|
й”Ғе®ҡиҖҒеё–еӯҗ дё»йўҳпјҡCSSе®һзҺ°еҫҲй…·зҡ„йҖҸжҳҺж ·ејҸпјҲйҷ„ж•Ҳжһңеӣҫпјү
зІҫеҚҺеё– (0) :: иүҜеҘҪеё– (5) :: ж–°жүӢеё– (0) :: йҡҗи—Ҹеё– (0)
|
|
|---|---|
| дҪңиҖ… | жӯЈж–Ү |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-05-20
жңҖеҗҺдҝ®ж”№пјҡ2009-05-20
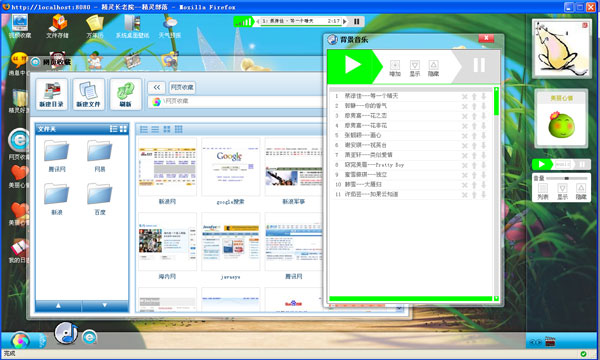
зІҫзҒөз©әй—ҙдёҚе°‘ең°ж–№йғҪжңүеҫҲй…·зҡ„йҖҸжҳҺж•ҲжһңгҖӮеҸҜд»Ҙе…ҲзңӢиҝҷдёӘжј”зӨәпјҡ зІҫзҒө йғЁиҗҪ пјҲдёӢйқўйҷ„дёҠеҮ дёӘжҲӘеӣҫж•ҲжһңпјүгҖӮ
йҰ–йЎө В  В зІҫзҒөз©әй—ҙ
В  В иғҢжҷҜйҹід№җе’ҢзҪ‘йЎө收и—Ҹ
В  В еӣҫзүҮжөҸи§Ҳе’ҢеӣҫзүҮ收и—Ҹ
В  В и§Ҷйў‘ж’ӯж”ҫе’Ңи§Ҷ频收и—Ҹ
еҰӮжһңдҪ еҜ№еӣҫзүҮдҝқеӯҳж јејҸжңүдәӣдәҶи§Јзҡ„иҜқпјҢдҪ дјҡеҸ‘зҺ° gifеӣҫзүҮжҳҜеҸҜд»Ҙдҝқз•ҷйғЁеҲҶйҖҸжҳҺж•Ҳжһңзҡ„пјҢеңЁзҪ‘йЎөдёӯзӣҙжҺҘдҪҝз”Ё gifеӣҫзүҮзҡ„иҜқпјҢеҸҜд»ҘйғЁеҲҶйҖҸжҳҺпјҢдҪҶж•Ҳжһң并дёҚе®ҢзҫҺпјҢжҜ”еҰӮеӣҫзүҮиҫ№жІҝдёҚж•ҙйҪҗпјҢдёҚиғҪеҚҠйҖҸжҳҺзӯүзӯүгҖӮе®һйҷ…дёҠпјҢиҝҳжңүдёҖз§ҚзҪ‘йЎөдёӯеҫҲеёёз”Ёзҡ„ .pngж јејҸзҡ„еӣҫзүҮеҸҜд»ҘеҫҲе®ҢзҫҺзҡ„дҝқеӯҳеӣҫзүҮзҡ„йҖҸжҳҺж•ҲжһңгҖӮеңЁ psдёӯи®ҫи®ЎеҮәжқҘзҡ„еҗ„з§ҚйҖҸжҳҺеҚҠйҖҸжҳҺж•ҲжһңпјҢеҸӘиҰҒдҪ жӯЈзЎ®зҡ„е°Ҷе®ғдҝқеӯҳдёә .pngж јејҸзҡ„иҜқпјҢеӣҫзүҮжү“ејҖзҡ„ж•ҲжһңеҮ д№Һе’ҢеңЁ psдёӯжҳҜдёҖж ·зҡ„пјҢиҫ№жІҝеҫҲе…үж»‘пјҢйҖҸжҳҺеәҰд№ҹйғҪдёҖиҮҙгҖӮжҲ‘们д»ҠеӨ©иҝҷйҮҢдёҚйҮҚзӮ№и®Ёи®әжҖҺд№ҲеҲ¶дҪңеёҰжңүйҖҸжҳҺж•Ҳжһңзҡ„ .pngж јејҸеӣҫзүҮпјҢжҲ‘们жқҘи®Ёи®әжҖҺд№Ҳи®©е®ғеңЁзҪ‘йЎөдёӯе®ҢзҫҺзҡ„жҳҫзӨәеҮәе®ғзҡ„йҖҸжҳҺзҡ„йӯ…еҠӣгҖӮ д№ҹи®ёд№ҹжңүжңӢеҸӢе°қиҜ•иҝҮиҰҒеҒҡеҮәдёҖдәӣйҖҸжҳҺзҡ„ж•ҲжһңпјҢд№ҹжңүжңӢеҸӢзҹҘйҒ“ .pngеӣҫзүҮеҸҜд»ҘжҳҜжңүйҖҸжҳҺж•Ҳжһңзҡ„пјҢдҪҶжҳҜжҖҺд№ҲдёҖж”ҫеҲ°зҪ‘йЎөйҮҢйқўпјҢжҳҫзӨәзҡ„ж•Ҳжһңе°ұеҸҳе‘ідәҶе‘ўпјҹ дәӢе®һдёҠпјҢ firefoxжҳҜеҸҜд»ҘзӣҙжҺҘе®ҢзҫҺзҡ„ж”ҜжҢҒ .pngеӣҫзүҮзҡ„йҖҸжҳҺж•Ҳжһңзҡ„гҖӮдёҚдҝЎжңӢеҸӢ们зҺ°еңЁе°ұеҸҜд»ҘиҜ•иҜ•пјҢеңЁзҪ‘йЎөйҮҢйқўжҸ’е…Ҙд»»дҪ•дёҖдёӘеёҰжңүйҖҸжҳҺж•Ҳжһңзҡ„ .pngеӣҫзүҮпјҢз”Ё firefoxжү“ејҖгҖӮ еҸӘеҸҜжғңпјҢзҺ°еңЁжҜ•з«ҹиҝҳжҳҜдҪҝз”Ё ieзҡ„еҗҢеҝ—еҚ еӨҡж•°гҖӮеҒҸеҒҸ ieйҮҢйқўдёҚиғҪзӣҙжҺҘеҮәиҝҷз§Қж•ҲжһңгҖӮдҪҶиӮҜе®ҡжҳҜжңүеҠһжі•и§ЈеҶізҡ„гҖӮжҲ‘们зҹҘйҒ“ ieжҳҜж”ҜжҢҒж»Өй•ңзҡ„гҖӮд№ҹи®ёдёҚе°‘жңӢеҸӢд№ҹзҹҘйҒ“ж»Өй•ңеҸҜд»ҘеҒҡдёҖдәӣеҫҲдёҚй”ҷзҡ„ж•ҲжһңеҮәжқҘпјҢдҪҶд№ҹи®ёдҪ дёҚжҳҜеҫҲдәҶи§ЈвҖң AlphaImageLoader вҖқиҝҷдёӘж»Өй•ңгҖӮе®ғиө·зҡ„дҪңз”Ёе°ұжҳҜеңЁ html domе…ғзҙ зҡ„иғҢжҷҜе’ҢеҶ…е®№д№Ӣй—ҙзҡ„еҜје…ҘдёҖеұӮеӣҫзүҮгҖӮеҰӮжһңиҝҷдёӘеӣҫзүҮжҳҜеёҰжңүйҖҸжҳҺж ·ејҸзҡ„ .pngеӣҫзүҮпјҢе®ғе°Ҷе®ҢзҫҺзҡ„дҝқз•ҷе…¶йҖҸжҳҺж ·ејҸпјҢ并且еңЁе®Ңе…ЁйҖҸжҳҺзҡ„йғЁеҲҶпјҢжҳҜйј ж ҮеҸҜз©ҝйҖҸзҡ„гҖӮ жҲ‘们жқҘзңӢдёҖдёӘеңЁ ieйҮҢйқўзҡ„е®Ңж•ҙзҡ„йҖҸжҳҺж ·ејҸе®ҡд№үпјҡ background-color : transparent ; background-image : none ; filter : progid:DXImageTransform.Microsoft.AlphaImageLoader(src="test.png", sizingMethod="crop") ; В йҰ–е…ҲпјҢдҪ иҰҒжҠҠж ·ејҸзҡ„иғҢжҷҜйўңиүІе’ҢиғҢжҷҜеӣҫзүҮйғҪи®ҫзҪ®дёәжІЎжңүгҖӮ然еҗҺз”Ёж»Өй•ңеҜје…ҘдёҖдёӘ .pngеӣҫзүҮпјҢеҺҹеҲҷдёҠе°ұ okдәҶпјҢе…¶е®һд№ҹеҫҲз®ҖеҚ•гҖӮ В еҪ“然жҲ‘们дёҚиғҪеҸӘйЎҫ ieйҮҢйқўеҰӮдҪ•гҖӮдёҖиҲ¬жғ…еҶөдёӢпјҢжҲ‘们иҝҳйңҖиҰҒиҖғиҷ‘еҰӮдҪ•е…је®№ firefoxгҖӮдёҠйқўе·Із»ҸиҜҙиҝҮдәҶпјҢеңЁ firefoxйҮҢйқўе…¶е®һжҳҜеҸҜд»ҘзӣҙжҺҘе…је®№ .pngзҡ„йҖҸжҳҺж јејҸзҡ„пјҢжүҖд»ҘиҝҷйҮҢжӣҙз®ҖеҚ•пјҡ width : 16px ; height : 42px ; background : transparent url(images/Red_03.png) no-repeat ; В дёӢйқўз»јеҗҲиө·жқҘзңӢиҝҷдёӘе…је®№зҡ„ж ·ејҸеә”иҜҘжҖҺд№ҲеҶҷпјҡ . Transparent { width : 16px ; height : 42px ; background : transparent url(images/transparent.png) no-repeat ; } В * html . Transparent { background-color : transparent ; background-image : none ; filter : progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/ transparent.png", sizingMethod="crop") ; } дёәд»Җд№Ҳиҝҷж ·еҸҜд»Ҙе…је®№е‘ўпјҹ йҰ–е…ҲжҲ‘们зңӢпјҢ.TransparentиҝҷдёӘж ·ејҸжң¬иә«е°ұжҳҜе…је®№firefoxзҡ„гҖӮиҖҢеҗҺйқўзҡ„* htmlиҝҷдёӘз¬ҰеҸ·еҸӘжңүieеҸҜд»ҘиҜҶеҲ«пјҢзҶҹжӮүж ·ејҸе…је®№зҡ„жңӢеҸӢиӮҜе®ҡз»Ҹеёёз”ЁеҲ°иҝҷдёӘеҶҷжі•гҖӮйӮЈд№Ҳ* html . TransparentеңЁieйҮҢйқўе°ұе°ҶиҰҶзӣ–жҲ–иҖ…ж·»еҠ ж ·ејҸзҡ„еұһжҖ§пјҢе®һзҺ°йҖҸжҳҺж•ҲжһңгҖӮжңүе…ҙи¶Јзҡ„жңӢеҸӢпјҢдёҚйҳІдёҖиҜ•гҖӮ ж–Үз« жқҘиҮӘпјҡзІҫзҒө йғЁиҗҪ QQ:70buluo@163.com(1047166052) еЈ°жҳҺпјҡITeyeж–Үз« зүҲжқғеұһдәҺдҪңиҖ…пјҢеҸ—жі•еҫӢдҝқжҠӨгҖӮжІЎжңүдҪңиҖ…д№Ұйқўи®ёеҸҜдёҚеҫ—иҪ¬иҪҪгҖӮ
жҺЁиҚҗй“ҫжҺҘ
|
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-06-11
зҫҺе·ҘејәеӨ§е•ҠпјҒдёҚиҝҮз”ЁжқҘе№Ід»Җд№Ҳе‘ўпјҹпјҒ
|
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-06-12
еңЁIE7-дёӢпјҢз”ұдәҺеӨ§йҮҸдҪҝз”Ёж»Өй•ңпјҢиҝҷз§Қж•ҲжһңеңЁйЎ№зӣ®дёӯеҰӮжһңйў‘з№Ғи°ғз”ЁпјҢзү№еҲ«жҳҜеҰӮжһңиҝҳж¶үеҸҠйҖҸжҳҺзӘ—еҸЈжӢ–жӢүгҖҒзј©ж”ҫзӯүж•ҲжһңпјҢеҲҷжёІжҹ“ж•ҲзҺҮжҳҜдёӘйқһеёёдёҘйҮҚзҡ„й—®йўҳпјҢеҫҖеҫҖдјҡеҜјиҮҙз”ЁжҲ·дҪ“йӘҢжһҒе·®гҖӮ
еҰӮжһңдҪ иҝҳиҖғиҷ‘иҝҷдәӣз”ЁжҲ·пјҲеҚ жңүзҺҮиҝҳеҫҲй«ҳпјүпјҢеҹәжң¬е°ұж”ҫејғдәҶгҖӮеҪ“然少数弹еҮәи°ғз”ЁпјҢж”№е–„дёҖдёӢи§Ҷи§үдҪ“йӘҢпјҢеә”иҜҘжІЎд»Җд№Ҳй—®йўҳгҖӮ еҺҹз”ҹж”ҜжҢҒpng32йҖҸжҳҺзҡ„жөҸи§ҲеҷЁеә”иҜҘжІЎеӨӘеӨ§зҡ„жёІжҹ“ж•ҲзҺҮй—®йўҳпјҢдҪҶжҳҜд№ҹеҫ—з”ЁеҘҪгҖӮ |
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-06-13
жңҖеҗҺдҝ®ж”№пјҡ2009-06-13
еҫҲејәеӨ§пјҢе…ЁйғЁиҮӘе·ұе®һзҺ°пјҹжІЎзңӢеҲ°еј•е…Ҙе…¶д»–еә“,
жҸҗдәӣз»ҶиҠӮй—®йўҳпјҡ 1.window еёёеёё зӘ—дҪ“еӨҙеҮәзҺ°еңЁ жөҸи§ҲеҷЁиҫ№з•ҢеӨ–пјҢе…ій—ӯжҢүй’®еӣҫзүҮдёҚеӨҹжё…жҷ°пјҢжЁЎзіҠпјҹпјҹ 2.console и°ғиҜ•дҝЎжҒҜиҝҳеңЁдёҠйқўгҖӮгҖӮгҖӮгҖӮ 3.дёҚиҰҒз”ЁalertпјҢе’Ңж•ҙдҪ“йЈҺж јдёҚз¬Ұ 4.ie8,firefoxиҝҳиЎҢпјҢжІЎзҗҶз”ұдёҚж”ҜжҢҒchromeпјҢie6,7дј°и®ЎдјҡеҚЎжӯ» 5.ie8 жҺўжөӢдёә ie7 пјҢchrome жҺўжөӢдёә desktop дәҶгҖӮгҖӮгҖӮгҖӮ жҖ»дҪ“еҫҲдёҚй”ҷ |
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-06-14
еӨӘејәеӨ§дәҶгҖӮгҖӮиҖҢдё”йқһеёёжјӮдә®гҖӮ
|
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-07-24
иҝҷдёӘиҝҳзңҹжҳҜеҫҲејәеӨ§
|
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-07-24
IEдёӢзҡ„ж»Өй•ңз”Ёиө·жқҘдј°и®Ўеҫ—еҚЎжӯ»
|
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-08-04
IEзҡ„ж»Өй•ңдёҚеҸҜеӨ§йҮҸдҪҝз”Ёе‘Җ
|
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-08-17
жҠҖжңҜдёҚжҮӮ,дҪҶз”Ёиө·жқҘиҝҳдёҚй”ҷ!
|
|
| иҝ”еӣһйЎ¶жҘј | |
|
еҸ‘иЎЁж—¶й—ҙпјҡ2009-08-20
иҝҷдёӘзңҹзҡ„дёҚзҹҘйҒ“пјҢеҸ—ж•ҷдәҶпјҢжҲ‘жҳҜеңЁең°йңҮж—ҘжүҚ第дёҖж¬ЎзҹҘйҒ“дё–з•ҢдёҠеұ…然жңүieж»Өй•ңиҝҷзҺ©ж„Ҹ
|
|
| иҝ”еӣһйЎ¶жҘј | |
жөҸи§Ҳ 13051 ж¬Ў