ntroduction
Media Capture is one of the most interesting features in web applications, especially for mobile devices. Surprisingly capturing media on the spot is quite a new thing for browsers in general, until recently always being delegated to browser plugins such as Flash or Silverlight. In this article we will explore how to use the Media Capture APIs, their compatibility across mobile browsers and the current state of the W3C specifications that define them.
At the moment the W3C Device APIs Working Group is working on two different Media Capture APIs:
- HTML Media Capture
- Media Capture and Streams
The HTML Media Capture specification defines an HTML form extension, while the Media Capture and Streams specification specification defines a set of JavaScript APIs.
HTML Media Capture
Since 9 May 2013, the HTML Media Capture specification is a W3C Candidate Recommendation. It basically extends <input> elements with a capture attribute.
The
captureattribute is abooleanattribute that, if specified, indicates that the capture of media directly from the device’s environment using a media capture mechanism is preferred.
Here is the HTML for image capturing:
<input type="file" accept="image/*" capture>
Capturing video is quite similar; you just need to set the accept attribute accordingly.
<input type="file" accept="video/*" capture>
And the story is the same for capturing audio:
<input type="file" accept="audio/*" capture>
For example, if you want to take a photo using the device camera and upload the image using an HTML form, this is all the code you need.
<form action="upload.htm" method="post" enctype="multipart/form-data">
<input type="file" accept="image/*" capture>
<input type="submit" value="Upload">
</form>
Easy, isn’t it?
Android OS 3.0 was the first platform to provide HTML Media Capture support, via its default Android Webkit browser. Now HTML Media Capture is also supported by:
- Safari and Chrome Mobile for iOS 6+
- Chrome Mobile for Android OS 3+
- Firefox Mobile for Android OS 3+
- Opera 16 for Android OS 3+
Nonetheless some of them only partially implement the specification or implement an older W3C specification, that makes the code above slightly different:
<input type="file" accept="image/*" capture="camera">
<input type="file" accept="video/*" capture="camcorder">
<input type="file" accept="audio/*" capture="microphone">
Check mobilehtml5.org for current compatibility information.
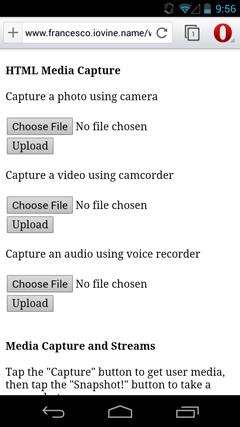
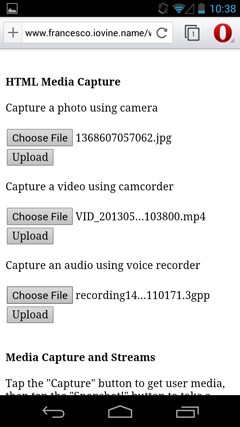
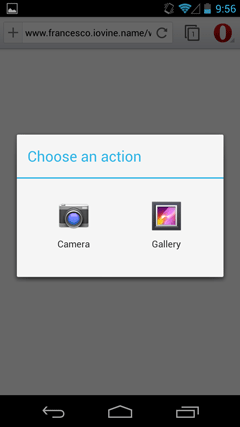
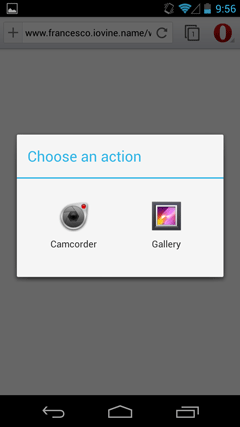
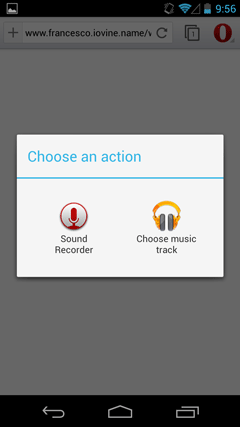
I have written a simple HTML Media Capture demo, which can be used to test and review HTML Media Capture on your favorite mobile browser. Here are some screenshots taken from Opera Mobile 16.
Here are some considerations, which I would hope to see changed in the future:
- First of all, I would expect different default labels from Choose File and No file chosen, and the possibility to customize them.
- I would expect specifying the
captureattribute to show the camera directly, rather than having to navigate through the dialog boxes above. - Actually, it seems that current implementations don’t rely on the
captureattribute at all, but only on thetypeandacceptattributes: the browser displays a dialog box in which the user can choose where the file has to be taken, and thecaptureattribute is not taken into consideration. For example, iOS Safari relies on theacceptattribute (notcapture) for images and videos (not audio). Even if you don’t use theacceptattribute, the browser will let you choose between “Take Photo or Video” and “Choose Existing” (thanks to @firt for pointing this out). - Audio capture does not trigger the sound recorder with Firefox Mobile (I tried versions 20 and 21 beta for Android OS 4) and with Safari and Chrome for iOS 6 (I tried version 26)
Another interesting aspect to consider is that before releasing iOS 6 Safari didn’t supporttype="file" at all; that is, it did not allow access to the filesystem. It’s only with iOS 6, released in September 2012, that Apple decided to open the doors to filesystem and media capturing.
It’s also worth mentioning that if the browser does not support media capture, it will ask the user to select a media object from the file system instead. Graceful degradation for the win!
Media Capture and Streams
The Media Capture and Streams specification is a W3C Working Draft, a joint deliverable created by the WebRTC and Device APIs Working Groups. Many refer to this specification asgetUserMedia. It is a pretty new feature, which is partially supported only by Opera Mobile Classic at the moment.
Using this technology, accessing multimedia streams (video, audio, or both) from local devices (video cameras, microphones, web cams) should now be possible without browser plugins, which will allow easy real time communication between anyone with a supporting web browser.
The code is quite easy to understand.
navigator.getUserMedia(
constraints,
successCallback,
errorCallback
);
The getUserMedia method takes 3 arguments:
-
constraints, a JavaScript object that defines the tracks to be used (audio, video) -
successCallback, the function called if the user allows access to the media input device requested by the web application. It takes aLocalMediaStreamobject as an argument, which represents streams of media data, and provides astopmethod, used to stop the stream. -
errorCallback, the function that is invoked if the user denies permission or if there is a failure in finding valid tracks.
After calling navigator.getUserMedia the user is asked for permission to let the browser access the camera or the microphone.
Now let’s look at a quite simple example in which the stop() method is used.
var constraints = {
video: true,
audio: true
}
var successCallback = function(mediaStream) {
var button = document.querySelector('button');
button.addEventListener('click', function() {
mediaStream.stop();
}, false);
};
var errorCallback = function() {
console.log('failure to get media');
};
navigator.getUserMedia(
constraints,
successCallback,
errorCallback
);
I simply added an event listener to a button inside the success callback, which activates thestop() method, providing an easy way to stop the stream.
Taking a photo
In the following example I have used getUserMedia to take a photo. To do this, I had to capture a video from the device’s camera, load the stream in an HTML5 <video> element, and then wire up a button with image capture functionality.
Let’s look at the code in detail. This is the HTML: there’s a <video> element with the autoplayattribute set, an empty <img> tag into which I will put the photo, a <canvas>, and the Capture button.
<video autoplay></video>
<img src="">
<canvas style="display:none"></canvas>
<button>Capture</button>
The capture function is called when the DOM is ready; its parameters are the JavaScript DOM objects of the tags defined above.
function capture(video, canvas, image, snapshotButton) {
var constraints = {
video: true
}
var successCallback = function(mediaStream) {
video.src = window.URL.createObjectURL(mediaStream);
video.addEventListener("loadedmetadata", function(e) {
snapshotButton.onclick = function() {
takePhoto();
}
}
};
var errorCallback = function() {
console.log('failure to get media');
};
var takePhoto = function () {
var ctx = canvas.getContext('2d');
ctx.drawImage(video,0,0);
showImage();
};
var showImage = function () {
image.src = canvas.toDataURL('image/webp');
};
navigator.getUserMedia(constraints, successCallback, errorCallback);
}
If the user grants access to the camera, a blob URL is created from the stream and used as thesrc attribute of the <video> element, so that the HTML5 video object starts reproducing the stream from the camera. By clicking on the snapshotButton, the takePhoto function is called, resulting in our <canvas> capturing a still image from the video. The image is then converted to adataUrl in order to fill the src attribute of the <img> element and display the photo.
A live demo of the Media Capture and Streams example can be found on my web site. More advanced getUserMedia examples can be found at shinydemos.com.
In order to natively support the use case of taking a photo via JavaScript, the W3C Media Capture Task Force started approaching this scenario as follows:
A common usage scenario of local device capture is to simply “take a picture”. The hardware and optics of many camera-devices often support video in addition to photos, but can be set into a specific “camera mode” where the possible capture resolutions are significantly larger than their maximum video resolution.
The advantage to having a photo-mode is to be able to capture these very high-resolution images (versus the post-processing scenarios that are possible with still-frames from a video source).
Capturing a picture is strongly tied to the “video” capability because a video preview is often an important component to setting up the scene and getting the right shot.
Because photo capabilities are somewhat different from those of regular video capabilities, devices that support a specific “photo” mode, should likely provide their “photo” capabilities separately from their “video” capabilities.
Many of the considerations that apply to video capture also apply to taking a picture.
Issues
- What are the implications on the device mode switch on video captures that are in progress? Will there be a pause? Can this problem be avoided?
- Should a “photo mode” be a type of user media that can be requested via getUserMedia?
In March 2012, a simple image capture API that extends getUserMedia’s functionality was proposed. In February 2013, an alternative proposal based on a new ImageCapture objectpopped up and in April, after some discussions, the need for a dedicated Image Capture specification has been recognized, which would allow us to take a picture without needing to use a video and a <canvas> element! On 9 July 2013 the W3C finally published the Mediastream Image Capture’s First Public Working Draft.
This is how the code would appear.
function capture(captureButton, image) {
var constraints = {
video: true
}
var successCallback = function(mediaStream) {
var videoStreamTrack = mediastream.getTrackByID()[0];
var imageCapture = new ImageCapture(videoDevice);
captureButton.onclick = function() {
imageCapture.takePhoto();
}
pictureDevice.onphoto = showImage;
pictureDevice.onphotoerror = photoError;
};
var errorCallback = function() {
console.log('failure to get media');
};
var showImage = function (blobevent) {
image.src = URL.createObjectURL(blobevent.data);
};
var photoError = function() {
console.log('failure to take photo');
};
navigator.getUserMedia(constraints, successCallback, errorCallback);
}
This way, it would be enough to instantiate an ImageCapture object and call the takephotomethod on it. A photo event would be fired with a BlobEvent containing the captured image, so that my showImage function would create a URL directly from the blob object and display the image.
In the W3C Media Capture Task Force, there’s also an interesting debate about photo settings which likely will be part of another article, along with the MediaStream Recording API.
One thing to bear in mind is that the syntax is still under discussion, so it’s likely to change in the near future.
Summary
Media Capture opens the door to a number of scenarios for web applications, especially for mobile devices. Think of capturing, adding effects and uploading media on the fly. Think of real-time communication, recording, surveillance. Think of augmented reality! There’s still a lot of work to do with W3C specifications and mobile browser compatibility, but I’m sure we will see the light at the end of the tunnel very soon!












相关推荐
Your app will run in the browser and within device menus, just like software that comes with the phone. Once you are comfortable with writing apps, this book will show you how to take them to the ...
在 BlackBerry 设备上,CLDC(Connected Limited Device Configuration)、MIDP(Mobile Information Device Profile)以及 JTWI(Java Technology for Wireless Industry)构成了 Java ME 平台的核心组成部分,为...
内容概要:本文详细介绍了8轴插补运动控制系统的实现,重点探讨了双DMA技术的应用,实现了高频率脉冲输出(最高可达500kHz)。文中首先解释了双DMA的工作原理及其相对于传统脉冲输出方式的优势,即减少CPU负载并提高数据传输速率。接着阐述了8轴插补算法的设计思想,包括基于时间分割的方法来确定各轴在特定时间段内的脉冲数。此外,还讨论了加减速控制策略,尤其是S型加减速算法的应用,以确保运动的平顺性。最后,文章展示了具体的代码实现细节,涵盖DMA配置、插补算法、加减速控制等方面。 适合人群:从事运动控制系统开发的技术人员,尤其是对嵌入式系统有一定了解的研发人员。 使用场景及目标:适用于需要高精度、高频脉冲输出的工业应用场景,如工业机器人、3D打印、激光切割等。目标是帮助开发者理解和掌握8轴插补运动控制的关键技术和实现方法,从而应用于实际项目中。 其他说明:文中提供的代码示例主要基于STM32系列单片机,但相关概念和技术可以迁移至其他平台。同时,强调了硬件细节处理的重要性,如RC滤波电路的应用,以应对实际工程中的常见问题。
2303040222橡胶232熊文栋(苯乙烯悬浮聚合)副本.pdf
内容概要:本文详细介绍了音乐喷泉的设计与制作过程,涵盖了从原理图绘制到具体代码实现的各个方面。首先介绍了Altium Designer这款强大的电子设计软件,接着展示了如何利用现有文件进行设计,包括水泵控制、灯光效果和音乐解析三大核心模块的具体实现方法。文中提供了多个代码片段,如单片机控制喷头升降、PWM调速控制水泵以及灯光效果同步音乐节奏等。同时,强调了在实际制作过程中需要注意的问题,如焊接温度、布线规划、元件选择等。此外,还分享了一些实用技巧和经验教训,帮助读者更好地理解和应用相关知识。 适合人群:对电子设计感兴趣的爱好者、初学者以及有一定基础的电子工程师。 使用场景及目标:适用于希望深入了解音乐喷泉工作原理和技术实现的人群,目标是掌握如何使用Altium Designer完成音乐喷泉的电路设计,并能够编写相应的控制代码。 其他说明:文章不仅提供了详细的理论讲解,还包括了许多实战经验和技巧,有助于读者在实践中少走弯路。
内容概要:本文详细介绍了汽车主动悬架系统的工作原理及其参数仿真的方法。首先解释了主动悬架的基本概念,即它可以根据车辆行驶状态和路面情况进行实时调整,提高行车安全性和舒适度。接着展示了如何利用简化的单自由度模型进行参数设置并进行仿真,具体涉及到了动力学方程、状态空间模型以及PID控制器的设计。此外还提到了更高级别的LQR控制器的应用,并强调了实际应用中需要注意的问题,如执行器响应延迟、物理限制等。文中通过实例演示了被动悬架与主动悬架在面对相同路面输入时的不同表现,突出了主动控制系统的优势。同时,针对传感器噪声处理、卡尔曼滤波器的使用、PWM信号生成等方面进行了深入探讨,揭示了主动悬架背后的复杂技术和工程挑战。 适用人群:对汽车工程特别是悬架系统感兴趣的研究人员和技术爱好者。 使用场景及目标:帮助读者理解主动悬架的工作机制,掌握基本的建模和仿真技能,为进一步开展相关领域的研究提供理论支持和技术指导。 其他说明:文中不仅提供了详细的数学推导和代码片段,还分享了许多实践经验,使读者能够全面地了解主动悬架系统的各个方面。
(3)请修改代码,解决临界区问题。解决后,无论如何运行,counter值均输出0
少儿编程scratch项目源代码文件案例素材-Mc v2.zip
内容概要:本文详细介绍了将Carsim与Simulink联合用于十四自由度车辆动力学模型的构建与验证过程。文中首先概述了整车架构的模块化分解方法,接着深入探讨了各个子系统的具体实现细节,如转向系统、轮胎模型、悬架子系统以及PI驾驶员控制器的设计与调优。针对联合仿真过程中遇到的关键问题,如采样率同步、参数调优、模型验证等进行了详细的讨论,并提供了具体的解决方案和技术技巧。通过对多种典型工况(如阶跃转向、正弦油门、双移线等)的仿真测试,验证了所建立模型的有效性和准确性。 适合人群:从事车辆动力学研究、汽车仿真领域的工程师和技术人员,尤其是那些希望深入了解Carsim与Simulink联合仿真的从业者。 使用场景及目标:适用于需要进行复杂车辆动力学仿真和模型验证的研究机构或企业。主要目标是提高仿真精度,缩短开发周期,确保模型能够准确反映实际车辆行为。此外,还可以作为教学材料帮助学生掌握先进的车辆建模技术和仿真工具。 其他说明:文中不仅分享了大量的实战经验和技巧,还附带了完整的源代码和详细的调试记录,对于想要深入理解和应用这一技术的人来说非常有价值。
内容概要:本文探讨了基于雨流计数法的源-荷-储双层协同优化配置,旨在提高能源系统的效率和经济性。文中介绍了双层优化架构,即外层优化储能系统的功率和容量,内层优化储能系统的充放电曲线并评估其寿命。通过Python代码示例展示了具体的实现过程,包括外层和内层优化的具体步骤以及雨流计数法的应用。此外,文章还讨论了常见的调试问题及解决方案,强调了内外层变量之间的相互影响。 适合人群:从事能源系统优化的研究人员和技术人员,尤其是对储能系统优化感兴趣的读者。 使用场景及目标:适用于需要进行源-荷-储系统优化的实际工程项目,如光伏电站、风力发电站等。目标是通过合理的储能配置,延长储能系统的使用寿命,降低成本,提高经济效益。 其他说明:文章提供了详细的代码示例和理论解释,帮助读者更好地理解和应用这一优化方法。同时提醒读者,在实际应用中需要注意数据的准确性以及参数的选择。
很多盗版PCI卡都在用的雕刻机控制程序
内容概要:本文详细介绍了三机并联的风光储混合系统在Matlab中的仿真方法及其关键技术。首先,针对光伏阵列模型,讨论了其核心二极管方程以及MPPT(最大功率点跟踪)算法的应用,强调了环境参数对输出特性的影响。接着,探讨了永磁同步风机的矢量控制,尤其是转速追踪和MPPT控制策略。对于混合储能系统,则深入讲解了超级电容和蓄电池的充放电策略,以及它们之间的协调机制。此外,还涉及了PQ控制的具体实现,包括双闭环结构的设计和锁相环的优化。最后,提供了仿真过程中常见的问题及解决方案,如求解器选择、参数敏感性和系统稳定性等。 适合人群:从事电力电子、新能源系统设计与仿真的工程师和技术人员,以及相关专业的研究生。 使用场景及目标:适用于希望深入了解风光储混合系统工作原理的研究人员,旨在帮助他们掌握Matlab仿真技巧,提高系统设计和优化的能力。 其他说明:文中不仅提供了详细的理论推导和代码示例,还分享了许多实践经验,有助于读者更好地理解和应用所学知识。
内容概要:本文详细介绍了基于NGSIM数据对Wiedemann99跟驰模型进行参数标定的过程。作者使用Matlab编写代码,实现了数据读取与预处理、Wiedemann99模型定义、拟合优度函数(RMSPE)计算以及改进粒子群算法(IPSO)。通过这些步骤,成功地对标定了Wiedemann99模型的关键参数,并对其进行了性能评估。文中不仅展示了具体的代码实现细节,还探讨了参数选择、算法改进等方面的经验教训。 适合人群:从事交通工程、智能交通系统研究的专业人士,尤其是那些对车辆跟驰行为建模感兴趣的科研工作者和技术开发者。 使用场景及目标:适用于需要精确模拟车辆跟驰行为的研究项目,如交通流量仿真、自动驾驶测试等。目标是提高模型的准确性和可靠性,以便更好地理解和预测真实的道路交通状况。 其他说明:文章提供了详细的代码片段和理论背景介绍,有助于读者深入理解整个标定流程。同时,作者分享了一些实用的小技巧,如参数敏感度分析、适应度函数设计等,对于相关领域的研究人员具有较高的参考价值。
内容概要:本文为中国信息通信研究院发布的《2024年大模型落地路线图研究报告》,旨在梳理大模型应用落地的共性需求和关键要素,为大模型赋能各行业提供参考。报告重点介绍了大模型应用落地的四个重要阶段——现状诊断、能力建设、应用部署、运营管理,归纳了八个关键步骤,包括能力分析、需求挖掘、方案设计、研发测试、应用开发、效能评估、运维监测和运营管理。报告详细分析了大模型在基础设施、数据资源、算法模型、应用服务、安全可信五个层面应重点关注的发展要素和亟待解决的问题。此外,报告还探讨了大模型在金融、工业、教育、医疗、政务等行业的具体应用场景及其带来的降本增效、提质增效等优势。最后,报告展望了大模型的发展趋势,强调了架构优化、行业数字化转型和可信发展的必要性。 适合人群:具备一定技术背景,特别是从事人工智能、大数据、云计算等领域工作的研发人员、管理人员和技术决策者。 使用场景及目标:①帮助企业和机构评估自身大模型应用的基础条件,明确业务转型需求;②指导大模型建设方案的设计和实施,确保技术选型的科学性和合理性;③提供应用部署和效能评估的具体方法,确保大模型在实际应用中的稳定性和高效性;④建立健全大模型的运营管理体系,保障业务的高效稳定开展。 其他说明:报告强调了大模型在推动各行业数字化转型中的重要作用,提出了未来大模型发展的重点方向,如架构优化、技术应用和可信发展。报告还呼吁社会各界共同关注大模型的安全可信问题,确保其与人类价值观的对齐,推动大模型的健康发展。
少儿编程scratch项目源代码文件案例素材-Scratch泡泡龙.zip
软考初级程序员是中国计算机技术与软件专业技术资格(水平)考试中的一个重要级别,主要面向打算进入IT行业的初学者或初级程序员。这个级别的考试旨在测试考生的基础编程能力、计算机基础知识以及解决问题的能力。历年真题是备考的重要参考资料,可以帮助考生了解考试的题型、难度以及考点。 在"软考初级程序员09-18年真题及答案解析"的压缩包中,包含了从2009年至2018年上半年的所有程序员考试真题。这些真题涵盖了多个方面,包括但不限于: 1. **基础编程语言**:如C语言、Java、Python等,主要考察基本语法、数据类型、控制结构、函数使用等方面。 2. **数据结构与算法**:如数组、链表、栈、队列、树、图等,以及排序算法(冒泡、选择、插入、快速、归并等)和查找算法(线性查找、二分查找等)。 3. **计算机系统知识**:包括计算机组成原理、操作系统、网络基础知识,例如CPU结构、内存管理、进程与线程、网络协议等。 4. **数据库基础**:SQL语言的基本操作,如增删改查、子查询、联接操作、索引等。 5. **软件工程与项目管理**:软件生命周期、需求分析、设计原则、测试方法、版本控制等。 6. **法律法规与职业道德**:涉及知识产权、合同法、信息安全与隐私保护等。 每份真题后的答案解析部分,是对题目答案的详细解释,通常包括解题思路、关键步骤以及知识点的扩展。通过阅读解析,考生不仅能知道自己答案的正确与否,还能深入理解相关知识点,提高自己的分析和解决问题的能力。 在准备软考初级程序员考试时,考生应充分利用这些真题资源,进行模拟练习,掌握各类题目的解答技巧。同时,考生还需要广泛阅读教材,补充相关知识,提高对理论的理解。此外,多做编程实践,提高实际编程能力,也是非常重要的。 总结来说,这个压缩包是备考软考初级程序员的宝贵资料,它能帮助考生熟悉考试形式,了解重
内容概要:本文详细介绍了如何在Zynq扩展口上使用FPGA和W5500实现稳定的TCP网络通信。作者通过一系列实验和技术手段,解决了多个实际问题,最终实现了零丢包的数据回环处理。主要内容包括:硬件搭建(SPI接口配置)、数据回环处理(双时钟域流水线)、压力测试(信号抓波形和防抖处理)、多路复用扩展以及上位机测试脚本的编写。文中提供了大量Verilog代码片段,展示了具体实现细节。 适合人群:具备一定FPGA开发经验的工程师,尤其是对TCP/IP协议栈感兴趣的嵌入式系统开发者。 使用场景及目标:适用于需要高性能、低延迟网络通信的应用场景,如工业控制系统、实时数据采集等。目标是帮助读者掌握在FPGA上实现高效TCP通信的方法和技术。 其他说明:文章不仅提供了详细的代码实现,还分享了许多实践经验,如SPI时钟优化、CS信号防抖、FIFO深度选择等。此外,作者还讨论了未来可能的改进方向,如UDP组播和QoS优先级控制。
内容概要:本文探讨了在汽车动力学研究和自动驾驶领域中,使用无迹扩展卡尔曼滤波(UKF/EKF)在Matlab/Simulink环境中对路面附着系数进行估计的方法。文中介绍了选择Matlab/Simulink的原因及其强大功能,详细解析了7自由度整车模型的构建,以及UKF和EKF的具体实现方式。UKF通过非线性处理和sigma点传播概率分布,适用于复杂工况;EKF则通过线性化处理,更适合计算资源有限的场景。两者在不同路面条件下表现出各自的优劣,如UKF在突变路面下表现更好,而EKF在不变路面上效率更高。此外,还讨论了调参技巧、工程实现细节及实际测试结果。 适用人群:从事汽车动力学研究、自动驾驶技术研发的专业人士,尤其是对非线性滤波算法感兴趣的研究人员和技术开发者。 使用场景及目标:①用于车辆稳定性控制系统中,提高行驶安全性;②优化滤波算法性能,平衡精度与实时性;③为复杂工况下的路面附着系数估计提供解决方案。 其他说明:文章不仅提供了理论分析,还包括大量代码示例和实践经验分享,有助于读者深入理解和实际应用。
内容概要:本文详细介绍了如何使用三菱PLC(以FX3U为例)和显控触摸屏实现定长送料系统的三种核心功能:点动、相对定位和绝对定位。文章从硬件连接开始,逐步讲解了每种功能的具体实现方法,包括梯形图编程、参数设置以及触摸屏交互设计。特别强调了伺服和步进电机的应用,并提供了调试技巧和注意事项,确保系统稳定可靠。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是那些需要掌握PLC编程和伺服/步进电机控制的人群。 使用场景及目标:适用于各类需要精确控制物料输送的生产设备,如包装机、裁切设备等。目标是帮助工程师快速搭建稳定的定长送料系统,提高生产效率和产品质量。 其他说明:文中还分享了一些实战经验,如软限位设置、急停回路设计、电子齿轮比计算等,有助于解决实际应用中的常见问题。
内容概要:本文详细介绍了一个基于51单片机的音乐盒项目,涵盖从原理到实践的全过程。首先解释了音乐产生的基本原理,即通过控制I/O口输出不同频率的方波驱动蜂鸣器发声。接着介绍了原理图设计,重点描述了51单片机与其他组件如蜂鸣器、按键等的连接方式。然后讲解了Protues仿真工具的应用,强调其在硬件电路搭建前进行验证的重要性。最后深入剖析了程序源码,包括音符频率表、节拍编码、延时函数、播放音符和音乐的函数以及主函数的具体实现。 适合人群:对单片机开发感兴趣的初学者或有一定经验的研发人员。 使用场景及目标:适用于希望深入了解51单片机工作原理及其应用的人群,特别是那些想要亲手制作一个能够播放多首曲目的音乐盒爱好者。通过该项目的学习,不仅可以掌握单片机的基本编程技能,还可以提高解决实际问题的能力。 其他说明:文中提供了详细的代码注释和技术细节,帮助读者更好地理解和实现项目。此外,还分享了一些实用的小贴士,如如何避免常见错误、优化性能等。