Android教程中自定义View的学习,对于初学着来说,他们习惯了Android传统的页面布局方式,如下代码:
当然上面的布局方式可以帮助我们完成简单应用的开发了,但是如果你想写一个复杂的应用,这样就有点牵强了,大家不信可以下源码都研究看看,高手写的布局方式,如上面的布局高手通常是这样写的:
其中A extends LinerLayout, B extends TextView.
然后将我们自定义的View加入到main.xml布局文件中,代码如下:
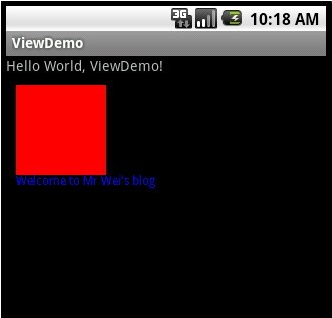
最后执行之,效果如下图:
01 |
<?xml version="1.0" encoding="utf-8"?>
|
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
|
03 |
android:orientation="vertical"
|
04 |
android:layout_width="fill_parent"
|
05 |
android:layout_height="fill_parent"
|
06 |
> |
07 |
<TextView |
08 |
android:layout_width="fill_parent"
|
09 |
android:layout_height="wrap_content"
|
10 |
android:text="@string/hello"
|
11 |
/> |
12 |
</LinearLayout> |
1 |
<?xml version="1.0" encoding="utf-8"?>
|
2 |
<A>
|
3 |
<B></B>
|
4 |
</A>
|
为了帮助大家更容易理解,我写了一个简单的Demo,具体步骤如下:
首先新建一个Android 工程 命名为ViewDemo.
然后自定义一个View类,命名为MyView(extends View).代码如下:
01 |
package com.android.tutor;
|
02 |
import android.content.Context;
|
03 |
import android.graphics.Canvas;
|
04 |
import android.graphics.Color;
|
05 |
import android.graphics.Paint;
|
06 |
import android.graphics.Rect;
|
07 |
import android.graphics.Paint.Style;
|
08 |
import android.util.AttributeSet;
|
09 |
import android.view.View;
|
10 |
public class MyView extends View {
|
11 |
private Paint mPaint;
|
12 |
private Context mContext;
|
13 |
private static final String mString = "Welcome to Mr Wei's blog";
|
14 |
15 |
public MyView(Context context) {
|
16 |
super(context);
|
17 |
}
|
18 |
public MyView(Context context,AttributeSet attr)
|
19 |
{
|
20 |
super(context,attr);
|
21 |
}
|
22 |
@Override
|
23 |
protected void onDraw(Canvas canvas) {
|
24 |
// TODO Auto-generated method stub
|
25 |
super.onDraw(canvas);
|
26 |
mPaint = new Paint();
|
27 |
//设置画笔颜色
|
28 |
mPaint.setColor(Color.RED);
|
29 |
//设置填充
|
30 |
mPaint.setStyle(Style.FILL);
|
31 |
//画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
|
32 |
canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
|
33 |
mPaint.setColor(Color.BLUE);
|
34 |
//绘制文字
|
35 |
canvas.drawText(mString, 10, 110, mPaint);
|
36 |
}
|
37 |
} |
01 |
<?xml version="1.0" encoding="utf-8"?>
|
02 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
|
03 |
android:orientation="vertical"
|
04 |
android:layout_width="fill_parent"
|
05 |
android:layout_height="fill_parent"
|
06 |
> |
07 |
<TextView
|
08 |
android:layout_width="fill_parent"
|
09 |
android:layout_height="wrap_content"
|
10 |
android:text="@string/hello"
|
11 |
/> |
12 |
<com.android.tutor.MyView
|
13 |
android:layout_width="fill_parent"
|
14 |
android:layout_height="fill_parent"
|
15 |
/> |
16 |
</LinearLayout>
|








相关推荐
综上所述,创建一个Android自定义动画View涉及了视图的基本构造、绘图、测量、布局、动画实现以及触摸事件处理等多个方面。熟练掌握这些技术,能够让你的应用在视觉表现和用户体验上脱颖而出。在实践中不断探索和...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据特定需求创建独特且功能丰富的用户界面。这个“android 自定义view比较综合的例子”显然涵盖了多个高级话题,旨在帮助有一定基础的开发者提升自定义...
首先,我们需要创建一个自定义View类,这个类将继承自Android的View或SurfaceView。在这个自定义View中,我们将重写`onDraw()`方法,这是绘制图形的主要入口。在`onDraw()`方法中,系统会为我们提供一个Canvas对象,...
仿真书籍翻页效果BookPageView简介:实现了仿真翻页效果,教程完整地描述了翻页原理分析到性能优化的过程教程博客:Android自定义View——从零开始实现书籍翻页效果(一) Android自定义View——从零开始实现书籍...
Android自定义View,实现画直线、折现,拖动点可以随意移动位置。实现横竖屏切换时,坐标根据分辨率进行转换。
Android 自定义 View 实现转盘旋转的效果 Android 的自定义 View 为开发者定义和使用个性化的 View 提供了很好的支持,想要使用自己定义的 View,需要继承 View 类,并重写构造函数和 onDraw() 函数。onDraw 函数...
总的来说,这个项目涵盖了Android自定义View的基本流程,以及图形绘制、颜色处理、动态更新等核心知识点,是学习Android自定义组件的一个良好实践。通过学习和研究,开发者不仅可以掌握自定义View的开发技巧,还能...
这篇博客文章 "Android自定义控件(3D画廊)" 提供了一个实现这种效果的教程,下面将详细讲解相关知识点。 1. **自定义控件基础**:Android系统允许开发者创建自己的视图组件,通过继承现有的View或ViewGroup类,...
在Android应用开发中,自定义View视图是一个重要的技术,它允许开发者根据特定需求创建独一无二的用户界面元素。本文将深入探讨如何通过继承View类来实现一个自定义的罗盘界面,以帮助开发者理解自定义视图的工作...
Android自定义View图片裁剪库正好迎合了这一需求,它不仅提供了一系列丰富的功能,包括自由裁剪、自定义比例裁剪、圆形裁剪、旋转和镜面翻转等,而且通过kotlin编写,使得调用变得方便简单。 首先,自由裁剪功能...
总之,这个项目是Android自定义View和动画应用的一个实例,对于想要深入理解Android图形绘制、动画机制以及如何创建动态用户界面的开发者来说,这是一个极具价值的学习资源。通过研究和实践这个项目,你可以掌握...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据需求创建独特的用户界面元素,以实现更加丰富和个性化的交互体验。"Android 自定义View界面大合集"的主题涵盖了这个领域的广泛知识点,包括但不限于...
"android自定义3d画廊效果"是一个专为Android平台设计的特色功能,它通过实现3D视角的图片滚动效果,为用户提供了新颖且引人入胜的交互体验。这个3D Gallery效果的实现基于对Android系统的深入理解和熟练运用,主要...
在Android开发中,自定义View是一项重要的技能,它允许开发者根据特定需求定制用户界面,提供更丰富的交互体验。本文将详细解析如何通过自定义View来实现图片显示,并且支持手势缩放、拖拽以及切换的功能。 首先,...
在Android开发中,自定义View和自定义属性是提升应用个性化和功能扩展性的重要手段。本文将深入探讨这两个核心概念,以及如何在实际项目中应用它们。 ### 自定义View 自定义View允许开发者创建自己的视图组件,以...
在Android开发中,自定义View是一项重要的技能,它允许开发者创造出独特且富有表现力的UI元素,提升用户体验。本文将深度剖析如何实现一个名为“水晶/水滴 波浪球”的自定义View,并通过详细步骤讲解,帮助你掌握...
Android自定义View高仿抖音潜艇大挑战小游戏.zipAndroid自定义View高仿抖音潜艇大挑战小游戏.zipAndroid自定义View高仿抖音潜艇大挑战小游戏.zipAndroid自定义View高仿抖音潜艇大挑战小游戏.zipAndroid自定义View...
本项目“android自定义View-手绘地图”着重于如何利用自定义View来绘制地图,提供了两种实现方式:自定义View与自定义ViewGroup。下面将详细介绍这两个方法及其相关知识点。 一、自定义View 自定义View通常是从`...
在Android开发中,自定义View是一项常见的需求,它允许开发者根据特定的设计或功能需求创建独特的用户界面组件。本文将深入探讨如何实现一个自定义的转盘View,即"android自定义转盘view",并结合描述中的关键词...
总结来说,这个“Android自定义view之画圆环”的示例涵盖了许多Android开发中的核心概念,包括自定义View的创建、图形绘制、动画应用以及性能优化。通过学习和实践这个示例,开发者可以更好地理解和掌握Android图形...