Android5.0后各种炫的效果纷纷出来,写这篇博客主要是讲的是按钮点击效果带有的水波纹(波浪式)。
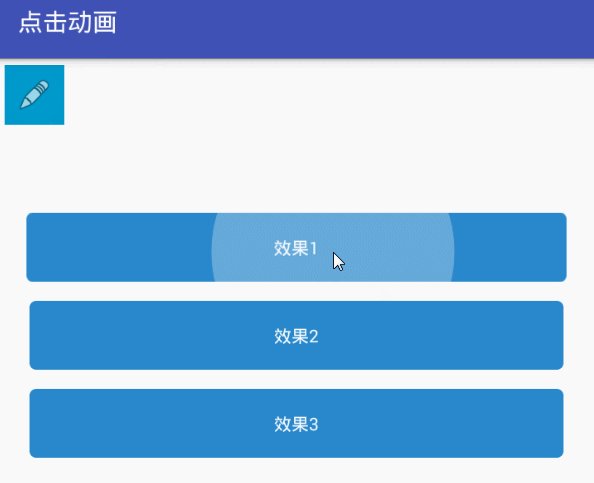
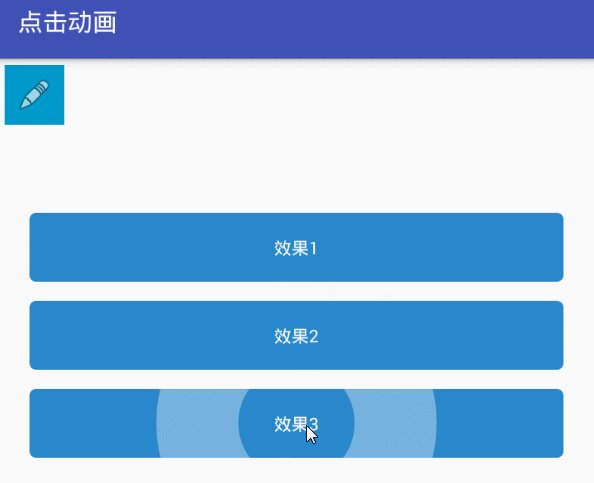
当然我写的这个是自定义来实现的,在低版本(5.0一下)也可以实现点击效果。看看效果图:

上图可看出 点击有抖动效果和不抖动效果。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ripple="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.zq.waveeffects.MainActivity">
<!--其他属性自行测试-->
<com.zq.waveeffects.RippleView
android:id="@+id/more"
android:layout_width="?android:actionBarSize"
android:layout_height="?android:actionBarSize"
android:layout_margin="5dp"
ripple:rv_centered="true">
<ImageView
android:layout_width="88dp"
android:layout_height="88dp"
android:layout_gravity="center"
android:background="@android:color/holo_blue_dark"
android:padding="10dp"
android:src="@android:drawable/ic_menu_edit" />
</com.zq.waveeffects.RippleView>
<com.zq.waveeffects.RippleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:layout_marginTop="65dp"
ripple:rv_type="rectangle"
ripple:rv_zoom="true">
<!-- ripple:rv_type="doubleRipple" 控制类型
ripple:rv_zoom="true" 是否抖动
-->
<TextView
android:id="@+id/my_comment_submit"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/border_red_roval_sign"
android:gravity="center"
android:text="效果1"
android:textColor="@android:color/white" />
</com.zq.waveeffects.RippleView>
<com.zq.waveeffects.RippleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:layout_marginTop="15dp"
ripple:rv_type="simpleRipple"
ripple:rv_zoom="false">
<TextView
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/border_red_roval_sign"
android:gravity="center"
android:text="效果2"
android:textColor="@android:color/white" />
</com.zq.waveeffects.RippleView>
<com.zq.waveeffects.RippleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="25dp"
android:layout_marginTop="15dp"
ripple:rv_type="doubleRipple"
ripple:rv_zoom="false">
<TextView
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@drawable/border_red_roval_sign"
android:gravity="center"
android:text="效果3"
android:textColor="@android:color/white" />
</com.zq.waveeffects.RippleView>
</LinearLayout>
自定义的RippleView代码比较多,直接下载源码即可;
源码点击下载






相关推荐
在Android开发中,"水波纹效果"是一种常见的交互式动画设计,它可以为用户界面增添动态美感和深度感。这种效果通常在用户点击或触摸屏幕时出现,模拟水面被触碰后泛起的涟漪,使得用户体验更加生动有趣。本文将深入...
在"Android-水波纹涟漪效果可用于设备查找之类的特效"这个主题中,我们将深入探讨如何在Android应用中实现这种效果,并将其应用到如设备查找等场景中。 首先,我们需要理解的是Android的 RippleDrawable。这是...
本篇文章将深入探讨如何在Android中实现一个自定义的View控件,该控件能够展示多种水波纹涟漪扩散的效果。这种效果常用于按钮点击、触摸反馈等场景,增加用户界面的动态美感。 首先,为了实现这个效果,我们需要...
在Android开发中,"水波纹效果"通常指的是在用户界面中实现的一种视觉效果,它模仿了水面上波动的涟漪。这种效果可以用于按钮、背景或者其他交互元素,以增加用户体验的趣味性和互动性。在Android 5.0(Lollipop)及...
本文将深入探讨如何使用Kotlin语言在Android平台上实现一个动态的水波纹效果。水波纹效果是一种视觉上引人入胜的动画,常用于触摸反馈或者加载指示器等场景。 首先,我们需要了解自定义View的基本步骤。在Android中...
总的来说,"android水波纹"或者RippleEffect是Android UI设计中提升用户体验的一个重要元素。通过合理地使用`appcompat_v7`库和自定义RippleView,开发者可以在各个版本的Android设备上实现一致且优雅的触摸反馈效果...
在安卓开发中,为了提升用户体验和视觉效果,开发者经常需要用到各种动画效果,其中之一就是"水波纹"效果。本资源提供的“安卓水波纹falsh演示(源码)”就是一个典型的示例,它展示了如何在Android应用中创建动态、...
Android兼容5.0水波动画的代码例子。用于演示4.*及以下版本兼容5.0以上点击水波动画的功能,提供了三种实现方式,分别是RevealLayout水波、RippleView水波、MaterialRippleLayout水波。
在Android开发中,按钮水纹效果是一种常见的交互设计,它为用户提供了视觉上的反馈,...通过研究和使用如"RippleView-master"这样的开源项目,开发者可以更高效地实现此类效果,并从中学习到更多的Android开发技巧。
RippleView是Android开发中的一个开源项目,其设计灵感来源于水波纹效果,正如《水浒传》中的江湖波澜,给用户带来动态、生动的视觉体验。这个库主要提供了Ripple动画效果,使得按钮、视图等元素在触摸时能够呈现出...
"实现点击按钮显示波纹效果"这个项目就是这样一个示例,它通过RippleEffect技术来增强按钮的视觉反馈,给用户带来更加生动的触控体验。这篇文章将详细介绍如何在Android应用中实现这种波纹效果,以及涉及到的关键...
Ripple效果在IT行业中通常指的是Android开发中的一种视觉动画效果,它模拟了水波扩散的动态,常用于按钮点击、视图聚焦等交互反馈。在Android应用开发中,这种效果可以提升用户界面的美观度和交互体验。"Ripple"在...