Bootstrap提供俩种布局方式固定(网格)布局和流式(网格)布局。结合上篇文章所讨论的栅格系统来说,Bootstrap的布局实际上是在栅格外加个容器(container)。固定布局加的是固定宽度(width)的容器,流式布局加的是自适应(或叫可变)宽度的容器,这是二者的唯一区别。
1.固定布局
下面来看个示例:
<body>
<div class="container">
<div class="row">
<div class="span4"> span4</div>
<div class="span8"> span8</div>
</div>
<div class="row">
<div class="span4"> span4</div>
<div class="span6"> span6</div>
<div class="span2"> span2</div>
</div>
</div>
</body>
div class="container">就是上面所说的容器,其内有俩行栅格(.row)。
Bootstrap中规定固定容器的总的宽度为940px,具体看下源码定义,如下:
.container,
{
width: 940px;
}
还有就是规定了这个container的页面居中,源码如下:
- .container {
- margin-left: auto;
- margin-right: auto;
- *zoom: 1;
- }
(这里有个技巧,为了让div在各种浏览器下下产生同样的居中效果将margin-left和margin-right的值为auto是最简单的方式。*zoom这个css hack是为了兼容ie6和7,但具体为什么要使用zoom=1还不得而知。)
同时,还使用了css伪元素选择器,在这个类里面还清空了前后的内容,并且在后面还清除了浮动:
- .container:before,
- .container:after {
- display: table;
- line-height: 0;
- content: "";
- }
- .container:after {
- clear: both;
- }
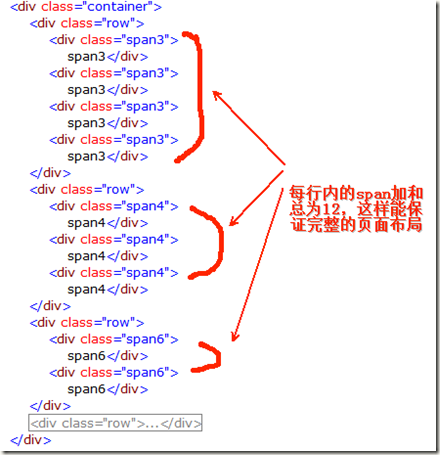
接 下来简单谈一下使用span进行整页布局的一个技巧:无论是做几列的布局,那么请一定保证在一个row内的各个span的名字加起来正好是12. 比如可以是前面说的span4+span8;也可以是一个单独的span12;也可以是span6+ span6;或者span4+ span4+ span4等等。
2.流式布局
也是先看个示例:
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">...</div>
<div class="span10">...</div>
</div>
<div class="row-fluid">
<div class="span2">...</div>
<div class="span10">...</div>
</div>
</div>
</body>
<div class="container-fluid">是流式布局的容器,其内有俩行流式栅格。其实并非一定要固定容器中只能配固定式栅格,流式容器只能配流式栅格,视需要而定。
源码如下:
- .container-fluid {
- padding-right: 20px;
- padding-left: 20px;
- *zoom: 1;
- }
容器左右各加了20px的内边距。
- .container-fluid:before,
- .container-fluid:after {
- display: table;
- line-height: 0;
- content: "";
- }
- .container-fluid:after {
- clear: both;
- }
清空了前后的内容,并且在后面清除了浮动。
3.布局的嵌套
布局的嵌套实际就是栅格的嵌套。如下:
<div class="row">
<div class="span12">
嵌套的顶级
<div class="row">
<div class="span6">嵌套的2级</div>
<div class="span6">嵌套的2级</div>
</div>
</div>
</div>
归结起来,Bootstrap的布局其实就是 容器 + 栅格系统,容器只是限制外围的宽度,主要变化在于栅格,通过栅格的合并、偏移、嵌套 来最终达到布局效果的。








相关推荐
这个“一个非常精巧的javascript实现的Bootstrap分页插件”提供了无需依赖其他第三方类库的解决方案,使得开发者能够更轻松地在项目中集成分页功能。 首先,我们要理解什么是Bootstrap。Bootstrap是由Twitter推出的...
3. **增强的用户体验**:通过精巧的动画效果和用户反馈机制,如实时验证和错误提示,NiceJForms提高了用户在填写表单时的满意度和效率。 4. **易于集成与定制**:NiceJForms v0.1采用JavaScript编写,兼容主流的...
针对这一需求,本文要介绍的时尚服装购物网上商城整站模板,是一款设计精巧、功能丰富、易于定制的在线购物平台解决方案。该模板针对的是时尚服装、鞋类、包包和手表等商品的在线销售,致力于打造一个既能展现商品...
这个组件设计精巧,功能强大,能够提供从公元前到公元后数千年的日期显示,因此得名“万年历”。开发者可以将它作为独立的组件直接整合到网页或应用中,也可以深入研究其源代码,学习和借鉴其中的设计思路和技术实现...
Spectre.css是一款精巧且高效的响应式和现代CSS框架,专注于提供简洁的代码和出色的用户体验。它以其轻量级的特性,灵活的Flexbox布局,以及内置的一系列实用组件和工具样式而受到开发者们的青睐。在本文中,我们将...
这个相册设计精巧,包含了20个缩略图,每个缩略图对应一个电影海报,用户点击后可以在右侧以大图形式预览,并且具有淡入淡出的过渡效果,为浏览体验增添了视觉上的流畅感。它不仅适用于电影相册展示,也可以应用到...
这些PNG小图标因其高清晰度和精巧设计,能够有效地提升用户对系统功能的理解和操作体验。 PNG格式是一种常见的图像文件格式,它支持透明背景,使得图标可以无缝地融入各种颜色和背景的设计中。在后台界面设计中,...
模板可能结合Google Fonts或其他网络字体服务,提供多样化的字体选择,搭配精巧的排版设计,增强文本的可读性和美感。 十、多语言支持 考虑到IT外包服务可能涉及跨国业务,模板可能具备多语言切换功能,便于不同...
1. **布局与响应式设计**:ColdRegionWebsite采用现代前端框架如Bootstrap或自定义CSS Grid布局,实现了灵活多样的页面结构。通过媒体查询(Media Queries),网站能够自动适应不同设备屏幕尺寸,确保在手机、平板...
3. CSS样式:Bootstrap、Ant Design等UI库可快速构建美观的界面布局。 4. 后端语言:后端可能使用Node.js(Express、Koa)、Python(Django、Flask)或Java(Spring Boot)等技术,处理图片上传请求。 5. 存储服务...
在实现后台界面时,常采用的技术栈包括HTML、CSS、JavaScript等前端技术,配合如Bootstrap、Element UI、Ant Design等成熟的UI框架,能够快速构建出美观且响应式的后台布局。对于“一个代码简单的后台管理界面.htm”...
通过精巧的CSS设计,awokoya.github.io能够呈现出符合纪念氛围的视觉效果,比如使用深色背景、优雅的字体和合适的图片布局,以增强用户体验并突出Mathew牧师的个人风格。 在"awokoya.github.io-main"这个压缩包文件...
这个游戏以其精巧的关卡设计和挑战性著称,考验玩家的空间想象能力和逻辑思维能力。在IT领域,Soukoban也被用作编程练习和算法设计的案例。 关于"CSS"标签,这里可能是指Soukoban游戏的网页实现或者用户界面设计。...
开发者可能会使用CSS预处理器如Sass或Less来编写更高效、模块化的样式代码,或者利用CSS框架如Bootstrap或Tailwind来快速搭建页面布局。同时,如果“minnix”是一个操作系统,那么CSS可能被用来美化系统的用户界面,...