标准模式与怪异模式:
本文来自CSDN博客:http://blog.csdn.net/tang_123_/archive/2010/11/02/5983067.aspx
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
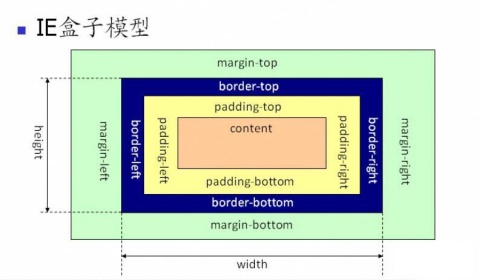
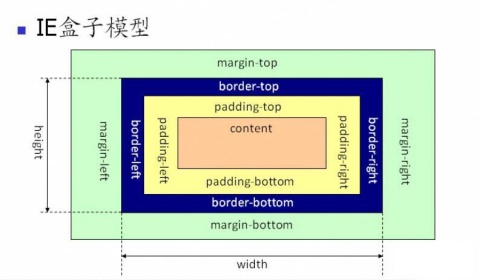
火狐一直工作在标准模式下,但IE(6,7,8)标准模式与怪异模式差别很大,主要体现在对盒子模型的解释上,这个很重要,下面就重点说这个。
那么浏览器究竟该采用哪种模式渲染呢?这就引出的DTD,既是网页的头部声明,浏览器会通过识别DTD而采用相对应的渲染模式:
1. 浏览器要使老旧的网页正常工作,但这部分网页是没有doctype声明的,所以浏览器对没有doctype声明的网页采用quirks mode解析。
2. 对于拥有doctype声明的网页,什么浏览器采用何种模式解析,这里有一张详细列表可参考:http://hsivonen.iki.fi/doctype/
3. 对于拥有doctype声明的网页,这里有几条简单的规则可用于判断:对于那些浏览器不能识别的doctype声明,浏览器采用strict mode解析
4. 在doctype声明中,没有使用DTD声明或者使用HTML4以下(不包括HTML4)的DTD声明时,基本所有的浏览器都是使用quirks mode呈现,其他的则使用strict mode解析。
5. 可以这么说,在现有有doctype声明的网页,绝大多数是采用strict mode进行解析的。
6. 在ie6中,如果在doctype声明前有一个xml声明(比如:<?xml version="1.0" encoding="iso-8859-1"?>),则采用quirks mode解析。这条规则在ie7中已经移除了。
如何设置为怪异模式:
方法一:在页面项部加 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
我们用Eclipse的HTML模板新建的html页面,自动就有上面东东
方法二:什么也不加。
这里有一张详细列表可参考:http://hsivonen.iki.fi/doctype/
如何设置为标准模式:
加入以下任意一种:
HTML4提供了三种DOCTYPE可选择:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0提供了三种DOCTYPE可选择:
(1)过渡型(Transitional )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(2)严格型(Strict )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
(3)框架型(Frameset )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
这里有一张详细列表可参考:http://hsivonen.iki.fi/doctype/
如何判定现在是标准模式还是怪异模式:
方法一:执行以下代码
alert(window.top.document.compatMode) ;
//BackCompat 表示怪异模式
//CSS1Compat 表示标准模式
方法二:jquery为我们提供的方法,如下:
alert($.boxModel)
alert($.support.boxModel)
IE6,7,8浏览器的标准模式还是怪异模式 盒子模型的 差异
(由于火狐的始终表现的很一致,不种我们操心。所以这里我们重点说IE浏览器)

-------------------------------------------------模态窗口----------------------------------------------------
我们想做一个DIV蒙层,中间放一个iframe,做一个像模态窗口的dialog工具
思路如下:
取出页面 网页可见区域 的宽与高, 进行蒙层,
通过CSS的固定定位属性{position:fixed}来实现,可以让HTML元素脱离文档流固定在浏览器的某个位置,
这样拖动滚动条时, 蒙层不会移动,一直在中心位置。
中心位置放一个iframe,用来显示其它网页,并可以提交表单。
可以用以下代码计算 蒙层的宽与高:
Js代码
//计算窗口的高宽和滚动条的位置
alert(window.top.document.compatMode) ;//区分怪异模式或标准模式
var cw = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientWidth:window.top.document.documentElement.clientWidth;//窗体高度
var ch = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientHeight:window.top.document.documentElement.clientHeight;//窗体宽度//必须考虑文本框处于页面边缘处,控件显示不全的问题
var sw = Math.max(window.top.document.documentElement.scrollLeft, window.top.document.body.scrollLeft);//横向滚动条位置
var sh = Math.max(window.top.document.documentElement.scrollTop, window.top.document.body.scrollTop);//纵向滚动条位置//考虑滚动的情况
alert("cw:"+cw+" ch:"+ch+" sw:"+sw+" sh"+sh);
//计算窗口的高宽和滚动条的位置
alert(window.top.document.compatMode) ;//区分怪异模式或标准模式
var cw = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientWidth:window.top.document.documentElement.clientWidth;//窗体高度
var ch = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientHeight:window.top.document.documentElement.clientHeight;//窗体宽度//必须考虑文本框处于页面边缘处,控件显示不全的问题
var sw = Math.max(window.top.document.documentElement.scrollLeft, window.top.document.body.scrollLeft);//横向滚动条位置
var sh = Math.max(window.top.document.documentElement.scrollTop, window.top.document.body.scrollTop);//纵向滚动条位置//考虑滚动的情况
alert("cw:"+cw+" ch:"+ch+" sw:"+sw+" sh"+sh);----------------------------------------------参考 1-----------------------------------------------------
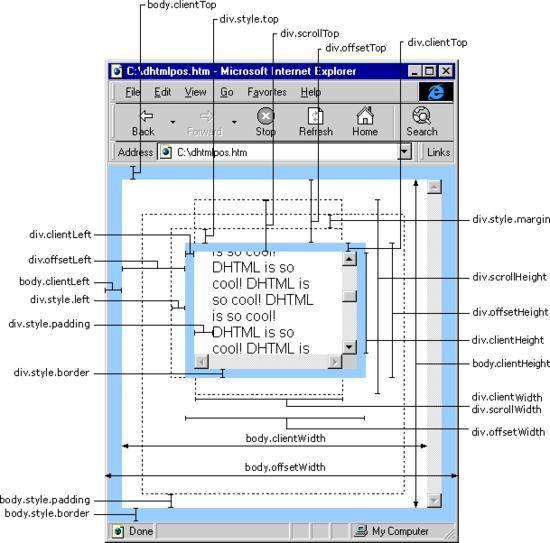
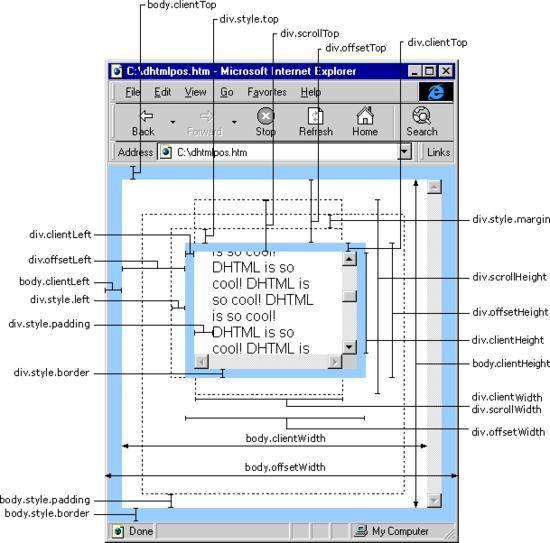
我们先来认识一下有哪些属性可以使用:
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
scrollHeight: 获取对象的滚动高度。
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。
obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的绝对宽度,不包括因 overflow 而未显示的部分,也就是其实际占据的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的绝对高度,不包括因 overflow 而未显示的部分,也就是其实际占据的高度,整型,单位像素
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
clientWidth 内容可视区域的宽度
clientHeight 内容可视区域的高度
clientTop 内容可视区域相对容器的垂直坐标
clientLeft 内容可视区域相对容器的水平坐标
参考图片:

----------------------------------------------参考 2-----------------------------------------------------
Js代码
var Width_1=document.body.scrollWidth; //body滚动条总宽
var Height_1=document.body.scrollHeight; //body滚动条总高
var Width_2=document.documentElement.scrollWidth; //documentElement滚动条总宽
var Height_2=document.documentElement.scrollHeight; //documentElement滚动条总宽
//------------------------------
var Width_3=document.body.clientWidth; //body网页可见区域宽,滚动条隐藏部分不算
var Height_3=document.body.clientHeight; //body网页可见区域高,滚动条隐藏部分不算
var Width_4=document.documentElement.clientWidth; //documentElement网页可见区域宽,滚动条隐藏部分不算
var Height_4=document.documentElement.clientHeight; //documentElement网页可见区域高,滚动条隐藏部分不算
//------------------------------
var Width_5=window.screen.availWidth; //屏幕可用工作区宽度(用处不大)
var Height_5=window.screen.availHeight;//屏幕可用工作区高度
//------------------------------
var scrollLeft_7=window.top.document.body.scrollLeft;//body水平滚动条位置
var scrollTop_7=window.top.document.body.scrollTop;//body垂直滚动条位置
var scrollLeft_8=window.top.document.documentElement.scrollLeft;//documentElement水平滚动条位置
var scrollTop_8=window.top.document.documentElement.scrollTop;//documentElement垂直滚动条位置
alert(" body滚动条总宽:"+Width_1+",body滚动条总高:"+Height_1+
",\n documentElement滚动条总宽:"+Width_2+",documentElement滚动条总高:"+Height_2+
",\n"+
"\n body网页可见区域宽:"+Width_3+",body网页可见区域高:"+Height_3+
",\n documentElement网页可见区域宽:"+ Width_4+",documentElement网页可见区域高:"+Height_4+
",\n"+
"\n 屏幕可用工作区宽度:"+Width_5+", 屏幕可用工作区高度:"+Height_5+
",\n"+
"\n body水平滚动条位置:"+scrollLeft_7+",body垂直滚动条位置:"+scrollTop_7+
",\n documentElement水平滚动条位置:"+scrollLeft_8+",documentElement垂直滚动条位置:"+scrollTop_8
);
var Width_1=document.body.scrollWidth; //body滚动条总宽
var Height_1=document.body.scrollHeight; //body滚动条总高
var Width_2=document.documentElement.scrollWidth; //documentElement滚动条总宽
var Height_2=document.documentElement.scrollHeight; //documentElement滚动条总宽
//------------------------------
var Width_3=document.body.clientWidth; //body网页可见区域宽,滚动条隐藏部分不算
var Height_3=document.body.clientHeight; //body网页可见区域高,滚动条隐藏部分不算
var Width_4=document.documentElement.clientWidth; //documentElement网页可见区域宽,滚动条隐藏部分不算
var Height_4=document.documentElement.clientHeight; //documentElement网页可见区域高,滚动条隐藏部分不算
//------------------------------
var Width_5=window.screen.availWidth; //屏幕可用工作区宽度(用处不大)
var Height_5=window.screen.availHeight;//屏幕可用工作区高度
//------------------------------
var scrollLeft_7=window.top.document.body.scrollLeft;//body水平滚动条位置
var scrollTop_7=window.top.document.body.scrollTop;//body垂直滚动条位置
var scrollLeft_8=window.top.document.documentElement.scrollLeft;//documentElement水平滚动条位置
var scrollTop_8=window.top.document.documentElement.scrollTop;//documentElement垂直滚动条位置
alert(" body滚动条总宽:"+Width_1+",body滚动条总高:"+Height_1+
",\n documentElement滚动条总宽:"+Width_2+",documentElement滚动条总高:"+Height_2+
",\n"+
"\n body网页可见区域宽:"+Width_3+",body网页可见区域高:"+Height_3+
",\n documentElement网页可见区域宽:"+ Width_4+",documentElement网页可见区域高:"+Height_4+
",\n"+
"\n 屏幕可用工作区宽度:"+Width_5+", 屏幕可用工作区高度:"+Height_5+
",\n"+
"\n body水平滚动条位置:"+scrollLeft_7+",body垂直滚动条位置:"+scrollTop_7+
",\n documentElement水平滚动条位置:"+scrollLeft_8+",documentElement垂直滚动条位置:"+scrollTop_8
);
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
下面是从w3school查到的,说的不是很详细
根节点
有两种特殊的文档属性可用来访问根节点:
document.documentElement
document.body
第一个属性可返回存在于 XML 以及 HTML 文档中的文档根节点。
第二个属性是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问。
http://www.w3school.com.cn/htmldom/dom_nodes_access.asp
收集整理于互联网
参考:
http://cavonchen.iteye.com/blog/738423
http://hsivonen.iki.fi/doctype/
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/tang_123_/archive/2010/11/02/5983067.aspx
本文来自CSDN博客:http://blog.csdn.net/tang_123_/archive/2010/11/02/5983067.aspx
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode和Standars mode,两种渲染方法共存在一个浏览器上。
火狐一直工作在标准模式下,但IE(6,7,8)标准模式与怪异模式差别很大,主要体现在对盒子模型的解释上,这个很重要,下面就重点说这个。
那么浏览器究竟该采用哪种模式渲染呢?这就引出的DTD,既是网页的头部声明,浏览器会通过识别DTD而采用相对应的渲染模式:
1. 浏览器要使老旧的网页正常工作,但这部分网页是没有doctype声明的,所以浏览器对没有doctype声明的网页采用quirks mode解析。
2. 对于拥有doctype声明的网页,什么浏览器采用何种模式解析,这里有一张详细列表可参考:http://hsivonen.iki.fi/doctype/
3. 对于拥有doctype声明的网页,这里有几条简单的规则可用于判断:对于那些浏览器不能识别的doctype声明,浏览器采用strict mode解析
4. 在doctype声明中,没有使用DTD声明或者使用HTML4以下(不包括HTML4)的DTD声明时,基本所有的浏览器都是使用quirks mode呈现,其他的则使用strict mode解析。
5. 可以这么说,在现有有doctype声明的网页,绝大多数是采用strict mode进行解析的。
6. 在ie6中,如果在doctype声明前有一个xml声明(比如:<?xml version="1.0" encoding="iso-8859-1"?>),则采用quirks mode解析。这条规则在ie7中已经移除了。
如何设置为怪异模式:
方法一:在页面项部加 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
我们用Eclipse的HTML模板新建的html页面,自动就有上面东东
方法二:什么也不加。
这里有一张详细列表可参考:http://hsivonen.iki.fi/doctype/
如何设置为标准模式:
加入以下任意一种:
HTML4提供了三种DOCTYPE可选择:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0提供了三种DOCTYPE可选择:
(1)过渡型(Transitional )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(2)严格型(Strict )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
(3)框架型(Frameset )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
这里有一张详细列表可参考:http://hsivonen.iki.fi/doctype/
如何判定现在是标准模式还是怪异模式:
方法一:执行以下代码
alert(window.top.document.compatMode) ;
//BackCompat 表示怪异模式
//CSS1Compat 表示标准模式
方法二:jquery为我们提供的方法,如下:
alert($.boxModel)
alert($.support.boxModel)
IE6,7,8浏览器的标准模式还是怪异模式 盒子模型的 差异
(由于火狐的始终表现的很一致,不种我们操心。所以这里我们重点说IE浏览器)

-------------------------------------------------模态窗口----------------------------------------------------
我们想做一个DIV蒙层,中间放一个iframe,做一个像模态窗口的dialog工具
思路如下:
取出页面 网页可见区域 的宽与高, 进行蒙层,
通过CSS的固定定位属性{position:fixed}来实现,可以让HTML元素脱离文档流固定在浏览器的某个位置,
这样拖动滚动条时, 蒙层不会移动,一直在中心位置。
中心位置放一个iframe,用来显示其它网页,并可以提交表单。
可以用以下代码计算 蒙层的宽与高:
Js代码
//计算窗口的高宽和滚动条的位置
alert(window.top.document.compatMode) ;//区分怪异模式或标准模式
var cw = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientWidth:window.top.document.documentElement.clientWidth;//窗体高度
var ch = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientHeight:window.top.document.documentElement.clientHeight;//窗体宽度//必须考虑文本框处于页面边缘处,控件显示不全的问题
var sw = Math.max(window.top.document.documentElement.scrollLeft, window.top.document.body.scrollLeft);//横向滚动条位置
var sh = Math.max(window.top.document.documentElement.scrollTop, window.top.document.body.scrollTop);//纵向滚动条位置//考虑滚动的情况
alert("cw:"+cw+" ch:"+ch+" sw:"+sw+" sh"+sh);
//计算窗口的高宽和滚动条的位置
alert(window.top.document.compatMode) ;//区分怪异模式或标准模式
var cw = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientWidth:window.top.document.documentElement.clientWidth;//窗体高度
var ch = window.top.document.compatMode == "BackCompat" ?window.top.document.body.clientHeight:window.top.document.documentElement.clientHeight;//窗体宽度//必须考虑文本框处于页面边缘处,控件显示不全的问题
var sw = Math.max(window.top.document.documentElement.scrollLeft, window.top.document.body.scrollLeft);//横向滚动条位置
var sh = Math.max(window.top.document.documentElement.scrollTop, window.top.document.body.scrollTop);//纵向滚动条位置//考虑滚动的情况
alert("cw:"+cw+" ch:"+ch+" sw:"+sw+" sh"+sh);----------------------------------------------参考 1-----------------------------------------------------
我们先来认识一下有哪些属性可以使用:
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
scrollHeight: 获取对象的滚动高度。
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。
obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的绝对宽度,不包括因 overflow 而未显示的部分,也就是其实际占据的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的绝对高度,不包括因 overflow 而未显示的部分,也就是其实际占据的高度,整型,单位像素
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
clientWidth 内容可视区域的宽度
clientHeight 内容可视区域的高度
clientTop 内容可视区域相对容器的垂直坐标
clientLeft 内容可视区域相对容器的水平坐标
参考图片:

----------------------------------------------参考 2-----------------------------------------------------
Js代码
var Width_1=document.body.scrollWidth; //body滚动条总宽
var Height_1=document.body.scrollHeight; //body滚动条总高
var Width_2=document.documentElement.scrollWidth; //documentElement滚动条总宽
var Height_2=document.documentElement.scrollHeight; //documentElement滚动条总宽
//------------------------------
var Width_3=document.body.clientWidth; //body网页可见区域宽,滚动条隐藏部分不算
var Height_3=document.body.clientHeight; //body网页可见区域高,滚动条隐藏部分不算
var Width_4=document.documentElement.clientWidth; //documentElement网页可见区域宽,滚动条隐藏部分不算
var Height_4=document.documentElement.clientHeight; //documentElement网页可见区域高,滚动条隐藏部分不算
//------------------------------
var Width_5=window.screen.availWidth; //屏幕可用工作区宽度(用处不大)
var Height_5=window.screen.availHeight;//屏幕可用工作区高度
//------------------------------
var scrollLeft_7=window.top.document.body.scrollLeft;//body水平滚动条位置
var scrollTop_7=window.top.document.body.scrollTop;//body垂直滚动条位置
var scrollLeft_8=window.top.document.documentElement.scrollLeft;//documentElement水平滚动条位置
var scrollTop_8=window.top.document.documentElement.scrollTop;//documentElement垂直滚动条位置
alert(" body滚动条总宽:"+Width_1+",body滚动条总高:"+Height_1+
",\n documentElement滚动条总宽:"+Width_2+",documentElement滚动条总高:"+Height_2+
",\n"+
"\n body网页可见区域宽:"+Width_3+",body网页可见区域高:"+Height_3+
",\n documentElement网页可见区域宽:"+ Width_4+",documentElement网页可见区域高:"+Height_4+
",\n"+
"\n 屏幕可用工作区宽度:"+Width_5+", 屏幕可用工作区高度:"+Height_5+
",\n"+
"\n body水平滚动条位置:"+scrollLeft_7+",body垂直滚动条位置:"+scrollTop_7+
",\n documentElement水平滚动条位置:"+scrollLeft_8+",documentElement垂直滚动条位置:"+scrollTop_8
);
var Width_1=document.body.scrollWidth; //body滚动条总宽
var Height_1=document.body.scrollHeight; //body滚动条总高
var Width_2=document.documentElement.scrollWidth; //documentElement滚动条总宽
var Height_2=document.documentElement.scrollHeight; //documentElement滚动条总宽
//------------------------------
var Width_3=document.body.clientWidth; //body网页可见区域宽,滚动条隐藏部分不算
var Height_3=document.body.clientHeight; //body网页可见区域高,滚动条隐藏部分不算
var Width_4=document.documentElement.clientWidth; //documentElement网页可见区域宽,滚动条隐藏部分不算
var Height_4=document.documentElement.clientHeight; //documentElement网页可见区域高,滚动条隐藏部分不算
//------------------------------
var Width_5=window.screen.availWidth; //屏幕可用工作区宽度(用处不大)
var Height_5=window.screen.availHeight;//屏幕可用工作区高度
//------------------------------
var scrollLeft_7=window.top.document.body.scrollLeft;//body水平滚动条位置
var scrollTop_7=window.top.document.body.scrollTop;//body垂直滚动条位置
var scrollLeft_8=window.top.document.documentElement.scrollLeft;//documentElement水平滚动条位置
var scrollTop_8=window.top.document.documentElement.scrollTop;//documentElement垂直滚动条位置
alert(" body滚动条总宽:"+Width_1+",body滚动条总高:"+Height_1+
",\n documentElement滚动条总宽:"+Width_2+",documentElement滚动条总高:"+Height_2+
",\n"+
"\n body网页可见区域宽:"+Width_3+",body网页可见区域高:"+Height_3+
",\n documentElement网页可见区域宽:"+ Width_4+",documentElement网页可见区域高:"+Height_4+
",\n"+
"\n 屏幕可用工作区宽度:"+Width_5+", 屏幕可用工作区高度:"+Height_5+
",\n"+
"\n body水平滚动条位置:"+scrollLeft_7+",body垂直滚动条位置:"+scrollTop_7+
",\n documentElement水平滚动条位置:"+scrollLeft_8+",documentElement垂直滚动条位置:"+scrollTop_8
);
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
下面是从w3school查到的,说的不是很详细
根节点
有两种特殊的文档属性可用来访问根节点:
document.documentElement
document.body
第一个属性可返回存在于 XML 以及 HTML 文档中的文档根节点。
第二个属性是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问。
http://www.w3school.com.cn/htmldom/dom_nodes_access.asp
收集整理于互联网
参考:
http://cavonchen.iteye.com/blog/738423
http://hsivonen.iki.fi/doctype/
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/tang_123_/archive/2010/11/02/5983067.aspx





相关推荐
14. **浏览器标准模式与怪异模式**:标准模式遵循W3C标准,元素宽度仅包含内容宽度;怪异模式下,浏览器使用自己的非标准渲染规则,如IE盒模型。`window.top.document.compatMode`可检测当前模式。 以上知识点涵盖...
19. 浏览器标准模式与怪异模式:了解浏览器的标准模式和怪异模式,以及如何触发这两种模式,并理解它们之间的区别。 20. CSS优先级与继承:CSS规则的优先级由选择器的特异性决定,继承则是子元素获取父元素CSS属性...
14. **浏览器标准模式与怪异模式**:标准模式遵循W3C标准,怪异模式(Quirks Mode)遵循老式浏览器的渲染规则。可以通过`window.top.document.compatMode`检测当前模式。 15. **网站资源优化**:文件合并减少HTTP...
54. **浏览器标准模式与怪异模式区别** 标准模式和怪异模式在CSS渲染规则上有差异,主要体现在盒模型、内容定位等方面。 #### 总结 面试宝典指南大全是一个涵盖了前端开发中可能遇到的各类问题的知识库,特别...
14. **浏览器标准模式与怪异模式**:标准模式遵循W3C标准,怪异模式(Quirks Mode)模拟早期浏览器的非标准解析方式。可以通过`document.compatMode`判断。 15. **网站文件和资源优化**:文件合并减少HTTP请求,...
询问候选人对特定技术的理解,如HTML5的新特性、DOCTYPE的作用、浏览器标准模式与怪异模式的区别等,可以评估他们的基础知识和学习能力。同时,了解他们关注的技术趋势和兴趣,可以判断其持续学习的热情。 5. 开发...
#### 十四、浏览器标准模式与怪异模式的区别 - **标准模式**:遵循W3C的标准规范。 - **怪异模式**:允许一些不符合标准的行为,适用于较老的HTML文档。 #### 十五、网站文件和资源的优化方案 - **文件合并**:将...
1. 如果文档类型是怪异模式,那么浏览器将以怪异模式渲染网页。 2. 如果文档类型是 Transitional,那么浏览器将以准标准模式渲染网页。 3. 如果 X-UA-Compatible meta 标签或头部指定了 IE7 标准模式,那么浏览器将...
文章不仅涵盖了浏览器渲染模式的选择机制,例如标准模式、准标准模式(几乎标准模式)、怪异模式,还涉及到了对于IE8+版本的支持情况及application/xhtml+xml MIME类型的特殊行为,并解释了浏览器模式和文档模式的...
### 文档模式与IE浏览器模式 #### 一、引言 随着Web技术的不断发展与变化,不同的浏览器在处理HTML和CSS的方式上存在着细微差异。为了兼容各种基于不同标准开发的网站,微软在Internet Explorer 8及之后的版本中...
在这种模式下,元素的content区域宽度等于`width`减去`2 * padding`和`2 * borderWidth`,这与W3C标准的盒模型(内容宽度包括padding和border)不同,导致布局计算错误。 2. **负margin问题**:IE6使用负margin可以...
标准模式遵循W3C的规范,而怪异模式则是为了兼容早期的浏览器行为。浏览器根据页面顶部的DOCTYPE声明来决定使用哪种模式。DOCTYPE的缺失或不正确会导致页面进入怪异模式。开发者可以通过document.compatMode属性来...
在怪异模式下,浏览器会使用非标准的解析规则,导致布局和样式表现与标准模式有很大差异,特别是在CSS的盒模型上,它通常采用IE的老式盒模型,其中元素宽度不包括边框和内边距。 DOCTYPE声明的写法直接影响到浏览器...
浏览器 Quirksmode(怪异模式)与 CSS1compat 浏览器 Quirksmode(怪异模式)与 CSS1compat 是一种浏览器渲染模式的概念,它们之间存在着一些区别和联系。Quirksmode 也称为 Compatibility Mode,是一种非标准的渲染...
在Firefox中,即使没有DTD,它仍会使用标准模式解析,但Internet Explorer(特别是旧版本如IE6)则会触发怪异模式,导致渲染方式与标准模式不同。为了避免这种情况,最佳实践是在文档顶部添加合适的DOCTYPE,如`<!...
资源名称:CSS基础知识内容简介:0、基础知识1、CSS概述2、CSS基础语法3、CSS选择器4、CSS主要属性5、CSS核心机制-盒子模型6、CSS重点和难点-定位7、综合示例浏览器模式 当浏览器厂商开始创建于标准兼容的浏览器时...
如果HTML文档没有正确的DTD(Document Type Declaration)声明,某些浏览器,如IE,会进入怪异模式,这可能导致页面布局严重偏离预期。因此,始终在文档开头添加DTD声明,如XHTML 1.0的`<!DOCTYPE ...
2. **选择正确的body或documentElement对象**:由于IE在标准模式和怪异模式下使用的对象不同,因此需要根据`document.compatMode`来决定使用哪个对象。 3. **获取滚动条位置**:对于IE浏览器,使用`IeTrueBody()....