多级列表ExpandableListView
扩展列表能够显示一个指示在每项显示项的当前状态(状态通常是一个扩展的组,组的孩子,或倒塌,最后一个孩子)。使用setchildindicator(drawable)或setgroupindicator(drawable)(或相应的XML属性)来设置这些指标,一个默认的风格多级列表提供指标,将示给意见多级列表。布局android.r.layout.simple_expandable_list_item_1和android.r.layout.simple_expandable_list_item_2(应用simplecursortreeadapter)包含位置信息的首选指标。
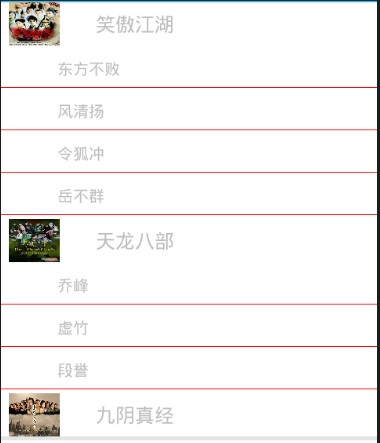
效果图:

activity_main.xml
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<ExpandableListView
android:id="@+id/expandableListView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#E4E4E4"
android:dividerHeight="5dp">
</ExpandableListView>
</LinearLayout>
child_item.xml
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textViews"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#ff0000"/>
</LinearLayout>
groud_item.xml
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView1"
android:layout_width="65dp"
android:layout_height="55dp"
android:layout_marginLeft="10dp"
android:scaleType="fitXY"
android:src="@drawable/l1"/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="斯蒂芬"/>
</LinearLayout>
MainActivity.java
public class MainActivity extends Activity {
private ExpandableListView listView;
private List<String> group;
private List<List<String>> child;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ExpandableListView) findViewById(R.id.expandableListView);
/**
* 初始化数据
*/
initData();
adapter = new MyAdapter(this,group,child);
listView.setAdapter(adapter);
}
private void initData() {
group = new ArrayList<String>();
child = new ArrayList<List<String>>();
addInfo("笑傲江湖",new String[]{"东方不败","风清扬","令狐冲","岳不群"});
addInfo("天龙八部", new String[]{"乔峰","虚竹","段誉"});
addInfo("九阴真经", new String[]{"中神通","东邪","西毒","南帝","北丐"});
}
/**
* 添加数据信息
* @param g
* @param c
*/
private void addInfo(String g,String[] c) {
group.add(g);
List<String> list = new ArrayList<String>();
for (int i = 0; i < c.length; i++) {
list.add(c[i]);
}
child.add(list);
}
}
Adapter.java
/**
* expandableListView的用法同ListView
*
*/
public class MyAdapter extends BaseExpandableListAdapter {
private Context context;
private List<String> group;
private List<List<String>> child;
private int[] img={R.drawable.l2,R.drawable.l3,R.drawable.l1};
public MyAdapter(Context context, List<String> group,
List<List<String>> child) {
this.context = context;
this.group = group;
this.child = child;
}
@Override
public int getGroupCount() {
return group.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return child.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return group.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return child.get(childPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
/**
*
* 获取显示指定组的视图对象
*
* @param groupPosition 组位置
* @param isExpanded 该组是展开状态还是伸缩状态
* @param convertView 重用已有的视图对象
* @param parent 返回的视图对象始终依附于的视图组
* @return
* @see android.widget.ExpandableListAdapter#getGroupView(int, boolean, android.view.View,
* android.view.ViewGroup)
*/
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(
R.layout.groud_item, null);
holder = new ViewHolder();
holder.textView = (TextView) convertView
.findViewById(R.id.textView);
holder.mImageView=(ImageView) convertView.findViewById(R.id.imageView1);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.textView.setText(group.get(groupPosition));
holder.textView.setTextSize(25);
holder.textView.setPadding(36, 10, 0, 10);
holder.mImageView.setImageResource(img[groupPosition]);
return convertView;
}
/**
*
* 获取一个视图对象,显示指定组中的指定子元素数据。
*
* @param groupPosition 组位置
* @param childPosition 子元素位置
* @param isLastChild 子元素是否处于组中的最后一个
* @param convertView 重用已有的视图(View)对象
* @param parent 返回的视图(View)对象始终依附于的视图组
* @return
* @see android.widget.ExpandableListAdapter#getChildView(int, int, boolean, android.view.View,
* android.view.ViewGroup)
*/
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(
R.layout.child_item, null);
holder = new ViewHolder();
holder.textView = (TextView) convertView
.findViewById(R.id.textViews);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.textView.setText(child.get(groupPosition).get(childPosition));
holder.textView.setTextSize(20);
holder.textView.setPadding(72, 10, 0, 10);
return convertView;
}
/**
*
* 是否选中指定位置上的子元素。
*
* @param groupPosition
* @param childPosition
* @return
* @see android.widget.ExpandableListAdapter#isChildSelectable(int, int)
*/
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
class ViewHolder {
ImageView mImageView;
TextView textView;
}
}
源码下载:
Eclipse下载:http://download.csdn.net/detail/dickyqie/9630549
AndroidStudio下载:https://github.com/DickyQie/ListViewExpandableListViewDelete/tree/expandablelistview






相关推荐
在Android开发中,`ExpandableListView`是一种非常实用的组件,它可以展示一个多级折叠列表,非常适合用于层次结构数据的展示,比如菜单、目录结构或分类信息。本实例代码提供了使用`ExpandableListView`的基本步骤...
综上所述,创建一个模仿QQ界面的多级列表,主要涉及`ExpandableListView`的使用、自定义适配器、数据模型的设计以及监听器的设置。在实际开发中,根据具体需求,你可能还需要关注性能优化、异步加载数据等方面的知识...
通过分析这些代码,你可以更好地理解`ExpandableListView`的使用和二级列表的实现方式。 总的来说,`ExpandableListView`是Android中处理多层级数据的强大工具。通过自定义适配器和合理的数据结构,我们可以轻松...
在这个例子中,我们将会深入探讨如何利用`ExpandableListView`来创建一个多级菜单分类展示的应用。 首先,`ExpandableListView`继承自`ListView`,但增加了可展开和折叠的功能,使得它更适合于处理有层次关系的数据...
在Android开发中,`ExpandableListView`是一种常用的控件,用于展示可以展开和折叠的列表,特别适合于呈现具有层级关系的数据,例如多级目录、组织结构等。本篇文章将详细探讨如何利用`ExpandableListView`来实现...
这个标题"ExpandableListView二级列表"指的是使用`ExpandableListView`来创建一个包含两级或多级数据的列表。在描述中提到,这是一个全面的实现,意味着它可能包含了丰富的功能和详细的示例代码,旨在帮助开发者理解...
在Android开发中,ExpandableListView是一个非常实用的控件,它可以展示可折叠的列表,类似于QQ应用中的联系人列表。这个“完美ExpandableListView仿QQ列表”项目旨在提供一种高度可扩展和用户友好的实现,使得...
在Android开发中,`ExpandableListView`是一种常用的控件,用于展示可以展开和折叠的列表,通常用于构建具有层级结构的数据展示,例如树形目录。在这个案例中,我们讨论的是如何利用`ExpandableListView`创建一个...
其次,这个源码可能使用了ExpandableListView,它是ListView的一个扩展,支持子项的展开和折叠,非常适合构建多级列表。每个父项可以包含多个子项,通过点击父项来控制子项的可见性,从而实现类似QQ多级列表的效果。...
在Android开发中,ExpandableListView是一个非常实用的控件,它可以展示层次结构的数据,通常用于构建具有两级或多级列表的界面。"expandableListView可点击下级列表"这个标题所指的就是如何使ExpandableListView的...
在Android开发中,`ExpandableListView`是一种常用的控件,用于展示可以展开和折叠的多级列表。这个控件非常适合处理具有层次结构的数据,比如菜单、目录或组织结构。在这个"ExpandableListView使用示例"中,我们将...
在Android开发中,`ExpandableListView`是一种常用的控件,它可以展示可展开和折叠的列表,通常用于构建具有层级结构的数据展示。在这个“android ExpandableListView三级菜单的使用”示例中,我们将深入探讨如何...
下面我们将详细介绍如何使用ExpandableListView实现简单的二级列表。 首先,我们需要创建一个ExpandableListView实例,并将其添加到我们的Activity中。我们可以在XML布局文件中定义ExpandableListView,如下所示: ...
在Android开发中,ExpandableListView是一种常用的控件,它允许用户展示可以...这个压缩包文件"ExpandableListView"可能包含了实现三级伸缩列表所需的代码示例,可以直接导入到项目中使用,并根据实际需求进行调整。
通过分析和理解这个"Android 仿QQ多级列表框源码",开发者不仅可以掌握ExpandableListView的使用,还能学习到如何构建复杂交互的UI,以及如何处理层级数据。此外,对于源码的阅读和调试,也能提升Android应用开发的...
这个控件特别适用于那些需要显示多级分类数据的应用,比如联系人列表、菜单项或者文件系统。在标题“ExpandableListView(可展开列表)添加右侧字母索引条”中,我们关注的是如何在ExpandableListView的基础上增加一...
总之,这个例子是关于如何在Android应用中使用ExpandableListView实现一个多级菜单分类展示的实战教程。通过研究源码和理解数据结构与事件处理,开发者能够掌握这个控件的核心用法,并将其应用于自己的项目中。
本教程将深入探讨`ExpandableListView`的基本使用方法,以及如何实现多级展开列表功能。 首先,我们需要理解`ExpandableListView`的工作原理。它扩展了`ListView`,提供了子列表的概念,每个父项可以包含一个或多个...
另一种常见的实现多级列表的方法是使用ExpandableListView。相比嵌套ListView,它提供了更完善的内置支持,包括展开/折叠动画和默认的交互行为。在本源码中,开发者可能自定义了ExpandableListAdapter来适配数据,...