语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。
该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center ,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition。
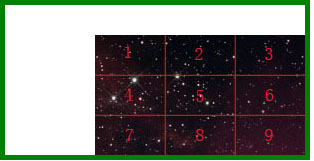
注: 本文中使用的图片大小为 300px*120px,为了能很清晰的表达图形的哪部分被隐藏了,按照图片的大小 平均分成了9等份。同时背景图片容器区域绘制出绿色边框清晰显示容器的范围。
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。例如:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
}
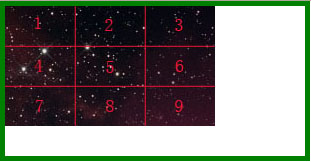
效果如下图1:

图 1
2、该属性定位不受对象的补丁属性( padding )设置影响。
例如,我们给容器元素增加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处只是影响到了容器元素的高度和宽度。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 0 0;
border:5px solid green;
padding:50px;
}
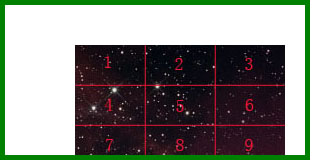
效果如图2:

图 2
3、background-position:-70px -40px;
图片以容器左上角为参考向左偏移70px,向上偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -70px -40px;
border:5px solid green;
}
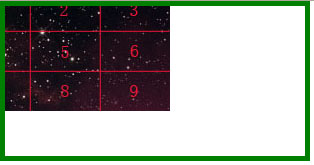
效果如图3:

图 3
4、background-position:70px 40px;
图片以容器左上角为参考向右偏移70px,向下偏移 40px,示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 70px 40px;
border:5px solid green;
}
效果如图4:

图 4
5、background-position:50% 50%;
图片水平和垂直居中。与 background-position:center center;效果等同。
等同于x:{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
例如: .container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 50% 50%;
border:5px solid green;
}
其x=(300-210)*50%=45px;
y=(150-120)*50%=15px;
效果如图5:

图 5
由于超出部分别往两端延伸,所以我们可以先制作一张宽度足够宽图片设置水平值为50%,这样可以用来适应不同的浏览器,使得图片水平充满浏览器窗口并且居中。替代margin:50 auto的功能。
6、background-position:-50% -50%;
等同于x:-{容器(container)的宽度—背景图片的宽度}*x百分比,超出的部分隐藏。
等同于y:-{容器(container)的高度—背景图片的高度}*y百分比,超出的部分隐藏。
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll -50% -50%;
border:5px solid green;
}
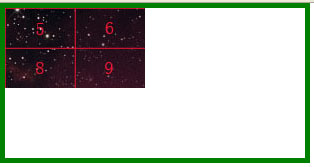
效果如图6:

图 6
7、background-position:100% 100%;
图片处于容器元素的右下角,与 background-position:right bottom;效果等同。
示例:
.container{
width:300px;
height:150px;
background:transparent url(bg.jpg) no-repeat scroll 100% 100%;
border:5px solid green;
}
效果如图7:

图 7







相关推荐
下面我们将详细探讨`background-position`的用法及其背后的算法。 首先,`background-position`属性可以接受多种值类型,包括关键词、百分比和像素值。这些值通常以两个分隔开的参数形式出现,分别代表水平方向和...
本篇文章将深入探讨`background-position`的工作原理、语法以及常见用法。 `background-position`属性的基本语法是: ```css background-position: x-position y-position; ``` 这里的x-position和y-position可以是...
这篇博客文章通过实例深入探讨了这一属性的使用方法和技巧。 首先,`background-position`属性允许我们将背景图片放置在元素的任意位置,而不仅仅局限于居中、顶部或底部。它接受不同的值,如像素、百分比、关键词...
以下是`background-position`的一些典型用法: 1. `background-position: left top;` 或 `background-position: 0% 0%;` - 图像的左上角与元素内容区域的左上角对齐。 2. `background-position: right bottom;` 或...
在CSS中,我们使用`background`属性或者其子属性(如`background-image`、`background-size`、`background-position`、`background-repeat`)来设置背景视频。其中,`background-size`用于控制视频的大小,`...
background-position 属性也可以使用关键字,如 left、right、center、top、bottom 等。例如,background-position: left top;,表示背景图片的水平位置在左侧,垂直位置在顶部。 实例 下面是一个使用 background-...
最近在项目中需要大量的用到很多标签按钮什么的零碎图片,加上一直没机会使用Css中的”精灵技术“,这里把我对background-position的理解写成文档供更多人使用学习;如果有不对的请大家使劲拍
首先,让我们回顾一下`background-position`的基本用法。例如,`background-position: 0 0;`会将背景图像放置在元素的左上角,即相对于元素内容区域的(0,0)坐标。如果设置为`background-position: 100% 100%;`,则...
这篇文章将会涉及css背景(background)的基本用法,包括诸如 background-attachment 等的属性,也会介绍一些有关背景(background)的常用技巧,以及 css3 中的 背景(background)(包含4个新的背景(background)属性)。...
在本教程中,我们将深入探讨CSS背景位的使用方法及其在实际开发中的应用。 首先,我们了解下`background-position`的基本语法: ```css background-position: [x-axis] [y-axis]; ``` 这里的x-axis和y-axis可以是...
下面将详细阐述这一技术的原理、用法及其相关知识点。 一、`background-attachment`属性详解 `background-attachment`是CSS中控制背景图像如何随元素滚动的关键属性。它可以有以下三个值: 1. `scroll`(默认值)...
1. **CSS颜色属性**:如`background-color`、`background-image`、`background-repeat`、`background-size`和`background-position`等,用于设置和控制元素的背景。 2. **颜色模式**:RGB、CMYK、HSL和HSV等,了解...
背景图片的对齐和平铺可以通过`background-position`和`background-repeat`属性来指定。`background-position`可以设定图片在盒模型域内的位置,如`left top`表示左上角。`background-repeat`决定图片是否重复显示...
需要注意的是,修复PNG透明度问题时,使用`background-position`可能导致点击效果失效,因此应尽量避免这种方法。 接着,我们讨论文本框的兼容性。在IE8及以上版本,文本居中显示是默认的,但在IE6和IE7中,可以...
在实际应用中,我们常常结合使用`background-image`、`background-repeat`、`background-position`和`background-size`来创建复杂的背景效果,如平铺背景、固定背景等。例如,`background-attachment: fixed;`可以使...
此外,`background-position`还可以使用百分比值,这会相对元素自身的宽度和高度来定位背景图片。例如,`background-position: 50% 50%;`将使图片居中显示。 除了`background-position`,CSS3还引入了`background-...
内容概要:本文介绍了CSS中关于背景设置的多个属性及其用法,详细讲解了 background-image、background-repeat、background-size、background-position 和 background-attachment 这些属性的作用以及它们是如何帮助...