概述:本文盘点了22款适用于网页设计的HTML&CSS3 UI工具包,并且全部都是免费的哦!喜欢就赶紧下载或收藏吧。
下面盘点了22款适用于网页设计的HTML&CSS3 UI工具包, 并且全部都是免费的哦!喜欢就赶紧下载或收藏吧。这些免费工具可以加速你的网页开发进程,让你有更多时间专注于其他更重要的部分。由于扁平化设计是当前趋 势,所以下面也盘点了多款扁平化风格的UI工具包。另外要提醒的一点就是,使用之前务必注意这些工具的浏览器兼容性,因为有些还未经100%的测试。
1.Get Shit Done Kit
免费的Bootstrap 3 UI工具包,绝佳的在线项目工具,支持响应式设计和各种易于使用的UI元素。它干净而精致的界面风格已经成为业内标杆。

2. Modern Flat Dashboard UI Kit
这款UI工具包是用CSS3写的,包含各种网站开发所需的仪表盘元素。

3. Pixelkit Bootstrap UI Kits 发布时间:2014年2月
发布于今年2月份的PixelKit UI工具包包含有10多个UI主题样式,并且全部构建于BootStrap之上,想追求酷炫效果的赶紧试试这一款!
4. Responsive Flat UI 发布时间:2013年12月4日
支持最新的Bootstrap框架,并且包含了各种精美的电子商务元素,做电商类网站的可以试试!

5. Flat Admin UIkit 发布时间:2014年3月1日
一款非常简单的仪表盘工具包,为你的编辑页面添加美观的扁平化设计样式。

6. Creative CSS Ui kit 发布时间:2014年2月24日
一个支持响应式的CSS UI工具包,提供了丰富的价格模板、组件,如twitter、下载悬停按钮、社交按钮、很酷的滑块。并且配色都非常小清新哦!

7. Email UI kit Dashboard
一款专门用于邮件管理的的UI套件,UI风格是扁平化设计。

8. BOOTFLAT-开源的Flat UI KIT 发布时间:2014年3月
BOOTFLAT基于Bootstrap 3.1 CSS框架,提供PSD文件的用户界面包,你可以用它创建初始项目、网站和iOS/Android App。

9. Interactive Flat Design UI - Only HTML5 & CSS3
这个工具包已经推荐过多次了,配色超赞,可以下载代码和所有模板。

10. Free HTML Flat UI
又一款支持扁平化样式的基于Twitter Bootstrap的UI工具包。提供PSD文件下载,你可以自己修改颜色、样式。

11. Free PSD/HTML Web UI Elements Kit (Set)
一款非常酷的Web用户界面集(PSD, HTML + CSS + jQuery)。

12. CSS3 UI Kit (PSD+CSS)
它包含所有必备的Web UI元素,还提供了大量的PSD文件,便于设计人员修改。
13. Futurico UI HTML
Futurico是一个超便捷的用户界面工具包,它是用SASS预处理器编写的。需注册才能下载。

14. Metro-UI-CSS
顾名思义,专门设计Windows 8 Metro UI风格的UI套件。

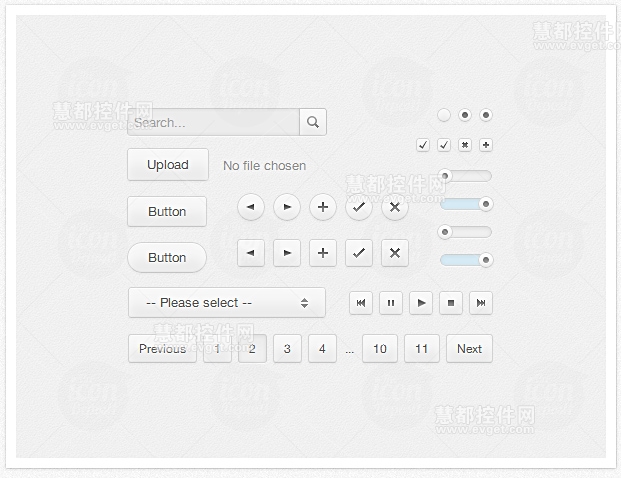
15. CSS3 UI Kit
CSS UI Kit是一个完全由CSS3编码的UI工具集,它包含有所有基本的UI元素,如搜素框、复选框、下拉按钮、单选按钮、页码、Audio UI等等。这款工具目前在Chrome 和 Safari下运行良好,但在IE、Firefox和Oprea下面还存在一些问题。

16. Web ui css kit
非常轻便的一个UI工具包,只提供了两个样式:一个渐变和一个扁平化样式。

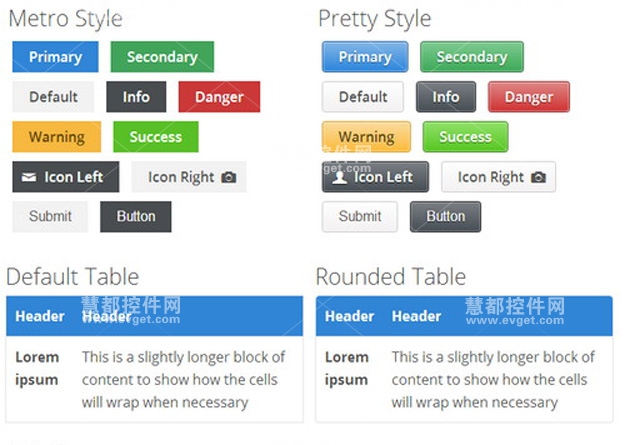
17. CSS User Interface UI Kit
这款工具基于Gumby 2框架,支持最流行的Metro风格及微扁平化设计风格。

18. ui.css
这个UI工具包会让你的网站焕然新生,每个元素都包含有一个CSS文件,而且全部都在下载包中的。

19. ML Strap: Twitter Bootstrap Theme
下载包包含有所有网页设计的必备元素:按钮、输入框、切换、导航栏。

20. Eureka UI Kit
一个只有黑绿色的UI工具包。

21. YAUI Kit v2
YAUI Kit(又名Yet Another UI Kit),提供各种所需的UI资源和元素。

22. Flat UI CSS/HTML kit
免费的扁平化设计工具,它的导航、下拉菜单、列表框、输入框、搜索&范围都非常精美,唯一的遗憾是不支持火狐浏览器。








相关推荐
在本文中,我们将详细探讨`jquery-ui.css`和`jquery-ui.js`这两个关键文件,并讨论如何在项目中有效地使用它们。 首先,`jquery-ui.css`是jQuery UI的核心样式文件,它包含了所有组件的默认样式和主题。这个文件...
本案例中的"css3 UI开关按钮特效"就是利用CSS3特性实现的一种互动式的UI组件,常用于表单中的选择开关,如开启/关闭功能的切换。 开关按钮在现代Web应用中非常常见,它们通常用来代替传统的复选框或单选按钮,以...
综上所述,"前端开源库-semantic-ui-css" 是一个强大的前端设计工具,旨在简化和加速 Web 开发过程,通过语义化的 CSS 类名提供美观且易用的用户界面。无论你是新手还是经验丰富的开发者, Semantic UI CSS 都能帮助...
一个强大的跨平台 UI 工具包,用于使用 HTML、CSS 和 JavaScript 构建原生质量的 iOS、Android 和渐进式 Web 应用程序。 Ionic 基于Web Components,可实现显着的性能、可用性和功能改进,同时支持Angular、...
在描述中提到的“黑白设计Bootstrap UI模板下载”是一个包含HTML5、CSS3技术的UI界面,这些技术都是现代网页设计的基石。HTML5提供了丰富的语义元素,增强了网页的可读性和可访问性;CSS3则引入了更多样式和动画效果...
Element UI 是一个基于 Vue.js 的开源 UI 组件库,它为开发者提供了丰富的界面组件,用于构建美观、响应式的网页应用。这个压缩包包含了 Element UI 的离线版本,意味着你可以在不依赖网络或 webpack 打包的情况下,...
【标题】"CSS3 Button UI Kit CSS3 Button UI Kit网页特效.zip" 提供的资源是一个包含使用CSS3技术实现的按钮UI组件库,专为网页设计和开发而创建。这个压缩包聚焦于利用CSS3的强大功能来提升网页交互性和视觉吸引力...
Radix UI和Tailwind CSS是两个在前端开发领域备受推崇的工具,它们分别专注于组件库和样式框架。本文将深入探讨这两个技术,并结合它们如何共同创建一套精美的UI组件。 首先,让我们了解一下Radix UI。这是一个开源...
在实际项目中,使用Tailwind CSS时,通常会结合PostCSS,它是一个可以转换CSS的工具。通过安装相关的PostCSS插件,如autoprefixer(自动添加浏览器前缀)和postcss-purgecss(用于删除未使用的CSS),可以进一步优化...
【标题】"博客杂志UI工具包模板"是一个以紫色扁平设计为主的博客模板UI资源,其特点是现代化且具有良好的用户体验。这个工具包主要用于帮助设计师快速创建吸引人的博客界面,节省设计时间并提升效率。 【描述】提及...
CSS3则是CSS的最新版本,它引入了更多的选择器、动画、过渡、阴影和边框效果,为设计者提供了更丰富的设计工具。 在这个聊天界面中,HTML5可能被用来创建结构化的聊天窗口,包括输入框、发送按钮、以及显示聊天记录...
CSS3,作为CSS的最新版本,带来了许多新的选择器、动画和过渡效果,使得网页设计更具动态性和表现力。在这个宽屏模板中,CSS3可能用于创建响应式布局,确保页面在不同设备上都能良好显示。此外,CSS3的阴影、渐变、...
在实际应用中,Element UI的使用流程通常包括几个步骤:首先,需要在项目中安装Element UI库,然后通过npm或yarn等包管理工具来引入对应的JavaScript和CSS文件。一旦引入成功,便可以在Vue组件中直接使用Element UI...
"基于Yahoo UI 的CSS"是一个专为提升网页界面设计而创建的项目,它在 Yahoo UI(YUI)的基础上进行了一系列的扩展,以满足更丰富的样式需求和更高效的性能优化。 Yahoo UI 是一个开源的JavaScript库和CSS框架,由...
总之,Amaze UI 是一个全面的前端开发工具,无论你是初学者还是经验丰富的开发者,都可以从中受益。利用其丰富的 CSS 和 JS 组件,你可以快速构建出界面精美、交互流畅的网页,大大提高开发效率,为用户提供卓越的...
总的来说,Element UI 离线文档包是开发者在本地开发时的得力工具,它包含了 Element UI 的所有样式和脚本,使得在无网环境或低速网络条件下也能高效地开发基于 Element UI 的 Vue 应用。通过深入学习和理解这个库,...
博客杂志UI工具包是一款专为在线杂志或个人博客设计的用户界面(UI)资源,它采用了流行的紫色扁平化设计风格。此UI工具包的主要目标是提供一套完整的、易用的元素和组件,帮助设计师快速构建出吸引眼球、功能丰富的...
总的来说,这个"实用的UI工具包网页模板"是一个包含UI设计元素、HTML结构、CSS样式以及前端功能代码的综合资源。无论是初学者还是经验丰富的开发者,都能从中受益,提升项目开发的效率和质量。通过深入研究和实践,...
在“CSS3 jQuery UI控制滑杆插件下载”这个主题中,我们重点关注的是如何将CSS3的新特性与jQuery UI的滑杆组件结合,以提升用户体验。例如,通过CSS3的动画和过渡效果,可以为滑杆添加平滑的动态行为,使用户在调整...
这个"element-ui资源包"包含了所有你需要在前端项目中使用 Element UI 的必要文件和资源。 Element UI 提供的组件包括但不限于按钮、表格、表单、日期选择器、下拉菜单、轮播图、提示信息、对话框、通知、布局等,...