一、jQWidgets
jqxWidgets 是一个复杂的、创新的 UI 部件库,基于 jQuery 开发,可让用户开发非常专业的、跨浏览器支持的 Web应用,主要特点:
- Feature complete widgets for jQuery
- Rich functionality and great performance.
- Search-engine friendly.
- Quick to download, easy to setup, well supported and well documented.
- 4 major quarterly releases.
- Guaranteed 24h support time for licensed developers Mon-Fri.
- Outstanding technical assistance provided by software developers.
- Free fully functional Download.
- Free upgrades for a full calendar year.
- Easy CSS styling.
- Ready to use, built-in Themes
- Unique and completely customizable architecture for JQuery widgets.
- Multiple code samples are provided to accelerate your learning.
在线演示:http://www.jqwidgets.com/jquery-widgets-demo
二、LigerUI
LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速打造Web前端界面解决方案,可以应用于.net,jsp,php等等web服务器环境。
三、Kendo UI
Kendo UI是一个强大的框架用于快速HTML5 UI开发。基于最新的HTML5、CSS3和JavaScript标准。
Kendo UI包含了开发现代JavaScript开发所需要的所有一切,包括:强大的数据源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。
四、B-JUI
B-JUI (Best jQuery UI) 前端管理框架
五、jQuery EasyUI
jQuery EasyUI 为网页开发提供了一堆的常用UI组件,包括菜单、对话框、布局、窗帘、表格、表单等等组件。
六、跨浏览器的RIA框架ExtJS
ExtJS 主要用来开发RIA富客户端的AJAX应用,主要用于创建前端用户界面,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。ExtJs最开始基于YUI技术,由开发人员 JackSlocum开发,通过参考JavaSwing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一 款不可多得的JavaScript客户端技术的精品。
Ext的UI组件模型和开发理念脱胎、成型于Yahoo组件库YUI和Java平台上Swing两者,并为开发者屏蔽了大量跨浏览器方面的处理。相对来说,EXT要比开发者直接针对DOM、W3C对象模型开发UI组件轻松。
特点如下:
- 高性能, customizable UI widgets
- Well designed, documented and extensible Component model
- Commercial and Open Source licenses available
更多的例子请看这里:http://extjs.com/deploy/dev/examples/samples.html
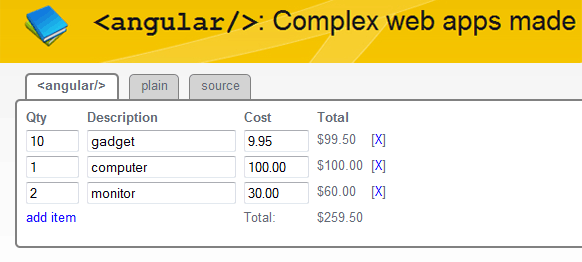
七、HTML的Web框架AngularJS
Angular JS (Angular.JS) 是一组用来开发 Web 页面的框架、模板以及数据绑定和丰富 UI 组件。它支持整个开发进程,提供 Web 应用的架构,无需进行手工 DOM 操作。 AngularJS 很小,只有 60K,兼容主流浏览器,与 jQuery 配合良好。

数据绑定可能是 AngularJS 最酷最实用的特性。它能够帮助你避免书写大量的初始代码从而节约开发时间。一个典型的 Web 应用可能包含了 80% 的代码用来处理,查询和监听 DOM。数据绑定使得代码更少,你可以专注于你的应用。
传统来说,当 Model 变化了。 开发人员需要手动处理 DOM 元素并且将属性反映到这些变化中。这个一个双向的过程。一方面,Model 变化驱动了 DOM 中元素变化,另一方面,DOM 元素的变化也会影响到 Model。这个在用户互动中更加复杂,因为开发人员需要处理和解析这些互动,然后融合到一个 Model 中,并且更新 View。这是一个手动的复杂过程,当一个应用非常庞大的时候,将会是一件非常费劲的事情。
特性二:模板
在 AngularJS 中,一个模板就是一个 HTML 文件。但是 HTML 的内容扩展了,包含了很多帮助你映射 Model 到 View 的内容。
HTML 模板将会被浏览器解析到 DOM 中。DOM 然后成为 AngularJS 编译器的输入。AngularJS 将会遍历 DOM 模板来生成一些指导,即,directive(指令)。所有的指令都负责针对 View 来设置数据绑定。
我们要理解 AuguarJS 并不把模板当做 String 来操作。输入 AngularJS 的是 DOM 而非 string。数据绑定是 DOM 变化,不是字符串的连接或者 innerHTML 变化。使用 DOM 作为输入,而不是字符串,是 AngularJS 区别于其它的框架的最大原因。使用 DOM 允许你扩展指令词汇并且可以创建你自己的指令,甚至开发可重用的组件。
特性三:MVC
针对客户端应用开发 AngularJS 吸收了传统的 MVC 基本原则。MVC 或者 Model-View-Controll 设计模式针对不同的人可能意味不同的东西。AngularJS 并不执行传统意义上的 MVC,更接近于 MVVM(Model-View-ViewModel)。
特性四:依赖注入(Dependency Injection,即 DI)
AngularJS 拥有内建的依赖注入子系统,可以帮助开发人员更容易的开发,理解和测试应用。
DI 允许你请求你的依赖,而不是自己找寻它们。比如,我们需要一个东西,DI 负责找创建并且提供给我们。
特性五:Directives(指令)
指令是我个人最喜欢的特性。你是不是也希望浏览器可以做点儿有意思的事情?那么 AngularJS 可以做到。
指令可以用来创建自定义的标签。它们可以用来装饰元素或者操作 DOM 属性。
该条目收录的是 1.x 版本,因为官方将 1.x 系列与 Angular 2 及后面的版本分开维护,所以有了这个条目 — Angular。
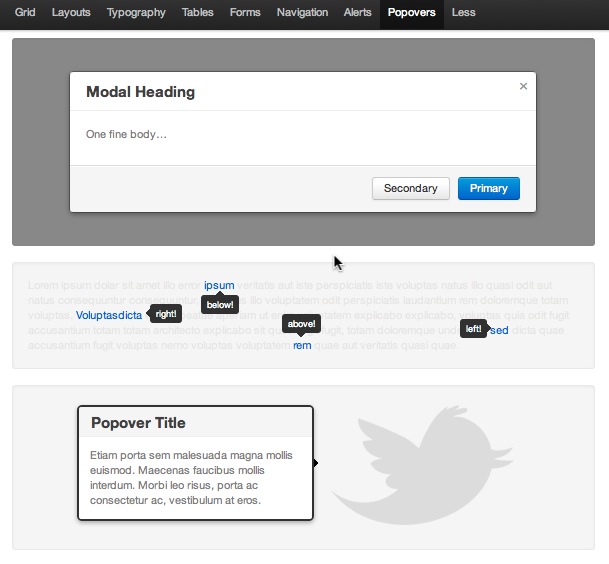
八、Web前端UI框架Bootstrap
Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS,HTML和JS的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。

在线文档、演示、教学:http://tool.oschina.net/apidocs/apidoc?api=bootstrap







相关推荐
通过查看和学习源码,可以提升开发者对前端技术的理解,特别是对于前端框架的构建和组织方式有更深层次的认识。 "后台管理"是H-ui.admin的主要应用场景,它涵盖了日常网站后台操作的各种功能模块,如用户管理、权限...
H-ui.admin_v2.5是一款基于Bootstrap框架的高效、简洁、易用的后台管理界面模板。它为开发者提供了丰富的前端资源,使得构建企业级后台管理系统变得轻而易举。在深入理解这款源码之前,我们首先要对Bootstrap有一个...
LigerUI作为一款基于jQuery的轻量级UI框架,以其直观易用、功能全面且免费开源的特点,在众多前端框架中脱颖而出。无论是对于初学者还是有经验的开发者,LigerUI都能提供足够的灵活性和支持,帮助他们高效地构建高...
LigerUI框架概述** LigerUI基于jQuery,提供了一系列易于使用的UI组件,包括但不限于表格、下拉框、日期选择器、对话框、树形结构、表单验证等。这些组件在保持轻量级的同时,提供了丰富的功能和高度的可定制性。...
Amaze UI是一款由中国团队开发的轻量级、跨屏的前端UI框架。它遵循移动优先的原则,支持多种设备和浏览器,使得开发者能够轻松构建出美观且兼容性良好的网页应用。Amaze UI提供了丰富的组件和工具,如网格系统、导航...
前端开始拥有独立的发布权限,技术复杂度提升,工程体系逐渐完善,组件化和UI架构模式成为主流,React、Vue、Angular等新一代框架应运而生。然而,快速的发展也暴露了前端教育的缺失,很多开发者通过自学或社团学习...
AngularJS 是一款由 Google 主导开发的前端 MVC(Model-View-Controller)框架,它通过双向数据绑定、指令系统和依赖注入等特性,极大地提高了前端开发效率和代码组织性。UI-Router 作为其扩展,主要负责应用程序的...
通过这个项目,你不仅可以学习到Spring和Mybatis的整合,还能了解前端UI框架如何与后端数据交互,对Web开发有一个全面的认识。如果你对某个部分有疑问或者想进一步深入,可以从这个基础示例出发,逐步扩展和优化功能...
前端Vue.js技术,利用axios,elementUI,mintUI等热门框架知识。适合小白初学ElementUI等框架。有利于小白走进大前端的时代领域。见识不一样的前端高级领域。适合小白初学小程序的设计的认识。让你见识高端小程序...
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除。故观念使然,尽管 Nuget 和 Maven 用得顺溜,但对 NPM 仍不带感,兴许...
图片文件2.png、1.png、4.png、3.png可能展示了框架的界面截图,让开发者和用户对框架的外观和功能有一个直观的认识。 总的来说,"漂亮的前后台框架"是一个综合性的开发工具,它结合了现代前端技术和高效后端设计,...
然而,随着Web2.0的兴起和用户体验设计的重视,行业分工逐渐细化,出现了交互设计师、UI设计师和前端开发工程师等职位。06年底,国内开始出现专门针对前端开发的书籍,这标志着前端开发作为一个独立的领域开始受到...
"368web"的源码资源,集成了手机和电脑网站的设计,展示了前端开发中的H5模板与自适应CSS源码,以及UI组件的应用,为我们提供了深入理解这些技术的宝贵素材。 首先,HTML(HyperText Markup Language)是构建网页...
- **与AngularJS**:AngularJS是MVC框架,关注数据绑定和模块化,jQuery UI则专注于前端UI交互。 6. **最佳实践** - **性能优化**:合理使用事件委托,避免内存泄漏,及时清理不再使用的组件。 - **主题一致性**...
Vusion CLI是一个专门为Vusion项目设计的前端命令行工具,它是开发者进行快速开发、构建和管理Vusion应用程序和UI库的利器。Vusion作为一个现代化的前端框架,它旨在提高前端开发效率,提供可复用、可维护的组件,...
- **UI组件**: 提供了一套完整的UI解决方案,包括Switchable、Dialog、Overlay等多个常用组件。 #### 三、Arale在支付宝的应用 Arale不仅被应用于支付宝的内部项目中,也在不断地向外部开源社区贡献自己的力量。...
在本章《Web前端开发基础》中,...通过这一章的学习,读者将建立起对Web前端开发全面的认识,具备基本的HTML、CSS和JavaScript编写能力,并了解如何利用各种框架和工具提高开发效率,为后续的Web开发实践打下坚实基础。
小型前端团队通常由前端开发者、UI/UX设计师、项目经理或团队领导等角色组成。每个角色都有其特定的任务和职责,例如前端开发者负责实现设计并编写代码,设计师关注用户体验和视觉效果,而团队领导则协调工作进度和...
Vue.js 是一款流行的轻量级前端JavaScript框架,它以其易学易用、高效灵活的特点深受开发者喜爱。在这个项目中,“vue写的H5纯前端高仿饿了么webapp”是利用Vue.js技术栈构建的一个高度仿真的饿了么Web应用程序。这...
这次作业可能旨在提升学生对WebUI设计原则、工具和技术的理解,并通过实践应用加深对这些概念的认识。 首先,我们需要理解WebUI设计的基础原则。这包括一致性(Consistency),确保用户在不同页面间有相似的体验;...