参考网址http://www.jb51.net/article/28075.htm
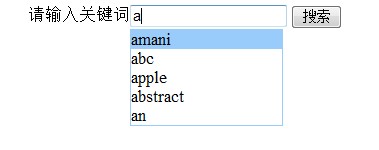
自动完成功能是指:类似百度搜索之类的输入一个词的一部分后就自动提示,然后用户可以选择,不需要再输入剩余部分。
实现这个功能需要服务端配合。客户端通过脚本来展示从服务端取得的数据。
先看客户端的HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜索词自动完成</title>
<style type="text/css">
#search{
text-align: center;
position:relative;
}
.autocomplete{
border: 1px solid #9ACCFB;
background-color: white;
text-align: left;
}
.autocomplete li{
list-style-type: none;
}
.clickable {
cursor: default;
}
.highlight {
background-color: #9ACCFB;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function(){
//取得div层
var $search = $('#search');
//取得输入框JQuery对象
var $searchInput = $search.find('#search-text');
//关闭浏览器提供给输入框的自动完成
$searchInput.attr('autocomplete','off');
//创建自动完成的下拉列表,用于显示服务器返回的数据,插入在搜索按钮的后面,等显示的时候再调整位置
var $autocomplete = $('<div class="autocomplete"></div>')
.hide()
.insertAfter('#submit');
//清空下拉列表的内容并且隐藏下拉列表区
var clear = function(){
$autocomplete.empty().hide();
};
//注册事件,当输入框失去焦点的时候清空下拉列表并隐藏
$searchInput.blur(function(){
setTimeout(clear,500);
});
//下拉列表中高亮的项目的索引,当显示下拉列表项的时候,移动鼠标或者键盘的上下键就会移动高亮的项目,想百度搜索那样
var selectedItem = null;
//timeout的ID
var timeoutid = null;
//设置下拉项的高亮背景
var setSelectedItem = function(item){
//更新索引变量
selectedItem = item ;
//按上下键是循环显示的,小于0就置成最大的值,大于最大值就置成0
if(selectedItem < 0){
selectedItem = $autocomplete.find('li').length - 1;
}
else if(selectedItem > $autocomplete.find('li').length-1 ) {
selectedItem = 0;
}
//首先移除其他列表项的高亮背景,然后再高亮当前索引的背景
$autocomplete.find('li').removeClass('highlight')
.eq(selectedItem).addClass('highlight');
};
var ajax_request = function(){
//ajax服务端通信
$.ajax({
'url':'/test/index.jsp', //服务器的地址
'data':{'search-text':$searchInput.val()}, //参数
'dataType':'json', //返回数据类型
'type':'POST', //请求类型
'success':function(data){
if(data.length) {
//遍历data,添加到自动完成区
$.each(data, function(index,term) {
//创建li标签,添加到下拉列表中
$('<li></li>').text(term).appendTo($autocomplete)
.addClass('clickable')
.hover(function(){
//下拉列表每一项的事件,鼠标移进去的操作
$(this).siblings().removeClass('highlight');
$(this).addClass('highlight');
selectedItem = index;
},function(){
//下拉列表每一项的事件,鼠标离开的操作
$(this).removeClass('highlight');
//当鼠标离开时索引置-1,当作标记
selectedItem = -1;
})
.click(function(){
//鼠标单击下拉列表的这一项的话,就将这一项的值添加到输入框中
$searchInput.val(term);
//清空并隐藏下拉列表
$autocomplete.empty().hide();
});
});//事件注册完毕
//设置下拉列表的位置,然后显示下拉列表
var ypos = $searchInput.position().top;
var xpos = $searchInput.position().left;
$autocomplete.css('width',$searchInput.css('width'));
$autocomplete.css({'position':'relative','left':xpos + "px",'top':ypos +"px"});
setSelectedItem(0);
//显示下拉列表
$autocomplete.show();
}
}
});
};
//对输入框进行事件注册
$searchInput
.keyup(function(event) {
//字母数字,退格,空格
if(event.keyCode > 40 || event.keyCode == 8 || event.keyCode ==32) {
//首先删除下拉列表中的信息
$autocomplete.empty().hide();
clearTimeout(timeoutid);
timeoutid = setTimeout(ajax_request,100);
}
else if(event.keyCode == 38){
//上
//selectedItem = -1 代表鼠标离开
if(selectedItem == -1){
setSelectedItem($autocomplete.find('li').length-1);
}
else {
//索引减1
setSelectedItem(selectedItem - 1);
}
event.preventDefault();
}
else if(event.keyCode == 40) {
//下
//selectedItem = -1 代表鼠标离开
if(selectedItem == -1){
setSelectedItem(0);
}
else {
//索引加1
setSelectedItem(selectedItem + 1);
}
event.preventDefault();
}
})
.keypress(function(event){
//enter键
if(event.keyCode == 13) {
//列表为空或者鼠标离开导致当前没有索引值
if($autocomplete.find('li').length == 0 || selectedItem == -1) {
return;
}
$searchInput.val($autocomplete.find('li').eq(selectedItem).text());
$autocomplete.empty().hide();
event.preventDefault();
}
})
.keydown(function(event){
//esc键
if(event.keyCode == 27 ) {
$autocomplete.empty().hide();
event.preventDefault();
}
});
//注册窗口大小改变的事件,重新调整下拉列表的位置
$(window).resize(function() {
var ypos = $searchInput.position().top;
var xpos = $searchInput.position().left;
$autocomplete.css('width',$searchInput.css('width'));
$autocomplete.css({'position':'relative','left':xpos + "px",'top':ypos +"px"});
});
});
</script>
</head>
<body>
<div id = "search">
<label for="search-text">请输入关键词</label><input type="text" id="search-text" name="search-text" />
<input type="button" id="submit" value="搜索"/>
</div>
</body>
</html>
服务端的代码,我们这里选择JSP,也可以使用PHP,服务端无所谓,关键是传送数据。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String []words = {"amani","abc","apple","abstract","an","bike","byebye",
"beat","be","bing","come","cup","class","calendar","china"};
if(request.getParameter("search-text") != null) {
String key = request.getParameter("search-text");
if(key.length() != 0){
String json="[";
for(int i = 0; i < words.length; i++) {
if(words[i].startsWith(key)){
json += "\""+ words[i] + "\"" + ",";
}
}
json = json.substring(0,json.length()-1>0?json.length()-1:1);
json += "]";
System.out.println("json:" + json);
out.println(json);
}
}
%>
整个过程思路其实挺清晰的,首先在输入框上注册keyup事件,然后在事件中通过ajax获取json对象。取得数据后,每一项数据创建一个li标签,在标签上注册click事件,这样当我们点击每一项的时候,就可以响应事件。键盘导航的关键是记录当前高亮的索引值,根据索引值来调整背景高亮。显示下拉列表的位置要根据输入框的位置来设置,当浏览器的大小改变时,随时调整下拉列表的位置。








相关推荐
"仿百度查询输入框[联想查询]"是一个典型的案例,它旨在模仿百度搜索引擎的智能联想功能,帮助用户更快、更准确地找到他们想要的信息。这个功能在现代网页应用中广泛使用,提升了用户体验,并降低了输入错误的可能...
在实际开发中想必大家肯定会遇到如何简化输入框功能,传统的输入框是需要直接输入检索需要的所有关键词,然后提交发起检索,但这样太过于死板,不够灵活,类似于...接下来我们就来研究研究如何实现输入框的联想功能。
万能的ASP能否做出百度输入框关键字联想的效果? 希望大家共同研究 源代码是从网友wdyllff修改来的,我添加了数据库,修改了 部分代码,现已能输入关键字正常搜索,但有乱码BUG 希望ASP爱好者共同完善。 测试关键字...
效果类似百度搜索中,键入关键字联想出的很多搜索热点。
vue前端框架 smartInput联想输入框组件,自己亲自封装的,还是挺好用的,下载下来将文件名改成index.vue,然后在框架的/src/components目录下新建文件夹SmartInput,将index.vue放在SmartInput目录下面,然后在页面...
为了实现动态联想功能,当用户在文本框中输入时,我们需要监听输入事件,然后根据输入内容过滤`cacheDataList`。在提供的代码片段中,这个过程是在重写的`indexOf`方法中完成的。该方法会将输入内容转换为拼音,然后...
vue实现搜索显示历史搜索记录,采用插件-good-storage 安装插件 npm install good-storage -S 在本地新建cache.js文件,该文件是关于本地存储的逻辑处理(缓存到本地的数据最大缓存15条,并且新的插入在第一位,首先...
在关键词联想功能中,前端通过AJAX发送GET或POST请求,携带用户输入的关键词到服务器。需要注意的是,实际应用中,AJAX请求的内容应根据实际需求动态生成,而非像示例中将数据写在方法内。 4. **后端处理**:服务器...
一般是个输入框,输入关键词,下拉一个搜索列表。 ``ElementUI``有提供``<el-autocomplete>``,但uniapp官网没提供这么细,特简单扩展了一下: ## 三、参数说明: |名称| 类型 | 说明 | |--|--|:--| | type | int | ...
`input` 联想功能是增强用户体验的一种常见方式,它根据用户在输入框中键入的字符动态提供相关建议,常见于搜索框、地址栏和自动填充表单等场景。这种功能通过JavaScript实现,通常结合Ajax技术以异步方式从服务器...
jsonp: 'callback', //设置此参数名,将开启jsonp跨域功能(我要调淘宝数据,非跨域不可,淘宝的回调参数名就是callback),否则使用json数据结构 item: 'li', //下拉提示项目单位的选择器,默认一个li是一条提示,...
layui 提供了 `layui-select` 组件来实现这样的功能,它允许用户在输入框中输入关键字,同时在下拉列表中进行搜索,找到匹配的选项并进行选择。 本文将详细介绍如何使用 layui 的 `layui-select` 配合 `input` 实现...
selectInput组件是网页开发中常见的一种输入交互方式,它的主要功能是将普通的文本输入框(input)转变为一个既可以输入也可以选择的下拉选择框(select)。这样的设计让用户在输入信息时,能够有更多便捷的交互选择。它...
1. 数据处理:为了实现联想功能,你需要有一份包含大量搜索关键词的数据集。这些数据通常来源于历史搜索记录或其他可靠来源。数据集应经过清洗、整理,以便快速查询和匹配。 2. 算法设计:关键词匹配算法是联想功能...
在本项目中,我们主要探讨的是如何利用HTML和JavaScript实现一个具有百度搜索框类似功能的输入框联想词效果。这个效果通常被应用于搜索引擎或者网站的搜索功能,它能根据用户输入的关键字,实时显示相关的搜索建议,...
jQuery文本框联想补全自动完成插件是一款非常实用的前端开发工具,它可以帮助开发者在网页的输入框中实现智能联想和自动补全功能。这个插件基于JavaScript库jQuery构建,因此,使用它之前需要确保项目中已经引入了...
在这个示例中,我们将探讨如何使用 Vue 实现一个简单的自动补全输入框功能。这个功能通常用于提高用户体验,例如在搜索框中,用户输入部分关键词后,系统可以即时显示匹配的建议供用户选择。 首先,我们来看一下...
这个"InputTextView"可能是通过监听UIKeyboardWillShowNotification和UIKeyboardWillHideNotification通知来实现这个功能的。当键盘将要显示时,它会调整自己的位置,确保不会被键盘遮挡;当键盘将要隐藏时,它会...
通过以上步骤,我们能够实现对关键词输入框的全面验证,确保用户输入的数据符合我们的业务需求。同时,这种自定义验证的方法不仅适用于iView,也适用于其他基于Vue的前端框架,只需要根据框架的验证机制进行相应的...
在ASP中实现“Text”的联想输入功能,主要是为了提升用户体验,使得用户在输入时能够得到相关的建议,加快数据录入的速度并减少错误。这种功能常见于搜索框、表单输入等场景,通常依赖于后台数据库的支持。 实现ASP...