йј ж ҮдәӢ件жҳҜWeb ејҖеҸ‘дёӯжңҖеёёз”Ёзҡ„дёҖзұ»дәӢ件пјҢжҜ•з«ҹйј ж ҮиҝҳжҳҜжңҖдё»иҰҒзҡ„е®ҡдҪҚи®ҫеӨҮгҖӮDOM3 зә§дәӢ件дёӯе®ҡд№үдәҶ9 дёӘйј ж ҮдәӢ件пјҢз®Җд»ӢеҰӮдёӢгҖӮ
clickпјҡеңЁз”ЁжҲ·еҚ•еҮ»дё»йј ж ҮжҢүй’®пјҲдёҖиҲ¬жҳҜе·Ұиҫ№зҡ„жҢүй’®пјүжҲ–иҖ…жҢүдёӢеӣһиҪҰй”®ж—¶и§ҰеҸ‘гҖӮиҝҷдёҖзӮ№еҜ№зЎ®дҝқжҳ“и®ҝй—®жҖ§еҫҲйҮҚиҰҒпјҢж„Ҹе‘ізқҖonclick дәӢ件еӨ„зҗҶзЁӢеәҸж—ўеҸҜд»ҘйҖҡиҝҮй”®зӣҳд№ҹеҸҜд»ҘйҖҡиҝҮйј ж Үжү§иЎҢгҖӮ
- dblclickпјҡеңЁз”ЁжҲ·еҸҢеҮ»дё»йј ж ҮжҢүй’®пјҲдёҖиҲ¬жҳҜе·Ұиҫ№зҡ„жҢүй’®пјүж—¶и§ҰеҸ‘гҖӮд»ҺжҠҖжңҜдёҠиҜҙпјҢиҝҷдёӘдәӢ件并дёҚжҳҜDOM2 зә§дәӢ件规иҢғдёӯ规е®ҡзҡ„пјҢдҪҶйүҙдәҺе®ғеҫ—еҲ°дәҶе№ҝжіӣж”ҜжҢҒпјҢжүҖд»ҘDOM3 зә§дәӢ件е°Ҷе…¶зәіе…ҘдәҶж ҮеҮҶгҖӮ
- mousedownпјҡеңЁз”ЁжҲ·жҢүдёӢдәҶд»»ж„Ҹйј ж ҮжҢүй’®ж—¶и§ҰеҸ‘гҖӮдёҚиғҪйҖҡиҝҮй”®зӣҳи§ҰеҸ‘иҝҷдёӘдәӢ件гҖӮ
- mouseenterпјҡеңЁйј ж Үе…үж Үд»Һе…ғзҙ еӨ–йғЁйҰ–次移еҠЁеҲ°е…ғзҙ иҢғеӣҙд№ӢеҶ…ж—¶и§ҰеҸ‘гҖӮиҝҷдёӘдәӢ件дёҚеҶ’жіЎпјҢиҖҢдё”еңЁе…үж Ү移еҠЁеҲ°еҗҺд»Је…ғзҙ дёҠдёҚдјҡи§ҰеҸ‘гҖӮDOM2 зә§дәӢ件并没жңүе®ҡд№үиҝҷдёӘдәӢ件пјҢдҪҶDOM3 зә§дәӢ件е°Ҷе®ғзәіе…ҘдәҶ规иҢғгҖӮIEгҖҒFirefox 9+е’ҢOpera ж”ҜжҢҒиҝҷдёӘдәӢ件гҖӮ
- mouseleaveпјҡеңЁдҪҚдәҺе…ғзҙ дёҠж–№зҡ„йј ж Үе…үж Ү移еҠЁеҲ°е…ғзҙ иҢғеӣҙд№ӢеӨ–ж—¶и§ҰеҸ‘гҖӮиҝҷдёӘдәӢ件дёҚеҶ’жіЎпјҢиҖҢдё”еңЁе…үж Ү移еҠЁеҲ°еҗҺд»Је…ғзҙ дёҠдёҚдјҡи§ҰеҸ‘гҖӮDOM2 зә§дәӢ件并没жңүе®ҡд№үиҝҷдёӘдәӢ件пјҢдҪҶDOM3 зә§дәӢ件е°Ҷе®ғзәіе…ҘдәҶ规иҢғгҖӮIEгҖҒFirefox 9+е’ҢOpera ж”ҜжҢҒиҝҷдёӘдәӢ件гҖӮ
- mousemoveпјҡеҪ“йј ж ҮжҢҮй’ҲеңЁе…ғзҙ еҶ…йғЁз§»еҠЁж—¶йҮҚеӨҚең°и§ҰеҸ‘гҖӮдёҚиғҪйҖҡиҝҮй”®зӣҳи§ҰеҸ‘иҝҷдёӘдәӢ件гҖӮ
- mouseoutпјҡеңЁйј ж ҮжҢҮй’ҲдҪҚдәҺдёҖдёӘе…ғзҙ дёҠж–№пјҢ然еҗҺз”ЁжҲ·е°Ҷ其移е…ҘеҸҰдёҖдёӘе…ғзҙ ж—¶и§ҰеҸ‘гҖӮеҸҲ移е…Ҙзҡ„еҸҰдёҖдёӘе…ғзҙ еҸҜиғҪдҪҚдәҺеүҚдёҖдёӘе…ғзҙ зҡ„еӨ–йғЁпјҢд№ҹеҸҜиғҪжҳҜиҝҷдёӘе…ғзҙ зҡ„еӯҗе…ғзҙ гҖӮдёҚиғҪйҖҡиҝҮй”®зӣҳи§ҰеҸ‘иҝҷдёӘдәӢ件гҖӮ
- mouseoverпјҡеңЁйј ж ҮжҢҮй’ҲдҪҚдәҺдёҖдёӘе…ғзҙ еӨ–йғЁпјҢ然еҗҺз”ЁжҲ·е°Ҷе…¶йҰ–次移е…ҘеҸҰдёҖдёӘе…ғзҙ иҫ№з•Ңд№ӢеҶ…ж—¶и§ҰеҸ‘гҖӮдёҚиғҪйҖҡиҝҮй”®зӣҳи§ҰеҸ‘иҝҷдёӘдәӢ件гҖӮ
- mouseupпјҡеңЁз”ЁжҲ·йҮҠж”ҫйј ж ҮжҢүй’®ж—¶и§ҰеҸ‘гҖӮдёҚиғҪйҖҡиҝҮй”®зӣҳи§ҰеҸ‘иҝҷдёӘдәӢ件гҖӮ
йЎөйқўдёҠзҡ„жүҖжңүе…ғзҙ йғҪж”ҜжҢҒйј ж ҮдәӢ件гҖӮйҷӨдәҶmouseenter е’ҢmouseleaveпјҢжүҖжңүйј ж ҮдәӢ件йғҪдјҡеҶ’жіЎпјҢд№ҹеҸҜд»Ҙиў«еҸ–ж¶ҲпјҢиҖҢеҸ–ж¶Ҳйј ж ҮдәӢ件е°ҶдјҡеҪұе“ҚжөҸи§ҲеҷЁзҡ„й»ҳи®ӨиЎҢдёәгҖӮеҸ–ж¶Ҳйј ж ҮдәӢ件зҡ„й»ҳи®ӨиЎҢдёәиҝҳдјҡеҪұе“Қе…¶д»–дәӢ件пјҢеӣ дёәйј ж ҮдәӢ件дёҺе…¶д»–дәӢ件жҳҜеҜҶдёҚеҸҜеҲҶзҡ„е…ізі»гҖӮ
еҸӘжңүеңЁеҗҢдёҖдёӘе…ғзҙ дёҠзӣёз»§и§ҰеҸ‘mousedown е’Ңmouseup дәӢ件пјҢжүҚдјҡи§ҰеҸ‘click дәӢ件пјӣеҰӮжһңmousedown жҲ–mouseup дёӯзҡ„дёҖдёӘиў«еҸ–ж¶ҲпјҢе°ұдёҚдјҡи§ҰеҸ‘click дәӢ件гҖӮзұ»дјјең°пјҢеҸӘжңүи§ҰеҸ‘дёӨж¬Ўclick дәӢ件пјҢжүҚдјҡи§ҰеҸ‘дёҖж¬Ўdblclick дәӢ件гҖӮеҰӮжһңжңүд»Јз Ғйҳ»жӯўдәҶиҝһз»ӯдёӨж¬Ўи§ҰеҸ‘click дәӢ件пјҲеҸҜиғҪжҳҜзӣҙжҺҘеҸ–ж¶ҲclickдәӢ件пјҢд№ҹеҸҜиғҪйҖҡиҝҮеҸ–ж¶Ҳmousedown жҲ–mouseup й—ҙжҺҘе®һзҺ°пјүпјҢйӮЈд№Ҳе°ұдёҚдјҡи§ҰеҸ‘dblclick дәӢ件дәҶгҖӮиҝҷ4дёӘдәӢ件и§ҰеҸ‘зҡ„йЎәеәҸе§Ӣз»ҲеҰӮдёӢпјҡ
- (1) mousedown
- (2) mouseup
- (3) click
- (4) mousedown
- (5) mouseup
- (6) click
- (7) dblclick
жҳҫ然пјҢclick е’Ңdblclick дәӢ件йғҪдјҡдҫқиө–дәҺе…¶д»–е…ҲиЎҢдәӢ件зҡ„и§ҰеҸ‘пјӣиҖҢmousedown е’Ңmouseup еҲҷдёҚеҸ—е…¶д»–дәӢ件зҡ„еҪұе“ҚгҖӮ
IE8 еҸҠд№ӢеүҚзүҲжң¬дёӯзҡ„е®һзҺ°жңүдёҖдёӘе°ҸbugпјҢеӣ жӯӨеңЁеҸҢеҮ»дәӢ件дёӯпјҢдјҡи·іиҝҮ第дәҢдёӘmousedown е’ҢclickдәӢ件пјҢе…¶йЎәеәҸеҰӮдёӢпјҡ
- (1) mousedown
- (2) mouseup
- (3) click
- (4) mouseup
- (5) dblclick
IE9 дҝ®еӨҚдәҶиҝҷдёӘbugпјҢд№ӢеҗҺйЎәеәҸе°ұжӯЈзЎ®дәҶгҖӮдҪҝз”Ёд»ҘдёӢд»Јз ҒеҸҜд»ҘжЈҖжөӢжөҸи§ҲеҷЁжҳҜеҗҰж”ҜжҢҒд»ҘдёҠDOM2 зә§дәӢ件пјҲйҷӨdbclickгҖҒmouseenter е’Ңmouseleave д№ӢеӨ–пјүпјҡ
var isSupported = document.implementation.hasFeature("MouseEvents", "2.0");
иҰҒжЈҖжөӢжөҸи§ҲеҷЁжҳҜеҗҰж”ҜжҢҒдёҠйқўзҡ„жүҖжңүдәӢ件пјҢеҸҜд»ҘдҪҝз”Ёд»ҘдёӢд»Јз Ғпјҡ
var isSupported = document.implementation.hasFeature("MouseEvent", "3.0")
жіЁж„ҸпјҢDOM3 зә§дәӢ件зҡ„feature еҗҚжҳҜ"MouseEvent"пјҢиҖҢйқһ"MouseEvents"гҖӮ
йј ж ҮдәӢ件дёӯиҝҳжңүдёҖзұ»ж»ҡиҪ®дәӢ件гҖӮиҖҢиҜҙжҳҜдёҖзұ»дәӢ件пјҢе…¶е®һе°ұжҳҜдёҖдёӘmousewheel дәӢ件гҖӮиҝҷдёӘдәӢ件и·ҹиёӘйј ж Үж»ҡиҪ®пјҢзұ»дјјдәҺMac зҡ„и§ҰжҺ§жқҝгҖӮ
1. е®ўжҲ·еҢәеқҗж ҮдҪҚзҪ®
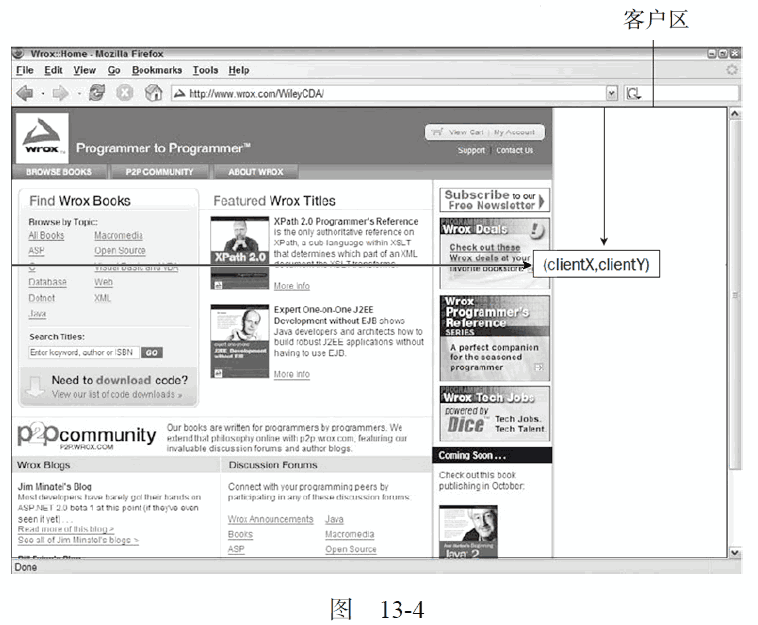
йј ж ҮдәӢ件йғҪжҳҜеңЁжөҸи§ҲеҷЁи§ҶеҸЈдёӯзҡ„зү№е®ҡдҪҚзҪ®дёҠеҸ‘з”ҹзҡ„гҖӮиҝҷдёӘдҪҚзҪ®дҝЎжҒҜдҝқеӯҳеңЁдәӢ件еҜ№иұЎзҡ„clientX е’ҢclientY еұһжҖ§дёӯгҖӮжүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒиҝҷдёӨдёӘеұһжҖ§пјҢе®ғ们зҡ„еҖјиЎЁзӨәдәӢ件еҸ‘з”ҹж—¶йј ж ҮжҢҮй’ҲеңЁи§ҶеҸЈдёӯзҡ„ж°ҙе№іе’ҢеһӮзӣҙеқҗж ҮгҖӮеӣҫ13-4 еұ•зӨәдәҶи§ҶеҸЈдёӯе®ўжҲ·еҢәеқҗж ҮдҪҚзҪ®зҡ„еҗ«д№үгҖӮ
еҸҜд»ҘдҪҝз”Ёзұ»дјјдёӢеҲ—д»Јз ҒеҸ–еҫ—йј ж ҮдәӢ件зҡ„е®ўжҲ·з«Ҝеқҗж ҮдҝЎжҒҜпјҡ
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click",
function(event) {
event = EventUtil.getEvent(event);
alert("Client coordinates: " + event.clientX + "," + event.clientY);
});
иҝҗиЎҢдёҖдёӢ
иҝҷйҮҢдёәдёҖдёӘ<div>е…ғзҙ жҢҮе®ҡдәҶonclick дәӢ件еӨ„зҗҶзЁӢеәҸгҖӮеҪ“з”ЁжҲ·еҚ•еҮ»иҝҷдёӘе…ғзҙ ж—¶пјҢе°ұдјҡзңӢеҲ°дәӢ件зҡ„е®ўжҲ·з«Ҝеқҗж ҮдҝЎжҒҜгҖӮжіЁж„ҸпјҢиҝҷдәӣеҖјдёӯдёҚеҢ…жӢ¬йЎөйқўж»ҡеҠЁзҡ„и·қзҰ»пјҢеӣ жӯӨиҝҷдёӘдҪҚзҪ®е№¶дёҚиЎЁзӨәйј ж ҮеңЁйЎөйқўдёҠзҡ„дҪҚзҪ®гҖӮ
2. йЎөйқўеқҗж ҮдҪҚзҪ®
йҖҡиҝҮе®ўжҲ·еҢәеқҗж ҮиғҪеӨҹзҹҘйҒ“йј ж ҮжҳҜеңЁи§ҶеҸЈдёӯд»Җд№ҲдҪҚзҪ®еҸ‘з”ҹзҡ„пјҢиҖҢйЎөйқўеқҗж ҮйҖҡиҝҮдәӢ件еҜ№иұЎзҡ„pageX е’ҢpageY еұһжҖ§пјҢиғҪе‘ҠиҜүдҪ дәӢ件жҳҜеңЁйЎөйқўдёӯзҡ„д»Җд№ҲдҪҚзҪ®еҸ‘з”ҹзҡ„гҖӮжҚўеҸҘиҜқиҜҙпјҢиҝҷдёӨдёӘеұһжҖ§иЎЁзӨәйј ж Үе…үж ҮеңЁйЎөйқўдёӯзҡ„дҪҚзҪ®пјҢеӣ жӯӨеқҗж ҮжҳҜд»ҺйЎөйқўжң¬иә«иҖҢйқһи§ҶеҸЈзҡ„е·Ұиҫ№е’ҢйЎ¶иҫ№и®Ўз®—зҡ„гҖӮ
д»ҘдёӢд»Јз ҒеҸҜд»ҘеҸ–еҫ—йј ж ҮдәӢ件еңЁйЎөйқўдёӯзҡ„еқҗж Үпјҡ
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click",
function(event) {
event = EventUtil.getEvent(event);
alert("Page coordinates: " + event.pageX + "," + event.pageY);
});
иҝҗиЎҢдёҖдёӢ
еңЁйЎөйқўжІЎжңүж»ҡеҠЁзҡ„жғ…еҶөдёӢпјҢpageX е’ҢpageY зҡ„еҖјдёҺclientX е’ҢclientY зҡ„еҖјзӣёзӯүгҖӮ
IE8 еҸҠжӣҙж—©зүҲжң¬дёҚж”ҜжҢҒдәӢ件еҜ№иұЎдёҠзҡ„йЎөйқўеқҗж ҮпјҢдёҚиҝҮдҪҝз”Ёе®ўжҲ·еҢәеқҗж Үе’Ңж»ҡеҠЁдҝЎжҒҜеҸҜд»Ҙи®Ўз®—еҮәжқҘгҖӮиҝҷж—¶еҖҷйңҖиҰҒз”ЁеҲ°document.bodyпјҲж··жқӮжЁЎејҸпјүжҲ–document.documentElementпјҲж ҮеҮҶжЁЎејҸпјүдёӯзҡ„scrollLeft е’ҢscrollTop еұһжҖ§гҖӮи®Ўз®—иҝҮзЁӢеҰӮдёӢжүҖзӨәпјҡ
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click",
function(event) {
event = EventUtil.getEvent(event);
var pageX = event.pageX,
pageY = event.pageY;
if (pageX === undefined) {
pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
}
if (pageY === undefined) {
pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
}
alert("Page coordinates: " + pageX + "," + pageY);
});
3. еұҸ幕еқҗж ҮдҪҚзҪ®
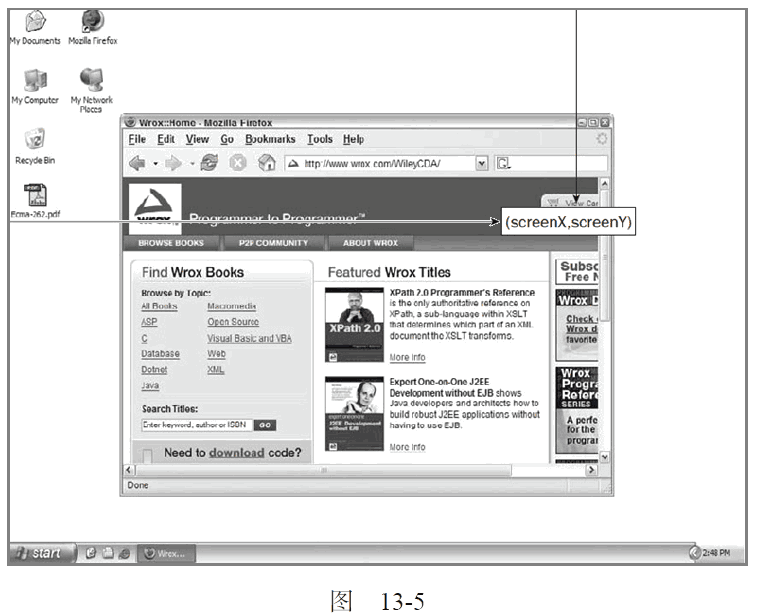
йј ж ҮдәӢ件еҸ‘з”ҹж—¶пјҢдёҚд»…дјҡжңүзӣёеҜ№дәҺжөҸи§ҲеҷЁзӘ—еҸЈзҡ„дҪҚзҪ®пјҢиҝҳжңүдёҖдёӘзӣёеҜ№дәҺж•ҙдёӘз”өи„‘еұҸ幕зҡ„дҪҚзҪ®гҖӮиҖҢйҖҡиҝҮscreenX е’ҢscreenY еұһжҖ§е°ұеҸҜд»ҘзЎ®е®ҡйј ж ҮдәӢ件еҸ‘з”ҹж—¶йј ж ҮжҢҮй’ҲзӣёеҜ№дәҺж•ҙдёӘеұҸ幕зҡ„еқҗж ҮдҝЎжҒҜгҖӮеӣҫ13-5еұ•зӨәдәҶжөҸи§ҲеҷЁдёӯеұҸ幕еқҗж Үзҡ„еҗ«д№үгҖӮ
еҸҜд»ҘдҪҝз”Ёзұ»дјјдёӢйқўзҡ„д»Јз ҒеҸ–еҫ—йј ж ҮдәӢ件зҡ„еұҸ幕еқҗж Үпјҡ
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click",
function(event) {
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
иҝҗиЎҢдёҖдёӢ
дёҺеүҚдёҖдёӘдҫӢеӯҗзұ»дјјпјҢиҝҷйҮҢд№ҹжҳҜдёә<div>е…ғзҙ жҢҮе®ҡдәҶдёҖдёӘonclick дәӢ件еӨ„зҗҶзЁӢеәҸгҖӮеҪ“иҝҷдёӘе…ғзҙ иў«еҚ•еҮ»ж—¶пјҢе°ұдјҡжҳҫзӨәеҮәдәӢ件зҡ„еұҸ幕еқҗж ҮдҝЎжҒҜдәҶгҖӮ
4. дҝ®ж”№й”®
иҷҪз„¶йј ж ҮдәӢ件主иҰҒжҳҜдҪҝз”Ёйј ж ҮжқҘи§ҰеҸ‘зҡ„пјҢдҪҶеңЁжҢүдёӢйј ж Үж—¶й”®зӣҳдёҠзҡ„жҹҗдәӣй”®зҡ„зҠ¶жҖҒд№ҹеҸҜд»ҘеҪұе“ҚеҲ°жүҖиҰҒйҮҮеҸ–зҡ„ж“ҚдҪңгҖӮиҝҷдәӣдҝ®ж”№й”®е°ұжҳҜShiftгҖҒCtrlгҖҒAlt е’ҢMetaпјҲеңЁWindows й”®зӣҳдёӯжҳҜWindows й”®пјҢеңЁиӢ№жһңжңәдёӯжҳҜCmd й”®пјүпјҢе®ғ们з»Ҹеёёиў«з”ЁжқҘдҝ®ж”№йј ж ҮдәӢ件зҡ„иЎҢдёәгҖӮDOM дёәжӯӨ规е®ҡдәҶ4 дёӘеұһжҖ§пјҢиЎЁзӨәиҝҷдәӣдҝ®ж”№й”®зҡ„зҠ¶жҖҒпјҡshiftKeyгҖҒctrlKeyгҖҒaltKey е’ҢmetaKeyгҖӮиҝҷдәӣеұһжҖ§дёӯеҢ…еҗ«зҡ„йғҪжҳҜеёғе°”еҖјпјҢеҰӮжһңзӣёеә”зҡ„й”®иў«жҢүдёӢдәҶпјҢеҲҷеҖјдёәtrueпјҢеҗҰеҲҷеҖјдёәfalseгҖӮеҪ“жҹҗдёӘйј ж ҮдәӢ件еҸ‘з”ҹж—¶пјҢйҖҡиҝҮжЈҖжөӢиҝҷеҮ дёӘеұһжҖ§е°ұеҸҜд»ҘзЎ®е®ҡз”ЁжҲ·жҳҜеҗҰеҗҢж—¶жҢүдёӢдәҶе…¶дёӯзҡ„й”®гҖӮжқҘзңӢдёӢйқўзҡ„дҫӢеӯҗгҖӮ
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "click",
function(event) {
event = EventUtil.getEvent(event);
var keys = new Array();
if (event.shiftKey) {
keys.push("shift");
}
if (event.ctrlKey) {
keys.push("ctrl");
}
if (event.altKey) {
keys.push("alt");
}
if (event.metaKey) {
keys.push("meta");
}
alert("Keys: " + keys.join(","));
});
иҝҗиЎҢдёҖдёӢ
еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘们йҖҡиҝҮдёҖдёӘonclick дәӢ件еӨ„зҗҶзЁӢеәҸжЈҖжөӢдәҶдёҚеҗҢдҝ®ж”№й”®зҡ„зҠ¶жҖҒгҖӮж•°з»„keys дёӯеҢ…еҗ«зқҖиў«жҢүдёӢзҡ„дҝ®ж”№й”®зҡ„еҗҚз§°гҖӮжҚўеҸҘиҜқиҜҙпјҢеҰӮжһңжңүеұһжҖ§еҖјдёәtrueпјҢе°ұдјҡе°ҶеҜ№еә”дҝ®ж”№й”®зҡ„еҗҚз§°ж·»еҠ еҲ°keysж•°з»„дёӯгҖӮеңЁдәӢ件еӨ„зҗҶзЁӢеәҸзҡ„жңҖеҗҺпјҢжңүдёҖдёӘиӯҰе‘ҠжЎҶе°ҶжЈҖжөӢеҲ°зҡ„й”®зҡ„дҝЎжҒҜжҳҫзӨәз»ҷз”ЁжҲ·гҖӮ
IE9гҖҒFirefoxгҖҒSafariгҖҒChrome е’ҢOpera йғҪж”ҜжҢҒиҝҷ4 дёӘй”®гҖӮIE8 еҸҠд№ӢеүҚзүҲжң¬дёҚж”ҜжҢҒmetaKey еұһжҖ§гҖӮ
5. зӣёе…іе…ғзҙ
еңЁеҸ‘з”ҹmouseover е’Ңmouserout дәӢ件时пјҢиҝҳдјҡж¶үеҸҠжӣҙеӨҡзҡ„е…ғзҙ гҖӮиҝҷдёӨдёӘдәӢ件йғҪдјҡж¶үеҸҠжҠҠйј ж ҮжҢҮй’Ҳд»ҺдёҖдёӘе…ғзҙ зҡ„иҫ№з•Ңд№ӢеҶ…移еҠЁеҲ°еҸҰдёҖдёӘе…ғзҙ зҡ„иҫ№з•Ңд№ӢеҶ…гҖӮеҜ№mouseover дәӢ件иҖҢиЁҖпјҢдәӢ件зҡ„дё»зӣ®ж ҮжҳҜиҺ·еҫ—е…үж Үзҡ„е…ғзҙ пјҢиҖҢзӣёе…іе…ғзҙ е°ұжҳҜйӮЈдёӘеӨұеҺ»е…үж Үзҡ„е…ғзҙ гҖӮзұ»дјјең°пјҢеҜ№mouseout дәӢ件иҖҢиЁҖпјҢдәӢ件зҡ„дё»зӣ®ж ҮжҳҜеӨұеҺ»е…үж Үзҡ„е…ғзҙ пјҢиҖҢзӣёе…іе…ғзҙ еҲҷжҳҜиҺ·еҫ—е…үж Үзҡ„е…ғзҙ гҖӮжқҘзңӢдёӢйқўзҡ„дҫӢеӯҗгҖӮ
<!DOCTYPE html> <html> <head> <title>Related Elements Example</title> </head> <body> <div id="myDiv" style="background-color:red;height:100px;width:100px;"></div> </body> </html>
иҝҗиЎҢдёҖдёӢ
иҝҷдёӘдҫӢеӯҗдјҡеңЁйЎөйқўдёҠжҳҫзӨәдёҖдёӘ<div>е…ғзҙ гҖӮеҰӮжһңйј ж ҮжҢҮй’ҲдёҖејҖе§ӢдҪҚдәҺиҝҷдёӘ<div>е…ғзҙ дёҠпјҢ然еҗҺ移еҮәдәҶиҝҷдёӘе…ғзҙ пјҢйӮЈд№Ҳе°ұдјҡеңЁ<div>е…ғзҙ дёҠи§ҰеҸ‘mouseout дәӢ件пјҢзӣёе…іе…ғзҙ е°ұжҳҜ<body>е…ғзҙ гҖӮдёҺжӯӨеҗҢж—¶пјҢ<body>е…ғзҙ дёҠйқўдјҡи§ҰеҸ‘mouseover дәӢ件пјҢиҖҢзӣёе…іе…ғзҙ еҸҳжҲҗдәҶ<div>гҖӮ
DOMйҖҡиҝҮevent еҜ№иұЎзҡ„relatedTarget еұһжҖ§жҸҗдҫӣдәҶзӣёе…іе…ғзҙ зҡ„дҝЎжҒҜгҖӮиҝҷдёӘеұһжҖ§еҸӘеҜ№дәҺmouseoverе’Ңmouseout дәӢ件жүҚеҢ…еҗ«еҖјпјӣеҜ№дәҺе…¶д»–дәӢ件пјҢиҝҷдёӘеұһжҖ§зҡ„еҖјжҳҜnullгҖӮIE8еҸҠд№ӢеүҚзүҲжң¬дёҚж”ҜжҢҒrelatedTargetеұһжҖ§пјҢдҪҶжҸҗдҫӣдәҶдҝқеӯҳзқҖеҗҢж ·дҝЎжҒҜзҡ„дёҚеҗҢеұһжҖ§гҖӮеңЁmouseover дәӢ件и§ҰеҸ‘ж—¶пјҢIE зҡ„fromElement еұһжҖ§дёӯдҝқеӯҳдәҶзӣёе…іе…ғзҙ пјӣеңЁmouseout дәӢ件и§ҰеҸ‘ж—¶пјҢIE зҡ„toElement еұһжҖ§дёӯдҝқеӯҳзқҖзӣёе…іе…ғзҙ гҖӮпјҲIE9 ж”ҜжҢҒжүҖжңүиҝҷдәӣеұһжҖ§гҖӮпјүеҸҜд»ҘжҠҠдёӢйқўиҝҷдёӘи·ЁжөҸи§ҲеҷЁеҸ–еҫ—зӣёе…іе…ғзҙ зҡ„ж–№жі•ж·»еҠ еҲ°EventUtil еҜ№иұЎдёӯгҖӮ
var EventUtil = {
//зңҒз•ҘдәҶе…¶д»–д»Јз Ғ
getRelatedTarget: function(event) {
if (event.relatedTarget) {
return event.relatedTarget;
} else if (event.toElement) {
return event.toElement;
} else if (event.fromElement) {
return event.fromElement;
} else {
return null;
}
},
//зңҒз•ҘдәҶе…¶д»–д»Јз Ғ
};
EventUtil.js
дёҺд»ҘеүҚж·»еҠ зҡ„и·ЁжөҸи§ҲеҷЁж–№жі•дёҖж ·пјҢиҝҷдёӘж–№жі•д№ҹдҪҝз”ЁдәҶзү№жҖ§жЈҖжөӢжқҘзЎ®е®ҡиҝ”еӣһе“ӘдёӘеҖјгҖӮеҸҜд»ҘеғҸдёӢйқўиҝҷж ·дҪҝз”ЁEventUtil.getRelatedTarget()ж–№жі•пјҡ
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "mouseout",
function(event) {
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
var relatedTarget = EventUtil.getRelatedTarget(event);
alert("Moused out of " + target.tagName + " to " + relatedTarget.tagName);
});
иҝҗиЎҢдёҖдёӢ
иҝҷдёӘдҫӢеӯҗдёә<div>е…ғзҙ зҡ„mouseout дәӢ件注еҶҢдәҶдёҖдёӘдәӢ件еӨ„зҗҶзЁӢеәҸгҖӮеҪ“дәӢ件и§ҰеҸ‘ж—¶пјҢдјҡжңүдёҖдёӘиӯҰе‘ҠжЎҶжҳҫзӨәйј ж Ү移еҮәе’Ң移е…Ҙзҡ„е…ғзҙ дҝЎжҒҜгҖӮ
6. йј ж ҮжҢүй’®
еҸӘжңүеңЁдё»йј ж ҮжҢүй’®иў«еҚ•еҮ»пјҲжҲ–й”®зӣҳеӣһиҪҰй”®иў«жҢүдёӢпјүж—¶жүҚдјҡи§ҰеҸ‘click дәӢ件пјҢеӣ жӯӨжЈҖжөӢжҢүй’®зҡ„дҝЎжҒҜ并дёҚжҳҜеҝ…иҰҒзҡ„гҖӮдҪҶеҜ№дәҺmousedown е’Ңmouseup дәӢ件жқҘиҜҙпјҢеҲҷеңЁе…¶event еҜ№иұЎеӯҳеңЁдёҖдёӘbutton еұһжҖ§пјҢиЎЁзӨәжҢүдёӢжҲ–йҮҠж”ҫзҡ„жҢүй’®гҖӮDOMзҡ„button еұһжҖ§еҸҜиғҪжңүеҰӮдёӢ3 дёӘеҖјпјҡ0 иЎЁзӨәдё»йј ж ҮжҢүй’®пјҢ1 иЎЁзӨәдёӯй—ҙзҡ„йј ж ҮжҢүй’®пјҲйј ж Үж»ҡиҪ®жҢүй’®пјүпјҢ2 иЎЁзӨәж¬Ўйј ж ҮжҢүй’®гҖӮеңЁеёёи§„зҡ„и®ҫзҪ®дёӯпјҢдё»йј ж ҮжҢүй’®е°ұжҳҜйј ж Үе·Ұй”®пјҢиҖҢж¬Ўйј ж ҮжҢүй’®е°ұжҳҜйј ж ҮеҸій”®гҖӮ
IE8 еҸҠд№ӢеүҚзүҲжң¬д№ҹжҸҗдҫӣдәҶbutton еұһжҖ§пјҢдҪҶиҝҷдёӘеұһжҖ§зҡ„еҖјдёҺDOM зҡ„button еұһжҖ§жңүеҫҲеӨ§е·®ејӮгҖӮ
- 0пјҡиЎЁзӨәжІЎжңүжҢүдёӢжҢүй’®гҖӮ
- 1пјҡиЎЁзӨәжҢүдёӢдәҶдё»йј ж ҮжҢүй’®гҖӮ
- 2пјҡиЎЁзӨәжҢүдёӢдәҶж¬Ўйј ж ҮжҢүй’®гҖӮ
- 3пјҡиЎЁзӨәеҗҢж—¶жҢүдёӢдәҶдё»гҖҒж¬Ўйј ж ҮжҢүй’®гҖӮ
- 4пјҡиЎЁзӨәжҢүдёӢдәҶдёӯй—ҙзҡ„йј ж ҮжҢүй’®гҖӮ
- 5пјҡиЎЁзӨәеҗҢж—¶жҢүдёӢдәҶдё»йј ж ҮжҢүй’®е’Ңдёӯй—ҙзҡ„йј ж ҮжҢүй’®гҖӮ
- 6пјҡиЎЁзӨәеҗҢж—¶жҢүдёӢдәҶж¬Ўйј ж ҮжҢүй’®е’Ңдёӯй—ҙзҡ„йј ж ҮжҢүй’®гҖӮ
- 7пјҡиЎЁзӨәеҗҢж—¶жҢүдёӢдәҶдёүдёӘйј ж ҮжҢүй’®гҖӮ
дёҚйҡҫжғіи§ҒпјҢDOM жЁЎеһӢдёӢзҡ„button еұһжҖ§жҜ”IE жЁЎеһӢдёӢзҡ„button еұһжҖ§жӣҙз®ҖеҚ•д№ҹжӣҙдёәе®һз”ЁпјҢеӣ дёәеҗҢж—¶жҢүдёӢеӨҡдёӘйј ж ҮжҢүй’®зҡ„жғ…еҪўеҚҒеҲҶзҪ•и§ҒгҖӮжңҖеёёи§Ғзҡ„еҒҡжі•е°ұжҳҜе°ҶIE жЁЎеһӢ规иҢғеҢ–дёәDOM ж–№ејҸпјҢжҜ•з«ҹйҷӨIE8 еҸҠжӣҙж—©зүҲжң¬д№ӢеӨ–зҡ„е…¶д»–жөҸи§ҲеҷЁйғҪеҺҹз”ҹж”ҜжҢҒDOM жЁЎеһӢгҖӮиҖҢеҜ№дё»гҖҒдёӯгҖҒж¬ЎжҢүй’®зҡ„жҳ 射并дёҚеӣ°йҡҫпјҢеҸӘиҰҒе°ҶIE зҡ„е…¶д»–йҖүйЎ№еҲҶеҲ«иҪ¬жҚўжҲҗеҰӮеҗҢжҢүдёӢиҝҷдёүдёӘжҢүй”®дёӯзҡ„дёҖдёӘеҚіеҸҜпјҲеҗҢж—¶е°Ҷдё»жҢүй’®дҪңдёәдјҳе…ҲйҖүеҸ–зҡ„еҜ№иұЎпјүгҖӮжҚўеҸҘиҜқиҜҙпјҢIE дёӯиҝ”еӣһзҡ„5 е’Ң7 дјҡиў«иҪ¬жҚўжҲҗDOM жЁЎеһӢдёӯзҡ„0гҖӮ
з”ұдәҺеҚ•зӢ¬дҪҝз”ЁиғҪеҠӣжЈҖжөӢж— жі•зЎ®е®ҡе·®ејӮпјҲдёӨз§ҚжЁЎеһӢжңүеҗҢеҗҚзҡ„button еұһжҖ§пјүпјҢеӣ жӯӨеҝ…йЎ»еҸҰиҫҹи№Ҡеҫ„гҖӮжҲ‘们зҹҘйҒ“пјҢж”ҜжҢҒDOM зүҲйј ж ҮдәӢ件зҡ„жөҸи§ҲеҷЁеҸҜд»ҘйҖҡиҝҮhasFearture()ж–№жі•жқҘжЈҖжөӢпјҢжүҖд»ҘеҸҜд»ҘеҶҚдёәEventUtil еҜ№иұЎж·»еҠ еҰӮдёӢgetButton()ж–№жі•гҖӮ
var EventUtil = {
//зңҒз•ҘдәҶе…¶д»–д»Јз Ғ
getButton: function(event) {
if (document.implementation.hasFeature("MouseEvents", "2.0")) {
return event.button;
} else {
switch (event.button) {
case 0:
case 1:
case 3:
case 5:
case 7:
return 0;
case 2:
case 6:
return 2;
case 4:
return 1;
}
}
},
//зңҒз•ҘдәҶе…¶д»–д»Јз Ғ
};
EventUtil.js
йҖҡиҝҮжЈҖжөӢ"MouseEvents"иҝҷдёӘзү№жҖ§пјҢе°ұеҸҜд»ҘзЎ®е®ҡevent еҜ№иұЎдёӯеӯҳеңЁзҡ„button еұһжҖ§дёӯжҳҜеҗҰеҢ…еҗ«жӯЈзЎ®зҡ„еҖјгҖӮеҰӮжһңжөӢиҜ•еӨұиҙҘпјҢиҜҙжҳҺжҳҜIEпјҢе°ұеҝ…йЎ»еҜ№зӣёеә”зҡ„еҖјиҝӣиЎҢ规иҢғеҢ–гҖӮд»ҘдёӢжҳҜдҪҝз”ЁиҜҘж–№жі•зҡ„зӨәдҫӢгҖӮ
var div = document.getElementById("myDiv");
EventUtil.addHandler(div, "mousedown",
function(event) {
event = EventUtil.getEvent(event);
alert(EventUtil.getButton(event));
});
иҝҗиЎҢдёҖдёӢ
еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢжҲ‘们дёәдёҖдёӘ<div>е…ғзҙ ж·»еҠ дәҶдёҖдёӘonmousedown дәӢ件еӨ„зҗҶзЁӢеәҸгҖӮеҪ“еңЁиҝҷдёӘе…ғзҙ дёҠжҢүдёӢйј ж ҮжҢүй’®ж—¶пјҢдјҡжңүиӯҰе‘ҠжЎҶжҳҫзӨәжҢүй’®зҡ„д»Јз ҒгҖӮ
еңЁдҪҝз”Ёonmouseup дәӢ件еӨ„зҗҶзЁӢеәҸж—¶пјҢbutton зҡ„еҖјиЎЁзӨәйҮҠж”ҫзҡ„жҳҜе“ӘдёӘжҢүй’®гҖӮжӯӨеӨ–пјҢеҰӮжһңдёҚжҳҜжҢүдёӢжҲ–йҮҠж”ҫдәҶдё»йј ж ҮжҢүй’®пјҢOpera дёҚдјҡи§ҰеҸ‘mouseup жҲ–mousedownдәӢ件гҖӮ
7. жӣҙеӨҡзҡ„дәӢ件дҝЎжҒҜ
вҖңDOM2 зә§дәӢ件вҖқ规иҢғеңЁevent еҜ№иұЎдёӯиҝҳжҸҗдҫӣдәҶdetail еұһжҖ§пјҢз”ЁдәҺз»ҷеҮәжңүе…ідәӢ件зҡ„жӣҙеӨҡдҝЎжҒҜгҖӮеҜ№дәҺйј ж ҮдәӢ件жқҘиҜҙпјҢdetail дёӯеҢ…еҗ«дәҶдёҖдёӘж•°еҖјпјҢиЎЁзӨәеңЁз»ҷе®ҡдҪҚзҪ®дёҠеҸ‘з”ҹдәҶеӨҡе°‘ж¬ЎеҚ•еҮ»гҖӮеңЁеҗҢдёҖдёӘе…ғзҙ дёҠзӣёз»§ең°еҸ‘з”ҹдёҖж¬Ўmousedown е’ҢдёҖж¬Ўmouseup дәӢ件算дҪңдёҖж¬ЎеҚ•еҮ»гҖӮdetail еұһжҖ§д»Һ1 ејҖе§Ӣи®Ўж•°пјҢжҜҸж¬ЎеҚ•еҮ»еҸ‘з”ҹеҗҺйғҪдјҡйҖ’еўһгҖӮеҰӮжһңйј ж ҮеңЁmousedown е’Ңmouseup д№Ӣй—ҙ移еҠЁдәҶдҪҚзҪ®пјҢеҲҷdetail дјҡиў«йҮҚзҪ®дёә0гҖӮ
IE д№ҹйҖҡиҝҮдёӢеҲ—еұһжҖ§дёәйј ж ҮдәӢ件жҸҗдҫӣдәҶжӣҙеӨҡдҝЎжҒҜгҖӮ
- altLeftпјҡеёғе°”еҖјпјҢиЎЁзӨәжҳҜеҗҰжҢүдёӢдәҶAlt й”®гҖӮеҰӮжһңaltLeft зҡ„еҖјдёәtrueпјҢеҲҷaltKey зҡ„еҖјд№ҹдёәtrueгҖӮ
- ctrlLeftпјҡеёғе°”еҖјпјҢиЎЁзӨәжҳҜеҗҰжҢүдёӢдәҶCtrl й”®гҖӮеҰӮжһңctrlLeft зҡ„еҖјдёәtrueпјҢеҲҷctrlKey зҡ„еҖјд№ҹдёәtrueгҖӮ
- offsetXпјҡе…үж ҮзӣёеҜ№дәҺзӣ®ж Үе…ғзҙ иҫ№з•Ңзҡ„x еқҗж ҮгҖӮ
- offsetYпјҡе…үж ҮзӣёеҜ№дәҺзӣ®ж Үе…ғзҙ иҫ№з•Ңзҡ„y еқҗж ҮгҖӮ
- shiftLeftпјҡеёғе°”еҖјпјҢиЎЁзӨәжҳҜеҗҰжҢүдёӢдәҶShift й”®гҖӮеҰӮжһңshiftLeft зҡ„еҖјдёәtrueпјҢеҲҷshiftKeyзҡ„еҖјд№ҹдёәtrueгҖӮ
иҝҷдәӣеұһжҖ§зҡ„з”ЁеӨ„并дёҚеӨ§пјҢеҺҹеӣ дёҖж–№йқўжҳҜеҸӘжңүIE ж”ҜжҢҒе®ғ们пјҢеҸҰдёҖж–№жҳҜе®ғ们жҸҗдҫӣзҡ„дҝЎжҒҜиҰҒд№ҲжІЎжңүд»Җд№Ҳд»·еҖјпјҢиҰҒд№ҲеҸҜд»ҘйҖҡиҝҮе…¶д»–ж–№ејҸи®Ўз®—еҫ—жқҘгҖӮ
8. йј ж Үж»ҡиҪ®дәӢ件
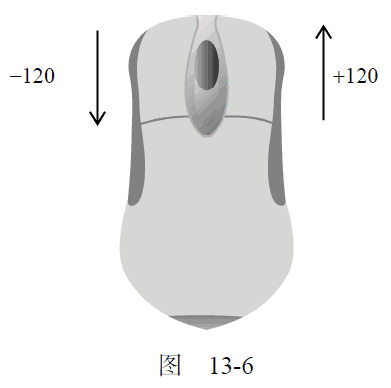
IE 6.0 йҰ–е…Ҳе®һзҺ°дәҶmousewheel дәӢ件гҖӮжӯӨеҗҺпјҢOperaгҖҒChrome е’ҢSafari д№ҹйғҪе®һзҺ°дәҶиҝҷдёӘдәӢ件гҖӮеҪ“з”ЁжҲ·йҖҡиҝҮйј ж Үж»ҡиҪ®дёҺйЎөйқўдәӨдә’гҖҒеңЁеһӮзӣҙж–№еҗ‘дёҠж»ҡеҠЁйЎөйқўж—¶пјҲж— и®әеҗ‘дёҠиҝҳжҳҜеҗ‘дёӢпјүпјҢе°ұдјҡи§ҰеҸ‘mousewheelдәӢ件гҖӮиҝҷдёӘдәӢ件еҸҜд»ҘеңЁд»»дҪ•е…ғзҙ дёҠйқўи§ҰеҸ‘пјҢжңҖз»ҲдјҡеҶ’жіЎеҲ°documentпјҲIE8пјүжҲ–windowпјҲIE9гҖҒOperaгҖҒChrome еҸҠSafariпјүеҜ№иұЎгҖӮдёҺmousewheel дәӢ件еҜ№еә”зҡ„event еҜ№иұЎйҷӨеҢ…еҗ«йј ж ҮдәӢ件зҡ„жүҖжңүж ҮеҮҶдҝЎжҒҜеӨ–пјҢиҝҳеҢ…еҗ«дёҖдёӘзү№ж®Ҡзҡ„wheelDelta еұһжҖ§гҖӮеҪ“з”ЁжҲ·еҗ‘еүҚж»ҡеҠЁйј ж Үж»ҡиҪ®ж—¶пјҢwheelDelta жҳҜ120 зҡ„еҖҚж•°пјӣеҪ“з”ЁжҲ·еҗ‘еҗҺж»ҡеҠЁйј ж Үж»ҡиҪ®ж—¶пјҢwheelDelta жҳҜпҖӯ120 зҡ„еҖҚж•°гҖӮеӣҫ13-6 еұ•зӨәдәҶиҝҷдёӘеұһжҖ§гҖӮ
е°Ҷmousewheel дәӢ件еӨ„зҗҶзЁӢеәҸжҢҮе®ҡз»ҷйЎөйқўдёӯзҡ„д»»дҪ•е…ғзҙ жҲ–document еҜ№иұЎпјҢеҚіеҸҜеӨ„зҗҶйј ж Үж»ҡиҪ®зҡ„дәӨдә’ж“ҚдҪңгҖӮжқҘзңӢдёӢйқўзҡ„дҫӢеӯҗгҖӮ
EventUtil.addHandler(document, "mousewheel", function(event){
event = EventUtil.getEvent(event);
alert(event.wheelDelta);
});
иҝҷдёӘдҫӢеӯҗдјҡеңЁеҸ‘з”ҹmousewheel дәӢ件时жҳҫзӨәwheelDelta зҡ„еҖјгҖӮеӨҡж•°жғ…еҶөдёӢпјҢеҸӘиҰҒзҹҘйҒ“йј ж Үж»ҡиҪ®ж»ҡеҠЁзҡ„ж–№еҗ‘е°ұеӨҹдәҶпјҢиҖҢиҝҷйҖҡиҝҮжЈҖжөӢwheelDelta зҡ„жӯЈиҙҹеҸ·е°ұеҸҜд»ҘзЎ®е®ҡгҖӮ
жңүдёҖзӮ№иҰҒжіЁж„ҸпјҡеңЁOpera 9.5 д№ӢеүҚзҡ„зүҲжң¬дёӯпјҢwheelDelta еҖјзҡ„жӯЈиҙҹеҸ·жҳҜйў еҖ’зҡ„гҖӮеҰӮжһңдҪ жү“з®—ж”ҜжҢҒж—©жңҹзҡ„Opera зүҲжң¬пјҢе°ұйңҖиҰҒдҪҝз”ЁжөҸи§ҲеҷЁжЈҖжөӢжҠҖжңҜжқҘзЎ®е®ҡе®һйҷ…зҡ„еҖјпјҢеҰӮдёӢйқўзҡ„дҫӢеӯҗжүҖзӨәгҖӮ
EventUtil.addHandler(document, "mousewheel",
function(event) {
event = EventUtil.getEvent(event);
var delta = (client.engine.opera && client.engine.opera < 9.5 ? -event.wheelDelta: event.wheelDelta);
alert(delta);
});
иҝҗиЎҢдёҖдёӢ
д»ҘдёҠд»Јз ҒдҪҝ用第9 з« еҲӣе»әзҡ„client еҜ№иұЎжЈҖжөӢдәҶжөҸи§ҲеҷЁжҳҜдёҚжҳҜж—©жңҹзүҲжң¬зҡ„OperaгҖӮ
з”ұдәҺmousewheel дәӢ件йқһеёёжөҒиЎҢпјҢиҖҢдё”жүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒе®ғпјҢжүҖд»ҘHTML 5 д№ҹеҠ е…ҘдәҶиҜҘдәӢ件гҖӮ
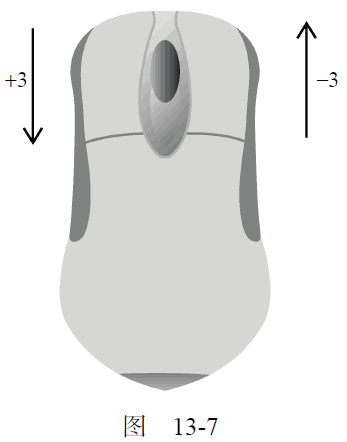
Firefox ж”ҜжҢҒдёҖдёӘеҗҚдёәDOMMouseScroll зҡ„зұ»дјјдәӢ件пјҢд№ҹжҳҜеңЁйј ж Үж»ҡиҪ®ж»ҡеҠЁж—¶и§ҰеҸ‘гҖӮдёҺmousewheelдәӢ件дёҖж ·пјҢDOMMouseScroll д№ҹиў«и§Ҷдёәйј ж ҮдәӢ件пјҢеӣ иҖҢеҢ…еҗ«дёҺйј ж ҮдәӢ件жңүе…ізҡ„жүҖжңүеұһжҖ§гҖӮиҖҢжңүе…ійј ж Үж»ҡиҪ®зҡ„дҝЎжҒҜеҲҷдҝқеӯҳеңЁdetail еұһжҖ§дёӯпјҢеҪ“еҗ‘еүҚж»ҡеҠЁйј ж Үж»ҡиҪ®ж—¶пјҢиҝҷдёӘеұһжҖ§зҡ„еҖјжҳҜ-3 зҡ„еҖҚж•°пјҢеҪ“еҗ‘еҗҺж»ҡеҠЁйј ж Үж»ҡиҪ®ж—¶пјҢиҝҷдёӘеұһжҖ§зҡ„еҖјжҳҜ3 зҡ„еҖҚж•°гҖӮеӣҫ13-7 еұ•зӨәдәҶиҝҷдёӘеұһжҖ§гҖӮ
еҸҜд»Ҙе°ҶDOMMouseScroll дәӢ件添еҠ еҲ°йЎөйқўдёӯзҡ„д»»дҪ•е…ғзҙ пјҢиҖҢдё”иҜҘдәӢ件дјҡеҶ’жіЎеҲ°window еҜ№иұЎгҖӮеӣ жӯӨпјҢеҸҜд»ҘеғҸдёӢйқўиҝҷж ·й’ҲеҜ№иҝҷдёӘдәӢ件жқҘж·»еҠ дәӢ件еӨ„зҗҶзЁӢеәҸгҖӮ
EventUtil.addHandler(window, "DOMMouseScroll",
function(event) {
event = EventUtil.getEvent(event);
alert(event.detail);
});
иҝҗиЎҢдёҖдёӢ
иҝҷдёӘз®ҖеҚ•зҡ„дәӢ件еӨ„зҗҶзЁӢеәҸдјҡеңЁйј ж Үж»ҡиҪ®ж»ҡеҠЁж—¶жҳҫзӨәdetail еұһжҖ§зҡ„еҖјгҖӮ
иӢҘиҰҒз»ҷеҮәи·ЁжөҸи§ҲеҷЁзҺҜеўғдёӢзҡ„и§ЈеҶіж–№жЎҲпјҢ第дёҖжӯҘе°ұжҳҜеҲӣе»әдёҖдёӘиғҪеӨҹеҸ–еҫ—йј ж Үж»ҡиҪ®еўһйҮҸеҖјпјҲdeltaпјүзҡ„ж–№жі•гҖӮдёӢйқўжҳҜжҲ‘们添еҠ еҲ°EventUtil еҜ№иұЎдёӯзҡ„иҝҷдёӘж–№жі•гҖӮ
var EventUtil = {
//зңҒз•ҘдәҶе…¶д»–д»Јз Ғ
getWheelDelta: function(event) {
if (event.wheelDelta) {
return (client.engine.opera && client.engine.opera < 9.5 ? -event.wheelDelta: event.wheelDelta);
} else {
return - event.detail * 40;
}
},
//зңҒз•ҘдәҶе…¶д»–д»Јз Ғ
};
EventUtil.js
иҝҷйҮҢпјҢgetWheelDelta()ж–№жі•йҰ–е…ҲжЈҖжөӢдәҶдәӢ件еҜ№иұЎжҳҜеҗҰеҢ…еҗ«wheelDelta еұһжҖ§пјҢеҰӮжһңжҳҜеҲҷйҖҡиҝҮжөҸи§ҲеҷЁжЈҖжөӢд»Јз ҒзЎ®е®ҡжӯЈзЎ®зҡ„еҖјгҖӮеҰӮжһңwheelDelta дёҚеӯҳеңЁпјҢеҲҷеҒҮи®ҫзӣёеә”зҡ„еҖјдҝқеӯҳеңЁdetail еұһжҖ§дёӯгҖӮз”ұдәҺFirefox зҡ„еҖјжңүжүҖдёҚеҗҢпјҢеӣ жӯӨйҰ–е…ҲиҰҒе°ҶиҝҷдёӘеҖјзҡ„з¬ҰеҸ·еҸҚеҗ‘пјҢ然еҗҺеҶҚд№ҳд»Ҙ40пјҢе°ұеҸҜд»ҘдҝқиҜҒдёҺе…¶д»–жөҸи§ҲеҷЁзҡ„еҖјзӣёеҗҢдәҶгҖӮжңүдәҶиҝҷдёӘж–№жі•д№ӢеҗҺпјҢе°ұеҸҜд»Ҙе°ҶзӣёеҗҢзҡ„дәӢ件еӨ„зҗҶзЁӢеәҸжҢҮе®ҡз»ҷmousewheel е’ҢDOMMouse-Scroll дәӢ件дәҶпјҢдҫӢеҰӮпјҡ
(function() {
function handleMouseWheel(event) {
event = EventUtil.getEvent(event);
var delta = EventUtil.getWheelDelta(event);
alert(delta);
}
EventUtil.addHandler(document, "mousewheel", handleMouseWheel);
EventUtil.addHandler(document, "DOMMouseScroll", handleMouseWheel);
})();
иҝҗиЎҢдёҖдёӢ
жҲ‘们е°Ҷзӣёе…ід»Јз Ғж”ҫеңЁдәҶдёҖдёӘз§ҒжңүдҪңз”ЁеҹҹдёӯпјҢд»ҺиҖҢдёҚдјҡи®©ж–°е®ҡд№үзҡ„еҮҪж•°е№Іжү°е…ЁеұҖдҪңз”ЁеҹҹгҖӮиҝҷйҮҢе®ҡд№үзҡ„handleMouseWheel()еҮҪж•°еҸҜд»Ҙз”ЁдҪңдёӨдёӘдәӢ件зҡ„еӨ„зҗҶзЁӢеәҸпјҲеҰӮжһңжҢҮе®ҡзҡ„дәӢ件дёҚеӯҳеңЁпјҢеҲҷдёәиҜҘдәӢ件жҢҮе®ҡеӨ„зҗҶзЁӢеәҸзҡ„д»Јз Ғе°ұдјҡйқҷй»ҳең°еӨұиҙҘпјүгҖӮз”ұдәҺдҪҝз”ЁдәҶEventUtil.getWheelDelta()ж–№жі•пјҢжҲ‘们е®ҡд№үзҡ„иҝҷдёӘдәӢ件еӨ„зҗҶзЁӢеәҸеҮҪж•°еҸҜд»ҘйҖӮз”ЁдәҺд»»дҪ•дёҖз§Қжғ…еҶөгҖӮ
9. и§Ұж‘ёи®ҫеӨҮ
iOS е’ҢAndroid и®ҫеӨҮзҡ„е®һзҺ°йқһеёёзү№еҲ«пјҢеӣ дёәиҝҷдәӣи®ҫеӨҮжІЎжңүйј ж ҮгҖӮеңЁйқўеҗ‘iPhone е’ҢiPod дёӯзҡ„SafariејҖеҸ‘ж—¶пјҢиҰҒи®°дҪҸд»ҘдёӢеҮ зӮ№гҖӮ
- дёҚж”ҜжҢҒdblclick дәӢ件гҖӮеҸҢеҮ»жөҸи§ҲеҷЁзӘ—еҸЈдјҡж”ҫеӨ§з”»йқўпјҢиҖҢдё”жІЎжңүеҠһжі•ж”№еҸҳиҜҘиЎҢдёәгҖӮ
- иҪ»еҮ»еҸҜеҚ•еҮ»е…ғзҙ дјҡи§ҰеҸ‘mousemove дәӢ件гҖӮеҰӮжһңжӯӨж“ҚдҪңдјҡеҜјиҮҙеҶ…е®№еҸҳеҢ–пјҢе°ҶдёҚеҶҚжңүе…¶д»–дәӢ件еҸ‘з”ҹпјӣ
еҰӮжһңеұҸ幕没жңүеӣ жӯӨеҸҳеҢ–пјҢйӮЈд№Ҳдјҡдҫқж¬ЎеҸ‘з”ҹmousedownгҖҒmouseup е’Ңclick дәӢ件гҖӮиҪ»еҮ»дёҚеҸҜеҚ•еҮ»зҡ„е…ғзҙ дёҚдјҡи§ҰеҸ‘д»»дҪ•дәӢ件гҖӮеҸҜеҚ•еҮ»зҡ„е…ғзҙ жҳҜжҢҮйӮЈдәӣеҚ•еҮ»еҸҜдә§з”ҹй»ҳи®Өж“ҚдҪңзҡ„е…ғзҙ пјҲеҰӮй“ҫжҺҘпјүпјҢжҲ–иҖ…йӮЈдәӣе·Із»Ҹиў«жҢҮе®ҡдәҶonclick дәӢ件еӨ„зҗҶзЁӢеәҸзҡ„е…ғзҙ гҖӮ
- mousemove дәӢ件д№ҹдјҡи§ҰеҸ‘mouseover е’Ңmouseout дәӢ件гҖӮ
- дёӨдёӘжүӢжҢҮж”ҫеңЁеұҸ幕дёҠдё”йЎөйқўйҡҸжүӢжҢҮ移еҠЁиҖҢж»ҡеҠЁж—¶дјҡи§ҰеҸ‘mousewheel е’Ңscroll дәӢ件гҖӮ
10. ж— йҡңзўҚжҖ§й—®йўҳ
еҰӮжһңдҪ зҡ„Web еә”з”ЁзЁӢеәҸжҲ–зҪ‘з«ҷиҰҒзЎ®дҝқж®Ӣз–ҫдәәзү№еҲ«жҳҜйӮЈдәӣдҪҝз”ЁеұҸ幕йҳ…иҜ»еҷЁзҡ„дәәйғҪиғҪи®ҝй—®пјҢйӮЈд№ҲеңЁдҪҝз”Ёйј ж ҮдәӢ件时е°ұиҰҒж јеӨ–е°ҸеҝғгҖӮеүҚйқўжҸҗеҲ°иҝҮпјҢеҸҜд»ҘйҖҡиҝҮй”®зӣҳдёҠзҡ„еӣһиҪҰй”®жқҘи§ҰеҸ‘click дәӢ件пјҢдҪҶе…¶д»–йј ж ҮдәӢ件еҚҙж— жі•йҖҡиҝҮй”®зӣҳжқҘи§ҰеҸ‘гҖӮдёәжӯӨпјҢжҲ‘们дёҚе»әи®®дҪҝз”Ёclick д№ӢеӨ–зҡ„е…¶д»–йј ж ҮдәӢ件жқҘеұ•зӨәеҠҹиғҪжҲ–еј•еҸ‘д»Јз Ғжү§иЎҢгҖӮеӣ дёәиҝҷж ·дјҡз»ҷзӣІдәәжҲ–и§Ҷйҡңз”ЁжҲ·йҖ жҲҗжһҒеӨ§дёҚдҫҝгҖӮд»ҘдёӢжҳҜеңЁдҪҝз”Ёйј ж ҮдәӢ件时еә”еҪ“жіЁж„Ҹзҡ„еҮ дёӘжҳ“и®ҝй—®жҖ§й—®йўҳгҖӮ
- дҪҝз”Ёclick дәӢ件жү§иЎҢд»Јз ҒгҖӮжңүдәәжҢҮеҮәйҖҡиҝҮonmousedown жү§иЎҢд»Јз Ғдјҡи®©дәәи§үеҫ—йҖҹеәҰжӣҙеҝ«пјҢеҜ№и§ҶеҠӣжӯЈеёёзҡ„дәәжқҘиҜҙиҝҷжҳҜжІЎй”ҷзҡ„гҖӮдҪҶжҳҜпјҢеңЁеұҸ幕йҳ…иҜ»еҷЁдёӯпјҢз”ұдәҺж— жі•и§ҰеҸ‘mousedown дәӢ件пјҢз»“жһңе°ұдјҡйҖ жҲҗд»Јз Ғж— жі•жү§иЎҢгҖӮ
- дёҚиҰҒдҪҝз”Ёonmouseover еҗ‘з”ЁжҲ·жҳҫзӨәж–°зҡ„йҖүйЎ№гҖӮеҺҹеӣ еҗҢдёҠпјҢеұҸ幕йҳ…иҜ»еҷЁж— жі•и§ҰеҸ‘иҝҷдёӘдәӢ件гҖӮеҰӮжһңзЎ®е®һйқһиҰҒйҖҡиҝҮиҝҷз§Қж–№ејҸжқҘжҳҫзӨәж–°йҖүйЎ№пјҢеҸҜд»ҘиҖғиҷ‘ж·»еҠ жҳҫзӨәзӣёеҗҢдҝЎжҒҜзҡ„й”®зӣҳеҝ«жҚ·ж–№ејҸгҖӮ
- дёҚиҰҒдҪҝз”Ёdblclick жү§иЎҢйҮҚиҰҒзҡ„ж“ҚдҪңгҖӮй”®зӣҳж— жі•и§ҰеҸ‘иҝҷдёӘдәӢ件гҖӮ
йҒөз…§д»ҘдёҠжҸҗзӨәеҸҜд»ҘжһҒеӨ§ең°жҸҗеҚҮж®Ӣз–ҫдәәеңЁи®ҝй—®дҪ зҡ„Web еә”з”ЁзЁӢеәҸжҲ–зҪ‘з«ҷж—¶зҡ„жҳ“и®ҝй—®жҖ§гҖӮ
В
иҰҒдәҶи§ЈеҰӮдҪ•еңЁзҪ‘йЎөдёӯе®һзҺ°ж— йҡңзўҚи®ҝй—®зҡ„еҶ…е®№пјҢиҜ·и®ҝй—®www.webaim.org е’Ңhttp://yaccessibilityblog.com/гҖӮ







зӣёе…іжҺЁиҚҗ
2.4.3гҖҖдәӢ件еҰӮдҪ•дёҺдәӢ件еӨ„зҗҶзЁӢеәҸиҝһжҺҘ 2.5гҖҖWebйЎ№зӣ® 2.5.1гҖҖеҹәдәҺйЎ№зӣ®зҡ„ејҖеҸ‘ 2.5.2гҖҖеҲӣе»әWebйЎ№зӣ® 2.5.3гҖҖиҝҒ移旧зүҲVisual StudioеҲӣе»әзҡ„зҪ‘з«ҷ 2.6гҖҖVisual Studioи°ғиҜ• 2.6.1 еҚ•жӯҘи°ғиҜ• 2.6.2гҖҖеҸҳйҮҸзӣ‘и§Ҷ 2.6.3гҖҖ...
2.4.3гҖҖдәӢ件еҰӮдҪ•дёҺдәӢ件еӨ„зҗҶзЁӢеәҸиҝһжҺҘгҖҖ46 2.5гҖҖWebйЎ№зӣ®гҖҖ47 2.5.1гҖҖеҹәдәҺйЎ№зӣ®зҡ„ејҖеҸ‘гҖҖ47 2.5.2гҖҖеҲӣе»әWebйЎ№зӣ®гҖҖ48 2.5.3гҖҖиҝҒ移旧зүҲVisual StudioеҲӣе»әзҡ„зҪ‘з«ҷгҖҖ49 2.6гҖҖVisual Studioи°ғиҜ•гҖҖ51 2.6.1 еҚ•жӯҘи°ғиҜ•гҖҖ52 2.6.2гҖҖ...
CиҜӯиЁҖзЁӢеәҸи®ҫи®ЎдёҺе®һдҫӢTXTз”өеӯҗд№Ұ 1 CиҜӯиЁҖжҰӮиҝ° 1.1 пјЈиҜӯиЁҖзҡ„еҸ‘еұ•иҝҮзЁӢ 1.2 еҪ“д»ЈжңҖдјҳз§Җзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 1.3 пјЈиҜӯиЁҖзүҲжң¬ 1.4 пјЈиҜӯиЁҖзҡ„зү№зӮ№ 1.5 йқўеҗ‘еҜ№иұЎзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 1.6 пјЈе’ҢпјЈпјӢпјӢ 1.7 з®ҖеҚ•зҡ„пјЈзЁӢеәҸд»Ӣз»Қ ...
гҖҖгҖҠжұҮзј–иҜӯиЁҖзЁӢеәҸи®ҫи®ЎпјҲ第2зүҲпјүгҖӢд»Ҙ16дҪҚ/32дҪҚIntel CPUдёәд»Ӣз»ҚеҜ№иұЎпјҢд»Ҙ并иЎҢжҺЁиҝӣзҡ„ж–№ејҸд»Ӣз»ҚиҝҷдёӨзұ»CPUзҡ„жҢҮд»Өзі»з»ҹпјҢд»ҘиҫҫеҲ°зӣёдә’еҸӮиҖғгҖҒеҜ№з…§зҡ„ж•ҲжһңгҖӮеҸҰеӨ–пјҢжң¬д№Ұиҝҳд»Ӣз»ҚдәҶеёёз”Ёзҡ„зј–зЁӢзҺҜеўғе’Ңи°ғиҜ•е·Ҙе…·зҡ„дҪҝз”Ёж–№жі•гҖӮ гҖҖеңЁеҶ…е®№з»„з»Ү...
第10з« JavaScriptдәӢ件еӨ„зҗҶ 264 10.1 дәӢ件жҰӮиҝ° 264 10.1.1 дәӢ件з®Җд»Ӣ 264 10.1.2 жҢҮе®ҡдәӢ件 265 10.2 еҺҹе§ӢдәӢ件模еһӢ 267 10.2.1 дәӢ件зұ»еһӢ 267 10.2.2 дҪҝз”ЁдәӢ件иҝ”еӣһеҖј 269 10.2.3 дҪҝз”ЁдәӢ件thisе…ій”®еӯ— 269 10.2.4 дҪҝз”Ё...
第13з« JavaScriptе®үе…ЁдёҺејӮеёёеӨ„зҗҶ 13пјҺ1 JavaScriptе®үе…Ё 13пјҺ1пјҺ1 еҹҹзӯ–з•Ҙ 13пјҺ1пјҺ2 IntemetExplorerе®үе…ЁеҢәеҹҹ 13пјҺ2 IEжөҸи§ҲеҷЁеҶ…е»әзҡ„й”ҷиҜҜжҠҘе‘Ҡ 13пјҺ3 ејӮеёёеӨ„зҗҶ 13пјҺ3пјҺ1 ејӮеёёзұ»еһӢ 13пјҺ3пјҺ2 и§ҰеҸ‘onErrorдәӢ件еӨ„зҗҶејӮеёё ...
第2зҜҮ йқўеҗ‘иҝҮзЁӢзҡ„зЁӢеәҸи®ҫи®Ў 第3з« зЁӢеәҸи®ҫи®ЎеҲқжӯҘ 3.1 йқўеҗ‘иҝҮзЁӢзҡ„зЁӢеәҸи®ҫи®Ўе’Ңз®—жі• 3.1.1 з®—жі•зҡ„жҰӮеҝө 3.1.2 з®—жі•зҡ„иЎЁзӨә 3.2 CпјӢпјӢзЁӢеәҸе’ҢиҜӯеҸҘ 3.3 иөӢеҖјиҜӯеҸҘ 3.4 CпјӢпјӢзҡ„иҫ“е…ҘдёҺиҫ“еҮә *3.4.1 иҫ“е…ҘжөҒдёҺиҫ“еҮәжөҒзҡ„еҹәжң¬ж“ҚдҪң *...
и°ӯжө©ејә CиҜӯиЁҖзЁӢеәҸи®ҫи®Ў ж•ҷзЁӢе…Ёд№Ұ WordзүҲпјҢеҶ…е®№йў„и§Ҳпјҡ 1 CиҜӯиЁҖжҰӮиҝ° 2 1.1 пјЈиҜӯиЁҖзҡ„еҸ‘еұ•иҝҮзЁӢ 2 1.2 еҪ“д»ЈжңҖдјҳз§Җзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 2 1.3 пјЈиҜӯиЁҖзүҲжң¬ 2 1.4 пјЈиҜӯиЁҖзҡ„зү№зӮ№ 3 1.5 йқўеҗ‘еҜ№иұЎзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 3 1.6 пјЈе’ҢпјЈпјӢпјӢ 3 ...
第1з« й©ұеҠЁзЁӢеәҸејҖеҸ‘зҺҜеўғ 第2з« жөӢиҜ•й©ұеҠЁзЁӢеәҸ 第дёҖйғЁеҲҶ дёҖиҲ¬еҶ…ж ёжЁЎејҸ 第1з« Windows 2000е’ҢWDMй©ұеҠЁзЁӢеәҸ 第2з« еҲҶеұӮзҡ„I/OгҖҒIRPе’ҢI/OеҜ№иұЎ 第3з« зі»з»ҹе®ҡд№үзҡ„еҜ№иұЎе’ҢеҜ№й©ұеҠЁзЁӢеәҸзҡ„ж”ҜжҢҒ 第4з« й©ұеҠЁзЁӢеәҸ...
и°ӯжө©ејәcиҜӯиЁҖзЁӢеәҸи®ҫи®Ў(pdfзүҲ) 1 CиҜӯиЁҖжҰӮиҝ° 1.1 пјЈиҜӯиЁҖзҡ„еҸ‘еұ•иҝҮзЁӢ 1.2 еҪ“д»ЈжңҖдјҳз§Җзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 1.3 пјЈиҜӯиЁҖзүҲжң¬ 1.4 пјЈиҜӯиЁҖзҡ„зү№зӮ№ 1.5 йқўеҗ‘еҜ№иұЎзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 1.6 пјЈе’ҢпјЈпјӢпјӢ 1.7 з®ҖеҚ•зҡ„пјЈзЁӢеәҸд»Ӣз»Қ 1.8 иҫ“е…Ҙе’Ңиҫ“еҮә...
1.2 еҪ“д»ЈжңҖдјҳз§Җзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 1.3 пјЈиҜӯиЁҖзүҲжң¬ 1.4 пјЈиҜӯиЁҖзҡ„зү№зӮ№ 1.5 йқўеҗ‘еҜ№иұЎзҡ„зЁӢеәҸи®ҫи®ЎиҜӯиЁҖ 1.6 пјЈе’ҢпјЈпјӢпјӢ 1.7 з®ҖеҚ•зҡ„пјЈзЁӢеәҸд»Ӣз»Қ 1.8 иҫ“е…Ҙе’Ңиҫ“еҮәеҮҪж•° 1.9 пјЈжәҗзЁӢеәҸзҡ„з»“жһ„зү№зӮ№ 1.10 д№ҰеҶҷзЁӢеәҸж—¶еә”йҒөеҫӘзҡ„规еҲҷ 1.11 ...
第2зҜҮ йқўеҗ‘иҝҮзЁӢзҡ„зЁӢеәҸи®ҫи®Ў 第3з« зЁӢеәҸи®ҫи®ЎеҲқжӯҘ 3.1 йқўеҗ‘иҝҮзЁӢзҡ„зЁӢеәҸи®ҫи®Ўе’Ңз®—жі• 3.1.1 з®—жі•зҡ„жҰӮеҝө 3.1.2 з®—жі•зҡ„иЎЁзӨә 3.2 CпјӢпјӢзЁӢеәҸе’ҢиҜӯеҸҘ 3.3 иөӢеҖјиҜӯеҸҘ 3.4 CпјӢпјӢзҡ„иҫ“е…ҘдёҺиҫ“еҮә *3.4.1 иҫ“е…ҘжөҒдёҺиҫ“еҮәжөҒзҡ„еҹәжң¬ж“ҚдҪң *...
第1з« еҫ®еһӢи®Ўз®—жңәжҰӮиҝ° 1 1.1 еҫ®еһӢи®Ўз®—жңәзҡ„еҸ‘еұ•дёҺеә”з”Ё 1 1.1.1 еҫ®еӨ„зҗҶеҷЁзҡ„дә§з”ҹе’ҢеҸ‘еұ• 1 1.1.2 еҫ®еһӢи®Ўз®—жңәзҡ„еҲҶзұ» 4 1.1.3 еҫ®еһӢи®Ўз®—жңәзҡ„зү№зӮ№дёҺжҖ§иғҪжҢҮж Ү 4 1.1.4 еҫ®еһӢи®Ўз®—жңәзҡ„еә”з”Ё 6 1.2 еҫ®еһӢи®Ўз®—жңәзҡ„硬件结жһ„еҸҠзі»з»ҹз»„жҲҗ...
gitlab-ce-13.4.3-ce.0.el7.x86_64.rpm иө„жәҗжҜ”иҫғйҡҫдёӢиҪҪпјҢеӯҳж”ҫиҝҷйҮҢпјҢи®©еӨ§е®¶дёӢиҪҪеҝ«жҚ·дёҖзӮ№
ReadTestquestion 7.5. иҜҫзЁӢи®ҫи®ЎдҪңдёҡ 第8з« ж—ҘеҺҶи®°дәӢжң¬ 8.1. и®ҫи®ЎеҶ…е®№ 8.2. и®ҫи®ЎиҰҒжұӮ 8.3. жҖ»дҪ“и®ҫи®Ў 8.4. е…·дҪ“и®ҫи®Ў 8.4.1. иҝҗиЎҢж•ҲжһңдёҺзЁӢеәҸеҸ‘еёғ 8.4.2. дё»зұ»CalendarPad 8.4.3. и®°дәӢжң¬...
13пјҺ4пјҺ3 еҰӮдҪ•дҪҝз”Ёpodи§ЈйҮҠзЁӢеәҸ 13пјҺ4пјҺ4 е°Ҷpodж–ҮжЎЈзҝ»иҜ‘жҲҗж–Үжң¬ 13пјҺ4пјҺ5 е°Ҷpodж–ҮжЎЈзҝ»иҜ‘жҲҗHTML 13пјҺ5 дҪҝз”ЁPerlеә“дёӯзҡ„еҜ№иұЎ 13пјҺ5пјҺ1 еҶҚзңӢж ҮеҮҶPerlеә“ 13пјҺ5пјҺ2 ж ҮеҮҶPerlеә“дёӯйқўеҗ‘еҜ№иұЎзҡ„жЁЎеқ— 13пјҺ5пјҺ3 дҪҝз”Ёж ҮеҮҶPerl...