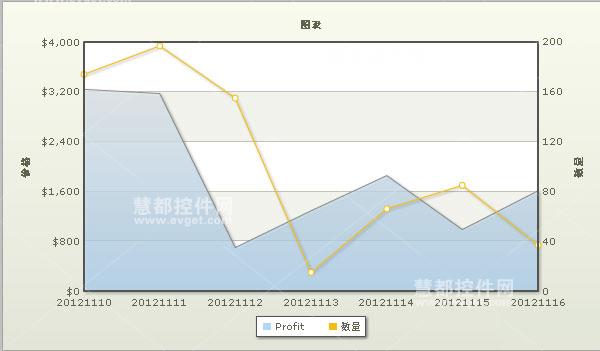
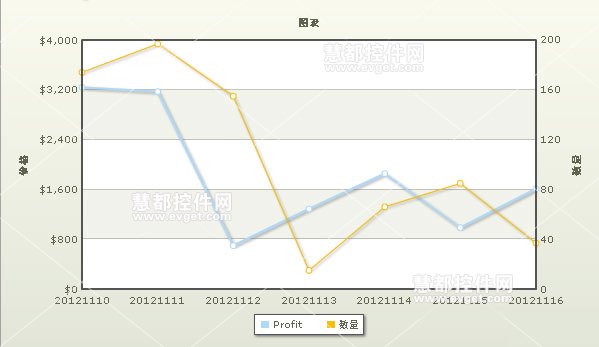
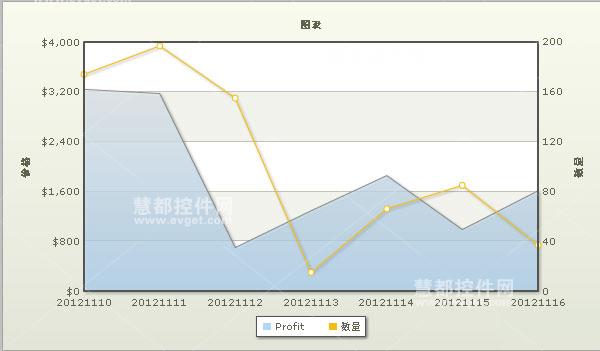
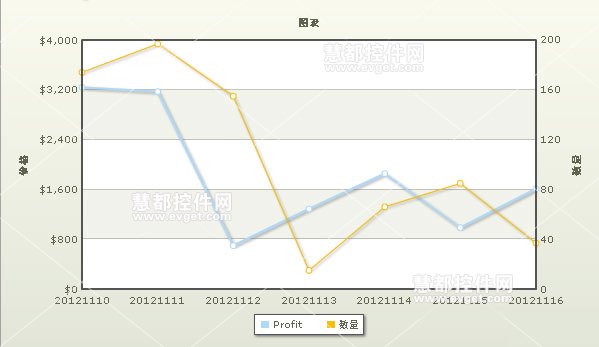
项目中需要FusionCharts图表显示双Y轴,好像FCF_MSLine.swf不可以这样,只能显示一个Y轴,多条线, 找了一下,用MSCombiDY2D.swf可以实现,生成图如下:


两个图表的数据是一样的,设置有一此不同而己。
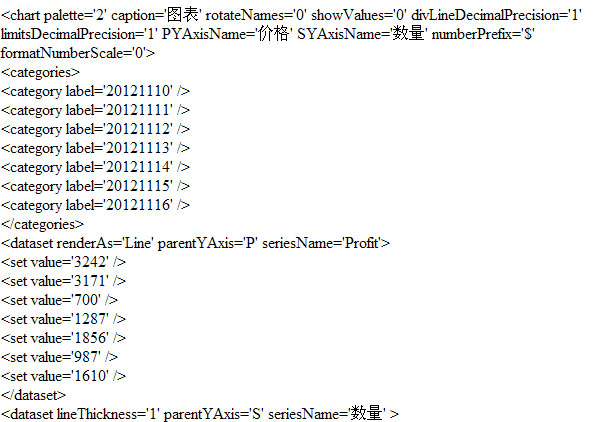
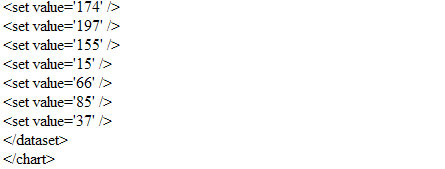
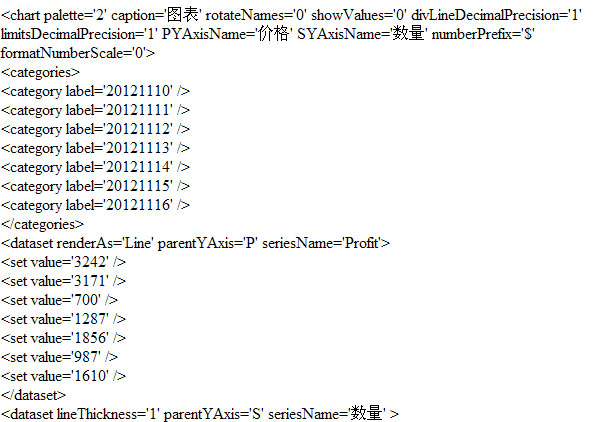
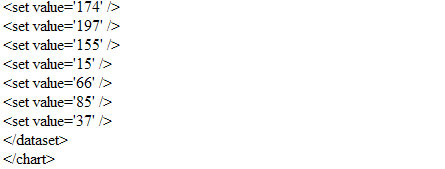
对应的XML文本如下:


现在要将区域图表变为曲线只需将

改为

说明:
parentYAxis='P'表示对应的为左边的Y轴
parentYAxis='S'表示对应的为右边的Y轴
renderAs表示形状,Area 为区域图表,Line为曲线图表

项目中需要FusionCharts图表显示双Y轴,好像FCF_MSLine.swf不可以这样,只能显示一个Y轴,多条线, 找了一下,用MSCombiDY2D.swf可以实现,生成图如下:


两个图表的数据是一样的,设置有一此不同而己。
对应的XML文本如下:


现在要将区域图表变为曲线只需将

改为

说明:
parentYAxis='P'表示对应的为左边的Y轴
parentYAxis='S'表示对应的为右边的Y轴
renderAs表示形状,Area 为区域图表,Line为曲线图表



相关推荐
### 玩转FusionCharts:Y轴数字形式(如去掉K) 在处理图表时,我们经常需要对显示的数据格式进行调整,以更好地满足展示需求或提升用户体验。本文将详细介绍如何利用FusionCharts这一强大的图表工具来实现Y轴数字...
标题提到的问题就是如何在FusionCharts中实现双Y轴,即显示双曲线。 在描述中,我们了解到FCF_MSLine.swf这个图表类型不支持双Y轴的显示,而MSCombiDY2D.swf则提供了这样的功能。MSCombiDY2D是FusionCharts的一种...
showNames 参数用于控制是否显示横向坐标轴的标签名称,默认值为 1(True),表示显示标签名称。 三、rotateNames 横向坐标轴标签旋转参数 rotateNames 参数用于控制横向坐标轴标签的旋转,默认值为 0(False),表示...
**FusionCharts教程** FusionCharts是一款强大的JavaScript图表库,用于创建交互式、美观的数据可视化效果。本教程将深入探讨FusionCharts的核心概念、安装、配置以及如何在实际项目中应用,旨在帮助初学者快速掌握...
在IT行业中,FusionCharts是一款广泛使用的交互式图表库,它能够帮助开发者创建美观且功能丰富的数据可视化应用。本文将详细讲解如何利用FusionCharts提供的`fcexporter.jar`和`fcexporthandler.jar`这两个关键的...
下面将详细探讨如何在JSP页面上实现多Y轴折线图,以及使用FusionCharts库进行此操作的相关知识点。 首先,我们需要了解JSP(JavaServer Pages)是Java的一种动态网页技术,它允许开发者在HTML页面中嵌入Java代码,...
下面将详细讲解FusionCharts的主要特性和使用步骤。 1. FusionCharts 介绍: FusionCharts是一款基于Flash的图表解决方案,它能够生成多种类型的图表,如柱状图、饼图、线图等。借助于Flash的视觉效果和XML的数据...
**使用FusionCharts展示JSON数据步骤** 1. **引入FusionCharts库**:首先,我们需要在HTML文件中引入FusionCharts的JavaScript库。这可以通过添加`<script>`标签来实现,确保链接到正确的FusionCharts库文件。 2. ...
本系列文章主要整理和汇总了Flash图表组件FusionCharts的一些技术文档,希望对FusionCharts使用者有帮助,欢迎交流!
在C#开发环境中,FusionCharts可以与ASP.NET、WinForms或其他.NET框架结合使用,为应用程序添加美观的数据呈现功能。本示例主要关注如何在C#项目中集成并使用FusionCharts。 首先,要使用FusionCharts,你需要在你...
- **adjustDiv**: 布尔值,自动调整Y轴的分割线位置,配合`numDivLines`属性使用,实现更精细的Y轴划分。 - **rotateYAxisName**: 布尔值,决定Y轴名称是否旋转显示,通常用于节省垂直空间。 - **yAxisNameWidth**: ...
- `showLimits`:设置是否在Y轴上显示最大最小数据值。 - `rotateNames`:控制X轴名称的旋转,1表示垂直显示,0表示水平显示。 - `animation`:启用或关闭图表元素的动画效果。 6. **字体属性** - `baseFont`:...
5. **初始化FusionCharts**:在客户端JavaScript中,使用`FusionCharts()`函数初始化图表,传入图表类型和数据源(即XML数据字符串)。 6. **在网页上显示**:将初始化后的FusionCharts对象嵌入到HTML中,通常是在...
FusionCharts JavaScript图表库的一个简单轻巧的官方React组件。 react-fusioncharts使您可以轻松地在React应用程序或项目中添加JavaScript图表。 Github回购: : 文档: : 支持: : 融合图 官方网站: : ...
这个中文教程是为那些想要学习如何使用FusionCharts来创建动态、交互式图表的人准备的。以下是对FusionCharts及其相关知识点的详细说明: 1. **FusionCharts介绍**: FusionCharts是一款基于JavaScript和Flash的...
### Fusioncharts XT V3.2.2 最新中文版教程 #### 一、Fusioncharts V3.2.2 产品简介 Fusioncharts V3.2.2 是一款先进的图表制作工具,专为现代网站和企业应用程序设计,旨在帮助用户创建交互性强、视觉效果出众的...
XML结构允许自定义图表属性,如标题、子标题、X轴和Y轴名称。 2. **创建HTML结构**:在网页中添加一个`div`元素,作为FusionCharts图表的容器。例如,`<div id="chartDiv"></div>`。 3. **JavaScript集成**:通过...
- 自定义轴:可以自定义X轴和Y轴的刻度、标签、范围等。 - 多系列比较:在同一图表上可以展示多个数据系列,方便对比分析。 4. **ScatterReturn示例** - 散点图与区域图结合:散点图上的点代表特定的值,区域图...