- 浏览: 25963 次
- 性别:

- 来自: 青岛
-

文章分类
最新评论

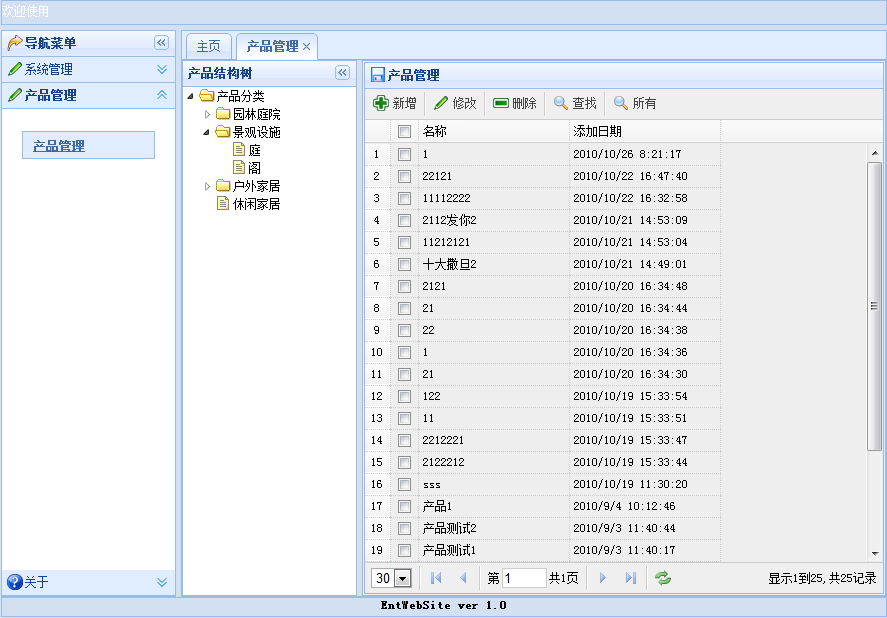
首先是一个布局
左边是个Accordion
右边主要区域是Tabs
还有个例子很典型的左右结构:左边树(Tree),右边表格(datagrid)
ok,代码如下:
1.主页代码
<head>
<title></title>
<link href="js/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/jquery.easyui.min.js" type="text/javascript"></script>
<script src="Default.js" type="text/javascript"></script>
<style type="text/css">
.easyui-accordion ul
{
list-style-type: none;
margin: 0px;
padding: 10px;
}
.easyui-accordion ul li
{
padding: 0px;
}
.easyui-accordion ul li a
{
line-height: 24px;
}
.easyui-accordion ul li div
{
margin: 2px 0px;
padding-left: 10px;
padding-top: 2px;
}
.easyui-accordion ul li div.hover
{
border: 1px dashed #99BBE8;
background: #E0ECFF;
cursor: pointer;
}
.easyui-accordion ul li div.hover a
{
color: #416AA3;
}
.easyui-accordion ul li div.selected
{
border: 1px solid #99BBE8;
background: #E0ECFF;
cursor: default;
}
.easyui-accordion ul li div.selected a
{
color: #416AA3;
font-weight: bold;
}
</style>
</head>
<body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<noscript>
<div style="position: absolute; z-index: 100000; height: 2046px; top: 0px; left: 0px;
width: 100%; background: white; text-align: center;">
<img src="images/noscript.gif" alt='抱歉,请开启脚本支持!' />
</div>
</noscript>
<div region="north" split="true" style="overflow: hidden; height: 30px; background: #D2E0F2 repeat-x center 50%;
line-height: 20px; color: #fff;">
欢迎使用
</div>
<div region="south" style="height: 20px; background: #D2E0F2;">
<div style="text-align: center; font-weight: bold">
EntWebSite ver 1.0</div>
</div>
<div region="west" split="true" title="导航菜单" style="width: 180px;overflow:hidden;" icon="icon-redo">
<div id="menu" class="easyui-accordion" fit="true" border="false">
<div title="系统管理" style="overflow:auto; padding: 10px;" icon="icon-edit">
<div title="网站设置">
<ul>
<li>
<div>
<a target="mainFrame" href="Product/Default.htm">网站设置</a></div>
</li>
</ul>
</div>
</div>
<div title="产品管理" style="padding: 10px;" icon="icon-edit">
<div title="产品管理">
<ul>
<li>
<div>
<a target="mainFrame" href="Product/Default.htm">产品管理</a></div>
</li>
</ul>
</div>
</div>
<div title="关于" icon="icon-help">
<h4>
EntWebSite Ver 1.0</h4>
</div>
</div>
</div>
<div region="center" id="mainPanle" style="background: #eee;overflow:hidden;">
<div id="tabs" class="easyui-tabs" fit="true" border="false">
<div title="主页" style="padding: 20px;" id="home">
<h1>
Welcome...</h1>
</div>
</div>
</div>
</body>
其中Default.js代码如下:
代码Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->$(function () {
InitLeftMenu();
$('body').layout();
})
function InitLeftMenu() {
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
}
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="no" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
2.Tab页中管理页面代码
<head>
<title></title>
<link href="../js/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="../js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../js/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../js/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script src="Default.js" type="text/javascript"></script>
</head>
<body class="easyui-layout" style="overflow-y: hidden" scroll="no">
<div region="west" split="true" title="产品结构树" style="width: 180px;" id="west">
<ul id="tree">
</ul>
</div>
<div region="center" style="width: 500px; height: 300px; padding: 1px; background: #eee;
overflow-y: hidden">
<div id="grid" fit="true">
</div>
</div>
<div id="eidt-window" title="编辑窗口" style="width: 350px; height: 200px;">
<div style="padding: 20px 20px 40px 80px;">
<form method="post">
<table>
<tr>
<td>
名称:
</td>
<td>
<input name="title" style="width: 150px;" />
</td>
</tr>
</table>
</form>
</div>
<div style="text-align: center; padding: 5px;">
<a href="javascript:void(0)" onclick="saveData()" id="btn-save" icon="icon-save">保存</a>
<a href="javascript:void(0)" onclick="closeWindow()" id="btn-cancel" icon="icon-cancel">
取消</a>
</div>
</div>
<div id="search-window" title="查询窗口" style="width: 350px; height: 200px;">
<div style="padding: 20px 20px 40px 80px;">
<form method="post">
<table>
<tr>
<td>
名称:
</td>
<td>
<input name="s_title" id="s_title" style="width: 150px;" />
</td>
</tr>
</table>
</form>
</div>
<div style="text-align: center; padding: 5px;">
<a href="javascript:void(0)" onclick="SearchOK()" id="btn-search" icon="icon-ok">确定</a>
<a href="javascript:void(0)" onclick="closeSearchWindow()" id="btn-search-cancel" icon="icon-cancel">
取消</a>
</div>
</div>
</body>
主要js代码:
代码Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->$(function () {
$('#btn-save,#btn-cancel').linkbutton();
win = $('#eidt-window').window({
closed: true,
modal: true,
shadow: false
});
form = win.find('form');
$('#btn-search,#btn-search-cancel').linkbutton();
searchWin = $('#search-window').window({
closed: true,
modal: true
});
searchForm = searchWin.find('form');
tree = $('#tree').tree({
checkbox: false,
url: 'GetClassJsonByPid.ashx?pid=0',
onBeforeExpand: function (node, param) {
//alert(node.id);
$('#tree').tree('options').url = "GetClassJsonByPid.ashx?pid=" + node.id; // change the url
//param.myattr = 'test'; // or change request parameter
},
onClick: function (node) {
clickTree(node.id);
}
});
grid = $('#grid').datagrid({
title: '产品管理',
iconCls: 'icon-save',
url: 'Handler.ashx?action=list',
sortName: 'ID',
sortOrder: 'desc',
idField: 'ID',
pageSize:30,
frozenColumns: [[
{ field: 'ck', checkbox: true }
//,{ title: 'ID', field: 'ID', width: 80, sortable: true }
]],
columns: [[
{ field: 'title', title: '名称', width: 150 },
{ field: 'addTime', title: '添加日期', width: 150, sortable: true }
]],
pagination: true,
rownumbers: true,
singleSelect: false,
toolbar: [{
text: '新增',
iconCls: 'icon-add',
handler: add
}, '-', {
text: '修改',
iconCls: 'icon-edit',
handler: edit
}, '-', {
text: '删除',
iconCls: 'icon-remove',
handler: del
}, '-', {
text: '查找',
iconCls: 'icon-search',
handler: OpensearchWin
}, '-', {
text: '所有',
iconCls: 'icon-search',
handler: showAll
}]
});
$('body').layout();
});
var tree;
var grid;
var win;
var form;
var searchWin;
var searchForm;
function clickTree(nodeid) {
grid.datagrid({ url: 'Handler.ashx?action=list&PID=' + nodeid });
grid.datagrid('clearSelections');
}
function getSelectedArr() {
var ids = [];
var rows = grid.datagrid('getSelections');
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i].ID);
}
return ids;
}
function getSelectedID() {
var ids = getSelectedArr();
return ids.join(',');
}
function arr2str(arr) {
return arr.join(',');
}
function add() {
win.window('open');
form.form('clear');
form.url = 'Handler.ashx?action=save';
}
function edit() {
var rows = grid.datagrid('getSelections');
var num = rows.length;
if (num == 0) {
$.messager.alert('提示', '请选择一条记录进行操作!', 'info');
return;
}
else if (num > 1) {
$.messager.alert('提示', '您选择了多条记录,只能选择一条记录进行修改!', 'info');
return;
}
else{
win.window('open');
form.form('load', 'Handler.ashx?action=get&id=' + rows[0].ID);
form.url = 'Handler.ashx?action=save&id=' + rows[0].ID;
}
}
function del() {
var arr = getSelectedArr();
if (arr.length>0) {
$.messager.confirm('提示信息', '您确认要删除吗?', function (data) {
if (data) {
$.ajax({
url: 'Handler.ashx?action=del&id=' + arr2str(arr),
type: 'GET',
timeout: 1000,
error: function () {
$.messager.alert('错误', '删除失败!', 'error');
},
success: function (data) {
eval('data=' + data);
if (data.success) {
grid.datagrid('reload');
grid.datagrid('clearSelections');
} else {
$.messager.alert('错误', data.msg, 'error');
}
}
});
}
});
} else {
$.messager.show({
title: '警告',
msg: '请先选择要删除的记录。'
});
}
}
function showAll() {
grid.datagrid({ url: 'Handler.ashx?action=list' });
}
function OpensearchWin() {
searchWin.window('open');
searchForm.form('clear');
}
function saveData() {
form.form('submit', {
url: form.url,
success: function (data) {
//alert(data);
eval('data=' + data);
if (data.success) {
grid.datagrid('reload');
win.window('close');
} else {
$.messager.alert('错误', data.msg, 'error');
}
}
});
}
function closeWindow() {
win.window('close');
}
function SearchOK() {
var s_title = $("#s_title").val();
searchWin.window('close');
grid.datagrid({ url: 'Handler.ashx?action=query', queryParams: {title: s_title} });
}
function closeSearchWindow() {
searchWin.window('close');
}
取树结构数据的后台处理程序GetClassJsonByPid.ashx代码如下:
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->
using System;
using System.Web;
using System.Data;
public class GetClassJsonByPid : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string sJsonTree = string.Empty;
int parentId = -1;
string pid = context.Request.QueryString["pid"];
if (!string.IsNullOrEmpty(pid))
Int32.TryParse(pid, out parentId);
if (parentId>=0)
sJsonTree = getJsonTree(parentId);
context.Response.Write(sJsonTree);
}
public string getJsonTree(int pid)
{
string resultStr = "";
resultStr += "[";
string sqlexe = @"select * From proclass where pid=" + pid.ToString() + " order by [Order] ASC";
DataTable dt = mdb.db.GetDataTable(sqlexe);
foreach (DataRow dr in dt.Rows)
{
string id = dr["id"].ToString();
string state = "open";
if (bChild(id))
state = "closed";
resultStr += "{";
resultStr += string.Format("\"id\": \"{0}\", \"text\": \"{1}\", \"iconCls\": \"\", \"state\": \"" + state + "\"", dr["id"].ToString(), dr["Name"].ToString());
resultStr += "},";
}
resultStr = resultStr.Substring(0, resultStr.Length - 1);
resultStr += "]";
return resultStr;
}
public Boolean bChild(string pid)
{
string sqlexe = @"select * From proclass where pid=" + pid.ToString() + " order by [Order] ASC";
DataTable dt = mdb.db.GetDataTable(sqlexe);
return dt.Rows.Count > 0;
}
public bool IsReusable {
get {
return false;
}
}
}
及DataGrid相关处理后台页面Handler.ashx代码如下:
using System.Web;
using System.Text;
using System.Data;
using System.Data.OleDb;
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string sReturnJson = string.Empty;
string sqlexe = string.Empty;
string action = ParamsofEasyUI.RequstString("action");
switch (action)
{
case "save":
sReturnJson = save();
break;
case "del":
sReturnJson = delete();
break;
case "list":
case "query":
sReturnJson = getData(action);
break;
case "get":
sReturnJson=getSingleData();
break;
default:
break;
}
context.Response.Write(sReturnJson);
}
private string getSingleData()
{
string id = ParamsofEasyUI.RequstString("id");
string sqlexe = @"select ID,title,addTime from product where id=" + id + "";
DataTable dt = mdb.db.GetDataTable(sqlexe);
return Json4EasyUI.onForm(dt);
}
private string getData(string action)
{
string order = ParamsofEasyUI.order;
string sort = ParamsofEasyUI.sort;
int page = ParamsofEasyUI.page;
int rows = ParamsofEasyUI.rows;
string sWhere = string.Empty;
string sqlexe = string.Empty;
if (action.Equals("list"))
{
string PID = ParamsofEasyUI.RequstString("PID");
if (!string.IsNullOrEmpty(PID))
{
sWhere = " where [parent]=" + PID;
page = 1;
}
}
else if (action.Equals("query"))
{
string stitle = ParamsofEasyUI.RequstString("title");
if (!string.IsNullOrEmpty(stitle))
sWhere = " where title like '%" + stitle + "%'";
}
//sqlexe = @"select top 10 ID,title,addTime from (select top 20 * from product " + PID + " order by [addTime] DESC,ID desc) as a";
sqlexe = @"select ID,title,addTime from product " + sWhere + " order by " + sort + " " + order + ",ID desc";
DataTable dt = mdb.db.GetDataTable(sqlexe);
return Json4EasyUI.onDataGrid(dt, page, rows);
}
private string delete()
{
string sReturnJson = string.Empty;
string id = ParamsofEasyUI.RequstString("id");
string sqlexe = string.Format("delete from product where id in ({0})", id);
if (mdb.db.ExecuteUpdate(sqlexe))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false}";
return sReturnJson;
}
private string save()
{
string sReturnJson = string.Empty;
string id = ParamsofEasyUI.RequstString("id");
string title = ParamsofEasyUI.RequstForm("title");
string sqlexe = string.Empty;
if (id.Length > 0)
{
sqlexe = "update product set title=@title where id=@id";
OleDbParameter[] param = {
new OleDbParameter("@title",title),
new OleDbParameter("@id",Convert.ToInt32(id))
};
if (mdb.db.ExecuteNonQuery(sqlexe, param) == 0)
sReturnJson = "{success:false}";
else
sReturnJson = "{success:true}";
}
else
{
sqlexe = string.Format("insert Into product (title,addtime) values ('{0}','{1}')",
title, System.DateTime.Now.ToString());
if (mdb.db.ExecuteUpdate(sqlexe))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false,msg:'删除信息失败'}";
}
return sReturnJson;
}
public bool IsReusable
{
get
{
return false;
}
}
}






相关推荐
**jQuery和EasyUI简介** jQuery是一个轻量级的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计和...提供的JQueryEasyUI实例下载将是一个很好的实践平台,帮助开发者深入理解和运用这两个库。
EasyUI 是一个基于 jQuery 的前端框架,主要用于快速构建用户界面,尤其适用于后台管理系统。这个"easyUI例子_easyui1.4.4"压缩包提供了一套使用 EasyUI 1.4.4 版本的经典后台管理模板,适用于开发人员快速搭建功能...
这个实例源码“人员管理”是展示如何使用jQuery EasyUI进行数据操作和交互的一个典型应用,涵盖了列表展示、添加、编辑和删除等功能,同时也涉及到与后台的数据交换,通常采用JSON格式。 首先,jQuery EasyUI的核心...
**Word 格式文档——"jqueryEasyui培训文档.doc"** Word 文档可能提供了更便于编辑和注解的格式,内容可能与 PDF 相似,但可能更适合那些喜欢手动修改和添加笔记的读者。它可能包括: 1. **教程部分**:逐步指导...
jQuery EasyUI Tree常用于网站的导航菜单,例如在后台管理系统中,可以展示多级的权限菜单;在数据管理界面,可以展示分层的类别信息,如文件夹结构等。 总的来说,jQuery EasyUI Tree组件以其简洁的API和丰富的...
【基于jQuery EasyUI的用户管理系统】是一个典型的Web应用程序实例,它利用了jQuery EasyUI这个强大的前端框架来构建用户友好的界面,并结合后端技术(如PHP)处理数据交互。EasyUI是一个基于jQuery的UI库,提供了...
1. 数据绑定:EasyUI 提供了数据绑定功能,可以轻松地将后台数据与前端UI组件关联,实现数据的动态展示和更新。 2. 组件丰富:包括对话框(Dialog)、表格(Grid)、表单(Form)、菜单(Menu)、树形控件(Tree)...
《jQuery EasyUI 框架详解与应用实例》 jQuery EasyUI 是一款基于 jQuery 的前端框架,它提供了丰富的用户界面组件,使得开发者可以快速构建出美观且功能强大的 Web 应用程序。在 JavaWeb 开发中,jQuery EasyUI ...
jQuery EasyUI 广泛应用于企业级后台管理系统、数据分析平台、电子商务网站等,尤其适合需要快速构建界面原型或对前端开发经验较少的团队。 **四、学习与实践** "Jquery easyui Demo大全" 提供了40个实战示例,...
这个"jQuery-Easyui 完整示例 demo"压缩包包含了版本为1.2.4的jQuery EasyUI的实例,展示了如何在实际项目中应用这个框架。 jQuery EasyUI 的核心特点在于它的组件化,这些组件包括数据表格(datagrid)、对话框...
在实际项目中,jQuery EasyUI 可以广泛应用于企业级后台管理系统、数据展示平台等场景。结合后端框架如 Spring Boot、Node.js 等,可以构建出响应式的、功能强大的 Web 应用。 ### 七、学习与进阶 掌握 jQuery ...
总之,jQuery EasyUI v1.3.5官方API中文版是开发者实现高效、美观的Web界面的强大工具,它提供了详尽的文档和实例,让开发者能够轻松掌握并运用到实际项目中。通过深入学习和实践,可以大大提高前端开发的效率和质量...
4. 数据绑定:EasyUI 组件如表格经常需要与后台数据源进行交互,了解 JSON 格式和 AJAX 请求是基础。 5. 扩展和定制:EasyUI 允许开发者扩展或修改组件,以满足个性化需求。 总的来说,这个压缩包提供了全面的资源...
通过研究项目中的代码和实例,你可以深入理解EasyUI的用法,提升自己的前端开发技能。特别是对于初学者,这是一个很好的实践平台,能够帮助你在实际工作中更高效地运用jQuery EasyUI。 总结,jQuery EasyUI实际项目...
jQuery EasyUI 可以与后台技术如Spring MVC、ASP.NET、PHP等无缝集成,也可以与其他前端框架如Vue、React等共存,提供前后端分离的开发模式。 总结 jQuery EasyUI 1.2 是一款强大且易用的前端框架,通过官方离线...
**jQuery EasyUI与ASP.NET整合应用详解** 在Web开发领域,jQuery EasyUI和ASP.NET的结合使用能够快速构建出功能丰富的交互式用户界面。本文将深入解析如何利用这两个技术进行项目开发,尤其适合初学者快速掌握系统...
这个名为 "jquery-easyui-demo.zip" 的压缩包包含了用于演示 jQuery EasyUI 功能的实例代码,通过解压并运行这些代码,我们可以更深入地理解其工作原理和用法。 首先,我们要了解jQuery EasyUI的基本概念。它主要由...
学习jQuery EasyUI时,首先要理解其基本概念和工作原理,比如“主题”(themes)用于改变界面风格,“插件”(plugins)扩展组件功能,“数据绑定”(data binding)使组件与后台数据紧密关联。接着,可以逐一学习...
在文件列表中,“1漂亮的jquery easyui后台框架”可能是一个示例项目,展示如何使用EasyUI创建一个美观的后台管理系统界面。这个文件可能包含了一系列HTML文件、CSS样式表和JavaScript脚本,通过这些文件,我们可以...
jQuery+EasyUI实例源码 功能介绍: 简单实现了人员管理:列表、增加、修改、删除的功能 主要让大家明白jQuery Easy UI怎样和后台交互,主要是json. 源码功能不完整,主要是为了演示jQuery Easy UI技术 开发环境...