ињЩзѓЗжЦЗзЂ†дЄїи¶БдїЛзїНзФ®JavaScriptеТМjQueryгАБ HTMLгАБCSSдї•еПКзФ®зђђдЄЙжЦєиБК姩JavaScriptпЉИjsjacпЉЙж°ЖжЮґжЮДеїЇдЄАдЄ™BS WebзЪДиБК姩еЇФзФ®з®ЛеЇПгАВж≠§з®ЛеЇПеПѓдї•еТМжЙАжЬЙињЮжО•еИ∞OpenfireжЬНеК°еЩ®зЪДеЇФзФ®ињЫи°МйАЪдњ°гАБеПСйАБжґИжБѓгАВе¶ВжЮЬи¶БињРи°МжЬђз®ЛеЇПињШйЬАи¶БдЄАдЄ™иБК姩жЬНеК°еЩ® OpenfireпЉМ
дї•еПКйЬАи¶БзФ®еИ∞HttpжЦєеЉПеТМOpenfireйАЪдњ°зЪДзђђдЄЙжЦєеЇУпЉИJabberHTTPBindпЉЙгАВ
JabberHTTPBindжШѓjabberжПРдЊЫзЪДXMPPеНПиЃЃйАЪдњ°зЪДHttp bindеПСйАБзЪД嚥еЉПпЉМеЃГеПѓдї•еЃМжИРWebBrowserеТМOpenfireеїЇзЂЛйХњињЮжО•йАЪдњ°гАВ
дЄїи¶БйАЪдњ°жµБз®Ле¶ВдЄЛеЫЊжЙАз§ЇпЉЪ
зФ® жИЈAйАЪињЗJavaScript jsjac.jsеЇУеПСйАБдЄАжЭ°жґИжБѓеИ∞JabberHTTPBindињЩдЄ™ServletеЃєеЩ®пЉМзДґеРОJabberHTTPBindзЪДServletеЃєеЩ®дЉЪеРС OpenfireеПСйАБXMPPеНПиЃЃзЪДXMLжК•жЦЗгАВOpenfire ServerжО•жФґеИ∞жК•жЦЗеРОиІ£жЮРпЉМзДґеРОеПСйАБзїЩжМЗеЃЪзЪДзФ®жИЈBгАВJabberHTTPBindиОЈеПЦеИ∞Openfire ServerеПСйАБзЪДжХ∞жНЃеРОпЉМиІ£жЮРжК•жЦЗеРСељУеЙНServletеЃєеЩ®дЄ≠зЪДйУЊжО•зЪДSessionдЄ≠жЙЊеИ∞жМЗеЃЪзЪДзФ®жИЈеЖНеПСйАБжХ∞жНЃзїЩзФ®жИЈBгАВ
WebBrowserзЂѓзФ®зЪДжШѓjsjacеТМJabberHTTPBindеїЇзЂЛзЪДињЮжО•пЉМжЙАжЬЙжХ∞жНЃйГљи¶БзїПињЗJabberHTTPBindиІ£жЮР/иљђжНҐеПСйАБзїЩOpenfireгАВ
 
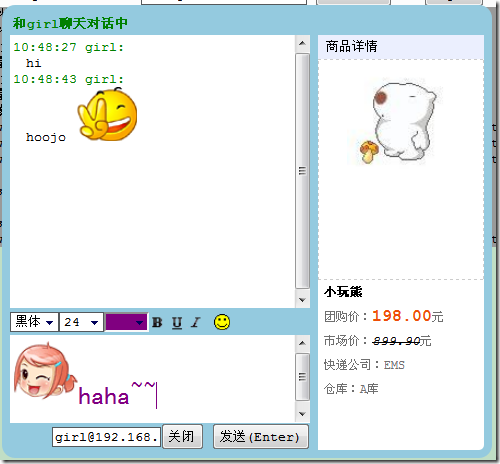
еЕИдЄКеЉ†еЫЊзЬЛзЬЛжХИжЮЬпЉМеСµеСµ~ињЩйЗМжШѓзФ®жИЈhoojoеТМgirlзЪДиБК姩зФїйЭҐпЉМеПМжЦєеЬ®ињЫи°МдЇТиБКвА¶вА¶
еПѓдї•еПСйАБи°®жГЕгАБжФєеПШе≠ЧдљУж†ЈеЉПпЉИеѓєжЦєзХМйЭҐдєЯеПѓдї•зЬЛеИ∞дљ†зЪДе≠ЧдљУж†ЈеЉПпЉЙпЉМеРМжЧґеП≥дЊІжШѓжШЊз§Ї/жФґзЉ©иѓ¶жГЕзЪДдњ°жБѓ
жФґзЉ©иѓ¶жГЕ
иБК姩зХМйЭҐйГ®еИЖжИ™еЫЊ
зФ®жИЈзЩїељХгАБж≥®еЖМпЉМsendToи°®з§Їдљ†зЩїељХеРОеРСи∞БеПСйАБиБК姩жґИжБѓгАБеєґдЄФеїЇзЂЛдЄАдЄ™иБК姩з™ЧеП£
зЩїељХжИРеКЯеРОпЉМдљ†еПѓдї•еЬ®жЧ•ењЧжОІеИґеП∞зЬЛеИ∞дљ†зЪДзЩїйЩЖзКґжАБгАБжИЦжШѓеЬ®firebugжОІеИґеП∞дЄ≠зЬЛеИ∞дљ†зЪДињЮжО•иѓЈж±ВзКґжАБ
зЩїйЩЖ姱賕
еП™жЬЙconnectingпЉМе∞±ж≤°жЬЙдЄЛжЦЗдЇЖ
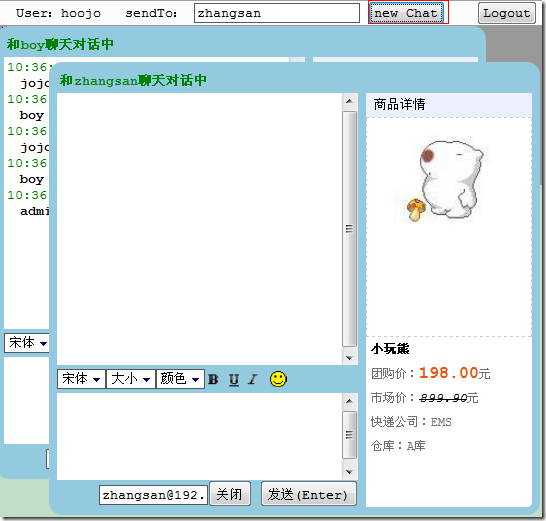
зЩїйЩЖжИРеКЯеРОпЉМдљ†е∞±еПѓдї•зїЩжМЗеЃЪзФ®жИЈеПСйАБжґИжБѓпЉМдЄФиЃЊзљЃдљ†жГ≥еПСйАБжґИжБѓзЪДжЦ∞зФ®жИЈзВєеЗїnew ChatжМЙйТЃеИЫеїЇжЦ∞дЉЪиѓЭ
е¶ВжЮЬдљ†жЭ•дЇЖжЦ∞жґИжБѓпЉМеЬ®жµПиІИеЩ®зЪДж†ЗйҐШж†ПдЉЪжЬЙжЦ∞жґИжБѓжПРз§Ї
е¶ВжЮЬдљ†ељУеЙНиБК姩зХМйЭҐзЪДз™ЧеП£йГљжШѓеЕ≥йЧ≠зКґжАБпЉМйВ£дєИеЬ®еП≥дЄЛиІТдЉЪжЬЙжґИжБѓжПРз§ЇзЪДйЧ™еК®еЫЊж†З
 
ињЩйЗМеЈ≤зїПиііеЗЇдЇЖжЙАжЬЙзЪДжЇРдї£з†БдЇЖпЉМе¶ВжЮЬдљ†йЭЮеЄЄзЪДйЬАи¶БжЇРдї£з†БпЉИдљЖжИСеЄМжЬЫдљ†иГљиЗ™еЈ±еИЫеїЇдЄАдЄ™еЈ•з®ЛеОїе§НеИґжЇРдї£з†БпЉМињЩжШѓжИСеЄМжЬЫзЬЛеИ∞зЪДпЉЙпЉМйВ£дєИдљ†еПѓдї•йАЪињЗдї•дЄЛжЦєеЉПиБФз≥їжИС
EmailпЉЪhoojo_@126.com
BlogпЉЪhttp://blog.csdn.net/IBM_hoojo
ж≥®пЉЪжИСдЄНдЉЪдњЭиѓБеЬ®зђђдЄАжЧґйЧізїЩдљ†дї£з†БпЉМдљЖжИСдЉЪеЬ®з©ЇйЧ≤зЪДжЧґйЧізїЩдљ†еПСйАБжЇРз†Б
 
еѓЉиѓї
е¶ВжЮЬдљ†еѓєopenfireињШдЄНжШѓеЊИдЇЖиІ£жИЦжШѓдЄНзЯ•йБУеЃЙи£ЕпЉМеїЇиЃЃдљ†зЬЛзЬЛињЩ2зѓЗжЦЗзЂ†
http://www.cnblogs.com/hoojo/archive/2012/05/17/2506769.html
http://www.cnblogs.com/hoojo/archive/2012/05/13/2498151.html
еЫ†дЄЇињЩйЗМињШзФ®еИ∞дЇЖJabberHTTPBind дї•еПКеЬ®дљњзФ®еЃГжИЦжШѓињРи°Мз§ЇдЊЛзЪДжЧґеАЩдЉЪйБЗеИ∞дЇЫйЧЃйҐШпЉМйВ£дєИдљ†еПѓдї•зЬЛзЬЛињЩзѓЗжЦЗзЂ†
http://www.cnblogs.com/hoojo/archive/2012/05/17/2506845.html
 
еЉАеПСзОѓеҐГ
SystemпЉЪWindows
JavaEE ServerпЉЪTomcat 5.0.28+/Tomcat 6
WebBrowserпЉЪIE6+гАБFirefox3.5+гАБChrome еЈ≤зїПеЕЉеЃєжµПиІИеЩ®
JavaSDKпЉЪJDK 1.6+
Openfire 3.7.1
IDEпЉЪeclipse 3.2гАБMyEclipse 6.5
 
еЉАеПСдЊЭиµЦеЇУ
jdk1.4+
serializer.jar
xalan.jar
jhb-1.0.jarlog4j-1.2.16.jar
jhb-1.0.jar ињЩдЄ™е∞±жШѓJabberHTTPBindпЉМжИСжККзЉЦиѓСзЪДclassжЙУжИРjarеМЕдЇЖ
 
JavaScript lib
jquery.easydrag.js з™ЧеП£жЛЦжЛљJavaScript lib
jquery-1.7.1.min.js jquery lib
jsjac.js йАЪдњ°ж†ЄењГеЇУ
local.chat-2.0.js жЬђеЬ∞дЉЪиѓЭз™ЧеП£еПСйАБжґИжБѓJavaScriptеЇУ
remote.jsjac.chat-2.0.js ињЬз®ЛдЉЪиѓЭжґИжБѓJavaScriptеЇУ
send.message.editor-1.0.js з™ЧеП£зЉЦиЊСеЩ®JavaScriptеЇУ
 
дЄАгАБеЗЖе§ЗеЈ•дљЬ
jsjac JavaScript libдЄЛиљљпЉЪhttps://github.com/sstrigler/JSJaC/
е¶ВжЮЬдљ†дЄНеЦЬ搥зФ®jsjac JavaScript libеТМOpenfireйАЪдњ°пЉМйВ£дєИжЬЙдЄАжђЊjQueryзЪДpluginеПѓдї•дЊЫдљ†дљњзФ®пЉМдЄЛиљљеЬ∞еЭА
jQuery-XMPP-plugin https://github.com/maxpowel/jQuery-XMPP-plugin
ињЩйЗМжЬЙжЙАдї•иГљжФѓжМБOpenfireйАЪдњ°зЪДзђђдЄЙжЦєеЇУпЉМжЬЙеЕіиґ£зЪДеПѓдї•з†Фз©ґдЄЛ http://xmpp.org/xmpp-software/libraries/
jquery.easydrag дЄЛиљљпЉЪhttp://fromvega.com/code/easydrag/jquery.easydrag.js
jquery дЄЛиљљпЉЪhttp://code.jquery.com/jquery-1.7.1.min.js
JabberHTTPBind jhb.jar дЄЛиљљпЉЪhttp://download.csdn.net/detail/ibm_hoojo/4489188
images еЫЊзЙЗзі†жЭРпЉЪhttp://download.csdn.net/detail/ibm_hoojo/4489439
 
еЈ•з®ЛзЫЃељХзїУжЮД
 
дЇМгАБж†ЄењГдї£з†БжЉФз§Ї
1гАБдЄїзХМйЭҐпЉИзЩїйЩЖгАБжґИжБѓжПРз§ЇгАБжЧ•ењЧгАБеїЇзЂЛжЦ∞иБК姩з™ЧеП£пЉЙдї£з†Б index.jsp
<%@ page language="java" pageEncoding="UTF-8" %><%String path = request.getContextPath();String basePath = request.getScheme() +"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>¬†<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>WebIM Chat</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="author" content="hoojo"><meta http-equiv="email" content="hoojo_@126.com"><meta http-equiv="blog" content="http://blog.csdn.net/IBM_hoojo"><meta http-equiv="blog" content="http://hoojo.cnblogs.com"><link rel="stylesheet" type="text/css" href="css/chat-2.0.css" /><script type="text/javascript">window.contextPath = "<%=path%>";window["serverDomin"] = "192.168.8.22";</script><script type="text/javascript" src="jslib/jquery-1.7.1.min.js"></script><script type="text/javascript" src="jslib/jsjac.js"></script><!-- script type="text/javascript" src="debugger/Debugger.js"></script--><script type="text/javascript" src="jslib/send.message.editor-1.0.js"> </script><script type="text/javascript" src="jslib/jquery.easydrag.js"></script><script type="text/javascript" src="jslib/remote.jsjac.chat-2.0.js"></script><script type="text/javascript" src="jslib/local.chat-2.0.js"></script><script type="text/javascript">$(function () {$("#login").click(function () {var userName = $(":text[name='userName']").val();var receiver = $("*[name='to']").val();// еїЇзЂЛдЄАдЄ™иБК姩з™ЧеП£еЇФзФ®пЉМеєґиЃЊзљЃеПСйАБиАЕеТМжґИжБѓжО•жФґиАЕ$.WebIM({sender: userName,receiver: receiver});// зЩїйЩЖеИ∞openfireжЬНеК°еЩ®remote.jsjac.chat.login(document.userForm);$("label").text(userName);$("form").hide();$("#newConn").show();});$("#logout").click(function () {// йААеЗЇopenfireзЩїйЩЖпЉМжЦ≠еЉАйУЊжО•remote.jsjac.chat.logout();$("form").show();$("#newConn").hide();$("#chat").hide(800);});$("#newSession").click(function () {var receiver = $("#sendTo").val();// еїЇзЂЛдЄАдЄ™жЦ∞иБК姩з™ЧеП£пЉМеєґиЃЊзљЃжґИжБѓжО•жФґиАЕпЉИеПСйАБзїЩи∞БпЉЯпЉЙ$.WebIM.newWebIM({receiver: receiver});});});</script></head><body><!-- зЩїйЩЖи°®еНХ --><form name="userForm" style="background-color: #fcfcfc; width: 100%;">userNameпЉЪ<input type="text" name="userName" value="boy"/>passwordпЉЪ<input type="password" name="password" value="boy"/>register: <input type="checkbox" name="register"/>sendToпЉЪ <input type="text" id="to" name="to" value="hoojo" width="10"/><input type="button" value="Login" id="login"/></form><!-- жЦ∞з™ЧеП£иБК姩 --><div id="newConn" style="display: none; background-color: #fcfcfc; width: 100%;">UserпЉЪ<label></label>sendToпЉЪ <input type="text" id="sendTo" value="hoojo" width="10"/><input type="button" value="new Chat" id="newSession"/><input type="button" value="Logout" id="logout"/></div><!-- жЧ•ењЧдњ°жБѓ --><div id="error" style="display: ; background-color: red;"></div><div id="info" style="display: ; background-color: #999999;"></div><!-- иБК姩жЭ•жґИжБѓжПРз§Ї --><div class="chat-message"><img src="images/write_icon.png" class="no-msg"/><img src="images/write_icon.gif" class="have-msg" style="display: none;"/></div></body></html>
 
дЄЛйЭҐињЩжЃµдї£з†Бе∞§дЄЇйЗНи¶БпЉМеЃГжШѓиЃЊзљЃдљ†йУЊжО•openfireзЪДеЬ∞еЭАгАВињЩдЄ™еЬ∞еЭАдЄАжЃµйФЩиѓѓдљ†е∞ЖжЧ†ж≥ХињЫи°МйАЪдњ°пЉБ
<script type="text/javascript">window.contextPath = "<%=path%>";window["serverDomin"] = "192.168.8.22";</script>
$.WebIMжЦєж≥ХжШѓдЄїеЗљжХ∞пЉМзФ®еЃГеПѓдї•и¶ЖзЫЦlocal.chatдЄ≠зЪДеЯЇжЬђйЕНзљЃпЉМеЃГеПѓдї•еЃМжИРиБК姩з™ЧеП£зЪДеИЫеїЇгАВ$.WebIM.newWebIMжЦєж≥ХжШѓжЦ∞еИЫеїЇдЄАдЄ™з™ЧеП£пЉМеП™жШѓжґИжБѓзЪДжО•жФґиАЕжШѓдЄАдЄ™жЦ∞зФ®жИЈгАВ
$.WebIM({sender: userName,receiver: receiver}); $.WebIM.newWebIM({receiver: receiver});
 
remote.jsjac.chat.login(document.userForm);жЦєж≥ХжШѓзФ®жИЈзЩїељХеИ∞OpenfireжЬНеК°еЩ®
еПВжХ∞е¶ВдЄЛпЉЪ
httpbase: window.contextPath + "/JHB/", //иѓЈж±ВеРОеП∞http-bindжЬНеК°еЩ®urldomain: window["serverDomin"], //"192.168.5.231", // 192.168.5.231 ељУеЙНжЬЙжХИеЯЯеРНusername: "", // зЩїељХзФ®жИЈеРНpass: "", // еѓЖз†Бtimerval: 2000, // иЃЊзљЃиѓЈж±ВиґЕжЧґresource: "WebIM", // йУЊжО•иµДжЇРж†ЗиѓЖregister: true // жШѓеР¶ж≥®еЖМ¬†
remote.jsjac.chat.logout();жШѓйААеЗЇгАБжЦ≠еЉАopenfireзЪДйУЊжО•
 
2гАБжЬђеЬ∞иБК姩еЇФзФ®ж†ЄењГдї£з†Б local.chat-2.0.js
/**** jquery local chat* @version v2.0* @createDate -- 2012-5-28* @author hoojo* @email hoojo_@126.com* @blog http://hoojo.cnblogs.com & http://blog.csdn.net/IBM_hoojo* @requires jQuery v1.2.3 or later, send.message.editor-1.0.js* Copyright (c) 2012 M. hoo**/;(function ($) {¬†if (/1\.(0|1|2)\.(0|1|2)/.test($.fn.jquery) || /^1.1/.test($.fn.jquery)) {alert('WebIM requires jQuery v1.2.3 or later! You are using v' + $.fn.jquery);return;}var faceTimed, count = 0;var _opts = defaultOptions = {version: 2.0,chat: "#chat",chatEl: function () {var $chat = _opts.chat;if ((typeof _opts.chat) == "string") {$chat = $(_opts.chat);} else if ((typeof _opts.chat) == "object") {if (!$chat.get(0)) {$chat = $($chat);}}return $chat;},sendMessageIFrame: function (receiverId) {return $("iframe[name='sendMessage" + receiverId + "']") .get(0).contentWindow;},receiveMessageDoc: function (receiverId) {receiverId = receiverId || "";var docs = [];$.each($("iframe[name^='receiveMessage" + receiverId + "']"), function () {docs.push($(this.contentWindow.document));});return docs;//return $($("iframe[name^='receiveMessage" + receiverId + "']") //.get(0).contentWindow.document);},sender: "", // еПСйАБиАЕreceiver: "", // жО•жФґиАЕsetTitle: function (chatEl) {var receiver = this.getReceiver(chatEl);chatEl.find(".title").html("еТМ" + receiver + "иБК姩僺иѓЭдЄ≠");},getReceiver: function (chatEl) {var receiver = chatEl.attr("receiver");if (~receiver.indexOf("@")) {receiver = receiver.split("@")[0];}return receiver;},// жО•жФґжґИжБѓiframeж†ЈеЉПreceiveStyle: ['<html>','<head><style type="text/css">','body{border:0;margin:0;padding:3px;height:98%; cursor:text;background-color:white;font-size:12px; font-family:Courier,serif,monospace;}','.msg{margin-left: 1em;}p{margin:0;padding:0;} .me{color: blue;}.you{color:green;}','</style></head>','<body></body>','</html>'].join(""),writeReceiveStyle: function (receiverId) {this.receiveMessageDoc(receiverId)[0].get(0) .write(this.receiveStyle);},datetimeFormat: function (v) {if (~~v < 10) {return "0" + v;}return v;},getDatetime: function () {// иЃЊзљЃељУеЙНеПСйАБжЧ•еЙНvar date = new Date();var datetime = date.getFullYear() + "-" + date.getMonth() + "-" + date.getDate();datetime = " " + _opts.datetimeFormat(date.getHours())+ ":" + _opts.datetimeFormat(date.getMinutes())+ ":" + _opts.datetimeFormat(date.getSeconds());return datetime;},/**** еПСйАБжґИжБѓзЪДж†ЉеЉПж®°жЭњ* flag = true и°®з§ЇељУеЙНuserжШѓиЗ™еЈ±пЉМеР¶еИЩе∞±жШѓеѓєжЦє**/receiveMessageTpl: function (userName, styleTpl, content, flag) {var userCls = flag ? "me" : "you";if (styleTpl && flag) {content = [ "<span style='", styleTpl, "'>", content, "</span>" ].join("");}return ['<p class="', userCls, '">', _opts.getDatetime(), ' ', userName, ':</p>','<p class="msg">', content, '</p>'].join("");},// еЈ•еЕЈз±їжМЙйТЃиІ¶еПСдЇЛдїґињФеЫЮhtmlж®°жЭњsendMessageStyle: {cssStyle: {bold: "font-weight: bold;",underline: "text-decoration: underline;",italic: "font-style: oblique;"},setStyle: function (style, val) {if (val) {_opts.sendMessageStyle[style] = val;} else {var styleVal = _opts.sendMessageStyle[style];if (styleVal === undefined || !styleVal) {_opts.sendMessageStyle[style] = true;} else {_opts.sendMessageStyle[style] = false;}}},getStyleTpl: function () {var tpl = "";$.each(_opts.sendMessageStyle, function (style, item) {//alert(style + "#" + item + "#" + (typeof item));if (item === true) {tpl += _opts.sendMessageStyle.cssStyle[style];} else if ((typeof item) === "string") {//alert(style + "-------------" + sendMessageStyle[style]);tpl += style + ":" + item + ";";}});return tpl;}},// еРСжО•жФґжґИжБѓiframeеМЇеЯЯеЖЩжґИжБѓwriteReceiveMessage: function (receiverId, userName, content, flag) {if (content) {// еПСйАБжґИжБѓзЪДж†ЈеЉПvar styleTpl = _opts.sendMessageStyle.getStyleTpl();var receiveMessageDoc = _opts.receiveMessageDoc(receiverId);$.each(receiveMessageDoc, function () {var $body = this.find("body");// еРСжО•жФґдњ°жБѓеМЇеЯЯеЖЩеЕ•еПСйАБзЪДжХ∞жНЃ$body.append(_opts.receiveMessageTpl(userName, styleTpl, content, flag));// жїЪеК®жЭ°жїЪеИ∞еЇХйГ®this.scrollTop(this.height());});}},// еПСйАБжґИжБѓsendHandler: function ($chatMain) {var doc = $chatMain.find("iframe[name^='sendMessage']") .get(0).contentWindow.document;var content = doc.body.innerHTML;content = $.trim(content);content = content.replace(new RegExp("<br>", "gm"), "");// иОЈеПЦеН≥е∞ЖеПСйАБзЪДеЖЕеЃєif (content) {var sender = $chatMain.attr("sender");var receiverId = $chatMain.attr("id");// жО•жФґеМЇеЯЯеЖЩжґИжБѓ_opts.writeReceiveMessage(receiverId, sender, content, true);//############# XXXvar receiver = $chatMain.find("#to").val();//var receiver = $chatMain.attr("receiver");// еИ§жЦ≠жШѓеР¶жШѓжЙЛжЬЇзЂѓдЉЪиѓЭпЉМе¶ВжЮЬжШѓе∞±еПСйАБзЇѓtextпЉМеР¶еИЩе∞±еПСйАБhtmlдї£з†Бvar flag = _opts.isMobileClient(receiver);if (flag) {var text = $(doc.body).text();text = $.trim(text);if (text) {// ињЬз®ЛеПСйАБжґИжБѓremote.jsjac.chat.sendMessage(text, receiver);}} else { // йЭЮжЙЛжЬЇзЂѓйАЪдњ° еПѓдї•еПСйАБhtmlдї£з†Бvar styleTpl = _opts.sendMessageStyle.getStyleTpl();content = [ "<span style='", styleTpl, "'>", content, "</span>" ].join("");remote.jsjac.chat.sendMessage(content, receiver);}// жЄЕз©ЇеПСйАБеМЇеЯЯ$(doc).find("body").html("");}},faceImagePath: "images/emotions/",faceElTpl: function (i) {return ["<img src='",this.faceImagePath,(i - 1),"fixed.bmp' gif='",this.faceImagePath,(i - 1),".gif'/>"].join("");},// еИЫеїЇи°®жГЕhtml elementscreateFaceElement: function ($chat) {var faces = [];for (var i = 1; i < 100; i++) {faces.push(this.faceElTpl(i));if (i % 11 == 0) {faces.push("<br/>");}}$chat.find("#face").html(faces.join(""));this.faceHandler($chat);},// жПТеЕ•и°®жГЕfaceHandler: function ($chat) {$chat.find("#face img").click(function () {$chat.find("#face").hide(150);var imgEL = "<img src='" + $(this).attr("gif") + "'/>";var $chatMain = $(this).parents(".chat-main");var win = $chatMain.find("iframe[name^='sendMessage']").get(0).contentWindow;var doc = win.document;sendMessageEditor.insertAtCursor(imgEL, doc, win);});// и°®жГЕйЪРиЧП$chat.find("#face, #face img").mouseover(function () {window.clearTimeout(faceTimed);}).mouseout(function () {window.clearTimeout(faceTimed);faceTimed = window.setTimeout(function () {$chat.find("#face").hide(150);}, 700);});},/**** еПСйАБжґИжБѓеЈ•еЕЈж†ПжМЙйТЃдЇЛдїґжЦєж≥Х**/toolBarHandler: function () {var $chat = $(this).parents(".chat-main");var targetCls = $(this).attr("class");if (targetCls == "face") {$chat.find("#face").show(150);window.clearTimeout(faceTimed);faceTimed = window.setTimeout(function () {$chat.find("#face").hide(150);}, 1000);} else if (this.tagName == "DIV") {_opts.sendMessageStyle.setStyle(targetCls);} else if (this.tagName == "SELECT") {_opts.sendMessageStyle.setStyle($(this).attr("name"), $(this).val());if ($(this).attr("name") == "color") {$(this).css("background-color", $(this).val());}}// иЃЊзљЃsendMessage iframeзЪДstyle css_opts.writeSendStyle();},// иЃЊзљЃsendMessage iframeзЪДstyle csswriteSendStyle: function () {var styleTpl = _opts.sendMessageStyle.getStyleTpl();var styleEL = ['<style type="text/css">body{', styleTpl,'}</style>'].join("");$("body").find("iframe[name^='sendMessage']").each(function () {var $head = $(this.contentWindow.document).find("head");if ($head.find("style").size() > 1) {$head.find("style:gt(0)").remove();}if (styleTpl) {$head.append(styleEL);}});},isMobileClient: function (receiver) {var moblieClients = ["iphone", "ipad", "ipod", "wp7", "android", "blackberry", "Spark", "warning", "symbian"];var flag = false;for (var i in moblieClients) {if (~receiver.indexOf(moblieClients[i])) {return true;}}return false;},¬†// иБК姩зХМйЭҐhtmlеЕГзі†chatLayoutTemplate: function (userJID, sender, receiver, product, flag) {var display = "";if (flag) {display = "style='display: none;'";}return ['<div class="chat-main" id="', userJID,'" sender="', sender, '" receiver="', receiver, '">','<div id="chat"><div class="radius">','<table>','<tr>','<td colspan="3" class="title"></td>','</tr>','<tr>','<td class="receive-message">','<iframe name="receiveMessage', userJID,'" frameborder="0" width="100%" height="100%"></iframe>','</td>','<td rowspan="4" class="split" ', display, '></td>','<td rowspan="4" class="product-info" ', display, '>','<ul>','<div class="header">еХЖеУБиѓ¶жГЕ</div>','<li class="pic">','<img src="', product.pic, '"/></li>','<li class="product-name">', product.name, '</li>','<li class="price">еЫҐиі≠дїЈпЉЪ<span>', product.price, '</span>еЕГ</li>','<li class="market-price">еЄВеЬЇдїЈпЉЪ<s><i>', product.marketPrice, '</i></s>еЕГ</li>','<li>ењЂйАТеЕђеПЄпЉЪ', product.deliverOrgs, '</li>','<li>дїУеЇУпЉЪ', product.wareHouses, '</li>',product.skuAttrs,'</ul>','</td>','</tr>','<tr class="tool-bar">','<td>','<select name="font-family" class="family">','<option>еЃЛдљУ</option>','<option>йїСдљУ</option>','<option>еєЉеЬЖ</option>','<option>еНОжЦЗи°Мж•Ј</option>','<option>еНОжЦЗж•ЈдљУ</option>','<option>еНОжЦЗж•ЈдљУ</option>','<option>еНОжЦЗељ©дЇС</option>','<option>еНОжЦЗйЪґдє¶</option>','<option>еЊЃиљѓйЫЕйїС</option>','<option>Fixedsys</option>','</select>','<select name="font-size">','<option value="12px">е§Іе∞П</option>','<option value="10px">10</option>','<option value="12px">12</option>','<option value="14px">14</option>','<option value="16px">16</option>','<option value="18px">18</option>','<option value="20px">20</option>','<option value="24px">24</option>','<option value="28px">28</option>','<option value="36px">36</option>','<option value="42px">42</option>','<option value="52px">52</option>','</select>','<select name="color">','<option value="" selected="selected">йҐЬиЙ≤</option>','<option value="#000000" style="background-color:#000000"></option>','<option value="#FFFFFF" style="background-color:#FFFFFF"></option>','<option value="#008000" style="background-color:#008000"></option>','<option value="#800000" style="background-color:#800000"></option>','<option value="#808000" style="background-color:#808000"></option>','<option value="#000080" style="background-color:#000080"></option>','<option value="#800080" style="background-color:#800080"></option>','<option value="#808080" style="background-color:#808080"></option>','<option value="#FFFF00" style="background-color:#FFFF00"></option>','<option value="#00FF00" style="background-color:#00FF00"></option>','<option value="#00FFFF" style="background-color:#00FFFF"></option>','<option value="#FF00FF" style="background-color:#FF00FF"></option>','<option value="#FF0000" style="background-color:#FF0000"></option>','<option value="#0000FF" style="background-color:#0000FF"></option>','<option value="#008080" style="background-color:#008080"></option>','</select>','<div class="bold"></div>','<div class="underline"></div>','<div class="italic"></div>','<div class="face"></div>','<div class="history">жґИжБѓиЃ∞ељХ</div>','</td>','</tr>','<tr class="send-message">','<td>','<iframe name="sendMessage', userJID,'" width="100%" height="80px" frameborder="0"></iframe>','</td>','</tr>','<tr class="bottom-bar">','<td><input type="text" id="to" name="to" value="hoojo" style="width: 100px; display: none;"/> <input type="button" value="еЕ≥йЧ≠" id="close"/>','<input type="button" value="еПСйАБ(Enter)" id="send"/> </td>','</tr>','</table></div>','<div id="face"></div>','</div>','</div>'].join("");},initWebIM: function (userJID, receiver) {var product = {name: "е∞ПзО©зЖК",pic: "http://avatar.csdn.net/9/7/A/2_ibm_hoojo.jpg",price: "198.00",marketPrice: "899.90",deliverOrgs: "EMS",wareHouses: "AеЇУ",skuAttrs: ""};var chatEl = $(_opts.chatLayoutTemplate(userJID, _opts.sender, receiver, product));$("body").append(chatEl);// жЛЦжЛљ$("#" + userJID).easydrag();// еИЭеІЛеМЦsendMessageEditorзЫЄеЕ≥дњ°жБѓsendMessageEditor.iframe = this.sendMessageIFrame(userJID);sendMessageEditor.init(userJID);_opts.setTitle(chatEl);_opts.writeReceiveStyle(userJID);_opts.writeSendStyle();_opts.createFaceElement(chatEl);// жЯ•зЬЛжЫіе§Ъиѓ¶жГЕchatEl.find(".more").click(function () {var $ul = $(this).parents("ul");$ul.find(".more").toggle();$ul.find(".info").toggle();$ul.find(".pic").toggle();});// жФґзЉ©иѓ¶жГЕchatEl.find(".split").toggle(function () {$(".product-info").hide();$(this).parents(".radius").css("border-right-width", "0");}, function () {$(".product-info").show();$(this).parents(".radius").css("border-right-width", "8px");});// еЈ•еЕЈз±їзїСеЃЪдЇЛдїґ settings.toolBarHandlerchatEl.find(".tool-bar td").children().click(this.toolBarHandler);chatEl.find("#send").click(function () {var $chatMain = $(this).parents(".chat-main");_opts.sendHandler($chatMain);});chatEl.find("#close").click(function () {var $chatMain = $(this).parents(".chat-main");$chatMain.hide(500);});// й¶ЦеЕИеПЦжґИдЇЛдїґзїСеЃЪпЉМељУдЄАжђ°жАІеПСе§ЪжЭ°жґИжБѓзЪДжГЕеЖµдЄЛдЉЪеРМжЧґзїСеЃЪе§ЪдЄ™зЫЄеРМдЇЛдїґ$(".have-msg, .no-msg, .chat-main").unbind("click");$(".have-msg").bind("click", function () {$(this).hide();$(".no-msg").show();$(".chat-main:hidden").show(150);});$(".no-msg").click(function () {$(".chat-main:hidden").each(function (i, item) {var top = i * 10 + 50;var left = i * 20 + 50;$(this).show(500).css({top: top, left: left});});});$(".chat-main").click(function () {$(".chat-main").css("z-index", 9999);$(this).css({"z-index": 10000});});$(this.sendMessageIFrame(userJID).document).keyup(function (event) {var e = event || window.event;var keyCode = e.which || e.keyCode;if (keyCode == 13) {var $chatMain = $("#" + $(this).find("body").attr("jid"));_opts.sendHandler($chatMain);}});},// еїЇзЂЛжЦ∞иБК姩з™ЧеП£newWebIM: function (settings) {var chatUser = remote.userAddress(settings.receiver);var userJID = "u" + hex_md5(chatUser);_opts.initWebIM(userJID, chatUser);$("#" + userJID).find(remote.receiver).val(chatUser);$("#" + userJID).show(220);},// ињЬз®ЛеПСйАБжґИжБѓжЧґжЙІи°МеЗљжХ∞messageHandler: function (user, content) {var userName = user.split("@")[0];var tempUser = user;if (~tempUser.indexOf("/")) {tempUser = tempUser.substr(0, tempUser.indexOf("/"));}var userJID = "u" + hex_md5(tempUser);// й¶Цжђ°еИЭеІЛwebIMif (!$("#" + userJID).get(0)) {// еИЭеІЛIMйЭҐжЭњпЉЫ_opts.initWebIM(userJID, user);}// иЃЊзљЃжґИжБѓжО•еПЧиАЕзЪДеРНзІ∞$("#" + userJID).find(remote.receiver).val(user);if ($("#" + userJID).get(0)) {// жґИжБѓжПРз§Їif ($("div[id='" + userJID + "']:hidden").get(0)) {var haveMessage = $(".have-msg");haveMessage.show();$(".no-msg").hide();}_opts.messageTip("йЧ™иБКжЬЙдЇЖжЦ∞жґИжБѓпЉМиѓЈжЯ•жФґпЉБ");// еРСchatжО•жФґдњ°жБѓеМЇеЯЯеЖЩжґИжБѓremote.jsjac.chat.writeMessage(userJID, userName, content);}},// жґИжБѓжПРз§ЇmessageTip: function () {if (count % 2 == 0) {window.focus();document.title = "дљ†жЭ•дЇЖжЦ∞жґИжБѓпЉМиѓЈжЯ•жФґпЉБ";} else {document.title = "";}if (count > 4) {document.title = "";count = 0;} else {window.setTimeout(_opts.messageTip, 1000);count ++;}}};// еИЭеІЛеМЦињЬз®ЛиБК姩з®ЛеЇПзЫЄеЕ≥жЦєж≥Хvar initRemoteIM = function (settings) {// еИЭеІЛеМЦињЬз®ЛжґИжБѓremote.jsjac.chat.init();// иЃЊзљЃеЃҐжИЈзЂѓеЖЩеЕ•дњ°жБѓжЦєж≥Хremote.jsjac.chat.writeReceiveMessage = settings.writeReceiveMessage;// ж≥®еЖМдЇЛдїґ$(window).bind({unload: remote.jsjac.chat.unloadHandler,error: remote.jsjac.chat.errorHandler,beforeunload: remote.jsjac.chat.logout});}$.extend({WebIM: function (opts) {opts = opts || {};// и¶ЖзЫЦйїШиЃ§йЕНзљЃdefaultOptions = $.extend(defaultOptions, defaultOptions, opts);var settings = $.extend({}, defaultOptions, opts);initRemoteIM(settings);settings.newWebIM(settings);$.WebIM.settings = settings;}});$.WebIM.settings = $.WebIM.settings || _opts;$.WebIM.initWebIM = _opts.initWebIM;$.WebIM.newWebIM = _opts.newWebIM;$.WebIM.messageHandler = _opts.messageHandler;})(jQuery);ињЩйЗМзЪДжЦєж≥ХеЯЇжЬђдЄКжШѓиБК姩з™ЧеП£дЄКзЪДеЇФзФ®пЉМдЄїи¶БжШѓжЬђеЬ∞иБК姩з®ЛеЇПзЪДjsгАБHTMLеЕГзі†зЪДжУНдљЬгАВе¶Ве≠ЧдљУгАБе≠ЧдљУе§Іе∞ПгАБйҐЬиЙ≤гАБи°®жГЕгАБжґИжБѓзЪДеПСйАБз≠ЙпЉМдЄНжґЙеПКеИ∞иБК姩жґИжБѓеПСйАБзЪДж†ЄењГдї£з†БпЉМеЕґдЄ≠жЬЙзФ®еИ∞еПСйАБињЬз®ЛжґИжБѓзЪДжЦєж≥ХгАВ
remote.jsjac.chat.sendMessage(text, receiver); ињЩдЄ™жШѓеПСйАБињЬз®ЛжґИжБѓзЪДжЦєж≥ХпЉМеПВжХ∞1жШѓжґИжБѓеЖЕеЃєгАБеПВжХ∞2жШѓжґИжБѓзЪДжО•жФґиАЕ
е¶ВжЮЬдљ†жЬЙзЬЛеИ∞ињЩзѓЗжЦЗзЂ†http://www.cnblogs.com/hoojo/archive/2012/06/18/2553886.html еЃГжШѓдЄАдЄ™еНХзЇѓзЪДWebIMжЬђеЬ∞зЪДиБК姩зХМйЭҐгАВ
 
3гАБињЬз®ЛиБК姩JavaScriptж†ЄењГдї£з†БпЉМеЃГжШѓеТМjsjacеЇУеЕ≥иБФзЪДгАВ
remote.jsjac.chat-2.0.js
/*** IM chat jsjac remote message* @author: hoojo* @email: hoojo_@126.com* @blog http://hoojo.cnblogs.com & http://blog.csdn.net/IBM_hoojo* @createDate: 2012-5-24* @version 2.0* @requires jQuery v1.2.3 or later* Copyright (c) 2012 M. hoo**/var remote = {debug: "info, error",chat: "body",receiver: "#to", // жО•еПЧиАЕjquery expressionconsole: {errorEL: function () {if ($(remote.chat).get(0)) {return $(remote.chat).find("#error");} else {return $("body").find("#error");}},infoEL: function () {if ($(remote.chat).get(0)) {return $(remote.chat).find("#info");} else {return $("body").find("#info");}},// debug infoinfo: function (html) {if (~remote.debug.indexOf("info")) {remote.console.infoEL().append(html);remote.console.infoEL().get(0).lastChild.scrollIntoView();}},// debug errorerror: function (html) {if (~remote.debug.indexOf("error")) {remote.console.errorEL().append(html);}},// clear info/debug consoleclear: function (s) {if ("debug" == s) {remote.console.errorEL().html("");} else {remote.console.infoEL().html("");}}},userAddress: function (user) {if (user) {if (!~user.indexOf("@")) {user += "@" + remote.jsjac.domain;// + "/" + remote.jsjac.resource;} else if (~user.indexOf("/")) {user = user.substr(0, user.indexOf("/"));}}return user;},jsjac: {httpbase: window.contextPath + "/JHB/", //иѓЈж±ВеРОеП∞http-bindжЬНеК°еЩ®urldomain: window["serverDomin"], //"192.168.5.231", // 192.168.5.231 ељУеЙНжЬЙжХИеЯЯеРНusername: "",pass: "",timerval: 2000, // иЃЊзљЃиѓЈж±ВиґЕжЧґresource: "WebIM", // йУЊжО•иµДжЇРж†ЗиѓЖregister: true // жШѓеР¶ж≥®еЖМ}};remote.jsjac.chat = {writeReceiveMessage: function () {},setState: function () {var onlineStatus = new Object();onlineStatus["available"] = "еЬ®зЇњ";onlineStatus["chat"] = "搥ињОиБК姩";onlineStatus["away"] = "з¶їеЉА";onlineStatus["xa"] = "дЄНеПѓзФ®";onlineStatus["dnd"] = "иѓЈеЛњжЙУжЙ∞";onlineStatus["invisible"] = "йЪРиЇЂ";onlineStatus["unavailable"] = "з¶їзЇњ";remote.jsjac.chat.state = onlineStatus;return onlineStatus;},state: null,init: function () {// Debugger pluginif (typeof (Debugger) == "function") {remote.dbger = new Debugger(2, remote.jsjac.resource);remote.dbger.start();} else {// if you're using firebug or safari, use this for debugging// oDbg = new JSJaCConsoleLogger(2);// comment in above and remove comments below if you don't need debuggingremote.dbger = function () {};remote.dbger.log = function () {};}try {// try to resume a sessionif (JSJaCCookie.read("btype").getValue() == "binding") {remote.connection = new JSJaCHttpBindingConnection({ "oDbg": remote.dbger});rdbgerjac.chat.setupEvent(remote.connection);if (remote.connection.resume()) {remote.console.clear("debug");}}} catch (e) {remote.console.errorEL().html(e.name + ":" + e.message);} // reading cookie failed - never mindremote.jsjac.chat.setState();},login: function (loginForm) {remote.console.clear("debug"); // resettry {// йУЊжО•еПВжХ∞var connectionConfig = remote.jsjac;// Debugger consoleif (typeof (oDbg) != "undefined") {connectionConfig.oDbg = oDbg;}var connection = new JSJaCHttpBindingConnection(connectionConfig);remote.connection = connection;// еЃЙи£ЕпЉИж≥®еЖМпЉЙConnectionдЇЛдїґж®°еЮЛremote.jsjac.chat.setupEvent(connection);// setup args for connect methodif (loginForm) {//connectionConfig = new Object();//connectionConfig.domain = loginForm.domain.value;connectionConfig.username = loginForm.userName.value;connectionConfig.pass = loginForm.password.value;connectionConfig.register = loginForm.register.checked;}// ињЮжО•жЬНеК°еЩ®connection.connect(connectionConfig);//remote.jsjac.chat.changeStatus("available", "online", 1, "chat");} catch (e) {remote.console.errorEL().html(e.toString());} finally {return false;}},// жФєеПШзФ®жИЈзКґжАБchangeStatus: function (type, status, priority, show) {type = type || "unavailable";status = status || "online";priority = priority || "1";show = show || "chat";var presence = new JSJaCPresence();presence.setType(type); // unavailable invisibleif (remote.connection) {//remote.connection.send(presence);}//presence = new JSJaCPresence();presence.setStatus(status); // onlinepresence.setPriority(priority); // 1presence.setShow(show); // chatif (remote.connection) {remote.connection.send(presence);}},// дЄЇConnectionж≥®еЖМдЇЛдїґsetupEvent: function (con) {var remoteChat = remote.jsjac.chat;con.registerHandler('message', remoteChat.handleMessage);con.registerHandler('presence', remoteChat.handlePresence);con.registerHandler('iq', remoteChat.handleIQ);con.registerHandler('onconnect', remoteChat.handleConnected);con.registerHandler('onerror', remoteChat.handleError);con.registerHandler('status_changed', remoteChat.handleStatusChanged);con.registerHandler('ondisconnect', remoteChat.handleDisconnected);con.registerIQGet('query', NS_VERSION, remoteChat.handleIqVersion);con.registerIQGet('query', NS_TIME, remoteChat.handleIqTime);},// еПСйАБињЬз®ЛжґИжБѓsendMessage: function (msg, to) {try {if (msg == "") {return false;}var user = "";if (to) {if (!~to.indexOf("@")) {user += "@" + remote.jsjac.domain;to += "/" + remote.jsjac.resource;} else if (~to.indexOf("/")) {user = to.substr(0, to.indexOf("/"));}} else {// еРСchatжО•жФґдњ°жБѓеМЇеЯЯеЖЩжґИжБѓif (remote.jsjac.chat.writeReceiveMessage) {var html = "дљ†ж≤°жЬЙжМЗеЃЪеПСйАБиАЕзЪДеРНзІ∞";alert(html);//remote.jsjac.chat.writeReceiveMessage(receiverId, "server", html, false);}return false;}var userJID = "u" + hex_md5(user);$("#" + userJID).find(remote.receiver).val(to);// жЮДеїЇjsjacзЪДmessageеѓєи±°var message = new JSJaCMessage();message.setTo(new JSJaCJID(to));message.setType("chat"); // еНХзЛђиБК姩пЉМйїШиЃ§дЄЇеєњжТ≠ж®°еЉПmessage.setBody(msg);// еПСйАБжґИжБѓremote.connection.send(message);return false;} catch (e) {var html = "<div class='msg error''>Error: " + e.message + "</div>";remote.console.info(html);return false;}},// йААеЗЇгАБжЦ≠еЉАйУЊжО•logout: function () {var presence = new JSJaCPresence();presence.setType("unavailable");if (remote.connection) {remote.connection.send(presence);remote.connection.disconnect();}},errorHandler: function (event) {var e = event || window.event;remote.console.errorEL().html(e);if (remote.connection && remote.connection.connected()) {remote.connection.disconnect();}return false;},unloadHandler: function () {var con = remote.connection;if (typeof con != "undefined" && con && con.connected()) {// save backend typeif (con._hold) { // must be binding(new JSJaCCookie("btype", "binding")).write();}if (con.suspend) {con.suspend();}}},writeMessage: function (userJID, userName, content) {// еРСchatжО•жФґдњ°жБѓеМЇеЯЯеЖЩжґИжБѓif (remote.jsjac.chat.writeReceiveMessage && !!content) {remote.jsjac.chat.writeReceiveMessage(userJID, userName, content, false);}},// йЗНжЦ∞ињЮжО•жЬНеК°еЩ®reconnection: function () {remote.jsjac.register = false;if (remote.connection.connected()) {remote.connection.disconnect();}remote.jsjac.chat.login();},/* ########################### Handler Event ############################# */handleIQ: function (aIQ) {var html = "<div class='msg'>IN (raw): " + aIQ.xml().htmlEnc() + "</div>";remote.console.info(html);remote.connection.send(aIQ.errorReply(ERR_FEATURE_NOT_IMPLEMENTED));},handleMessage: function (aJSJaCPacket) {var user = aJSJaCPacket.getFromJID().toString();//var userName = user.split("@")[0];//var userJID = "u" + hex_md5(user);var content = aJSJaCPacket.getBody();var html = "";html += "<div class=\"msg\"><b>жґИжБѓжЭ•иЗ™ " + user + ":</b><br/>";html += content.htmlEnc() + "</div>";remote.console.info(html);$.WebIM.messageHandler(user, content);},handlePresence: function (aJSJaCPacket) {var user = aJSJaCPacket.getFromJID();var userName = user.toString().split("@")[0];var html = "<div class=\"msg\">";if (!aJSJaCPacket.getType() && !aJSJaCPacket.getShow()) {html += "<b>" + userName + " дЄКзЇњдЇЖ.</b>";} else {html += "<b>" + userName + " иЃЊзљЃ presence дЄЇпЉЪ ";if (aJSJaCPacket.getType()) {html += aJSJaCPacket.getType() + ".</b>";} else {html += aJSJaCPacket.getShow() + ".</b>";}if (aJSJaCPacket.getStatus()) {html += " (" + aJSJaCPacket.getStatus().htmlEnc() + ")";}}html += "</div>";remote.console.info(html);// еРСchatжО•жФґдњ°жБѓеМЇеЯЯеЖЩжґИжБѓremote.jsjac.chat.writeMessage("", userName, html);},handleError: function (event) {var e = event || window.event;var html = "An error occured:<br />"+ ("Code: " + e.getAttribute("code")+ "\nType: " + e.getAttribute("type")+ "\nCondition: " + e.firstChild.nodeName).htmlEnc();remote.error(html);var content = "";switch (e.getAttribute("code")) {case "401":content = "зЩїйЩЖй™МиѓБ姱賕пЉБ";break;// ељУж≥®еЖМеПСзО∞йЗНе§НпЉМи°®жШОиѓ•зФ®жИЈеЈ≤зїПж≥®еЖМпЉМйВ£дєИзЫіжО•ињЫи°МзЩїйЩЖжУНдљЬcase "409"://content = "ж≥®еЖМ姱賕пЉБ\n\nиѓЈжНҐдЄАдЄ™зФ®жИЈеРНпЉБ";remote.jsjac.chat.reconnection();break;case "503":content = "жЧ†ж≥ХињЮжО•еИ∞IMжЬНеК°еЩ®пЉМиѓЈж£АжЯ•зЫЄеЕ≥йЕНзљЃпЉБ";break;case "500":var contents = "жЬНеК°еЩ®еЖЕйГ®йФЩиѓѓпЉБ\n\nињЮжО•жЦ≠еЉАпЉБ<br/> <a href='javascript: self.parent.remote.jsjac.chat.reconnection();'> йЗНжЦ∞ињЮжО•</a>";remote.jsjac.chat.writeMessage("", "з≥їзїЯ", contents);break;default:break;}if (content) {alert("WeIM: " + content);}if (remote.connection.connected()) {remote.connection.disconnect();}},// зКґжАБеПШеМЦиІ¶еПСдЇЛдїґhandleStatusChanged: function (status) {remote.console.info("<div>ељУеЙНзФ®жИЈзКґжАБ: " + status + "</div>");remote.dbger.log("ељУеЙНзФ®жИЈзКґжАБ: " + status);if (status == "disconnecting") {var html = "<b style='color:red;'>дљ†з¶їзЇњдЇЖпЉБ</b>";// еРСchatжО•жФґдњ°жБѓеМЇеЯЯеЖЩжґИжБѓremote.jsjac.chat.writeMessage("", "з≥їзїЯ", html);}},// еїЇзЂЛйУЊжО•иІ¶еПСдЇЛдїґжЦєж≥ХhandleConnected: function () {remote.console.clear("debug"); // resetremote.connection.send(new JSJaCPresence());},// жЦ≠еЉАйУЊжО•иІ¶еПСдЇЛдїґжЦєж≥ХhandleDisconnected: function () {},handleIqVersion: function (iq) {remote.connection.send(iq.reply([iq.buildNode("name", remote.jsjac.resource),iq.buildNode("version", JSJaC.Version),iq.buildNode("os", navigator.userAgent)]));return true;},handleIqTime: function (iq) {var now = new Date();remote.connection.send(iq.reply([iq.buildNode("display", now.toLocaleString()),iq.buildNode("utc", now.jabberDate()),iq.buildNode("tz", now.toLocaleString() .substring(now.toLocaleString().lastIndexOf(" ") + 1))]));return true;}};ињЩдЄ™жЦЗдїґзЪДдї£з†Бе∞±жШѓзФ®jsjacеЇУеТМopenfireеїЇзЂЛйАЪдњ°зЪДж†ЄењГдї£з†БпЉМдї£з†БдЄ≠еЈ≤зїПжЬЙж≥®йЗКпЉМињЩйЗМжИСе∞±дЄНеЖНиµШињ∞гАВе¶ВжЮЬжЬЙдїАдєИдЄНжЗВзЪДеПѓдї•зїЩжИСзХЩи®АгАВ
 
4гАБжґИжБѓеМЇеЯЯгАБзЉЦиЊСеЩ®дї£з†Б send.message.editor-1.0.js
/*** IM chat Send Message iframe editor* @author: hoojo* @email: hoojo_@126.com* @blog: http://blog.csdn.net/IBM_hoojo* @createDate: 2012-5-24* @version 1.0**/var agent = window.navigator.userAgent.toLowerCase();var sendMessageEditor = {¬†// иОЈеПЦiframeзЪДwindowеѓєи±°getWin: function () {return /*!/firefox/.test(agent)*/false ? sendMessageEditor.iframe.contentWindow : window.frames[sendMessageEditor.iframe.name];},¬†//иОЈеПЦiframeзЪДdocumentеѓєи±°getDoc: function () {return !/firefox/.test(agent) ? sendMessageEditor.getWin().document : (sendMessageEditor.iframe.contentDocument || sendMessageEditor.getWin().document);},¬†init: function (userJID) {//жЙУеЉАdocumentеѓєи±°пЉМеРСеЕґеЖЩеЕ•еИЭеІЛеМЦеЖЕеЃєпЉМдї•еЕЉеЃєFireFoxvar doc = sendMessageEditor.getDoc();doc.open();var html = ['<html>','<head><style type="text/css">body{border:0;margin:0; padding:3px;height:98%;cursor:text;background-color:white;font-size:12px; font-family:Courier,serif,monospace;}</style></head>','<body jid="', userJID, '"></body>','</html>'].join("");doc.write(html);//жЙУеЉАdocumentеѓєи±°зЉЦиЊСж®°еЉПdoc.designMode = "on";doc.close();},getContent: function () {var doc = sendMessageEditor.getDoc();//иОЈеПЦзЉЦиЊСеЩ®зЪДbodyеѓєи±°var body = doc.body || doc.documentElement;//иОЈеПЦзЉЦиЊСеЩ®зЪДеЖЕеЃєvar content = body.innerHTML;//еѓєеЖЕеЃєињЫи°Ме§ДзРЖпЉМдЊЛе¶ВжЫњжНҐеЕґдЄ≠зЪДжЯРдЇЫзЙєжЃКе≠Чзђ¶з≠Йз≠Й//Some code//ињФеЫЮеЖЕеЃєreturn content;},//зїЯдЄАзЪДжЙІи°МеСљдї§жЦєж≥ХexecCmd: function (cmd, value, d){var doc = d || sendMessageEditor.getDoc();//docеѓєи±°зЪДиОЈеПЦеПВзЕІдЄКйЭҐзЪДдї£з†Б//и∞ГзФ®execCommandжЦєж≥ХжЙІи°МеСљдї§doc.execCommand(cmd, false, value === undefined ? null : value);},getStyleState: function (cmd) {var doc = sendMessageEditor.getDoc();//docеѓєи±°зЪДиОЈеПЦеПВиАГдЄКйЭҐзЪДеѓєйЭҐ//еЕЙж†Зе§ДжШѓеР¶жШѓз≤ЧдљУvar state = doc.queryCommandState(cmd);if(state){//жФєеПШжМЙйТЃзЪДж†ЈеЉП}return state;},insertAtCursor: function (text, d, w){var doc = d || sendMessageEditor.getDoc();var win = w || sendMessageEditor.getWin();//winеѓєи±°зЪДиОЈеПЦеПВиАГдЄКйЭҐзЪДдї£з†Бif (/msie/.test(agent)) {win.focus();var r = doc.selection.createRange();if (r) {r.collapse(true);r.pasteHTML(text);}} else if (/gecko/.test(agent) || /opera/.test(agent)) {win.focus();sendMessageEditor.execCmd('InsertHTML', text, doc);} else if (/safari/.test(agent)) {sendMessageEditor.execCmd('InsertText', text, doc);}}};
 
5гАБcssж†ЈеЉП chat-2.0.css
/*** function: im web chat css* author: hoojo* createDate: 2012-5-26 дЄКеНИ11:42:10*/@CHARSET "UTF-8";¬†*, body {font-family: Courier,serif,monospace;font-size: 12px;padding: 0;margin: 0;}¬†.chat-main {position: absolute;/*right: 80px;*/left: 50px;top: 20px;z-index: 999;display: none;}¬†.chat-main .radius {background-color: white;border: 8px solid #94CADF;border-radius: 1em;}¬†#chat {position: relative;/*left: 150px;*/padding: 0;margin: 0;}#chat table {border-collapse: collapse;width: 435px;*width: 460px;/*width: 410px;*//*width: 320px;*/}¬†#chat table .title {font-weight: bold;color: green;padding: 3px;background-color: #94CADF;}¬†/* жФґзЉ©жЭ° */#chat table .split {background-color: #94CADF;cursor: pointer;}¬†/* ################## product info #################### */#chat table .product-info {width: 30%;/*display: none;*/padding: 0;margin: 0;vertical-align: top;}¬†#chat table .product-info ul {margin: 0;padding: 0;}¬†#chat table .product-info ul div.header {background-color: #EBEFFE;line-height: 22px;font-size: 12px;color: black;}¬†#chat table .product-info ul li {list-style: none outside none;background-color: white;text-overflow: ellipsis;white-space: nowrap;overflow: hidden;padding-left: 5px;line-height: 22px;font-size: 11px;color: #6F6F6F;width: 140px;}¬†#chat table .product-info ul li.pic {height: 200px;padding: 0 5px 0 5px;border: 1px dashed #ccc;text-align: center;}¬†#chat table .product-info ul li.pic img {}¬†#chat table .product-info ul li.product-name {font-weight: bold;color: black;}¬†#chat table .product-info ul li.price span {font-family: Courier;font-size: 16px;font-weight: bold;color: #ED4E08;}¬†#chat table .product-info ul li.market-price s {color: black;}¬†#chat table .product-info ul li a {float: right;}¬†#chat table .product-info ul li.info {display: none;}¬†/*########### жО•жФґжґИжБѓеМЇеЯЯ ############ */#chat table .receive-message {height: 250px;}¬†#chat table .send-message {width: 100%;/*height: auto;*/}¬†#chat table td {/*border: 1px solid white;*/}¬†#chat table .bottom-bar {background-color: #94CADF;text-align: right;}¬†/* ############## еЈ•еЕЈжЭ° ################# start */#chat table .tool-bar {height: 25px;background-color: #94CADF;}¬†#chat table .tool-bar select {float: left;}¬†#chat table .tool-bar select.family {width: 45px;*width: 55px;}¬†#chat table .tool-bar div {width: 17px;height: 16px;float: left;cursor: pointer;margin-right: 2px;margin-top: 1px;*margin-top: 2px;background: transparent url("../images/tb-sprite.gif") no-repeat scroll 0 0;}¬†#chat table .tool-bar .color {margin-left: 2px;background-position: -159px 0;}#chat table .tool-bar .bold {/*background-position: 0 0;*/}#chat table .tool-bar .italic {background-position: -18px 0;}#chat table .tool-bar .underline {background-position: -32px 0;}#chat table .tool-bar .face {margin: 2px 0 0 3px;background-image: url("../images/facehappy.gif");}#chat table .tool-bar .history {background-image: none;width: 60px;float: right;margin-top: 3px;font-size: 12px;display: none;}/* ###### и°®жГЕ ###### */#chat #face {border: 1px solid black;width: 275px;*width: 277px;position: relative;left: 8px;top: -370px;_top: -359px;z-index: 3;display: none;}¬†#chat #face img {border: 1px solid #ccc;border-right: none;border-bottom: none;cursor: pointer;}¬†#send {width: 90px;height: 25px;}#close {width: 40px;height: 25px;}¬†.chat-message {position: absolute;bottom: 0;left: 0;width: 100%;height: 25px;background-color: #fcfcfc;}¬†.no-msg, .have-msg {cursor: pointer;float: right;margin: 5px 5px 0 0;}
 
6гАБweb.xmlйЕНзљЃ
<?xml version="1.0" encoding="UTF-8"?><web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://java.sun.com/xml/ns/javaeehttp://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"><servlet><servlet-name>Jabber HTTP Binding Servlet</servlet-name><servlet-class>org.jabber.JabberHTTPBind.JHBServlet</servlet-class><!--<init-param><param-name>debug</param-name><param-value>1</param-value></init-param>--></servlet> <servlet-mapping><servlet-name>Jabber HTTP Binding Servlet</servlet-name><url-pattern>/JHB/</url-pattern></servlet-mapping> <welcome-file-list><welcome-file>index.jsp</welcome-file></welcome-file-list></web-app> 
иЗ≥ж≠§пЉМињЩдЄ™еЇФзФ®зЪДеЕ®йГ®дї£з†БеЈ≤зїПиііеЗЇжЭ•пЉМе¶ВжЮЬдљ†жМЙзЕІжИСињЩиЊєзЪДзїУжЮД嚥еЉПеЇФиѓ•жШѓеПѓдї•еЃМжИРињЩдЄ™иБК姩еЇФзФ®зЪДгАВе¶ВжЮЬдљ†жЬЙдїАдєИйЧЃйҐШжИЦжГ≥ж≥ХпЉМ搥ињОдљ†зїЩжИСзХЩи®АжИЦиѓДиЃЇпЉБ



















зЫЄеЕ≥жО®иНР
зїЉдЄКжЙАињ∞пЉМињЩдЄ™иБК姩/IM UIзХМйЭҐй°єзЫЃе±Хз§ЇдЇЖHTML5гАБJqueryеЬ®жЮДеїЇзО∞дї£WebеЇФзФ®дЄ≠зЪДеЉЇе§ІиГљеКЫпЉМзЙєеИЂжШѓеѓєдЇОеЃЮжЧґйАЪиЃѓеЬЇжЩѓзЪДеЇФзФ®гАВйАЪињЗеРИзРЖзЪДеЙНзЂѓиЃЊиЃ°еТМеЃЮзО∞пЉМеПѓдї•дЄЇзФ®жИЈжПРдЊЫжµБзХЕгАБеПЛе•љзЪДдЇ§дЇТдљУй™МпЉМиАМињЩжШѓдїїдљХжИРеКЯзЪДIMеЇФзФ®дЄНеПѓ...
IM UIпЉИеН≥жЧґйАЪиЃѓзФ®жИЈзХМйЭҐпЉЙиБК姩䯧жµБUIиЃЊиЃ°жШѓжЮДеїЇеЬ®зЇњж≤ЯйАЪеє≥еП∞зЪДйЗНи¶БзїДжИРйГ®еИЖпЉМе∞§еЕґжШѓеЬ®зО∞дї£дЇТиБФзљСеЇФзФ®дЄ≠пЉМиЙѓе•љзЪДзФ®жИЈдљУй™МжШѓиЗ≥еЕ≥йЗНи¶БзЪДгАВHTML5дљЬдЄЇжЬАжЦ∞зЪДиґЕжЦЗжЬђж†ЗиЃ∞иѓ≠и®Аж†ЗеЗЖпЉМдЄЇUIиЃЊиЃ°жПРдЊЫдЇЖдЄ∞еѓМзЪДеКЯиГљеТМдЇ§дЇТжАІпЉМдљњеЊЧ...
жАїзЪДжЭ•иѓіпЉМHTML5дїњеЊЃдњ°иБК姩鰵йЭҐж°ЖжЮґзїУеРИдЇЖHTML5зЪДзО∞дї£зЙєжАІгАБCSS3еЄГе±АжКАеЈІеТМJavaScriptзЪДдЇ§дЇТеКЯиГљпЉМдЄЇеЉАеПСиАЕжПРдЊЫдЇЖдЄАдЄ™жЮДеїЇеЃЮжЧґиБК姩еЇФзФ®зЪДиµЈзВєгАВеЉАеПСиАЕеПѓдї•ж†єжНЃиЗ™иЇЂйЬАж±ВпЉМжЙ©е±ХеЕґеКЯиГљпЉМе¶ВжЈїеК†и°®жГЕеМЕгАБжЦЗдїґдЉ†иЊУгАБдљНзљЃ...
5. **HTMLеТМCSS**пЉЪиЩљзДґдЄїи¶БжґЙеПКJavaScriptпЉМдљЖHTMLзФ®дЇОжЮДеїЇй°µйЭҐзїУжЮДпЉМCSSзФ®дЇОж†ЈеЉПеЄГе±АпЉМзРЖиІ£ињЩдЄ§иАЕдєЯжШѓењЕи¶БзЪДпЉМдї•дЊње∞ЖиБК姩зїДдїґж≠£з°ЃеЬ∞йЫЖжИРеИ∞зљСй°µдЄ≠гАВ 6. **Webж°ЖжЮґдЄОеЇУ**пЉЪй°єзЫЃеПѓиГљдЊЭиµЦдЇОзЙєеЃЪзЪДеЙНзЂѓж°ЖжЮґпЉИе¶ВReactгАБ...
гАРзЇѓзљСй°µеЃЮзО∞иБК姩еКЯиГљгАСжШѓдЄАзІНеЯЇдЇОWebжКАжЬѓзЪДеН≥жЧґйАЪиЃѓпЉИInstant Messaging, IMпЉЙиІ£еЖ≥жЦєж°ИпЉМеЃГжЧ†йЬАеАЯеК©е§НжЭВзЪДжЬНеК°еЩ®зЂѓдЄ≠йЧідїґпЉМиАМжШѓдЄїи¶БеИ©зФ®жµПиІИеЩ®иЗ™иЇЂзЪДзЙєжАІпЉМе¶ВJavaScriptеТМAjaxжКАжЬѓпЉМеЃЮзО∞зФ®жИЈдєЛйЧізЪДеЃЮжЧґйАЪдњ°гАВ...
"WebIM imagesзі†жЭР"ињЩдЄ™еОЛзЉ©еМЕдЄ≠еМЕеРЂдЇЖдЄАз≥їеИЧзФ®дЇОжЮДеїЇJavaScript/jQueryгАБHTMLеТМCSSеЃЮзО∞зЪДWeb IMз≥їзїЯзЪДеЫЊзЙЗиµДжЇРгАВињЩдЇЫзі†жЭРйАЪеЄЄеМЕжЛђеЫЊж†ЗгАБжМЙйТЃгАБзКґжАБжМЗз§ЇеЩ®гАБи°®жГЕзђ¶еПЈз≠ЙпЉМжЧ®еЬ®жПРеНЗиБК姩дљУй™МзЪДиІЖиІЙжХИжЮЬгАВ 1. **...
еЉАеПСиБК姩еЇФзФ®жЧґпЉМеЉАеПСиАЕеПѓдї•йАЪињЗдњЃжФєињЩдЇЫHTMLй°µйЭҐеТМCSSж†ЈеЉПпЉМдї•еПКеИ©зФ®BootstrapеТМJavaScriptпЉИеПѓиГљеМЕжЛђjQueryпЉЙжЭ•жЈїеК†еК®жАБеКЯиГљпЉМжѓФе¶ВеЃЮжЧґжґИжБѓжЫіжЦ∞гАБзФ®жИЈзКґжАБжШЊз§ЇгАБжЦЗдїґдЄКдЉ†з≠ЙгАВж≠§е§ЦпЉМдЄЇдЇЖеЃЮзО∞еРОеП∞еКЯиГљпЉМе¶ВжґИжБѓе≠ШеВ®еТМ...
иѓ•й°єзЫЃжШѓеЯЇдЇОnode.jsеТМmongodbжЮДеїЇзЪДtalk2me-IMеЬ®зЇњеН≥жЧґиБК姩з≥їзїЯиЃЊиЃ°жЇРз†БпЉМеМЕеРЂ662дЄ™жЦЗдїґпЉМжґµзЫЦ368дЄ™JavaScriptжЦЗдїґгАБ112дЄ™ASжЦЗдїґгАБ28дЄ™JSONжЦЗдїґгАБ23дЄ™MarkdownжЦЗдїґгАБ14дЄ™HTMLжЦЗдїґгАБ13дЄ™CSSжЦЗдїґгАБ12дЄ™C/C++жЇРжЦЗдїґгАБ...
"im-style.zip" жЦЗдїґдЄїи¶Б...йАЪињЗ"im-style.zip" жЦЗдїґпЉМжИСдїђеПѓдї•жЈ±еЕ•е≠¶дє†е¶ВдљХеИ©зФ®HTMLеТМCSSжЮДеїЇзђ¶еРИIMйЬАж±ВзЪДзХМйЭҐпЉМдї•еПКе¶ВдљХеЃЮзО∞е∞Пз®ЛеЇПгАБAppеИЖдЇЂеТМжЦЗдїґеИЖдЇЂеКЯиГљгАВињЩжШѓдЄАдЄ™еЕ®йЭҐдЇЖиІ£еЙНзЂѓеЉАеПСеЬ®еН≥жЧґйАЪиЃѓйҐЖеЯЯеЇФзФ®зЪДе•љжЬЇдЉЪгАВ
гАРC#зЃАеНХеЃЮзО∞еЬ®зЇњиБК姩гАСй°єзЫЃжШѓдЄАдЄ™еЯЇдЇОC#еТМWebжКАжЬѓжЮДеїЇзЪДеЬ®зЇњдЇ§жµБеє≥еП∞пЉМеЃГжПРдЊЫдЇЖеЃЮжЧґйАЪдњ°еКЯиГљпЉМиГље§ЯзїЯиЃ°еЬ®зЇњзФ®жИЈжХ∞йЗПгАВињЩдЄ™й°єзЫЃйАВзФ®дЇОе≠¶дє†еТМзРЖиІ£еЯЇз°АзЪДеН≥жЧґйАЪиЃѓпЉИInstant Messaging, IMпЉЙз≥їзїЯеЉАеПСпЉМе∞§еЕґеѓєдЇОеИЭе≠¶иАЕпЉМ...
"H5иБК姩偧" жМЗзЪДжШѓеЯЇдЇОHTML5жКАжЬѓжЮДеїЇзЪДиБК姩偧еКЯиГљпЉМеЃГйАЪеЄЄеМЕжЛђеЃЮжЧґйАЪдњ°иГљеКЫпЉМиЃ©зФ®жИЈиГље§ЯеН≥жЧґеПСйАБеТМжО•жФґжґИжБѓгАВ"еН≥жЧґйАЪиЃѓз≥їзїЯ" жШѓињЩдЄ™еЇФзФ®зЪДж†ЄењГпЉМеЃГжґЙеПКеИ∞зљСзїЬзЉЦз®ЛеТМжХ∞жНЃеРМж≠•жКАжЬѓпЉМз°ЃдњЭжґИжБѓеЬ®зФ®жИЈдєЛйЧіењЂйАЯгАБеЗЖз°ЃеЬ∞...
еЙНзЂѓеЉАеПСжШѓжЮДеїЇWebеЇФзФ®з®ЛеЇПзЪДйЗНи¶БйГ®еИЖпЉМеЃГжґЙеПКеИ∞зФ®жИЈеЬ®жµПиІИеЩ®дЄ≠зЫіжО•дЇ§дЇТзЪДйГ®еИЖпЉМеМЕжЛђHTMLгАБCSSгАБJavaScriptдї•еПКеРДзІНж°ЖжЮґеТМеЇУзЪДеЇФзФ®гАВзФ±дЇОжПРдЊЫзЪДж†Зз≠ЊдЄЇз©ЇпЉМжИСдїђжЧ†ж≥ХиОЈеЊЧйҐЭе§ЦзЪДдЄКдЄЛжЦЗдњ°жБѓпЉМдљЖжИСдїђеПѓдї•дїОеЄЄиІБзЪДеЙНзЂѓеЉАеПС...
Javascript 3. CSS 4. jQuery 5. Jsp 6. Springmvcж°ЖжЮґ 7. Mybatis 8. TomcatжЬНеК°еЩ® 1. иЃњйЧЃеЬ∞еЭАпЉЪhttp://localhost:8080/IM_SSM/ 2. жХ∞жНЃжЇРзЪДйЕНзљЃеЬ®жЦЗдїґspring-common.xmlдЄ≠пЉЪ class="org.springframework....
2. **HTML/CSS/JavaScript**: еЃҐжИЈзЂѓзХМйЭҐеПѓиГљдљњзФ® HTMLгАБCSS еТМ JavaScript жЮДеїЇпЉМеЕґдЄ≠ JavaScript зФ®жЭ•дЄО SignalR Hub ињЫи°МдЇ§дЇТпЉМжШЊз§ЇеТМеПСйАБиБК姩жґИжБѓгАВ 3. **jQuery**: зФ±дЇО SignalR еОЯзФЯжФѓжМБ jQueryпЉМеЫ†ж≠§еЊИеПѓиГљ...
5. еЙНзЂѓжКАжЬѓпЉЪйЩ§дЇЖPHPеРОзЂѓпЉМеЦІеЦІзЪДеЙНзЂѓеПѓиГљжґЙеПКHTMLгАБCSSеТМJavaScriptпЉМдєЯеПѓиГљдљњзФ®дЇЖиѓЄе¶ВjQueryгАБVue.jsжИЦReact.jsз≠ЙеЙНзЂѓж°ЖжЮґгАВзРЖиІ£ињЩдЇЫжКАжЬѓжЬЙеК©дЇОеИЖжЮРзФ®жИЈзХМйЭҐзЪДжЮДеїЇеТМдЇ§дЇТйАїиЊСгАВ 6. еЃЙеЕ®жАІпЉЪеЉАжЇРиљѓдїґйЬАи¶БиАГиЩСеЃЙеЕ®...
1. **жЇРдї£з†БжЦЗдїґ**пЉЪињЩдЇЫеПѓиГљжШѓзФ®JavaScriptгАБHTMLеТМCSSзЉЦеЖЩзЪДпЉМзФ®дЇОжЮДеїЇеЙНзЂѓзФ®жИЈзХМйЭҐеТМе§ДзРЖйАЪдњ°йАїиЊСгАВ 2. **WebSocketжЬНеК°еЩ®**пЉЪеПѓиГљеМЕжЛђдЄАдЄ™жЬНеК°еЩ®зЂѓзЪДеЇФзФ®з®ЛеЇПпЉМжѓФе¶ВдљњзФ®Node.jsжИЦJavaеЃЮзО∞пЉМзФ®дЇОе§ДзРЖWebSocket...
Javascript¬†3. CSS¬†4. jQuery 5. Jsp 6. Springmvcж°ЖжЮґ 7. Mybatis 8. TomcatжЬНеК°еЩ® 1. иЃњйЧЃеЬ∞еЭАпЉЪhttp://localhost:8080/IM_SSM/ 2. жХ∞жНЃжЇРзЪДйЕНзљЃеЬ®жЦЗдїґspring-common.xmlдЄ≠пЉЪ class="org.springframework....
- `jquery.fancybox-1.3.4.css`: ињЩжШѓjQuery FancyBoxжПТдїґзЪДж†ЈеЉПжЦЗдїґпЉМFancyboxжШѓдЄАдЄ™жµБи°МзЪДJavaScriptеЇУпЉМзФ®дЇОеИЫеїЇеЉєеЗЇеЉПеЫЊеГПгАБе™ТдљУеТМзљСй°µеЖЕеЃєзЪДж°ЖжЮґгАВеЬ®зЃАеОЖдЄ≠пЉМеПѓиГљзФ®дЇОе±Хз§ЇдљЬеУБйЫЖжИЦй°єзЫЃйҐДиІИгАВ - `blank.gif`: ...