转自:http://www.cnblogs.com/feisky/archive/2010/01/11/1644482.html
关于动画的实现,Android提供了Animation,在Android SDK介绍了2种Animation模式:
1. Tween Animation:通过对场景里的对象不断做图像变换(平移、缩放、旋转)产生动画效果,即是一种渐变动画;
2. Frame Animation:顺序播放事先做好的图像,是一种画面转换动画。
动画类型
下面先来看看Android提供的动画类型。Android的animation由四种类型组成
在XML文件中:
- alpha 渐变透明度动画效果
- scale 渐变尺寸伸缩动画效果
- translate 画面转换位置移动动画效果
- rotate 画面转移旋转动画效果
在Java 源码中定义了相应的类,可以使用这些类的方法来获取和操作相应的属性:
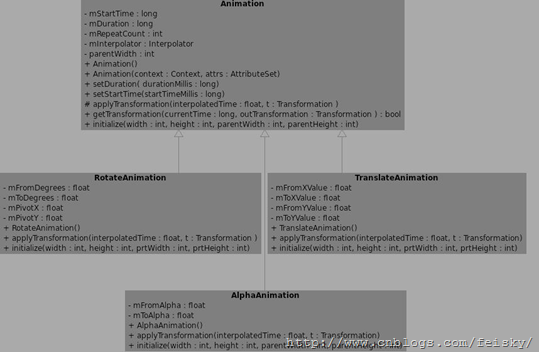
- AlphaAnimation渐变透明度动画效果
- ScaleAnimation渐变尺寸伸缩动画效果
- TranslateAnimation画面转换位置移动动画效果
- RotateAnimation画面转移旋转动画效果
Tween Animation
一个tween动画将对视图对象中的内容进行一系列简单的转换(位置,大小,旋转,透明性)。如果你有一个文本视图对象,你可以移动它,旋转它,让它变大或让它变小,如果文字下面还有背景图像,背景图像也会随着文件进行转换。
使用XML来定义Tween Animation
动画的XML文件在工程中res/anim目录,这个文件必须包含一个根元素,可以使<alpha><scale> <translate> <rotate>插值元素或者是把上面的元素都放入<set>元 素组中,默认情况下,所以的动画指令都是同时发生的,为了让他们按序列发生,需要设置一个特殊的属性startOffset。动画的指令定义了你想要发生 什么样的转换,当他们发生了,应该执行多长时间,转换可以是连续的也可以使同时的。例如,你让文本内容从左边移动到右边,然后旋转180度,或者在移动的 过程中同时旋转,没个转换需要设置一些特殊的参数(开始和结束的大小尺寸的大小变化,开始和结束的旋转角度等等,也可以设置些基本的参数(例如,开始时间 与周期),如果让几个转换同时发生,可以给它们设置相同的开始时间,如果按序列的话,计算开始时间加上其周期。
Tween Animation共同的节点属性
| 属性[类型] | 功能 | 备注 |
| Duration[long] | 属性为动画持续时间 | 时间以毫秒为单位 |
| fillAfter [boolean] | 当设置为true ,该动画转化在动画结束后被应用 | |
| fillBefore[boolean] | 当设置为true ,该动画转化在动画开始前被应用 | |
|
interpolator |
指定一个动画的插入器 | 有一些常见的插入器 accelerate_decelerate_interpolator 加速-减速 动画插入器 accelerate_interpolator 加速-动画插入器 decelerate_interpolator 减速- 动画插入器 其他的属于特定的动画效果 |
| repeatCount[int] | 动画的重复次数 | |
| RepeatMode[int] | 定义重复的行为 | 1:重新开始 2:plays backward |
| startOffset[long] | 动画之间的时间间隔,从上次动画停多少时间开始执行下个动画 | |
| zAdjustment[int] | 定义动画的Z Order的改变 | 0:保持Z Order不变 1:保持在最上层 -1:保持在最下层 |
|
表二 |
||
| XML节点 | 功能说明 | |
| alpha | 渐变透明度动画效果 | |
| <alpha android:fromAlpha=”0.1″ android:toAlpha=”1.0″ android:duration=”3000″ /> |
||
| fromAlpha |
属性为动画起始时透明度 |
0.0表示完全透明 duration为动画持续时间,ms单位 |
|
属性为动画结束时透明度 |
|
表三 |
|||
| scale | 渐变尺寸伸缩动画效果 | ||
| <scale android:interpolator= “@android:anim/accelerate_decelerate_interpolator” android:fromXScale=”0.0″ android:toXScale=”1.4″ android:fromYScale=”0.0″ android:toYScale=”1.4″ android:pivotX=”50%” android:pivotY=”50%” android:fillAfter=”false” android:startOffset=“700” android:duration=”700″ android:repeatCount=”10″ /> |
|||
| fromXScale[float] fromYScale[float] | 为动画起始时,X、Y坐标上的伸缩尺寸 | 0.0表示收缩到没有 1.0表示正常无伸缩 值小于1.0表示收缩 值大于1.0表示放大 |
|
| toXScale [float] toYScale[float] |
为动画结束时,X、Y坐标上的伸缩尺寸 | ||
| pivotX[float] pivotY[float] |
为动画相对于物件的X、Y坐标的开始位置 | 属性值说明:从0%-100%中取值,50%为物件的X或Y方向坐标上的中点位置 | |
|
表四 |
|||
| translate | 画面转换位置移动动画效果 | ||
| <translate android:fromXDelta=”30″ android:toXDelta=”-80″ android:fromYDelta=”30″ android:toYDelta=”300″ android:duration=”2000″ /> |
|||
| fromXDelta toXDelta |
为动画、结束起始时 X坐标上的位置 | ||
| fromYDelta toYDelta |
为动画、结束起始时 Y坐标上的位置 | ||
|
表五 |
||
| rotate | 画面转移旋转动画效果 | |
| <rotate android:interpolator=”@android:anim/accelerate_decelerate_interpolator” android:fromDegrees=”0″ android:toDegrees=”+350″ android:pivotX=”50%” android:pivotY=”50%” android:duration=”3000″ /> |
||
| fromDegrees | 为动画起始时物件的角度 | 说明 当角度为负数——表示逆时针旋转 当角度为正数——表示顺时针旋转 (负数from——to正数:顺时针旋转) (负数from——to负数:逆时针旋转) (正数from——to正数:顺时针旋转) (正数from——to负数:逆时针旋转) |
| toDegrees | 属性为动画结束时物件旋转的角度 可以大于360度 | |
| pivotX pivotY |
为动画相对于物件的X、Y坐标的开始位 | 说明:以上两个属性值 从0%-100%中取值 50%为物件的X或Y方向坐标上的中点位置 |
下面给出一个完整的XML定义(SDK提供)
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.0" android:toXScale="1.4" android:fromYScale="1.0" android:toYScale="0.6" android:pivotX="50%" android:pivotY="50%" android:fillAfter="false" android:duration="700" /> <set android:interpolator="@android:anim/decelerate_interpolator"> <scale android:fromXScale="1.4" android:toXScale="0.0" android:fromYScale="0.6" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" android:fillBefore="false" /> <rotate android:fromDegrees="0" android:toDegrees="-45" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" /> </set> </set>
Tween Animation如何使用
使用AnimationUtils类的静态方法loadAnimation()来加载XML中的动画XML文件
//main.xml中的ImageView ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage); //加载动画 Animation hyperspaceJumpAnimation =AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); //使用ImageView显示动画 spaceshipImage.startAnimation(hyperspaceJumpAnimation);
如何在Java代码中定义动画
//在代码中定义 动画实例对象 private Animation myAnimation_Alpha; private Animation myAnimation_Scale; private Animation myAnimation_Translate; private Animation myAnimation_Rotate; //根据各自的构造方法来初始化一个实例对象 myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f); myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f); myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
interpolator的解释
interpolator定义一个动画的变化率(the rate of change)。这使得基本的动画效果(alpha, scale, translate, rotate)得以加速,减速,重复等。
Interpolator 定义了动画的变化速度,可以实现匀速、正加速、负加速、无规则变加速等。Interpolator 是基类,封装了所有 Interpolator 的共同方法,它只有一个方法,即 getInterpolation (float input),该方法 maps a point on the timeline to a multiplier to be applied to the transformations of an animation。Android 提供了几个 Interpolator 子类,实现了不同的速度曲线,如下:
| AccelerateDecelerateInterpolator | 在动画开始与介绍的地方速率改变比较慢,在中间的时候加速 |
| AccelerateInterpolator | 在动画开始的地方速率改变比较慢,然后开始加速 |
| CycleInterpolator | 动画循环播放特定的次数,速率改变沿着正弦曲线 |
| DecelerateInterpolator | 在动画开始的地方速率改变比较慢,然后开始减速 |
| LinearInterpolator | 在动画的以均匀的速率改变 |
Frame Animation
Frame Animation是顺序播放事先做好的图像,跟电影类似。不同于animation package, Android SDK提供了另外一个类AnimationDrawable来定义、使用Frame Animation。
Frame Animation可以在XML Resource定义(还是存放到res\anim文件夹下),也可以使用AnimationDrawable中的API定义。由于Tween Animation与Frame Animation有着很大的不同,因此XML定义的格式也完全不一样,其格式是:首先是animation-list根节点,animation-list根节点中包含多个item子节点,每个item节点定义一帧动画,当前帧的drawable资源和当前帧持续的时间。下面对节点的元素加以说明:
| XML属性 | 说明 |
| drawable | 当前帧引用的drawable资源 |
| duration | 当前帧显示的时间(毫秒为单位) |
| oneshot | 如果为true,表示动画只播放一次停止在最后一帧上,如果设置为false表示动画循环播放。 |
| variablePadding | If true, allows the drawable’s padding to change based on the current state that is selected. |
| visible | 规定drawable的初始可见性,默认为flase; |
下面就给个具体的XML例子,来定义一帧一帧的动画:
<animation-listxmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <itemandroid:drawable="@drawable/rocket_thrust1"android:duration="200"/> <itemandroid:drawable="@drawable/rocket_thrust2"android:duration="200"/> <itemandroid:drawable="@drawable/rocket_thrust3"android:duration="200"/> </animation-list>
上面的XML就定义了一个Frame Animation,其包含3帧动画,3帧动画中分别应用了drawable中的3张图片:rocket_thrust1,rocket_thrust2,rocket_thrust3,每帧动画持续200毫秒。
然后我们将以上XML保存在res/anim/文件夹下,命名为rocket_thrust.xml,显示动画的代码:
AnimationDrawable rocketAnimation; publicvoid onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage =(ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.anim.rocket_thrust); rocketAnimation =(AnimationDrawable) rocketImage.getBackground(); } publicboolean onTouchEvent(MotionEventevent){ if(event.getAction()==MotionEvent.ACTION_DOWN){ rocketAnimation.start(); returntrue; } returnsuper.onTouchEvent(event); }
代码运行的结果:3张图片按照顺序的播放一次.
有 一点需要强调的是:启动Frame Animation动画的代码rocketAnimation.start();不能在OnCreate()中,因为在OnCreate()中 AnimationDrawable还没有完全的与ImageView绑定,在OnCreate()中启动动画,就只能看到第一张图片。这里实在拖曳事件 中实现的。
下面,阅读Android SDK中对AnimationDrawable的介绍,有个简单的了解:
|
AnimationDrawable |
|
| 获取、设置动画的属性 | |
| int getDuration() | 获取动画的时长 |
| int getNumberOfFrames() | 获取动画的帧数 |
| boolean isOneShot()
Void setOneShot(boolean oneshot) |
获取oneshot属性 设置oneshot属性 |
| void inflate(Resurce r,XmlPullParser p, AttributeSet attrs) |
|
| 增加、获取帧动画 | |
| Drawable getFrame(int index) | 获取某帧的Drawable资源 |
| void addFrame(Drawable frame,int duration) | 为当前动画增加帧(资源,持续时长) |
| 动画控制 | |
| void start() | 开始动画 |
| void run() | 外界不能直接掉调用,使用start()替代 |
| boolean isRunning() | 当前动画是否在运行 |
| void stop() | 停止当前动画 |
本文参考:Android SDK
moandroid.com
eoeandroid.com







相关推荐
Android Animation的学习涵盖了多种技术,包括属性动画(Property Animation)、视图动画(View Animation)以及过渡动画(Transition Animation)。下面将详细介绍这些概念及其应用。 1. 视图动画(View Animation...
### Android画图学习笔记知识点概览 #### 一、Android画图基础知识介绍 - **类的简介** - 在Android开发过程中,对于图形绘制的理解不仅仅局限于Google提供的官方文档,还需要深入掌握Java的基础类库,尤其是那些...
在Android开发中,动画是提升用户体验的关键因素之一。补间动画是Android系统提供的一种基本动画类型,它允许开发者实现平移、旋转、缩放和透明度变化等效果。本篇文章将深入探讨Android补间动画的核心概念和技术...
### Animation学习笔记 #### 关键知识点概述 在本篇学习笔记中,我们将深入探讨Android中的动画机制,并重点讲解`overridePendingTransition(R.anim.out_alpha, R.anim.enter_alpha);`这一方法的作用,即如何设置...
Tween Animation在Android中由以下四类动画组成,每种都有对应的Java类: 1. AlphaAnimation:用于控制对象的透明度变化,可以从完全不透明到完全透明或反之,实现淡入淡出的效果。 2. ScaleAnimation:处理对象的...
Animation从总体来说可以分为两类: Tweened Animations:该类提供了旋转,移动,伸展,淡入淡出等效果 Frame-By-Frame Animations:该类可以创建一个Drawable序列,这些Drawable可以按照指定的事件间隔一个一个显示...
【Cocos2d-android-1学习笔记】 Cocos2d是一个开源的游戏开发框架,它为开发者提供了构建2D游戏、动态应用以及各种图形交互式体验的工具。在Android平台上,Cocos2d-x是一个非常流行的分支,它用C++编写,并且支持...
Android学习笔记是一个非常有价值的资源,尤其对于初学者来说,它能帮助他们快速理解和掌握Android开发的基本概念和技术。在这个笔记中,我们将会探索一系列关键知识点,这些知识点构成了Android应用开发的基础。 1...
`Android_Animation`笔记主要涵盖了Android系统中的动画技术,包括基本动画和视图转换动画。通过学习这些内容,开发者可以为应用程序增添丰富的动态效果,使得用户界面更加生动有趣。 1. **基础动画(View ...
在Android学习过程中,笔记是积累知识、巩固理解的重要工具。以下是一些关于Android开发的关键知识点,结合"Android + Java笔记"的主题,我们将深入探讨这些内容。 1. **Android架构**:Android系统基于Linux内核,...
Android教程笔记涵盖了大量的知识点,是学习Android开发的重要资源。以下是对这些笔记的详细解析: 1. **Android基础知识**:这是Android开发的起点,包括对Java语言的理解,因为Android应用程序主要用Java编写。...
### 十、Android Animation学习笔记 - **帧动画**:通过连续播放多帧图像实现动画效果。 - **补间动画**:不修改实际的UI布局,而是通过计算UI的中间状态来模拟动画效果,如缩放、旋转等。 - **属性动画**:直接...
这份"Android开发教程笔记完全版"压缩包文件,正如其名,提供了一份全面的学习资源,涵盖了Android开发的各个方面。下面将详细解析其中可能包含的主要知识点: 1. **环境搭建**:首先,笔记可能会介绍如何设置...
在Android开发中,UI(User Interface)基础编程是开发者必须掌握的关键技能之一。这份"Android开发笔记——UI基础...通过学习这份笔记,开发者将能够熟练地创建和管理Android应用的用户界面,从而提升应用的用户体验。
综上所述,这个压缩包包含的内容广泛且深入,适合Android开发者、Java开发者以及对iOS交互设计感兴趣的人员学习。通过深入理解和实践这些知识点,开发者可以提升自己的专业技能,更好地适应不断变化的IT行业需求。
本笔记集合了"Mars Android视频教程"的主要知识点,旨在帮助学习者回顾和巩固课程中的核心概念。以下是根据文件名整理出的各章节内容详解: 1. **Animations.doc** - 动画是Android应用中提升用户体验的关键元素。...
这篇笔记将深入探讨Android基础UI编程的关键概念和技术。以下是一些主要的知识点: 1. **布局(Layouts)**:Android提供多种布局类型,如线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局...
首先,"Android开发者学习笔记——View、Canvas、bitmap.doc" 文件可能涵盖的是Android的基础图形绘制知识,包括View的生命周期、Canvas的基本用法以及如何在Bitmap上进行绘图。View是Android用户界面的基本构建块,...
总之,这个“android笔记”涵盖了Android开发中的一些基本要素,为初学者提供了一个良好的学习起点。掌握Dialog的用法、数据存储的策略、动画的实现以及广播接收器的运用,将使你在Android开发的道路上迈出了坚实的...