
相比于桌面应用,Web应用在本地存储方面确实显得有点力不从心。在桌面应用,你可以使用INI或者XML等文件来保存配置和数据,甚至可以使用内嵌小型
数据库的方法去保存数据,而对于网站来说,在很长的一段时间里,我们只能使用Cookies这个充满缺点但又无法替代的东西。不过随着互联网的发展,本地
存储技术也一直在发展,但始终没有出现一个能满足需求的技术,直到Web Storage的出现。
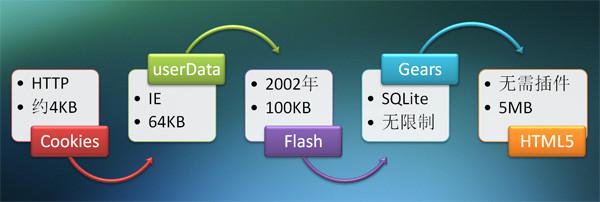
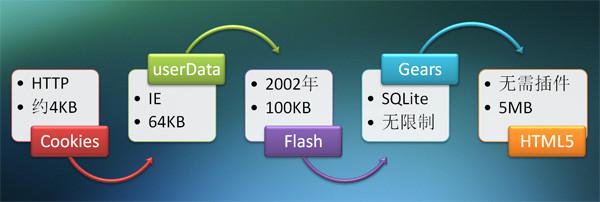
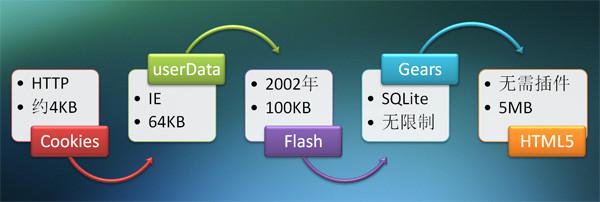
下面我们来看下一些比较常见的本地存储技术。
Cookies
这个由Netscape的前雇员Lou Montulli在1993年3月的发明的东西,至今仍然被广泛的应用在各网站上,我们用它来保存登录状态,用它来保存浏览过的商品,用它来保存购物车物品,等等。
目前cookie存在了以下几种的规范:
-
Netscape cookie草案
:是最早的cookie规范,也是RFC2109的基础。尽管如此,它与RFC2109还是有较大的差别,所以跟一些服务器有兼容上的问题。
-
RFC2109
:基于是w3c发布的第一个官方cookie规范。理论上,所有的服务器在处理版本1的cookie时,都要遵循此规范。遗憾的是,由于这个规范过于严格,很多服务器并没有正确的实现这个标准或者还是在使用Netscape的cookie草案。
-
RFC2965
:cookie规范的第二个版本,指出了RFC2109里cookie版本1的不足。RFC2965的目标是最终取代RFC2109。
想深入了解Cookie可以研究下这些规范,但这篇文章里并不会再深入进去,这里列出几个规范除了扫盲外主要是为了解释一个问题,什么是cookie?Netscape的cookie草案里是这么说的:
A server, when returning an HTTP object to a client, may
also send a piece of state information which the client will store.
Included in that state object is a description of the range of URLs for
which that state is valid. Any future HTTP requests made by the client
which fall in that range will include a transmittal of the current value
of the state object from the client back to the server. The state
object is called a cookie, for no compelling reason.
下面我们来看看浏览器,web服务器跟cookie之间的交互是怎样的:
- 当我们用浏览器访问一个网站的时候,就会想服务器发起一个请求。
- 根据请求的url和cookie本身的属性,筛选出需要发送给服务器的cookie(当然也有可能没有cookie)。
- 如果有多个cookie的话,还会决定发送的顺序。
- 把这些需要发送的cookie包含在HTTP的包头里发送给服务器。
- 然后到了应答阶段,服务器会发回一个应答包头,包头里包含了cookie信息。
- 浏览器解析这个cookie,包括名称,值,路径等元素。
- 最后,把cookie保存在本地。
至于哪些cookie会被发送到服务器端,是有一套规则的,例如域名选择、路径选择和Max-Age选择,这些都可以在RFC2109
里找到,这里就不展开了。
从上面可以看到,每次的http请求,cookie都会包含在包头里发送给服务器,这也是被开发者广为诟病的一个cookie缺点,因为这意味这每个请求
都无形中增加了流量,特别是像请求图片这些资源的时候,附带的cookie信息是完全没有必要的。所以现在很多网站图片等静态资源都会用独立的域名运作,
这样就可以单独对这些域名进行cookie设置。
除此以外,cookie还有以下影响比较大的缺点:
- 安全性问题。cookie在http请求中是明文传递的,除非使用SSL通道,不然是不宜在cookie里放置重要信息。
- 大小问题。每个cookie的大小不能超过4K。每个Domain下cookie个数根据浏览器不同也不同。
关于Cookies的一些限制问题,可以参考下Nicholas的一篇文章
:
浏览器允许的每个域名下的Cookie数:
- IE7跟IE8限制为50个。
- Firefox限制为50个。
- Opera限制30个
- Safari/WebKit没有限制,但是如果header的大小超过服务器能处理的情况下,则会出现错误。
那如果Cookie数设置超过限制的时候,各浏览器又是如何处理呢:
- Safari由于没有Cookie数的限制,所以不作讨论。
- 在IE和Opera下,将会采用LRU(The Least Recently Used)方法,自动踢掉最老的cookie以腾出空间给新的cookie。IE和Opera使用这个方法。
- Firefox就比较独特:它貌似会随机决定哪些cookie将会保留,尽管最后设置的cookie会被保留。所以在Firefox里不要超过cookie数的限制。
cookie的总大小在各浏览器中也是不同的:
- Firefox和Safari允许cookie多达4097个字节,其中4096个字节是名字和值,1个字节是=号。
- Opera允许cookie多达4096个字节,这些字节包含名字、值和=号。
- IE允许4095个字节,这些字节包含名字、值和=号。
注意这里用的字节,也就是,如果是多字节字符,自然就会占用两个字节。在所有浏览器里,如果设置的cookie大小超过限制,那么它就会被忽略或者不被设置。
从上面,我们可以看到,Cookie确实存在一些不足,但是它的一些缺点也正是它的优点,例如每个请求都会被放到包头里发送给服务器,正是这个特性我们才
能很方便的传输sessionid。Cookie的出现可谓大大推动了网页的发展,而且在未来很长的一段时间里,Cookie还会继续发挥它的作用。但是
也正是由于Cookie存在种种的不足,才会有新的本地存储技术出现的需求。
userData
userData是微软在第一次浏览器大战中的产物,属于DHTML中的一种技术。相比起Cookie,userData在每个域名下可存储达的数据提升了不少,但是具体的大小视domain的安全域而定:
Security Zone
Document Limit (KB)
Domain Limit (KB)
|
| Local Machine |
128 |
1024 |
| Intranet |
512 |
10240 |
| Trusted Sites |
128 |
1024 |
| Internet |
128 |
1024 |
| Restricted |
64 |
640 |
总的来说,考虑到各种情况,最安全的做法是把文件控制在64K以下。文件的数据是XML格式,保存在系统盘的某个目录下,例如在XP下(假设C为系统
盘),保存的位置为C:\Documents and Settings\用户名\UserData或C:\Documents and
Settings\用户名\Application Data\Microsoft\Internet
Explorer\UserData下,而在VISTA下则保存在C:\Users\用户名\AppData\Roaming\Microsoft
\Internet Explorer\UserData下。
userData支持IE5以上的浏览器,要使用userData,必须以一个HTML元素作为宿主。也就是说,userData并不能单独使用,而必须
依附于某个HTML标签上,并设置behavior:
XML
HTML
Scripting
| <Prefix: CustomTag ID=sID STYLE="behavior
:url('#default#userData')" /> |
| <ELEMENT STYLE="behavior:url('#default#userData')" ID=sID> |
| object.style
.behavior = "url('#default#userData')" |
| object.addBehavior
("#default#userData") |
但需要注意的是并不是所有的HTML标签都能用于userData,例如绑定userData到html、head、title或者style上进行存储时就会发生错误。
userData的数据会一直存在,直到被删除或者到过期时间。并且基于安全的考虑,一个 userData 存储区只能用于同一目录和对同一协议进行存储。
跟cookie一样,userData的数据也是没有进行加密的,所以也不建议把一些重要信息保存在里面。
userData在数据的本地储存来说,比cookie进步了不少,但是它有个致命的缺点:仅支持IE。仅凭这一点,就注定了userData并不会有太大的作为,只能用作配合其他本地存储技术兼容低版本的IE。
userData具体的使用方法这里就不深入了,详情可以参阅微软的文档
。
Local Shared Object
2002年,Adobe在Flash6中引入了一个新功能,并很不幸的获取了一个及具有迷惑性的名字:“Flash Cookies”。
但在Flash中,这个功能被称作Local Shared Objects或者LSO更为合适。
简单来说,这个技术允许Flash对象在每个域名上存储100KB的数据。
2005年,Brad Neuberg开发了一个早期的Flash到JavaScript的桥接原型接口,叫AJAX Massive Storage System(AMASS),但是受到Flash技术的种种局限。
2006年,随着Flash
8的ExternalInterface的引入,在Javascript中访问LSO变得更加简单和快速。Brad重写了AMASS并把它整合到流行的
Dojo工具框架中,取名dojox.storage。同时这个技术也允许每个域名下存储100K的数据,而超过这个限制则要增加到下一个大小等级
(1MB,10MB等),就会弹出提示让用户确认。
Adobe Flash Player不允许第三方的LSO进行跨域分享。例如,一个www.example.com的LSO不能被www.example2.com读取。然而第一方的网站可以通过专门的XML文件上的设置传送数据给第三方。
用户可以通过在Adobe网站上的全局存储设置面板禁用LSO,也可以右击Flash Player,在设置里对每个网站的设置进行调整。后面的方法也允许用户删除LSO。当然用户也可以手动或者借助第三方的软件来删除LSO。
直到版本10.1,Adobe Flash Player才支持浏览器的私隐模式
,支持的浏览器包括Chrome,Firefox,IE和Safari。
LSO解决了上面提到的Cookie的一些问题,例如大小,安全等。跟Cookie不同,LSO被保存为二进制文件(不过变量名具有可读性)。作为本地存
储的替代方案,LSO具有了不少优点,但是缺点也是明显,就是它需要安装Flash这个插件。虽然现在Flash的普及率很高,但是这种依赖插件的技术始
终不能解决问题的根源,而且为了使用这个方案,我们不得不引入额外的swf和js文件。
P.S. 本人极不喜欢Flash……
Gears
2007年,Google启动了Gears项目。Gears是一个开源的浏览器插件,目标是为浏览器提供额外的兼容功能(例如为IE提供
geolocation的API)。Gears提供了一个API用来嵌入一个基于SQLite的SQL数据库。在得到用户的允许后,Gears可以在数据
库存储没有大小限制的数据。
Gears主要有以下特点:
 |
让网页应用跟桌面进行更自然的交互。 |

|
具有完整搜索功能数据库的本地存储。 |

|
在后台运行Javascript以提供性能。 |
所以,本地存储事实上只是Gears的其中一个功能。一个嵌入式数据库对本地存储的需求来说是绰绰有余了,然而跟Flash一样,Gears只不过是一个
插件,还是一个跟Flash的普及率不可相提并论的插件。而且作为一个插件,它对浏览器的支持也是不足够的,我们看看它的浏览器支持情况:
- Firefox 1.5-3.6
- Internet Explorer 6.0-8.0
当然造成这个状况也有有原因,就是因为Gears项目已经停止更新了。
2010年,Google官方宣布逐渐放弃对Gears的支持,并把工作重点转移在HTML5上……
globalStorage
这是一个全局对象(globalStorage),它维护着各种公共的或者私有的,可以用来长时期保存数据的存储空间(例如,在多重的页面和浏览器会话之间)。目前只有Firefox 2+支持。
globalStorage不是一个Storage实例,而是一个包含StorageObsolete实例的StorageList实例。举个栗子:
- globalStorage['developer.mozilla.org'] - 在developer.mozilla.org下面所有的子域都可以通过这个存储对象来进行读和写。
- globalStorage['mozilla.org'] - 在mozilla.org域名下面的所有网页都可以通过这个存储对象来进行读和写。
- globalStorage['org'] - 在.org域名下面的所有网页都可以通过这个存储对象来进行读和写。
- globalStorage[] - 在任何域名下的任何网页都可以通过这个存储对象来进行读和写。
Firefox 2允许访问比当前文档域名层次高的存储的对象,例如在developer.mozilla.org上你可以访问mozilla.org或者org的存储对象。但是由于安全的因素在Firefox 3以上版本中则不再允许,你只能访问当前域名的存储对象。
Web Storage
鉴于以上本地存储的方案的各种不给力,一种更强力的本地存储技术的出现貌似是很顺应潮流的事情。Web Storage
被设计出来的目的就是为了提供更大,更安全,更容易使用的存储方式。
需要注意的一点:我们说到Web Storage总是认为它是HTML5的东西,事实上,它并不是HTML5规范的一部分,它有自己独立的一份规范
。
Web Storage可分为local storage和session storage。local storage提供了5MB的存储空间,而sessiong storage甚至没有限制。我们来看看local storage能为我们做什么:
- 减少网络流量
- 明显的加快显示速度
- RPC调用时缓存数据
- 在启动时加载缓存数据(加快启动速度)
- 保存临时状态
- 应用切换时状态的恢复
- 防止网络断开时的工作的丢失
local storage跟session storage除了在存储空间上不一样外,在生命周期及存储事件等特性上的表现也不一样:
![]()
![]()
可以看出,session storage只是会话级的存储,只有同一个会话的窗口或者标签页能访问它,并且会话结束数据也会同时销毁。而local storage是一种持久化的存储,就算关闭浏览器数据依然存在,并且能在多个窗口和标签页间共享数据。
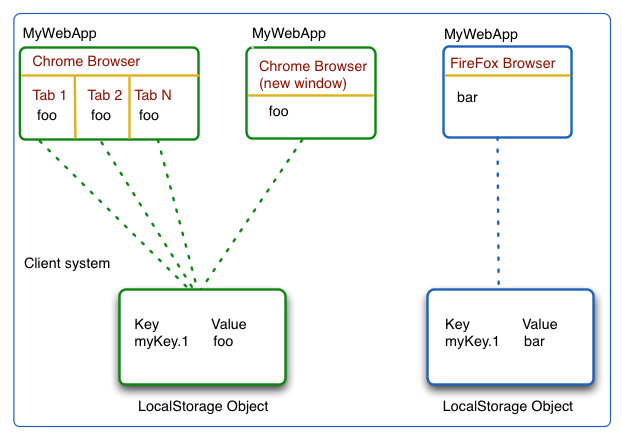
下面我们来看看local storage是怎样在浏览器中共享数据的:
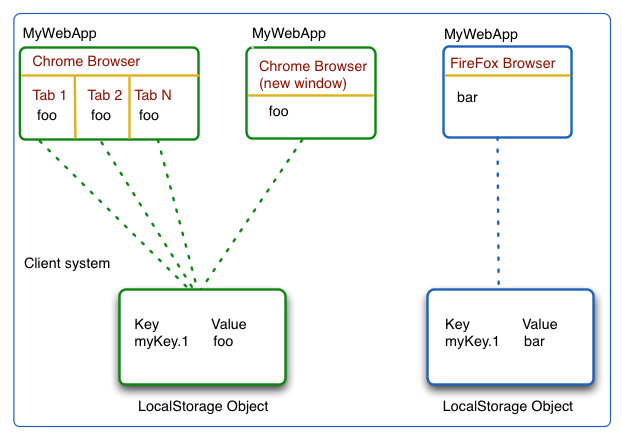
每个浏览器上的每个web应用都有自己的一个LocalStorage,大小限制为5MB,并能在所有的这个浏览器上的窗口和标签页间共享。例如,假设你
在Chrome上运行MyWebApp,如果你在多个标签页和窗口上运行MyWebApp,它们共享相同的大小限制为5MB的LocalStorage数
据。如果你在其他浏览器打开相同的应用,例如Firefox,那么这个新的浏览器将会有它自己的LocalStorage供它上面的窗口和标签页进行共享。请看下面图片:

LocalStorage只能存储键值对字符串类型的数据,如果你想保存其他类型的数据,你只能在保存的时候把数据转化为字符串,然后在读取的时候再转化
回去。就像cookie一样,LocalStorage和SessionStorage可以被诸如Chrome上的Developer
Tools,Sarafi上的Web Inspector等工具检测得到。通过这些工具,用户可以移除保存的数据或者查看访问的网页保存了哪些数据。
LocalStorage并不是安全的存储,它保存的数据并不会进行加密,所有不宜保存一些敏感的数据。
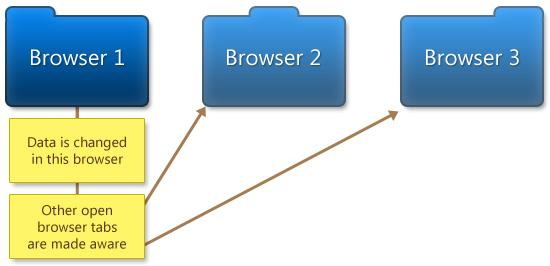
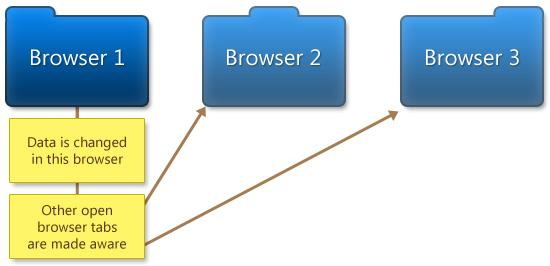
Web
Storage还有个重要特性就是Storage事件。当LocalStorage或者SessionStorage的数据被保存,修改或者删除的时候,
当前窗口或者标签页的Storage事件就会触发。触发的Storage事件对象包含了事件发生时的storage对象,URL以及变化前后的键值。需要
注意的时候,虽然规范里要求Storage事件在同一个浏览器里能被所有的窗口或者标签页触发,但是只有少数的浏览器实现了这个功能。另外,如果
storage被清空了,那么事件不会包含任何被删键值对的信息。

StorageEvent对象包含了以下的方法:
方法
描述
|
| getKey |
返回被修改的键。 |
| getNewValue |
返回被修改后的键值,如果值没有修改或者调用的是Storage.clear()的话,则返回null。 |
| getOldValue |
返回被修改前的键值,如果值没有修改或者调用的是Storage.clear()的话,则返回null。 |
| getStorageArea |
返回触发事件的SessionStorage或者LocalStorage对象。 |
| getURL |
触发当前存储事件的页面的url。 |
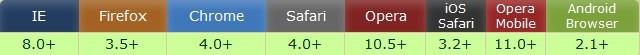
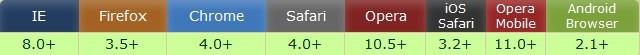
目前支持Web Storage的浏览器如下:

总结
可以看到,本地存储一直在发展着,特别是HTML5阶段的Web
Storage,已经是一个比较完善的实现。但是,HTML5的普及还遥遥无期,只有比较新的浏览器才支持Web Storage,而有的就算支持Web
Storage也不完全支持Storage事件,应此,为了兼容大部分的浏览器,就必须协同其他的本地存储技术一起使用,例如对不支持Web
Storage的浏览器,譬如IE6和IE7则使用userData,低版本的Firefox则使用globalStorage。目前已经有不少的js库
去实现这个功能,例如:store.js
, USTORE.js
, Box.js
等等。

分享到:


















相关推荐
模拟视频转实时RSTP流,JAVA解析实时RTSP流存储AVI至本地,内含使用步骤与说明: 主要功能点如下: (1)将本地视频(如:.MP4格式)推送RTSP实时流 (2)实时RTSP流播放 (3)JAVA程序解析RTSP流,并存储至本地...
txt本地文件解析,本地大篇幅文字存储、解析 txt本地文件解析,本地大篇幅文字存储、解析
本地处理二维码图片,即从用户的设备上选取二维码图片进行解析,是移动应用和桌面应用中常见的功能。以下是对这个主题的详细解释。 1. **二维码的基本结构与原理**: 二维码由黑白色小方块组成,分为定位图案、...
本文将深入探讨“在线解析XML”与“本地解析XML”的概念及其应用场景,以及如何将XML数据从CLOB字段提取并存入数据库。 1. XML的基本概念: XML是一种自描述的、结构化的文本格式,它通过标签来定义数据结构和内容...
XML本地解析是Android应用中处理XML文件的重要环节,它可以让你读取、理解和操作XML文档中的数据。本教程将深入探讨Android XML本地解析的实例。 一、XML解析方式 1. DOM解析:Document Object Model(DOM)解析器...
在Android开发中,本地文件解析是一项基础且重要的技能,它涉及到如何读取、写入以及处理存储在设备上的各种文件格式。"android本地文件解析"这个主题主要涵盖两个方面:txt文件解析和arrays资源文件的解析。 首先...
XML(eXtensible Markup Language)是一种用于标记数据的语言,广泛应用于数据交换、配置文件、文档存储等领域。在Java中,解析XML文件是常见的任务,通常有DOM(Document Object Model)和DOM4J两种方式。下面我们...
LabVIEW 2018下的CAN报文解析利器:支持多种格式文件离线解析,精准设置特征索引与数据存储为本地文本,可设置循环时间与两帧过滤报文展示。,labview解析can报文,DBC解析Can报文,支持asc、csv、txt格式文件离线...
XML(eXtensible Markup Language)是一种用于存储和传输数据的标记语言,它以其结构化、可扩展性和易于解析的特点广泛应用于软件开发中,尤其是在处理配置文件、数据交换和本地化资源等方面。本主题将深入探讨如何...
NUC972主板支持10通道modbus采集,支持透传模式,自解析模式本地数据库存储720min数据 NUC972主板支持10通道modbus采集,支持透传模式,自解析模式本地数据库存储720min数据 NUC972主板支持10通道modbus采集,支持透...
综上所述,"ps流解析器,解析本地ps文件为es文件,可分离出音频和视频"这个工具是多媒体处理领域的一个重要组成部分,它能够帮助我们高效地处理和分发多媒体内容,特别是在需要对视频和音频进行独立操作或者适应不同...
这种解析服务尤其对开发者和用户来说非常实用,因为他们可以更便捷地访问和分享存储在蓝奏云上的资源。 源码的实现主要基于HTTP请求和响应原理,通过分析蓝奏云的服务器接口,模拟用户登录和交互过程,从而获取到...
Foxmail邮件解析主要涉及到对Foxmail邮箱数据存储格式的理解,以及如何从中提取和解读邮件内容。Foxmail是一款由腾讯公司开发的流行电子邮件客户端,它在处理邮件时会将邮件信息存储在特定的文件中,包括BOX文件和...
这个名为“手机号码归属地本地解析”的项目,旨在提供一种方法来分析手机号码的归属地信息,以便更好地理解号码的大概地理位置和所属运营商。下面将详细讨论相关知识点。 1. **手机号码结构**:在中国,手机号码...
以上就是如何使用PullXML解析本地XML数据并将其存储回本地的基本步骤。在实际应用中,可能需要对XML数据进行更复杂的处理,例如处理命名空间、错误处理、性能优化等。理解XMLPull解析器的工作原理和API,能够帮助...
支持多种格式文件离线解析,灵活设置索引ID与数据解析,存储解析结果并设置循环过滤显示,基于LabVIEW 2018的CAN报文解析工具:支持多种格式离线解析,灵活设置索引与数据解析,存储为本地文本,可设置循环与过滤显示...
我们将涵盖两种解析方式:本地JSON解析和在线JSON解析。 ### 1. JSON基础知识 JSON是一种文本格式,基于JavaScript语法,但独立于语言。它以键值对的形式存储数据,如`"key": "value"`。数组可以通过方括号`[]`表示...
综上所述,JSON本地解析是将存储在本地文件中的JSON数据转换为程序可操作的对象,这个过程涉及读取文件、解析JSON字符串以及根据解析结果执行相应的业务逻辑。不同编程语言有不同的处理方式,但核心都是围绕JSON的...
在Android开发中,有时我们需要处理本地存储的JSON数据并将其展示在用户界面上,例如在一个ListView中。这个场景经常出现在离线应用或者初次加载数据时,以减少对网络的依赖。"Android解析本地json数据 listview显示...