- 页面打开速度(Fully Loaded)
- 网站首页(或列表页)之 First View :打开速度应在 3秒+0.5秒 内;
- ÂØπ Repeat View Êó∂ÁöÑÂêÑÈ°πÊåáÊÝáÊölj∏ç‰Ωú˶ÅʱÇÔºõ
- 首屏打开时间(Start Render)
- ÁΩëÁ´ôȶñÈ°µÔºàÊàñÂàóË°®È°µÔºâ ‰πã First View¬ÝÔºöȶñ±èÊ∏≤ÊüìÈÄüÂ∫¶Â∫îÂú® 1Áßí+0.5Áßí ÂÜÖÔºõ
- 文档解析完毕时间(Document Complete):
- ÂØπÊ≠§ÊåáÊÝáÊölj∏ç‰Ωú˶ÅʱDŽÄÇ
- 遵循常规优化建议
- 外联内联js/css的位置摆放建议
- combo handler的引入
- ÂõæÁâáÊóÝÊçüÂéãÁº©ÁöщºòÂåñ
- 减少 dom elements 的数量
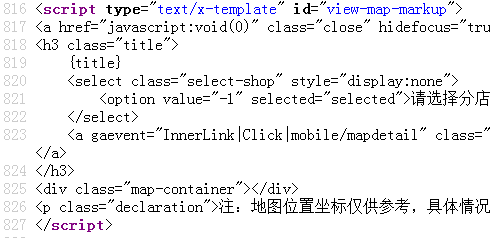
- ºïÂÖ• textarea/script ÂÖÉÁ¥ÝÂÅöª∂ËøüËߣÊûêºÇÊ≠•Ê∏≤Êüì
- javascript 外联文件引用放在 html 文档底部:具体如何摆放内联JS/CSS和外联JS/CSS,请参考 优化第二阶段;
- css 外联文件引用在 html 文档头部:位于 header 内;
- http 静态资源尽量用多个子域名:充分利用现代浏览器的多线程并发下载能力。浏览器的多线程下载能力,参考 附录C;
- 具体建议:
- JS、CSS、CSS背景图片、CSSSprite图片分散在 s0~s2.55tuanimg.com 下;
- 业务类图片分散在 p0~p3.55tuanimg.com 下;
- json/xml Á≠âÊݺºèÁöÑÊñáÊú¨ÂìçÂ∫îÔºå‰πüª∫ËÆƺÄÂêØ gzip Ôºõ
- jepg/png Á≠âÂõæÁâáÔºåÂè؉ª•ÈÄâÊ㩉∏çºÄÂêØ gzipÔºåÂõ݉∏∫ÂèØËÉΩÊúçÂä°Âô®Á´ØÂõæÁâáÊóÝÊçüÂéãÁº©ÁÆóÊ≥ïÂ∑≤ÁªèÂæàº∫ÊÇç‰∫ÜÔºå‰∏çÈúÄ˶ʼnæù˵ñ‰∫é gzipÔºõ
- 含义参考 附录D;
- 郑昀实例示范:
- Nginx设置示范:
-
location ~ .*\.(js|css)${
expires 30d;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp)${
expires 1M;
}
- 通过 combo handler 合并 js 和 css 的下载,参考 优化第三阶段;
- 本阶段请尽量减少外联 js/css 文件数,尽量减少 ajax 调用;
- ÂéªÈô§‰∏çÂøÖ˶ÅÁöÑ cookie¬ÝÔºõ
- 尽量减少 cookie 的大小;
- 留心将 cookie 设置在适当的域名下,避免影响到其他网站;
- ËÆæÁΩÆÈÄÇÂΩìÁöÑËøáÊúüÊó∂Èó¥„Älj∏ĉ∏™ËæÉÊó©ÁöÑËøáÊúüÊó∂Èó¥ÊàñËÄÖ‰∏çËÆæÁΩÆËøáÊúüÊó∂È󥉺öÊõ¥Âø´Âú∞ÂàÝÈô§ cookieԺ剪éËÄåÂáèÂ∞ëÂìçÂ∫îÊó∂Èó¥„ÄÇ
- ÂΩìʵèËßàÂÖ∂ËØ∑ʱlj∏ĉ∏™ÈùôÊÄÅÂõæÁâáÂπ∂‰∏ÄÂêåÂèëÈÄÅ cookie Êó∂ÔºåÊúçÂä°Âô®Âπ∂‰∏çÈúÄ˶ÅËøô‰∫õ cookies „ÄÇËøôÊÝ∑Âè™ÊòØÊØ´ÊóÝÁõä§ÑÂú∞Âàõª∫‰∫ܧö‰ΩôÁöÑÁΩëÁªúʵÅÈáè„ÄÇÂ∫îÂΩì‰øùËØÅÈùôÊÄÅ˵ÑÊ∫êÂú®ËØ∑ʱÇÊó∂Ê≤°ÊúâÊê∫Â∏¶ cookiesÔºåÊâĉª•ÈúÄ˶ÅÊää‰ΩÝÁöÑÈùôÊÄÅ˵ÑÊ∫êÊîæÂú®Â趉∏ĉ∏™Â≠êÂüüÂêç‰∏ã„ÄÇ
- ¶ÇÊûú‰ΩÝÁöÑÂüüÂêçÊòØ www.example.orgÔºå‰ΩÝÂè؉ª•Â∞܉ΩÝÁöÑÈùôÊÄÅ˵ÑÊ∫êÊîæÂú® static.example.org ‰∏≠„ÄǶÇÊûú‰ΩÝÊää cookie ËÆæÁΩÆÂú®È°∂Á∫ßÂüüÂêç example.org ‰∏äËÄå‰∏çÊòØ www.example.orgÔºåÈÇ£‰πàÊâÄÊúâÂèëÈÄÅËá≥ static.example.org ÁöÑËØ∑ʱljºöÂåÖÊã¨ÈÇ£‰∫õ cookies„ÄÇÂú® ËøôÁßçÊÉÖÂܵ‰∏ãÔºå‰ΩÝÂè؉ª•Á∏ĉ∏™ÂÖ®Êñ∞ÁöÑÊ≤°Êúâ cookie ÁöÑÂüüÂêçÊù•ÊîæÁΩƉΩÝÁöÑÈùôÊÄÅ˵ÑÊ∫ê„ÄÇ
-
ÂÆöÂæã‰∏ÄÔºö˵ÑÊ∫êÊòØÂ궉∏ãËΩΩ‰æù˵ñ JS ÊâßË°åÁªìÊûú‚Äî‚ÄîJS ÊúâÂèØËÉΩ‰ºö‰øÆÊîπ DOM„ÄÇÂÖ∏ÂûãÁöÑÔºåÂèØËÉΩ‰ºöÊúâ¬Ý
document.write„ÄÇËøôÊÑèÂë≥ÁùÄÔºåÂú®ÂΩìÂâç JS ÂäÝËΩΩÂíåÊâßË°åÂÆåÊàêÂâçÔºåÂêéÁª≠ÊâÄÊúâ˵ÑÊ∫êÁöщ∏ãËΩΩÊúâÂèØËÉΩÊòØÊ≤°ÂøÖ˶ÅÁöÑ„ÄÇËøôÊòØ JS ÈòªÂ°ûÂêéÁª≠˵ÑÊ∫ê‰∏ãËΩΩÁöÑÊÝπÊú¨ÂéüÂõÝ„ÄÇ -
ÂÆöÂæã‰∫åÔºöJS ÊâßË°å‰æù˵ñ CSS ÊúÄÊñ∞Ê∏≤Êüì‚Äî‚ÄîJS ÁöÑÊâßË°åÊúâÂèØËÉΩ‰æù˵ñÊúÄÊñ∞ÊÝ∑ºè„ÄÇÊØî¶ÇÔºåÂèØËÉΩ‰ºöÊúâ¬Ý
var width = $('#id').width(). ËøôÊÑèÂë≥ÁùÄÔºåJS ‰ª£ÁÝÅÂú®ÊâßË°åÂâçÔºåʵèËßàÂô®ÂøÖÈ°ª‰øùËØÅÂú®Ê≠§ JS ‰πãÂâçÁöÑÊâÄÊúâ cssÔºàÊóÝËÆ∫§ñÈìæËøòÊòØÂÜÖµåÔºâÈÉΩÂ∑≤‰∏ãËΩΩÂíåËߣÊûêÂÆåÊàê„ÄÇËøôÊòØ CSS ÈòªÂ°ûÂêéÁª≠ JS ÊâßË°åÁöÑÊÝπÊú¨ÂéüÂõÝ„ÄÇ - ÂÆöÂæã‰∏âÔºöÁé∞‰ª£ÊµèËßàÂô®Â≠òÂú® prefetch ‰ºòÂåñ‚Äî‚Äî¬ÝÁé∞ ‰ª£ÊµèËßàÂô®Âú®Á´û‰∫â‰∏≠ÔºåÂú® UI update Á∫øÁ®ã‰πã§ñÔºåËøò‰ºöºÄÂêØÂ趉∏ĉ∏™Á∫øÁ®ãÔºåÂØπÂêéÁª≠ JS Âíå CSS ÊèêÂâç‰∏ãËΩΩÔºàÊ≥®ÊÑèԺ剪ÖÊèêÂâç‰∏ãËΩΩÔºåÂπ∂‰∏çÊâßË°åÔºâ„ÄÇÊúâ‰∫Ü prefetch ‰ºòÂåñÔºåËøôÊÑèÂë≥ÁùÄÔºåÂú®‰∏çÂ≠òÂú®‰ªª‰ΩïÈòªÂ°ûÁöÑÊÉÖÂܵ‰∏ãÔºåÁêÜËÆ∫‰∏ä JS Âíå CSS Áöщ∏ãËΩΩÊó∂Êú∫ÈÉΩÈùûÂ∏∏‰ºòÂÖàÔºåÂíå‰ΩçÁΩÆÊóÝÂÖ≥„ÄÇ
一,如果真的需要把外联js和css放在head里,那也需要从下面这种排序
1.¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý§ñËÅîjs
2.¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý§ñËÅîcss
3.¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý§ñËÅîjs
统一为:
1.¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý§ñËÅîcss
2.¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý§ñËÅîjs
3.¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý¬Ý§ñËÅîjs
不要script和css交替混编。
¬Ý
ÂéüÂõÝÊòØÔºåÊçÆÊúâ‰∫∫Áß∞Ôºö„Äé
‰ªéFirefox 4+ºÄÂßãÔºåÂØπprefetchÁöÑÁ≠ñÁï•Êúâ‰∫õËÆ∏Ë∞ÉÊï¥ÔºåË∞ÉÊï¥Âú®‰∫é¬Ýhead¬Ý‰∏≠¬Ýcss¬Ý‰∏é¬Ýjs¬ÝÁöщΩçÁΩÆ„ÄÇ
css¬ÝÂú®Â§ñËÅî¬Ýjs¬ÝÂêéÈù¢Êó∂ÔºåÂèØËÉΩ‰ºöÂú®¬Ýscript¬ÝÂêéÈù¢ÁöѬÝcss¬ÝÂäÝËΩΩÂ•Ω‰πãÂâçÔºåÊèêÂâçËøõË°åȶñʨ°Ê∏≤Êüì„ÄÇ
ÁÑ∂ÂêéÁ≠âÂêéÈù¢ÁöѬÝcss¬ÝÂäÝËΩΩ•ΩÂêéÔºåÂÜçʨ°Êõ¥Êñ∞¬ÝRender Tree¬ÝÂπ∂ËøõË°åÊ∏≤ÊüìÔºåÈÄÝÊàêÈ°µÈù¢Èó™ÁÉÅÁé∞˱°„ÄÇ
即,各种优化策略,似乎随着浏览器版本不同,头可能发生细微差异。
„Äè
Êâĉª•ÈÉëÊòÄËƧ‰∏∫Ôºå‰øùÂÆàÂÅöÊ≥ïÊòØÔºåjs¬ÝÂíå¬Ýcss¬Ý‰∏ç˶ÅÂú®¬Ýhead¬ÝÈáå‰∫§ÊõøÊ∑∑ÁºñÔºåÁªü‰∏ĉ∏∫ÂÖà§ñËÅîcssÂÜç§ñËÅîjsÔºÅ
¬Ý
二,但只有万不得已时,才会在 head 里放外联js,否则请把外联js放置到</body>前。
ÂéüÂõÝÊòغÝÂÖãÂÜõÁöÑ„ÄäjsÂíåcssÁöÑÈ°∫Â∫èÂÖ≥Á≥ª„ÄãÊåáÂá∫Ôºö
§ñËÅîjsÊîæÂú®È°µÈù¢ÊúÄÂêéÔºåÈ´òÁ∫ßʵèËßàÂô®‰ºöËá™Âä®ÂÅö‰ºòÂåñÔºàprefetchÔºâÔºå‰Ω݉∏çÁî®ÊãÖÂøÉÔºåÂÆɉπüÂèØËÉΩ‰ºöÊèêÂâç‰∏ãËΩΩ„ÄÇ
¬Ý
<script src="http://a.tbcdn.cn/??s/kissy/1.2.0/kissy-min.js,p/global/1.0/global-min.js,p/fp/2012/core.js,p/fp/2012/fp/module.js,p/fp/2012/fp/util.js,p/fp/2012/fp/directpromo.js?t=2012062320120712.js" data-fp-timestamp="20120703"></script>
js之间用英文逗号或&符号分隔。此src的Response是多个js文件的内容拼装。
国内的 Combo Script 支持
淘宝李晶-拔赤在 https://github.com/jayli/combo 下发布了combo.php和minfy.php,能够做到合并文件(不压缩),以及合并且压缩。
文件列表:
- combo.php 合并文件,不压缩
- minify.php 合并压缩文件
- cssmin.php 压缩css
- jsmin.php 压缩js
- cb.php 淘宝CDN合并文件策略的模拟
脚本使用:
- 要求php5及以上版本
- 程序在找不到本地文件的情况下,会去指定的cdn上找同名文件
- Á®ãÂ∫艺öËá™Âä®ËΩ¨‰πâ-minÊñቪ∂‰∏∫Ê∫êÊñቪ∂ÔºåÂõÝÊ≠§Ë¶ÅÁ∫¶ÂÆö-minÊñቪ∂ÂíåÂéüÊñቪ∂˶ÅÊàêÂØπÂá∫Áé∞
- 需要定义combo.php和minify.php中的$YOUR_CDN变量
- 如果只是合并压缩local文件,则不必重置$YOUR_CDN变量
- 这里提供cb.php,用来实现tbcdn的开发环境的模拟,apache的配置在cb.php中
CDN上的 Combo Handler支持
1)2008年7月YUI Team宣布在YAHOO! CDN上对YUI JavaScript组件提供Combo Handler服务。
2)淘宝CDN支持Combo Handler,用逗号分隔js/css,用两个问号来触发combo特性:
- stoyan,image-optimization-for-the-web-at-phpworks-presentation,幻灯片;
- 老王,优化图片,2009;
- 遇到 & 时,会尽可能得到实体字符。
- 遇到 </textarea(\s|\\|>) 时,会结束解析。
- 其他都直接作为 textarea 的内容。


- 玉伯(王保平,id@lifesinger)《淘宝详情页的 BigRender 优化与存放大块 HTML 内容的最佳方式》
- BigRenderÊâĉæù˵ñÁöÑ‚ÄúÊï∞Êçƪ∂ËøüÂäÝËΩΩÁªÑ‰ª∂‚Äùdatalazyload
- yiminghe„ÄäÊï∞Êçƪ∂ËøüÂäÝËΩΩÁªÑ‰ª∂„Äã




- Êé®Ëçê‰ΩøÁÝhttp://www.webpagetest.org/¬ÝËØÑʵãÔºåÁ∫éÂÆÉÂèóÈôê‰∫éÂπ∂ÂèëʵãËØïÂíåÂ∏¶ÂÆΩÔºåÊâĉª•ËµÑÊ∫ê‰∏ãËΩΩÈÄüÂ∫¶ËæÉÂ∑ÆÔºåÂè™ËÉΩ‰Ωú‰∏∫‰∏éÁ´û‰∫âÂØπÊâãÂØπÊØîʵãËØïÁöщæùÊçÆÔºõ
- Test Location 请选择亚洲的中国江苏节点;
- Browser 请选择 Firefox、IE9、Chrome等现代浏览器;
- 如下图所示:
- 郑昀
- 博睿从它的各地监测节点以及不同电信链路访问,得到一个响应速度的平均值;
- Firefox插件 YSlow! ;
- Google PageSpeed¬Ýhttps://developers.google.com/speed/pagespeed/insights¬ÝÔºõ
| Browser | HTTP/1.1 | HTTP/1.0 |
| IE 6,7 | 2 | 4 |
| IE 8 | 6 | 6 |
| Firefox 3+ | 6 | 6 |
| Safari 3+ | 4 | 4 |
| Chrome 3+ | 4 | 4 |
| Chrome 11+ | 6 | ? |
| Opera 10+ | 4 | 4 |
| Opera 11+ | 16 | ? |









相关推荐
ÊĪÁöÑÊù•ËØ¥ÔºåÂâçÁ´ØºÄÂèëÊò؉∏ĉ∏™‰∏çÊñ≠Âèë±ï‰∏éËøõÊ≠•ÁöÑÈ¢ÜÂüüÔºåÈöèÁùÄÊñ∞ÁöÑÊÝ∑ºèËߣÂÜ≥ÊñπÊ°àÂíåÁªÑ‰ª∂Â∫ìÁöщ∏çÊñ≠Ê∂åÁé∞Ժ剪•ÂèäÂâçÁ´ØÊ°ÜÊû∂Áöщ∏çÊñ≠Êõ¥Êñ∞ÂíåʺîËøõÔºåÂâçÁ´ØºÄÂèëÁöÑÊäÄÊúØÊÝàÂíåÂ∑•ÂÖ∑Èìæ‰πüÂú®‰∏çÊñ≠ÂÆåÂñÑÂíå‰∏∞ÂØå„ÄÇÊú™Êù•ÔºåÂâçÁ´ØÁ§æÂå∫Â∞ÜÁªßÁª≠ÂÖÖʪ°ÊúùÊ∞î‰∏éÊ¥ªÂäõÔºå‰∏∫...
Ëøô‰ªΩ‚ÄúÂæ™Â∫èÊ∏êËøõÁöÑJavaScriptËåɉæã˵ÑÊñô‚ÄùÊó®Âú®Â∏ÆÂä©ÂàùÂ≠¶ËÄÖÂíåÊúâÁªèÈ™åÁöѺÄÂèëËÄÖÈÄêÊ≠•ÊéåÊè°JavaScriptÁöÑÊÝ∏ÂøÉʶÇÂøµÂíåÊäÄÊúØ„ÄÇ È¶ñÂÖàÔºåÊà뉪¨Ë¶Å‰∫ÜËߣJavaScriptÁöÑÂü∫Á°Ä„ÄÇJavaScriptÊò؉∏ÄÁßçËߣÈáäÂûã„Äź±Á±ªÂûã„ÄÅÂü∫‰∫éÂéüÂûãÁöÑÂä®ÊÄÅËØ≠ˮĄÄÇÂÆÉÂú®ÊµèËßàÂô®...
12. **Â∑•Á®ãÂåñÂÆûË∑µ**ÔºöÊ∂âÂèäES6Ê®°Âùó„ÄÅWebpackÊâìÂåÖ‰ºòÂåñ„Äʼnª£ÁÝÅÂàÜÂâ≤„ÄÅÁä∂ÊÄÅÁÆ°ÁêÜÁöÑÊúĉΩ≥ÂÆûË∑µÔºå‰ª•Âèä¶ljΩïÂà©Áî®PWAÔºàÊ∏êËøõºèWebÂ∫îÁî®ÔºâÁâπÊÄßÊèêÂçáÂ∫îÁî®ÊÄßËÉΩÂíåÁî®Êà∑‰ΩìÈ™å„ÄÇ Ëøô‰ªΩVue ËøõÈò∂ÂÆûÊàòÂüπËÆ≠PDFÂ∞ÜÈÄöËøáÂÆû‰æãÊïôÂ≠¶ÔºåÂ∏ÆÂä©ÂºÄÂèëËÄÖÊéåÊè°‰ª•‰∏ä...
‰ª•‰∏ãÊò؉∏ĉ∫õÂæ™Â∫èÊ∏êËøõÂ≠¶Â•ΩJavaScriptÁöÑÊñπÊ≥ïÔºö 1. **Ê∏ÖÊ•öJSÁöÑÂÆö‰Ωç**ÔºöÁêÜËߣJavaScript‰Ωú‰∏∫ÂÆ¢Êà∑Á´ØËÑöÊú¨ËØ≠Ë®ÄÁöÑËßíËâ≤Ôºå‰∏ªË¶Å‰ªªÂä°ÊòاÑÁêÜÁî®Êà∑‰∫§‰∫í„ÄÅÊõ¥Êñ∞È°µÈù¢ÂÜÖÂÆπ„ÄÅËøõË°åºÇÊ≠•ÈÄö‰ø°ÔºàAjaxÔºâÁ≠â„ÄÇÂßãÁªàÂõ¥ÁªïËøô‰∏™ÊÝ∏ÂøÉÊÄùÊÉ≥ÂéªÂ≠¶‰πÝÔºåÊúâÂ䩉∫é...
vue-todosÈ¢ÑËßàÂú∞ÂùÄ(ÂìçÂ∫îºèËÆæËÆ°ÔºåpcÁ´ØÔºåÁߪÂä®Á´Ø) ÂàùÂßãÂåñÂú∞ÂùÄ...ËÆ©vue.jsÁöÑÂàùÂ≠¶ËÄÖÂæ™Â∫èÊ∏êËøõÁöÑÔºåÊúâÊïàÁöÑÂ≠¶‰πÝvuejs „ÄÇÈÅãË°å# Êõ¥Êñ∞‰æù˵ñÂåÖnpm install# Êú¨Âú∞ËøêË°å at localhost:8080npm run dev# ÊâìÂåÖnpm run build‰ΩÝÂ≠¶‰πÝÂà∞vue-cli
ÊúÄÂêéÔºå‰ΩøÁî®JSONËøõË°åÊï∞ÊçƉ∫§Êç¢ÊòØÂâçÁ´Ø‰ºòÂåñÁöÑÂ趉∏ĉ∏™Èáç˶ÅÊñπÈù¢„ÄÇJSONÊò؉∏ÄÁßçËΩªÈáèÁ∫ß„ÄÅËØ≠Ë®ÄÊóÝÂÖ≥ÁöÑÊï∞ÊçƉ∫§Êç¢ÊݺºèÔºå‰∏éXMLÁõ∏ÊØîÔºåÂÖ∂Êï∞ÊçÆÈáèÊõ¥Â∞èÔºåËߣÊûêÊõ¥Âø´„ÄÇÁ∫éJSON§©ÁÑ∂Â∞±‰∏éJavaScriptÂÖºÂÆπÔºå‰ΩøÂæóÊï∞ÊçÆÊìç‰ΩúÊõ¥ÂäÝÁõ¥ËßÇÂíåÈ´òÊïà„ÄÇJSONÊï∞ÊçÆ...
web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题面试题汇总+前端优化总结 web前端笔试题...
ÈÄÇËت‰∫∫Áæ§ ÔºöÊú¨‰π¶ÈÄÇÂêàÂØπÂâçÁ´ØÂ∑•Á®ãÂåñÊúâ‰∏ÄÂÆöÁêÜËߣÂíåÂÆûË∑µÁöщ∏≠È´òÁ∫ßÂâçÁ´ØÂ∑•Á®ãÂ∏àÈòÖËتԺåÂêåÊÝ∑ÈÄÇÂêàÂØπÂâçÁ´ØÂ∑•Á®ãÂåñÊÑüÂÖ¥Ë∂£ÁöÑÊúçÂä°Âô®Á´ØºÄÂèëËÄÖ‰ª•ÂèäËøêÁª¥‰∫∫ÂëòÈòÖËت„ÄÇ 1.Êú¨‰π¶Áî±Âë®Áà±Ê∞ëËÄÅÂ∏àÂÄæÊÉÖ‰ΩúÂ∫èÔºåÁæéÂõ¢ÊäÄÊúØÊĪÁõë˵µÂº∫„ÄÅÊêúÁãêÈ´òÁ∫ßÊäÄÊúØÁªèÁêÜÈǵÂÖÖ„ÄÅ...
Web ÂâçÁ´ØÂπ¥ÊĪÁªì PPT Ê®°ÊùøÁü•ËØÜÁÇπÊĪÁªì ‰ªéÊèê‰æõÁöÑÊñቪ∂‰ø°ÊÅ؉∏≠ÔºåÊà뉪¨Âè؉ª•ÊĪÁªìÂá∫‰ª•‰∏ãÂá݉∏™Áü•ËØÜÁÇπÔºö 1. web ÂâçÁ´ØÊäÄÊúØÁÝîÂèëÈÉ®Â∑•‰ΩúÊĪÁªìÁöÑÈáç˶ÅÊÄß ÈÄöËøáÊñቪ∂ÁöÑÊÝáÈ¢òÂíåÊèèËø∞ÔºåÊà뉪¨Âè؉ª•‰∫ÜËߣÂà∞ web ÂâçÁ´ØÊäÄÊúØÁÝîÂèëÈÉ®ÁöÑÂ∑•‰ΩúÊĪÁªìÂØπ‰∫éÂÖ¨Âè∏...
Âú®Áé∞‰ª£WebºÄÂèë‰∏≠ÔºåÂâçÁ´ØÂ∑•Á®ãÂåñ...ÊĪÁªìÔºåÂâçÁ´ØÂ∑•Á®ãÂåñ‰ΩìÁ≥ªËÆæËÆ°‰∏éÂÆûË∑µÊòØÂâçÁ´ØºÄÂèëËÄÖÂøÖÈ°ªÊéåÊè°ÁöÑÊÝ∏ÂøÉÊäÄËÉΩ‰πã‰∏Ä„ÄÇÈÄöËøáÂêàÁêÜÁöÑÊû∂ÊûÑËÆæËÆ°„ÄÅÂ∑•ÂÖ∑ÈÄâÊã©ÂíåÊúĉΩ≥ÂÆûË∑µÔºåÂè؉ª•ÊâìÈÄÝÂá∫È´òÊïà„ÄÅÁ®≥ÂÆö„ÄÅÊòìÁª¥Êä§ÁöÑÂâçÁ´ØÈ°πÁõÆÔºåÈÄÇÂ∫îÂø´ÈÄüÂèòÂåñÁöÑWebºÄÂèëÁéØ¢ɄÄÇ
Âü∫‰∫é WebGIS ÁöÑÂâçÁ´ØÂ∑•Á®ãÂÖ≥ÈîÆÊäÄÊú؉∏éÊÄßËÉΩ‰ºòÂåñ Êú¨Êñá‰∏ªË¶Å‰ªãÁªçÂü∫‰∫é WebGIS ÁöÑÂâçÁ´ØÂ∑•Á®ãÂÖ≥ÈîÆÊäÄÊú؉∏éÊÄßËÉΩ‰ºòÂåñÁ≠ñÁï•Ôºå‰ª•Êª°Ë∂≥Áî®Êà∑ÂØπÂΩìÂâçÁΩëÁ´ô GIS ÊúçÂä°ÁöÑÈúÄʱDŽÄÇÊñáÁ´ÝȶñÂÖà‰ªãÁªç‰∫ÜÂü∫‰∫é WebGIS ÁöÑÂâçÁ´ØÂ∑•Á®ãºÄÂèëÊäÄÊúØÔºåÂåÖÊ㨠HTML„ÄÅCSS Âíå...
Âú®ÂâçÁ´ØÂ∑•Á®ãÈ¢ÜÂüüÔºåÊÄßËÉΩ‰ºòÂåñÊò؉∏çÂèØÊàñÁº∫Áöщ∏ÄÁéØÔºåÂ∞§ÂÖ∂Âú®ÊûѪ∫§ßÂûãWebÂ∫îÁî®Êó∂ÊòæÂæóÂ∞§‰∏∫Èáç˶ńÄÇÊú¨Êñá‰∏ªË¶ÅÊé¢ËÆ®‰∫ܶljΩïÂú®ÈŵÂæ™ÊÄßËÉΩ‰ºòÂåñÂéüÂàôÁöÑÂêåÊó∂ÔºåÂֺȰæÂâçÁ´ØÂ∑•Á®ãÁöÑÈ´òÊïàÁÆ°ÁêÜÔºåÈÄöËøáÂÆû‰æãËߣÊûê‰∫ÜÁôæÂ∫¶ÂâçÁ´ØÈõÜÊàêËߣÂÜ≥ÊñπÊ°àÂ∞èÁªÑÔºàF.I.SÔºâÂú®ÊâìÈÄÝ...
10. **Ë∑®Á´ØºÄÂèë**ÔºöPWAÔºàÊ∏êËøõºèWebÂ∫îÁî®Ôºâ„ÄÅElectronÁ≠âÊäÄÊú؉ΩøÂæóÂâçÁ´ØÂ∑•Á®ãÂ∏à‰πüËÉΩºÄÂèëÊ°åÈù¢Â∫îÁî®ÔºåÁîöËá≥‰ΩøÁî®React NativeËøõË°åÂéüÁîüÁߪÂä®Â∫îÁî®ÂºÄÂèë„ÄÇ Âú®Â∑•‰Ωú‰∏≠ÔºåÂâçÁ´ØÂ∑•Á®ãÂ∏à‰∏牪ÖÈúÄ˶ʼn∏çÊñ≠Â≠¶‰πÝÊñ∞ÊäÄÊúØÔºåËøò˶ÅÂÖ∑§áËâØ•ΩÁöÑÂõ¢ÈòüÂçè‰ΩúËÉΩÂäõ...
ÊĪÁöÑÊù•ËØ¥Ôºå"ÁΩëÊòìÈ´òÁ∫ßÂâçÁ´ØÂ∑•Á®ãÂ∏àË∑üÁùĉªñÊØèÂë®ÈáçÁÇπÊîªÂÖã‰∏ĉ∏™ÂâçÁ´ØÈù¢ËØïÈáçÈöæÁÇπ"ÁöÑÂ≠¶‰πÝËÆ°ÂàíÊ∂µÁõñ‰∫ÜJavaScriptÊÝ∏ÂøÉ„ÄÅÂâçÁ´ØÊ°ÜÊû∂„ÄÅÊÄßËÉΩ‰ºòÂåñ„ÄÅÂ∑•Á®ãÂåñÂÆûË∑µ„ÄÅʵèËßàÂô®ÂéüÁê܉ª•ÂèäÂÆâÂÖ®Á≠â§ö‰∏™ÊñπÈù¢„ÄÇÈÄöËøáÁ≥ªÁªüÂ≠¶‰πÝÂíåÂÆûË∑µÔºå‰ΩÝÂ∞ÜÂú®ÂâçÁ´ØºÄÂèëÁöÑÈÅìË∑Ø...
ËÆ©‰ΩÝÈ°µÈù¢ÈÄüÂ∫¶È£û˵∑Êù•ÔºåWebÂâçÁ´ØÊÄßËÉΩ‰ºòÂåñ„ÄÇ ËÆ©‰ΩÝÈ°µÈù¢ÈÄüÂ∫¶È£û˵∑Êù•ÔºåWebÂâçÁ´ØÊÄßËÉΩ‰ºòÂåñ„ÄÇÁôæÂ∫¶‰∫ëÁõòËßÜÈ¢ë˵ÑÊñôÔºå‰∏ãËΩΩÁõ¥Êé•Áúã
前端JS打开CMD执行程序 不限制浏览器 JS打开浏览器 谷歌浏览器前端打开其他程序 谷歌浏览器JS打开其他程序
### Web前端性能优化知识点 #### 一、构建优化 **1.1 文件压缩与合并** - **文件压缩**:利用工具如UglifyJS...总之,Web前端性能优化是一个系统性的工程,需要开发人员具备全面的知识体系和实践经验才能有效实施。