页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了解的话,很容易出现一些莫名其妙的效果,痛定思痛读了《CSS Mastery》后总结一下。
让我们从基础的CSS知识谈起,相信很多初学者和小弟一样不明白CSS原理,一味追求效果,结果页面漏洞百出,错误匪夷所思,关于盒模型我就不多说了,网上很多,注意一下IE和其他浏览器(W3C规范)的区别就好了。
块级元素与行内元素
首先谈谈人们经常提及的块级元素和行内(内联)元素
p, ul, form, div等元素被称为块级元素,这些元素显示为一块儿内容(会自动换行),span, input 等元素称为行内元素,这两者主要区别就是块级元素会从上到下一个个垂直排列,每个自占一行,如下即使两个div之间没任何元素,绿色的div仍然会显示在 hongsediv下方,而不是右方
<div style="height: 100px; width: 100px; background-color: Red;"> </div> <div style="height: 100px; width: 100px; background-color: Green;"> </div>
而行内元素在一行中水平排列,行内元素的高度由其内容撑开,不可显示的设置其高度,这就是为什么我们一次次的在span上设置height属性不好使的原因。
简单了解了这些知识,让我们看看display常用的几个属性,一些不太常用的我也不明白,就不说了
| 值 | 描述 |
| none |
此元素不会被显示。 |
| block |
此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline |
此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block |
行内块元素。(CSS2.1 新增的值) |
我们在显示隐藏元素的时候经常会用到把display设为none或者’’,设为none效果很明显,就是让元素脱离文档流,不显示,不占文档空 间,而设为’’其实就是设置为元素默认属性block或inline,inline-block属性是CSS2.1新加值,IE8以上及其他主流浏览器都 已经支持,它可以使元素像行内元素那样水平一次排列,但是框的内容符合块级元素行为,能够显示设置宽,高,内外边距。很有意思。
还有一点儿很有意思,可以通过不同的赋值改变元素生成框的类型,也就是说,通过将display属性设置为block,可以使行内元素表现的想块级元素一样,反之亦然。
定位
要想了解CSS元素定位就需要了解position属性了,position属性有几个常用值如下
| 值 | 属性 |
| inhert |
规定应该从父元素继承 position 属性的值。 |
|
static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
|
relative |
生成相对定位的元素,相对于元素本身正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
|
absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
|
fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
CSS有三种基本的定位机制:普通流,浮动和绝对定位
普通流是默认定位方式,在普通流中元素框的位置由元素在html中的位置决定,元素position属性为static或继承来的static时就会按照普通流定位,这也是我们最常见的方式。
相对定位比较简单,对应position属性的relative值,如果对一个元素进行相对定位,它将出现在他所在的位置上,然后可以通过设置垂直或水平位置,让这个元素相对于它自己移动,在使用相对定位时,无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。
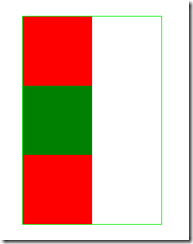
普通流:
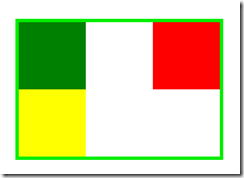
<div style="border: solid 1px #0e0; width:200px;"> <div style="height: 100px; width: 100px; background-color: Red;"> </div> <div style="height: 100px; width: 100px; background-color: Green;"> </div> <div style="height: 100px; width: 100px; background-color: Red;"> </div> </div>

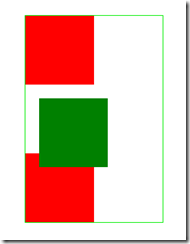
相对定位:
<div style="border: solid 1px #0e0; width:200px;"> <div style="height: 100px; width: 100px; background-color: Red;"> </div> <div style="height: 100px; width: 100px; background-color: Green; position:relative; top:20px; left:20px;"> </div> <div style="height: 100px; width: 100px; background-color: Red;"> </div> </div>

上面例子可以看出,对绿色div进行相对定位,分别右移,下移20px后第二个红色div位置并没有相应变化,而是在原位置,绿色div遮挡住了部分红色div。
相对定位可以看作特殊的普通流定位,元素位置是相对于他在普通流中位置发生变化,而绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。
绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的。如果元素没有已定位的祖先元素,那么他的位置就相对于初始包含块儿(body或html神马的)元素。
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
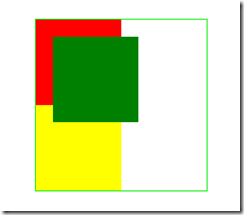
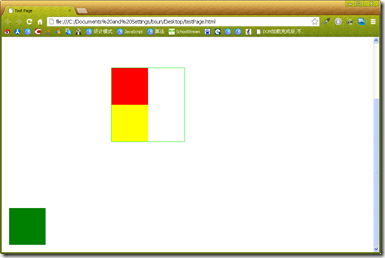
还是刚才的例子,稍微改动一下,让绿色div绝对定位,为了清晰显示,第二个红色div改为黄色。
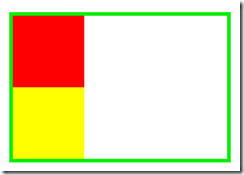
<div style="border: solid 1px #0e0; width:200px; position:relative;"> <div style="height: 100px; width: 100px; background-color: Red;"> </div> <div style="height: 100px; width: 100px; background-color: Green; position:absolute; top:20px; left:20px;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow;"> </div> </div>

这时可以看出,绿色div是相对于父元素,也就是绿框div进行的移位,而红色和黄色div进行布局时就像绿色div不存在一样。
最后要说的就是fixed属性了,应用fixed也叫固定定位,固定定位是绝对定位的中,固定定位的元素也不包含在普通文档流中,差异是苦丁元素的包含块儿是视口(viewport),经常见一些页面的如人人网看在线好友那个模块总在窗口右下角,估计用的是类似技术
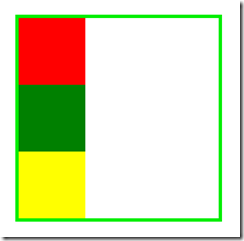
固定定位:
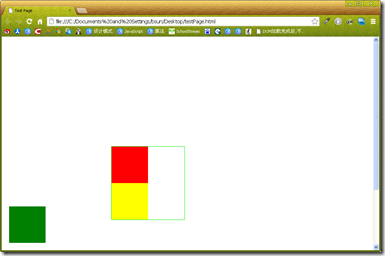
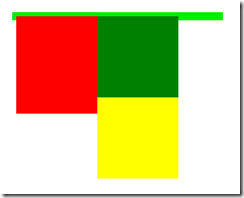
<div style="border: solid 1px #0e0; width:200px;"> <div style="height: 100px; width: 100px; background-color: Red;"> </div> <div style="height: 100px; width: 100px; background-color: Green; position:fixed; bottom:20px; left:20px;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow;"> </div> </div>
可见hongse和黄色div布局没有受到绿色div影响,而无论是页面纵向滚动条在页面顶端还是底端,绿色div总是在视口左下角
浮动
首先介绍一些浮动模型的基本知识:浮动模型也是一种可视化格式模型,浮动的框可以左右移动(根据float属性值而定),直到它的外边缘碰到包含框或者另一个浮动元素的框的边缘。浮动元素不在文档的普通流中,文档的普通流中的元素表现的就像浮动元素不存在一样.《CSS Mastery》里作者画了几个图非常有意思,可以帮助我们理解浮动的表现,我简单的画几个。
不浮动 <div style="border: solid 5px #0e0; width:300px;"> <div style="height: 100px; width: 100px; background-color: Red;"> </div> <div style="height: 100px; width: 100px; background-color: Green; "> </div> <div style="height: 100px; width: 100px; background-color: Yellow;"> </div> </div>

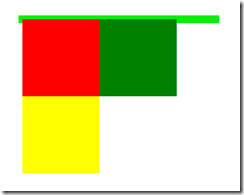
//红向右浮动 <div style="border: solid 5px #0e0; width:300px;"> <div style="height: 100px; width: 100px; background-color: Red; float:right;"> </div> <div style="height: 100px; width: 100px; background-color: Green; "> </div> <div style="height: 100px; width: 100px; background-color: Yellow;"> </div> </div>

//红框左移,覆盖绿框 <div style="border: solid 5px #0e0; width:300px;"> <div style="height: 100px; width: 100px; background-color: Red; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Green;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow;"> </div> </div>

//都向左浮动,父元素宽度为0 <div style="border: solid 5px #0e0; width:300px;"> <div style="height: 100px; width: 100px; background-color: Red; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Green; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow; float:left;"> </div> </div>

如果包含块儿太窄无法容纳水平排列的三个浮动元素,那么其它浮动块儿向下移动,,直到有足够的扣减,如果浮动元素的高度不同,那么下下移动的时候可能被卡住
没有足够水平空间 <div style="border: solid 5px #0e0; width:250px;"> <div style="height: 100px; width: 100px; background-color: Red; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Green; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow; float:left;"> </div> </div>
卡住了 <div style="border: solid 5px #0e0; width:250px;"> <div style="height: 120px; width: 100px; background-color: Red; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Green; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow; float:left;"> </div> </div>
行框和清理
前面指出浮动会让元素脱离文档流,不影响不浮动元素.实际上并不完全如此,如果浮动的元素后面有一个文档流中元素,那么这个元素的框会表现的像浮动元素不存在,但是框的文本内容会受到浮动元素的影响,会移动以留出空间.用术语说就是浮动元素旁边的行框被缩短,从而给浮动元素流出空间,因而行框围绕浮动框。
不浮动 <div style="border: solid 5px #0e0; width: 250px;"> <div style="height: 50px; width: 50px; background-color: Red;"></div> <div style="height: 100px; width: 100px; background-color: Green;"> 11111111111 11111111111 </div> </div>
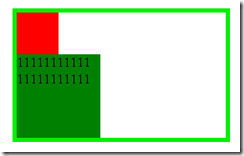
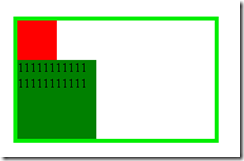
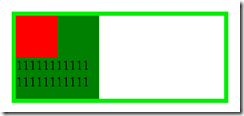
浮动 <div style="border: solid 5px #0e0; width: 250px;"> <div style="height: 50px; width: 50px; background-color: Red; float:left;"></div> <div style="height: 100px; width: 100px; background-color: Green;"> 11111111111 11111111111 </div> </div>
可以看出浮动后虽然绿色div布局不受浮动影响,正常布局,但是文字部分却被挤到了红色浮动div下边。要想阻止行框围绕在浮动元素外边,可以使用clear属性,属性的left,right,both,none表示框的哪些边不挨着浮动框。
<div style="border: solid 5px #0e0; width: 250px;"> <div style="height: 50px; width: 50px; background-color: Red; float:left;"></div> <div style="height: 100px; width: 100px; background-color: Green; clear:both;"> 11111111111 11111111111 </div> </div>

对元素清理实际上为前面的浮动元素留出了垂直空间,这样可以解决我们之前的一个问题,看前面的图片的时候我们发现div内的所有元素浮动的话就会不占据文档空间,这样父元素,高度为0,可能很多效果也不见了
//都向左浮动,父元素宽度为0 <div style="border: solid 5px #0e0; width:300px;"> <div style="height: 100px; width: 100px; background-color: Red; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Green; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow; float:left;"> </div> </div>

如果我们想让父元素在视觉上包围浮动元素可以向下面这样处理
在最后添加一个空div,对它清理
<div style="border: solid 5px #0e0; width:300px;"> <div style="height: 100px; width: 100px; background-color: Red; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Green; float:left;"> </div> <div style="height: 100px; width: 100px; background-color: Yellow; float:left;"> </div> <div style="clear:both;"></div> </div>
当然这样做有很多缺点,有些javascript也可以做出类似效果,这里不细说,值得注意的是应用值为hidden或auto的overflow属性会有一个副作用:自动清理包含的任何浮动元素,所以说当页面出现相关问题时,可以看看是不是这个属性搞的鬼。
这样,有了这些基本知识后,我们应用CSS的时候就可以解决很多以前很百思不得其解的问题了。















相关推荐
display 用来设置元素的显示方式 display : block | none | inline | inline-block inline:指定对象为内联元素 block:指定对象为块元素 ...这时就要利用float属性 1.任何申明为 float 的元素自动被设
有3个属性和布局以及box的创建有关:’display’, ‘position’ 和 ‘float’,彼此交互作用如下: 如果’display’值为’none’,则’position’ 和 ‘float’无作用。这种情况下,不生成box。 否则,如果’...
CSS布局机制详解 CSS布局机制是CSS中最重要的部分,它决定了元素在页面中的位置和布局方式。在本文中,我们将详细介绍CSS布局机制的三种基本定位方式:普通流、...* CSS布局 ——从display,position,float属性谈起
Float 与 Position 属性是 CSS 中两个重要的概念,它们可以帮助开发者建立复杂的布局,实现多年的梦想。通过这两个属性,可以将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。...
在"external.css"中,可能包含这些布局技术的示例代码,例如定义盒模型属性(`margin`, `padding`, `border`),设置元素的宽度和高度,使用`display`属性切换布局模式(如`flex`或`grid`),或者利用`float`和`...
5. **Flex布局**:现代CSS布局技术,通过display:flex属性,能轻松实现一维(行或列)布局,具有自动调整元素大小和排列方向的能力,解决了浮动布局的一些问题。 6. **Grid布局**:CSS Grid提供二维网格布局,支持...
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、...
通常,我们使用`display: inline-block`或者浮动(`float: left`或`right`)属性来实现。 2. **网格布局**:网格布局将页面划分为多个单元格,每个单元格可以包含不同的内容。CSS Grid提供了一种强大的二维布局系统...
而流定位(通常指浮动`float`和块级展示`display`)则遵循文档流,常用于创建多列布局。 转换过程可能涉及以下步骤: 1. **识别表格元素**:软件首先会识别HTML中的`<table>`、`<tr>`、`<td>`等标签。 2. **创建div...
8. **浮动布局(Float Layout)**:早期常用的布局方式,通过`float: left`或`float: right`使元素向左或向右浮动,常用于创建多列布局。但现代布局方法如Grid和Flexbox通常更推荐。 9. **Intrinsic Sizing**:CSS...
3. 浮动布局:早期常用的布局方式,通过`float`属性使元素浮动,实现多列布局。但需要注意清除浮动带来的问题。 4. 定位:`position`属性,包括static、relative、absolute、fixed等定位方式,以及如何使用`z-index...
- 浮动布局(Float Layout):通过`float`属性让元素在容器内浮动,常用于创建多列布局。 - 定位布局(Positioning):通过`position`属性(如`static`、`relative`、`absolute`、`fixed`)来精确控制元素的位置。...
7. **浮动布局**:浮动布局是早期常见的布局方式,通过`float`属性使元素脱离文档流,但现代布局方案中已逐渐被替代。 8. **绝对定位布局**:通过`position: absolute`,元素可以从其正常流中移出,并根据相对于...
在早期的CSS布局中,`float`属性常用于创建多列布局。`float: left;`或`float: right;`会使元素向左或向右浮动,而`clear`属性用于防止元素跟随浮动元素。然而,随着Flexbox和Grid的普及,浮动布局的使用逐渐减少。 ...
在网页设计中,CSS负责定义元素的字体、颜色、大小、位置和布局。通过使用CSS,我们可以将设计与内容分离,使网页更易于维护和适应不同设备。 2. **Logo设计与展示**:Logo是品牌识别的重要组成部分,通常位于网页...
- `display`属性:这是CSS中用于控制元素显示方式的关键属性,可以设置为`block`、`inline`、`inline-block`等,从而改变`div`元素的显示类型,实现不同类型的布局。 - `position`属性:通过设置`position`为`static...
资源中包含html+CSS+div的布局练习,其中包括固定布局、流式布局、浮动布局、定位布局等布局方式的练习Demo,另外还对CSS中的一些特殊的属性进行了练习,包括position、float、display等属性,对每一个属性和布局的...
### div+css布局实例——淘宝网首页分析 #### 一、引言 随着互联网技术的不断发展,网站设计已经从简单的图文混排发展到了更加注重用户体验和交互性的阶段。在这个过程中,div+css布局作为一种灵活且高效的网页...