Tab选项卡是一个非常方便的组件。
一.使用Tab组件的步骤:
1.在布局文件中使用FrameLayout列出Tab组件以及Tab中的内容组件
2.Activity要继承TabActivity
3.调用TabActivity的getTabHost( )方法来获得TabHost对象
4.通过TabHost创建Tab选项
二.实现不同Tab里面的内容有两种方式:
1.切换不同的Tab时候,不同Tab里面的内容在同一个Activity显示,主要是通过修改布局文件里面的id来实现的。下面是一个具体的例子:
MainActivity.java
- package com.android.tab.activity;
- import android.app.TabActivity;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.widget.TabHost;
- public class MainActivity extends TabActivity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //获得TabHost对象
- TabHost tah = getTabHost();
- // from(this)从TabActivity获取LayoutInflater
- // R.layout.main 存放Tab布局
- // 通过TabHost获得存放Tab标签页内容的FrameLayout
- // 是否将inflate 加到根布局元素上
- LayoutInflater.from(this).inflate(R.layout.main, tah.getTabContentView(), true);
- //设置Tab标签的内容和显示内容
- tah.addTab(tah.newTabSpec("tab1").setIndicator("图片1").setContent(R.id.TextView01));
- tah.addTab(tah.newTabSpec("tab2").setIndicator("图片2").setContent(R.id.TextView02));
- tah.addTab(tah.newTabSpec("tab3").setIndicator("图片3").setContent(R.id.TextView03));
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/FrameLayout01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- >
- <TabHost
- android:id="@+id/TabHost01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/TextView01"
- android:background="@drawable/pic1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/TextView02"
- android:background="@drawable/pic2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/TextView03"
- android:background="@drawable/pic3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- />
- </FrameLayout>
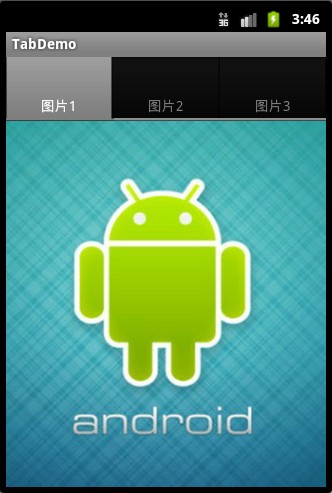
效果图:
1.切换不同的Tab时候,不同Tab里面的内容在不同的Activity显示
先创建三个类FirstActivity.java,SecondActivity.java,ThirdActivity.java,都是继承Activity
FirstActivity.java
- package com.android.tabtest.activity;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.TextView;
- public class FirstActivity extends Activity {
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- TextView textview = new TextView(this);
- textview.setText("这是Tab1");
- setContentView(textview);
- }
- }
SecondActivity.java
- package com.android.tabtest.activity;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.TextView;
- public class SecondActivity extends Activity {
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- TextView textview = new TextView(this);
- textview.setText("这是Tab2");
- setContentView(textview);
- }
- }
ThirdActivity.java
- package com.android.tabtest.activity;
- import android.app.Activity;
- import android.os.Bundle;
- import android.widget.TextView;
- public class ThirdActivity extends Activity {
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- TextView textview = new TextView(this);
- textview.setText("这是Tab3");
- setContentView(textview);
- }
- }
在layout文件夹中对main.xml进行修改
- <?xml version="1.0" encoding="utf-8"?>
- <TabHost android:id="@android:id/tabhost" android:layout_width="fill_parent"
- android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android">
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TabWidget
- android:id="@android:id/tabs"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <FrameLayout
- android:id="@android:id/tabcontent"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:padding="5dp"
- />
- </LinearLayout>
- </TabHost>
新建一个测试Tab的类TabDemo.java,继承于TabActivity类
- package com.android.tabtest.activity;
- import android.app.TabActivity;
- import android.content.Intent;
- import android.content.res.Resources;
- import android.os.Bundle;
- import android.widget.TabHost;
- import android.widget.TabHost.TabSpec;
- public class TabDemo extends TabActivity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);//这里使用了上面创建的xml文件(Tab页面的布局)
- Resources res = getResources(); // Resource object to get Drawables
- TabHost tabHost = getTabHost(); // The activity TabHost
- TabSpec spec;
- Intent intent; // Reusable Intent for each tab
- //第一个Tab
- intent = new Intent(this,FirstActivity.class);//新建一个Intent用作Tab1显示的内容
- spec = tabHost.newTabSpec("tab1")//新建一个 Tab
- .setIndicator("Tab1", res.getDrawable(android.R.drawable.ic_media_play))//设置名称以及图标
- .setContent(intent);//设置显示的intent,这里的参数也可以是R.id.xxx
- tabHost.addTab(spec);//添加进tabHost
- //第二个Tab
- intent = new Intent(this,SecondActivity.class);//第二个Intent用作Tab1显示的内容
- spec = tabHost.newTabSpec("tab2")//新建一个 Tab
- .setIndicator("Tab2", res.getDrawable(android.R.drawable.ic_menu_edit))//设置名称以及图标
- .setContent(intent);//设置显示的intent,这里的参数也可以是R.id.xxx
- tabHost.addTab(spec);//添加进tabHost
- //第三个Tab
- intent = new Intent(this,SecondActivity.class);//第二个Intent用作Tab1显示的内容
- spec = tabHost.newTabSpec("tab2")//新建一个 Tab
- .setIndicator("Tab3", res.getDrawable(android.R.drawable.ic_menu_help))//设置名称以及图标
- .setContent(intent);//设置显示的intent,这里的参数也可以是R.id.xxx
- tabHost.addTab(spec);//添加进tabHost
- tabHost.setCurrentTab(0);//设置当前的选项卡,这里为Tab1
- }
- }
在AndroidManifest.xml里加入9~29行的声明代码
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.android.tabtest.activity"
- android:versionCode="1"
- android:versionName="1.0">
- <uses-sdk android:minSdkVersion="10" />
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=".TabDemo"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- <activity android:name=".FirstActivity"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- <activity android:name=".SecondActivity"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>
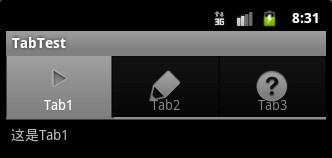
效果图:
=========实例:选项卡的收藏列表 5个文件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/listcolor"
android:orientation="vertical" >
<TabHost
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0" >
</FrameLayout>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
<include layout="@layout/layout_favorite_bottom_radiobutton"/>
</LinearLayout>
</TabHost>
</LinearLayout>
layout_favorite_bottom_radiobutton.xml 单选效果

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<RadioGroup
android:id="@+id/radiogroup"
style="@style/news_tab_bottom_group" >
<RadioButton
android:id="@+id/radio_trade"
style="@style/news_tab_bottom"
android:checked="true"
android:text="@string/table_news" />
<RadioButton
android:id="@+id/radio_cps"
style="@style/news_tab_bottom"
android:text="@string/table_exhibitors" />
</RadioGroup>
</RelativeLayout>
FavoriteTabHostActivity.java
package com.cps.media.ui.favorite;
import com.cps.media.R;
import com.cps.media.util.Util;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
import android.widget.TabHost;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class FavoriteTabHostActivity extends TabActivity {
private TabHost mTabHost;
private RadioGroup mRadioGroup;
private RelativeLayout mRelativeLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_favorite_tabhost);
mTabHost = getTabHost();
mRelativeLayout = (RelativeLayout) findViewById(R.id.layout_bottom);
initCpsNewsTab();
initTradeNewsTab();
mRadioGroup = (RadioGroup) findViewById(R.id.radiogroup);
mRadioGroup.setOnCheckedChangeListener(checkedChangeListener);
mTabHost.setCurrentTab(0);
Util.setBottomButtonBackground(mRadioGroup, mRadioGroup.getCheckedRadioButtonId());
}
private void initCpsNewsTab() {
//引入不同的actibity
Intent intent = new Intent(this, FavoriteActivityList.class);
intent.putExtra(FavoriteActivityList.NEWS_TITLE, R.string.table_news);
intent.putExtra(FavoriteActivityList.NEWS_TYPE, Util.FAVORITE_NEWS);
mTabHost.addTab(mTabHost
.newTabSpec(getResources().getString(R.string.table_news))
.setIndicator(getResources().getString(R.string.table_news))
.setContent(intent));
}
private void initTradeNewsTab() {
Intent intent = new Intent(this, FavoriteActivityList.class);
intent.putExtra(FavoriteActivityList.NEWS_TITLE, R.string.table_exhibitors);
intent.putExtra(FavoriteActivityList.NEWS_TYPE, Util.FAVORITE_EXHIBITOR);
mTabHost.addTab(mTabHost
.newTabSpec(getResources().getString(R.string.table_exhibitors))
.setIndicator(getResources().getString(R.string.table_exhibitors))
.setContent(intent));
}
private OnCheckedChangeListener checkedChangeListener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.radio_cps:
mTabHost.setCurrentTabByTag(getResources().getString(R.string.table_exhibitors));
break;
case R.id.radio_trade:
mTabHost.setCurrentTabByTag(getResources().getString(R.string.table_news));
break;
default:
break;
}
Util.setBottomButtonBackground(group, checkedId);
}
};
}
layout_favorite_list.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/listcolor"
android:orientation="vertical" >
<include layout="@layout/header_bar"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ViewSwitcher
android:id="@+id/viewswitcher_news_top"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" >
</ViewSwitcher>
<ListView
android:id="@+id/favorite_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@color/transparent"
android:divider="@drawable/tip_line" />
</FrameLayout>
</LinearLayout>
package com.cps.media.ui.favorite;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.List;
import org.apache.http.HttpResponse;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient;
import org.json.JSONArray;
import org.json.JSONObject;
import com.cps.media.R;
import com.cps.media.model.ExhibitorItem;
import com.cps.media.model.FavoriteItem;
import com.cps.media.model.NewsItem;
import com.cps.media.ui.PopupWindowImageButton;
import com.cps.media.ui.account.AccountManager;
import com.cps.media.ui.exhibitors.ExhibitorActivity;
import com.cps.media.ui.news.NewsContainerActivity;
import com.cps.media.util.CONST;
import com.cps.media.util.Util;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageButton;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.ViewSwitcher;
import android.widget.AdapterView.OnItemClickListener;
public class FavoriteActivityList extends Activity implements OnClickListener{
public static String NEWS_TITLE = "title";
public static String NEWS_TYPE = "type";
private ListView mList;
private List<FavoriteItem> mFavoriteList;
private ItemAdapter mAdapter;
private ViewSwitcher viewSwitcher;
private ImageButton mBackImageButton;
private TextView mTitleTextView;
private int mMode;
private PopupWindowImageButton mMenuImageButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.layout_favorite_list);
mList = (ListView) findViewById(R.id.favorite_list);
viewSwitcher = (ViewSwitcher) findViewById(R.id.viewswitcher_news_top);
viewSwitcher.addView(getLayoutInflater().inflate(
R.layout.layout_progress_page, null));
mBackImageButton = (ImageButton) findViewById(R.id.btn_newscontent_back);
mBackImageButton.setOnClickListener(this);
mMenuImageButton = (PopupWindowImageButton) findViewById(R.id.header_menu);
mTitleTextView = (TextView) findViewById(R.id.new_header_title);
mTitleTextView.setText(getIntent().getIntExtra(NEWS_TITLE, R.string.news_top_left_text));
mMode = getIntent().getIntExtra(NEWS_TYPE, Util.FAVORITE_NEWS);
requestData();
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
mMenuImageButton.reload(Util.SHOW_FAVORITE);
}
private OnItemClickListener listener = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Intent intent = null;
if(mMode == Util.FAVORITE_NEWS){
intent = new Intent(FavoriteActivityList.this,
NewsContainerActivity.class);
NewsItem item = new NewsItem();
item.setId(mFavoriteList.get(position).getCid());
item.setNewsType(mFavoriteList.get(position).getSrc_type());
item.setTitle(mFavoriteList.get(position).getTitle());
intent.putExtra("news_item", item);
startActivityForResult(intent, 0);
}else if(mMode == Util.FAVORITE_EXHIBITOR){
intent = new Intent(FavoriteActivityList.this,
ExhibitorActivity.class);
ExhibitorItem item = new ExhibitorItem();
item.setId(mFavoriteList.get(position).getCid());
item.setName(mFavoriteList.get(position).getTitle());
intent.putExtra("exhibitor_item", item);
startActivityForResult(intent,0);
}
}
};
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
case 0:
requestData();
break;
default:
break;
}
}
private void requestData() {
viewSwitcher.setVisibility(View.VISIBLE);
viewSwitcher.showNext();
Thread t = new Thread() {
@Override
public void run() {
super.run();
HttpClient client = new DefaultHttpClient();
StringBuilder builder = new StringBuilder();
int error = 1;
JSONArray array = null;
HttpGet myget = null;
if (getIntent().getIntExtra(NEWS_TYPE, Util.FAVORITE_NEWS) == Util.FAVORITE_NEWS) {
myget = new HttpGet(CONST.URL_FAVORIT_LIST
.replace("{0}", "english")
.replace("{1}", "favorList")
.replace("{2}", Util.FAVORITE_NEWS+"")
.replace(
"{3}",
AccountManager.getInstance().getAccount()
.getId()
+ ""));
} else {
myget = new HttpGet(CONST.URL_FAVORIT_LIST
.replace("{0}", "english")
.replace("{1}", "favorList")
.replace("{2}", Util.FAVORITE_EXHIBITOR+"")
.replace(
"{3}",
AccountManager.getInstance().getAccount()
.getId()
+ ""));
}
try {
HttpResponse response = client.execute(myget);
BufferedReader reader = new BufferedReader(
new InputStreamReader(response.getEntity()
.getContent()));
for (String s = reader.readLine(); s != null; s = reader
.readLine()) {
builder.append(s);
}
JSONObject jsonObject = new JSONObject(builder.toString());
error = jsonObject.getInt("errno");
String errormsg = jsonObject.getString("errmsg");
Log.v("wgp",myget.getURI().toString());
Log.v("wgp", "error=" + error);
Log.v("wgp", "errormsg=" + errormsg);
if (error == 0) {
array = jsonObject.getJSONArray("data");
mFavoriteList = new ArrayList<FavoriteItem>();
FavoriteItem item = null;
String srcType;
for (int i = 0; i < array.length(); i++) {
item = new FavoriteItem();
item.setId(array.getJSONObject(i).getInt("id"));
item.setUserId(array.getJSONObject(i).getInt("userid"));
item.setUsername(array.getJSONObject(i).getString("username"));
item.setType(array.getJSONObject(i).getInt("type"));
item.setCid(array.getJSONObject(i).getInt("cid"));
item.setTitle(array.getJSONObject(i).getString("title"));
item.setUrl(array.getJSONObject(i).getString("url"));
item.setTag(array.getJSONObject(i).getString("tag"));
item.setSrc(array.getJSONObject(i).getString("src"));
item.setCreateDate(array.getJSONObject(i).getString("created"));
item.setModifiedDate(array.getJSONObject(i).getString("modified"));
srcType = array.getJSONObject(i).getString("src_type");
if(srcType != null && srcType.equals("cps")){
item.setSrc_type("industry");
}else{
item.setSrc_type(srcType);
}
mFavoriteList.add(item);
}
if (mFavoriteList.size() == 0) {
handler.sendEmptyMessage(-1);
} else {
handler.sendEmptyMessage(1);
}
}
} catch (Exception e) {
e.printStackTrace();
handler.sendEmptyMessage(-1);
} finally {
}
}
};
t.start();
}
Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
if (msg.what == 1) {
mAdapter = new ItemAdapter();
mList.setAdapter(mAdapter);
mList.setOnItemClickListener(listener);
}
viewSwitcher.setVisibility(View.INVISIBLE);
};
};
class ItemAdapter extends BaseAdapter {
private ViewHolder holder;
@Override
public int getCount() {
return mFavoriteList.size();
}
@Override
public Object getItem(int location) {
return mFavoriteList.get(location);
}
@Override
public long getItemId(int location) {
return mFavoriteList.get(location).getId();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
try {
if (convertView == null) {
holder = new ViewHolder();
convertView = getLayoutInflater().inflate(
R.layout.layout_favorite_list_item, null);
holder.title = (TextView) convertView
.findViewById(R.id.favorite_title);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.title.setText(mFavoriteList.get(position).getTitle());
} catch (Exception e) {
e.printStackTrace();
}
return convertView;
}
class ViewHolder {
TextView title;
}
}
@Override
public void onClick(View v) {
int id = v.getId();
switch (id) {
case R.id.btn_newscontent_back:
backKey();
break;
default:
break;
}
}
private void backKey() {
setResult(RESULT_OK);
finish();
getParent().overridePendingTransition(R.anim.news_dync_in_from_left,
R.anim.news_dync_out_to_right);
}
}












相关推荐
通常,一个简单的Tab选项卡实例可能如下: ```html <ul class="tab-nav"> <li><a href="#tab1">Tab1</a></li> <li><a href="#tab2">Tab2</a></li> <li><a href="#tab3">Tab3</a></li> <div id="tab1" ...
在"CSS+JS实现的圆角边框TAB选项卡滑动门代码"实例中,我们将深入探讨以下关键知识点: 1. **CSS圆角边框**:CSS3的`border-radius`属性用于设置元素边框的圆角半径,允许我们创建不同大小的圆角效果。例如,`...
总结一下,仿126邮箱的Div实现Tab选项卡的经典实例主要包含以下步骤: 1. 创建HTML结构,包括Tab标签和内容区域。 2. 使用CSS设置样式,特别是隐藏非活动内容区域。 3. 使用JavaScript(如jQuery)实现点击Tab标签时...
简单、易懂、易上手、易修改TAB选项卡。新手上路绝技实例。
FragmentTab选项卡是一种常见的UI设计,它将多个Fragment组织在同一个Activity的不同选项卡中,以实现多视图切换。在本实例中,我们将会探讨如何使用FragmentTabHost来实现这样的功能。 首先,了解FragmentTabHost...
最后,我们可以将Tab类暴露为一个模块,允许开发者通过简单的API创建并管理选项卡实例,例如: ```javascript const tab = new Tab(['选项卡1', '选项卡2', '选项卡3'], document.getElementById('tab-container'))...
在Android应用开发中,Fragment和Tab选项卡是构建用户界面的常见组件,它们结合使用能够创建功能丰富的多页面应用。本篇文章将详细讲解Fragment和Tab选项卡的相关知识点,并结合源码示例进行深入探讨。 Fragment是...
【jQuery产品中心tab选项卡实例】是一个典型的网页交互设计,常用于网站的产品展示或信息分类。这个实例展示了如何使用jQuery库来实现一个高效且可定制的选项卡功能,以提升用户体验。jQuery是一种广泛使用的...
这也是一个非常实用、面向基础学者的一个窗体应用,在C#的窗体中布局一个Tab选项卡,大家都知道TAB现在很流行,不管是WEB设计或是Win Form编程,都使用很普遍,因此,想让你的应用软件操作更方便,提升人性体验,...
总的来说,实现Android Tab选项卡切换需要对`ViewPager`和`TabLayout`有深入的理解,同时掌握`Fragment`或`Activity`的使用。通过合理的布局设计和事件处理,我们可以创建出符合Android Material Design规范的、功能...
在Android应用开发中,`FragmentTab`和`TabLayout`是两种常见的组件,用于实现界面中的选项卡切换功能。这两个组件结合使用,可以创建出功能丰富且用户友好的多页面应用布局。`TabLayout`是Android Design Support ...
在Android开发中,创建Tab选项卡效果是一种常见的需求,它能帮助用户在多个视图间进行切换,提高交互体验。ViewStub是一个轻量级的View,通常用于延迟加载布局,它在XML布局文件中占据几乎为0的内存空间,直到被 ...
本案例的"jQuery行业案例tab选项卡布局代码.zip"提供了一个使用jQuery实现的Tab选项卡布局的实例,这在网页设计中非常常见,常用于展示分组内容或节省页面空间。 Tab选项卡布局是一种用户界面设计模式,它允许用户...
在"安卓FragmentTab选项卡相关-Tab控件使用的最简纯净Demo.zip"这个压缩包中,开发者提供了一个简单的`FragmentTabHost`使用示例。这个Demo可能包含以下关键知识点: 1. **FragmentTabHost的初始化**:首先,你需要...
总结起来,"jQuery和CSS3堆叠式Tab选项卡界面设计"是一个结合了前端两大核心技术的实例,它利用jQuery的事件处理和动画功能,配合CSS3的过渡和变换特性,实现了美观且动态的Tab切换效果。通过这样的设计,用户可以更...
**jQuery Tab选项卡菜单插件**是一种常见的网页交互元素,用于组织和展示多部分内容,如文本、图片或视频。在网页设计中,Tab组件能够帮助用户更有效地浏览和导航,提高用户体验。本插件以其简易实用的特点,成为...
在这个“js tab 选项卡”实现中,我们可能会有一个名为`Tab`的构造函数,用于创建选项卡实例。这个构造函数可能接受一些参数,比如选项卡的ID、内容、默认激活状态等。例如: ```javascript function Tab(id, ...
2. `tab1.html`, `tab2.html`, `tab3.html`:这些可能是包含Tab组件实例的HTML页面,展示了不同配置或功能的Tab选项卡,可能分别代表不同的应用场景或示例。 3. `dhtmlxtabbar.js`, `dhtmlxcommon.js`:这两个...
要创建选项卡,首先需要实例化一个QTabWidget对象,并添加子窗口或QWidget对象作为每个选项卡的内容。例如: ```cpp QTabWidget *tabWidget = new QTabWidget(parent); QWidget *tab1 = new QWidget(); QWidget *...
在Android开发中,Tab选项卡是一种常见的用户界面设计,它允许用户通过切换不同的Tab来浏览和操作多个相关的视图或内容区域。本示例代码"TabHostDemo"旨在教你如何在Android应用程序中实现这一功能,使得用户界面...