- жөҸи§Ҳ: 71976 ж¬Ў
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2012-05 ( 2)
- 2012-04 ( 81)
- 2012-03 ( 2)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
leighton11пјҡ
жҘјдё»зҡ„ж•°жҚ®еә“ж–Ү件е“ӘйҮҢеҺ»дәҶе•ҠпјҒ
зңҒеёӮеҺҝдёүзә§иҝһеҠЁдёүз§Қе®һзҺ°ж–№ејҸпјҲjavascript+jsp+servletпјүгҖҒпјҲjquery+jsp+servletпјүгҖҒпјҲextjs4.0+jsp+servleпјү -
aniyoпјҡ
жҷ•жӯ»пјҢеұ…然иҰҒ5еҲҶ
slf4j 1.6.1---1.6.4дёӢиҪҪең°еқҖ
jqGridдёҺStruts2зҡ„з»“еҗҲеә”з”ЁпјҲеҚҒпјү вҖ”вҖ” зңҹжӯЈзҡ„иҮӘе®ҡд№үиЎЁеҚ•жҹҘиҜў
е…ідәҺиҝҷдёӘй—®йўҳпјҢжҲ‘еңЁзҪ‘дёҠжҗңдәҶдёҖдёӢпјҢеӨ§еӨҡйғҪжҳҜеј•з”ЁjqGridзҡ„ж–ҮжЎЈдёӯзҡ„filterGridж–№жі•гҖӮдҪҶиҝҷдёӘж–№жі•дёҚжҳҜзңҹжӯЈж„Ҹд№үзҡ„иҮӘе®ҡд№үжҹҘиҜўгҖӮ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іиҝ°дёҖдёӢзңҹжӯЈж„Ҹд№үзҡ„иҮӘе®ҡд№үжҹҘиҜўпјҢйЎәдҫҝз®ҖеҚ•иҒҠиҒҠjqGridжәҗз ҒдёӯжҹҘиҜўзҡ„е®һзҺ°ж–№жі•гҖӮ
еңЁиҝҷдёӘзі»еҲ—зҡ„第дә”зҜҮдёӯпјҲhttp://blog.csdn.net/gengv/archive/2010/07/10/5725172.aspx пјүжӣҫз»Ҹи®ІеҲ°дәҶеҰӮдҪ•иҝӣиЎҢж•°жҚ®жҹҘиҜўгҖӮе…¶дёӯжҸҗеҲ°дәҶдёҖз§ҚвҖңиҮӘе®ҡд№үжҹҘиҜўвҖқпјҢиҝҷжҳҜjqGridзҡ„ж–ҮжЎЈдёӯз»ҷеҮәзҡ„дёҖз§ҚжүҖи°“зҡ„иҮӘе®ҡд№үжҹҘиҜўгҖӮе…¶е®һе°ұжҳҜжҠҠе·Ҙе…·жқЎжҹҘиҜўпјҢд»ҺGridиЎЁж јдёӯ移еҮәжқҘпјҢ然еҗҺеҸҜд»ҘжҺ§еҲ¶иҫ“е…ҘжЎҶзҡ„жЁӘеҗ‘жҲ–зәөеҗ‘жҺ’еҲ—пјҢжһ„жҲҗдёҖз§ҚзңӢдјјиЎЁеҚ•жҹҘиҜўзҡ„жҹҘиҜўж–№ејҸгҖӮдҪҶжҳҜиҝҷз§Қж–№ејҸд№ҹжңүдёҖе®ҡзҡ„еұҖйҷҗжҖ§пјҢжҜ”еҰӮдёҚиғҪд»ҘcolModelдёӯдёҚеӯҳеңЁзҡ„еҲ—дҪңдёәжҹҘиҜўеӯ—ж®өиҝӣиЎҢжҹҘиҜўпјҢдёҚиғҪеҒҡеҲ°зңҹжӯЈж„Ҹд№үдёҠзҡ„иҮӘе®ҡд№үиЎЁеҚ•еёғеұҖзӯүзӯүгҖӮ
жҳЁеӨ©пјҢCSDNзҡ„дёҖдҪҚзҪ‘еҸӢgaileз»ҷжҲ‘зҡ„еҚҡе®ўз•ҷиЁҖпјҡ
иҝҳжңүпјҢеҒҮеҰӮжҲ‘жғіиҮӘе®ҡд№үserachеј№еҮәжЎҶзҡ„ж јејҸиҜҘжҖҺд№ҲеҒҡе‘ў?
д»–зҡ„й—®йўҳе®һйҷ…дёҠе°ұжҳҜпјҡеҰӮдҪ•е®һзҺ°иҮӘе®ҡд№үзҡ„иЎЁеҚ•жҹҘиҜўгҖӮжӯЈеҘҪжңҖиҝ‘жҲ‘д№ҹеңЁиҖғиҷ‘иҝҷдёӘй—®йўҳпјҢжҳЁжҷҡзү№ж„ҸжҹҘзңӢдәҶдёҖдёӢjqGridзҡ„жәҗз ҒпјҢйЎәдҫҝжҖ»з»“еҮәиҝҷзҜҮж–Үз« гҖӮ
1. жҹҘиҜўзҡ„е®һзҺ°жҖқи·Ҝпјҡ
йҖҡиҝҮеүҚйқўж–Үз« зҡ„д»Ӣз»ҚпјҢеҸҜд»ҘзҹҘйҒ“jqGridеңЁжҹҘиҜўдёӯдё»иҰҒзҡ„д»»еҠЎжҳҜеҗ‘ServerеҸ‘йҖҒжңүе…ідәҺжҹҘиҜўзҡ„еҸӮж•°пјҢдё»иҰҒзҡ„еҸӮж•°еҢ…жӢ¬searchгҖҒsearchFieldгҖҒsearchOperгҖҒsearchStringгҖҒfiltersзӯүпјҲиҝҷдәӣеҸӮж•°еҗҚеҸҜд»ҘйҖҡиҝҮйҖүйЎ№иҝӣиЎҢжӣҙж”№пјҢеҸҜд»ҘеҸӮиҖғд№ӢеүҚзҡ„ж–Үз« пјүпјӣServerеҫ—еҲ°еҸӮж•°еҗҺпјҢиҝӣиЎҢеҗҺеҸ°ж•°жҚ®жҹҘиҜўпјҢ然еҗҺе°Ҷз»“жһңеҸ‘еӣһе®ўжҲ·з«ҜпјӣjqGridж №жҚ®jsonReaderзҡ„и®ҫзҪ®пјҢи§Јжһҗиҝ”еӣһзҡ„з»“жһң并жҳҫзӨәеҲ°GridиЎЁж јдёӯгҖӮ
еӨ§дҪ“жҖқи·Ҝе°ұжҳҜиҝҷж ·гҖӮ既然еҰӮжӯӨпјҢжҲ‘们иҰҒжғіе®һзҺ°зңҹжӯЈзҡ„иҮӘе®ҡд№үжҹҘиҜўпјҢиҰҒи§ЈеҶізҡ„ж— йқһе°ұжҳҜеҰӮдҪ•жҠҠжңүе…іжҹҘиҜўзҡ„еҸӮж•°вҖңеЎһиҝӣвҖқиҜ·жұӮйҮҢгҖӮйңҖиҰҒз”ЁеҲ°дёӨдёӘjqGridйҖүйЎ№пјҡ
- postData пјҡеҸҜд»ҘеҸӮиҖғжң¬зі»еҲ—第д№қзҜҮпјҲhttp://blog.csdn.net/gengv/archive/2010/07/14/5735654.aspxпјүпјӣеҪ“jqGridеҗ‘ServerеҸ‘йҖҒиҜ·жұӮзҡ„ж—¶еҖҷпјҢжҖ»жҳҜдјҡе°ҶpostDataдёӯзҡ„{name:value,...}еҜ№пјҢдҪңдёәеҸӮж•°дёҖеҗҢдј йҖ’еҲ°жңҚеҠЎеҷЁз«ҜгҖӮеӣ жӯӨжҲ‘们еҸӘйңҖиҰҒеңЁеҸ‘йҖҒжҹҘиҜўиҜ·жұӮзҡ„ж—¶еҖҷпјҢе°Ҷе…ідәҺжҹҘиҜўзҡ„еҸӮж•°ж”ҫиҝӣpostDataе°ұеҸҜд»ҘдәҶгҖӮ
- search пјҡиҝҷдёӘjqGridйҖүйЎ№пјҢеңЁjqGridзҡ„е®ҳж–№ж–ҮжЎЈдёӯ并没жңүеҲ—еҮәжқҘпјҢдҪҶзЎ®е®һеӯҳеңЁпјӣе®ғзҡ„еҖјеҸҜд»ҘдёәtrueжҲ–falseпјҢз”ЁжқҘжҺ§еҲ¶жҳҜеҗҰдёәжҹҘиҜўиҜ·жұӮпјҢеҰӮжһңдёәtrueпјҢеҲҷеңЁиҜ·жұӮдёӯеҠ е…Ҙsearch=trueеҸӮж•°пјӣеҸҜд»ҘдҪҝз”ЁjqGridзҡ„setGridParamж–№жі•дҝ®ж”№е®ғгҖӮ
жіЁ1 пјҡsearchйҖүйЎ№дј е…Ҙзҡ„иҝҷдёӘsearch=trueеҸӮж•°пјҢе…¶еҸӮж•°еҗҚз§°вҖңsearchвҖқжҳҜз”ұjqGridзҡ„prmNamesйҖүйЎ№дёӯи®ҫзҪ®зҡ„пјҢй»ҳи®ӨдёәвҖң_searchвҖқпјҢжӯӨеӨ„жҳҜдёәдәҶServerз«ҜjavaзЁӢеәҸдёӯжҲҗе‘ҳеҸҳйҮҸе‘ҪеҗҚж–№дҫҝпјҢиҖҢи®ҫзҪ®дёәвҖңsearchвҖқдәҶпјҲе…·дҪ“з»ҶиҠӮеҸҜд»ҘеҸӮзңӢжң¬зі»еҲ—第дёҖзҜҮhttp://blog.csdn.net/gengv/archive/2010/07/05/5714834.aspx
пјүгҖӮ
жіЁ2 пјҡsearchйҖүйЎ№дј е…ҘиҜ·жұӮзҡ„searchеҸӮж•°еҖјпјҢдјҳе…ҲдәҺpostDataдёӯзҡ„еҗҢеҗҚеҸӮж•°еҖјгҖӮеҚіеҰӮжһңserachйҖүеһӢеҖјдёәflaseпјҢиҖҢpostDataдёӯжңүдёӘеҗҚеҖјеҜ№дёә{search:true}пјҢеҲҷиҜ·жұӮдёәhttp://...action?search=false&...&search=trueгҖӮжӯӨ时第дёҖдёӘsearchеҸӮж•°пјҲз”ұsearchйҖүйЎ№жҺ§еҲ¶пјүе°ҶдҪҝ第дәҢдёӘsearchеҸӮж•°пјҲpostDataжҸҗдҫӣпјүиў«еҝҪз•ҘгҖӮ
2. иҮӘе®ҡд№үеҚ•жқЎд»¶жҹҘиҜўзҡ„е®һзҺ°
ж №жҚ®д№ӢеүҚж–Үз« зҡ„д»Ӣз»ҚпјҢеҪ“еҚ•жқЎд»¶жҹҘиҜўеҸ‘йҖҒиҜ·жұӮж—¶пјҢеҸӮж•°еә”дёәеҰӮдёӢеҪўејҸпјҡ
- ndпјҡ1278688214496
- pageпјҡ1
- rowsпјҡ15
- searchпјҡtrue//(1)
- searchFieldпјҡid//(2)
- searchOperпјҡge//(3)
- searchStringпјҡ9000//(4)
- sidxпјҡ
- sordпјҡasc
е…¶дёӯ(1)(2)(3)(4)жҳҜжҲ‘们жңҖе…іжіЁзҡ„гҖӮ
дёӢйқўзңӢзңӢеҰӮдҪ•жқҘе®һзҺ°еҚ•жқЎд»¶иҮӘе®ҡд№үжҹҘиҜўпјҡ
HTMLйғЁеҲҶпјҡ
- ...
- <body>
- <h3>
- jqGridжөӢиҜ•09
- </h3>
- <divid="mysearch"></div>
- <br/>
- <div>
- <tableid="gridTable"></table>
- <divid="gridPager"></div>
- </div>
- <br/>
- <div>
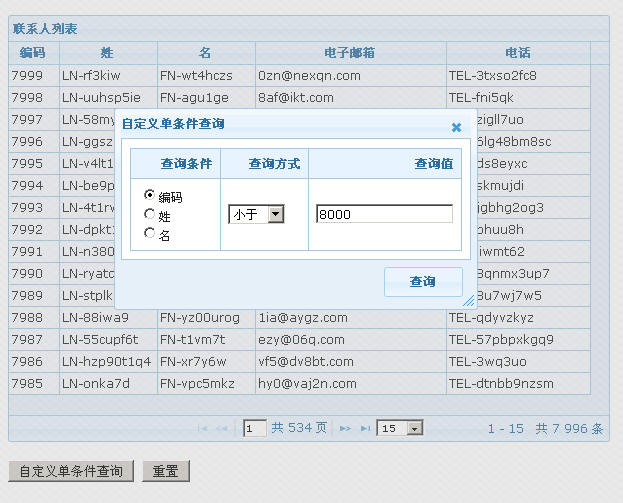
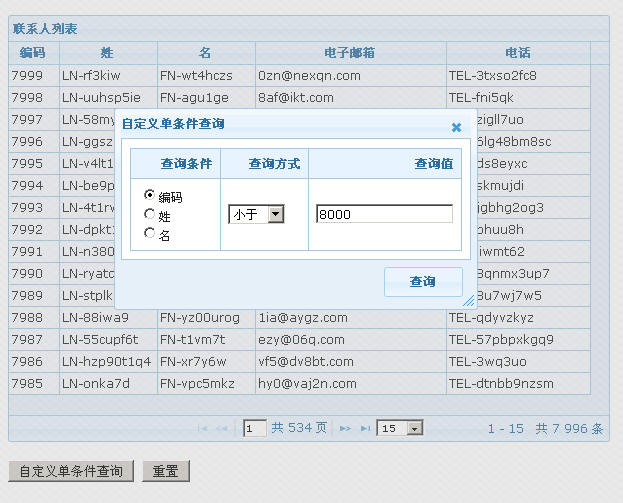
- <buttononclick="openSingleSearchDialog()">иҮӘе®ҡд№үеҚ•жқЎд»¶жҹҘиҜў</button>
- <buttononclick="clearSearch()">йҮҚзҪ®</button>
- </div>
- <divid="singleSearchDialog">
- <tableclass="formTable">
- <thead>
- <tr>
- <th>жҹҘиҜўжқЎд»¶</th>
- <th>жҹҘиҜўж–№ејҸ</th>
- <th>жҹҘиҜўеҖј</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>
- <inputtype="radio"name="searchField"value="id">зј–з Ғ</input><br/>
- <inputtype="radio"name="searchField"value="lastName">姓</input><br/>
- <inputtype="radio"name="searchField"value="firstName">еҗҚ</input>
- </td>
- <td>
- <selectid="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"id="searchString"></input>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- ...
HTMLдёӯеўһеҠ дәҶдёҖдёӘиҮӘе®ҡд№үзҡ„<div>пјҢsingleSearchDialogпјӣиҖҢдё”дҪҝз”Ёradioз»„жқҘйҖүжӢ©жҹҘиҜўеӯ—ж®өгҖӮ
еҶҚзңӢзңӢjavascriptйғЁеҲҶпјҡ
- $(function(){
- $("#gridTable").jqGrid({
- ...
- prmNames:{search:"search"},
- ...
- });
- $("#singleSearchDialog").dialog({//(1)еҲӣе»әиҮӘе®ҡд№үжҹҘиҜўеҜ№иҜқжЎҶ
- autoOpen:false,
- modal:true,
- resizable:true,
- width:350,
- title:"иҮӘе®ҡд№үеҚ•жқЎд»¶жҹҘиҜў",
- buttons:{
- "жҹҘиҜў":singleSearch//(2)еңЁеҜ№иҜқжЎҶдёӯж·»еҠ жҹҘиҜўжҢүй’®
- }
- });
- });
- varopenSingleSearchDialog=function(){
- $("#singleSearchDialog").dialog("open");
- };
- varresetSingleSearchDialog=function(){
- $("radio","#singleSearchDialog").attr("checked",false);
- $(":text","#singleSearchDialog").val("");
- };
- varsingleSearch=function(){
- varsdata={//(3)жһ„е»әжҹҘиҜўйңҖиҰҒзҡ„еҸӮж•°
- searchField:$(":radio:checked","#singleSearchDialog").val(),
- searchString:$("#searchString","#singleSearchDialog").val(),
- searchOper:$("#searchOper","#singleSearchDialog").val()
- };
- //(4)иҺ·еҫ—еҪ“еүҚpostDataйҖүйЎ№зҡ„еҖј
- varpostData=$("#gridTable").jqGrid("getGridParam","postData");
- //(5)е°ҶжҹҘиҜўеҸӮж•°иһҚе…ҘpostDataйҖүйЎ№еҜ№иұЎ
- $.extend(postData,sdata);
- $("#gridTable").jqGrid("setGridParam",{
- search:true//(6)е°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәtrue
- }).trigger("reloadGrid",[{page:1}]);//(7)йҮҚж–°иҪҪе…ҘGridиЎЁж јпјҢд»ҘдҪҝдёҠиҝ°и®ҫзҪ®з”ҹж•Ҳ
- $("#singleSearchDialog").dialog("close");
- };
- varclearSearch=function(){
- varsdata={//(8)жһ„е»әдёҖеҘ—з©әзҡ„жҹҘиҜўеҸӮж•°
- searchField:"",
- searchString:"",
- searchOper:""
- };
- varpostData=$("#gridTable").jqGrid("getGridParam","postData");
- $.extend(postData,sdata);//(9)е°ҶpostDataдёӯзҡ„жҹҘиҜўеҸӮж•°иҰҶзӣ–дёәз©әеҖј
- $("#gridTable").jqGrid("setGridParam",{
- search:false//(10)е°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәfalse
- }).trigger("reloadGrid",[{page:1}]);
- resetSingleSearchDialog();
- };
иҜҙжҳҺпјҡ
- (7)еӨ„и®ҫзҪ®е®ҢjqGridеҸӮж•°еҗҺпјҢйҮҚж–°иҪҪе…ҘиЎЁж јж—¶пјҢjqGridе°Ҷдјҡе°ҶpostDataдёӯзҡ„еҸӮж•°еҠ иҝӣиҜ·жұӮеҸӮж•°дёӯпјҢеӣ жӯӨе°ҶжҸҗдәӨжҹҘиҜўиҜ·жұӮпјӣеңЁжҳҫејҸжё…йҷӨpostDataдёӯзҡ„еҸӮж•°д№ӢеүҚпјҢжҜҸж¬ЎжҹҘиҜўйғҪдјҡеёҰзқҖиҝҷдәӣжҹҘиҜўеҸӮж•°гҖӮ
- (9)еӨ„е°ҶpostDataдёӯзҡ„е…ідәҺжҹҘиҜўзҡ„еҸӮж•°е…ЁйғҪиҰҶзӣ–дёәз©әеҖјпјҢйҮҚж–°иҪҪе…ҘиЎЁж јеҗҺпјҢиҜ·жұӮдёӯе°ҶдёҚеҶҚдј е…ҘвҖңжңүж•ҲвҖқзҡ„жҹҘиҜўеҸӮж•°пјҢеҚіжңүжҹҘиҜўеҸӮж•°еҗҚпјҢдҪҶж— жҹҘиҜўеҸӮж•°еҖјгҖӮдҫӢеҰӮпјҡ http://localhost:8085/JqGridTest/jqGridTest/jqGrid05.action?search=false &nd=1279865475529&rows=15&page=2&sidx=&sord=asc&searchField=&searchString=&searchOper=
жіЁж„Ҹпјҡ
дёҚи®әеңЁжҹҘиҜўжҲ–иҖ…жё…йҷӨжҹҘиҜўд№ӢеҗҺжқЎз”Ёtrigger("reloadGrid")пјҢйғҪеә”иҜҘеёҰдёҠвҖң[{page:1}]вҖқпјҢд»Ҙи®ҫзҪ®pageйҖүйЎ№дёә1пјҢеҚіпјҡ
еҰӮжһңдёҚеҠ дёҠиҝҷдёӘеҸӮж•°зҡ„иҜқпјҢйӮЈд№ҲеҗҺз»ӯзҡ„жҹҘиҜўдёӯпјҢpageйғҪе§Ӣз»ҲдҝқжҢҒд№ӢеүҚж“ҚдҪңж—¶дҝқеӯҳзҡ„еҖјпјҢеҜ№дәҺеҗҺйқўеҶҚиҝӣиЎҢзҡ„жҹҘиҜўеҫҲиғҪдә§з”ҹеүҜдҪңз”ЁгҖӮдёҫдёӘдҫӢеӯҗжқҘиҜҙпјҢ第дёҖж¬ЎжҹҘиҜўдҪҝз”ЁжҹҘиҜўжқЎд»¶AпјҢеҰӮжһңж»Ўи¶іжқЎд»¶зҡ„ж•°жҚ®жңү110иЎҢпјҢGridдёӯжҜҸйЎөжҳҫзӨә20иЎҢпјҲеҚіжҜҸж¬Ўд»ҺServerжңҖеӨҡиҝ”еӣһ20иЎҢпјүпјҢеҲҷжҖ»е…ұжңү6йЎөж•°жҚ®пјӣиҝҷж—¶зҝ»йЎөпјҢдёҖзӣҙзҝ»еҲ°з¬¬4йЎөпјӣ然еҗҺдҪҝз”ЁжҹҘиҜўжқЎд»¶BеҶҚж¬ЎиҝӣиЎҢжҹҘиҜўпјҢеҒҮи®ҫиҝҷж¬ЎжҹҘиҜўж»Ўи¶іжқЎд»¶зҡ„ж•°жҚ®жҖ»е…ұеҸӘжңү35иЎҢпјҢжҜҸйЎөжҳҫзӨә20иЎҢпјҢд№ҹеҚіеҸӘжңү2йЎөж•°жҚ®пјҢйӮЈд№ҲеҰӮжһңpageзҡ„еҖјиҝҳжҳҜ4зҡ„иҜқпјҢеҲҷеҗҺеҸ°е°ұжүҫдёҚеҲ°ж•°жҚ®дәҶгҖӮеӣ жӯӨпјҢеә”иҜҘдҪҝз”Ёtrigger("reloadGrid",
[{page:1}]);пјҢиҝҷж ·жҖ»иғҪдҝқиҜҒпјҢеҚідҪҝжҹҘиҜўз»“жһңеҸӘжңү1йЎөж•°жҚ®пјҢд№ҹиғҪиў«жҳҫзӨәеҮәжқҘгҖӮ

3. иҮӘе®ҡд№үеӨҡжқЎд»¶жҹҘиҜўзҡ„е®һзҺ°
еӨҡжқЎд»¶жҹҘиҜўдёҺдҪҶжқЎд»¶жҹҘиҜўзҡ„дёҚеҗҢд№ӢеӨ„еҚіеңЁдәҺдҪҝз”ЁfiltersеҸӮж•°пјҢд»ЈжӣҝдәҶsearchFieldпјҢsearchOperпјҢsearchStringеҸӮж•°гҖӮе…¶еҸӮж•°еҪўејҸдёәпјҡ
- filters:{
- "groupOp":"AND",
- "rules":[
- {"field":"id","op":"le","data":"1500"},
- {"field":"lastName","op":"bw","data":"LN-3"},
- {"field":"email","op":"cn","data":"sy"}
- ]
- }
- nd:1278688110637
- page:1
- rows:15
- search:true
- sidx:
- sord:asc
еӣ жӯӨе…·дҪ“е®һзҺ°д№ҹдёҺдёҠиҝ°еӨ§еҗҢе°ҸејӮпјҢеҸӘиҰҒеҠ е…ҘжӯЈзЎ®зҡ„filtersеҸӮж•°е°ұиЎҢдәҶгҖӮ
йҰ–е…ҲзңӢHTMLйғЁеҲҶпјҢеҠ е…ҘдәҶmultipleSearchDialogгҖӮ
- ...
- <div>
- ...
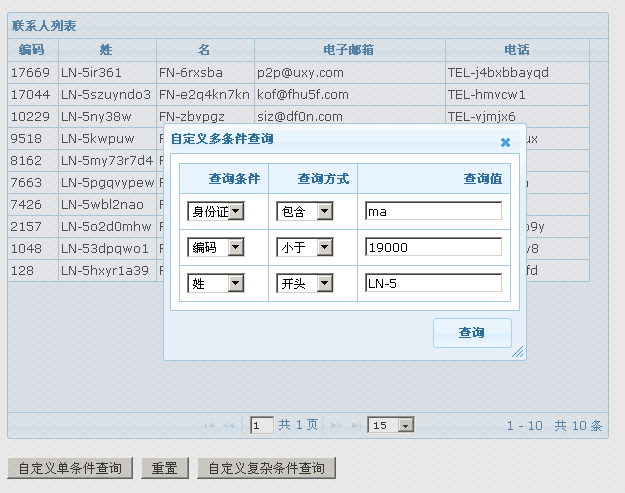
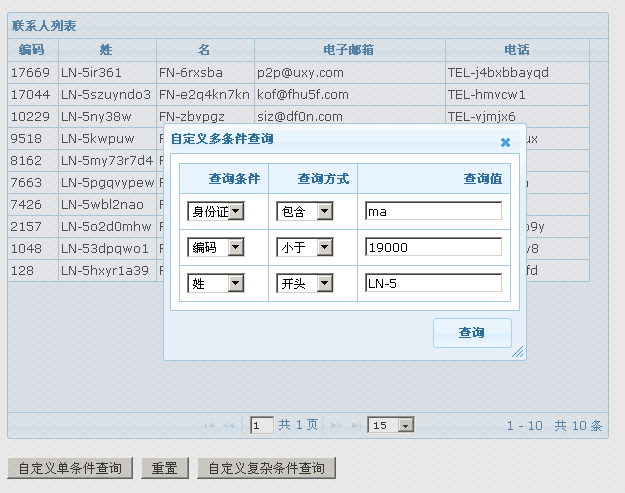
- <buttononclick="openMultipleSearchDialog()">иҮӘе®ҡд№үеӨҚжқӮжқЎд»¶жҹҘиҜў</button>
- </div>
- ...
- <divid="multipleSearchDialog">
- <tableclass="formTable">
- <thead>
- <tr>
- <th>жҹҘиҜўжқЎд»¶</th>
- <th>жҹҘиҜўж–№ејҸ</th>
- <th>жҹҘиҜўеҖј</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>
- <selectclass="searchField">
- <optionvalue="id">зј–з Ғ</option>
- <optionvalue="lastName">姓</option>
- <optionvalue="firstName">еҗҚ</option>
- </select>
- </td>
- <td>
- <selectclass="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"class="searchString"></input>
- </td>
- </tr>
- <tr>
- <td>
- <selectclass="searchField">
- <optionvalue="id">зј–з Ғ</option>
- <optionvalue="lastName">姓</option>
- <optionvalue="firstName">еҗҚ</option>
- </select>
- </td>
- <td>
- <selectclass="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"class="searchString"></input>
- </td>
- </tr>
- <tr>
- <td>
- <selectclass="searchField">
- <optionvalue="id">зј–з Ғ</option>
- <optionvalue="lastName">姓</option>
- <optionvalue="firstName">еҗҚ</option>
- </select>
- </td>
- <td>
- <selectclass="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"class="searchString"></input>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- ...
еҶҚжқҘзңӢjavascriptйғЁеҲҶпјҡ
- $(function(){
- $("#gridTable").jqGrid({
- ...
- });
- ...
- $("#multipleSearchDialog").dialog({
- autoOpen:false,
- modal:true,
- resizable:true,
- width:350,
- title:"иҮӘе®ҡд№үеӨҡжқЎд»¶жҹҘиҜў",
- buttons:{
- "жҹҘиҜў":multipleSearch
- }
- });
- });
- ...
- varopenMultipleSearchDialog=function(){
- $("#multipleSearchDialog").dialog("open");
- };
- varmultipleSearch=function(){
- varrules="";
- $("tbodytr","#multipleSearchDialog").each(function(i){//(1)д»ҺmultipleSearchDialogеҜ№иҜқжЎҶдёӯжүҫеҲ°еҗ„дёӘжҹҘиҜўжқЎд»¶иЎҢ
- varsearchField=$(".searchField",this).val();//(2)иҺ·еҫ—жҹҘиҜўеӯ—ж®ө
- varsearchOper=$(".searchOper",this).val();//(3)иҺ·еҫ—жҹҘиҜўж–№ејҸ
- varsearchString=$(".searchString",this).val();//(4)иҺ·еҫ—жҹҘиҜўеҖј
- if(searchField&&searchOper&&searchString){//(5)еҰӮжһңдёүиҖ…зҡҶжңүеҖјдё”й•ҝеәҰеӨ§дәҺ0пјҢеҲҷе°ҶжҹҘиҜўжқЎд»¶еҠ е…Ҙrulesеӯ—з¬ҰдёІ
- rules+=',{"field":"'+searchField+'","op":"'+searchOper+'","data":"'+searchString+'"}';
- }
- });
- if(rules){//(6)еҰӮжһңrulesдёҚдёәз©әпјҢдё”й•ҝеәҰеӨ§дәҺ0пјҢеҲҷеҺ»жҺүејҖеӨҙзҡ„йҖ—еҸ·
- rules=rules.substring(1);
- }
- //(7)дёІиҒ”еҘҪfiltersStrеӯ—з¬ҰдёІ
- varfiltersStr='{"groupOp":"AND","rules":['+rules+']}';
- varpostData=$("#gridTable").jqGrid("getGridParam","postData");
- //(8)е°ҶfiltersеҸӮж•°дёІеҠ е…ҘpostDataйҖүйЎ№
- $.extend(postData,{filters:filtersStr});
- $("#gridTable").jqGrid("setGridParam",{
- search:true//(9)е°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәtrue
- }).trigger("reloadGrid",[{page:1}]);//(10)йҮҚж–°иҪҪе…ҘGridиЎЁж ј
- $("#multipleSearchDialog").dialog("close");
- };
OKпјҢиҝҷж ·е°ұе®һзҺ°дәҶиҮӘе®ҡд№үеӨҡжқЎд»¶жҹҘиҜўгҖӮеҗҢж—¶еҸҜд»ҘзңӢеҲ°пјҢcolModelдёӯж №жң¬дёҚеӯҳеңЁиә«д»ҪиҜҒеҸ·пјҲidCardNoпјүиҝҷдёҖеҲ—пјҢдҪҶжҳҜеңЁжҹҘиҜўдёӯдҫқ然еҸҜд»ҘдҪҝз”ЁиҝҷдёӘеӯ—ж®өиҝӣиЎҢжҹҘиҜўгҖӮ
еҸҰдёҖж–№йқўпјҢз”ұдәҺиҮӘе·ұжҠҠжҸЎдәҶжҹҘиҜўеҸӮж•°зҡ„жҺ§еҲ¶жқғпјҢjqGridзҡ„multipleSearchйҖүйЎ№е°ҶеҸҳеҫ—ж— и¶іиҪ»йҮҚдәҶгҖӮдёҠйқўзҡ„дёӨдёӘдҫӢеӯҗпјҢд»…дҪңиҜҙжҳҺд№Ӣз”ЁпјҢд»ҺеӨ–и§ӮдёҠжқҘзңӢпјҢиҝҳжҜ”иҫғзІ—зіҷгҖӮдҪҶе·Із»Ҹд»Һж №жң¬дёҠжҺ§еҲ¶дҪҸдәҶжҹҘиҜўзҡ„е®һзҺ°гҖӮеҚідҪҝеңЁеӨҚжқӮзҡ„йЎөйқўи®ҫи®ЎпјҢд№ҹдёҚдјҡеҪұе“ҚжҹҘиҜўзҡ„е®һзҺ°дәҶгҖӮиҝҷдёҺjqGridе®ҳж–№ж–ҮжЎЈдёӯжҸҗдҫӣзҡ„вҖңиҮӘе®ҡд№үжҹҘиҜўвҖқпјҢжҳҜжңүжң¬иҙЁеҢәеҲ«зҡ„гҖӮ
еҜ№дәҺйЎөйқўеёғеұҖзҡ„зҫҺеҢ–пјҢд»ҘеҸҠеҠЁжҖҒж·»еҠ жҹҘиҜўжқЎд»¶иЎҢзӯүзӯүпјҢеҸӘиҰҒеҹәжң¬зҡ„CSS+JavaScriptзҹҘиҜҶе°ұиғҪе®һзҺ°пјҢеӣ жӯӨдёҚеҶҚжң¬ж–Үзҡ„и®Ёи®әеҶ…е®№дёӯдәҶгҖӮ

4. jqGridжәҗз Ғ
jqGridзҡ„жәҗз ҒеҸҜд»Ҙд»Һд»ҘдёӢй“ҫжҺҘеҫ—еҲ°пјҡ
http://github.com/tonytomov/jqGrid
е…ідәҺжҹҘиҜўиҝҷйғЁеҲҶзҡ„д»Јз ҒпјҢеҸҜд»ҘжҹҘзңӢпјҡ
http://github.com/tonytomov/jqGrid/blob/master/js/grid.formedit.js
зүҮж®ө1пјҡ
- $t.SearchFilter=$("#"+fid).searchFilter(fields,{groupOps:p.groupOps,operators:oprtr,onClose:hideFilter,resetText:p.Reset,searchText:p.Find,windowTitle:p.caption,rulesText:p.rulesText,matchText:p.matchText,onSearch:searchFilters,onReset:resetFilters,stringResult:p.stringResult,ajaxSelectOptions:$.extend({},$.jgrid.ajaxOptions,$t.p.ajaxSelectOptions||{}),clone:p.cloneSearchRowOnAdd});
зүҮж®ө2пјҡ
- functionsearchFilters(filters){
- varhasFilters=(filters!==undefined),//(1)
- grid=$("#"+$t.p.id),sdata={};
- if(p.multipleSearch===false){//(2)
- sdata[p.sField]=filters.rules[0].field;
- sdata[p.sValue]=filters.rules[0].data;
- sdata[p.sOper]=filters.rules[0].op;
- }else{
- sdata[p.sFilter]=filters;//(3)
- }
- grid[0].p.search=hasFilters;//(4)
- $.extend(grid[0].p.postData,sdata);//(5)
- grid.trigger("reloadGrid",[{page:1}]);//(6)
- if(p.closeAfterSearch){hideFilter($("#"+fid));}//(7)
- }
- functionresetFilters(op){
- varreload=op&&op.hasOwnProperty("reload")?op.reload:true;
- grid=$("#"+$t.p.id),sdata=[];
- grid[0].p.search=false;
- if(p.multipleSearch===false){
- sdata[p.sField]=sdata[p.sValue]=sdata[p.sOper]="";
- }else{
- sdata[p.sFilter]="";
- }
- $.extend(grid[0].p.postData,sdata);
- if(reload){
- grid.trigger("reloadGrid",[{page:1}]);
- }
- if(p.closeAfterReset){hideFilter($("#"+fid));}
- }
жҲ‘жІЎжңүд»ҺеӨҙеҲ°е°ҫйҖҡиҜ»жүҖжңүд»Јз ҒпјҢжІЎжңүж—¶й—ҙпјҢд№ҹжІЎжңүйӮЈд№Ҳй«ҳж°ҙе№іпјҢе‘өе‘ө~
дҪҶд»ҺдёҠйқўзүҮж®ө1дёӯеҸҜд»ҘзңӢеҮәжқҘпјҡ
еңЁжҹҘиҜўеҜ№иҜқжЎҶдёӯзӮ№еҮ»вҖңжҹҘиҜўвҖқжҢүй’®пјҢеҲҷжү§иЎҢsearchFiltersж–№жі•пјӣиҖҢзӮ№еҮ»вҖңйҮҚзҪ®вҖқжҢүй’®пјҢеҲҷжү§иЎҢresetFiltersж–№жі•гҖӮ
еҶҚзңӢзңӢsearchFiltersж–№жі•пјҡ
- (1)йҰ–е…ҲеҲӨж–ӯжҳҜеҗҰеӯҳеңЁfiltersпјӣ
- (2)еҰӮжһңmultipleSearchйҖүйЎ№дёәfalseпјҢеҲҷжһ„е»әд»ҘsFieldгҖҒsOperгҖҒsValueжүҖеҜ№еә”зҡ„еҸӮж•°еҗҚдёәеҶ…е®№зҡ„еҸӮж•°пјҲй»ҳи®Өзҡ„еҸӮж•°еҗҚдёәпјҡsearchFieldгҖҒsearchOperгҖҒsearchStringпјүпјӣ
- (3)еҰӮжһңmultipleSearchйҖүйЎ№дёәtrueпјҢеҲҷжһ„е»әsFilterеҜ№еә”зҡ„еҸӮж•°еҗҚзҡ„еҸӮж•°пјҲй»ҳи®Өдёәfiltersпјүпјӣ
- (4)然еҗҺе°ҶжҹҘиҜўеҸӮж•°зҪ®е…ҘpostDataйҖүйЎ№пјӣ
- (5)еҰӮжһңеӯҳеңЁfiltersпјҢеҲҷе°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәtrueпјӣиҝҷдёҺ$("#gridTable").jqGrid("setGridParam", { search: true });жҳҜдёҖж ·зҡ„гҖӮ
- (6)йҮҚж–°иҪҪе…ҘиЎЁж јж•°жҚ®пјҲеҸ‘йҖҒеҢ…еҗ«жҹҘиҜўеҸӮж•°зҡ„иҜ·жұӮпјүпјӣ
- (7)еҰӮжһңcloseAfterSearchдёәtrueпјҢеҲҷжҹҘиҜўе®ҢжҜ•еҗҺпјҢе…ій—ӯжҹҘиҜўеҜ№иҜқжЎҶгҖӮ
жҖ»дҪ“зңӢжқҘпјҢдёҺд№ӢеүҚиҮӘе®ҡд№үзҡ„жқЎд»¶жҹҘиҜўе®һзҺ°еҹәжң¬дёҖж ·пјҢжүҖдёҚеҗҢзҡ„жҳҜпјҢиҝҷйҮҢжҠҠеҚ•жқЎд»¶е’ҢеӨҡжқЎд»¶жҹҘиҜўе’ҢеңЁдёҖиө·дәҶгҖӮ
иҖҢresetFiltersж–№жі•пјҢдёҺд№ӢеүҚиҮӘе®ҡд№үзҡ„е®һзҺ°пјҢжҖқи·Ҝд№ҹеҹәжң¬дёҖж ·пјҢдёҚеҶҚиөҳиҝ°гҖӮз”ұдәҺsearchFiltersе’ҢresetFiltersжҳҜе®ҡд№үеңЁsearchGirdж–№жі•дёӯзҡ„еҮҪж•°пјҢеӣ жӯӨеңЁеӨ–йғЁи°ғз”Ёж—¶пјҢиҝҳжҳҜжңүзӮ№еӣ°йҡҫзҡ„гҖӮ
йҷ„дёҠжң¬ж–Үе®Ңж•ҙеүҚз«Ҝд»Јз ҒпјҲеҗҺеҸ°д»Јз ҒеҸҜд»ҘеҸӮиҖғд№ӢеүҚзҡ„ж–Үз« пјүпјҡ
HTMLйғЁеҲҶпјҡ
JavaScriptйғЁеҲҶпјҡ
е…ідәҺиҝҷдёӘй—®йўҳпјҢжҲ‘еңЁзҪ‘дёҠжҗңдәҶдёҖдёӢпјҢеӨ§еӨҡйғҪжҳҜеј•з”ЁjqGridзҡ„ж–ҮжЎЈдёӯзҡ„filterGridж–№жі•гҖӮдҪҶиҝҷдёӘж–№жі•дёҚжҳҜзңҹжӯЈж„Ҹд№үзҡ„иҮӘе®ҡд№үжҹҘиҜўгҖӮ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іиҝ°дёҖдёӢзңҹжӯЈж„Ҹд№үзҡ„иҮӘе®ҡд№үжҹҘиҜўпјҢйЎәдҫҝз®ҖеҚ•иҒҠиҒҠjqGridжәҗз ҒдёӯжҹҘиҜўзҡ„е®һзҺ°ж–№жі•гҖӮ
еңЁиҝҷдёӘзі»еҲ—зҡ„第дә”зҜҮдёӯпјҲhttp://blog.csdn.net/gengv/archive/2010/07/10/5725172.aspx пјүжӣҫз»Ҹи®ІеҲ°дәҶеҰӮдҪ•иҝӣиЎҢж•°жҚ®жҹҘиҜўгҖӮе…¶дёӯжҸҗеҲ°дәҶдёҖз§ҚвҖңиҮӘе®ҡд№үжҹҘиҜўвҖқпјҢиҝҷжҳҜjqGridзҡ„ж–ҮжЎЈдёӯз»ҷеҮәзҡ„дёҖз§ҚжүҖи°“зҡ„иҮӘе®ҡд№үжҹҘиҜўгҖӮе…¶е®һе°ұжҳҜжҠҠе·Ҙе…·жқЎжҹҘиҜўпјҢд»ҺGridиЎЁж јдёӯ移еҮәжқҘпјҢ然еҗҺеҸҜд»ҘжҺ§еҲ¶иҫ“е…ҘжЎҶзҡ„жЁӘеҗ‘жҲ–зәөеҗ‘жҺ’еҲ—пјҢжһ„жҲҗдёҖз§ҚзңӢдјјиЎЁеҚ•жҹҘиҜўзҡ„жҹҘиҜўж–№ејҸгҖӮдҪҶжҳҜиҝҷз§Қж–№ејҸд№ҹжңүдёҖе®ҡзҡ„еұҖйҷҗжҖ§пјҢжҜ”еҰӮдёҚиғҪд»ҘcolModelдёӯдёҚеӯҳеңЁзҡ„еҲ—дҪңдёәжҹҘиҜўеӯ—ж®өиҝӣиЎҢжҹҘиҜўпјҢдёҚиғҪеҒҡеҲ°зңҹжӯЈж„Ҹд№үдёҠзҡ„иҮӘе®ҡд№үиЎЁеҚ•еёғеұҖзӯүзӯүгҖӮ
жҳЁеӨ©пјҢCSDNзҡ„дёҖдҪҚзҪ‘еҸӢgaileз»ҷжҲ‘зҡ„еҚҡе®ўз•ҷиЁҖпјҡ
иҝҳжңүпјҢеҒҮеҰӮжҲ‘жғіиҮӘе®ҡд№үserachеј№еҮәжЎҶзҡ„ж јејҸиҜҘжҖҺд№ҲеҒҡе‘ў?
д»–зҡ„й—®йўҳе®һйҷ…дёҠе°ұжҳҜпјҡеҰӮдҪ•е®һзҺ°иҮӘе®ҡд№үзҡ„иЎЁеҚ•жҹҘиҜўгҖӮжӯЈеҘҪжңҖиҝ‘жҲ‘д№ҹеңЁиҖғиҷ‘иҝҷдёӘй—®йўҳпјҢжҳЁжҷҡзү№ж„ҸжҹҘзңӢдәҶдёҖдёӢjqGridзҡ„жәҗз ҒпјҢйЎәдҫҝжҖ»з»“еҮәиҝҷзҜҮж–Үз« гҖӮ
1. жҹҘиҜўзҡ„е®һзҺ°жҖқи·Ҝпјҡ
йҖҡиҝҮеүҚйқўж–Үз« зҡ„д»Ӣз»ҚпјҢеҸҜд»ҘзҹҘйҒ“jqGridеңЁжҹҘиҜўдёӯдё»иҰҒзҡ„д»»еҠЎжҳҜеҗ‘ServerеҸ‘йҖҒжңүе…ідәҺжҹҘиҜўзҡ„еҸӮж•°пјҢдё»иҰҒзҡ„еҸӮж•°еҢ…жӢ¬searchгҖҒsearchFieldгҖҒsearchOperгҖҒsearchStringгҖҒfiltersзӯүпјҲиҝҷдәӣеҸӮж•°еҗҚеҸҜд»ҘйҖҡиҝҮйҖүйЎ№иҝӣиЎҢжӣҙж”№пјҢеҸҜд»ҘеҸӮиҖғд№ӢеүҚзҡ„ж–Үз« пјүпјӣServerеҫ—еҲ°еҸӮж•°еҗҺпјҢиҝӣиЎҢеҗҺеҸ°ж•°жҚ®жҹҘиҜўпјҢ然еҗҺе°Ҷз»“жһңеҸ‘еӣһе®ўжҲ·з«ҜпјӣjqGridж №жҚ®jsonReaderзҡ„и®ҫзҪ®пјҢи§Јжһҗиҝ”еӣһзҡ„з»“жһң并жҳҫзӨәеҲ°GridиЎЁж јдёӯгҖӮ
еӨ§дҪ“жҖқи·Ҝе°ұжҳҜиҝҷж ·гҖӮ既然еҰӮжӯӨпјҢжҲ‘们иҰҒжғіе®һзҺ°зңҹжӯЈзҡ„иҮӘе®ҡд№үжҹҘиҜўпјҢиҰҒи§ЈеҶізҡ„ж— йқһе°ұжҳҜеҰӮдҪ•жҠҠжңүе…іжҹҘиҜўзҡ„еҸӮж•°вҖңеЎһиҝӣвҖқиҜ·жұӮйҮҢгҖӮйңҖиҰҒз”ЁеҲ°дёӨдёӘjqGridйҖүйЎ№пјҡ
- postData пјҡеҸҜд»ҘеҸӮиҖғжң¬зі»еҲ—第д№қзҜҮпјҲhttp://blog.csdn.net/gengv/archive/2010/07/14/5735654.aspxпјүпјӣеҪ“jqGridеҗ‘ServerеҸ‘йҖҒиҜ·жұӮзҡ„ж—¶еҖҷпјҢжҖ»жҳҜдјҡе°ҶpostDataдёӯзҡ„{name:value,...}еҜ№пјҢдҪңдёәеҸӮж•°дёҖеҗҢдј йҖ’еҲ°жңҚеҠЎеҷЁз«ҜгҖӮеӣ жӯӨжҲ‘们еҸӘйңҖиҰҒеңЁеҸ‘йҖҒжҹҘиҜўиҜ·жұӮзҡ„ж—¶еҖҷпјҢе°Ҷе…ідәҺжҹҘиҜўзҡ„еҸӮж•°ж”ҫиҝӣpostDataе°ұеҸҜд»ҘдәҶгҖӮ
- search пјҡиҝҷдёӘjqGridйҖүйЎ№пјҢеңЁjqGridзҡ„е®ҳж–№ж–ҮжЎЈдёӯ并没жңүеҲ—еҮәжқҘпјҢдҪҶзЎ®е®һеӯҳеңЁпјӣе®ғзҡ„еҖјеҸҜд»ҘдёәtrueжҲ–falseпјҢз”ЁжқҘжҺ§еҲ¶жҳҜеҗҰдёәжҹҘиҜўиҜ·жұӮпјҢеҰӮжһңдёәtrueпјҢеҲҷеңЁиҜ·жұӮдёӯеҠ е…Ҙsearch=trueеҸӮж•°пјӣеҸҜд»ҘдҪҝз”ЁjqGridзҡ„setGridParamж–№жі•дҝ®ж”№е®ғгҖӮ
жіЁ1 пјҡsearchйҖүйЎ№дј е…Ҙзҡ„иҝҷдёӘsearch=trueеҸӮж•°пјҢе…¶еҸӮж•°еҗҚз§°вҖңsearchвҖқжҳҜз”ұjqGridзҡ„prmNamesйҖүйЎ№дёӯи®ҫзҪ®зҡ„пјҢй»ҳи®ӨдёәвҖң_searchвҖқпјҢжӯӨеӨ„жҳҜдёәдәҶServerз«ҜjavaзЁӢеәҸдёӯжҲҗе‘ҳеҸҳйҮҸе‘ҪеҗҚж–№дҫҝпјҢиҖҢи®ҫзҪ®дёәвҖңsearchвҖқдәҶпјҲе…·дҪ“з»ҶиҠӮеҸҜд»ҘеҸӮзңӢжң¬зі»еҲ—第дёҖзҜҮhttp://blog.csdn.net/gengv/archive/2010/07/05/5714834.aspx
пјүгҖӮ
жіЁ2 пјҡsearchйҖүйЎ№дј е…ҘиҜ·жұӮзҡ„searchеҸӮж•°еҖјпјҢдјҳе…ҲдәҺpostDataдёӯзҡ„еҗҢеҗҚеҸӮж•°еҖјгҖӮеҚіеҰӮжһңserachйҖүеһӢеҖјдёәflaseпјҢиҖҢpostDataдёӯжңүдёӘеҗҚеҖјеҜ№дёә{search:true}пјҢеҲҷиҜ·жұӮдёәhttp://...action?search=false&...&search=trueгҖӮжӯӨ时第дёҖдёӘsearchеҸӮж•°пјҲз”ұsearchйҖүйЎ№жҺ§еҲ¶пјүе°ҶдҪҝ第дәҢдёӘsearchеҸӮж•°пјҲpostDataжҸҗдҫӣпјүиў«еҝҪз•ҘгҖӮ
2. иҮӘе®ҡд№үеҚ•жқЎд»¶жҹҘиҜўзҡ„е®һзҺ°
ж №жҚ®д№ӢеүҚж–Үз« зҡ„д»Ӣз»ҚпјҢеҪ“еҚ•жқЎд»¶жҹҘиҜўеҸ‘йҖҒиҜ·жұӮж—¶пјҢеҸӮж•°еә”дёәеҰӮдёӢеҪўејҸпјҡ
- ndпјҡ1278688214496
- pageпјҡ1
- rowsпјҡ15
- searchпјҡtrue//(1)
- searchFieldпјҡid//(2)
- searchOperпјҡge//(3)
- searchStringпјҡ9000//(4)
- sidxпјҡ
- sordпјҡasc
е…¶дёӯ(1)(2)(3)(4)жҳҜжҲ‘们жңҖе…іжіЁзҡ„гҖӮ
дёӢйқўзңӢзңӢеҰӮдҪ•жқҘе®һзҺ°еҚ•жқЎд»¶иҮӘе®ҡд№үжҹҘиҜўпјҡ
HTMLйғЁеҲҶпјҡ
- ...
- <body>
- <h3>
- jqGridжөӢиҜ•09
- </h3>
- <divid="mysearch"></div>
- <br/>
- <div>
- <tableid="gridTable"></table>
- <divid="gridPager"></div>
- </div>
- <br/>
- <div>
- <buttononclick="openSingleSearchDialog()">иҮӘе®ҡд№үеҚ•жқЎд»¶жҹҘиҜў</button>
- <buttononclick="clearSearch()">йҮҚзҪ®</button>
- </div>
- <divid="singleSearchDialog">
- <tableclass="formTable">
- <thead>
- <tr>
- <th>жҹҘиҜўжқЎд»¶</th>
- <th>жҹҘиҜўж–№ејҸ</th>
- <th>жҹҘиҜўеҖј</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>
- <inputtype="radio"name="searchField"value="id">зј–з Ғ</input><br/>
- <inputtype="radio"name="searchField"value="lastName">姓</input><br/>
- <inputtype="radio"name="searchField"value="firstName">еҗҚ</input>
- </td>
- <td>
- <selectid="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"id="searchString"></input>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- </body>
- ...
HTMLдёӯеўһеҠ дәҶдёҖдёӘиҮӘе®ҡд№үзҡ„<div>пјҢsingleSearchDialogпјӣиҖҢдё”дҪҝз”Ёradioз»„жқҘйҖүжӢ©жҹҘиҜўеӯ—ж®өгҖӮ
еҶҚзңӢзңӢjavascriptйғЁеҲҶпјҡ
- $(function(){
- $("#gridTable").jqGrid({
- ...
- prmNames:{search:"search"},
- ...
- });
- $("#singleSearchDialog").dialog({//(1)еҲӣе»әиҮӘе®ҡд№үжҹҘиҜўеҜ№иҜқжЎҶ
- autoOpen:false,
- modal:true,
- resizable:true,
- width:350,
- title:"иҮӘе®ҡд№үеҚ•жқЎд»¶жҹҘиҜў",
- buttons:{
- "жҹҘиҜў":singleSearch//(2)еңЁеҜ№иҜқжЎҶдёӯж·»еҠ жҹҘиҜўжҢүй’®
- }
- });
- });
- varopenSingleSearchDialog=function(){
- $("#singleSearchDialog").dialog("open");
- };
- varresetSingleSearchDialog=function(){
- $("radio","#singleSearchDialog").attr("checked",false);
- $(":text","#singleSearchDialog").val("");
- };
- varsingleSearch=function(){
- varsdata={//(3)жһ„е»әжҹҘиҜўйңҖиҰҒзҡ„еҸӮж•°
- searchField:$(":radio:checked","#singleSearchDialog").val(),
- searchString:$("#searchString","#singleSearchDialog").val(),
- searchOper:$("#searchOper","#singleSearchDialog").val()
- };
- //(4)иҺ·еҫ—еҪ“еүҚpostDataйҖүйЎ№зҡ„еҖј
- varpostData=$("#gridTable").jqGrid("getGridParam","postData");
- //(5)е°ҶжҹҘиҜўеҸӮж•°иһҚе…ҘpostDataйҖүйЎ№еҜ№иұЎ
- $.extend(postData,sdata);
- $("#gridTable").jqGrid("setGridParam",{
- search:true//(6)е°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәtrue
- }).trigger("reloadGrid",[{page:1}]);//(7)йҮҚж–°иҪҪе…ҘGridиЎЁж јпјҢд»ҘдҪҝдёҠиҝ°и®ҫзҪ®з”ҹж•Ҳ
- $("#singleSearchDialog").dialog("close");
- };
- varclearSearch=function(){
- varsdata={//(8)жһ„е»әдёҖеҘ—з©әзҡ„жҹҘиҜўеҸӮж•°
- searchField:"",
- searchString:"",
- searchOper:""
- };
- varpostData=$("#gridTable").jqGrid("getGridParam","postData");
- $.extend(postData,sdata);//(9)е°ҶpostDataдёӯзҡ„жҹҘиҜўеҸӮж•°иҰҶзӣ–дёәз©әеҖј
- $("#gridTable").jqGrid("setGridParam",{
- search:false//(10)е°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәfalse
- }).trigger("reloadGrid",[{page:1}]);
- resetSingleSearchDialog();
- };
иҜҙжҳҺпјҡ
- (7)еӨ„и®ҫзҪ®е®ҢjqGridеҸӮж•°еҗҺпјҢйҮҚж–°иҪҪе…ҘиЎЁж јж—¶пјҢjqGridе°Ҷдјҡе°ҶpostDataдёӯзҡ„еҸӮж•°еҠ иҝӣиҜ·жұӮеҸӮж•°дёӯпјҢеӣ жӯӨе°ҶжҸҗдәӨжҹҘиҜўиҜ·жұӮпјӣеңЁжҳҫејҸжё…йҷӨpostDataдёӯзҡ„еҸӮж•°д№ӢеүҚпјҢжҜҸж¬ЎжҹҘиҜўйғҪдјҡеёҰзқҖиҝҷдәӣжҹҘиҜўеҸӮж•°гҖӮ
- (9)еӨ„е°ҶpostDataдёӯзҡ„е…ідәҺжҹҘиҜўзҡ„еҸӮж•°е…ЁйғҪиҰҶзӣ–дёәз©әеҖјпјҢйҮҚж–°иҪҪе…ҘиЎЁж јеҗҺпјҢиҜ·жұӮдёӯе°ҶдёҚеҶҚдј е…ҘвҖңжңүж•ҲвҖқзҡ„жҹҘиҜўеҸӮж•°пјҢеҚіжңүжҹҘиҜўеҸӮж•°еҗҚпјҢдҪҶж— жҹҘиҜўеҸӮж•°еҖјгҖӮдҫӢеҰӮпјҡ http://localhost:8085/JqGridTest/jqGridTest/jqGrid05.action?search=false &nd=1279865475529&rows=15&page=2&sidx=&sord=asc&searchField=&searchString=&searchOper=
жіЁж„Ҹпјҡ
дёҚи®әеңЁжҹҘиҜўжҲ–иҖ…жё…йҷӨжҹҘиҜўд№ӢеҗҺжқЎз”Ёtrigger("reloadGrid")пјҢйғҪеә”иҜҘеёҰдёҠвҖң[{page:1}]вҖқпјҢд»Ҙи®ҫзҪ®pageйҖүйЎ№дёә1пјҢеҚіпјҡ
еҰӮжһңдёҚеҠ дёҠиҝҷдёӘеҸӮж•°зҡ„иҜқпјҢйӮЈд№ҲеҗҺз»ӯзҡ„жҹҘиҜўдёӯпјҢpageйғҪе§Ӣз»ҲдҝқжҢҒд№ӢеүҚж“ҚдҪңж—¶дҝқеӯҳзҡ„еҖјпјҢеҜ№дәҺеҗҺйқўеҶҚиҝӣиЎҢзҡ„жҹҘиҜўеҫҲиғҪдә§з”ҹеүҜдҪңз”ЁгҖӮдёҫдёӘдҫӢеӯҗжқҘиҜҙпјҢ第дёҖж¬ЎжҹҘиҜўдҪҝз”ЁжҹҘиҜўжқЎд»¶AпјҢеҰӮжһңж»Ўи¶іжқЎд»¶зҡ„ж•°жҚ®жңү110иЎҢпјҢGridдёӯжҜҸйЎөжҳҫзӨә20иЎҢпјҲеҚіжҜҸж¬Ўд»ҺServerжңҖеӨҡиҝ”еӣһ20иЎҢпјүпјҢеҲҷжҖ»е…ұжңү6йЎөж•°жҚ®пјӣиҝҷж—¶зҝ»йЎөпјҢдёҖзӣҙзҝ»еҲ°з¬¬4йЎөпјӣ然еҗҺдҪҝз”ЁжҹҘиҜўжқЎд»¶BеҶҚж¬ЎиҝӣиЎҢжҹҘиҜўпјҢеҒҮи®ҫиҝҷж¬ЎжҹҘиҜўж»Ўи¶іжқЎд»¶зҡ„ж•°жҚ®жҖ»е…ұеҸӘжңү35иЎҢпјҢжҜҸйЎөжҳҫзӨә20иЎҢпјҢд№ҹеҚіеҸӘжңү2йЎөж•°жҚ®пјҢйӮЈд№ҲеҰӮжһңpageзҡ„еҖјиҝҳжҳҜ4зҡ„иҜқпјҢеҲҷеҗҺеҸ°е°ұжүҫдёҚеҲ°ж•°жҚ®дәҶгҖӮеӣ жӯӨпјҢеә”иҜҘдҪҝз”Ёtrigger("reloadGrid",
[{page:1}]);пјҢиҝҷж ·жҖ»иғҪдҝқиҜҒпјҢеҚідҪҝжҹҘиҜўз»“жһңеҸӘжңү1йЎөж•°жҚ®пјҢд№ҹиғҪиў«жҳҫзӨәеҮәжқҘгҖӮ

3. иҮӘе®ҡд№үеӨҡжқЎд»¶жҹҘиҜўзҡ„е®һзҺ°
еӨҡжқЎд»¶жҹҘиҜўдёҺдҪҶжқЎд»¶жҹҘиҜўзҡ„дёҚеҗҢд№ӢеӨ„еҚіеңЁдәҺдҪҝз”ЁfiltersеҸӮж•°пјҢд»ЈжӣҝдәҶsearchFieldпјҢsearchOperпјҢsearchStringеҸӮж•°гҖӮе…¶еҸӮж•°еҪўејҸдёәпјҡ
- filters:{
- "groupOp":"AND",
- "rules":[
- {"field":"id","op":"le","data":"1500"},
- {"field":"lastName","op":"bw","data":"LN-3"},
- {"field":"email","op":"cn","data":"sy"}
- ]
- }
- nd:1278688110637
- page:1
- rows:15
- search:true
- sidx:
- sord:asc
еӣ жӯӨе…·дҪ“е®һзҺ°д№ҹдёҺдёҠиҝ°еӨ§еҗҢе°ҸејӮпјҢеҸӘиҰҒеҠ е…ҘжӯЈзЎ®зҡ„filtersеҸӮж•°е°ұиЎҢдәҶгҖӮ
йҰ–е…ҲзңӢHTMLйғЁеҲҶпјҢеҠ е…ҘдәҶmultipleSearchDialogгҖӮ
- ...
- <div>
- ...
- <buttononclick="openMultipleSearchDialog()">иҮӘе®ҡд№үеӨҚжқӮжқЎд»¶жҹҘиҜў</button>
- </div>
- ...
- <divid="multipleSearchDialog">
- <tableclass="formTable">
- <thead>
- <tr>
- <th>жҹҘиҜўжқЎд»¶</th>
- <th>жҹҘиҜўж–№ејҸ</th>
- <th>жҹҘиҜўеҖј</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>
- <selectclass="searchField">
- <optionvalue="id">зј–з Ғ</option>
- <optionvalue="lastName">姓</option>
- <optionvalue="firstName">еҗҚ</option>
- </select>
- </td>
- <td>
- <selectclass="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"class="searchString"></input>
- </td>
- </tr>
- <tr>
- <td>
- <selectclass="searchField">
- <optionvalue="id">зј–з Ғ</option>
- <optionvalue="lastName">姓</option>
- <optionvalue="firstName">еҗҚ</option>
- </select>
- </td>
- <td>
- <selectclass="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"class="searchString"></input>
- </td>
- </tr>
- <tr>
- <td>
- <selectclass="searchField">
- <optionvalue="id">зј–з Ғ</option>
- <optionvalue="lastName">姓</option>
- <optionvalue="firstName">еҗҚ</option>
- </select>
- </td>
- <td>
- <selectclass="searchOper">
- <optionvalue="eq">зӯүдәҺ</option>
- <optionvalue="gt">еӨ§дәҺ</option>
- <optionvalue="lt">е°ҸдәҺ</option>
- </select>
- </td>
- <td>
- <inputtype="text"class="searchString"></input>
- </td>
- </tr>
- </tbody>
- </table>
- </div>
- ...
еҶҚжқҘзңӢjavascriptйғЁеҲҶпјҡ
- $(function(){
- $("#gridTable").jqGrid({
- ...
- });
- ...
- $("#multipleSearchDialog").dialog({
- autoOpen:false,
- modal:true,
- resizable:true,
- width:350,
- title:"иҮӘе®ҡд№үеӨҡжқЎд»¶жҹҘиҜў",
- buttons:{
- "жҹҘиҜў":multipleSearch
- }
- });
- });
- ...
- varopenMultipleSearchDialog=function(){
- $("#multipleSearchDialog").dialog("open");
- };
- varmultipleSearch=function(){
- varrules="";
- $("tbodytr","#multipleSearchDialog").each(function(i){//(1)д»ҺmultipleSearchDialogеҜ№иҜқжЎҶдёӯжүҫеҲ°еҗ„дёӘжҹҘиҜўжқЎд»¶иЎҢ
- varsearchField=$(".searchField",this).val();//(2)иҺ·еҫ—жҹҘиҜўеӯ—ж®ө
- varsearchOper=$(".searchOper",this).val();//(3)иҺ·еҫ—жҹҘиҜўж–№ејҸ
- varsearchString=$(".searchString",this).val();//(4)иҺ·еҫ—жҹҘиҜўеҖј
- if(searchField&&searchOper&&searchString){//(5)еҰӮжһңдёүиҖ…зҡҶжңүеҖјдё”й•ҝеәҰеӨ§дәҺ0пјҢеҲҷе°ҶжҹҘиҜўжқЎд»¶еҠ е…Ҙrulesеӯ—з¬ҰдёІ
- rules+=',{"field":"'+searchField+'","op":"'+searchOper+'","data":"'+searchString+'"}';
- }
- });
- if(rules){//(6)еҰӮжһңrulesдёҚдёәз©әпјҢдё”й•ҝеәҰеӨ§дәҺ0пјҢеҲҷеҺ»жҺүејҖеӨҙзҡ„йҖ—еҸ·
- rules=rules.substring(1);
- }
- //(7)дёІиҒ”еҘҪfiltersStrеӯ—з¬ҰдёІ
- varfiltersStr='{"groupOp":"AND","rules":['+rules+']}';
- varpostData=$("#gridTable").jqGrid("getGridParam","postData");
- //(8)е°ҶfiltersеҸӮж•°дёІеҠ е…ҘpostDataйҖүйЎ№
- $.extend(postData,{filters:filtersStr});
- $("#gridTable").jqGrid("setGridParam",{
- search:true//(9)е°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәtrue
- }).trigger("reloadGrid",[{page:1}]);//(10)йҮҚж–°иҪҪе…ҘGridиЎЁж ј
- $("#multipleSearchDialog").dialog("close");
- };
OKпјҢиҝҷж ·е°ұе®һзҺ°дәҶиҮӘе®ҡд№үеӨҡжқЎд»¶жҹҘиҜўгҖӮеҗҢж—¶еҸҜд»ҘзңӢеҲ°пјҢcolModelдёӯж №жң¬дёҚеӯҳеңЁиә«д»ҪиҜҒеҸ·пјҲidCardNoпјүиҝҷдёҖеҲ—пјҢдҪҶжҳҜеңЁжҹҘиҜўдёӯдҫқ然еҸҜд»ҘдҪҝз”ЁиҝҷдёӘеӯ—ж®өиҝӣиЎҢжҹҘиҜўгҖӮ
еҸҰдёҖж–№йқўпјҢз”ұдәҺиҮӘе·ұжҠҠжҸЎдәҶжҹҘиҜўеҸӮж•°зҡ„жҺ§еҲ¶жқғпјҢjqGridзҡ„multipleSearchйҖүйЎ№е°ҶеҸҳеҫ—ж— и¶іиҪ»йҮҚдәҶгҖӮдёҠйқўзҡ„дёӨдёӘдҫӢеӯҗпјҢд»…дҪңиҜҙжҳҺд№Ӣз”ЁпјҢд»ҺеӨ–и§ӮдёҠжқҘзңӢпјҢиҝҳжҜ”иҫғзІ—зіҷгҖӮдҪҶе·Із»Ҹд»Һж №жң¬дёҠжҺ§еҲ¶дҪҸдәҶжҹҘиҜўзҡ„е®һзҺ°гҖӮеҚідҪҝеңЁеӨҚжқӮзҡ„йЎөйқўи®ҫи®ЎпјҢд№ҹдёҚдјҡеҪұе“ҚжҹҘиҜўзҡ„е®һзҺ°дәҶгҖӮиҝҷдёҺjqGridе®ҳж–№ж–ҮжЎЈдёӯжҸҗдҫӣзҡ„вҖңиҮӘе®ҡд№үжҹҘиҜўвҖқпјҢжҳҜжңүжң¬иҙЁеҢәеҲ«зҡ„гҖӮ
еҜ№дәҺйЎөйқўеёғеұҖзҡ„зҫҺеҢ–пјҢд»ҘеҸҠеҠЁжҖҒж·»еҠ жҹҘиҜўжқЎд»¶иЎҢзӯүзӯүпјҢеҸӘиҰҒеҹәжң¬зҡ„CSS+JavaScriptзҹҘиҜҶе°ұиғҪе®һзҺ°пјҢеӣ жӯӨдёҚеҶҚжң¬ж–Үзҡ„и®Ёи®әеҶ…е®№дёӯдәҶгҖӮ

4. jqGridжәҗз Ғ
jqGridзҡ„жәҗз ҒеҸҜд»Ҙд»Һд»ҘдёӢй“ҫжҺҘеҫ—еҲ°пјҡ
http://github.com/tonytomov/jqGrid
е…ідәҺжҹҘиҜўиҝҷйғЁеҲҶзҡ„д»Јз ҒпјҢеҸҜд»ҘжҹҘзңӢпјҡ
http://github.com/tonytomov/jqGrid/blob/master/js/grid.formedit.js
зүҮж®ө1пјҡ
- $t.SearchFilter=$("#"+fid).searchFilter(fields,{groupOps:p.groupOps,operators:oprtr,onClose:hideFilter,resetText:p.Reset,searchText:p.Find,windowTitle:p.caption,rulesText:p.rulesText,matchText:p.matchText,onSearch:searchFilters,onReset:resetFilters,stringResult:p.stringResult,ajaxSelectOptions:$.extend({},$.jgrid.ajaxOptions,$t.p.ajaxSelectOptions||{}),clone:p.cloneSearchRowOnAdd});
зүҮж®ө2пјҡ
- functionsearchFilters(filters){
- varhasFilters=(filters!==undefined),//(1)
- grid=$("#"+$t.p.id),sdata={};
- if(p.multipleSearch===false){//(2)
- sdata[p.sField]=filters.rules[0].field;
- sdata[p.sValue]=filters.rules[0].data;
- sdata[p.sOper]=filters.rules[0].op;
- }else{
- sdata[p.sFilter]=filters;//(3)
- }
- grid[0].p.search=hasFilters;//(4)
- $.extend(grid[0].p.postData,sdata);//(5)
- grid.trigger("reloadGrid",[{page:1}]);//(6)
- if(p.closeAfterSearch){hideFilter($("#"+fid));}//(7)
- }
- functionresetFilters(op){
- varreload=op&&op.hasOwnProperty("reload")?op.reload:true;
- grid=$("#"+$t.p.id),sdata=[];
- grid[0].p.search=false;
- if(p.multipleSearch===false){
- sdata[p.sField]=sdata[p.sValue]=sdata[p.sOper]="";
- }else{
- sdata[p.sFilter]="";
- }
- $.extend(grid[0].p.postData,sdata);
- if(reload){
- grid.trigger("reloadGrid",[{page:1}]);
- }
- if(p.closeAfterReset){hideFilter($("#"+fid));}
- }
жҲ‘жІЎжңүд»ҺеӨҙеҲ°е°ҫйҖҡиҜ»жүҖжңүд»Јз ҒпјҢжІЎжңүж—¶й—ҙпјҢд№ҹжІЎжңүйӮЈд№Ҳй«ҳж°ҙе№іпјҢе‘өе‘ө~
дҪҶд»ҺдёҠйқўзүҮж®ө1дёӯеҸҜд»ҘзңӢеҮәжқҘпјҡ
еңЁжҹҘиҜўеҜ№иҜқжЎҶдёӯзӮ№еҮ»вҖңжҹҘиҜўвҖқжҢүй’®пјҢеҲҷжү§иЎҢsearchFiltersж–№жі•пјӣиҖҢзӮ№еҮ»вҖңйҮҚзҪ®вҖқжҢүй’®пјҢеҲҷжү§иЎҢresetFiltersж–№жі•гҖӮ
еҶҚзңӢзңӢsearchFiltersж–№жі•пјҡ
- (1)йҰ–е…ҲеҲӨж–ӯжҳҜеҗҰеӯҳеңЁfiltersпјӣ
- (2)еҰӮжһңmultipleSearchйҖүйЎ№дёәfalseпјҢеҲҷжһ„е»әд»ҘsFieldгҖҒsOperгҖҒsValueжүҖеҜ№еә”зҡ„еҸӮж•°еҗҚдёәеҶ…е®№зҡ„еҸӮж•°пјҲй»ҳи®Өзҡ„еҸӮж•°еҗҚдёәпјҡsearchFieldгҖҒsearchOperгҖҒsearchStringпјүпјӣ
- (3)еҰӮжһңmultipleSearchйҖүйЎ№дёәtrueпјҢеҲҷжһ„е»әsFilterеҜ№еә”зҡ„еҸӮж•°еҗҚзҡ„еҸӮж•°пјҲй»ҳи®Өдёәfiltersпјүпјӣ
- (4)然еҗҺе°ҶжҹҘиҜўеҸӮж•°зҪ®е…ҘpostDataйҖүйЎ№пјӣ
- (5)еҰӮжһңеӯҳеңЁfiltersпјҢеҲҷе°ҶjqGridзҡ„searchйҖүйЎ№и®ҫдёәtrueпјӣиҝҷдёҺ$("#gridTable").jqGrid("setGridParam", { search: true });жҳҜдёҖж ·зҡ„гҖӮ
- (6)йҮҚж–°иҪҪе…ҘиЎЁж јж•°жҚ®пјҲеҸ‘йҖҒеҢ…еҗ«жҹҘиҜўеҸӮж•°зҡ„иҜ·жұӮпјүпјӣ
- (7)еҰӮжһңcloseAfterSearchдёәtrueпјҢеҲҷжҹҘиҜўе®ҢжҜ•еҗҺпјҢе…ій—ӯжҹҘиҜўеҜ№иҜқжЎҶгҖӮ
жҖ»дҪ“зңӢжқҘпјҢдёҺд№ӢеүҚиҮӘе®ҡд№үзҡ„жқЎд»¶жҹҘиҜўе®һзҺ°еҹәжң¬дёҖж ·пјҢжүҖдёҚеҗҢзҡ„жҳҜпјҢиҝҷйҮҢжҠҠеҚ•жқЎд»¶е’ҢеӨҡжқЎд»¶жҹҘиҜўе’ҢеңЁдёҖиө·дәҶгҖӮ
иҖҢresetFiltersж–№жі•пјҢдёҺд№ӢеүҚиҮӘе®ҡд№үзҡ„е®һзҺ°пјҢжҖқи·Ҝд№ҹеҹәжң¬дёҖж ·пјҢдёҚеҶҚиөҳиҝ°гҖӮз”ұдәҺsearchFiltersе’ҢresetFiltersжҳҜе®ҡд№үеңЁsearchGirdж–№жі•дёӯзҡ„еҮҪж•°пјҢеӣ жӯӨеңЁеӨ–йғЁи°ғз”Ёж—¶пјҢиҝҳжҳҜжңүзӮ№еӣ°йҡҫзҡ„гҖӮ
йҷ„дёҠжң¬ж–Үе®Ңж•ҙеүҚз«Ҝд»Јз ҒпјҲеҗҺеҸ°д»Јз ҒеҸҜд»ҘеҸӮиҖғд№ӢеүҚзҡ„ж–Үз« пјүпјҡ
HTMLйғЁеҲҶпјҡ
JavaScriptйғЁеҲҶпјҡ
- 2012-04-15 15:14
- жөҸи§Ҳ 844
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ





зӣёе…іжҺЁиҚҗ
еңЁжң¬йЎ№зӣ®дёӯпјҢjqGrid дёҺ Struts2 з»“еҗҲпјҢе®һзҺ°дәҶWebеә”з”Ёдёӯзҡ„ж ёеҝғеҠҹиғҪвҖ”вҖ”еўһеҲ ж”№жҹҘгҖӮд»ҘдёӢжҳҜе…ій”®жӯҘйӘӨпјҡ 1. **й…ҚзҪ® Struts2**пјҡйҰ–е…ҲпјҢйңҖиҰҒеңЁйЎ№зӣ®зҡ„ `struts.xml` й…ҚзҪ®ж–Ү件дёӯи®ҫзҪ®Actionзұ»еҸҠе…¶еҜ№еә”зҡ„URLжҳ е°„пјҢд»ҘеҸҠжҢҮе®ҡдҪҝз”Ё...
Tripple Farm:Match 3 Combination Game Complete Project еҗҲжҲҗе°Ҹй•Үдёүж¶ҲUnityеҗҲжҲҗж¶ҲйҷӨжёёжҲҸйЎ№зӣ®жёёжҲҸжҸ’件模зүҲC# ж”ҜжҢҒUnity2020.3.4жҲ–жӣҙй«ҳ жӮЁзҹҘйҒ“еғҸдёүеҗҲй•Үиҝҷж ·зҡ„и‘—еҗҚзӣҠжҷәжёёжҲҸпјҢ并且жӮЁжғіеҲ¶дҪңдёҖдёӘиҮӘе·ұзҡ„жёёжҲҸгҖӮе°ұжҳҜиҝҷж ·гҖӮиҝҷдёӘеҢ…жӯЈеҘҪйҖӮеҗҲжӮЁгҖӮ иҝҷжҳҜдёҖдёӘе®Ңж•ҙзҡ„йЎ№зӣ®пјҢжӮЁеҸҜд»ҘеңЁйӣ¶еҲҶй’ҹеҶ…е°Ҷе…¶дёҠдј еҲ° appstore жҲ– googleplay е•Ҷеә—гҖӮ еҹәжң¬и§„еҲҷпјҡ 3дёӘжҲ–д»ҘдёҠзӣёеҗҢзҡ„йҒ“е…·еҸҜд»ҘеҢ№й…ҚеҚҮзә§дёәж–°зҡ„йҒ“е…·гҖӮеҠЁзү©еҰӮжһңиў«еӣ°дҪҸпјҢд№ҹеҸҜд»ҘеҗҲ并гҖӮ зҫҪжҜӣпјҡ -移еҠЁпјҲandroid/iosпјүе°ұз»ӘгҖӮ - еҢ…еҗ«жүҖжңүжәҗд»Јз ҒгҖӮ -и¶…иҝҮ 12 еә§е»әзӯ‘/еҶӣеӣўйңҖиҰҒеҚҮзә§гҖӮ -дёүз§Қзү№ж®Ҡзү©е“ҒеҸҜд»ҘжҸҗдҫӣеё®еҠ©гҖӮ - дёүдёӘдёҚеҗҢзҡ„дё»йўҳпјҲеңәжҷҜе’ҢеҠЁзү©пјү -unity iap ж”ҜжҢҒ -Unity UI -е№ҝе‘ҠдҪҚе·ІеҮҶеӨҮеҘҪ -еҢ…еҗ«иҜҰз»Ҷж–ҮжЎЈ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжЎЈжҳҜдёҖд»Ҫй’ҲеҜ№JavaеҲқеӯҰиҖ…зҡ„еҹәзЎҖжөӢиҜ•йўҳпјҢеҲҶдёәдёҚе®ҡйЎ№йҖүжӢ©йўҳгҖҒз®Җзӯ”йўҳе’Ңзј–зЁӢйўҳдёүеӨ§йғЁеҲҶгҖӮйҖүжӢ©йўҳж¶өзӣ–ж ҮиҜҶз¬ҰгҖҒж•°з»„еҲқе§ӢеҢ–гҖҒйқўеҗ‘еҜ№иұЎжҰӮеҝөгҖҒиҝҗз®—з¬Ұдјҳе…Ҳзә§гҖҒеҫӘзҺҜз»“жһ„гҖҒеҜ№иұЎиЎҢдёәгҖҒеҸҳйҮҸе‘ҪеҗҚ规еҲҷгҖҒеҹәжң¬
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•еҲ©з”ЁMATLABиҝӣиЎҢжңәеҷЁдәәиҝҗеҠЁеӯҰгҖҒеҠЁеҠӣеӯҰд»ҘеҸҠиҪЁиҝ№и§„еҲ’зҡ„е»әжЁЎдёҺд»ҝзңҹгҖӮйҰ–е…ҲпјҢйҖҡиҝҮе…·дҪ“зҡ„д»Јз Ғе®һдҫӢеұ•зӨәдәҶжӯЈиҝҗеҠЁеӯҰе’ҢйҖҶиҝҗеҠЁеӯҰзҡ„е®һзҺ°ж–№жі•пјҢеҢ…жӢ¬дҪҝз”ЁDHеҸӮж•°е»әз«Ӣжңәжў°иҮӮжЁЎеһӢгҖҒи®Ўз®—жң«з«ҜдҪҚе§ҝд»ҘеҸҠжұӮи§Је…іиҠӮи§’еәҰгҖӮжҺҘзқҖпјҢи®Ёи®әдәҶйӣ…е…ӢжҜ”зҹ©йҳөзҡ„еә”з”ЁеҸҠе…¶еңЁйҖҹеәҰжҺ§еҲ¶дёӯзҡ„йҮҚиҰҒжҖ§пјҢ并解йҮҠдәҶеҰӮдҪ•жЈҖжөӢе’ҢеӨ„зҗҶеҘҮејӮдҪҚеҪўгҖӮ然еҗҺпјҢж·ұе…ҘжҺўи®ЁдәҶеҠЁеҠӣеӯҰе»әжЁЎзҡ„ж–№жі•пјҢеҰӮдҪҝз”ЁжӢүж јжң—ж—Ҙж–№зЁӢе’Ңз¬ҰеҸ·е·Ҙе…·з®ұиҮӘеҠЁз”ҹжҲҗеҠЁеҠӣеӯҰж–№зЁӢгҖӮжӯӨеӨ–пјҢиҝҳд»Ӣз»ҚдәҶеӨҡз§ҚиҪЁиҝ№и§„еҲ’жҠҖжңҜпјҢеҢ…жӢ¬жҠӣзү©зәҝжҸ’еҖје’Ңдә”ж¬ЎеӨҡйЎ№ејҸжҸ’еҖјпјҢзЎ®дҝқи·Ҝеҫ„е№іж»‘жҖ§е’ҢеҸҜжҺ§жҖ§гҖӮжңҖеҗҺпјҢжҸҗдҫӣдәҶеёёи§Ғд»ҝзңҹй—®йўҳзҡ„и§ЈеҶіж–№жЎҲпјҢејәи°ғдәҶеңЁе®һйҷ…е·ҘзЁӢйЎ№зӣ®дёӯйңҖиҰҒжіЁж„Ҹзҡ„е…ій”®зӮ№гҖӮ йҖӮеҗҲдәәзҫӨпјҡеҜ№жңәеҷЁдәәжҺ§еҲ¶ж„ҹе…ҙи¶Јзҡ„еҲқеӯҰиҖ…гҖҒеёҢжңӣж·ұе…ҘдәҶи§ЈжңәеҷЁдәәиҝҗеҠЁеӯҰе’ҢеҠЁеҠӣеӯҰзҡ„еӯҰз”ҹеҸҠз ”з©¶дәәе‘ҳгҖҒд»ҺдәӢжңәеҷЁдәәејҖеҸ‘зҡ„жҠҖжңҜдәәе‘ҳгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж Үпјҡв‘ еӯҰд№ еҰӮдҪ•дҪҝз”ЁMATLABиҝӣиЎҢжңәеҷЁдәәиҝҗеҠЁеӯҰгҖҒеҠЁеҠӣеӯҰе»әжЁЎпјӣв‘Ў жҺҢжҸЎдёҚеҗҢзұ»еһӢзҡ„иҪЁиҝ№и§„еҲ’ж–№жі•еҸҠе…¶еә”з”ЁеңәжҷҜпјӣв‘ў и§ЈеҶід»ҝзңҹиҝҮзЁӢдёӯйҒҮеҲ°зҡ„еҗ„з§Қй—®йўҳпјҢжҸҗй«ҳд»ҝзңҹзҡ„зЁіе®ҡжҖ§е’ҢеҮҶзЎ®жҖ§гҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯжҸҗдҫӣзҡ„д»Јз ҒзүҮж®өеҸҜд»ҘзӣҙжҺҘз”ЁдәҺе®һйӘҢе’Ңж•ҷеӯҰпјҢеё®еҠ©иҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’ҢжҺҢжҸЎзӣёе…іжҰӮеҝөе’ҢжҠҖжңҜгҖӮеҗҢж—¶пјҢй’ҲеҜ№е®һйҷ…еә”з”Ёдёӯзҡ„жҢ‘жҲҳжҸҗеҮәдәҶе®һз”Ёзҡ„е»әи®®пјҢжңүеҠ©дәҺжҸҗеҚҮйЎ№зӣ®зҡ„жҲҗеҠҹзҺҮгҖӮ
еҢ…жӢ¬пјҡжәҗзЁӢеәҸе·ҘзЁӢж–Ү件гҖҒProteusд»ҝзңҹе·ҘзЁӢж–Ү件гҖҒй…ҚеҘ—жҠҖжңҜжүӢеҶҢзӯү 1гҖҒйҮҮз”Ё51/52еҚ•зүҮжңәдҪңдёәдё»жҺ§иҠҜзүҮпјӣ 2гҖҒеҸ‘йҖҒжңәпјҡ18B20жөӢжё©гҖҒејҖе…іжЁЎжӢҹзҒҜе…үпјҢеҸ‘йҖҒж•°жҚ®пјӣ 3гҖҒжҺҘ收жңәпјҡжҺҘеҸ—ж•°жҚ®гҖҒ12864ж¶Іжҷ¶жҳҫзӨәпјӣ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжҺўи®ЁдәҶеңЁеҫ®з”өзҪ‘дјҳеҢ–дёӯеҰӮдҪ•еӨ„зҗҶйЈҺе…үиғҪжәҗзҡ„дёҚзЎ®е®ҡжҖ§пјҢзү№еҲ«жҳҜйҖҡиҝҮеј•е…ҘжңәдјҡзәҰжқҹе’ҢжҰӮзҺҮеәҸеҲ—зҡ„ж–№жі•гҖӮйҰ–е…Ҳд»Ӣз»ҚдәҶйЈҺе…үиғҪжәҗзҡ„йҡҸжңәжҖ§е’ҢжіўеҠЁжҖ§еёҰжқҘзҡ„жҢ‘жҲҳпјҢ然еҗҺиҜҰз»Ҷи§ЈйҮҠдәҶжңәдјҡзәҰжқҹзҡ„жҰӮеҝөпјҢеҚіеңЁдёҖе®ҡжҰӮзҺҮж°ҙе№ідёӢж”ҫжқҫзәҰжқҹжқЎд»¶пјҢд»ҺиҖҢжҸҗй«ҳжЁЎеһӢзҒөжҙ»жҖ§гҖӮжҺҘзқҖи®Ёи®әдәҶжҰӮзҺҮеәҸеҲ—зҡ„еә”з”ЁпјҢе®ғйҖҡиҝҮеҜ№еҺҶеҸІж•°жҚ®еҲҶжһҗз”ҹжҲҗеӨҡдёӘеҸҜиғҪзҡ„йЈҺе…үеҸ‘з”өеңәжҷҜеҸҠе…¶жҰӮзҺҮпјҢд»ҘжӯӨдёәеҹәзЎҖжһ„е»әдјҳеҢ–жЁЎеһӢзҡ„зӣ®ж ҮеҮҪж•°е’ҢзәҰжқҹжқЎд»¶гҖӮж–ҮдёӯжҸҗдҫӣдәҶе…·дҪ“зҡ„Matlabд»Јз ҒзӨәдҫӢпјҢжј”зӨәдәҶеҰӮдҪ•еҲ©з”ЁCPLEXжұӮи§ЈеҷЁи§ЈеҶіжӯӨзұ»дјҳеҢ–й—®йўҳпјҢ并ејәи°ғдәҶеҸӮж•°йҖүжӢ©гҖҒжЁЎеһӢжһ„е»әгҖҒзәҰжқҹж·»еҠ д»ҘеҸҠжұӮи§ЈиҝҮзЁӢдёӯеә”жіЁж„Ҹзҡ„жҠҖжңҜз»ҶиҠӮгҖӮжӯӨеӨ–пјҢиҝҳжҸҗеҲ°дәҶдёҖдәӣе®һз”ЁжҠҖе·§пјҢеҰӮйҖҡиҝҮи°ғж•ҙMIP gapжҸҗеҚҮжұӮи§Јж•ҲзҺҮпјҢдҪҝз”ЁK-meansиҒҡзұ»еҮҸе°‘еңәжҷҜж•°йҮҸд»ҘйҷҚдҪҺи®Ўз®—еӨҚжқӮеәҰзӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢз”өеҠӣзі»з»ҹз ”з©¶гҖҒеҫ®з”өзҪ‘и®ҫи®ЎдёҺиҝҗиҗҘзҡ„дё“дёҡдәәеЈ«пјҢе°Өе…¶жҳҜйӮЈдәӣеҜ№йЈҺе…үдёҚзЎ®е®ҡжҖ§е»әжЁЎж„ҹе…ҙи¶Јзҡ„з ”з©¶иҖ…е’ҢжҠҖжңҜдәәе‘ҳгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺйңҖиҰҒиҜ„дј°е’ҢдјҳеҢ–еҗ«жңүеӨ§йҮҸй—ҙжӯҮжҖ§еҸҜеҶҚз”ҹиғҪжәҗжҺҘе…Ҙзҡ„еҫ®з”өзҪ‘зі»з»ҹпјҢж—ЁеңЁжҸҗй«ҳзі»з»ҹзҡ„з»ҸжөҺжҖ§е’ҢзЁіе®ҡжҖ§пјҢзЎ®дҝқеңЁйқўеҜ№йЈҺе…үеҮәеҠӣжіўеҠЁж—¶д»ҚиғҪз»ҙжҢҒжӯЈеёёиҝҗдҪңгҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯжҸҗеҲ°зҡ„ж–№жі•дёҚд»…жңүеҠ©дәҺеӯҰжңҜз ”з©¶пјҢд№ҹеҸҜеә”з”ЁдәҺе®һйҷ…е·ҘзЁӢйЎ№зӣ®дёӯпјҢеё®еҠ©е·ҘзЁӢеёҲ们еҲ¶е®ҡжӣҙдёәзЁіеҒҘзҡ„еҫ®з”өзҪ‘и°ғеәҰи®ЎеҲ’гҖӮеҗҢж—¶пјҢж–ҮдёӯжҸҗдҫӣзҡ„д»Јз ҒзүҮж®өеҸҜдҫӣиҜ»иҖ…еҸӮиҖғ并еә”з”ЁдәҺзұ»дјјзҡ„й—®йўҳжғ…еўғдёӯгҖӮ
linuxд№Ӣз”ЁжҲ·з®ЎзҗҶж•ҷзЁӢ.md
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•еҲ©з”Ёз»„жҖҒзҺӢе’ҢиҘҝй—ЁеӯҗS7-200 PLCжһ„е»әе…ӯеұӮжҲ–е…«еұӮз”өжўҜжҺ§еҲ¶зі»з»ҹгҖӮйҰ–е…ҲиҝӣиЎҢеҗҲзҗҶзҡ„IOең°еқҖеҲҶй…ҚпјҢжҳҺзЎ®иҫ“е…Ҙиҫ“еҮәдҝЎеҸ·зҡ„еҠҹиғҪеҸҠе…¶еҜ№еә”зҡ„зү©зҗҶең°еқҖгҖӮжҺҘзқҖж·ұе…Ҙи§ЈжһҗдәҶPLCжәҗд»Јз Ғзҡ„е…ій”®йғЁеҲҶпјҢж¶өзӣ–еҲқе§ӢеҢ–гҖҒе‘јеҸ«еӨ„зҗҶгҖҒз”өжўҜиҝҗиЎҢйҖ»иҫ‘е’Ңе№іеұӮеӨ„зҗҶзӯүж–№йқўгҖӮжӯӨеӨ–пјҢжҸҗдҫӣдәҶз»„жҖҒзҺӢжәҗд»Јз Ғз”ЁдәҺе®һзҺ°еҠЁз”»д»ҝзңҹпјҢеұ•зӨәдәҶз”өжўҜиҪҝеҺўзҡ„з”»йқўеҲӣе»әеҸҠеҠЁз”»иҝһжҺҘж–№жі•гҖӮжңҖеҗҺйҷ„дёҠдәҶиҜҰз»Ҷзҡ„з”өж°”еҺҹзҗҶеӣҫе’ҢеёғеұҖеӣҫпјҢеё®еҠ©зҗҶи§Је’Ңе®һж–Ҫж•ҙдёӘзі»з»ҹжһ¶жһ„гҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢе·ҘдёҡиҮӘеҠЁеҢ–жҺ§еҲ¶йўҶеҹҹзҡ„е·ҘзЁӢеёҲе’ҢжҠҖжңҜдәәе‘ҳпјҢе°Өе…¶жҳҜеҜ№PLCзј–зЁӢе’Ңдәәжңәз•ҢйқўејҖеҸ‘ж„ҹе…ҙи¶Јзҡ„д»ҺдёҡиҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺж•ҷеӯҰеҹ№и®ӯгҖҒе·ҘзЁӢйЎ№зӣ®е®һи·өд»ҘеҸҠз ”з©¶ејҖеҸ‘зӯүеңәеҗҲгҖӮж—ЁеңЁдёәзӣёе…ідәәе‘ҳжҸҗдҫӣдёҖдёӘе®Ңж•ҙзҡ„з”өжўҜжҺ§еҲ¶зі»з»ҹи®ҫи®Ўж–№жЎҲпјҢдҫҝдәҺ他们жҺҢжҸЎPLCзј–зЁӢжҠҖе·§гҖҒзҶҹжӮүз»„жҖҒиҪҜ件зҡ„еә”з”ЁпјҢ并иғҪеӨҹзӢ¬з«Ӣе®ҢжҲҗзұ»дјјйЎ№зӣ®зҡ„ејҖеҸ‘гҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯдёҚд»…еҢ…еҗ«дәҶзҗҶи®әзҹҘиҜҶи®Іи§ЈпјҢиҝҳеҲҶдә«дәҶи®ёеӨҡе®һйҷ…ж“ҚдҪңз»ҸйӘҢпјҢеҰӮи§ЈеҶізј–з ҒеҷЁдёўи„үеҶІзҡ„й—®йўҳгҖҒдјҳеҢ–е№іеұӮеҒңиҪҰзІҫеәҰзҡ„ж–№жі•зӯүгҖӮеҗҢж—¶ејәи°ғдәҶе®үе…ЁжҖ§е’ҢеҸҜйқ жҖ§ж–№йқўзҡ„иҖғиҷ‘пјҢдҫӢеҰӮи®ҫзҪ®дәҶеӨҡйҮҚдҝқжҠӨжңәеҲ¶д»ҘзЎ®дҝқзі»з»ҹзЁіе®ҡиҝҗиЎҢгҖӮ
еңЁе·Ҙдёҡз”ҹдә§е’Ңи®ҫеӨҮиҝҗиЎҢиҝҮзЁӢдёӯпјҢж»ҡеҠЁиҪҙжүҝж•…йҡңгҖҒеҸҳеҺӢеҷЁжІ№ж°”ж•…йҡңзӯүйўҶеҹҹзҡ„ж•°жҚ®еҲҶзұ»дёҺж•…йҡңиҜҠж–ӯиҮіе…ійҮҚиҰҒгҖӮеҮҶзЎ®зҡ„ж•°жҚ®еҲҶзұ»дёҺж•…йҡңиҜҠж–ӯиғҪеӨҹеҸҠж—¶еҸ‘зҺ°и®ҫеӨҮжҪңеңЁй—®йўҳпјҢйҒҝе…Қж•…йҡңжҒ¶еҢ–еҜјиҮҙзҡ„з”ҹдә§дәӢж•…дёҺз»ҸжөҺжҚҹеӨұгҖӮLSTMиғҪеӨҹжҚ•иҺ·ж—¶еәҸдҝЎжҒҜпјҢ马尔еҸҜеӨ«еңәпјҲMTFпјүиғҪеӨҹдёҖз»ҙдҝЎеҸ·иҪ¬жҚўдёәдәҢз»ҙзү№еҫҒеӣҫпјҢ并结еҗҲCNNеӯҰд№ з©әй—ҙзү№еҫҒпјҢMTF-1D-2D-CNN-LSTM-AttentionжЁЎеһӢйҖҡиҝҮе°ҶдёҖз»ҙж—¶еәҸдҝЎеҸ·е’ҢдәҢз»ҙеӣҫеғҸиһҚеҗҲпјҢиһҚеҗҲдёҚеҗҢжЁЎжҖҒдјҳеҠҝпјҢ并引е…ҘеӨҡеӨҙиҮӘжіЁж„ҸеҠӣжңәеҲ¶жҸҗй«ҳжіӣеҢ–иғҪеҠӣпјҢдёәж•°жҚ®еҲҶзұ»дёҺж•…йҡңиҜҠж–ӯжҸҗдҫӣдәҶж–°зҡ„жҖқи·ҜгҖӮе®һйӘҢз»“жһңиЎЁжҳҺпјҢиҜҘжЁЎеһӢеңЁеҲҶзұ»еҮҶзЎ®зҺҮгҖҒйІҒжЈ’жҖ§е’ҢжіӣеҢ–иғҪеҠӣж–№йқўе…·жңүжҳҫи‘—дјҳеҠҝгҖӮеӨҡжЁЎжҖҒиһҚеҗҲз®—жі•еҮӯеҖҹе…¶еҲӣж–°зӮ№е’Ңе®һйӘҢйӘҢиҜҒзҡ„жңүж•ҲжҖ§пјҢеңЁж»ҡеҠЁиҪҙжүҝж•…йҡңгҖҒеҸҳеҺӢеҷЁжІ№ж°”ж•…йҡңзӯүйўҶеҹҹеұ•зҺ°еҮәе№ҝйҳ”зҡ„еә”з”ЁеүҚжҷҜпјҢжңүжңӣжҺЁеҠЁзӣёе…ійўҶеҹҹж•…йҡңиҜҠж–ӯжҠҖжңҜзҡ„иҝӣдёҖжӯҘеҸ‘еұ•гҖӮ е…ій”®иҜҚпјҡеӨҡжЁЎжҖҒиһҚеҗҲпјӣж•…йҡңиҜҠж–ӯпјӣ马尔еҸҜеӨ«еңәпјӣеҚ·з§ҜзҘһз»ҸзҪ‘з»ңпјӣй•ҝзҹӯжңҹи®°еҝҶзҘһз»ҸзҪ‘з»ң йҖӮз”Ёе№іеҸ°пјҡMatlab2023зүҲжң¬еҸҠд»ҘдёҠгҖӮе®һйӘҢ硬件и®ҫеӨҮй…ҚзҪ®еҰӮдёӢпјҡйҖүз”Ёй«ҳжҖ§иғҪи®Ўз®—жңәпјҢжҗӯиҪҪi7еӨ„зҗҶеҷЁпјҢд»ҘзЎ®дҝқж•°жҚ®еӨ„зҗҶе’ҢжЁЎеһӢи®ӯз»ғзҡ„й«ҳж•ҲжҖ§пјӣй…ҚеӨҮ16GBзҡ„еҶ…еӯҳпјҢж»Ўи¶іеӨ§и§„жЁЎж•°жҚ®еҠ иҪҪе’ҢжЁЎеһӢиҝҗз®—иҝҮзЁӢдёӯзҡ„еҶ…еӯҳйңҖжұӮпјӣдҪҝз”Ёй«ҳжҖ§иғҪжҳҫеҚЎпјҢжҸҗдҫӣејәеӨ§зҡ„并иЎҢи®Ўз®—иғҪеҠӣпјҢеҠ йҖҹж·ұеәҰеӯҰд№ жЁЎеһӢзҡ„и®ӯз»ғиҝҮзЁӢгҖӮе®һйӘҢеҸӮж•°зҡ„йҖүжӢ©дҫқжҚ®еӨҡж–№йқўеӣ зҙ зЎ®е®ҡгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮжЎЈжҸҗдҫӣдәҶдёҖдёӘйқўиҜ•жЁЎжӢҹзҡ„жҢҮеҜјжЎҶжһ¶пјҢж—ЁеңЁдёәз”ЁжҲ·жҸҗдҫӣдёҖдёӘзңҹе®һзҡ„йқўиҜ•дҪ“йӘҢгҖӮж–ҮжЎЈдёӯзҡ„йқўиҜ•е®ҳеҗҚдёәElianпјҢиў«и®ҫе®ҡдёәжҖ§ж јжё©е’ҢеҶ·йқҷдё”жҖқи·Ҝжё…жҷ°зҡ„еҪўиұЎпјҢе…¶дё»иҰҒиҒҢиҙЈжҳҜж №жҚ®з”ЁжҲ·жҸҗдҫӣзҡ„з®ҖеҺҶдҝЎжҒҜе’Ңеә”иҒҳеІ—дҪҚиҰҒжұӮпјҢиҝӣиЎҢдёҖеҜ№дёҖзҡ„жЁЎжӢҹйқўиҜ•гҖӮйқўиҜ•е®ҳе°ҶйҖҗдёҖжҸҗеҮәй—®йўҳпјҢзЎ®дҝқжҜҸж¬ЎеҸӘжҸҗдёҖдёӘй—®йўҳпјҢ并зӯүеҫ…еҖҷйҖүдәәзҡ„еӣһзӯ”з»“жқҹеҗҺеҶҚ继з»ӯдёӢдёҖдёӘй—®йўҳгҖӮйқўиҜ•е®ҳйңҖиҰҒж·ұе…ҘдәҶи§Јеә”иҒҳеІ—дҪҚзҡ„е…·дҪ“иҰҒжұӮпјҢеҢ…жӢ¬дҪҶдёҚйҷҗдәҺдёҡеҠЎзҗҶи§ЈгҖҒиЎҢдёҡзҹҘиҜҶгҖҒе…·дҪ“жҠҖиғҪгҖҒдё“дёҡиғҢжҷҜд»ҘеҸҠйЎ№зӣ®з»ҸеҺҶзӯүж–№йқўпјҢд»ҺиҖҢе…ЁйқўиҜ„дј°еҖҷйҖүдәәжҳҜеҗҰз¬ҰеҗҲеІ—дҪҚйңҖжұӮгҖӮжӯӨеӨ–пјҢж–ҮжЎЈејәи°ғдәҶйқўиҜ•е®ҳеә”еңЁз”ЁжҲ·дё»еҠЁеҸ‘иө·жҸҗй—®еҗҺжүҚејҖе§Ӣеӣһзӯ”пјҢиӢҘз”ЁжҲ·жңӘжҸҗдҫӣз®ҖеҺҶпјҢйқўиҜ•е®ҳеә”йҰ–е…ҲйӮҖиҜ·з”ЁжҲ·жҸҗдҫӣз®ҖеҺҶжҲ–жҸҸиҝ°еә”иҒҳеІ—дҪҚпјӣ йҖӮз”ЁдәәзҫӨпјҡеҚіе°ҶеҸӮеҠ йқўиҜ•зҡ„жұӮиҒҢиҖ…пјҢзү№еҲ«жҳҜеёҢжңӣжҸҗеүҚзҶҹжӮүйқўиҜ•жөҒзЁӢгҖҒжҸҗеҚҮйқўиҜ•жҠҖе·§зҡ„дәәеЈ«пјӣ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж Үпјҡв‘ её®еҠ©жұӮиҒҢиҖ…зҶҹжӮүйқўиҜ•жөҒзЁӢпјҢжҸҗй«ҳеә”еҜ№е®һйҷ…йқўиҜ•зҡ„дҝЎеҝғпјӣв‘ЎйҖҡиҝҮжЁЎжӢҹйқўиҜ•пјҢи®©жұӮиҒҢиҖ…иғҪеӨҹжӣҙеҘҪең°еұ•зӨәиҮӘе·ұзҡ„дјҳеҠҝпјҢеҸ‘зҺ°иҮӘиә«дёҚи¶ід№ӢеӨ„并еҠ д»Ҙж”№иҝӣпјӣ е…¶д»–иҜҙжҳҺпјҡжӯӨж–ҮжЎЈдёәж–Үжң¬ж јејҸпјҢз”ЁжҲ·еҸҜд»Ҙж №жҚ®ж–ҮжЎЈеҶ…е®№дёҺйқўиҜ•е®ҳElianиҝӣиЎҢдә’еҠЁпјҢд»ҘиҫҫеҲ°жңҖдҪізҡ„жЁЎжӢҹж•ҲжһңгҖӮеңЁж•ҙдёӘжЁЎжӢҹиҝҮзЁӢдёӯпјҢз”ЁжҲ·еә”е°ҪйҮҸзңҹе®һең°еӣһзӯ”жҜҸдёҖдёӘй—®йўҳпјҢд»ҘдҫҝиҺ·еҫ—жңҖиҙҙиҝ‘е®һйҷ…жғ…еҶөзҡ„еҸҚйҰҲгҖӮ
жӢӣиҒҳжҠҖе·§HRеҝ…зңӢеҰӮдҪ•иҝӣиЎҢзҪ‘з»ңжӢӣиҒҳе’Ңз”өиҜқйӮҖзәҰ.ppt
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеҲ©з”ЁдёүиҸұPLCпјҲзү№еҲ«жҳҜFXзі»еҲ—пјүе’Ңз»„жҖҒзҺӢиҪҜ件жһ„е»ә3x3д№Ұжһ¶ејҸе ҶеһӣејҸз«ӢдҪ“еә“зҡ„ж–№жі•гҖӮйҰ–е…Ҳйҳҗиҝ°дәҶIOеҲҶй…Қзҡ„еҺҹеҲҷпјҢжҳҺзЎ®дәҶиҫ“е…Ҙиҫ“еҮәдҝЎеҸ·зҡ„еҠҹиғҪпјҢеҰӮд»“дҪҚжЈҖжөӢгҖҒе ҶеһӣжңәиҝҗеҠЁжҺ§еҲ¶зӯүгҖӮжҺҘзқҖж·ұе…Ҙи§ЈжһҗдәҶжўҜеҪўеӣҫзј–зЁӢзҡ„е…·дҪ“е®һзҺ°пјҢеҢ…жӢ¬еҹәжң¬зҡ„е·ҰеҸіз§»еҠЁжҺ§еҲ¶гҖҒеӨҚжқӮзҡ„иҮӘеҠЁеҜ»еқҖйҖ»иҫ‘пјҢд»ҘеҸҠзЎ®дҝқе®үе…ЁжҖ§зҡ„йҷҗдҪҚдҝқжҠӨжҺӘж–ҪгҖӮиҝҳеұ•зӨәдәҶжҺҘзәҝеӣҫе’ҢеҺҹзҗҶеӣҫзҡ„дҪңз”ЁпјҢејәи°ғдәҶжӯЈзЎ®зҡ„з”өж°”иҝһжҺҘж–№ејҸгҖӮжңҖеҗҺи®Іи§ЈдәҶз»„жҖҒзҺӢзҡ„з”»йқўи®ҫи®ЎжҠҖе·§пјҢйҖҡиҝҮеӣҫеҪўеҢ–з•Ңйқўе®һзҺ°еҜ№з«ӢдҪ“еә“зҡ„ж“ҚдҪңе’Ңзӣ‘жҺ§гҖӮ йҖӮз”ЁдәәзҫӨпјҡд»ҺдәӢиҮӘеҠЁеҢ–д»“еӮЁзі»з»ҹи®ҫи®ЎгҖҒе®үиЈ…гҖҒи°ғиҜ•зҡ„жҠҖжңҜдәәе‘ҳпјҢе°Өе…¶жҳҜзҶҹжӮүдёүиҸұPLCе’Ңз»„жҖҒзҺӢзҡ„е·ҘзЁӢеёҲгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺйңҖиҰҒжҸҗй«ҳд»“еә“з©әй—ҙеҲ©з”ЁзҺҮзҡ„е°ҸеһӢд»“еӮЁзҺҜеўғпјҢж—ЁеңЁеё®еҠ©жҠҖжңҜдәәе‘ҳжҺҢжҸЎд»Һ硬件йҖүеһӢгҖҒз”өи·Ҝи®ҫи®ЎеҲ°иҪҜ件编зЁӢзҡ„е…ЁжөҒзЁӢжҠҖиғҪпјҢжңҖз»Ҳе®һзҺ°й«ҳж•ҲзЁіе®ҡзҡ„иҮӘеҠЁеҢ–д»“еӮЁз®ЎзҗҶгҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯжҸҗдҫӣдәҶеӨҡдёӘе®һз”Ёзҡ„зј–зЁӢжҠҖе·§е’ҢжіЁж„ҸдәӢйЎ№пјҢеҰӮйҒҝе…Қеёёи§Ғй”ҷиҜҜгҖҒдјҳеҢ–жҖ§иғҪеҸӮж•°зӯүпјҢжңүеҠ©дәҺеҮҸе°‘е®һйҷ…еә”з”Ёдёӯзҡ„ж•…йҡңзҺҮ并жҸҗеҚҮзі»з»ҹзҡ„еҸҜйқ жҖ§гҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»ҶжҺўи®ЁдәҶеҲ©з”ЁCOMSOLиҝӣиЎҢз”өеј§ж”ҫз”өзҺ°иұЎзҡ„жЁЎжӢҹпјҢйҮҚзӮ№еңЁдәҺйҮҮз”ЁзЈҒжөҒдҪ“ж–№зЁӢ(MHD)жқҘиҖҰеҗҲз”өзЈҒгҖҒзғӯжөҒдҪ“е’Ңз”өи·ҜзӯүеӨҡдёӘзү©зҗҶеңәгҖӮж–Үдёӯд»Ӣз»ҚдәҶе…ій”®зҡ„ж•°еӯҰжЁЎеһӢеҰӮзЈҒжөҒдҪ“еҠЁеҠӣеӯҰж–№зЁӢгҖҒзғӯдј еҜјж–№зЁӢд»ҘеҸҠз”өи·Ҝж–№зЁӢпјҢ并讨и®әдәҶжұӮи§ЈиҝҮзЁӢдёӯйҒҮеҲ°зҡ„жҠҖжңҜйҡҫйўҳпјҢеҢ…жӢ¬еҸӮж•°ж•Ҹж„ҹжҖ§гҖҒжұӮи§ЈеҷЁйҖүжӢ©гҖҒзҪ‘ж јеҲ’еҲҶзӯүй—®йўҳгҖӮжӯӨеӨ–пјҢдҪңиҖ…еҲҶдә«дәҶи®ёеӨҡе®һи·өз»ҸйӘҢпјҢжҜ”еҰӮеҰӮдҪ•еӨ„зҗҶдёҚеҗҢзү©зҗҶеңәд№Ӣй—ҙзҡ„зӣёдә’дҪңз”ЁпјҢжҖҺж ·йҒҝе…Қж•°еҖјдёҚзЁіе®ҡжҖ§е’ҢжҸҗй«ҳи®Ўз®—ж•ҲзҺҮгҖӮ йҖӮз”ЁдәәзҫӨпјҡйҖӮз”ЁдәҺд»ҺдәӢз”өеј§ж”ҫз”өз ”з©¶зҡ„дё“дёҡдәәеЈ«пјҢе°Өе…¶жҳҜйӮЈдәӣеёҢжңӣйҖҡиҝҮж•°еҖјжЁЎжӢҹж·ұе…ҘдәҶи§Јз”өеј§иЎҢдёә并еә”з”ЁдәҺе®һйҷ…е·ҘзЁӢйЎ№зӣ®зҡ„дәәзҫӨгҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж Үпјҡв‘ её®еҠ©з ”究дәәе‘ҳжӣҙеҘҪең°зҗҶи§Је’Ңйў„жөӢз”өеј§ж”ҫз”өиҝҮзЁӢдёӯзҡ„еҗ„з§Қзү©зҗҶзҺ°иұЎпјӣв‘Ўдёәе·ҘзЁӢеёҲжҸҗдҫӣдјҳеҢ–з”өж°”и®ҫеӨҮи®ҫи®Ўзҡ„ж–№жі•и®әж”ҜжҢҒпјӣв‘ўжҢҮеҜјдҪҝз”ЁиҖ…жӯЈзЎ®й…ҚзҪ®COMSOLиҪҜ件зҡ„зӣёе…іеҸӮж•°д»ҘзЎ®дҝқй«ҳж•ҲзЁіе®ҡзҡ„д»ҝзңҹз»“жһңгҖӮ е…¶д»–иҜҙжҳҺпјҡе°Ҫз®ЎеӯҳеңЁиҫғй«ҳзҡ„и®Ўз®—еӨҚжқӮеәҰе’ҢжҠҖжңҜжҢ‘жҲҳпјҢжҲҗеҠҹзҡ„з”өеј§ж”ҫз”өд»ҝзңҹиғҪеӨҹжҳҫи‘—жҸҗеҚҮеҜ№иҝҷдёҖйҮҚиҰҒзү©зҗҶиҝҮзЁӢзҡ„и®ӨиҜҶж°ҙе№іпјҢ并дҝғиҝӣзӣёе…ійўҶеҹҹзҡ„жҠҖжңҜеҲӣж–°е’ҢеҸ‘еұ•гҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•еҲ©з”ЁзІ’еӯҗзҫӨдјҳеҢ–з®—жі•пјҲPSOпјүж”№иҝӣжһҒйҷҗеӯҰд№ жңәпјҲKELMпјүпјҢд»ҘжҸҗеҚҮе…¶еңЁеӨҡз»ҙиҫ“е…ҘеҚ•з»ҙиҫ“еҮәж•°жҚ®еӨ„зҗҶд»»еҠЎдёӯзҡ„жҖ§иғҪгҖӮйҰ–е…Ҳз®Җиҝ°дәҶKELMзҡ„е·ҘдҪңеҺҹзҗҶеҸҠе…¶еҝ«йҖҹи®ӯз»ғзҡ„зү№зӮ№пјҢжҺҘзқҖж·ұе…ҘжҺўи®ЁдәҶPSOз®—жі•зҡ„жңәеҲ¶пјҢеҢ…жӢ¬зІ’еӯҗзҡ„йҖҹеәҰе’ҢдҪҚзҪ®жӣҙ新规еҲҷгҖӮ然еҗҺеұ•зӨәдәҶеҰӮдҪ•е°ҶPSOеә”з”ЁдәҺдјҳеҢ–KELMзҡ„е…ій”®еҸӮж•°пјҢеҰӮиҫ“е…ҘжқғеҖје’Ңйҡҗеҗ«еұӮеҒҸзҪ®пјҢ并жҸҗдҫӣдәҶе…·дҪ“зҡ„Pythonд»Јз Ғе®һзҺ°гҖӮйҖҡиҝҮеҜ№жЁЎжӢҹж•°жҚ®е’Ңе®һйҷ…ж•°жҚ®йӣҶзҡ„е®һйӘҢеҜ№жҜ”пјҢиҜҒжҳҺдәҶPSOдјҳеҢ–еҗҺзҡ„KELMеңЁйў„жөӢзІҫеәҰдёҠжңүжҳҫи‘—жҸҗеҚҮпјҢе°Өе…¶жҳҜеңЁеӨ„зҗҶеӨҚжқӮж•°жҚ®ж—¶иЎЁзҺ°еҮәиүІгҖӮ йҖӮеҗҲдәәзҫӨпјҡеҜ№жңәеҷЁеӯҰд№ е°Өе…¶жҳҜж·ұеәҰеӯҰд№ жңүдёҖе®ҡдәҶи§Јзҡ„з ”з©¶дәәе‘ҳе’ҢжҠҖжңҜзҲұеҘҪиҖ…пјҢд»ҘеҸҠд»ҺдәӢж•°жҚ®еҲҶжһҗе·ҘдҪңзҡ„дё“дёҡдәәеЈ«гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺйңҖиҰҒй«ҳж•ҲеӨ„зҗҶеӨҡз»ҙиҫ“е…ҘеҚ•з»ҙиҫ“еҮәж•°жҚ®зҡ„д»»еҠЎпјҢеҰӮж—¶й—ҙеәҸеҲ—йў„жөӢгҖҒеӣһеҪ’еҲҶжһҗзӯүгҖӮдё»иҰҒзӣ®ж ҮжҳҜйҖҡиҝҮдјҳеҢ–жЁЎеһӢеҸӮж•°пјҢжҸҗй«ҳйў„жөӢеҮҶзЎ®жҖ§е№¶еҮҸе°‘дәәе·Ҙи°ғеҸӮзҡ„ж—¶й—ҙжҲҗжң¬гҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯдёҚд»…з»ҷеҮәдәҶиҜҰз»Ҷзҡ„зҗҶи®әи§ЈйҮҠпјҢиҝҳйҷ„дёҠдәҶе®Ңж•ҙзҡ„д»Јз ҒзӨәдҫӢпјҢдҫҝдәҺиҜ»иҖ…зҗҶи§Је’Ңе®һи·өгҖӮжӯӨеӨ–пјҢиҝҳи®Ёи®әдәҶдёҖдәӣе®һз”ЁжҠҖе·§пјҢеҰӮеҸӮж•°йҖүжӢ©гҖҒж•°жҚ®йў„еӨ„зҗҶзӯүпјҢжңүеҠ©дәҺи§ЈеҶіе®һйҷ…еә”з”Ёдёӯзҡ„еёёи§Ғй—®йўҳгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–Үд»Ӣз»ҚдәҶеҲ©з”ЁзІ’еӯҗзҫӨз®—жі•пјҲPSOпјүи§ЈеҶіеҫ®зҪ‘дјҳеҢ–и°ғеәҰй—®йўҳзҡ„ж–№жі•гҖӮдё»иҰҒеҶ…е®№ж¶өзӣ–еҫ®зҪ‘зі»з»ҹзҡ„з»„жҲҗпјҲйЈҺеҠӣгҖҒе…үдјҸгҖҒеӮЁиғҪгҖҒзҮғж°”иҪ®жңәгҖҒжҹҙжІ№жңәпјүгҖҒйңҖжұӮе“Қеә”жңәеҲ¶гҖҒеӮЁиғҪSOCзәҰжқҹеӨ„зҗҶеҸҠзІ’еӯҗзҫӨз®—жі•зҡ„е…·дҪ“е®һзҺ°гҖӮж–ҮдёӯиҜҰз»ҶжҸҸиҝ°дәҶзӣ®ж ҮеҮҪж•°зҡ„и®ҫи®ЎпјҢеҢ…жӢ¬еҸ‘з”өжҲҗжң¬гҖҒеҗҜеҒңжҲҗжң¬гҖҒйңҖжұӮе“Қеә”жғ©зҪҡйЎ№е’ҢSOCиҝһз»ӯжҖ§жғ©зҪҡйЎ№зҡ„и®Ўз®—ж–№жі•гҖӮеҗҢж—¶пјҢйҳҗиҝ°дәҶзІ’еӯҗзҫӨз®—жі•зҡ„ж ёеҝғиҝӯд»ЈйҖ»иҫ‘еҸҠе…¶еҸӮж•°и°ғж•ҙзӯ–з•ҘпјҢеҰӮжғҜжҖ§жқғйҮҚзҡ„зәҝжҖ§йҖ’еҮҸзӯ–з•ҘгҖӮжӯӨеӨ–пјҢиҝҳи®Ёи®әдәҶд»Јз Ғи°ғиҜ•иҝҮзЁӢдёӯйҒҮеҲ°зҡ„й—®йўҳеҸҠи§ЈеҶіж–№жЎҲпјҢ并еұ•зӨәдәҶд»ҝзңҹз»“жһңпјҢиҜҒжҳҺдәҶжЁЎеһӢзҡ„жңүж•ҲжҖ§е’Ңдјҳи¶ҠжҖ§гҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢз”өеҠӣзі»з»ҹдјҳеҢ–гҖҒжҷәиғҪз®—жі•еә”з”Ёзҡ„з ”з©¶дәәе‘ҳе’ҢжҠҖжңҜдәәе‘ҳпјҢзү№еҲ«жҳҜеҜ№еҫ®зҪ‘и°ғеәҰж„ҹе…ҙи¶Јзҡ„иҜ»иҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺз ”з©¶е’ҢејҖеҸ‘еҫ®зҪ‘дјҳеҢ–и°ғеәҰзі»з»ҹпјҢж—ЁеңЁжҸҗй«ҳдҫӣз”өзЁіе®ҡжҖ§зҡ„еҗҢж—¶йҷҚдҪҺжҲҗжң¬гҖӮе…·дҪ“еә”з”ЁеңәжҷҜеҢ…жӢ¬дҪҶдёҚйҷҗдәҺеҲҶеёғејҸиғҪжәҗз®ЎзҗҶгҖҒе·ҘдёҡеӣӯеҢәиғҪжәҗи°ғеәҰзӯүгҖӮзӣ®ж ҮжҳҜйҖҡиҝҮеҗҲзҗҶзҡ„и°ғеәҰзӯ–з•ҘпјҢдҪҝеҫ®зҪ‘зі»з»ҹеңЁж»Ўи¶ійңҖжұӮе“Қеә”зҡ„еүҚжҸҗдёӢпјҢе®һзҺ°з»ҸжөҺж•ҲзӣҠжңҖеӨ§еҢ–гҖӮ е…¶д»–иҜҙжҳҺпјҡжң¬ж–ҮжҸҗдҫӣзҡ„MatlabзЁӢеәҸе…·жңүиүҜеҘҪзҡ„жЁЎеқ—еҢ–и®ҫи®ЎпјҢдҫҝдәҺжү©еұ•е’Ңз»ҙжҠӨгҖӮе»әи®®иҜ»иҖ…еңЁзҗҶи§Је’ҢжҺҢжҸЎеҹәжң¬еҺҹзҗҶзҡ„еҹәзЎҖдёҠпјҢз»“еҗҲе®һйҷ…жғ…еҶөиҝӣиЎҢж”№иҝӣе’ҢеҲӣж–°гҖӮ
KUKAжңәеҷЁдәәзӣёе…іиө„ж–ҷ
еҹәдәҺеӨҡжҷәиғҪдҪ“зҡ„й«ҳеұӮе»әзӯ‘еҲҶйҳ¶ж®өзҒ«зҒҫз–Ҹж•Јд»ҝ зңҹеҸҠзӯ–з•Ҙз ”з©¶.pdf
Iterative Time Series Imputation by Maintaining Dependency Consistency (ACM TKDD 2024)
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»ҶжҺўи®ЁдәҶеёҰеҗҢжӯҘж•ҙжөҒжЎҘзҡ„дәӨй”ҷPFCпјҲеҠҹзҺҮеӣ ж•°ж ЎжӯЈпјүз”өи·Ҝзҡ„и®ҫи®ЎдёҺд»ҝзңҹе®һзҺ°гҖӮдәӨй”ҷPFCйҖҡиҝҮеӨҡи·ҜPFCз”өи·ҜдәӨй”ҷе·ҘдҪңпјҢйҷҚдҪҺдәҶиҫ“е…Ҙз”өжөҒзә№жіўпјҢжҸҗй«ҳдәҶеҠҹзҺҮеҜҶеәҰгҖӮеҗҢжӯҘж•ҙжөҒжЎҘйҮҮз”ЁMOSFETд»Јжӣҝдј з»ҹдәҢжһҒз®ЎпјҢеҮҸе°‘дәҶж•ҙжөҒжҚҹиҖ—пјҢжҸҗеҚҮдәҶж•ҲзҺҮгҖӮж–ҮдёӯжҸҗдҫӣдәҶе…ій”®д»Јз ҒзүҮж®өпјҢеҢ…жӢ¬PWMжҺ§еҲ¶гҖҒеҗҢжӯҘж•ҙжөҒжЎҘжҺ§еҲ¶йҖ»иҫ‘гҖҒз”өжөҒзҺҜжҺ§еҲ¶зӯүпјҢ并д»Ӣз»ҚдәҶеҰӮдҪ•еңЁMATLAB/Simulinkдёӯжҗӯе»әд»ҝзңҹжЁЎеһӢпјҢйӘҢиҜҒи®ҫи®Ўж–№жЎҲзҡ„жңүж•ҲжҖ§гҖӮжӯӨеӨ–пјҢиҝҳи®Ёи®әдәҶд»ҝзңҹиҝҮзЁӢдёӯйҒҮеҲ°зҡ„й—®йўҳеҸҠе…¶и§ЈеҶіж–№жЎҲпјҢеҰӮжӯ»еҢәж—¶й—ҙеӨ„зҗҶгҖҒз”өжөҒйҮҮж ·зІҫеәҰгҖҒиҙҹиҪҪзӘҒеҸҳеә”еҜ№зӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢз”өеҠӣз”өеӯҗи®ҫи®Ўзҡ„з ”з©¶дәәе‘ҳе’ҢжҠҖжңҜе·ҘзЁӢеёҲпјҢе°Өе…¶жҳҜеҜ№PFCжҠҖжңҜе’ҢеҗҢжӯҘж•ҙжөҒж„ҹе…ҙи¶Јзҡ„д»ҺдёҡиҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺз ”з©¶е’ҢејҖеҸ‘й«ҳж•Ҳзҡ„з”өжәҗз®ЎзҗҶзі»з»ҹпјҢж—ЁеңЁжҸҗй«ҳз”өиғҪеҲ©з”ЁзҺҮпјҢеҮҸе°‘и°җжіўжұЎжҹ“пјҢдјҳеҢ–з”өжәҗжҖ§иғҪгҖӮзӣ®ж ҮжҳҜйҖҡиҝҮд»ҝзңҹе®һйӘҢйӘҢиҜҒи®ҫи®Ўж–№жЎҲзҡ„еҸҜиЎҢжҖ§пјҢжңҖз»Ҳеә”з”ЁдәҺе®һйҷ…硬件ејҖеҸ‘гҖӮ е…¶д»–иҜҙжҳҺпјҡж–Үз« ејәи°ғдәҶд»ҝзңҹдёҺе®һйҷ…и°ғиҜ•зҡ„еҢәеҲ«пјҢжҸҗйҶ’иҜ»иҖ…еңЁе®һйҷ…еә”з”ЁдёӯйңҖиҰҒжіЁж„Ҹзҡ„з»ҶиҠӮпјҢеҰӮз”өжөҒйҮҮж ·зІҫеәҰгҖҒжӯ»еҢәж—¶й—ҙе’ҢиҙҹиҪҪзӘҒеҸҳзӯүй—®йўҳгҖӮеҗҢж—¶пјҢжҸҗдҫӣдәҶе…·дҪ“зҡ„д»Јз Ғе®һзҺ°е’Ңд»ҝзңҹжҠҖе·§пјҢеё®еҠ©иҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’ҢжҺҢжҸЎиҝҷдёҖеӨҚжқӮзҡ„жҠҖжңҜгҖӮ
еҶ…е®№жҰӮиҰҒпјҡжң¬ж–ҮиҜҰз»ҶжҺўи®ЁдәҶMATLABзҺҜеўғдёӢеҶ·зғӯз”өж°”еӨҡиғҪдә’иЎҘеҫ®иғҪжәҗзҪ‘зҡ„йІҒжЈ’дјҳеҢ–и°ғеәҰжЁЎеһӢгҖӮйҰ–е…Ҳд»Ӣз»ҚдәҶеӨҡиғҪиҖҰеҗҲе…ғ件пјҲеҰӮйЈҺз”өгҖҒе…үдјҸгҖҒP2GгҖҒзҮғж°”иҪ®жңәзӯүпјүзҡ„иҝҗиЎҢзү№жҖ§жЁЎеһӢпјҢеұ•зӨәдәҶеҰӮдҪ•йҖҡиҝҮMATLABд»Јз ҒжЁЎжӢҹиҝҷдәӣе…ғ件зҡ„е®һйҷ…иҝҗиЎҢжғ…еҶөгҖӮжҺҘзқҖйҳҗиҝ°дәҶз”өгҖҒзғӯгҖҒеҶ·гҖҒж°”еӣӣиҖ…зҡ„зЁіжҖҒиғҪжөҒжЁЎеһӢеҸҠе…¶зӣёдә’е…ізі»пјҢзү№еҲ«жҳҜзғӯз”өиҒ”дә§иҝҮзЁӢдёӯиғҪжөҒзҡ„иҪ¬жҚўе’ҢжөҒеҠЁгҖӮ然еҗҺйҮҚзӮ№и®Ёи®әдәҶиҖғиҷ‘з»ҸжөҺжҲҗжң¬е’ҢзўіжҺ’ж”ҫжңҖдјҳзҡ„дјҳеҢ–и°ғеәҰжЁЎеһӢпјҢеҲ©з”ЁMATLABдјҳеҢ–е·Ҙе…·з®ұжұӮи§ЈеӨҡзӣ®ж ҮдјҳеҢ–й—®йўҳпјҢзЎ®дҝқеҗ„иғҪжәҗи®ҫеӨҮеңЁеҗҲзҗҶиҢғеӣҙеҶ…иҝҗиЎҢ并дҝқжҢҒиғҪжөҒе№іиЎЎгҖӮжңҖеҗҺеҲҶдә«дәҶдёҖдәӣе®һйҷ…еә”з”Ёдёӯзҡ„з»ҸйӘҢе’ҢжҠҖе·§пјҢеҰӮеӨ„зҗҶйЈҺе…үеҮәеҠӣйў„жөӢиҜҜе·®гҖҒйқһзәҝжҖ§зәҰжқҹгҖҒеӨҡиғҪжөҒиҖҰеҗҲзӯүгҖӮ йҖӮеҗҲдәәзҫӨпјҡд»ҺдәӢиғҪжәҗзі»з»ҹз ”з©¶гҖҒдјҳеҢ–и°ғеәҰгҖҒMATLABзј–зЁӢзҡ„дё“дёҡдәәеЈ«е’ҢжҠҖжңҜзҲұеҘҪиҖ…гҖӮ дҪҝз”ЁеңәжҷҜеҸҠзӣ®ж ҮпјҡйҖӮз”ЁдәҺеёҢжңӣж·ұе…ҘдәҶи§Јз»јеҗҲиғҪжәҗзі»з»ҹдјҳеҢ–и°ғеәҰзҡ„з ”з©¶дәәе‘ҳе’Ңе·ҘзЁӢеёҲгҖӮзӣ®ж ҮжҳҜжҺҢжҸЎеҰӮдҪ•еңЁMATLABдёӯжһ„е»әе’ҢжұӮи§ЈеӨҚжқӮзҡ„еӨҡиғҪдә’иЎҘдјҳеҢ–и°ғеәҰжЁЎеһӢпјҢжҸҗй«ҳиғҪжәҗеҲ©з”Ёж•ҲзҺҮпјҢйҷҚдҪҺзўіжҺ’ж”ҫгҖӮ е…¶д»–иҜҙжҳҺпјҡж–ҮдёӯжҸҗдҫӣдәҶеӨ§йҮҸMATLABд»Јз ҒзүҮж®өпјҢеё®еҠ©иҜ»иҖ…жӣҙеҘҪең°зҗҶи§Је’Ңе®һи·өжүҖд»Ӣз»Қзҡ„еҶ…е®№гҖӮжӯӨеӨ–пјҢиҝҳжҸҗеҸҠдәҶдёҖдәӣжңүи¶Јзҡ„еҸ‘зҺ°е’ҢжҢ‘жҲҳпјҢеҰӮеӨҡиғҪжөҒиҖҰеҗҲзҡ„еӨҚжқӮжҖ§гҖҒйІҒжЈ’дјҳеҢ–зҡ„еә”з”ЁзӯүгҖӮ