Following the construction of a Bézier curve, the next important task is to find the point C(u) on the curve for a particular u. A simple way is to plug u into every basis function, compute the product of each basis function and its corresponding control point, and finally add them together. While this works fine, it is not numerically stable (i.e., could introduce numerical errors during the course of evaluating the Bernstein polynomials).
In what follows, we shall only write down the control point numbers. That is, the control points are 00 for P0, 01 for P1, ..., 0i for Pi, ..., 0n for Pn. The 0s in these numbers indicate the initial or the 0-th iteration. Later on, it will be replaced with 1, 2, 3 and so on.
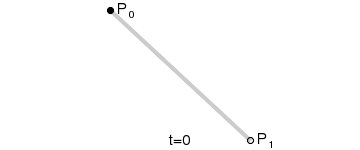
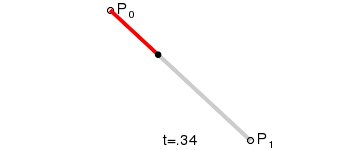
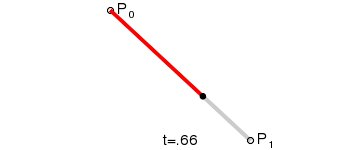
The fundamental concept of de Casteljau's algorithm is to choose a point C in line segment AB such that C divides the line segment AB in a ratio of u:1-u (i.e., the ratio of the distance between A and C and the distance between A and B is u). Let us find a way to determine the point C.

The vector from A to B is B - A. Since u is a ratio in the range of 0 and 1, point C is located at u(B - A). Taking the position of A into consideration, point C is A + u(B - A) = (1 - u)A + uB. Therefore, given a u, (1 - u)A + uB is the point C between A and B that divides AB in a ratio of u:1-u.
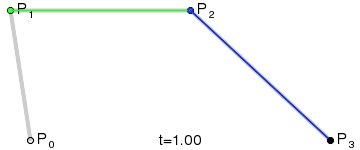
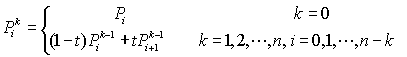
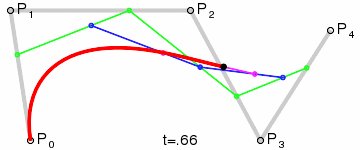
The idea of de Casteljau's algorithm goes as follows. Suppose we want to find C(u), where u is in [0,1]. Starting with the first polyline, 00-01-02-03...-0n, use the above formula to find a point 1i on the leg (i.e. line segment) from 0i to0(i+1) that divides the line segment 0i and 0(i+1) in a ratio of u:1-u. In this way, we will obtain n points 10, 11, 12, ...., 1(n-1). They define a new polyline of n - 1 legs.

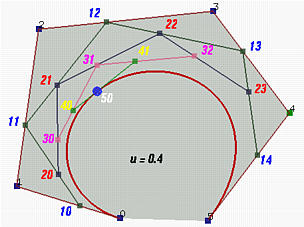
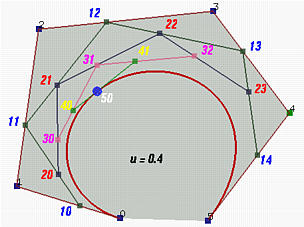
In the figure above, u is 0.4. 10 is in the leg of 00 and 01, 11 is in the leg of 01 and 02, ..., and 14 is in the leg of04 and 05. All of these new points are in blue.
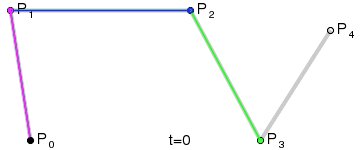
The new points are numbered as 1i's. Apply the procedure to this new polyline and we shall get a second polyline of n - 1 points 20, 21, ..., 2(n-2) and n - 2 legs. Starting with this polyline, we can construct a third one of n - 2 points 30,31, ..., 3(n-3) and n - 3 legs. Repeating this process n times yields a single point n0. De Casteljau proved that this is the point C(u) on the curve that corresponds to u.
Let us continue with the above figure. Let 20 be the point in the leg of 10 and 11 that divides the line segment 10 and 11in a ratio of u:1-u. Similarly, choose 21 on the leg of 11 and 12, 22 on the leg of 12 and 13, and 23 on the leg of 13and 14. This gives a third polyline defined by 20, 21, 22 and 23. This third polyline has 4 points and 3 legs. Keep doing this and we shall obtain a new polyline of three points 30, 31 and 32. From this fourth polyline, we have the fifth one of two points 40 and 41. Do it once more, and we have 50, the point C(0.4) on the curve.
This is the geometric interpretation of de Casteljau's algorithm, one of the most elegant result in curve design.

Actual Computation
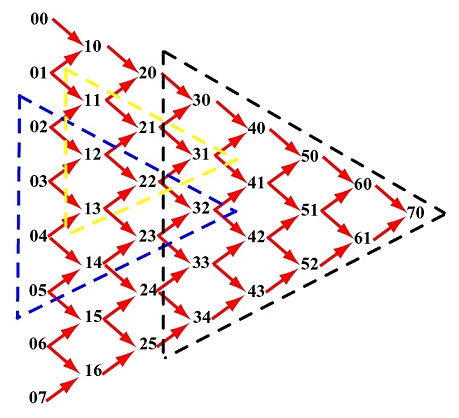
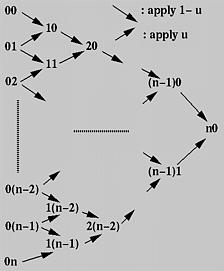
Given the above geometric interpretation of de Casteljau's algorithm, we shall present a computation method, which is shown in the following figure.

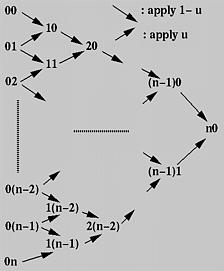
First, all given control points are arranged into a column, which is the left-most one in the figure. For each pair of adjacent control points, draw a south-east bound arrow and a north-east bound arrow, and write down a new point at the intersection of the two adjacent arrows. For example, if the two adjacent points are ij and i(j+1), the new point is(i+1)j. The south-east (resp., north-east) bound arrow means multiplying 1 - u (resp., u) to the point at its tail, ij(resp., i(j+1)), and the new point is the sum.
Thus, from the initial column, column 0, we compute column 1; from column 1 we obtain column 2 and so on. Eventually, aftern applications we shall arrive at a single point n0 and this is the point on the curve. The following algorithm summarizes what we have discussed. It takes an array P of n+1 points and a u in the range of 0 and 1, and returns a point on the Bézier curve C(u).
-
-
Q[i] := P[i]; // save input
-
Q[i] := (1 - u)Q[i] + u Q[i + 1];
for i := 0 to n - k do
Input: array P[0:n] of n+1 points and real number u in [0,1]
Output: point on curve, C(u)
Working: point array Q[0:n]
for i := 0 to n do
for k := 1 to n do
return Q[0];

A Recurrence Relation
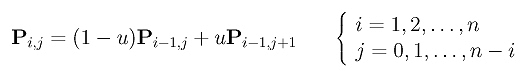
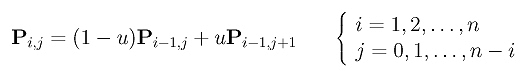
The above computation can be expressed recursively. Initially, let P0,j be Pj for j = 0, 1, ..., n. That is, P0,j is the j-th entry on column 0. The computation of entry j on column i is the following:

More precisely, entry Pi,j is the sum of (1-u)Pi-1,j (upper-left corner) and uPi-1,j+1 (lower-left corner). The final result (i.e., the point on the curve) is Pn,0. Based on this idea, one may immediately come up with the following recursive procedure:
-
-
-
return (1-u)* deCasteljau(i-1,j) + u* deCasteljau(i-1,j+1)
if i = 0 then
else
function deCasteljau(i,j)
begin
end
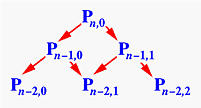
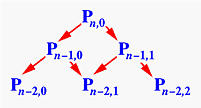
This procedure looks simple and short; however, it is extremely inefficient. Here is why. We start with a call todeCasteljau(n,0) for computing Pn,0. The else part splits this call into two more calls, deCasteljau(n-1,0) for computing Pn-1,0 and deCasteljau(n-1,1) for computing Pn-1,1.

Consider the call to deCasteljau(n-1,0). It splits into two more calls, deCasteljau(n-2,0) for computing Pn-2,0 anddeCasteljau(n-2,1) for computing Pn-2,1. The call to deCasteljau(n-1,1) splits into two calls, deCasteljau(n-2,1) for computing Pn-2,1 and deCasteljau(n-2,2) for computing Pn-2,2. Thus, deCasteljau(n-2,1) is called twice. If we keep expanding these function calls, we should discover that almost all function calls for computing Pi,j are repeated, not once but many times. How bad is this? In fact, the above computation scheme is identical to the following way of computing then-th Fibonacci number:
-
-
-
return Fibonacci (n-1) + Fibonacci (n-2)
if n = 0 or n = 1 then
else
function Fibonacci(n)
beginend
This program takes an exponential number of function calls (an exercise) to compute Fibonacci(n). Therefore, the above recursive version of de Casteljau's algorithm is not suitable for direct implementation, although it looks simple and elegant!

An Interesting Observation
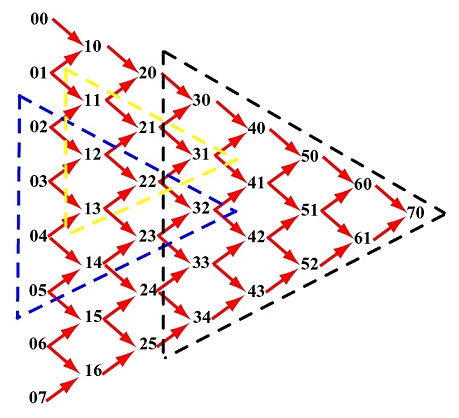
The triangular computation scheme of de Casteljau's algorithm offers an interesting observation. Take a look at the following computation on a Bézier curve of degree 7 defined by 8 control points 00, 01, ..., 07. Let us consider a set of consecutive points on the same column as the control points of a Bézier curve. Then, given a u in [0,1], how do we compute the corresponding point on this Bézier curve? If de Casteljau's algorithm is applied to these control points, the point on the curve is the opposite vertex of the equilateral's base formed by the selected points!

For example, if the selected points are 02, 03, 04 and 05, the point on the curve defined by these four control points that corresponds to u is 32. See the blue triangle. If the selected points are 11, 12 and 13, the point on the curve is31. See the yellow triangle. If the selected points are 30, 31, 32, 33 and 34, the point on the curve is 70.
By the same reason, 70 is the point on the Bézier curve defined by control points 60 and 61. It is also the point on the curve defined by 50, 51 and 52, and on the curve defined by 40, 41, 42 and 43. In general, if we select a point and draw an equilateral as shown above, the base of this equilateral consists of the control points from which the selected point is computed.























相关推荐
最常见的是一阶贝塞尔曲线(线段),二阶贝塞尔曲线(三次方贝塞尔曲线)和三阶贝塞尔曲线(四次方贝塞尔曲线)。在VBA中,可以通过数学公式来计算曲线上的任意点位置。 二阶贝塞尔曲线的公式如下: B(t) = (1 - t)...
本篇文章将深入探讨两个关键概念:三次样条插值和贝塞尔曲线,以及它们在VC++环境中的实现。我们将通过分析标题和描述提供的信息,结合标签中的关键词,来详细阐述这两个概念及其在实际编程中的应用。 首先,我们来...
贝塞尔曲线(Bezier Curve)是一种在计算机图形学中广泛应用的参数曲线,特别是在二维和三维建模、动画制作、游戏开发以及CAD系统中。它由法国工程师Pierre Bezier于1962年提出,因其简单易用且能够精确地控制曲线...
贝塞尔曲线是一种在计算机图形学中广泛使用的数学工具,它能生成平滑、连续的曲线,常用于游戏开发、UI设计、3D建模等领域。C#是Microsoft开发的一种面向对象的编程语言,它被广泛应用于Unity游戏引擎,提供强大的...
贝塞尔曲线是一种在计算机图形学和数学中广泛使用的参数化曲线,它提供了对形状的精细控制,特别是在曲线拟合和路径设计中。本资源包含MATLAB源码,用于实现从一阶到八阶的贝塞尔曲线拟合,以及一个拟合后评价标准的...
**二次贝塞尔曲线算法详解** 二次贝塞尔曲线是计算机图形学中常用的一种平滑曲线生成方法,它由三个点定义:起始点P0、结束点P2以及一个控制点P1。通过这三个点,我们可以计算出一系列点,这些点连接起来形成的曲线...
在Android开发中,贝塞尔曲线(Bézier Curve)是一种常用的技术,用于创建平滑、连续的曲线路径。贝塞尔曲线是由法国工程师皮埃尔·贝塞尔(Pierre Bézier)在1962年提出的,它在图形设计、计算机图形学以及动画...
在计算机图形学和CAD/CAM(计算机辅助设计/计算机辅助制造)系统中,圆弧与贝塞尔曲线之间的互相转换是一个常见的问题。在不同格式的数据交换过程中,由于各种数据格式对曲线类型的支持各不相同,需要将标准圆形弧...
根据控制点的数量不同,贝塞尔曲线可以分为线性贝塞尔曲线(一次)、二次贝塞尔曲线、三次贝塞尔曲线等。本文将重点介绍二次贝塞尔曲线及其在C#中的实现方法。 #### 二、二次贝塞尔曲线简介 二次贝塞尔曲线是由三个...
路径数据由一系列命令和参数组成,其中`C`(对于三次贝塞尔曲线)或`Q`(对于二次贝塞尔曲线)命令用于定义控制点和结束点。 例如,一个简单的二次贝塞尔曲线可以这样表示: ```javascript var path = document....
贝塞尔曲线(Bezier Curve)是计算机图形学中广泛使用的一种参数曲线,由法国工程师Pierre Bezier在1962年提出。它基于数学上的多项式插值理论,通过控制点来决定曲线的形状和路径。在本示例中,"BezierDemo"是一个...
Unity中的贝塞尔曲线(Bezier Curve)是一种非线性插值技术,广泛应用于游戏开发中的动画、路径规划、粒子系统和UI设计等多个领域。它通过控制点来决定曲线的形状,可以创造出平滑、自然的过渡效果。而Dotween是...
贝塞尔曲线原理及其算法实现是计算机图形学中的一个重要概念,主要应用于二维和三维图形的设计与渲染。这种曲线形式被广泛采用,因为它具有直观性、灵活性、统一性和不变性等特点,使得设计者能够更加便捷地创建和...
贝塞尔曲线在计算机图形学中是一种非常重要的曲线表示方法,特别是在Android应用开发中,它广泛用于动画、游戏、用户界面设计等领域。Java Android贝塞尔曲线计算涉及到数学、图形学以及多线程编程等多个知识点。 ...
贝塞尔曲线在IT行业中,特别是在图形学和动画设计领域,是一种非常重要的数学工具。它能够帮助开发者创造出平滑、连续的曲线,广泛应用于UI设计、游戏开发、3D建模等多个场景。在直播点赞效果中,贝塞尔曲线的运用...
贝塞尔曲线是计算机图形学中常用的一种平滑曲线表示法,尤其在Unity3D这样的游戏引擎中,它常被用来创建动画路径、游戏物体的运动轨迹等。本教程将深入探讨贝塞尔曲线的原理,以及如何在Unity3D中实现这一功能。 ...
Unity中的贝塞尔曲线是一种强大的工具,常用于游戏开发中的路径规划、动画设计和图形渲染等方面。这个资源包提供了一个方便的方式来创建和控制不同类型的贝塞尔曲线。以下是对每个文件的详细解释: 1. **...
贝塞尔曲线(Bézier curve)是计算机图形学中常用的一种参数曲线,它以其发明者皮埃尔·贝塞尔(Pierre Bézier)的名字命名。这种曲线在2D和3D建模、动画、游戏开发、CAD软件以及各种设计领域都有广泛的应用。...
贝塞尔曲线在计算机图形学和图像处理领域中是一种广泛应用的数学工具,主要用于平滑曲线的构造和动画设计。三次贝塞尔曲线是其中的一种,由四个控制点定义:两个端点和两个中间的控制点。这种曲线能够提供精细的形状...
贝塞尔曲线是一种在计算机图形学和数学中广泛使用的参数化曲线,特别是在二维和三维建模中。本资源提供的是一个MATLAB源码包,用于实现1到8阶的贝塞尔曲线拟合,同时包含了拟合效果的评价标准,如均方根误差(RMSE)...