ThinkPHP Ajax分页代码
- publicfunction index()
- {
- $where=array();
- $name = I('name');
- if(!empty($name)){
- $where['name']= array('like','%'.(string)$name.'%');
- }
- $Role=M('Role');
- $count= $Role->where($where)->count();// 查询满足要求的总记录数
- $Page =new \Think\AjaxPage($count,'ajax-page',10);// 实例化分页类 传入总记录数、ajax更新的局部页面ID和每页显示的记录数(10)
- $Page->lastSuffix=false;
- $Page->setConfig('first','首页');
- $Page->setConfig('last','末页');
- $Page->setConfig('header','<span class="rows btn btn-default margin-l-2">共 %TOTAL_ROW% 条</span>');//分页条数
- $Page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%');//分页样式:首页、末页等
- $show= $Page->show();// 分页显示输出
- // 进行分页数据查询 注意limit方法的参数要使用Page类的属性
- $datas = $Role->where($where)->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
- $this->assign('datas',$datas);// 赋值数据集
- $this->assign('page',$show);// 赋值分页输出
- if(IS_AJAX){
- $this->display('index_ajax');
- }else{
- $this->display();
- }
- }
ajax-page是模版中用于替换局部页面的ID
index_ajax是局部页面模版
扩展小部件ExtWidget
我是在Admin模块下建的这个类/Application/Admin/Widget/ExtWidget.class.php所有如下图

前台模版
我有个index.html模版,这个页面需要ajax分页,现在我建立一个index_ajax.html模版,如下图

index.html是有布局的模版,显示ajax分页地方的关键代码如下
- <table id="users"class="table table-bordered table-hover table-striped">
- <thead>
- <tr>
- <th><input class="check-all" type="checkbox"/></th>
- <th width="90%">名称</th>
- <th width="10%">操作</th>
- </tr>
- </thead>
- <tbody id="ajax-page">
- {:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}
- </tbody>
- </table>
第一次页面加载的时候不是ajax渲染的页面,所以这里要调用一次index_ajax模版。当点击分页时ajax会替换掉这里的<tbody id="ajax-page"></tbody>内容
- {:W('Ext/renderPartial',array('data'=>array('partial'=>'Role/index_ajax','data'=>$datas,'page'=>$page)))}
index_ajax.html是没有布局的模版,只是为了显示数据。代码如下
- <notempty name="datas">
- <volist name="datas" id="vo">
- <tr>
- <td><input class="ids" type="checkbox" name="id[]" value="{$vo.id}"/></td>
- <td>{$vo.name}</td>
- <td>
- <span class="btn btn-xs btn-primary mySave" data-toggle="modal" data-id="{$vo.id}" data-url="{:U('/Admin/Role/update')}"><span class="glyphicon glyphicon-edit margin-r-2" aria-hidden="true"></span>修改</span>
- <a class="confirm ajax-get btn btn-xs btn-primary" href="{:U('/Admin/Role/del',array('id'=>$vo['id']))}"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span> 删除</a>
- </td>
- </tr>
- </volist>
- <else/>
- <tr><td colspan="100"class="text-center">没有查询到数据!</td><tr>
- </notempty>
- <notempty name="page">
- <tr><td colspan="100"class="text-right">{$page}</td><tr>
- </notempty>
js代码如下
- //ajax分页查询
- function ajax_show(id,url){
- //加载图片
- $('#ajax-loading-img').html('<img src="/Public/img/loading.gif" class="margin-r-2" alt="加载中...">');
- //ajax获取内容后并替换掉原有信息
- $.get(url,function(data){$("#"+id).html(data);});
- returnfalse;
- }
效果图

ThinkPHP Ajax分页带参数查询
html代码
- <form class="navbar-form" role="search" id="search-form" method="get" action="{:U('/Admin/Role/index')}">
- <div class="form-group">
- 名称:<input class="form-control" name="name" type="text">
- </div>
- <button type="submit"class="btn btn-primary" id="my-search"><span class="glyphicon glyphicon-glass margin-r-2" aria-hidden="true"></span>查询</button>
- </form>
js代码
- $(function(){
- $('#my-search').click(function(){
- var search_form=$("#search-form").serialize();//实例化查询参数
- var url="{:U('/Admin/Role/index')}"+'?'+search_form;//查询url
- return ajax_show('ajax-page',url);//调用ajax分页
- });
- });
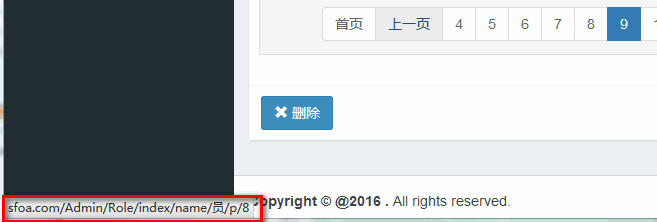
效果图

可以看到分页的中已经有参数了,并且整个查询过程都是Ajax无刷新查询。







相关推荐
ThinkPHP Ajax分页代码 publicfunction index() { $where=array(); $name = I('name'); if(!empty($name)){ $where['name']= array('like','%'.(string)$name.'%'); } $Role=M('Role'); $count= $Role->where($...
在本文中,我们将深入探讨如何使用ThinkPHP5.1框架和Ajax技术来实现无刷新分页功能,这是一种优化用户体验的有效方法,可以显著提升网站性能。首先,我们要理解无刷新分页的基本原理,它通过在不重新加载整个页面的...
在前端使用Ajax请求分页数据时,可以返回分页对象的`data`属性,它包含了分页数据和配置信息,方便前端处理: ```php return $articles->toArray(); ``` 总结,ThinkPHP框架中的分页功能强大且灵活,能够满足各种...
9. Thinkphp和Bootstrap结合打造个性的分页样式(推荐) 10. thinkPHP5.1框架使用SemanticUI实现分页功能示例 总的来说,保持搜索状态的分页在ThinkPHP中可以通过遍历请求参数并添加到分页对象的参数属性来实现。这...
综上所述,"thinkphp+aceadmin"的实例展示了如何利用ThinkPHP框架的MVC模式和数据库操作能力,结合AceAdmin的前端模板,构建一个包含后台加载树和jqGrid分页的后台管理系统。开发者可以在此基础上,根据实际需求进行...
2. 数据交互:ThinkPHP的API接口与AceAdmin的AJAX请求相结合,实现动态数据加载和异步操作。 3. 视图渲染:ThinkPHP的视图引擎与AceAdmin模板配合,快速生成动态页面。 4. 安全防护:ThinkPHP的安全机制如输入验证、...
5. 章节阅读:用户可以在线阅读小说章节,支持分页和跳转。 6. 搜索功能:提供关键词搜索,通过全文索引或关键词匹配找到对应小说。 7. 评论系统:用户可以对小说进行评论,支持点赞和回复。 四、技术栈解析 1. ...
在IT行业中,尤其是在Web开发领域,构建一个支持无限级评论的功能是常见的需求。ThinkPHP,作为国内广泛应用的PHP框架,提供...在实际项目中,还需要考虑评论的排序、分页、权限控制等细节,确保系统的完整性和安全性。
可以使用Bootstrap或其他前端框架提升界面美观度和响应式布局,同时利用Ajax实现异步加载和交互,提高用户体验。 - **性能优化**:分页、缓存策略、数据库查询优化等都是提升系统性能的关键。ThinkPHP支持缓存机制...
后端采用MVC的思想,参考ThinkPHP框架的结构和思路,自己实现并封装了一个简单的MVC框架(View层使用了Smarty模板引擎) 后端使用的数据库工具类、验证码类、分页类均由自己实现并封装 可通过配置文件(Base/Conf.php)...