XWorker中集成了SWT模型库,可以使用SWT模型库开发本地窗口应用, 可以参看SWT模型库的主页。
下面是一个SWT模型的例子:
使用SWT模型的步骤
- 创建SWT模型。
- 编辑SWT模型。
- 运行SWT模型。
如果正在XWorker中浏览此示例,那么可以在这里运行和打开示例模型,[url=]运行模型[/url],[url=]打开模型[/url]。
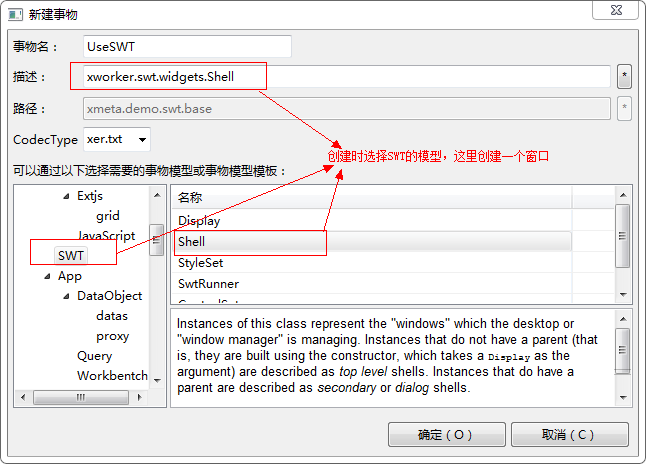
1. 创建SWT模型
在创建新模型时选择SWT相关的描述者,比如下图选择Shell窗口模型。

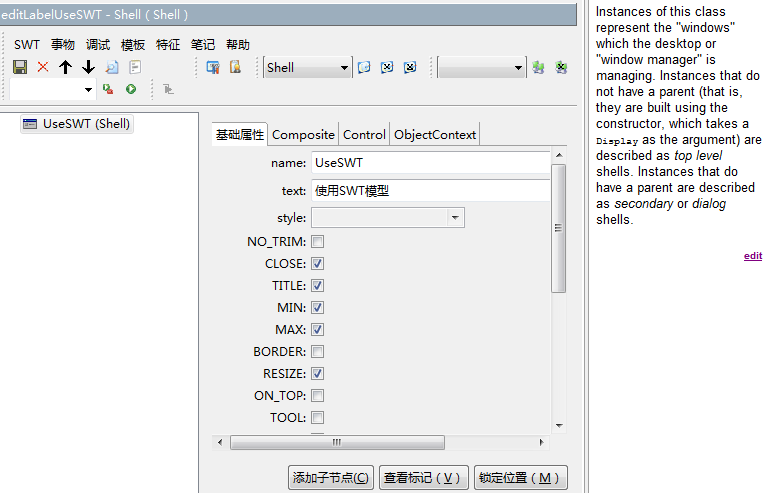
2. 编辑SWT模型
编辑Shell模型。

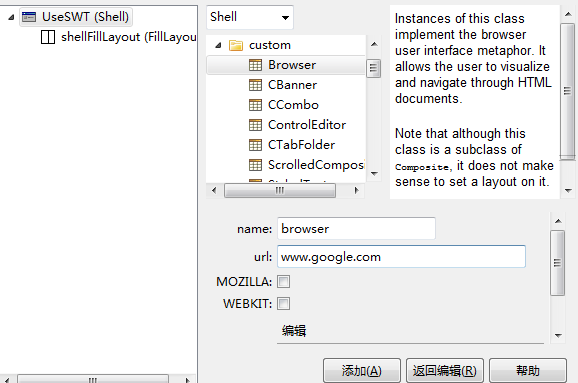
添加子节点,添加表单的布局以及加入一个浏览器。

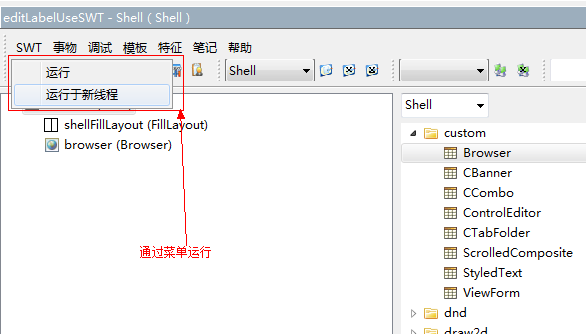
3. 运行SWT模型。
点击Shell的运行菜单。

窗口运行后的截图。

4. 模型的代码。
<Shell name="UseSWT" descriptors="xworker.swt.widgets.Shell" text="使用SWT模型"
RESIZE="true" width="400" height="300" label="UseSWT">
<FillLayout name="shellFillLayout"></FillLayout>
<Browser name="browser" url="www.google.com"></Browser>
</Shell>


