文件js注入的问题
[流程平台]修复了流程、表单设计图标选择显示位置的问题
[流程平台]修复了没有待办的时候操作条仍显示重置处理人的问题
[流程平台]修复了侧边操作条没有按钮的情况下仍显示的问题
[表单设计]修复了element组件在设计端,由于设计过程中的一些可能的报错
[表单设计]修复了表单文本输入组件右边框可能缺失的问题
[表单设计]修复了门户页面创建数据表格失败的问题
[内容管理]修复了内容管理模块拷贝文档报错的问题
[内容管理]修复了热点图片重复保存的问题
[数据中心]修复了统计图表配置可能保存不上的问题
[数据中心]修复了this.view.filter和视图默认搜索之间的冲突的问题
[门户管理]修复了门户的移动端模式预览打开PC表单的问题
[人员组织]修复了组织查询下级没有数据时根据全部查询的问题
[个人设置]修复了桌面模式无法切换主题的问题
[系统认证]修复了ios请求cookie携带token值为anonymous的问题
[聊聊IM]修复了PC左右栏问题,回车无法自动发送消息等问题
[便签]修复了便签刷新后没有默认打开的问题