日常啰嗦
本来这一篇和接下来的几篇是打算讲一下JDBC和数据库优化的,但是最近很多朋友加我好友也讨论了一些问题,我发现大家似乎都是拿这个项目作为练手项目,作为脚手架来用的,因此呢,改变了一下思路,JDBC和数据库优化这一块儿延后一点再去说,先丰富一下项目的页面和功能,因为现在的页面实在有些少得可怜,所以我打算中间插入两篇文章,给项目增加一个富文本编辑器的功能插件,再增加一个图片上传的功能,把这个脚手架的内容再充实一下。
我的github地址,点这里
初识富文本编辑器
先看两张图片:
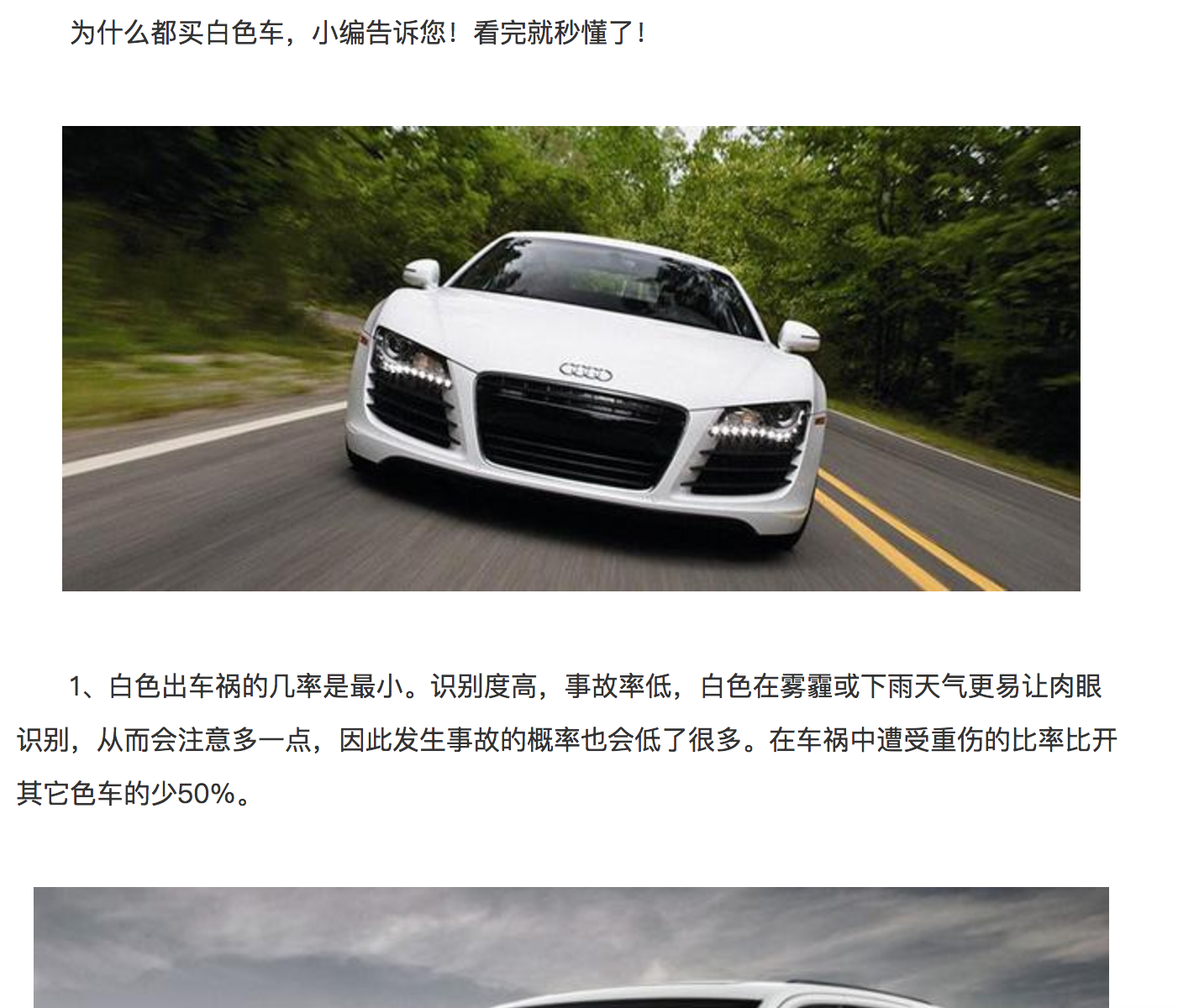
1、这是一张普通的新闻详情页截图

2、这是一张京东的商品详情页截图

对于这种页面大家都不陌生,翻新闻的时候经常是这种图文并茂的图片才能更好的吸引眼球,而商品详情图页基本都是介绍信息加商品的实景图片才能更准确的吸引买家。
为什么把这两张图片拿出来了呢?
这要谈起往事了,我刚刚开始做开发的时候,有一次就负责开发这种类似的页面,那个页面叫新闻详情,也是类似这种页面的排版布局,设计稿中的文字和图片依次排开,很是美观,我当时就闹了个笑话,因为需要实现后端功能,我就开始思考,详情表该怎么设计呢?表结构是不是该这么设计,主键+介绍信息字段+图片字段+介绍信息字段+图片字段....我把这个详情全给拆开了,但是当我再看另一个设计稿的时候,我懵掉了,因为和第一张的排版不同,不是文字+图片+...,而是图片+图片+文字...,我当时就不知道该怎么做了,当时的心理活动是怎么实际开发项目这么难啊?已经萌生退意了,哈哈哈。
看到这里,你可能知道我当时为什么会被难住了,因为我不知道富文本编辑器的概念,也没有用过类似的富文本编辑器,因此这个简简单单的需求被我想得太复杂了,其实很简单的在表中设置一个字段就可以了。
什么是富文本编辑器?
富文本编辑器,是一种可内嵌于浏览器,所见即所得的文本编辑器。
富文本编辑器不同于文本编辑器(如textarea标签、input标签),也可以叫做图文编辑器,在富文本编辑器里可以编辑非常丰富的内容,如文字、图片、表情、代码......应有尽有,满足你的大部分需求。
像一些新闻排版,基本是以图文排版为主,而淘宝京东这些电商的商品详情页,基本都是多张已经排版好的设计图拼接而来的,富文本编辑器可以很完美的支持者两种需求。
UEditor简介
富文本编辑器有很多,功能都是类似的,今天我要介绍的是UEditor,B公司开源的一款产品。
官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
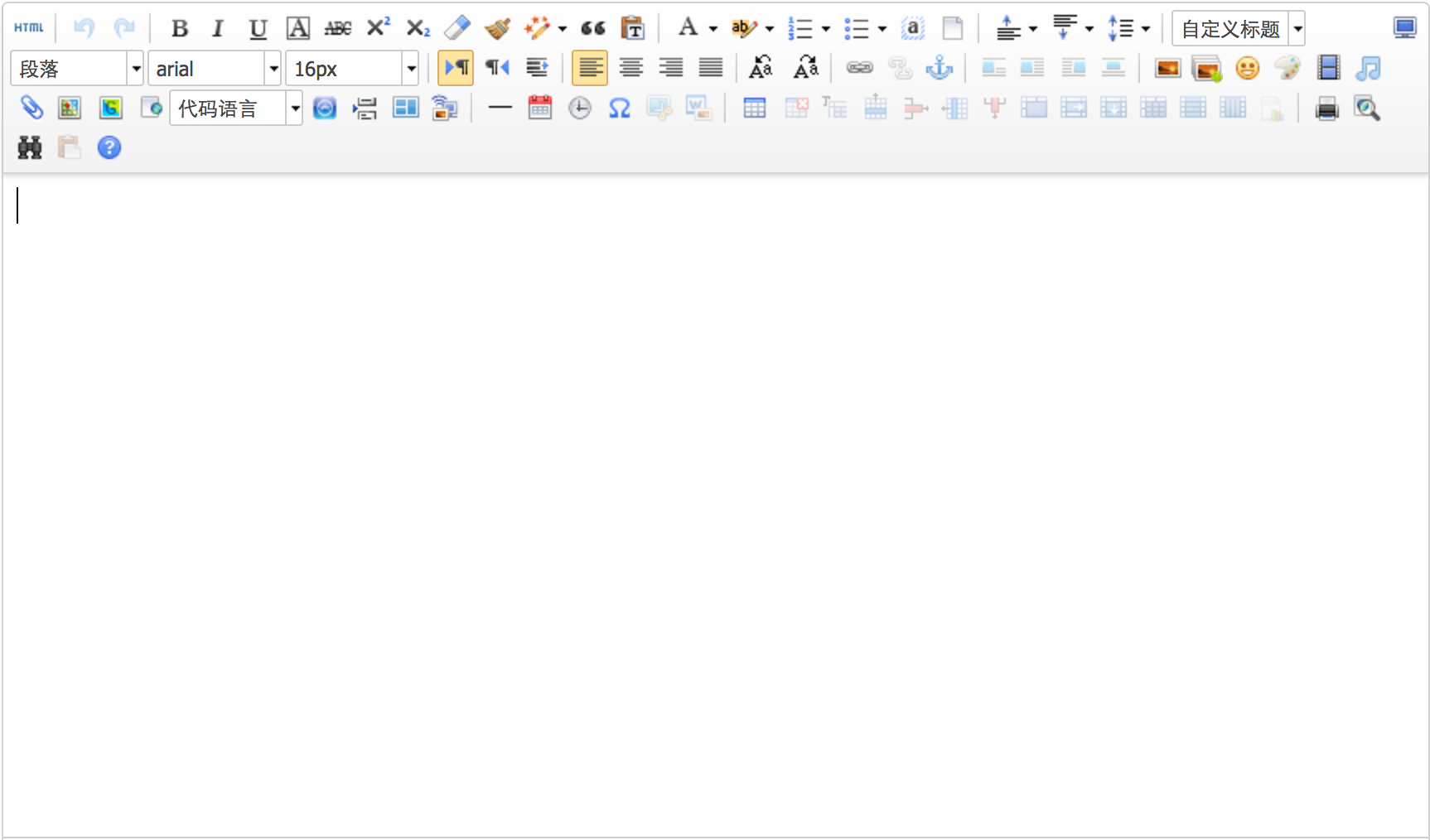
它外观是这样的:
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
大家可以到官网去体验一下,顺便试试效果,今天我的主要任务就是把它放到jsp页面中,实现easyUI与UEditor的整合。
easyUI与UEditor的整合
pom文件修改,新增jar包。
<!-- Start: 百度UEditor所需的jar包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.9</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20160810</version>
</dependency>
<dependency>
<groupId>com.baidu.ueditor</groupId>
<artifactId>ueditor</artifactId>
<version>20160310</version>
</dependency>
<!-- End: 百度UEditor所需的jar包 -->新增aticle.jsp页面,设计表结构并实现前后端功能。
CREATE TABLE `ssm_article` (
`articleID` int(4) NOT NULL AUTO_INCREMENT,
`articleTitle` varchar(100) COLLATE utf8_bin DEFAULT NULL,
`articleCreateDate` varchar(50) COLLATE utf8_bin DEFAULT NULL,
`articleContent` longtext COLLATE utf8_bin,
`articleclassID` int(4) DEFAULT NULL,
`istop` int(4) DEFAULT NULL,
`addname` varchar(50) COLLATE utf8_bin DEFAULT NULL,
PRIMARY KEY (`articleID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_bin;添加UEditor数据文件,开始与easyUI整合。
相关设置,UEditor中图片上传目录的设置。
"imageActionName": "uploadimage",
/* 执行上传图片的action名称 */
"imageFieldName": "upfile",
/* 提交的图片表单名称 */
"imageMaxSize": 2048000,
/* 上传大小限制,单位B */
"imageAllowFiles": [
".png",
".jpg",
".jpeg",
".gif",
".bmp"
],
/* 上传图片格式显示 */
"imageCompressEnable": true,
/* 是否压缩图片,默认是true */
"imageCompressBorder": 1600,
/* 图片压缩最长边限制 */
"imageInsertAlign": "none",
/* 插入的图片浮动方式 */
"imageUrlPrefix": "",
/* 图片访问路径前缀 */
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", //为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL
// 服务器统一请求接口路径
, serverUrl: URL + "jsp/controller.jsp"代码已经上传到github,想看实现效果自己下载到本地运行。
结语
这个整合过程应该是2015年的时候做的了,记得当时其实碰到了挺多问题的,也有挺多bug的,比如窗口覆盖、无法初始化插件等bug,当时的日记本丢了,因此现在有些记不太清晰了,反正当时是花了大概有一个星期才整合好,后面用在项目里的次数也不多,因为有专门的前端来做页面,文本编辑器也换掉了,因此也就没太在意,差不多两年没有维护这个功能了。article页面基本可以正常使用,如果还是有问题的话,可以找一下认识的前端朋友帮忙解决一下。








相关推荐
- 多文本编辑器UEditor整合。 Framework - Spring - SpringMVC - MyBatis - 后端界面则使用easyui进行搭建 基于Spring+SpringMVC+Mybatis+easyUI实现的后台管理系统,可用作管理系统开发模板 项目经过严格...
《构建基于Spring MVC+MyBatis+EasyUI+UEditor+Shiro的权限管理框架系统》 在现代企业级Web应用开发中,高效、安全、易维护的框架选择至关重要。本项目采用Spring MVC、MyBatis、EasyUI、UEditor以及Shiro这五大...
springMVC+Mybatis+spring+easyui+zTree+ueditor+higchart IT信息管理系统,需要tomcat+sqlsever+jdk1.6,源代码提供了数据库模型,数据库备份文件,以及服务启动注意事项。系统模块有:权限管理、用户管理、部门...
SpringMVC、MyBatis、EasyUI、UEditor和Shiro是Java Web开发中的关键组件,它们协同工作,构建出高效、安全且用户友好的Web应用程序。以下将详细阐述这些技术及其在项目中的作用。 首先,SpringMVC是Spring框架的一...
综上所述,这个项目结合了SpringMVC的MVC架构,MyBatis的持久层处理,EasyUI的界面设计,UEditor的富文本编辑,以及EasyUI的三级弹窗效果,以及Shiro的安全管理,共同构建了一个功能全面、易于维护的企业级Web应用。...
总的来说,"springMvc+easyui+ueditor例子"展示了如何整合这些技术来创建一个功能全面的Web应用,实现了对富文本内容的管理,对于学习和理解前后端交互、MVC架构以及富文本编辑器的使用具有很好的参考价值。...
Spring MVC+mybatis+easyui+ueditor+shiro权限框架开发后台管理系统; 项目导入myeclipse后,修改config.properties文件中的数据库连接密码,数据库建议不要修改,就用原来的,自己本地新建一个就好;
本项目为ssm系列的第一篇, Spring + SpringMVC + mybatis + easyUI的一个简单演示,实现了后台管理系统的基本功能,后续会逐步优化改造,Wiki文档已经整理,可以到查看,关于项目的简介及技术选型,也已经单独整理...
基于Springmvc + MyBatis + Spring + Bootstrap + EasyUI + Mysql的个人博客系统项目源码 欢迎访问我的CSDN: : 项目介绍 使用Maven3 + Spring4 + Springmvc + Mybatis3架构;数据库使用Mysql,数据库连接池使用...
基于Springmvc + MyBatis + Spring + Bootstrap + EasyUI + Mysql的个人博客系统项目源码 欢迎访问我的CSDN: : 项目介绍 使用Maven3 + Spring4 + Springmvc + Mybatis3架构;数据库使用Mysql,数据库连接池使用...
项目描述 在本系统的开发过程中,考虑到前后端分离会使开发效率更高且划分更清晰,因此采用B/S结构进行设计,开发页面应用html+css技术以及...spring+spring mvc+mybatis+bootstrap+jquery+ueditor1.4.3+jquery-easyui
后台主要是springboot+mybatis+shiro+jsp(jsp已过时)…,前端界面主要使用bootstrap框架搭建,并使用了ueditor富文本编辑器、highcharts图表库 系统划分与功能 该系统分为前台展示和后台管理两大模块。 前台主要是为...
使用Maven3+Spring4+Springmvc+Mybatis3架构;数据库使用Mysql,数据库连接池使用阿里巴巴的Druid; 使用Bootstrap3 UI框架实现博客的分页显示,博客分类,文章归类显示;完成用户评论和分享功能; 使用EasyUI实现...
本项目中,开发者采用Spring、SpringMVC和MyBatis(简称SSM)作为后端的主要技术栈,结合百度编辑器UEditor提供富文本编辑功能,同时在前端使用了Bootstrap和EasyUI来构建用户界面。 首先,Spring框架作为核心,...
使用Spring4+Springmvc+Mybatis3架构,采用Mysql数据库;使用Maven3管理项目,使用Shiro作为项目安全框架,使用Lucene作为全文检索,支持restful风格;前台网页使用主流的Bootstrap3 UI框架;后台管理使用主流易用的...
使用 Spring4+Springmvc+Mybatis3 架构, 采用 Mysql 数据库; 使用 Maven3 管理项目,使用 Shiro 作为项目安全框架,使用 Lucene 作为全文检索,支持 restful 风格; 前台网页使用主流的 Bootstrap3 UI 框架;后台...
# demoWeb 一个基于SpringMVC的web框架 1.0.5 从web项目迁移成maven项目 1.0.6 增加菜单框架ext实现,类路径调整 1.0.7 ...1.0.8 socket工具类,权限组件,菜单...使用draft富文本编辑器 增加ant design 代码生成器功能增强
使用Spring4+SpringMVC+MyBatis3架构 采用mysql数据库 使用Maven3管理项目,使用Shiro作为项目安全框架,使用Lucene作为全文检索,支持restful风格; 前台网页使用主流的BootStrap3 UI框架;后台管理使用主流易用的...
使用Spring5+SpringMVC+Mybatis3架构 采用Mysql数据库 使用Maven管理项目 使用Shiro作为项目安全框架 使用Lucene作为全文检索,支持restful风格 前台网页使用主流的Bootstrap3 UI框架 后台管理使用主流易用的EasyUI...