еЬ®еЉАеІЛдєЛеЙНпЉМжИСдїђеЕИжШОз°ЃиЗ™еЃЪдєЙзїДдїґеТМй°µйЭҐзЪДеЕ≥з≥їпЉЪ
- иЗ™еЃЪдєЙзїДдїґпЉЪ@Componentи£Ей•∞зЪДUIеНХеЕГпЉМеПѓдї•зїДеРИе§ЪдЄ™з≥їзїЯзїДдїґеЃЮзО∞UIзЪДе§НзФ®пЉМеПѓдї•и∞ГзФ®зїДдїґзЪДзФЯеСљеС®жЬЯгАВ
- й°µйЭҐпЉЪеН≥еЇФзФ®зЪДUIй°µйЭҐгАВеПѓдї•зФ±дЄАдЄ™жИЦиАЕе§ЪдЄ™иЗ™еЃЪдєЙзїДдїґзїДжИРпЉМ@Entryи£Ей•∞зЪДиЗ™еЃЪдєЙзїДдїґдЄЇй°µйЭҐзЪДеЕ•еП£зїДдїґпЉМеН≥й°µйЭҐзЪДж†єиКВзВєпЉМдЄАдЄ™й°µйЭҐжЬЙдЄФдїЕиГљжЬЙдЄАдЄ™@EntryгАВеП™жЬЙ襀@Entryи£Ей•∞зЪДзїДдїґжЙНеПѓдї•и∞ГзФ®й°µйЭҐзЪДзФЯеСљеС®жЬЯгАВ
й°µйЭҐзФЯеСљеС®жЬЯпЉМеН≥襀@Entryи£Ей•∞зЪДзїДдїґзФЯеСљеС®жЬЯпЉМжПРдЊЫдї•дЄЛзФЯеСљеС®жЬЯжО•еП£пЉЪ
- onPageShowпЉЪй°µйЭҐжѓПжђ°жШЊз§ЇжЧґиІ¶еПСдЄАжђ°пЉМеМЕжЛђиЈѓзФ±ињЗз®ЛгАБеЇФзФ®ињЫеЕ•еЙНеП∞з≠ЙеЬЇжЩѓгАВ
- onPageHideпЉЪй°µйЭҐжѓПжђ°йЪРиЧПжЧґиІ¶еПСдЄАжђ°пЉМеМЕжЛђиЈѓзФ±ињЗз®ЛгАБеЇФзФ®ињЫеЕ•еРОеП∞з≠ЙеЬЇжЩѓгАВ
- onBackPressпЉЪељУзФ®жИЈзВєеЗїињФеЫЮжМЙйТЃжЧґиІ¶еПСгАВ
зїДдїґзФЯеСљеС®жЬЯпЉМеН≥дЄАиИђзФ®@Componentи£Ей•∞зЪДиЗ™еЃЪдєЙзїДдїґзЪДзФЯеСљеС®жЬЯпЉМжПРдЊЫдї•дЄЛзФЯеСљеС®жЬЯжО•еП£пЉЪ
- aboutToAppearпЉЪзїДдїґеН≥е∞ЖеЗЇзО∞жЧґеЫЮи∞Гиѓ•жО•еП£пЉМеЕЈдљУжЧґжЬЇдЄЇеЬ®еИЫеїЇиЗ™еЃЪдєЙзїДдїґзЪДжЦ∞еЃЮдЊЛеРОпЉМеЬ®жЙІи°МеЕґbuild()еЗљжХ∞дєЛеЙНжЙІи°МгАВ
- onDidBuildпЉЪзїДдїґbuild()еЗљжХ∞жЙІи°МеЃМжИРдєЛеРОеЫЮи∞Гиѓ•жО•еП£пЉМдЄНеїЇиЃЃеЬ®onDidBuildеЗљжХ∞дЄ≠жЫіжФєзКґжАБеПШйЗПгАБдљњзФ®animateToз≠ЙеКЯиГљпЉМињЩеПѓиГљдЉЪеѓЉиЗідЄНз®≥еЃЪзЪДUIи°®зО∞гАВ
- aboutToDisappearпЉЪaboutToDisappearеЗљжХ∞еЬ®иЗ™еЃЪдєЙзїДдїґжЮРжЮДйФАжѓБдєЛеЙНжЙІи°МгАВдЄНеЕБиЃЄеЬ®aboutToDisappearеЗљжХ∞дЄ≠жФєеПШзКґжАБеПШйЗПпЉМзЙєеИЂжШѓ@LinkеПШйЗПзЪДдњЃжФєеПѓиГљдЉЪеѓЉиЗіеЇФзФ®з®ЛеЇПи°МдЄЇдЄНз®≥еЃЪгАВ
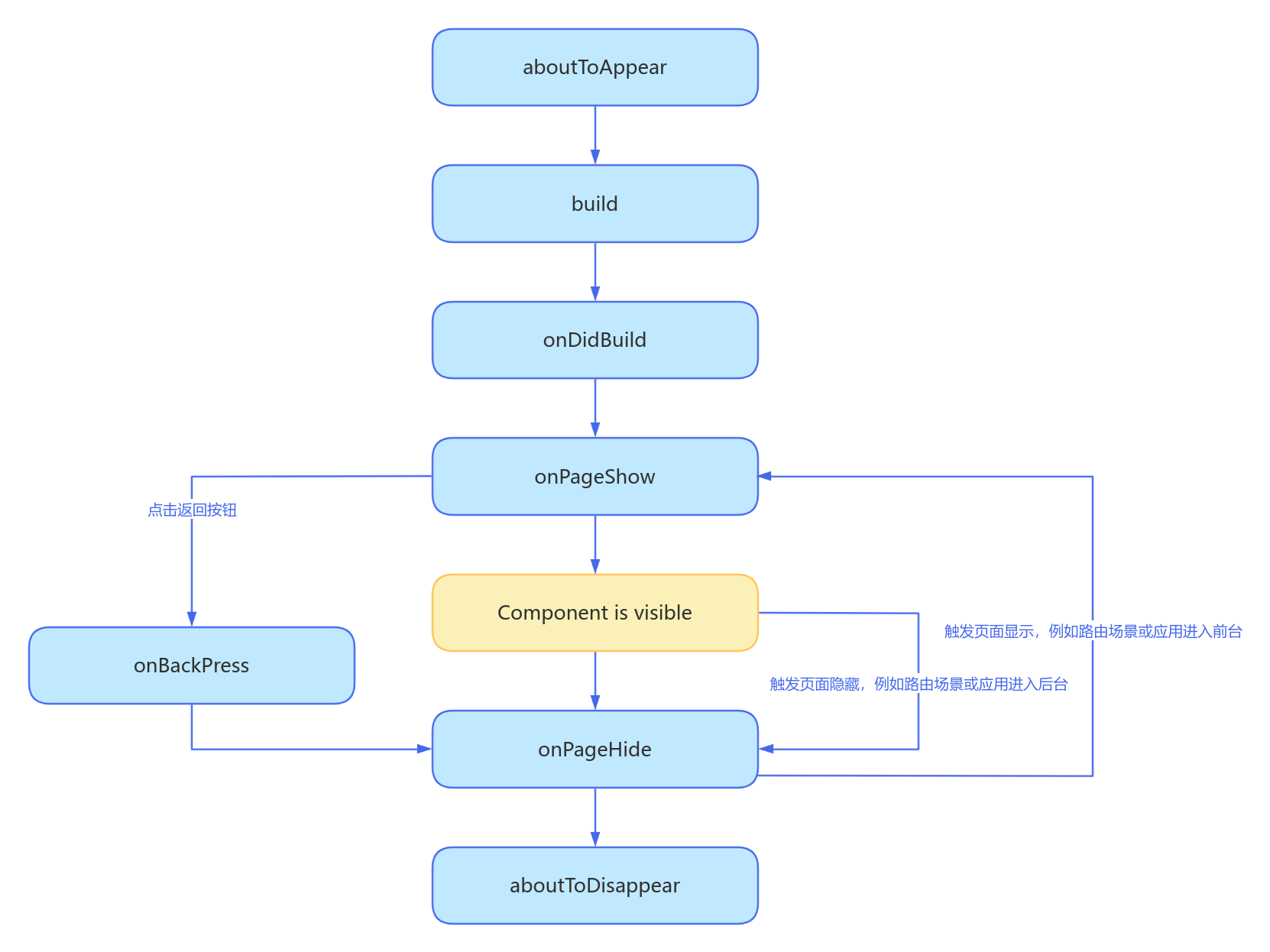
зФЯеСљеС®жЬЯжµБз®Ле¶ВдЄЛеЫЊжЙАз§ЇпЉМдЄЛеЫЊе±Хз§ЇзЪДж؃襀@Entryи£Ей•∞зЪДзїДдїґпЉИй°µйЭҐпЉЙзФЯеСљеС®жЬЯгАВ
дї•дЄЛз§ЇдЊЛе±Хз§ЇдЇЖзФЯеСљеС®жЬЯзЪДи∞ГзФ®жЧґжЬЇпЉЪ
// Index.ets
import { router } from '@kit.ArkUI';
@Entry
@Component
struct MyComponent {
@State showChild: boolean = true;
@State btnColor:string = "#FF007DFF";
// еП™жЬЙ襀@Entryи£Ей•∞зЪДзїДдїґжЙНеПѓдї•и∞ГзФ®й°µйЭҐзЪДзФЯеСљеС®жЬЯ
onPageShow() {
console.info('Index onPageShow');
}
// еП™жЬЙ襀@Entryи£Ей•∞зЪДзїДдїґжЙНеПѓдї•и∞ГзФ®й°µйЭҐзЪДзФЯеСљеС®жЬЯ
onPageHide() {
console.info('Index onPageHide');
}
// еП™жЬЙ襀@Entryи£Ей•∞зЪДзїДдїґжЙНеПѓдї•и∞ГзФ®й°µйЭҐзЪДзФЯеСљеС®жЬЯ
onBackPress() {
console.info('Index onBackPress');
this.btnColor ="#FFEE0606";
return true // ињФеЫЮtrueи°®з§Їй°µйЭҐиЗ™еЈ±е§ДзРЖињФеЫЮйАїиЊСпЉМдЄНињЫи°Мй°µйЭҐиЈѓзФ±пЉЫињФеЫЮfalseи°®з§ЇдљњзФ®йїШиЃ§зЪДиЈѓзФ±ињФеЫЮйАїиЊСпЉМдЄНиЃЊзљЃињФеЫЮеАЉжМЙзЕІfalseе§ДзРЖ
}
// зїДдїґзФЯеСљеС®жЬЯ
aboutToAppear() {
console.info('MyComponent aboutToAppear');
}
// зїДдїґзФЯеСљеС®жЬЯ
onDidBuild() {
console.info('MyComponent onDidBuild');
}
// зїДдїґзФЯеСљеС®жЬЯ
aboutToDisappear() {
console.info('MyComponent aboutToDisappear');
}
build() {
Column() {
// this.showChildдЄЇtrueпЉМеИЫеїЇChildе≠РзїДдїґпЉМжЙІи°МChild aboutToAppear
if (this.showChild) {
Child()
}
// this.showChildдЄЇfalseпЉМеИ†йЩ§Childе≠РзїДдїґпЉМжЙІи°МChild aboutToDisappear
Button('delete Child')
.margin(20)
.backgroundColor(this.btnColor)
.onClick(() => {
this.showChild = false;
})
// pushеИ∞pageй°µйЭҐпЉМжЙІи°МonPageHide
Button('push to next page')
.onClick(() => {
router.pushUrl({ url: 'pages/page' });
})
}
}
}
@Component
struct Child {
@State title: string = 'Hello World';
// зїДдїґзФЯеСљеС®жЬЯ
aboutToDisappear() {
console.info('[lifeCycle] Child aboutToDisappear');
}
// зїДдїґзФЯеСљеС®жЬЯ
onDidBuild() {
console.info('[lifeCycle] Child onDidBuild');
}
// зїДдїґзФЯеСљеС®жЬЯ
aboutToAppear() {
console.info('[lifeCycle] Child aboutToAppear');
}
build() {
Text(this.title)
.fontSize(50)
.margin(20)
.onClick(() => {
this.title = 'Hello ArkUI';
})
}
}
// page.ets
@Entry
@Component
struct page {
@State textColor: Color = Color.Black;
@State num: number = 0;
onPageShow() {
this.num = 5;
}
onPageHide() {
console.log("page onPageHide");
}
onBackPress() { // дЄНиЃЊзљЃињФеЫЮеАЉжМЙзЕІfalseе§ДзРЖ
this.textColor = Color.Grey;
this.num = 0;
}
aboutToAppear() {
this.textColor = Color.Blue;
}
build() {
Column() {
Text(`num зЪДеАЉдЄЇпЉЪ${this.num}`)
.fontSize(30)
.fontWeight(FontWeight.Bold)
.fontColor(this.textColor)
.margin(20)
.onClick(() => {
this.num += 5;
})
}
.width('100%')
}
}
дї•дЄКз§ЇдЊЛдЄ≠пЉМIndexй°µйЭҐеМЕеРЂдЄ§дЄ™иЗ™еЃЪдєЙзїДдїґпЉМдЄАдЄ™ж؃襀@Entryи£Ей•∞зЪДMyComponentпЉМдєЯжШѓй°µйЭҐзЪДеЕ•еП£зїДдїґпЉМеН≥й°µйЭҐзЪДж†єиКВзВєпЉЫдЄАдЄ™жШѓChildпЉМжШѓMyComponentзЪДе≠РзїДдїґгАВеП™жЬЙ@Entryи£Ей•∞зЪДиКВзВєжЙНеПѓдї•дљњй°µйЭҐзЇІеИЂзЪДзФЯеСљеС®жЬЯжЦєж≥ХзФЯжХИпЉМеЫ†ж≠§еЬ®MyComponentдЄ≠е£∞жШОељУеЙНIndexй°µйЭҐзЪДй°µйЭҐзФЯеСљеС®жЬЯеЗљжХ∞пЉИonPageShow / onPageHide / onBackPressпЉЙгАВMyComponentеТМеЕґе≠РзїДдїґChildеИЖеИЂе£∞жШОдЇЖеРДиЗ™зЪДзїДдїґзЇІеИЂзФЯеСљеС®жЬЯеЗљжХ∞пЉИaboutToAppear / onDidBuild/aboutToDisappearпЉЙгАВ
- еЇФзФ®еЖЈеРѓеК®зЪДеИЭеІЛеМЦжµБз®ЛдЄЇпЉЪMyComponent aboutToAppear --> MyComponent build --> MyComponent onDidBuild--> Child aboutToAppear --> Child build --> Child onDidBuild --> Index onPageShowгАВ
- зВєеЗївАЬdelete ChildвАЭпЉМifзїСеЃЪзЪДthis.showChildеПШжИРfalseпЉМеИ†йЩ§ChildзїДдїґпЉМдЉЪжЙІи°МChild aboutToDisappearжЦєж≥ХгАВ
- зВєеЗївАЬpush to next pageвАЭпЉМи∞ГзФ®router.pushUrlжО•еП£пЉМиЈ≥иљђеИ∞еП¶е§ЦдЄАдЄ™й°µйЭҐпЉМељУеЙНIndexй°µйЭҐйЪРиЧПпЉМжЙІи°Мй°µйЭҐзФЯеСљеС®жЬЯIndex onPageHideгАВж≠§е§Ди∞ГзФ®зЪДжШѓrouter.pushUrlжО•еП£пЉМIndexй°µйݥ襀йЪРиЧПпЉМеєґж≤°жЬЙйФАжѓБпЉМжЙАдї•еП™и∞ГзФ®onPageHideгАВиЈ≥иљђеИ∞жЦ∞й°µйЭҐеРОпЉМжЙІи°МеИЭеІЛеМЦжЦ∞й°µйЭҐзЪДзФЯеСљеС®жЬЯзЪДжµБз®ЛгАВ
- е¶ВжЮЬи∞ГзФ®зЪДжШѓrouter.replaceUrlпЉМеИЩељУеЙНIndexй°µйݥ襀йФАжѓБпЉМжЙІи°МзЪДзФЯеСљеС®жЬЯжµБз®Ле∞ЖеПШдЄЇпЉЪIndex onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappearгАВдЄКжЦЗеЈ≤зїПжПРеИ∞пЉМзїДдїґзЪДйФАжѓБжШѓдїОзїДдїґж†СдЄКзЫіжО•жСШдЄЛе≠Рж†СпЉМжЙАдї•еЕИи∞ГзФ®зИґзїДдїґзЪДaboutToDisappearпЉМеЖНи∞ГзФ®е≠РзїДдїґзЪДaboutToDisappearпЉМзДґеРОжЙІи°МеИЭеІЛеМЦжЦ∞й°µйЭҐзЪДзФЯеСљеС®жЬЯжµБз®ЛгАВ
- зВєеЗїињФеЫЮжМЙйТЃпЉМиІ¶еПСй°µйЭҐзФЯеСљеС®жЬЯIndex onBackPressпЉМдЄФиІ¶еПСињФеЫЮдЄАдЄ™й°µйЭҐеРОдЉЪеѓЉиЗіељУеЙНIndexй°µйݥ襀йФАжѓБгАВ
- жЬАе∞ПеМЦеЇФзФ®жИЦиАЕеЇФзФ®ињЫеЕ•еРОеП∞пЉМиІ¶еПСIndex onPageHideгАВељУеЙНIndexй°µйЭҐж≤°жЬЙ襀йФАжѓБпЉМжЙАдї•еєґдЄНдЉЪжЙІи°МзїДдїґзЪДaboutToDisappearгАВеЇФзФ®еЫЮеИ∞еЙНеП∞пЉМжЙІи°МIndex onPageShowгАВ
- йААеЗЇеЇФзФ®пЉМжЙІи°МIndex onPageHide --> MyComponent aboutToDisappear --> Child aboutToDisappearгАВ







зЫЄеЕ≥жО®иНР
гАРOpenHarmonyгАСArkTS иѓ≠ж≥ХеЯЇз°А вСҐ ( @Component иЗ™еЃЪдєЙзїДдїґзФЯеСљеС®жЬЯеЫЮи∞ГеЗљжХ∞ | @Entry й°µйЭҐзФЯеСљеС®жЬЯеЫЮи∞ГеЗљжХ∞ ) https://hanshuliang.blog.csdn.net/article/details/139424435 еНЪеЃҐжЇРз†БењЂзЕІ дЄАгАБArkTS @Component ...
гАРйЄњиТЩWebзїДдїґдљњзФ®з§ЇдЊЛDemoгАСжШѓеЯЇдЇОHarmonyOSжУНдљЬз≥їзїЯзЪДдЄАдЄ™еЉАеПСй°єзЫЃпЉМеЃГе±Хз§ЇдЇЖе¶ВдљХеЬ®ArkTS API9зЙИжЬђдЄ≠еИ©зФ®Stageж®°еЉПжЭ•жЬЙжХИеЬ∞жЮДеїЇеТМзЃ°зРЖWebзїДдїґгАВHarmonyOSжШѓеНОдЄЇжО®еЗЇзЪДйЭҐеРСеЕ®еЬЇжЩѓзЪДеИЖеЄГеЉПжУНдљЬз≥їзїЯпЉМжЧ®еЬ®жПРдЊЫиЈ®еє≥еП∞...
7. **зФЯеСљеС®жЬЯзЃ°зРЖ**пЉЪдЇЖиІ£зїДдїґзЪДзФЯеСљеС®жЬЯеѓєдЉШеМЦжАІиГљиЗ≥еЕ≥йЗНи¶БпЉМдЊЛе¶ВеЬ®еРИйАВзЪДжЧґжЬЇйЗКжФЊиµДжЇРпЉМйШ≤ж≠ҐеЖЕе≠Шж≥ДжЉПгАВ 8. **е§ЪиЃЊе§ЗйАВйЕН**пЉЪHarmonyOS зЪДзЫЃж†ЗжШѓиЈ®еє≥еП∞ињРи°МпЉМжЙАдї•жЇРз†БдЉЪеМЕеРЂе¶ВдљХиЃЊиЃ°йАВеЇФдЄНеРМе±ПеєХе∞ЇеѓЄеТМз°ђдїґиЃЊе§ЗзЪД...
<HarmonyOSзђђдЄАиѓЊ>е≠¶дє†иЈѓеЊД2.ArkTSеЉАеПСиѓ≠и®АдїЛзїН дє†йҐШеПКз≠Фж°ИгАРдє†йҐШгАСArkTSеЯЇз°АзЯ•иѓЖ еПКж†ЉеИЖ85...дЄЛйЭҐеУ™дЇЫеЗљжХ∞жШѓиЗ™еЃЪдєЙзїДдїґзЪДзФЯеСљеС®жЬЯеЗљжХ∞пЉЯA. aboutToAppearB. aboutToDisappearC. onPageShowD. onPageHideE. onBackPress
8. й°µйЭҐзФЯеСљеС®жЬЯдї•еПКй°µйЭҐдєЛйЧіиЈ≥иљђдЄОдЉ†еПВ 9. иЗ™еЃЪдєЙзїДдїґпЉИеРМжЧґжґЙеПКеИ∞ CanvasпЉЙдї•еПКе¶ВдљХи∞ГзФ® 10. жХ∞жНЃе≠ШеВ®жУНдљЬпЉМдЄїи¶БжґЙеПК sqlite жХ∞жНЃеЇУе≠ШеВ® 11. дї£з†БзЉЦз®ЛиІДиМГгАБиЃЊиЃ°ж®°еЉП еЃЮй™МињЗз®ЛеИЖиІ£дЄОеЃЮй™МзЫЃж†ЗеѓєеЇФзЯ©йШµпЉЪ | еЃЮй™М...
йЄњиТЩзїДдїґдЄОеЄГе±АзЪДдљњзФ®жґЙеПКеИ∞е§ЪдЄ™жЦєйЭҐпЉМеМЕжЛђеЄГе±АзЪДйАЙжЛ©еТМдљњзФ®гАБзїДдїґзЪДжЮДеїЇеТМеЇФзФ®пЉМдї•еПКз®ЛеЇПеМЕеТМзФЯеСљеС®жЬЯзЪДзЃ°зРЖгАВдЇЖиІ£еєґжОМжП°ињЩдЇЫзЯ•иѓЖзВєпЉМеѓєдЇОеЉАеПСеЗЇйЂШжХИгАБз®≥еЃЪдЄФзЊОиІВзЪДйЄњиТЩеЇФзФ®жШѓиЗ≥еЕ≥йЗНи¶БзЪДгАВеЉАеПСиАЕеЇФељУиЃ§зЬЯе≠¶дє†еЃШжЦє...
- **еЙНзЂѓж°ЖжЮґе±В (Framework)**пЉЪиіЯиі£еЙНзЂѓй°µйЭҐиІ£жЮРпЉМжПРдЊЫMVVMеЉАеПСж®°еЉПгАБй°µйЭҐиЈѓзФ±еТМиЗ™еЃЪдєЙзїДдїґз≠ЙеКЯиГљгАВ - **еЉХжУОе±В (Engine)**пЉЪеМЕеРЂеК®зФїиІ£жЮРгАБDOMж†СжЮДеїЇгАБеЄГе±АиЃ°зЃЧгАБжЄ≤жЯУеСљдї§жЮДеїЇдЄОзїШеИґеПКдЇЛдїґзЃ°зРЖз≠ЙеКЯиГљгАВ - **...
еЇФзФ®е±ВжШѓеЉАеПСиАЕеИЫеїЇзЪДJS FAеЇФзФ®пЉМеЙНзЂѓж°ЖжЮґе±ВжПРдЊЫMVVMж®°еЉПгАБй°µйЭҐиЈѓзФ±еТМиЗ™еЃЪдєЙзїДдїґз≠ЙеКЯиГљпЉМеЉХжУОе±Ве§ДзРЖеК®зФїгАБDOMжУНдљЬеТМдЇЛдїґзЃ°зРЖпЉМйАВйЕНе±ВеИЩиіЯиі£дЄОз≥їзїЯеє≥еП∞зЪДжО•еП£еѓєжО•гАВ 6. **AceAbility**пЉЪAceAbilityжШѓJS FAеЬ®Harmony...
жФѓжМБй°µйЭҐзЪДзФЯеСљеС®жЬЯеЗљжХ∞зЃ°зРЖпЉИеМЕжЛђдЇЖеЕ®е±АгАБеНХдЄ™й°µйЭҐзЪДзЃ°зРЖпЉЙпЉМеПѓиЃ©дїїдљХдЄАдЄ™з±їеЕЈжЬЙдЄОзїДдїґеРМж†ЈзЪДзФЯеСљеС®жЬЯеЗљжХ∞пЉЫжФѓжМБиЈ®е§ЪзЇІй°µйЭҐеПВжХ∞жРЇеЄ¶ињФеЫЮзЫСеРђпЉЫжФѓжМБиЗ™еЃЪдєЙURLиЈѓеЊДиЈ≥иљђпЉМеПѓеЬ®жЛ¶жИ™еЩ®еЖЕиІ£жЮРURLжЭ•иЈ≥иљђеОЯзФЯдЄНеРМй°µйЭҐпЉЫеЖЕзљЃ...
HarmonyOsеЉАеПСпЉМArkTsеЯЇз°АзЯ•иѓЖдїЛзїНпЉМе£∞жШОеЉПиМГеЉПпЉМArkUiиМГеЉПгАВ е£∞жШОеЉПиѓ≠ж≥ХеТМзїДдїґеМЦеЯЇз°АзЯ•иѓЖпЉМжР≠еїЇдЄАдЄ™еПѓеИЈжЦ∞зЪДжОТи°Мж¶Ьй°µйЭҐгАВ...жЬАеРОжИСдїђзВєеЗїз≥їзїЯињФеЫЮжМЙйФЃпЉМжЭ•е≠¶дє†иЗ™еЃЪдєЙзїДдїґзФЯеСљеС®жЬЯеЗљжХ∞гАВеЃМжИРжХИжЮЬе¶ВеЫЊжЙАз§ЇпЉЪ
еЇФзФ®жЭГйЩРзЃ°зРЖжШѓз°ЃдњЭHarmonyOSеЇФзФ®еЃЙеЕ®ињРи°МзЪДеЕ≥йФЃпЉМеМЕжЛђжЭГйЩРе£∞жШОгАБеК®жАБзФ≥иѓЈжХПжДЯжЭГйЩРгАБиЗ™еЃЪдєЙжЭГйЩРдї•еПКжЭГйЩРдњЭжК§жЦєж≥ХгАВжЭГйЩРдљњзФ®еОЯеИЩжШѓжМЗеѓЉеЉАеПСиАЕеРИзРЖдљњзФ®жЭГйЩРпЉМдњЭжК§зФ®жИЈйЪРзІБеТМжХ∞жНЃеЃЙеЕ®гАВ зЯ•иѓЖзВєдЄГпЉЪеЇФзФ®йЪРзІБдњЭжК§ еЇФзФ®...
еЇФзФ®зФЯеСљеС®жЬЯзїДдїґдЄОзїДдїґйАЪдњ°жШѓOpenHarmonyеЇФзФ®е±ВзЪДйЗНи¶БзїДдїґдєЛдЄАпЉМеМЕжЛђchartзїДдїґгАБиЗ™еЃЪдєЙзїДдїґгАБзИґзїДдїґйАЪињЗpropsеРСе≠РзїДдїґдЉ†еАЉгАБslotжПТжІљеИЖеПСз≠ЙгАВ еЕЂгАБиЈѓзФ±дЄОзљСзїЬиѓЈж±В иЈѓзФ±дЄОзљСзїЬиѓЈж±ВжШѓOpenHarmonyеЇФзФ®е±ВзЪДйЗНи¶БзїДдїґдєЛ...
3. **зїДдїґеМЦеЉАеПС**пЉЪHarmonyOSжПРдЊЫдЇЖдЄ∞еѓМзЪДUIзїДдїґпЉМеЉАеПСиАЕеПѓдї•дЇЖиІ£е¶ВдљХзїДеРИеТМиЗ™еЃЪдєЙињЩдЇЫзїДдїґжЭ•еИЫеїЇзФ®жИЈзХМйЭҐгАВ 4. **жЬНеК°еПСзО∞дЄОи∞ГзФ®**пЉЪHarmonyOSжФѓжМБжЬНеК°еПСзО∞еТМи∞ГзФ®пЉМдљњеЊЧеЇФзФ®иГље§ЯеК®жАБеПСзО∞еєґдљњзФ®еЕґдїЦиЃЊе§ЗдЄКзЪДжЬНеК°пЉМ...
дЊЛе¶ВпЉМдљњзФ®зЯҐйЗПеЫЊйБњеЕНеЫ†жФЊе§ІиАМ姱зЬЯпЉМеЗПе∞СдЄНењЕи¶БзЪДиЃ°зЃЧпЉМеРИзРЖзЃ°зРЖиµДжЇРзФЯеСљеС®жЬЯгАВ 6. **API иЃЊиЃ°**пЉЪдЄЇдЇЖиЃ©еЉАеПСиАЕжШУдЇОдљњзФ®пЉМеК†иљљеК®зФїеЇУйАЪеЄЄдЉЪжПРдЊЫзЃАжіБжШОдЇЖзЪД API жО•еП£пЉМе¶В `start()`гАБ`stop()` еТМ `hide()` з≠ЙжЦєж≥ХпЉМ...
еЬ®йЄњиТЩOSпЉИHarmonyOsпЉЙеЉАеПСдЄ≠пЉМеИЫеїЇдЄАдЄ™иљЃжТ≠еЫЊBannerжШѓеЄЄиІБзЪДйЬАж±ВпЉМзФ®дЇОе±Хз§ЇеєњеСКгАБжО®иНРеЖЕеЃєз≠ЙгАВжЬђжХЩз®Ле∞Жиѓ¶зїЖиЃ≤иІ£е¶ВдљХеЬ®йЄњиТЩз≥їзїЯдЄ≠еЃЮзО∞дЄАдЄ™зЃАеНХзЪДиљЃжТ≠еЫЊзїДдїґпЉМдї•дЊњзФ®жИЈиГље§ЯжµБзХЕеЬ∞жµПиІИеєґеИЗжНҐдЄНеРМзЪДеЫЊзЙЗжИЦеЖЕеЃєгАВ й¶ЦеЕИ...
3. **зФЯеСљеС®жЬЯйЧЃйҐШ**пЉЪеЬ®ReactзїДдїґзЪДзФЯеСљеС®жЬЯдЄ≠пЉМе¶ВжЮЬ`WebView`зЪДзФЯеСљеС®жЬЯзЃ°зРЖдЄНељУпЉМеПѓиГљдЉЪељ±еУН`updateNavigationState`зЪДи∞ГзФ®гАВ 4. **еЉВж≠•йЧЃйҐШ**пЉЪJavaScriptеТМеОЯзФЯдї£з†БдєЛйЧізЪДйАЪдњ°жШѓеЉВж≠•зЪДпЉМе¶ВжЮЬе§ДзРЖдЄНељУпЉМеПѓиГљдЉЪ...
### HarmonyOSеЇФзФ®еЉАеПС-JSзЫЄеЕ≥жХідљУжҐ≥зРЖ #### жЦєиИЯеЉАеПСж°ЖжЮґж¶Вињ∞ жЦєиИЯеЉАеПСж°ЖжЮґжШѓеНОдЄЇдЄЇHarmonyOSиЃЊиЃ°зЪДдЄАжђЊиЈ®иЃЊе§ЗзЪДйЂШжАІиГљUIеЉАеПСж°ЖжЮґпЉМеЃГжФѓжМБе£∞жШОеЉПзЉЦз®ЛеПКиЈ®иЃЊе§Зе§ЪжАБUIзЪДиЃЊиЃ°зРЖењµпЉМжЧ®еЬ®зЃАеМЦеЉАеПСиАЕзЪДеЉАеПСињЗз®ЛеєґжПРйЂШ...
`@State` и£Ей•∞еЩ®е∞±жШѓзФ®дЇОе£∞жШОзїДдїґеЖЕйГ®зКґжАБзЪДдЄАзІНжЬЇеИґпЉМеЃГеПѓдї•дљњеЊЧзКґжАБеАЉиГље§ЯеЬ®зїДдїґзЪДзФЯеСљеС®жЬЯеЖЕ襀жФєеПШеєґиЗ™еК®иІ¶еПСзїДдїґзЪДйЗНжЄ≤жЯУпЉМдї•жЫіжЦ∞зФ®жИЈзХМйЭҐгАВ дЄАгАБ`@State` зЪДеЃЪдєЙ `@State` жШѓHarmonyOS SDKжПРдЊЫзЪДж≥®иІ£...
- жОМжП°AbilityзЪДзФЯеСљеС®жЬЯзЃ°зРЖгАВ - е≠¶дє†е¶ВдљХеЬ®AbilityдєЛйЧіеЃЮзО∞й°µйЭҐиЈ≥иљђдЄОжХ∞жНЃдЉ†йАТгАВ - дљњзФ®AbilityContextеРѓеК®еЕґдїЦAbilityпЉМеєґеИ©зФ®WantињЫи°МеПВжХ∞дЉ†йАТгАВ **2.3 еЃЮй™МеЖЕеЃє** - **дїїеК°дЄАпЉЪеЃЮзО∞й°µйЭҐйЧізЪДиЈ≥иљђ** - еЃЮзО∞дїО...
ж†ЗйҐШвАЬCircleIndicatorComponent.7zвАЭжЪЧз§ЇдЇЖдЄАдЄ™дЄУж≥®дЇОиЗ™еЃЪдєЙPageSliderеЬЖзВєжМЗз§ЇеЩ®зЪДзїДдїґеЇУпЉМеЃГйАВзФ®дЇОHarmonyOSеЇФзФ®з®ЛеЇПгАВињЩзІНжМЗз§ЇеЩ®йАЪеЄЄзФ®дЇОе±Хз§ЇViewPagerзЪДељУеЙНй°µйЭҐзКґжАБпЉМдЄЇзФ®жИЈжПРдЊЫзЫіиІВзЪДеѓЉиИ™еПНй¶ИгАВ жППињ∞дЄ≠жПРеИ∞...