jquery.corner是一款强大的圆角插件(所产生的不止只是圆角效果),兼容包括IE6、IE7、IE8、firefox、Opera 、Safari、Chrome等主流浏览器,唯一的缺点是为了产生边角效果,生成了相当数量的层,加重了浏览器的负担。
-
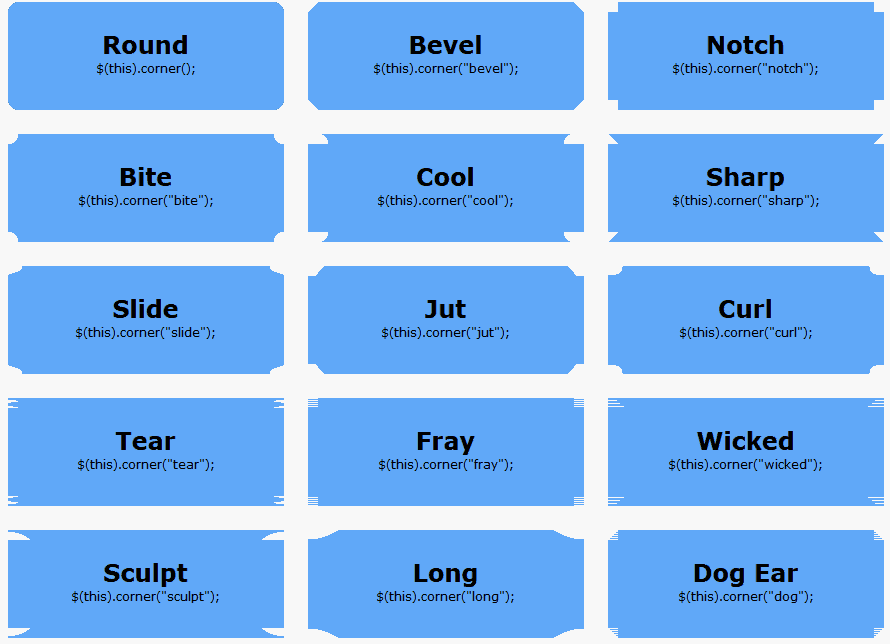
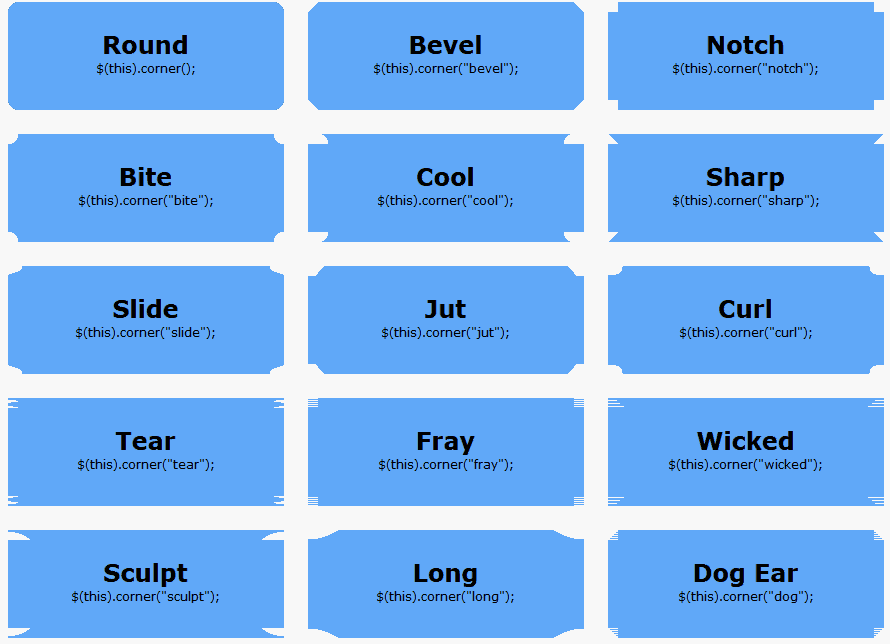
jquery.corner支持的所有边角样式,默认为圆角。
-
版本version 2.11

使用方法
- $('.demo').corner();//默认圆角
- $('.demo').corner("bevel");
复制
在线实例

jquery.corner是一款强大的圆角插件(所产生的不止只是圆角效果),兼容包括IE6、IE7、IE8、firefox、Opera 、Safari、Chrome等主流浏览器,唯一的缺点是为了产生边角效果,生成了相当数量的层,加重了浏览器的负担。
jquery.corner支持的所有边角样式,默认为圆角。
版本version 2.11

文章已被作者锁定,不允许评论。



相关推荐
内容索引:脚本资源,jQuery,圆角框,jQuery插件 jQuery Corner 是一款用于修饰边框框角的插件,用它可以将你的DIV边框变成圆角、尖角、斜角等各种各样的框角,本实例就是向你展示如何使用jQuery Corner制作这些框角,...
jQuery 插件如 "jQuery.corner" 或 "jQuery.roundCorners" 可以帮助我们在这些浏览器中实现圆角效果。但随着技术的发展,如今大多数浏览器都已经支持 CSS3,因此直接使用 CSS3 实现圆角更为推荐。 如果仍需使用 ...
jquery corners 圆角插件,用于修饰各种各样的角为圆角,比如Div边框、TAB按钮、区域边框等,以前有款圆角插件同样也是基于jquery的,好像叫做jQuery Corner,名字也很有相似哦,有希望的可以看看这两款有何不同,...
本次我们关注的是一个特定的jQuery插件——jQuery Corner和PrintArea,它们分别用于实现元素的圆角效果和打印区域控制。通过分析“jquery_corner_PrintArea”文件,我们可以深入理解这两个插件的工作原理及其在实际...
一种常见的jQuery圆角插件是`jQuery.corner()`,它允许开发者通过简单的API调用来为元素添加圆角。例如,`$("#element").corner("10px");`就能将ID为`element`的元素的四角设置为10像素的圆角。插件通常会通过动态...
本文实例讲述了jquery插件corner实现圆角边框的方法。分享给大家供大家参考。具体如下: 代码如下:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” ...
另一个文件“jquery.corner.js”可能是jQuery的一个插件,名为jQuery Corner,专门用于为元素添加圆角效果。这与标题中的“矩形”背景样式相呼应,因为有时矩形背景可能需要有圆角设计,以增加视觉吸引力。jQuery ...
在上面的代码中,`rounded-corner`是一个类,用于指定需要圆角效果的元素。`behavior`属性指定了我们刚刚提到的HTC文件路径,而 `-moz-border-radius`, `-webkit-border-radius` 和 `border-radius` 分别是Firefox, ...
`jQuery Mobile`提供了一些预定义的CSS类,可以用来美化消息框,例如`ui-body-*`用于定义背景颜色,`ui-corner-all`用于添加圆角,`ui-shadow`添加阴影效果。结合`Bootstrap`的`.alert`类,可以创建出多种样式的...
为了确保在这些浏览器中也能呈现圆角效果,可以使用渐进增强的策略,结合使用像`-webkit-`, `-moz-`, `-ms-`, `-o-`等前缀,或者借助于JavaScript库(如jQuery的Corner插件)来实现跨浏览器的圆角边框。 总结来说,...
对于旧版本的浏览器,如IE8及以下,不支持CSS3的`border-radius`,你需要使用一些技巧或者额外的JavaScript库(如jQuery UI的`corner`插件)来实现圆角效果。但随着现代浏览器的普及,这些兼容性问题已经大大减轻。 ...
在示例代码中,可以看到引用了`jquery-1.6.4.min.js`和`jquery.qtip-1.0.0-rc3.min.js`。 接下来,通过jQuery的选择器选取需要添加提示信息的元素,并调用`.qtip()`方法。`.qtip()`接收一个配置对象,包含各种设置...
对于IE8及以下版本,可能需要使用JavaScript库如jQuery的`.corner()`插件或CSS3PIE这样的工具来模拟圆角效果。 3. **div元素**: 在HTML中,`<div>`是一个非常常用的布局容器,可以容纳其他HTML元素,并通过CSS...
在本实例中,虽然主要使用了CSS3的圆角属性,但同时也提到了jquery.corner.js插件的使用。这个插件可以实现自动圆角效果,且兼容所有主流浏览器。在本实例中,插件下载包已经为我们准备好,我们只需要引入插件文件...