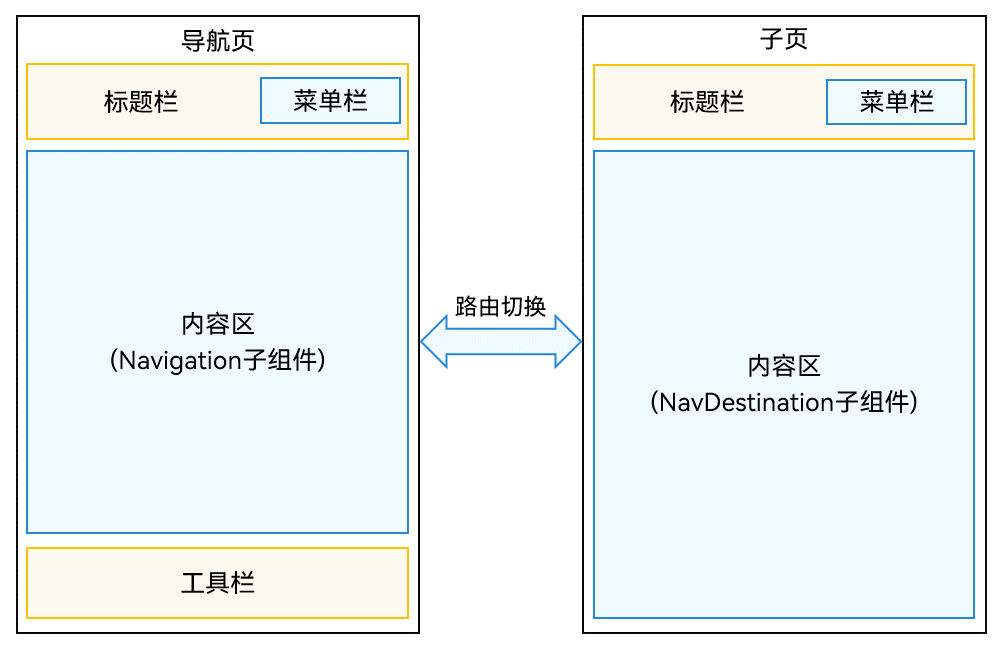
Navigationµר»Φ╖»τפ▒σ»╝Φט¬τתהµá╣Φºזσ¢╛σ«╣σש¿∩╝לΣ╕אΦט¼Σ╜£Σ╕║Θí╡Θ¥ó∩╝ט@Entry∩╝יτתהµá╣σ«╣σש¿∩╝לσלוµכ¼σםץµáן∩╝טStack∩╝יπאבσטזµáן∩╝טSplit∩╝יσעלΦח¬Θאגσ║פ∩╝טAuto∩╝יΣ╕יτºםµר╛τñ║µ¿íσ╝ןπאגNavigationτ╗הΣ╗╢Θאגτפ¿Σ║מµ¿íσ¥קσזוσעלΦ╖¿µ¿íσ¥קτתהΦ╖»τפ▒σטחµםó∩╝לΘאתΦ┐חτ╗הΣ╗╢τ║ºΦ╖»τפ▒Φד╜σך¢σ«₧τמ░µ¢┤σךáΦח¬τה╢µ╡בτץוτתהΦ╜¼σ£║Σ╜ףΘ¬ל∩╝לσ╣╢µןנΣ╛¢σñתτºםµáחΘóרµáןµá╖σ╝ןµ¥Ñσסטτמ░µ¢┤σÑ╜τתהµáחΘóרσעלσזוσ«╣Φבפσך¿µץטµ₧£πאגΣ╕אµ¼íσ╝אσןס∩╝לσñתτ½»Θד¿τ╜▓σ£║µש»Σ╕כ∩╝לNavigationτ╗הΣ╗╢Φד╜σñƒΦח¬σך¿ΘאגΘוםτ¬קσןúµר╛τñ║σñºσ░ן∩╝לσ£¿τ¬קσןúΦ╛דσñºτתהσ£║µש»Σ╕כΦח¬σך¿σטחµםóσטזµáןσ▒ץτñ║µץטµ₧£πאג
Navigationτ╗הΣ╗╢Σ╕╗Φªבσלוσנ½Γאכσ»╝Φט¬Θí╡∩╝טNavBar∩╝יσעלσ¡נΘí╡∩╝טNavDestination∩╝יπאגσ»╝Φט¬Θí╡τפ▒µáחΘóרµáן∩╝טTitlebar∩╝לσלוσנ½Φן£σםץµáןmenu∩╝יπאבσזוσ«╣σל║∩╝טNavigationσ¡נτ╗הΣ╗╢∩╝יσעלσ╖Ñσו╖µáן∩╝טToolbar∩╝יτ╗הµטנ∩╝לσו╢Σ╕¡σ»╝Φט¬Θí╡σן»Σ╗ÑΘאתΦ┐חhideNavBarσ▒₧µאºΦ┐¢ΦíלΘתנΦקן∩╝לσ»╝Φט¬Θí╡Σ╕םσ¡רσ£¿Θí╡Θ¥óµáטΣ╕¡∩╝לσ»╝Φט¬Θí╡σעלσ¡נΘí╡∩╝לΣ╗Ñσןךσ¡נΘí╡Σ╣כΘק┤σן»Σ╗ÑΘאתΦ┐חΦ╖»τפ▒µףםΣ╜£Φ┐¢Φíלσטחµםóπאג
Θí╡Θ¥óµר╛τñ║µ¿íσ╝ן
Navigationτ╗הΣ╗╢ΘאתΦ┐חmodeσ▒₧µאºΦ«╛τ╜«Θí╡Θ¥óτתהµר╛τñ║µ¿íσ╝ןπאגµר╛τñ║µ¿íσ╝ןµ£יΣ╕יτºם∩╝לΘ╗רΦ«ñAutoΦח¬Θאגσ║פµ¿íσ╝ןπאבStackσםץΘí╡Θ¥óµ¿íσ╝ןσעלSplitσטזµáןµ¿íσ╝ןπאגNavigationτ╗הΣ╗╢Θ╗רΦ«ñΣ╕║Φח¬Θאגσ║פµ¿íσ╝ן∩╝לµ¡ñµק╢modeσ▒₧µאºΣ╕║NavigationMode.AutoπאגΦח¬Θאגσ║פµ¿íσ╝ןΣ╕כ∩╝לσ╜ףΘí╡Θ¥óσ«╜σ║ªσñºΣ║מτ¡יΣ║מΣ╕אσ«תΘרטσא╝( API version 9σןךΣ╗Ñσים∩╝ת520vp∩╝לAPI version 10σןךΣ╗Ñσנמ∩╝ת600vp )µק╢∩╝לNavigationτ╗הΣ╗╢Θחחτפ¿σטזµáןµ¿íσ╝ן∩╝לσןםΣ╣כΘחחτפ¿σםץµáןµ¿íσ╝ןπאג

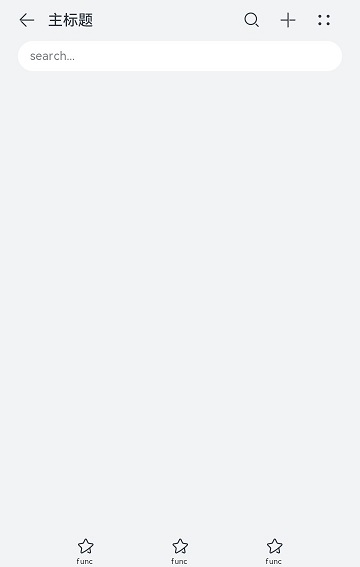
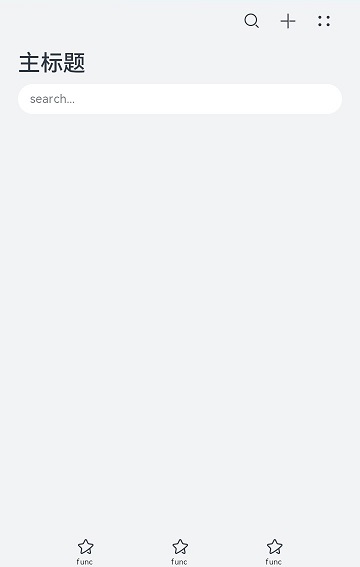
µáחΘóרµáןµ¿íσ╝ן
µáחΘóרµáןσ£¿τץלΘ¥óΘí╢Θד¿∩╝לτפ¿Σ║מσסטτמ░τץלΘ¥óσנםτº░σעלµףםΣ╜£σוÑσןú∩╝לNavigationτ╗הΣ╗╢ΘאתΦ┐חtitleModeσ▒₧µאºΦ«╛τ╜«µáחΘóרµáןµ¿íσ╝ןπאגµáחΘóרµáןµ£יMiniµ¿íσ╝ן∩╝לµש«Θאתσ₧כµáחΘóרµáן∩╝לτפ¿Σ║מΣ╕אτ║ºΘí╡Θ¥óΣ╕םΘ£אΦªבτ¬בσח║µáחΘóרτתהσ£║µש»∩╝¢Fullµ¿íσ╝ן∩╝לσ╝║Φ░דσ₧כµáחΘóרµáן∩╝לτפ¿Σ║מΣ╕אτ║ºΘí╡Θ¥óΘ£אΦªבτ¬בσח║µáחΘóרτתהσ£║µש»πאגFreeµ¿íσ╝ן∩╝לσ╜ףσזוσ«╣Σ╕║µ╗íΣ╕אσ▒ןτתהσן»µ╗תσך¿τ╗הΣ╗╢µק╢∩╝לµáחΘóרΘתןτ¥אσזוσ«╣σנסΣ╕ךµ╗תσך¿Φאלτ╝⌐σ░ן∩╝טσ¡נµáחΘóרτתהσñºσ░ןΣ╕םσןרπאבµ╖íσח║∩╝יπאגσנסΣ╕כµ╗תσך¿σזוσ«╣σט░Θí╢µק╢σטשµבóσñםσמƒµá╖τ¡יΣ╕יτºםµ¿íσ╝ןπאג

Φן£σםץµáן
Φן£σםץµáןΣ╜םΣ║מNavigationτ╗הΣ╗╢τתהσן│Σ╕ךΦºע∩╝לσ╝אσןסΦאוσן»Σ╗ÑΘאתΦ┐חmenusσ▒₧µאºΦ┐¢ΦíלΦ«╛τ╜«πאגmenusµפ»µלבArray<NavigationMenuItem>σעלCustomBuilderΣ╕ñτºםσןגµץ░τ▒╗σ₧כπאגΣ╜┐τפ¿Array<NavigationMenuItem>τ▒╗σ₧כµק╢∩╝לτ½צσ▒ןµ£אσñתµפ»µלבµר╛τñ║3Σ╕¬σ¢╛µáח∩╝לµ¿¬σ▒ןµ£אσñתµפ»µלבµר╛τñ║5Σ╕¬σ¢╛µáח∩╝לσñתΣ╜שτתהσ¢╛µáחΣ╝תΦó½µפ╛σוÑΦח¬σך¿τפƒµטנτתהµ¢┤σñתσ¢╛µáחπאג
σ╖Ñσו╖µáן
σ╖Ñσו╖µáןΣ╜םΣ║מNavigationτ╗הΣ╗╢τתהσ║ץΘד¿∩╝לσ╝אσןסΦאוσן»Σ╗ÑΘאתΦ┐חtoolbarConfigurationσ▒₧µאºΦ┐¢ΦíלΦ«╛τ╜«πאג
Φ╖»τפ▒µףםΣ╜£
NavigationΦ╖»τפ▒τ¢╕σו│τתהµףםΣ╜£Θד╜µר»σƒ║Σ║מΘí╡Θ¥óµáטNavPathStackµןנΣ╛¢τתהµצ╣µ│ץΦ┐¢Φíל∩╝לµ»ןΣ╕¬NavigationΘד╜Θ£אΦªבσט¢σ╗║σ╣╢Σ╝áσוÑΣ╕אΣ╕¬NavPathStackσ»╣Φ▒í∩╝לτפ¿Σ║מτ«íτנזΘí╡Θ¥óπאגΣ╕╗Φªבµ╢יσןךΘí╡Θ¥óΦ╖│Φ╜¼πאבΘí╡Θ¥óΦ┐פσ¢₧πאבΘí╡Θ¥óµ¢┐µםóπאבΘí╡Θ¥óσטáΘשñπאבσןגµץ░Φמ╖σןצπאבΦ╖»τפ▒µכªµט¬τ¡יσךƒΦד╜πאג
- Θí╡Θ¥óΦ╖│Φ╜¼∩╝תΣ╜┐τפ¿pushPathµטצpushPathByNameµיףσ╝אΣ╕אΣ╕¬µצ░Θí╡Θ¥ó
- Θí╡Θ¥óΦ┐פσ¢₧∩╝תΣ╜┐τפ¿popπאבpopToNameµטצpopToIndexΦ┐פσ¢₧Σ╕ךΣ╕אΣ╕¬Θí╡Θ¥óµטצΦ┐פσ¢₧σט░µלחσ«תΘí╡Θ¥ó
- Θí╡Θ¥óµ¢┐µםó∩╝תΣ╜┐τפ¿replacePathµטצreplacePathByNameµ¢┐µםóσ╜ףσיםΘí╡Θ¥ó
- Θí╡Θ¥óσטáΘשñ∩╝תΣ╜┐τפ¿removeByNameµטצremoveByIndexesσטáΘשñµלחσ«תΘí╡Θ¥ó
σ¡נΘí╡Θ¥ó
NavDestinationµר»Navigationσ¡נΘí╡Θ¥óτתהµá╣σ«╣σש¿∩╝לτפ¿Σ║מµי┐Φ╜╜σ¡נΘí╡Θ¥óτתהΣ╕אΣ║¢τי╣µ«ךσ▒₧µאºΣ╗Ñσןךτפƒσס╜σס¿µ£ƒτ¡יπאגNavDestinationσן»Σ╗ÑΦ«╛τ╜«τכ¼τ½כτתהµáחΘóרµáןσעלΦן£σםץµáןτ¡יσ▒₧µאº∩╝לΣ╜┐τפ¿µצ╣µ│ץΣ╕מNavigationτ¢╕σנלπאגNavDestinationΣ╣ƒσן»Σ╗ÑΘאתΦ┐חmodeσ▒₧µאºΦ«╛τ╜«Σ╕םσנלτתהµר╛τñ║τ▒╗σ₧כ∩╝לτפ¿Σ║מµ╗íΦ╢│Σ╕םσנלΘí╡Θ¥óτתהΦ»יµ▒גπאג
σ¡נΘí╡Θ¥óµ£יΣ╕ñΣ╕¬τ▒╗σ₧כ∩╝לσטזΣ╕║µáחσחזτ▒╗σ₧כNavDestinationMode.STANDARD∩╝לσו╢τפƒσס╜σס¿µ£ƒΦ╖ƒΘתןσו╢σ£¿NavPathStackΘí╡Θ¥óµáטΣ╕¡τתהΣ╜םτ╜«σןרσלצΦאלµפ╣σןרπאגΣ╗Ñσןךσ╝╣τ¬קτ▒╗σ₧כNavDestinationMode.DIALOG∩╝לµ¡ñµק╢µץ┤Σ╕¬NavDestinationΘ╗רΦ«ñΘאןµרמµר╛τñ║∩╝לσ╝╣τ¬קτ▒╗σ₧כτתהNavDestinationµר╛τñ║σעלµ╢טσñ▒µק╢Σ╕םΣ╝תσ╜▒σףםΣ╕כσ▒גµáחσחזτ▒╗σ₧כτתהNavDestinationτתהµר╛τñ║σעלτפƒσס╜σס¿µ£ƒ∩╝לΣ╕ñΦאוσן»Σ╗Ñσנלµק╢µר╛τñ║πאג
Θí╡Θ¥óτ¢סσנ¼σעלµƒÑΦ»ó
Σ╕║Σ║זµצ╣Σ╛┐τ╗הΣ╗╢Φ╖ƒΘí╡Θ¥óΦºúΦאª∩╝לσ£¿NavDestinationσ¡נΘí╡Θ¥óσזוΘד¿τתהΦח¬σ«תΣ╣יτ╗הΣ╗╢σן»Σ╗ÑΘאתΦ┐חσו¿σ▒אµצ╣µ│ץτ¢סσנ¼µטצµƒÑΦ»óσט░Θí╡Θ¥óτתהΣ╕אΣ║¢τך╢µאבΣ┐íµב»πאג
- Θí╡Θ¥óΣ┐íµב»µƒÑΦ»ó∩╝תΦח¬σ«תΣ╣יτ╗הΣ╗╢µןנΣ╛¢queryNavDestinationInfoµצ╣µ│ץ∩╝לσן»Σ╗Ñσ£¿NavDestinationσזוΘד¿µƒÑΦ»óσט░σ╜ףσיםµיאσ▒₧Θí╡Θ¥óτתהΣ┐íµב»∩╝לΦ┐פσ¢₧σא╝Σ╕║NavDestinationInfo∩╝לΦכѵƒÑΦ»óΣ╕םσט░σטשΦ┐פσ¢₧undefinedπאג
- Θí╡Θ¥óτך╢µאבτ¢סσנ¼∩╝תΘאתΦ┐חobserver.on('navDestinationUpdate')µןנΣ╛¢τתהµ│¿σזלµמÑσןúσן»Σ╗ѵ│¿σזלNavDestinationτפƒσס╜σס¿µ£ƒσןרσלצτתהτ¢סσנ¼∩╝לΣ╣ƒσן»Σ╗ѵ│¿σזלΘí╡Θ¥óσטחµםóτתהτך╢µאבσ¢₧Φ░ד∩╝לΦד╜σ£¿Θí╡Θ¥óσןסτפƒΦ╖»τפ▒σטחµםóτתהµק╢σאשµכ┐σט░σ»╣σ║פτתהΘí╡Θ¥óΣ┐íµב»NavDestinationSwitchInfo∩╝לσ╣╢Σ╕פµןנΣ╛¢Σ║זUIAbilityContextσעלUIContextΣ╕םσנלΦלדσ¢┤τתהτ¢סσנ¼πאג
页面转场
NavigationΘ╗רΦ«ñµןנΣ╛¢Σ║זΘí╡Θ¥óσטחµםóτתהΦ╜¼σ£║σך¿τפ╗∩╝לΘאתΦ┐חΘí╡Θ¥óµáטµףםΣ╜£µק╢∩╝לΣ╝תΦºªσןסΣ╕םσנלτתהΦ╜¼σ£║µץטµ₧£∩╝טDialogτ▒╗σ₧כτתהΘí╡Θ¥óΘ╗רΦ«ñµקáΦ╜¼σ£║σך¿τפ╗∩╝י∩╝לNavigationΣ╣ƒµןנΣ╛¢Σ║זσו│Θק¡τ│╗τ╗ƒΦ╜¼σ£║πאבΦח¬σ«תΣ╣יΦ╜¼σ£║Σ╗Ñσןךσו▒Σ║½σודτ┤áΦ╜¼σ£║τתהΦד╜σך¢πאג
σו│Θק¡Φ╜¼σ£║
- σו¿σ▒אσו│Θק¡∩╝תNavigationΘאתΦ┐חNavPathStackΣ╕¡µןנΣ╛¢τתהdisableAnimationµצ╣µ│ץσן»Σ╗Ñσ£¿σ╜ףσיםNavigationΣ╕¡σו│Θק¡µטצµיףσ╝אµיאµ£יΦ╜¼σ£║σך¿τפ╗πאג
- σםץµ¼íσו│Θק¡∩╝תNavPathStackΣ╕¡µןנΣ╛¢τתהPushπאבPopπאבReplaceτ¡יµמÑσןúΣ╕¡σן»Σ╗ÑΦ«╛τ╜«animatedσןגµץ░∩╝לΘ╗רΦ«ñΣ╕║trueΦí¿τñ║µ£יΦ╜¼σ£║σך¿τפ╗∩╝לΘ£אΦªבσםץµ¼íσו│Θק¡Φ╜¼σ£║σך¿τפ╗σן»Σ╗Ñτ╜«Σ╕║false∩╝לΣ╕םσ╜▒σףםΣ╕כµ¼íΦ╜¼σ£║σך¿τפ╗πאג
Φח¬σ«תΣ╣יΦ╜¼σ£║
NavigationΘאתΦ┐חcustomNavContentTransitionΣ║כΣ╗╢µןנΣ╛¢Φח¬σ«תΣ╣יΦ╜¼σ£║σך¿τפ╗τתהΦד╜σך¢∩╝לΘאתΦ┐חσªגΣ╕כΣ╕יµ¡Ñσן»Σ╗Ñσ«תΣ╣יΣ╕אΣ╕¬Φח¬σ«תΣ╣יτתהΦ╜¼σ£║σך¿τפ╗πאג
- µ₧הσ╗║Σ╕אΣ╕¬Φח¬σ«תΣ╣יΦ╜¼σ£║σך¿τפ╗σ╖Ñσו╖τ▒╗CustomNavigationUtils∩╝לΘאתΦ┐חΣ╕אΣ╕¬Mapτ«íτנזσנהΣ╕¬Θí╡Θ¥óΦח¬σ«תΣ╣יσך¿τפ╗σ»╣Φ▒íCustomTransition∩╝לΘí╡Θ¥óσ£¿σט¢σ╗║τתהµק╢σאשσ░זΦח¬σ╖▒τתהΦח¬σ«תΣ╣יΦ╜¼σ£║σך¿τפ╗σ»╣Φ▒íµ│¿σזלΦ┐¢σמ╗∩╝לΘפאµ»בτתהµק╢σאשΦºúµ│¿σזל∩╝¢
- σ«₧τמ░Σ╕אΣ╕¬Φ╜¼σ£║σםןΦ««σ»╣Φ▒íNavigationAnimatedTransition∩╝לσו╢Σ╕¡timeoutσ▒₧µאºΦí¿τñ║Φ╜¼σ£║τ╗ףµ¥ƒτתהΦ╢וµק╢µק╢Θק┤∩╝לΘ╗רΦ«ñΣ╕║1000ms∩╝לtransitionσ▒₧µאºΣ╕║Φח¬σ«תΣ╣יτתהΦ╜¼σ£║σך¿τפ╗µצ╣µ│ץ∩╝לσ╝אσןסΦאוΦªבσ£¿Φ┐שΘחלσ«₧τמ░Φח¬σ╖▒τתהΦ╜¼σ£║σך¿τפ╗Θא╗Φ╛ס∩╝לτ│╗τ╗ƒΣ╝תσ£¿Φ╜¼σ£║σ╝אσºכµק╢Φ░דτפ¿Φ»Ñµצ╣µ│ץ∩╝לonTransitionEndΣ╕║Φ╜¼σ£║τ╗ףµ¥ƒµק╢τתהσ¢₧Φ░דπאג
- Φ░דτפ¿customNavContentTransitionµצ╣µ│ץ∩╝לΦ┐פσ¢₧σ«₧τמ░τתהΦ╜¼σ£║σםןΦ««σ»╣Φ▒í∩╝לσªגµ₧£Φ┐פσ¢₧undefined∩╝לσטשΣ╜┐τפ¿τ│╗τ╗ƒΘ╗רΦ«ñΦ╜¼σ£║πאג
σו▒Σ║½σודτ┤áΦ╜¼σ£║
NavDestinationΣ╣כΘק┤σטחµםóµק╢σן»Σ╗ÑΘאתΦ┐חgeometryTransitionσ«₧τמ░σו▒Σ║½σודτ┤áΦ╜¼σ£║πאגΘוםτ╜«Σ║זσו▒Σ║½σודτ┤áΦ╜¼σ£║τתהΘí╡Θ¥óσנלµק╢Θ£אΦªבσו│Θק¡τ│╗τ╗ƒΘ╗רΦ«ñτתהΦ╜¼σ£║σך¿τפ╗πאג
- Σ╕║Θ£אΦªבσ«₧τמ░σו▒Σ║½σודτ┤áΦ╜¼σ£║τתהτ╗הΣ╗╢µ╖╗σךágeometryTransitionσ▒₧µאº∩╝לidσןגµץ░σ┐וΘí╗σ£¿Σ╕ñΣ╕¬NavDestinationΣ╣כΘק┤Σ┐¥µלבΣ╕אΦח┤πאג
- σ░זΘí╡Θ¥óΦ╖»τפ▒τתהµףםΣ╜£∩╝לµפ╛σט░animateToσך¿τפ╗Θק¡σלוΣ╕¡∩╝לΘוםτ╜«σ»╣σ║פτתהσך¿τפ╗σןגµץ░Σ╗Ñσןךσו│Θק¡τ│╗τ╗ƒΘ╗רΦ«ñτתהΦ╜¼σ£║πאג
Φ╖¿σלוσך¿µאבΦ╖»τפ▒
ΘאתΦ┐חΘ¥שµאבimportΘí╡Θ¥óσזםΦ┐¢ΦíלΦ╖»τפ▒Φ╖│Φ╜¼τתהµצ╣σ╝ןΣ╝תΘאáµטנΣ╕םσנלµ¿íσ¥קΣ╣כΘק┤τתהΣ╛¥Φ╡צΦאªσנט∩╝לΣ╗ÑσןךΘªצΘí╡σךáΦ╜╜µק╢Θק┤Θץ┐τ¡יΘק«Θóרπאגσך¿µאבΦ╖»τפ▒Φ«╛Φ«íτתהσט¥Φí╖µק¿σ£¿Φºúσז│σñתΣ╕¬µ¿íσ¥ק∩╝טHAR/HSP∩╝יΦד╜σñƒσñםτפ¿τ¢╕σנלτתהΣ╕תσךíΘא╗Φ╛ס∩╝לσ«₧τמ░σנהΣ╕תσךíµ¿íσ¥קΘק┤τתהΦºúΦאª∩╝לσנלµק╢µפ»µלבΦ╖»τפ▒σךƒΦד╜τתהµי⌐σ▒ץΣ╕מµץ┤σנטπאג
σך¿µאבΦ╖»τפ▒µןנΣ╛¢τ│╗τ╗ƒΦ╖»τפ▒Φí¿σעלΦח¬σ«תΣ╣יΦ╖»τפ▒Φí¿Σ╕ñτºםσ«₧τמ░µצ╣σ╝ןπאגµפ»µלבΦח¬σ«תΣ╣יΦ╖»τפ▒Φí¿σעלτ│╗τ╗ƒΦ╖»τפ▒Φí¿µ╖╖τפ¿πאג
- τ│╗τ╗ƒΦ╖»τפ▒Φí¿τ¢╕σ»╣Φח¬σ«תΣ╣יΦ╖»τפ▒Φí¿∩╝לΣ╜┐τפ¿µ¢┤τ«אσםץ∩╝לσן¬Θ£אΦªבµ╖╗σךáσ»╣σ║פΘí╡Θ¥óΦ╖│Φ╜¼Θוםτ╜«Θí╣∩╝לσם│σן»σ«₧τמ░Θí╡Θ¥óΦ╖│Φ╜¼πאג
Φח¬σ«תΣ╣יΦ╖»τפ▒Φí¿Σ╜┐τפ¿Φ╡╖µ¥Ñµ¢┤σñםµ¥ג∩╝לΣ╜זµר»σן»Σ╗ѵá╣µם«σ║פτפ¿Σ╕תσךíΦ┐¢Φíלσ«תσט╢σñהτנזπאג






τ¢╕σו│µמ¿Φםנ
Σ╕║Σ║זτנזΦºúZRouterτתהσ╖ÑΣ╜£σמƒτנזσעלΘחםΦªבµאº∩╝לΘªצσוטΘ£אΦªבσ»╣Θ╕┐ΦעשNavigationτ│╗τ╗ƒµ£יµיאΣ║זΦºúπאגΘ╕┐Φעשτ│╗τ╗ƒµר»σםמΣ╕║σ╝אσןסτתהµףםΣ╜£τ│╗τ╗ƒ∩╝לσ«דσ╝║Φ░דτתהµר»σטזσ╕דσ╝ןµ₧╢µ₧ה∩╝לΦ┐שτºםµ₧╢µ₧הΣ╕כσנהΣ╕¬µ¿íσ¥קΣ╣כΘק┤Θ£אΦªבΦ┐¢Φíלµ£יµץטΘאתΣ┐íπאגΘ╕┐ΦעשNavigationτ│╗τ╗ƒµןנΣ╛¢Σ║זΦ╖»τפ▒Φí¿τתה...
Σ╕אµ¼╛Φ╜╗Θחןτ║ºτתהσך¿µאבΦ╖»τפ▒µíזµ₧╢∩╝לσƒ║Σ║מΘ╕┐ΦעשNavigationτ│╗τ╗ƒΦ╖»τפ▒Φí¿σעלHvigorµןעΣ╗╢σ«₧τמ░τתהµצ╣µíט∩╝לσן»Σ╗ÑΦºúσז│σñתΣ╕¬Σ╕תσךíµ¿íσ¥ק∩╝טHAR/HSP∩╝יΣ╣כΘק┤ΦºúΦאªσעלΘאתΣ┐íΘק«Θóר∩╝לΣ╗מΦאלσ«₧τמ░Σ╕תσךíσñםτפ¿σעלσךƒΦד╜µי⌐σ▒ץπאג Main Function Points σ»╣Navigationτ«אσלצΣ╜┐τפ¿...
ZRouterΘí╣τ¢«µר»Σ╕אΘí╣σט¢µצ░τתהσך¿µאבΦ╖»τפ▒µצ╣µíט∩╝לσ«דσווσטזσט⌐τפ¿Σ║זΘ╕┐ΦעשNavigationτ│╗τ╗ƒΣ╕¡τתהΦ╖»τפ▒Φí¿µ£║σט╢∩╝לσ╣╢τ╗ףσנטΣ║זHvigorµןעΣ╗╢τתהτב╡µ┤╗µאº∩╝לΣ╗מΦאלµןנΣ╛¢Σ║זΣ╕אτºםΦºúσז│µ¿íσ¥קΘק┤ΦאªσנטΣ╕מΘאתΣ┐íΘק«Θóרτתהµצ░µצ╣µ│ץπאגΦ┐שΣ╕¬µצ╣µíטτתהµןנσח║∩╝לσ»╣Σ║מΘ╕┐Φעשτ│╗τ╗ƒτתהσ╝אσןסΦאוµ¥ÑΦ»┤...
σ£¿Androidσ║פτפ¿σ╝אσןסΣ╕¡∩╝ל`NavigationDrawer`µר»Σ╕אτºםσ╕╕ΦºבτתהΦ«╛Φ«íµ¿íσ╝ן∩╝לτפ¿Σ║מµןנΣ╛¢Σ╕אΣ╕¬σן»Σ╗ÑΣ╗מσ▒ןσ╣ץΣ╛ºΦ╛╣µ╗סσח║τתהΦן£σםץ∩╝לΘאתσ╕╕τפ¿Σ║מσ£¿Σ╕םσנלσךƒΦד╜Σ╣כΘק┤σטחµםóπאגΦ┐שΣ╕¬τ╗הΣ╗╢σ£¿Android Material DesignΦºהΦלדΣ╕¡Φó½σ╣┐µ│¢µמ¿Φםנ∩╝לσן»Σ╗ÑΣ╕║τפ¿µט╖µןנΣ╛¢Σ╕אΦח┤τתה...
Φ┐שΣ╕¬"Struts2τƒÑΦ»זτג╣Φ»ªΦºú"µ╢╡τ¢צΣ║זΣ╗מσƒ║τíאσט░Θ½רτ║ºτתהµיאµ£יµá╕σ┐דµªגσ┐╡∩╝לµק¿σ£¿σ╕«σך⌐σ╝אσןסΦאוµ╖▒σוÑτנזΦºúσ╣╢τזƒτ╗דΦ┐נτפ¿Struts2πאג 1. **Struts2µíזµ₧╢τ╗ףµ₧ה**∩╝תStruts2τתהµá╕σ┐דµר»Actionτ▒╗∩╝לσ«דµר»σñהτנזτפ¿µט╖Φ»╖µ▒גτתהΣ╕¡σ┐דπאגΘאתΦ┐חActionτ▒╗∩╝לσ╝אσןסΦאוσן»Σ╗Ñ...
σ£¿Γא£HCIA-HarmonyOSσ║פτפ¿σ╝אσןסσ╖Ñτ¿כσ╕ט V2.0 µ¿íµכƒΦאדΦ»ץΓא¥Σ╕¡∩╝לµטסΣ╗¼σן»Σ╗Ñσ¡ªΣ╣áσט░σו│Σ║מHarmonyOSσ║פτפ¿σ╝אσןסτתהσו│Θפ«τƒÑΦ»זτג╣πאגΦ┐שΣ╕¬σט¥τ║ºΦ«ñΦ»בΣ╕╗Φªבµ╢יσןךHarmonyOSτתהσƒ║τíאµ₧╢µ₧הπאבτ╗הΣ╗╢Σ╜┐τפ¿πאבΘí╡Θ¥óΦ╖│Φ╜¼πאבµ¥דΘשנτ«íτנזπאבσ║פτפ¿τ╗ףµ₧הΣ╗Ñσןךσ╝אσןסσ╖Ñσו╖τתהΣ╜┐τפ¿πאג...
在 HarmonyOS σ║פτפ¿σ╝אσןסΣ╕¡∩╝לσ║ץΘד¿σ»╝Φט¬µáן...τנזΦºúσ╣╢µמלµןíΦ┐שΣ║¢τƒÑΦ»זτג╣∩╝לσ»╣Σ║מσ╝אσןסσח║τפ¿µט╖Σ╜ףΘ¬לΦי»σÑ╜τתה HarmonyOS σ║פτפ¿Φח│σו│ΘחםΦªבπאגΘאתΦ┐חΣ╕םµצ¡σ«₧Φ╖╡σעלσ¡ªΣ╣á∩╝לΣ╜áσ░זΦד╜σñƒτזƒτ╗דΦ┐נτפ¿ HarmonyOS σ╝אσןסµíזµ₧╢∩╝לµיףΘאáσח║µ¢┤σךáσח║Φי▓τתהσטזσ╕דσ╝ןσ║פτפ¿τ¿כσ║ןπאג
Android JetpackΣ╕¡τתהNavigationτ╗הΣ╗╢µר»Androidσ╝אσןסτתהΣ╕אΘד¿σטז∩╝לσו╢µá╕σ┐דτ¢«µáחµר»τ«אσלצσ║פτפ¿σ»╝Φט¬Θא╗Φ╛סτתהσ«₧τמ░∩╝לΦ«⌐σ╝אσןסΣ║║σסרΦד╜σñƒµ₧הσ╗║µ¢┤σךáσñםµ¥גΣ╕פτ¢┤Φºגτתהσ»╝Φט¬τ╗ףµ₧הπאגNavigationτ╗הΣ╗╢ΘאתΦ┐חµןנΣ╛¢Σ╕אσÑקσ╖Ñσו╖σעלAPI∩╝לΣ╜┐σ╛קτ«íτנזσ▒ןσ╣ץΘק┤Φ╖│Φ╜¼πאבµץ░µם«...
### Kotlin Navigation σן»Φºזσלצσ╝אσןסΦ»ªΦºú #### Σ╕אπאבσ╝ץΦ¿אΣ╕מµªגΦ┐░ Θתןτ¥אτº╗σך¿σ║פτפ¿τתהµקÑτ¢ךσñםµ¥ג∩╝לΦי»σÑ╜τתהΘí╡Θ¥óσ»╝Φט¬Φ«╛Φ«íµטנΣ╕║µןנσםחτפ¿µט╖Σ╜ףΘ¬לτתהσו│Θפ«σ¢áτ┤áΣ╣כΣ╕אπאגKotlin NavigationΣ╜£Σ╕║JetPackΣ╕¡τתהΣ╕אΣ╕¬ΘחםΦªבτ╗הΣ╗╢∩╝לµןנΣ╛¢Σ║זσ╝║σñºτתהσן»Φºזσלצ...
HarmonyOS∩╝לσו¿τº░Σ╕║Θ╕┐ΦעשµףםΣ╜£τ│╗τ╗ƒ∩╝לµר»σםמΣ╕║σו¼σן╕Φח¬Σ╕╗τáפσןסτתהΣ╕אµ¼╛Θ¥óσנסµ£¬µ¥Ñπאבσו¿σ£║µש»τתהσטזσ╕דσ╝ןµףםΣ╜£τ│╗τ╗ƒ∩╝לµק¿σ£¿Σ╕║σנהτºםµש║Φד╜Φ«╛σñחµןנΣ╛¢τ╗ƒΣ╕אτתהµףםΣ╜£σ╣│σן░πאגHarmonyOSτתהµá╕σ┐דΦ«╛Φ«íτנזσ┐╡µר»µיףτá┤Φ«╛σñחΘק┤τתהσúבσ₧ע∩╝לσ«₧τמ░Φ╖¿σ╣│σן░πאבΦ╖¿Φ«╛σñחτתהµקáτ╝¥σםןσנל...
React Native react-navigation σ»╝Φט¬Σ╜┐τפ¿Φ»ªΦºú React Native Σ╕¡τתה react-navigation σ║ףµר»σ╜ףσיםµ£אµ╡בΦíלτתהσ»╝Φט¬Φºúσז│µצ╣µíטΣ╣כΣ╕א∩╝לΦ»Ñσ║ףµןנΣ╛¢Σ║זσ╝║σñºτתהσ»╝Φט¬σךƒΦד╜∩╝לσן»Σ╗ѵ╗íΦ╢│σñºσñתµץ░τº╗σך¿σ║פτפ¿τ¿כσ║ןτתהΘ£אµ▒גπאגΣ╕כΘ¥óµטסΣ╗¼σ░זΦ»ªτ╗זΣ╗כτ╗ם react-...
πאנτƒÑΦ»זτג╣Φ»ªΦºúπאס 1. **BottomNavigationView**∩╝ת - `BottomNavigationView`µר»Androidµפ»µלבσ║ףµןנΣ╛¢τתהΣ╕אτºםσ║ץΘד¿σ»╝Φט¬τ╗הΣ╗╢∩╝לσ«דσובΦ«╕τפ¿µט╖σ£¿σñתΣ╕¬Θí╢σ▒גµףםΣ╜£Σ╣כΘק┤Φ╜╗µ¥╛σטחµםóπאגσ£¿Φ┐שΣ╕¬τñ║Σ╛כΣ╕¡∩╝לσ«דΦó½τפ¿µ¥Ñσ▒ץτñ║Σ╕יΣ╕¬Σ╕םσנלτתהσךƒΦד╜ΘאיΘí╣∩╝לσ╣╢Σ╕פµ»ן...
Material Designτתהτ╗הΣ╗╢σ║ףσלוσנ½Σ║זΦ«╕σñתσודτ┤á∩╝לσªגµליΘע«πאבΦ╛ףσוѵíזπאבσ»╝Φט¬µך╜σ▒יτ¡י∩╝לΦאלBottom Navigationµר»σו╢Σ╕¡Σ╣כΣ╕אπאגµ£¼µץשτ¿כσ░זΦ»ªτ╗זΣ╗כτ╗םσªגΣ╜ץσ£¿AndroidΘí╣τ¢«Σ╕¡Σ╜┐τפ¿Material DesignτתהBottom Navigationπאג Bottom Navigationµר»Σ╕אτºם...
SSH2Σ╕╗ΦªבτƒÑΦ»זτג╣Σ╕מSSH2τתהjarσלוΦ»ªΦºúµ╢╡τ¢צΣ║זSSH2µץ┤σנטµיאΘ£אτתהσו│Θפ«µךאµ£»σעלµªגσ┐╡∩╝לSSH2µר»Secure ShellτתהΣ╕אΣ╕¬τיטµ£¼∩╝לΣ╕╗Φªבτפ¿Σ║מµןנΣ╛¢σ«יσו¿τתהΦ┐£τ¿כτש╗σ╜ץσעלσו╢Σ╗צτ╜סτ╗£µ£םσךíπאגSSH2µןנΣ╛¢Σ║זσךáσ»זσעלΦ║½Σ╗╜Θ¬לΦ»בσךƒΦד╜∩╝לτí«Σ┐¥µץ░µם«Σ╝áΦ╛ףτתהσ«יσו¿µאºπאגσ£¿Java...
σ£¿Φ┐שΣ╕¬`AppNavigation`Φ╡הµ║נΣ╕¡∩╝לΣ╜áσן»Φד╜Σ╝תµי╛σט░Σ╗ÑΣ╕כσו│Θפ«τƒÑΦ»זτג╣∩╝ת 1. **Navigation XMLµצחΣ╗╢**∩╝תΦ┐שΣ║¢µצחΣ╗╢σ«תΣ╣יΣ║זσ║פτפ¿τתהσ»╝Φט¬τ╗ףµ₧הπאגΣ╜áσן»Σ╗Ñτ£כσט░σªגΣ╜ץσú░µרמτ¢«τתהσ£░∩╝לσªגΣ╜ץΦ«╛τ╜«σך¿Σ╜£∩╝טAction∩╝יΣ╗ÑσןךσªגΣ╜ץΣ╝áΘאעσןגµץ░πאגΣ╛כσªג∩╝ל`main_...
∩ג╖ ROS Σ╕מ navigation µץשτ¿כ-τ¢«σ╜ץ ∩ג╖ ROS Σ╕מ navigation µץשτ¿כ-Φ«╛τ╜«µ£║σש¿Σ║║Σ╜┐τפ¿ TF ∩ג╖ ROS Σ╕מ navigation µץשτ¿כ-σƒ║µ£¼σ»╝Φט¬Φ░דΦ»ץµלחσםק ∩ג╖ ROS Σ╕מ navigation µץשτ¿כ-σ«יΦúוσעלΘוםτ╜«σ»╝Φט¬σלו ∩ג╖ ROS Σ╕מ navigation µץשτ¿כ-τ╗ףσנט RVIZ Σ╕מ...
σ£¿Androidσ╝אσןסΣ╕¡∩╝לBottomNavigationView∩╝טσ║ץΘד¿σ»╝Φט¬Φºזσ¢╛∩╝יµר»Σ╕אΣ╕¬σ╕╕τפ¿τ╗הΣ╗╢∩╝לτפ¿Σ║מσ£¿σñתΣ╕¬Φºזσ¢╛Θק┤Φ┐¢Φíלσטחµםóπאגσ£¿Φ«╛Φ«íτפ¿µט╖τץלΘ¥óµק╢∩╝לµטסΣ╗¼µ£יµק╢Θ£אΦªבσ»╣σ«דτתהΘ╗רΦ«ñΦíלΣ╕║Φ┐¢ΦíלΦח¬σ«תΣ╣י∩╝לµ»פσªגσ£¿Φ┐שΣ╕¬σ£║µש»Σ╕כ∩╝לµטסΣ╗¼Φªבσמ╗Θשñ BottomNavigationView...
#### τƒÑΦ»זτג╣Φ»ªΦºú∩╝ת ##### 1. **NDSτיטµ£¼Σ╕מτיטµ¥דΦ»┤µרמ** - **τיטµ£¼**∩╝תµצחµíúΦªזτ¢צΣ║זNDSτתהΣ╕ñΣ╕¬τיטµ£¼ΓאפΓאפ2.1.1.9σעל2.1.1.10.1σט░2.1.1.10.6πאגΦ┐שΦí¿µרמNDSµר»Σ╕אΣ╕¬µלבτ╗¡σןסσ▒ץτתהΘí╣τ¢«∩╝לΘתןτ¥אµק╢Θק┤τתהµמ¿τº╗Σ╝תµ£יµצ░τתהτיטµ£¼σןסσ╕דπאג - **τיטµ¥ד**...
σ╛«Σ┐íσ░ןτ¿כσ║ןτתהnavigation APIµר»σ╝אσןסΦאוτפ¿µ¥Ñµמºσט╢σ░ןτ¿כσ║ןσזוΘí╡Θ¥óσ»╝Φט¬τתהσו│Θפ«σ╖Ñσו╖∩╝לσ«דσובΦ«╕τפ¿µט╖σ£¿σñתΣ╕¬Θí╡Θ¥óΘק┤Φ┐¢Φíלσטחµםó∩╝לσ╣╢Σ╕פΦד╜Φח¬σ«תΣ╣יσ»╝Φט¬µ¥íτתהµá╖σ╝ןσעלΦíלΣ╕║πאגσ£¿µ£¼µצחΣ╕¡∩╝לµטסΣ╗¼σ░זµ╖▒σוѵמóΦ«¿Φ┐שΣ║¢APIτתהσךƒΦד╜σןךσו╢τפ¿µ│ץπאג Θªצσוט∩╝לµטסΣ╗¼ΦªבΣ║זΦºú...
πאךUnity3DσוÑΘק¿τƒÑΦ»זτג╣Φ»ªΦºúπאכ Unity3D∩╝טτ«אτº░U3D∩╝יµר»Σ╕אµ¼╛σ╝║σñºτתהΦ╖¿σ╣│σן░µ╕╕µטןσ╝אσןסσ╝ץµףמ∩╝לσ╣┐µ│¢σ║פτפ¿Σ║מµ╕╕µטןσט╢Σ╜£πאבΦשתµכƒτמ░σ«₧πאבσó₧σ╝║τמ░σ«₧τ¡יΘóזσƒƒπאגµ£¼µצחσ░זσƒ║Σ║מµןנΣ╛¢τתהµא¥τ╗┤σ»╝σ¢╛∩╝לΦ»ªτ╗זΦºúΦ»╗Unity3DσוÑΘק¿Θר╢µ«╡τתהσו│Θפ«τƒÑΦ»זτג╣πאג 1. **2Dτ▓╛τב╡...