绝大多数图表控件都可用于PHP应用程序,其中大部门是服务器端组件,无需任何交互即可生成图表和仪表的静态图像,而一些客户端图表组件则需要借助于JavaScript来生成交互式图表、仪表和网格。FusionCharts为PHP开发者提供了服务器端库,开发人员无需精通JavaScript也能在JavaScript中创建图表。FusionCharts提供的服务器端库有助于链接到数据源,生成图表数据以及所需的HTML和JavaScript代码。
在本系列文章中,慧都小编将为大家详细介绍如何在PHP程序利用FusionCharts创建交互式JavaScript图表。我们将创建基础图表作为入门学习,然后层层深入,通过数据库创建带有向下钻取功能的高级图表。
准备工作
1、在Web服务器根目录下,创建一个文件夹并命名为FusionCharts_XT_with_PHP,将其作为演示文件夹。
2、从 FusionCharts XT下载包复制整个Charts文件夹,并粘贴至演示文件夹。这样就完成了FusionCharts XT安装至web应用程序。
3、在FusionCharts XT Download Package > Code > PHP > Includes中将Includes文件夹复制到演示文件夹。
从静态XML创建图表
Data URL方法告诉FusionCharts从XML或JSON文件URL中加载数据。这个URL也可以指向一个虚拟数据提供商,如/path_to/data_provider.php。
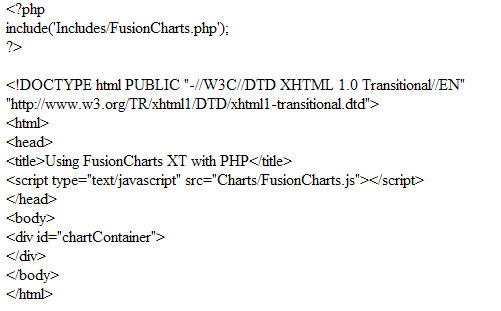
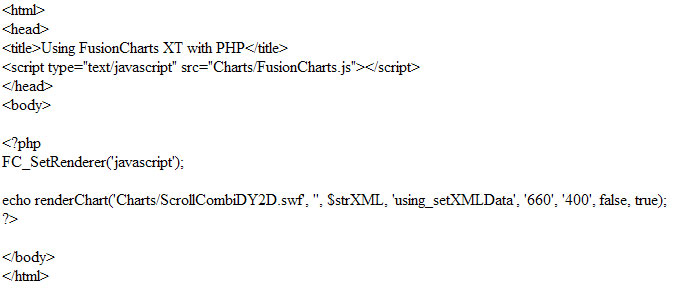
在这个例子中,我们将FusionChartsXT指向XML文件的URL。在演示文件夹中创建一个空白的PHP文件夹,将其保存为 FusionCharts_XT_Data_URL.php。包含FusionCharts.php库并创建一个简单的HTML页面,head标签中包括 FusionCharts.js。

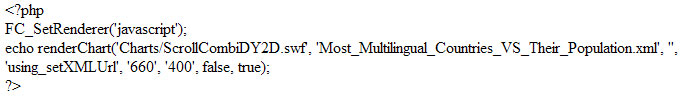
在chartContainer的div中调用renderChart()方法。该方法可生成创建图表所需的所有HTML和JavaScript代 码。我们将在container div中,编写所生成的代码。由于要在JavaScript中渲染图表,我们需要在选择之前指定该操作:

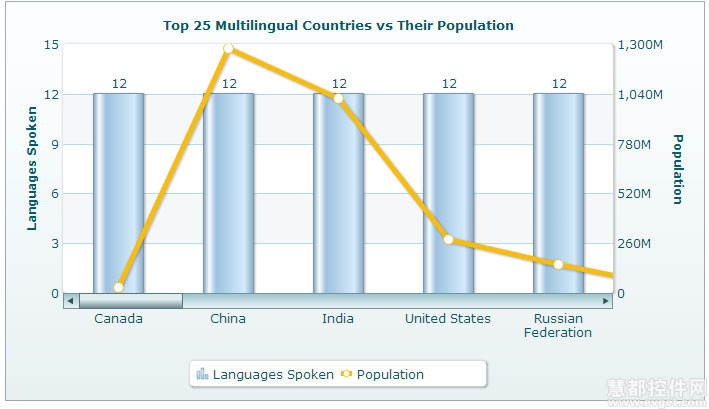
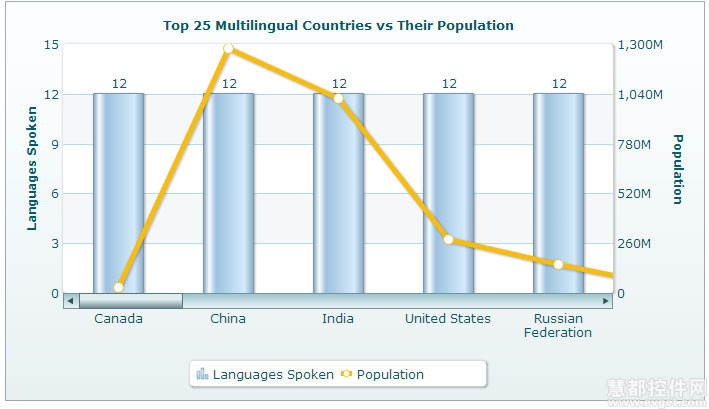
保存页面,并在页面中浏览也页面,JavaScript图表效果如下:

renderChart() 方法将按照下列顺序使用参数:
- Chart SWF文件名称:第一个参数包含chart SWF文件的路径和文件名称。SWF文件采用相对路径。当在JavaScript中绘制图表时,FusionCharts XT采用SWF名称来内部隐射至图表的JavaScript 别名。
- 如果采用Data URL方法,URL使用静态XML文件。
- 如果采用Data String方法,变量需要包含XML数据串。
- 图表ID:页面上的每一个图表都需要一个唯一的ID。这个ID不同于DIV中的ID。
- 宽度和高度像素:每个图表的宽度和高度都需要被初始化,指定为像素或百分比。在本文中,我们将宽度和高度指定为像素。您还可以将其设置为百分比值。FusionCharts JavaScript类可自动将百分比转换为像素。
- Boolean for Debug Mode:如果你在开发图表的过程中遇到问题,你可以在调试模式下将Boolean for Debug Mode设置为true来初始化图表。
- Boolean for Registering with JavaScript:在FusionCharts的早期版本中,最后一个参数允许你通过JavaScrip来控制图表。如今,这个参数被强制设置为true。
从XML字符串中创建图表
Data String方法中,XML或JSON 随着图表的HTML和JavaScript代码一起被嵌入到网页中。此方法不需要静态数据文件或虚拟数据提供者。然而,一旦图表数据完成加载,数据便会显示在页面中。
在demo文件夹内创建一个空白的PHP文件,并保存为FusionCharts_XT_Data_String.php。
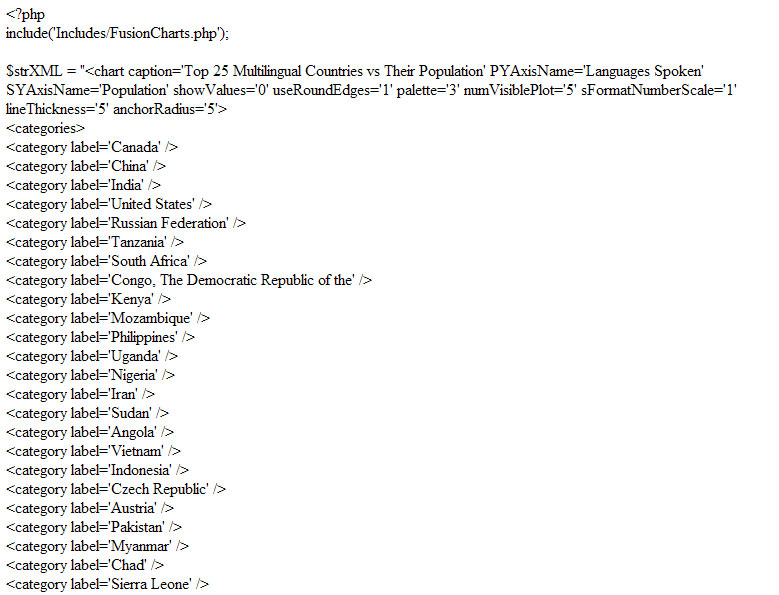
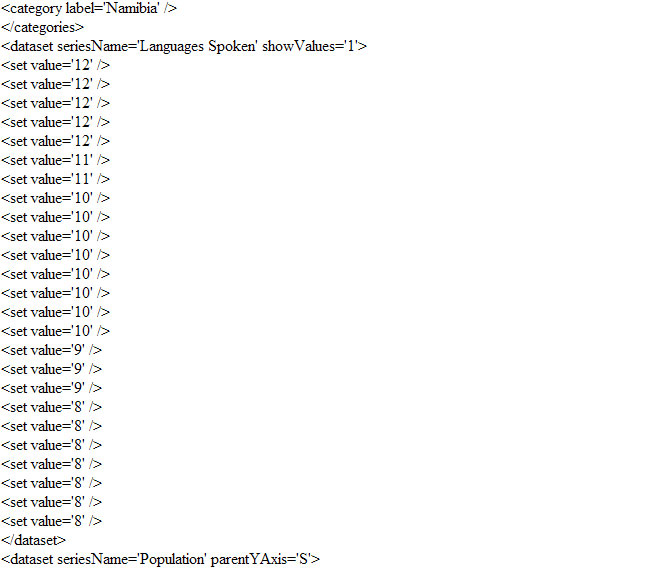
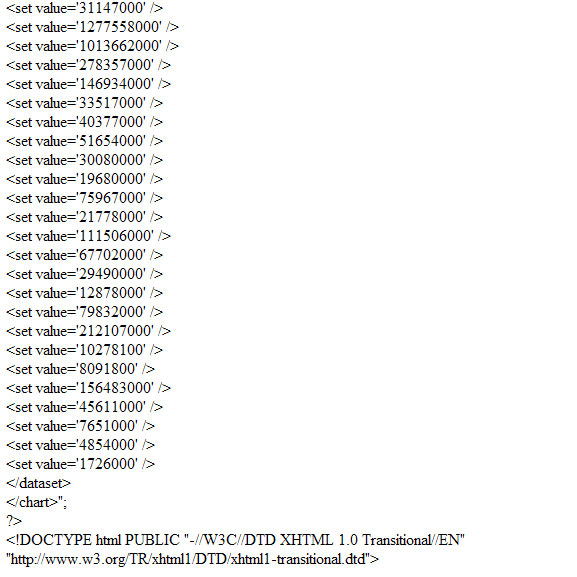
接下来,我们将创建一个字符串变量以保存图表的XML数据。接下来,我们将使用到之前Data URL方法中所用到的同一个XML文件。复制文件内容,并将起粘贴为字符串变量的内容。




在div中再次调用renderChart() 方法。
保存页面,并在浏览器中进行浏览。你会发现图表效果和先前的JavaScript图表一样:

提供JSON数据
你可以在特定图表的 renderChart() 方法前,调用下列方法为图表提供JSON数据。
FC_SetDataFormat("json");
我们提供了一个可以从XML图表数据转换为JSON数据的工具。该工具位于FusionCharts Download Package > Tools > FCDataConverter。你可以 将以下代码粘贴到上述XML中并获取JSON图表数据:
{
"chart": {
"caption": "Top 25 Multilingual Countries vs Their Population",
"pyaxisname": "Languages Spoken",
"syaxisname": "Population",
"showvalues": "0",
"useroundedges": "1",
"palette": "3",
"numvisibleplot": "5",
"sformatnumberscale": "1",
"linethickness": "5",
"anchorradius": "5"
},
"categories": [
{
"category": [
{
"label": "Canada"
},
{
"label": "China"
},
{
"label": "India"
},
{
"label": "United States"
},
{
"label": "Russian Federation"
},
{
"label": "Tanzania"
},
{
"label": "South Africa"
},
{
"label": "Congo, The Democratic Republic of the"
},
{
"label": "Kenya"
},
{
"label": "Mozambique"
},
{
"label": "Philippines"
},
{
"label": "Uganda"
},
{
"label": "Nigeria"
},
{
"label": "Iran"
},
{
"label": "Sudan"
},
{
"label": "Angola"
},
{
"label": "Vietnam"
},
{
"label": "Indonesia"
},
{
"label": "Czech Republic"
},
{
"label": "Austria"
},
{
"label": "Pakistan"
},
{
"label": "Myanmar"
},
{
"label": "Chad"
},
{
"label": "Sierra Leone"
},
{
"label": "Namibia"
}
]
}
],
"dataset": [
{
"seriesname": "Languages Spoken",
"showvalues": "1",
"data": [
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "11"
},
{
"value": "11"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "9"
},
{
"value": "9"
},
{
"value": "9"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
}
]
},
{
"seriesname": "Population",
"parentyaxis": "S",
"data": [
{
"value": "31147000"
},
{
"value": "1277558000"
},
{
"value": "1013662000"
},
{
"value": "278357000"
},
{
"value": "146934000"
},
{
"value": "33517000"
},
{
"value": "40377000"
},
{
"value": "51654000"
},
{
"value": "30080000"
},
{
"value": "19680000"
},
{
"value": "75967000"
},
{
"value": "21778000"
},
{
"value": "111506000"
},
{
"value": "67702000"
},
{
"value": "29490000"
},
{
"value": "12878000"
},
{
"value": "79832000"
},
{
"value": "212107000"
},
{
"value": "10278100"
},
{
"value": "8091800"
},
{
"value": "156483000"
},
{
"value": "45611000"
},
{
"value": "7651000"
},
{
"value": "4854000"
},
{
"value": "1726000"
}
]
}
]
}







相关推荐
FusionCharts是一款强大的JavaScript图表库,用于创建交互式、美观的数据可视化效果。本教程将深入探讨FusionCharts的核心概念、安装、配置以及如何在实际项目中应用,旨在帮助初学者快速掌握这个工具。 ### 1. ...
FusionCharts是一款强大的JavaScript图表库,能够将JSON格式的数据转换为交互式的图表,从而提升数据分析和展示的效果。本文将深入探讨如何利用FusionCharts结合JSON数据来创建图表。 **FusionCharts简介** ...
FusionCharts是一款基于Flash的图表组件,专用于创建动态、交互式的数据可视化图表。这款组件支持多种网页脚本语言,如HTML、.NET、ASP、JSP、PHP、ColdFusion等,并且可以通过XML或JSON作为数据接口来传递数据。...
在Java和JavaScript环境中使用FusionCharts,开发者可以通过以下步骤进行操作: 1. **安装和引入库**:首先需要在项目中引入FusionCharts的JavaScript库,通常通过CDN链接或本地文件引用。 2. **准备数据**:数据...
1. **在网页应用程序中安装FusionCharts**:可以通过将FusionCharts 的SWF文件嵌入到网页中来实现。 2. **在本地机器上安装FusionCharts以创建通用图表**:适用于开发环境中的测试和调试。 #### 四、下载包内容 ...
FusionCharts是一款强大的JavaScript图表库,它允许开发者创建交互式且丰富多彩的图表,适用于Web应用程序。FusionCharts v3是该库的一个版本,提供了多种图表类型,如柱状图、线图、饼图、甘特图等,以及丰富的...
**FusionCharts是一款强大的JavaScript图表库,用于创建交互式的、动画丰富的数据可视化图表。它支持多种编程语言,包括C#、VB.NET、PHP和JSP,使得开发者在各种后端环境下都能轻松集成图表功能,为业务报表提供直观...
在IT行业中,FusionCharts是一款流行的JavaScript图表库,它提供了丰富的图表类型,如饼状图、柱状图、线形图等,用于数据可视化。在本项目中,我们看到使用PHP来调用FusionCharts库,实现了饼状统计图的展示。这...
Flash图表可在客户端或服务器端导出,而JavaScript图表仅能在服务器端导出并供客户端下载。 - **数据格式**:支持CSV和XML数据输入,灵活适应各种数据源。 - **额外功能**:提供工具提示、可点击的图例、可编辑的...
9. **JSClass**:JavaScript类库文件,用于在网页中实现FusionCharts的功能。 通过这些文件和目录,开发者可以快速上手并充分利用FusionCharts的全部功能,创造出令人印象深刻的图表展示效果。无论是商业报表、数据...
FusionCharts是一款强大的数据可视化工具,它通过JavaScript库来创建交互式图表,广泛应用于Web应用程序中,以生动、直观的方式展示复杂数据。FusionCharts API是开发者与FusionCharts进行交互的重要接口,允许用户...
开发者会在这里看到如何创建一个基本的图表结构,例如通过`<script>`标签引入`FusionCharts.js`,然后使用JavaScript代码实例化图表对象并设置数据。 `Data.xml`是FusionCharts的数据源文件,它可以是XML、JSON或者...
Fusioncharts是一款业界领先的企业级图表组件,可用于网站和企业应用程序以创建交互式图表。...通过使用Fusioncharts,开发者可以轻松地在他们的应用程序中展示数据,并为最终用户提供引人注目的交互体验。
在本文中,我们将深入探讨FusionCharts的核心特性、使用方法以及如何通过示例来实现图表展示。 1. FusionCharts概述: FusionCharts是一个基于矢量图形的图表库,它使用Flash技术(早期版本)和现代的JavaScript...
FusionCharts 是一款强大的JavaScript图表库,它能够帮助开发者轻松地在网页上创建交互式、丰富多彩的图表。这个"**FusionCharts demo**"提供了完整的示例,展示了如何利用FusionCharts库来构建各种类型的图表,包括...
标签"FusionCharts"则强调了主要的技术焦点,这涉及到使用FusionCharts库来创建各种类型的图表,如柱状图、饼图、线图、地图等,以便在Web应用程序中展示数据。 压缩包内的文件" FusionCharts_PHP_Class"可能是PHP...
FusionCharts是一款强大的JavaScript图表库,专为创建互动式、美观的图表而设计。它广泛应用于数据分析、数据可视化、商业报告、Web应用和仪表板等场景。这个文档集合提供了全面的FusionCharts中文教程、详细参数...
FusionCharts PHP服务器端包装程序使您无需编写任何JavaScript代码即可在PHP网站中创建图表。该包装器如何工作? 按照惯例,FusionCharts Suite XT使用JavaScript和HTML在浏览器中生成图表。 PHP包装器使您可以在...
在IT行业中,FusionCharts是一款流行的JavaScript图表库,它提供了丰富的图表类型和强大的交互功能,广泛应用于数据可视化项目。在某些场景下,用户可能需要将图表的数据导出为Excel文件以便进一步分析或共享。本...