1、概述
我们在微信公众号开发C#系列-7、消息管理-接收事件推送章节有对扫描带参数二维码事件的处理做了讲解。本篇主要讲解通过微信公众号开发平台提供的接口生成带参数的二维码及应用场景。
微信公众号平台提供了生成带参数二维码的接口,使用该接口可以获得多个带不同场景值的二维码,用户扫描后,公众号可以接收到事件推送。
目前有2种类型的二维码,分别是临时二维码和永久二维码,前者有过期时间,最大为1800秒,但能够生成较多数量,后者无过期时间,数量较少(目前参数只支持1--100000)。两种二维码分别适用于帐号绑定、用户来源统计等场景。
用户扫描带场景值二维码时,可能推送以下两种事件:
-
如果用户还未关注公众号,则用户可以关注公众号,关注后微信会将带场景值关注事件推送给开发者。
-
如果用户已经关注公众号,在用户扫描后会自动进入会话,微信也会将带场景值扫描事件推送给开发者。
获取带参数的二维码的过程包括两步,首先创建二维码ticket,然后凭借ticket到指定URL换取二维码。
2、创建二维码ticket
每次创建二维码ticket需要提供一个开发者自行设定的参数(scene_id),分别介绍临时二维码和永久二维码的创建二维码ticket过程。
2.1、创建临时二维码接口说明
http请求方式: POST
URL: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN
POST数据格式:json
POST数据例子:
{"expire_seconds": 604800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
或者也可以使用以下POST数据创建字符串形式的二维码参数:
{"expire_seconds": 604800, "action_name": "QR_STR_SCENE", "action_info": {"scene": {"scene_str": "test"}}}
2.2、创建永久二维码接口说明
http请求方式: POST
URL: https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=TOKEN
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
或者也可以使用以下POST数据创建字符串形式的二维码参数:
{"action_name": "QR_LIMIT_STR_SCENE", "action_info": {"scene": {"scene_str": "test"}}}
2.3、参数说明
参数说明
| expire_seconds | 该二维码有效时间,以秒为单位。 最大不超过2592000(即30天),此字段如果不填,则默认有效期为30秒。 |
| action_name | 二维码类型,QR_SCENE为临时的整型参数值,QR_STR_SCENE为临时的字符串参数值,QR_LIMIT_SCENE为永久的整型参数值,QR_LIMIT_STR_SCENE为永久的字符串参数值 |
action_info 二维码详细信息 |
|scene_id | 场景值ID,临时二维码时为32位非0整型,永久二维码时最大值为100000(目前参数只支持1--100000) |
|scene_str | 场景值ID(字符串形式的ID),字符串类型,长度限制为1到64 |
返回说明
正确的Json返回结果:
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http://weixin.qq.com/q/kZgfwMTm72WWPkovabbI"}
| ticket | 获取的二维码ticket,凭借此ticket可以在有效时间内换取二维码。 |
| expire_seconds | 该二维码有效时间,以秒为单位。 最大不超过2592000(即30天)。 |
| url | 二维码图片解析后的地址,开发者可根据该地址自行生成需要的二维码图片 |
2.4、通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片。请注意,本接口无须登录态即可调用。
请求说明
HTTP GET请求(请使用https协议)https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
提醒:TICKET记得进行UrlEncode
返回说明
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下:
Accept-Ranges:bytes
Cache-control:max-age=604800
Connection:keep-alive
Content-Length:28026
Content-Type:image/jpg
Date:Wed, 16 Oct 2013 06:37:10 GMT
Expires:Wed, 23 Oct 2013 14:37:10 +0800
Server:nginx/1.4.1
错误情况下(如ticket非法)返回HTTP错误码404。
3、创建与获取临时或永久二维码代码参考
我们可以直接使用Senparc.Weixin SDK提供的接口Senparc.Weixin.MP.AdvancedAPIs.QrCodeApi.Create来创建临时或永久二维码。
利用Senparc.Weixin.MP.AdvancedAPIs.QrCodeApi.GetShowQrCodeUrl来获取临时或永久二维码。
Senparc.Weixin.MP.AdvancedAPIs.QrCodeApi代码参考:
//API:http://mp.weixin.qq.com/wiki/index.php?title=%E7%94%9F%E6%88%90%E5%B8%A6%E5%8F%82%E6%95%B0%E7%9A%84%E4%BA%8C%E7%BB%B4%E7%A0%81
/// <summary>
/// 二维码接口
/// </summary>
public static class QrCode
{
/// <summary>
/// 创建二维码
/// </summary>
/// <param name="expireSeconds">该二维码有效时间,以秒为单位。 最大不超过1800。0时为永久二维码</param>
/// <param name="sceneId">场景值ID,临时二维码时为32位整型,永久二维码时最大值为1000</param>
/// <returns></returns>
public static CreateQrCodeResult Create(string accessToken, int expireSeconds, int sceneId)
{
var urlFormat = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";
object data = null;
if (expireSeconds > 0)
{
data = new
{
expire_seconds = expireSeconds,
action_name = "QR_SCENE",
action_info = new
{
scene = new
{
scene_id = sceneId
}
}
};
}
else
{
data = new
{
action_name = "QR_LIMIT_SCENE",
action_info = new
{
scene = new
{
scene_id = sceneId
}
}
};
}
return CommonJsonSend.Send<CreateQrCodeResult>(accessToken, urlFormat, data);
}
/// <summary>
/// 获取二维码(不需要AccessToken)
/// 错误情况下(如ticket非法)返回HTTP错误码404。
/// </summary>
/// <param name="ticket"></param>
/// <param name="stream"></param>
public static void ShowQrCode(string ticket, Stream stream)
{
var urlFormat = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket={0}";
HttpUtility.Get.Download(string.Format(urlFormat, ticket), stream);
}
}
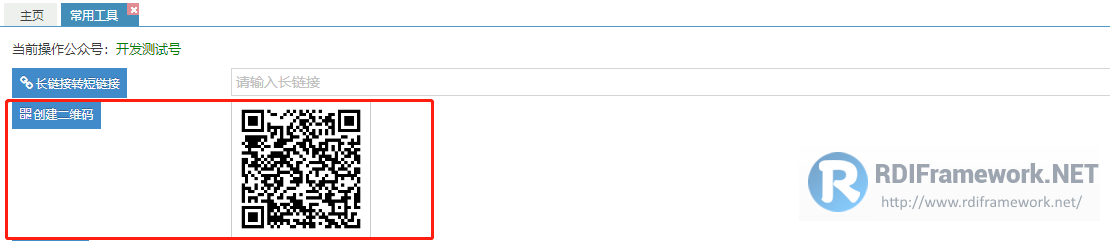
4、二维码创建实现
要使用微信提供的永久或临时二维码的功能,我们需要界面来生成或获取二维码,如下图所示。

控制器代码参考:
[HttpPost]
[ValidateInput(false)]
[LoginAuthorize]
public ActionResult GenerateQrCode()
{
string ticket = CacheFactory.Cache().GetCache<string>("Weixin-Qr-Ticket");
if (string.IsNullOrEmpty(ticket))
{
WeixinOfficialAccountEntity currentWeixinOfficialAccountEntity = RDIFrameworkService.Instance.WeixinBasicService.GetCurrentOfficialAccountEntity(ManageProvider.Provider.Current());
string token = currentWeixinOfficialAccountEntity.AccessToken;
var result = Senparc.Weixin.MP.AdvancedAPIs.QrCodeApi.Create(token, 600, 10, Senparc.Weixin.MP.QrCode_ActionName.QR_SCENE);
if (result.errcode == Senparc.Weixin.ReturnCode.请求成功)
{
ticket = result.ticket;
CacheFactory.Cache().WriteCache<string>(result.ticket, "Weixin-Qr-Ticket", DateTime.Now.AddSeconds(600));
}
}
string qrUrl = Senparc.Weixin.MP.AdvancedAPIs.QrCodeApi.GetShowQrCodeUrl(ticket);
return Content(new JsonMessage { Success = true, Data = qrUrl, Type = ResultType.Success, Message = RDIFrameworkMessage.MSG3010 }.ToString());
}
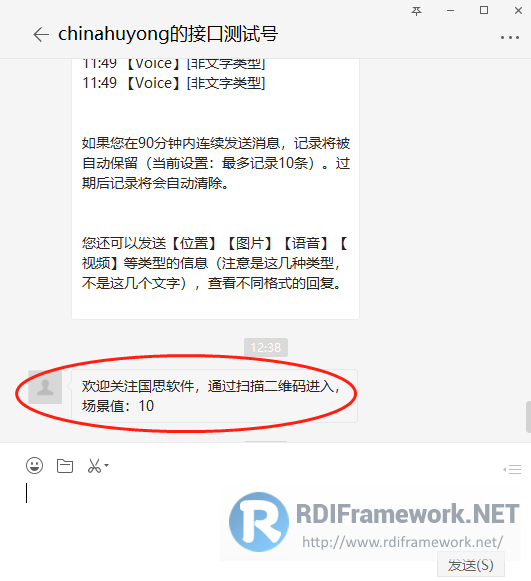
上面的代码我们创建了一个场景值为10的临时二维码。用户通过扫描这个二维码,我们就可以在服务器端做处理,扫描带参数二维码事件只需要重写OnEvent_ScanRequest事件代码即可,如下我们返回了一个文本消息,实现代码参考:
public override IResponseMessageBase OnEvent_ScanRequest(RequestMessageEvent_Scan requestMessage)
{
//通过扫描关注
var responseMessage = CreateResponseMessage<ResponseMessageText>();
responseMessage.Content = responseMessage.Content ?? string.Format("欢迎关注国思软件,通过扫描二维码进入,场景值:{0}", requestMessage.EventKey);
return responseMessage;
}
在上面的代码中用户扫描了带场景值的二维码进入公众号后我们返回了一个提示的文本消息。这是非常有用的功能,常用途推广,可以根据不同的二维码场景值分别做不同的业务处理,如可以统计关注的每一个粉丝从哪里来的,做到渠道推广分析,但是关注的都是同一个公众号。
5、生成带参数的二维码用途
微信公众号生成带参数的二维码有何用途?
- 可以区分粉丝来源,只需要生成不同的带参数的二维码,把这些二维码分别投放到各个渠道,粉丝通过这些渠道二维码进来就可以区分粉丝来源,微号帮后台渠道粉丝列表中有粉丝数及明细;
- 粉丝通过扫描渠道二维码关注公众号,会打标签分组,比如粉丝扫商店A、B的二维码进来的, 在微信公众号后来的用户管理中可查看到商店A/B二维码名下的粉丝明细及分组情况;
- 可以生成多个不同的渠道二维码配置不同的营销活动,设置不同的关注回复信息,让粉丝第一时间了解活动动机,是否有兴趣参与等等;
- 可以利用渠道二维码生成功能,可以实现微信收款前关注公众号,间接分析粉丝后续消费情况;
考核推广员完成任务的进度,如以推广名字生成多不个同的二维码,分配给不同的推广员,每个推广员吸引了多少粉丝关注公众号,微号帮后台都可以一一明细; - 带参数的二维码也叫渠道二维码或者场景二维码,生存的数量有限,且是永久二维码。当数量用完后可以删除一些不用的二维码释放出来,二次利用。
- 其他用途。
参考文章
RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系列目录
RDIFramework.NET ━ .NET快速信息化系统开发框架 ━ 工作流程组件介绍
RDIFramework.NET框架SOA解决方案(集Windows服务、WinForm形式与IIS形式发布)-分布式应用
RDIFramework.NET代码生成器全新V3.5版本发布-重大升级
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
同时需要说明的,以后的所有技术文章以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.net框架官方公众微信(微信号:guosisoft),及时了解最新动态。
扫描二维码立即关注



