富文本编辑器在Java中使用
一、ckeditor
1)
下载ckeditor_3.6.2.zip和ckeditor-java-core-3.5.3.zip两个压缩文件
下载地址:http://ckeditor.com
2)
解压缩文件ckeditor_3.6.2.zip和ckeditor-java-core-3.5.3.zip两个文件,
在ckeditor_3.6.2文件中有ckeditor文件夹;
ckeditor-java-core-3.5.3中有ckeditor-java-core-3.5.3.jar、 ckeditor-java-core-3.5.3-javadoc.jar和ckeditor-java-core-3.5.3-sources.jar三个jar包
3)
把ckeditor_3.6.2文件夹下的ckeditor整个复制到工程WebRoot下;
把ckeditor-java-core-3.5.3文件夹下的三个jar包复制到WebRoot—>WEB-INF—>lib文件夹下
4)
要使用就必须在jsp文件中先引入ckeditor.js文件
<scripttype="text/javascript"src="ckeditor/ckeditor.js"></script>
5)
新建一个textarea html对象
<textarea id="editor1" name="editor1">初始化文字</textarea>
用ckeditor替换html area
<script type="text/javascript"> CKEDITOR.replace( 'editor1' ); </script>
或者
<ckeditor:replace replace="editor1" basePath="/ckeditor/" />
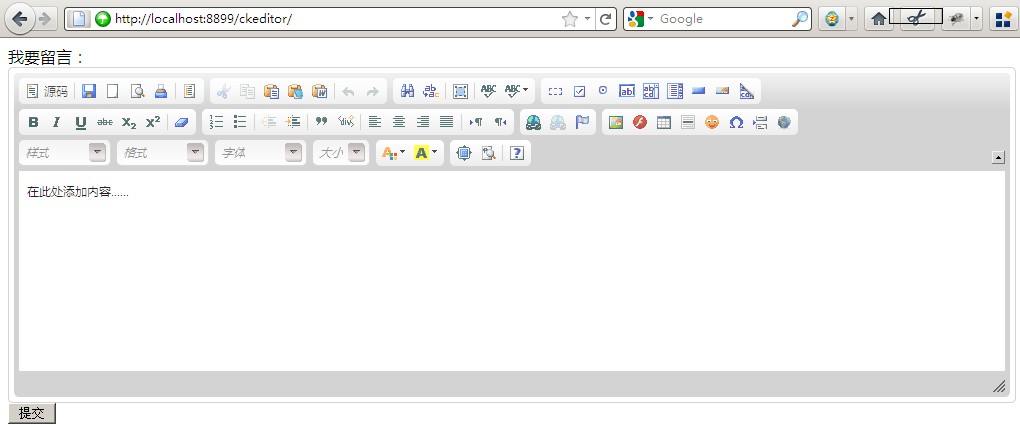
6)
效果图

二、ueditor
1)
下载ueditor
下载地址:http://ueditor.baidu.com/website/download.html
2)
解压缩文件,并把文件夹名改为ueditor
ueditor\jsp\lib路径下有commons-codec-1.9.jar、commons-fileupload-1.3.1.jar、commons-io-2.4.jar、json.jar、ueditor-1.1.2.jar五个jar包
3)
把整个ueditor文件夹复制到工程WebRoot下;
把ueditor\jsp\lib文件夹下的五个jar包复制到WebRoot—>WEB-INF—>lib文件夹下
4)
在jsp文件中先引入ueditor.config.js、ueditor.all.js文件
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
5)
页面中这么使用
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
6)
效果图

7)
设置和读取编辑器的内容
var ue = UE.getContent();
//对编辑器的操作最好在编辑器ready之后再做
ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
});






相关推荐
在Java开发中,富文本编辑器(Rich Text Editor)是一种常用的组件,允许用户创建和编辑包含格式化的文本,如字体、颜色、样式等。本文将深入探讨如何在Java环境中实现一个富文本编辑器的Demo,并讲解如何将编辑的...
Java Web 富文本编辑器(KindEditor) Java Web 富文本编辑器(KindEditor)是基于 Java ...KindEditor 是一个功能强大且易于使用的 Java Web 富文本编辑器解决方案,旨在解决开发过程中的编辑功能、图片文件等操作。
**Xheditor 富文本编辑器 Java版** Xheditor是一款功能强大的JavaScript富文本编辑器,专为网页设计和开发者提供便利。它以其简洁的界面、丰富的功能和良好的用户体验而受到广泛欢迎。Java版的Xheditor是将该编辑器...
Java集成富文本编辑器KindEditor是一项常见的Web开发任务,它能提供给用户一个可视化的文本编辑界面,使得在网页上创建、编辑带有格式的文本变得简单。KindEditor是一款开源的JavaScript富文本编辑器,适用于Java...
在许多业务场景中,我们可能需要将富文本编辑器中的内容导出为Word文档,以便于分享、打印或进一步处理。这个过程涉及到的技术主要包括富文本处理、Java编程和文件格式转换。 首先,我们要理解富文本的结构。富文本...
Java 使用 FCKEditor 富文本编辑器是一种常见的前端与后端交互方式,FCKEditor 是一个功能强大的开源富文本编辑器,它允许用户在网页上编辑 HTML 内容,类似于 Microsoft Word 的界面,使得非技术人员也能轻松编辑...
在JSP中集成富文本编辑器,可以让开发者在网页后端处理用户输入的富文本内容,如存储到数据库或进行进一步的业务逻辑处理。 - **编辑器组件**:富文本编辑器通常是JavaScript库或插件,如TinyMCE、CKEditor、Quill...
在Java Web开发中,富文本编辑器常用于论坛、博客、内容管理系统等,为用户提供方便的在线文本编辑体验。 在给定的"富文本编辑器"项目中,描述提到这是一个基于Java的工程,特别强调了不涉及servlet。这表明这个...
在"富文本编辑器,轻松搞定文本框"这个主题中,我们可以深入探讨以下几个知识点: 1. **富文本编辑器的功能**: - **格式化文本**:包括加粗、斜体、下划线、字体选择、字号调整、文字颜色和背景色。 - **段落...
4. **Third-party库**:例如QuillJS、DraftJS等开源富文本编辑器库,可以通过WebView桥接在Android应用中使用。 5. **Android SDK的TextWatcher接口**:用于监听EditText中的文本变化,实现动态的格式调整。 综上...
在IT行业中,富文本编辑器如wangEditor广泛用于创建和编辑包含文字、图片等多种元素的内容。当用户在这些编辑器中完成编辑后,有时需要将这些内容导出为更传统和兼容的格式,例如Microsoft Word文档。这个过程涉及到...
在这个例子中,可能使用的是"ueditor",这是一款功能强大的JavaScript富文本编辑器,广泛应用于网页内容编辑。ueditor提供了丰富的API和配置选项,可以定制编辑器的功能和样式。 集成步骤通常包括以下几个关键环节...
富文本编辑器是一种允许用户在文本中插入、编辑和格式化文字以及图片的交互式编辑工具。在移动应用开发,特别是Android平台,这样的编辑器功能非常实用,因为它为用户提供了一种在内容中混排文字和图像的方式,类似...
在很多开发者看来,富文本编辑器的编写是一件很神秘或者复杂的事情。神秘倒没有,复杂的话,确实如此。但是它的基本原理并不复杂,入门也不难。今天我们的主题是讲述基本原理,并逐步演示一个简单富文本编辑器的...
在使用layui富文本编辑器进行网页开发时,开发者经常会遇到一个普遍的问题,即上传图片后图片无法在富文本编辑器中正确回显的问题。这个问题困扰了不少开发者,究其原因,主要在于富文本编辑器的图片上传插件对于...
1. 富文本编辑器的应用场景: 编辑商品详情 2. 设计思路: 编辑器基于WKWebview实现,Editor使用WKWebview加载一个本地editor.html文件,Editor使用evaluateJavaScript执行JS往本地html添加标签代码,编辑器最终输出...
富文本编辑器是网页开发中常用的一种工具,它允许用户在浏览器端进行格式化的文本输入,比如插入图片、链接、列表、字体样式等,极大地提升了用户体验。百度团队开发的富文本编辑器因其易用性和丰富的功能而备受推崇...
富文本编辑器KindEditor在Java实现Spring MVC框架中的应用是一个常见的需求,特别是在开发Web应用程序时,需要用户输入格式丰富的文本内容。这篇文档将详细介绍如何在Spring MVC项目中集成并使用KindEditor。 首先...