- 浏览: 416496 次
- 性别:

- 来自: 深圳
-

最新评论
-
huangzongwu:
很明显用HashMap<String, String&g ...
android 打开各种文件(setDataAndType) -
xunyixiangchao:
android 打开各种文件(setDataAndType) -
yong7356:
学习一下POST和GET的用法。。
android Post Get(普通) -
cinrry:
据我的理解,mapOverlay相当于C那个overlay的名 ...
在非Activity子类跳转 -
cinrry:
您好!请问您的解决方法中 BmapOverlay = new ...
在非Activity子类跳转
转 .用TextView实现Rich Text---在同一个TextView中设置不同的字体风格
- 博客分类:
- android -->界面效果
转自:
http://blog.csdn.net/hitlion2008/article/details/6856780
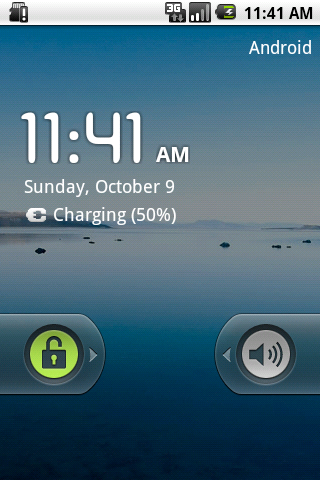
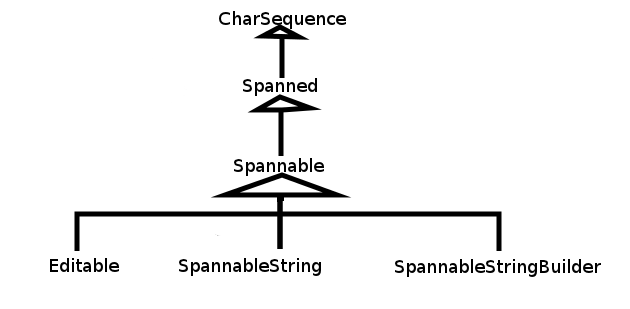
在开发应用过程中经常会遇到显示一些不同的字体风格的信息犹如默认的LockScreen上面的时间和充电信息。对于类似的情况,可能第一反应就是用不同的多个TextView来实现,对于每个TextView设置不同的字体风格以满足需求。 这里推荐的做法是使用android.text.*;和android.text.style.*;下面的组件来实现RichText:也即在同一个TextView中设置不同的字体风格。对于某些应用,比如文本编辑,记事本,彩信,短信等地方,还必须使用这些组件才能达到想到的显示效果。 主要的基本工具类有android.text.Spanned; android.text.SpannableString; android.text.SpannableStringBuilder;使用这些类来代替常规String。SpannableString和SpannableStringBuilder可以用来设置不同的Span,这些Span便是用于实现Rich Text,比如粗体,斜体,前景色,背景色,字体大小,字体风格等等,android.text.style.*中定义了很多的Span类型可供使用。 这是相关的API的Class General Hierarchy: 因为Spannable等最终都实现了CharSequence接口,所以可以直接把SpannableString和SpannableStringBuilder通过TextView.setText()设置给TextView。 当要显示Rich Text信息的时候,可以使用创建一个SpannableString或SpannableStringBuilder,它们的区别在于SpannableString像一个String一样,构造对象的时候传入一个String,之后再无法更改String的内容,也无法拼接多个SpannableString;而SpannableStringBuilder则更像是StringBuilder,它可以通过其append()方法来拼接多个String: 其中参数what是要设置的Style span,start和end则是标识String中Span的起始位置,而 flags是用于控制行为的,通常设置为0或Spanned中定义的常量,常用的有: 这里理解起来就好像数学中定义区间,开区间还是闭区间一样的。还有许多其他的Flag,可以参考这里。这里要重点说明下关于参数0,有很多时候,如果设置了上述的参数,那么Span会从start应用到Text结尾,而不是在start和end二者之间,这个时候就需要使用Flag 0。
另外,也可以对通过TextView.setAutoLink(int)设置其Linkify属性,其用处在于,TextView会自动检查其内容,会识别出phone number, web address or email address,并标识为超链接,可点击,点击后便跳转到相应的应用,如Dialer,Browser或Email。Linkify有几个常用选项,更多的请参考文档: 个人认为软件开发中最常见的问题不是某个技巧怎么使用的问题,而是何时该使用何技巧的问题,因为实现同一个目标可能有N种不同的方法,就要权衡利弊,选择最合适的一个,正如常言所云,没有最好的,只有最适合的。如前面所讨论的,要想用不同的字体展现不同的信息可能的解法,除了用Style Span外还可以用多个TextView。那么就需要总结下什么时候该使用StyleSpan,什么时候该使用多个TextView:
背景介绍


使用方法
对于这些Sytle span在使用的时候通常只传上面所说明的构造参数即可,不需要设置其他的属性,如果需要的话,也可以对它们设置其他的属性,详情可以参见文档。
SpannableString和SpannableStringBuilder都有一个设置上述Span的方法:
Linkify
权衡选择
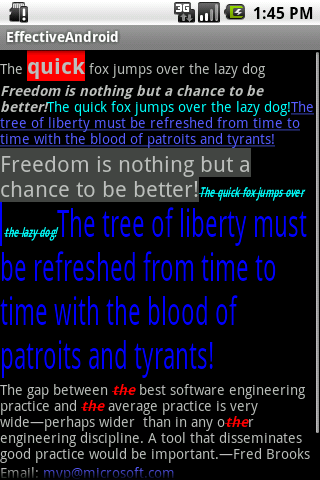
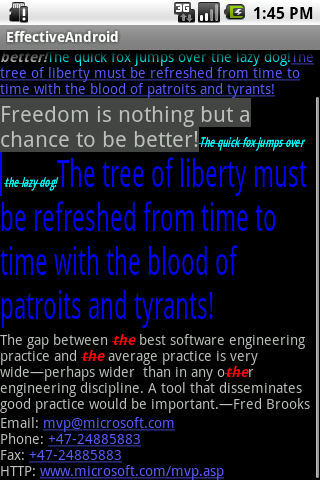
实例


发表评论
-
ListView Item 与子控件焦点问题
2013-02-07 17:11 14234在项目中,item中有3个控件,其中有2个控件是可以正常获 ... -
ListView 各种细节
2012-12-12 17:39 2413根据:http://www.cnblogs.com/cais ... -
控件居于所有控件的顶层【控件总是最前】
2012-05-19 14:35 6656想拖动viewA控件,到屏幕任意位置。 但是当viewA控件 ... -
拖拽Listview 背景为黑色
2011-11-10 15:58 1070拖拽 ListView(据说GridView也有)是出现背景为 ... -
ImageVIew 设置图片大小
2011-11-04 16:58 33035转自: http://zkl-1987.iteye.co ... -
Android LIstView 友好度
2011-11-02 11:51 1296如果List所有的数据都为空的时候, Listview部分会 ... -
android 联系人 头像
2011-09-01 16:40 5770//设置头像(Android SDK 1.6以后联系人格 ... -
android TableLayout布局(误解点)
2011-07-05 18:01 3897一直对表格布局的方式不是很明白,以为TableR ... -
android checkBox 大小样式
2011-07-05 15:05 2562http://www.anddev.org/tutorial_ ... -
Android开发中如何使用绘制图表
2011-06-17 16:19 1316http://jackyrong.iteye.com/blog ... -
android RelativeLayout 相对布局
2011-06-14 16:05 1363第一类:属性值为true� ... -
android tabhost学习
2011-06-08 11:16 12301.写好配置文件 tabhost.xml < ... -
android webView
2011-04-27 12:02 44111、添加权限:AndroidManif ... -
android 自定义spinner
2011-04-27 11:52 8011大家当看完这一片文章以后,我们就可以自定义spinner了 ... -
ExpandableListView列表自动更新
2011-04-27 11:50 1273附件中有个实例... 转自: http://www. ... -
带滚动条的 TextView
2011-04-27 11:14 1630本来是想做一个显示文字信息的,当文字很多时View的高 ... -
android 布局方式 像素单位
2011-04-25 22:19 6472像素:(建议用dp) q px(像素):屏幕 ... -
ArrayAdapter SimpleAdapter SimpleCursorAdapter 各种适配器的区别
2011-04-25 21:04 1802数据源不同而已1. String[]: ArrayAdapte ... -
android SlidingDrawer 抽屉
2011-04-25 17:01 2346注意点: 1.xml 中的ID <?xm ...





相关推荐
在Android开发中,`TextView` 是一个非常基础且重要的组件,通常用于展示纯文本内容。然而,当开发者需要在文本中插入图片或者实现更复杂的格式时,`TextView` 的功能就显得有些不足。针对这种情况,Android 提供了...
Android系统提供了一个方便的功能,允许用户通过长按`TextView`来实现文本复制,而无需额外的复杂设置。本文将详细介绍如何实现这一功能,以及相关的知识点。 首先,`TextView`默认支持长按事件,当用户在`TextView...
上述代码展示了如何将富文本内容设置到TextView,并使用ScrollView实现自动滚动到最后一行的功能。 综上所述,通过`Html.fromHtml`与ScrollView的组合,开发者可以轻松地在Android应用中创建一个支持富文本并能...
但在实际应用中,我们经常需要更丰富的文本样式,例如添加链接、图片、列表、不同颜色和大小的文本块等,这就需要用到富文本(Rich Text)。富文本可以通过`NSAttributedString` 和 `NSMutableAttributedString` 类...
使用这个自定义的TextView时,开发者需要在布局XML文件中引入,然后在代码中通过`text`方法设置HTML文本,或者在Java/Kotlin类中直接创建实例并设置。同时,确保处理好相关的生命周期问题,如在Activity或Fragment...
在IT行业中,小程序是一种轻量级的应用形式,它无需下载安装即可使用,为用户提供了便捷的体验。"小程序源码 textView.zip" 提供的是一个关于小程序中TextView组件的源代码包,TextView是显示文本的重要控件,广泛...
富文本(Rich Text)是指在文本中包含多种格式的文本,如字体、颜色、大小、链接、图片等,使得文本展示更加丰富多样。在Android中,我们可以通过对TextView进行特定的配置和使用特定的库来实现富文本显示。 1. **...
`Android-FlexibleRichTextView`是一个专门为此目的设计的库,它使得在Android的TextView中嵌入LaTeX图像、图片以及代码变得更加灵活和便捷。 `FlexibleRichTextView`的核心特性在于其支持自定义标签,这意味着...
也有分析认为,谷歌并不想做一个简单的手机终端制造商或者软件平台开发商,而意在一统传统互联网和 移 动互联网。----------------------------------- Android 编程基础 4 Android Android Android Android 手机新...
在移动应用开发中,TextView是一个至关重要的组件,它用于显示单行或多行的文本。这个名为"TextViewSample"的小程序源码提供了对TextView的深入理解和实际应用。在这个项目中,开发者可以学习到如何在微信小程序中...
在iOS开发中,富文本(Rich Text)是一种可以同时包含文字、图片、链接等多种元素的文本格式,常用于实现复杂的文本展示和交互效果。在这个"ios-富文本的点击事件.zip"压缩包中,我们看到的是一个关于如何为富文本...
在Swift编程中,富文本(Rich Text)的处理是一个重要的环节,它允许我们在应用程序中创建具有多样格式的文本,如不同颜色、字体、大小、下划线等。本主题将聚焦于如何用一行代码轻松地实现Swift中的富文本显示。 ...
在Android开发中,富文本(Rich Text)的处理是一项重要的技术,它允许开发者展示具有多种格式的文本,如加粗、斜体、下划线、颜色、字体大小、链接、图片等。`XRichText` 是一个专为Android平台设计的富文本库,...
在Android开发中,有时我们需要在TextView或EditText中不仅显示纯文本,还需要插入图像,实现类似微信、QQ等应用中的富文本功能。为了达到这个目的,Android原生的TextView和EditText并不直接支持,但可以通过自定义...
在Android开发中,富文本编辑器(Rich Text Editor)是一个重要的组件,允许用户输入并编辑包含格式化的文本,如加粗、斜体、颜色、链接等。本项目名为"安卓富文本编辑器",旨在提供一个功能强大的解决方案,用于在...
在Flutter中处理富文本需求时,`flutter_html_rich_text`是一个非常有用的工具。它不仅简化了HTML文本的加载和解析过程,而且还提供了良好的跨平台支持。通过上述介绍和示例代码,希望读者能够更好地理解和掌握如何...
特征 超链接点击事件(带有按下的文本和背景颜色) 单击事件(带有按下的文本和背景颜色) 文字背景色 文字前景色 字体大小 文本样式(粗体、斜体) 文字字体 图像当然,您可以使用 api addTypeSpan添加自定义字体...
这通常通过LRC(Lyrics Rich Text)格式的歌词文件实现,LRC文件中包含了每个歌词段落对应的时间信息。解析LRC文件是开发歌词同步的第一步,需要读取并理解这些时间戳,以便在正确的时间显示正确的歌词。 其次,...