- 浏览: 471362 次
- 性别:

- 来自: 杭州
-

最新评论
-
hz_qiuyuanxin:
楼主,那如何实时监控打印机的状态呢?
C#遍历系统所安装的打印机,使用WMI方式获取打印机的所有属性 -
CoderDream:
不知道如何美化SQL
Sql Server Management Studio 辅助工具(SSMS代码格式化) -
ifox:
没了?????????、·············
Sql Server Management Studio 辅助工具(SSMS代码格式化) -
lovebeaners:
Windows Live Writer 表情插件------酷表情(CoolEmotion)发布 -
tvjody:
C#做这个很方便啊
C#、VB.NET 使用System.Media.SoundPlayer播放音乐








相关推荐
在特定场景下,为了保护用户的隐私或者提供更好的用户体验,我们可能需要控制输入框内容的显示与隐藏。例如,密码输入框就是最常见的应用场景,用户输入的字符通常会被替换为星号或圆点,以隐藏真实内容。下面我们将...
在网页设计中,jQuery是一个非常流行的JavaScript库,它极大地简化了JavaScript的DOM操作,包括对元素的显示和隐藏。在本教程中,我们将探讨如何利用jQuery实现图片的显示与隐藏效果,这在创建动态和交互式的网页时...
在网页设计中,隐藏导航栏通常是指在默认状态下不显示,只有当用户进行特定操作(如鼠标悬停或点击)时才会出现的菜单。这种设计可以节省屏幕空间,尤其是在移动设备上,提高用户体验。 描述中提到的“纯CSS3手工...
5. **响应式设计**:对于移动设备,可能需要调整显示/隐藏按钮的位置和大小,以适应不同的屏幕尺寸。这可以通过媒体查询(Media Queries)和响应式布局技术实现。 6. **现代浏览器兼容性**:虽然大部分现代浏览器都...
在JavaScript中,显示或隐藏网页中的某些列是一个常见的需求,特别是在构建动态用户界面时。这个需求通常涉及到HTML表格(`<table>`元素)或者通过CSS布局实现的列状结构。以下是一些关于如何使用JavaScript来操作...
在一些设计中,控件(如按钮、标签或输入框)可能有固定的宽度限制,但用户输入的内容可能会超出这个范围。在这种情况下,"对超长HTML控件内容展现ToolTip信息控件代码"提供了一种解决方案,它允许我们动态地展示...
在隐藏和显示内容时,我们需要定位到相应的HTML元素,这通常通过元素的选择器来实现,如id选择器('#')、类选择器('.')或标签选择器。 例如,假设我们有一个div元素,我们希望控制它的显示和隐藏: ```html 这是...
在网页设计中,Tab标签切换是一种常见的用户交互方式,它能有效地组织和展示大量信息,让用户在有限的空间内浏览多个视图。JavaScript是实现这种功能的常用技术,因为它提供了动态和交互性的强大能力。本文将深入...
在JavaScript中实现“密码显示隐藏”功能是一项常见的前端任务,主要应用于用户登录、注册等涉及密码输入的...在实际应用中,还需要考虑跨浏览器兼容性、响应式设计以及可能的辅助技术需求,以提供无障碍的用户体验。
在IT行业中,我们经常需要创建交互式的用户界面,其中一种常见的设计是滑动显示和隐藏内容。本篇文章将深入探讨如何使用Flex技术实现这一效果。Flex是一种强大的开发框架,主要用于构建富互联网应用程序(RIA),...
在网页设计中,有时我们需要对文本内容进行限制,特别是在有限的空间内展示关键信息。"jQuery实现多余文字显示或隐藏"这个主题就是关于如何利用JavaScript库jQuery来处理这种需求的。以下是一些关于如何使用jQuery来...
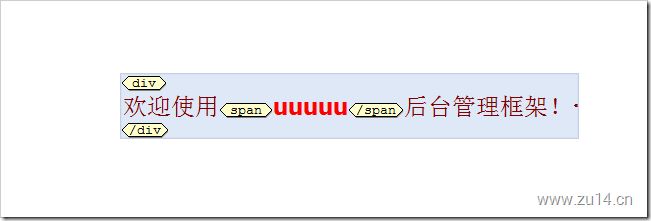
在探讨“span标签超长部分隐藏”的主题时,我们深入分析了如何利用CSS样式来实现对文本内容的优雅裁剪,特别是在span元素超出容器宽度的情况下。这个知识点在网页设计与前端开发领域至关重要,因为它直接关系到用户...
在网页设计中,"弹出框"是一种常见的交互元素,用于提供额外的信息或者与用户进行交互,例如显示警告、确认操作或输入数据。"li标签"则是HTML中的列表项标签,通常用于创建无序列表()或有序列表()的条目。在"弹...
在这个项目中,“基于HTML5+jQuery的显示隐藏分类导航的代码.zip”是一个关于创建动态分类导航的前端实现。HTML5作为现代网页的标准标记语言,提供了丰富的语义元素和API,而jQuery则是一个流行的JavaScript库,简化...
在IT行业中,jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互。"jquery显示隐藏文字列表条数代码"这个主题涉及到的是使用jQuery来控制文本列表的显示与隐藏,并实时展示...
在实际应用中,"jquery内容上下翻滚tab标签"可以广泛应用于各种类型的网站,如新闻网站、电商网站、博客等,特别是在内容较多且需要分类展示的场景下。同时,考虑到响应式设计,这种翻滚效果也能适应不同屏幕尺寸,...
在这个项目中,我们需要选取所有的标签页和内容区域,并根据用户操作进行显示和隐藏。 2. **事件监听**:使用`on()`方法可以绑定点击事件,当用户点击标签时,触发相应的处理函数。例如,`$("selector").on("click...
在网页设计中,横向标签选项卡是一种常见的交互元素,它能有效地组织和展示大量信息,让用户在有限的空间内轻松切换不同内容区域。"漂亮的横向标签标签选项卡"这个主题聚焦于设计美观且功能实用的标签组件,特别是...
### 如何实现在`<select>`中选择一个`<option>`后显示相关的内容 #### 场景概述 根据所提供的信息,我们面临的问题是:当用户从一个`<select>`元素中选择一个`<option>`时,希望能在页面的某个区域内显示与所选`...
在实际应用中,我们还需要考虑一些其他因素,如Tab的动画效果、响应式设计以适应不同设备,以及可能存在的 Accessibility(无障碍访问)问题。总的来说,jQuery提供了一个强大的工具集,使得创建简洁的Tab标签变得...