今晚看了几篇项目应用的博客感受很深,晚上怎么都睡不着觉。于是乎,下面的博客诞生了 ^-^。
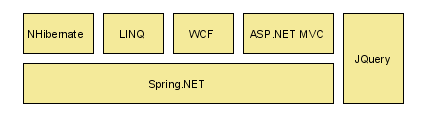
我在想是不是要把我熟悉的Spring.NET框架与别的框架或技术结合起来。由于心血来潮,斗胆在园子里这么多大牛的面前班门弄斧了。长话短说,下面是我项目中用到的技术(图1):
1.JQuery的FlexiGrid插件
2.ASP.NET MVC
3.NVelocity 目前没有与MVC结合,只是用来简单的替换模板
4.WCF
5.LINQ
6.NHibernate
 (图1)
(图1)
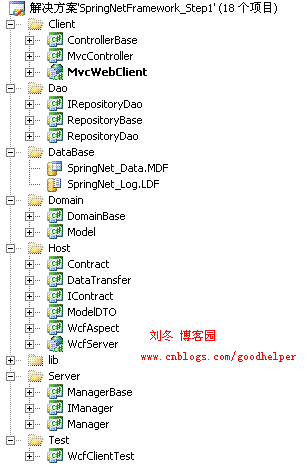
这个项目目前版本是V1.0版本,我以后会定期更新这个项目。该项目包含了18个类库(图2)。我后续会更新这篇文章和代码,试图打造一套完美的解决方案。
 (图2)
(图2)
项目中主要用到的是FlexiGrid插件,该插件类似Ext的GridPanel。我把这个插件简单的修改了一下,只能更多的功能

 flexigrid
flexigrid
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--> //add cell
//add cell
 $('thead tr:first th', g.hDiv).each
$('thead tr:first th', g.hDiv).each
 (
(

 function()
function()  {
{

 var idx = $(this).attr('axis').substr(3);
var idx = $(this).attr('axis').substr(3);


 if (n.name == row.cell[idx].name)
if (n.name == row.cell[idx].name)  {
{

 td.align = this.align;
td.align = this.align;

 //render(cell,row,data,index) 刘冬
//render(cell,row,data,index) 刘冬
 //cell:当前单元格的数据
//cell:当前单元格的数据
 //row:当前行数据
//row:当前行数据
 //data:所有数据
//data:所有数据
 //index:当前行号
//index:当前行号
 var col = n;
var col = n;
 var cell = row.cell[idx].value;
var cell = row.cell[idx].value;

 if (col.render)
if (col.render)  {
{
 td.innerHTML = col.render(cell, row, data, idx);
td.innerHTML = col.render(cell, row, data, idx);

 } else
} else  {
{
 td.innerHTML = cell;
td.innerHTML = cell;
 }
}
 $(tr).append(td);
$(tr).append(td);

 $(td).attr("value", cell); //插入实际值(value)的属性
$(td).attr("value", cell); //插入实际值(value)的属性
 }
}

 });
});
先秀一下FlexiGrid 的效果(图3)
 (图3)
(图3)
还用到了jquery.UI和jquery.form插件(图4)
 (图4)
(图4)
NVelocity ,我是用于导出Excel。首先写一个XML格式的模板,然后用其替换上面的内容,最后输入Excel文件(图5)
 (图5)
(图5)
至于WCF,我放弃了Runtime.Serialization功能,而改用引用实体和契约(Contract)。
V1.0版本中 FlexiGrid功能列表:
1.数据的增删改
2.显示/隐藏列
3.页面中绑定列
4.计算列(A列与B列的计算),小计,合计
5.导出Excel
6.设置分页数量
扩增FlexiGrid API
1.在colModel的配置中增加render方法,其中有4个参数
cell:单元格焦点的数据, row:该行数据, data:所有数据, index:行号。
通过这些参数我们可以实现计算列、小计、合计、序号等功能。§
例如:render: function(cell, row, data, index) {
return cell ? "男" : "女" ;
}
2.在获取当前行中数据的函数$('.trSelected td:nth-child(1)', grid)中,参数value属性。通过value可以获取当前单元格的值,而不是显示出的内容。
如:显示"男" ,获取到true
存在的Bug
1.jquery.flexbox插件实现下拉框的动态选择
2.FlexiGrid服务器端筛选(过滤)
FlexiGrid中文API手册
|
属性名
|
说明
|
类型
|
默认值
|
|
height
|
高度
|
数值
|
200
|
|
width
|
宽度
|
数值|字符
|
auto
|
|
striped
|
隔行变色
|
布尔
|
true
|
|
novstripe
|
显示条纹
|
布尔
|
false
|
|
minwidth
|
列的最小宽度
|
数值
|
30
|
|
minheight
|
列的最小高度
|
数值
|
80
|
|
resizable
|
可拖动网格大小
|
布尔
|
true
|
|
url
|
Ajax请求地址
|
字符
|
false
|
|
method
|
请求方式(POST|GET)
|
字符
|
POST
|
|
dataType
|
数据类型(JSON|XML,建议使用JSON)
|
字符
|
'xml'
|
|
errormsg
|
错误提升信息
|
字符
|
Connection Error
|
|
usepager
|
使用分页
|
布尔
|
false
|
|
page
|
当前页码
|
数值
|
1
|
|
total
|
总行数
|
数值
|
1
|
|
useRp
|
显示分页下拉列表
|
布尔
|
true
|
|
rp
|
每页显示行数
|
数值
|
15
|
|
rpOptions
|
分页设置
|
数组
|
[10, 15, 20, 25, 40],
|
|
title
|
显示标题
|
布尔
|
false
|
|
pagestat
|
显示当前页和总页面的样式,{from}、{ to }、{ total }分别为开始数、结束数、总数
|
字符
|
Displaying {from} to {to} of {total} items
|
|
procmsg
|
正在处理的提示信息
|
字符
|
Processing, please wait ...'
|
|
query
|
搜索查询的条件
|
字符
|
空字符
|
|
qtype
|
搜索查询的列名
|
字符
|
空字符
|
|
nomsg
|
无结果的提示信息
|
字符
|
No items
|
|
hideOnSubmit
|
隐藏提交
|
布尔
|
true
|
|
autoload
|
自动加载
|
布尔
|
true
|
|
blockOpacity
|
透明度设置
|
数值
|
0.5
|
|
onToggleCol
|
当在行之间转换时
|
布尔
|
false
|
FlexiGrid修改版下载
代码下载
SVN代码托管地址:http://springnetdemo1.googlecode.com/svn/trunk/
版权所有:博客园 刘冬.NET
感谢朋友对我的支持,和经常探讨问题的朋友们 孤独侠客 莫耶
参考:
http://www.cnblogs.com/lonely7345/archive/2009/02/03/1382780.html
http://www.cnblogs.com/moye/archive/2008/11/30/1344369.html
分享到:





相关推荐
jQuery FlexiGrid 是一款功能强大的表格插件,它为Web应用程序提供了数据展示、排序、筛选、分页等丰富的功能。在ASP.NET环境下,FlexiGrid 可以与后台进行深度交互,实现数据的创建(Create)、读取(Read)、更新...
在实际项目中,结合Flexigrid与后端框架(如PHP、ASP.NET、Java等)配合使用,可以构建出高效且用户友好的数据管理界面。对于初学者来说,理解并熟练掌握Flexigrid的使用,将极大地提升其在Web开发中的能力。同时,...
在实际使用中,`WXControlsR`可能是一个包含此插件的资源文件夹,其中包含了Flexigrid的JavaScript库、CSS样式表、示例代码或其他相关资源。开发者可以通过这些文件快速集成和配置Flexigrid,以便在自己的ASP.NET...
本篇文章将深入探讨如何在Asp.Net MVC项目中集成和使用Flexigrid。 一、Flexigrid的特性与优势 Flexigrid以其轻量级、可自定义和高性能而受到开发者喜爱。它的主要特点包括: 1. 数据分页:内置分页功能,可以根据...
- **插件支持**:FlexiGrid允许扩展使用第三方插件,增强其功能,如导出数据为CSV或Excel格式。 - **性能优化**:对于大数据量的场景,可以使用服务器端分页和虚拟滚动技术来提高性能。 - **自定义主题**:通过...
在实际应用中,Flexigrid通常与后端服务器端框架(如PHP、ASP.NET、Java等)配合使用,通过JSON或XML格式交换数据。服务器端负责处理查询请求,返回符合格式的数据,而Flexigrid负责解析并渲染到表格中。这种前后端...
在压缩包文件“WXControls ForAsp.Net”中,可能包含了Flexigrid控件与其他ASP.NET Web控件的集成示例,帮助开发者快速理解和使用。这些示例通常包括HTML模板、JavaScript代码、C#或VB.NET后端代码,以及可能的CSS...
ASP.NET MVC是一个强大的框架,用于构建可伸缩、高性能的Web应用程序。Flexigrid是一款流行的JavaScript插件,它为Web应用程序...这个实例对于理解如何在实际项目中结合使用ASP.NET MVC和前端数据网格插件非常有帮助。
3. **视图(View)**:设计Flexigrid的HTML结构,引入必要的CSS和JavaScript库,包括jQuery和Flexigrid插件。视图通常通过Ajax调用控制器的ACTION,获取Json数据并填充到Flexigrid中。 4. **配置路由**:在Global....
Flexigrid是一款强大的JavaScript表格插件,常用于Web应用程序中展示数据,提供分页、排序、过滤等功能。在ASP.NET(Web Forms和MVC)框架下,为了方便开发者使用,通常会对其进行封装,以简化集成过程和提高开发...
**jQuery FlexiGrid JS** 是一个强大的前端数据网格插件,它基于流行的JavaScript库jQuery构建。这个插件允许用户在网页上展示大量数据,并提供排序、分页、搜索和自定义列功能,使得数据管理更加直观和高效。下面将...
Flexigrid是一款基于jQuery的网格视图插件,它提供了类似于ASP.NET GridView的功能,具有强大的数据展示和操作能力。在"(转)基于jQuery的GridView-Flexigrid(2)-扩展和修复"这篇博文中,作者可能详细介绍了如何利用...
dotNetFlexGrid是一款asp.net原生的异步表格控件,他的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少;同时将其封装为dotNet控件,提供了简单易用的使用...
在实际应用中,Flexigrid通常与后端框架(如PHP、ASP.NET、Java等)和数据库系统(如MySQL、SQL Server等)结合使用,以实现数据的动态获取和操作。通过合理的配置和编程,可以构建出交互性强、用户体验优良的Web...
在实际应用中,开发人员通常会结合后端数据源(如PHP、ASP.NET、Node.js等)来使用Flexigrid。后端负责处理数据查询、排序、分页逻辑,并将结果以JSON或其他格式返回给前端。前端则通过调用Flexigrid的初始化方法和...
接下来,我们来看Flexigrid,这是一个JavaScript和jQuery插件,用于创建强大的表格控件。Flexigrid支持分页、排序、过滤等功能,能方便地展示大量数据,且具有良好的用户体验。 - **Flexigrid的特点**:Flexigrid...
Flexigrid是一款基于jQuery的开源表格插件,它在功能和用户体验上模仿了Ext JS的Grid组件。这款插件以其轻量级、高效和丰富的特性,深受Web开发者喜爱,尤其适用于需要展示大量数据并进行排序、分页等操作的场景。 ...
ASP.NET MVC Flexigrid示例是一个综合性的教程,它展示了如何在ASP.NET MVC框架中集成Flexigrid jQuery插件和使用LINQ to SQL处理数据。这个教程的重点在于创建一个交互式的、可分页的、可排序的数据展示界面,提供...
在ASP.NET MVC项目中,树形插件可以用来展示网站导航、文件系统结构或者数据库中的分类数据。例如,你可以使用jQuery UI的Treeview插件或jstree等第三方插件,它们提供了丰富的配置选项和API,以便自定义样式和行为...