这篇文章主要介绍最新的 5 款 jQuery 图片裁剪插件,可以帮助你轻松的实现你网站需要的图像裁剪功能。
Cropit
Cropit 是一个 jQuery 插件,支持图像裁剪和缩放功能。Cropit 通过 FileReader 进行本地图片加载,然后使用 canvas 来进行裁剪。
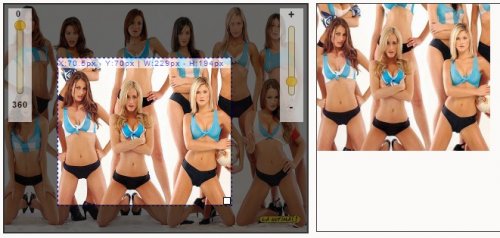
croppic
croppic 是图像裁剪的 jQuery 插件,可以满足你的要求,并且有许多额外的特性。
Image Cropper
jQuery Image Cropper 是简单的 jQuery 图像裁剪插件。
Fakecrop
jQuery-Fakecrop 插件是图像集合,可以自动扫描所有图像,适应一个自定义边界的框。Fakecrop 还可以创建图像的“fake”裁剪效果,可以生成非常漂亮的缩略图。
CropZoom
CropZoom 是 jQuery 插件,支持图片裁剪,缩放和旋转。
via hidimba360.com
你可能会对这些文章感兴趣(2014):












相关推荐
【jQuery图片裁剪插件详解】 在Web开发中,用户经常需要上传并编辑图片,例如在个人资料设置、产品发布或社交媒体应用中。基于jQuery的图片裁剪插件为此提供了便利,它允许用户在浏览器中预览并裁剪图片,然后以所...
《jQuery图片裁剪插件深度解析》 在Web开发中,图片裁剪功能常常被用于用户上传头像、产品图片编辑等场景。jQuery图片裁剪插件为开发者提供了便捷的解决方案,使得用户可以在浏览器端对图片进行自由裁剪,满足特定...
上次我们介绍过一款基于HTML5的图片马赛克效果,今天我们要来介绍一款基于jQuery的图片裁剪插件,这款jQuery图片裁剪插件可以选择裁剪框的尺寸比例,可以设置高宽尺寸,同时可以设置图片翻转角度,当然也支持图片的...
【可缩放jQuery图片裁剪插件】是一个用于网页图像编辑的工具,它基于流行的JavaScript库jQuery构建。这款插件提供了丰富的功能,使得用户在网页上可以自由地裁剪、旋转和调整图片尺寸,从而满足各种图像处理需求。在...
imgareaselect是一款轻量级的jQuery图片裁剪插件,它的主要特点和功能包括: 1. 简单易用:只需引入jQuery库和imgareaselect插件的CSS及JS文件,通过简单的API调用即可实现裁剪功能。 2. 自定义样式:提供多种预设...
本文将深入探讨这个"移动端html5+jQuery图片裁剪插件头像"的相关知识点。 首先,HTML5是现代Web开发的核心,它引入了许多新特性,包括对多媒体的支持。在图片处理方面,HTML5的`<input type="file">`元素配合`...
总结来说,jQuery图片裁剪插件是一种强大的工具,它利用jQuery库简化了图片裁剪功能的实现,提高了用户体验。通过合理地配置和集成,开发者可以在各种应用场景中,如在线照片编辑、头像上传、产品图片处理等,轻松...
《jQuery图片裁剪插件imgareaselect详解与实践》 在现代网页设计中,用户交互体验愈发重要,其中图片裁剪功能常用于头像编辑、图片上传预览等场景。jQuery图片裁剪插件imgareaselect便应运而生,它提供了简单易用的...
jQuery-photoClip是一款支持移动设备触摸手势的jQuery图片裁剪插件。该图片裁剪插件在移动设备上可以使用手指来进行各种操作,如缩放、旋转等,同时在桌面设备中也提供了相应的方法来操作,是一款非常不错的图片裁剪...
jQuery-photoClip是一款支持移动设备触摸手势的jQuery图片裁剪插件。该图片裁剪插件在移动设备上可以使用手指来进行各种操作,如缩放、旋转等,同时在桌面设备中也提供了相应的方法来操作,是一款非常不错的图片裁剪...
jQuery图片裁剪插件通常是基于HTML5 canvas元素实现的,它们允许用户通过鼠标或触摸设备在浏览器中对图像进行自由裁剪。这些插件通常包括以下功能: 1. 拖动选择框:用户可以通过拖动矩形框来确定裁剪区域。 2. ...
**jQuery图片裁剪插件jQuery-photoClip** jQuery-photoClip是一款基于JavaScript库jQuery的图片裁剪工具,它允许用户在网页上交互式地裁剪图片,适用于各种需要上传或编辑图片的应用场景,如在线头像设置、照片编辑...
描述中提到的“很简单,很容易用”反映了jQuery图片裁剪插件的一个显著优点。通常,这些插件提供了一套完整的API和配置选项,开发者只需要较少的代码就能集成到项目中。例如,用户可能只需引入jQuery库、图片裁剪...
以上就是关于“jQuery实现的对上传图片进行裁剪插件”的主要知识点,它通过jQuery简化了图片裁剪的功能实现,提高了用户体验,同时也减轻了服务器的负担。在实际项目中,开发者可以根据具体需求调整插件参数,以实现...
- **JQuery Cropper**:这是一款基于 jQuery 的图片裁剪插件,提供了丰富的配置选项和方法,如设置裁剪框大小、旋转角度、比例等,支持触控设备,可以轻松实现图片裁剪功能。 - **jQuery Image Crop**:另一个常用...
<... <head> <meta charset="utf-8" />...jQuery图片裁剪插件Jcrop.js<... Jcrop.js实现的一款功能强大的jQuery图片裁剪插件,可以结合后端程序快速的实现图像裁剪的功能,右侧有3个图像缩略图尺寸可选。
**jQuery图片裁剪插件Jcrop.js** Jcrop.js是一款基于jQuery的开源图片裁剪工具,它为网页开发者提供了一种高效、灵活的方式来实现图像裁剪功能。在网页设计中,用户经常需要上传图片并根据需求进行裁剪,以适应特定...
首先,"jquery在线上传头像图片裁剪插件"是基于jQuery的JavaScript库,用于在客户端实现图片的选择、预览和裁剪。用户可以选择本地的图片文件,然后在浏览器内进行实时预览和调整,裁剪出适合的头像尺寸。这种插件...
jQuery图像裁剪插件Jcrop.js是一个用于网页前端的JavaScript库,它允许用户在浏览器上交互式地裁剪图像。这个插件是基于流行的jQuery框架构建的,因此它能够无缝集成到任何使用jQuery的项目中。Jcrop的核心功能是...