第一步:安装Google Map API
在默认情况下,在安装Google Android SDK时,是不需要必须安装Google Map
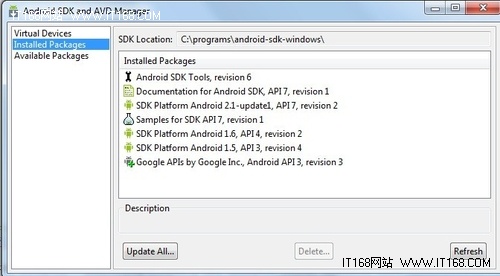
API的。但要做Map应用的话,就必须安装Google Map API。我们可以通过启动Android SDK and AVD
Manager这个SDK管理器去下载安装Google Map API。在启动SDK管理器后,选择“Installed
Options”,去查看你已经安装了哪些SDK和是否已经安装Google Map API,如果尚未安装的话,可以在“Available
Packages”中查找并下载安装,如下图所示:

第二步:建立Eclipse 工程
当下载完Google API后,就可以开始新建Eclipse工程了,我们把这个工程命名为
AndroidGoogleMapsProject,如下图,注意必须在Build Target中勾选Google API,
而Application name和Package name的填写如上图所示。

第三步:获得Google Map API Key
在正式使用Google Map API前,必须先生成Google Map API KEY。具体的详细步骤请参考<Obtaining a Maps API Key>一文
(http://code.google.com/intl/zh-CN/android/add-ons/google-apis/mapkey.html),下面概括了其要点如下。
首先,我们要使用Java下的keytool工具,产生MD5密纹,这个是跟你的证书所关联的,在使用Google Map API时进行对证书校验。
Keytool这个文件一般位于%JAVA_HOME%/bin目录下,如果是Linux系统,则位于
$JAVA_HOME/bin下的,比如windows下在C:\programs\Java\jdk1.6.0_18\bin下。
在开发Android程序时,一般是在debug调试模式下开发的,这时SDK的build
tools会自动使用debug模式下的证书对应用进行签名的,为了产生debug模式下证书的MD5密纹,我们必须找到debug模式下的keystore密钥库,在不同的操作系统中,keystore位于如下位置:
#div_code img{border:0px;}
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--> · Windows Vista: C:\Users\\.android\debug.keystore
· Windows XP: C:\Documents
and
Settings\\.android\debug.keystore
· OS X and Linux:
~/.android/debug.keystore
接下来,我们开始使用keytool工具产生md5密纹,命令行下输入如下语句:
#div_code img{border:0px;}
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--> %JAVA_HOME%/bin/keytool -list -alias
androiddebugkey -keystore debug.keystore -storepass android
-keypass
android
现在我们就产生了debug模式下的MD5密纹了,要注意的是,你必须重新为生产环境下的应用重新生成一次MD5密纹,因为如果在不同的Android
SDK或者不同的开发环境下,MD5密纹是不同的,否则换了环境的话Google Map将不会工作。
产生的MD5密纹的输出如下面:
#div_code img{border:0px;}
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--> androiddebugkey, Apr 2, 2010,
PrivateKeyEntry,
Certificate fingerprint (MD5): 72:BF:25:C1:AF:4C:C1:2F:34:D9:B1:90:35:XX:XX:XX
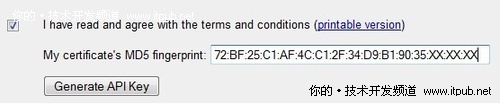
接下来,我们要到Google Map API的主页去申请一个Map的key了,可以访问
http://code.google.com/android/maps-api-signup.html页面,在其中的MD5
fingerprint一栏中输入刚才生成的MD5密纹,如下图:

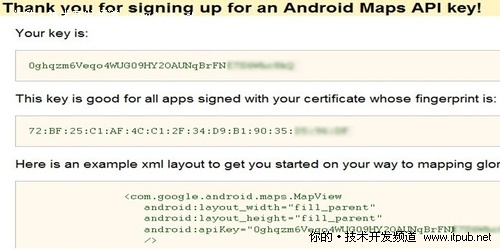
输入后,点Generate API Key,之后会为我们产生Google Map API了,如下图,这个API是我们在程序中可以使用的。

其中还给出了如何在android中使用该API的方法。
第四步:开始创建Android Google Map应用
其实,编写Android
Map应用并不复杂,只需要继承MapActivity类就可以了。MapView这个类功能是从Google Map地图中获得数据并且展示地图。MapActivity的主要功能有:
1) 管理Activity的生命周期
2) 为MapView类建立和撤消相关的服务。
在继承了MapActivity类后,我们要实现其中的isRouteDisplayed方法,这个方法其实是用来表示我们是否显示一些路线的信息,这个通常用在地图的飞行模式时才使用,这里我们不提供任何信息仅是返回false即可。
在我们的activity中,我们将引用到MapView,它是在界面xml中定义的。同时我们也用到setBuiltInZoomControls方法设置地图允许缩放模式。
初步的代码是这样的:
#div_code img{border:0px;}
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->package
com.javacodegeeks.android.googlemaps;
import
android.os.Bundle;
import com.google.android.maps.MapActivity;
import
com.google.android.maps.MapView;
public class
GMapsActivity extends MapActivity {
private MapView
mapView;
@Override
public void
onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView
=
(MapView) findViewById(R.id.map_view);
mapView.setBuiltInZoomControls(true);
}
@Override
protected
boolean
isRouteDisplayed() {
return false;
}
}
而相应的界面xml文件如下:
<?xml
version="1.0"
encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/map_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
android:enabled="true"
android:apiKey="API-KEY-HERE" />
</RelativeLayout>
注意,其中要把你获得的Google Map的API
KEY写到MapView控件中去。最后,记得在AndroidManifest.xml配置文件中,加上对Internet和Map的使用访问权限,其中由于Google
Map的API是另外提供的API,因此也需要使用use-library标签进行说明,如下代码所示。
#div_code img{border:0px;}
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><?xml
version="1.0"
encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.javacodegeeks.android.googlemaps"
android:versionCode="1"
android:versionName="1.0">
<application
android:icon="@drawable/icon"
android:label="@string/app_name">
<activity
android:name=".GMapsActivity"
android:label="@string/app_name">
<intent-filter>
<action
android:name="android.intent.action.MAIN" />
<category
android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<uses-library
android:name="com.google.android.maps" />
</application>
<uses-permission
android:name="android.permission.INTERNET"/>
</manifest>
运行程序,可以得到一个初步的地图,如下图所示:

第五步:自定义地图的图层
接下来,我们需要为地图多增加一些自定义的功能,比如可以在地图上进行一些标注。为了实现这样的功能,我们可以继承Overlay这个类,这个类是一个基类,提供了可以在地图上添加图层的基本功能。而另外的选择是,我们可以继承itemzedOverlay这个类,
它提供了一种快捷的方法,可以把标记图片和相关的文本分配给特定的地理位置。ItemizedOverlay实例可以处理每一个OverlayItem(OverlayItem可以简单理解为在地图上的每一个标记)标记的绘制、放置、单击处理、焦点控制和布局优化。下面我们看代码:
#div_code img{border:0px;}
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->package com.javacodegeeks.android.googlemaps;
import
java.util.ArrayList;
import android.app.AlertDialog;
import
android.content.Context;
import android.graphics.drawable.Drawable;
import
com.google.android.maps.ItemizedOverlay;
import
com.google.android.maps.OverlayItem;
public class
CustomItemizedOverlay extends ItemizedOverlay<OverlayItem> {
private
ArrayList<OverlayItem> mapOverlays
=
new
ArrayList<OverlayItem>();
private
Context context;
public
CustomItemizedOverlay(Drawable defaultMarker)
{
super(boundCenterBottom(defaultMarker));
}
public
CustomItemizedOverlay(Drawable defaultMarker, Context context)
{
this(defaultMarker);
this.context = context;
}
@Override
protected OverlayItem createItem(int i)
{
return mapOverlays.get(i);
}
@Override
public
int
size() {
return mapOverlays.size();
}
@Override
protected boolean
onTap(int index) {
OverlayItem item =
mapOverlays.get(index);
AlertDialog.Builder dialog = new
AlertDialog.Builder(context);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.show();
return
true;
}
public void
addOverlay(OverlayItem overlay) {
mapOverlays.add(overlay);
this.populate();
}
}
在这个类中,需要在构造函数中使用Drawable类,这将被用作来绘制一个标记。此外,我们使用ArrayList去保存所有的Overlayitems,而createitem和size方法则容易理解了,分别是返回每一个Overlayitem和返回目前的所有标记的数目。而onTap方法则是在当某个标记在地图上真正标注时所触发的,比如当在触摸屏上点击时,也可以触发该事件。在这个例子中,我们只是通过弹出对话框的方法展示给用户看。最后,在addOverlay方法中,我们向标记数组mapOverlays中增加一个overlayitem标记,并且调用populate方法将其展示出来。
接下来我们看下如何使用上面的这个类,将代码修改如下:
#div_code img{border:0px;}
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->package
com.javacodegeeks.android.googlemaps;
import
java.util.List;
import android.graphics.drawable.Drawable;
import
android.os.Bundle;
import com.google.android.maps.GeoPoint;
import
com.google.android.maps.MapActivity;
import
com.google.android.maps.MapController;
import
com.google.android.maps.MapView;
import
com.google.android.maps.Overlay;
import
com.google.android.maps.OverlayItem;
public class
GMapsActivity extends MapActivity {
private MapView
mapView;
private static final int latitudeE6
=
37985339;
private static final
int
longitudeE6 = 23716735;
@Override
public void
onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView
=
(MapView) findViewById(R.id.map_view);
mapView.setBuiltInZoomControls(true);
List<OVERLAY> mapOverlays
=
mapView.getOverlays();
Drawable drawable =
this.getResources().getDrawable(R.drawable.icon);
CustomItemizedOverlay
itemizedOverlay =
new
CustomItemizedOverlay(drawable, this);
GeoPoint point
=
new
GeoPoint(latitudeE6, longitudeE6);
OverlayItem overlayitem
=
new OverlayItem(point, "Hello", "I'm in Athens,
Greece!");
itemizedOverlay.addOverlay(overlayitem);
mapOverlays.add(itemizedOverlay);
MapController
mapController =
mapView.getController();
mapController.animateTo(point);
mapController.setZoom(6);
}
@Override
protected
boolean
isRouteDisplayed() {
return false;
}
}
在上面的代码中,我们实例化了CustomItemizedOverlay类,并为其构造函数传入了Android默认的Drawable类的实例进行初始化,接下来,我们用一个预先定义好的经纬度去实例化一个GeoPoint类,GeoPoint类表示一个具体的位置。然后再用这个geopoint类的实例去初始化OverlayItem对象的实例,并且传入一段文本,这样就产生了一个完整的地图上的标记了,最后把这个标记加入到图层中去,这是通过调用CustomItemizedOverlay类的addOverlay去实现的,最后该标记就会出现在地图上了。
最后,我们调用了MapController这个工具类去控制地图的缩放,将地图缩放到由
GeoPoint类的实例指定区域的位置(使用的是animateTo方法),并用setZoom()方法指定了放大的级别。
运行程序后,可以看到在地图上只显示了指定区域大小的地图,并且看到了标记,当你点击标记时,可以看到弹出的对话框和显示的文字。

▲
总结
其实Android 搭配Google Map还能实现很多功能,比如GPS导航,结合SNS实现提供各类的LBS位置服务等,本文只是带领你初窥了Android 搭配Google
Map的强大功能,更多的还有待读者去实践发现。
分享到:




相关推荐
利用google map实现轨迹回放利用google map实现轨迹回放
本文将深入探讨GoogleMap谷歌地图API的使用,以及如何通过它实现一个全面的地图工具。 首先,让我们从标题"GoogleMap谷歌地图demo"开始。这个标题暗示我们将会讨论一个基于GoogleMap API开发的示例应用。一个demo...
总的来说,Google Map API为开发者提供了一个强大且灵活的平台,可以轻松地将地图功能整合到各种应用中,无论是简单的地理位置展示,还是复杂的导航和分析应用,都能通过API实现。然而,需要注意的是,使用API时要...
google map api 实现自定义mark和其移动
本应用实例将探讨如何利用Google Map API在离线环境中实现地图服务,这对于那些网络不稳定或者需要在无网络环境下使用的场景尤其有价值。 一、Google Map API简介 Google Map API是Google提供的一套接口,允许...
googleMap.setOnMapClickListener(new GoogleMap.OnMapClickListener() { @Override public void onMapClick(LatLng latLng) { // 处理地图点击事件 Log.d("MapClick", "点击位置:" + latLng.latitude + ", " ...
个人练习写出来的的一个简单系统。手机端通过GPS模块获取坐标,通过WebService方式将数据写入到数据库。在ASP.NET的网页上根据用户查看各用户当前位置。有这方面需要的朋友可以在此系统上继续开发。...
Ext Google Map简易开发框架是一种将流行的JavaScript库ExtJs与Google Maps API相结合的开发方式,用于构建功能丰富的地理信息系统。这个框架允许开发者轻松地在网页上展示地图,管理地图图层,控制图层的可见性,...
首先,`googleMap根据经纬度获取地理位置`这个标题涉及到的核心技术是Google Maps Geocoding服务。Geocoding是将地址或坐标(经纬度)转换为地理坐标的过程,反之亦然。在Google Maps API中,我们可以使用Geocoding ...
**GoogleMap控件详解** GoogleMap控件是一个用于集成谷歌地图功能到应用程序中的开源组件,尤其在Web开发中被广泛使用。它允许开发者在自己的应用界面中嵌入实时、交互式的地图服务,提供定位、导航、地理编码、...
Google Map API 是一款强大的工具,它允许开发者在自己的网站或应用程序中嵌入地图功能,提供定位、导航、地理编码、路线规划等多种服务。本示例将深入探讨如何使用 Google Map API,帮助你理解和掌握其核心概念及...
在`onMapReady()`回调中,可以访问到GoogleMap对象,从而实现更多的功能,比如添加标记、设置缩放级别、改变用户位置显示等。 `EveryMap`这个文件可能包含了整个Demo项目的源代码,包括上述提到的布局文件、...
本文将深入探讨如何使用Java Map实现缓存技术,以及其中的关键知识点。 首先,让我们理解什么是缓存。缓存是一种存储技术,用于暂时保存经常访问的数据,以便于快速检索。在Java中,我们通常使用HashMap、...
标题 "C++调用GOOGLEMAP代码" 涉及到的是在C++程序中集成和使用Google Maps API的技术。Google Maps API是一个强大的工具,允许开发者在他们的应用程序中嵌入地图、路线规划、地理编码(地址转经纬度)等功能。在C++...
本文将详细解析如何利用Google Map API实现"基于Google Map API的简单地图"的功能,包括显示用户所在地区、地图操作以及标记地点等核心知识点。 首先,我们要了解Google Map API的基本用法。它是Google提供的...
在IT行业中,Google Map是一个广泛使用的在线地图服务,它提供了丰富的地理位置信息,包括路线规划、卫星图像、街景视图等功能。然而,在某些情况下,如网络环境不稳定或无网络连接时,离线调试Google Map就显得尤为...
总的来说,Google Map Server是地理信息系统领域的一个重要组成部分,而“GMS.exe”可能是实现与之交互或利用其功能的工具。理解并掌握相关知识,对于开发基于地理位置的应用或者进行地图数据处理工作至关重要。
谷歌地图API(Google Maps API)是谷歌提供的一套强大的开发工具,允许开发者在自己的网站或应用中嵌入交互式地图,实现地理位置相关的功能。通过学习谷歌地图API,你可以创建定制的地图,添加标记、路径、信息窗口...
这个源代码压缩包提供了一种实现Google Map API二次开发的实例,对于想要深入理解和应用这一技术的人来说非常有价值。 首先,我们要理解Google Map API的基本概念。它是一个JavaScript库,通过在网页中引入特定的...
在Android布局文件中添加MapView组件,通过设置API密钥和初始化GoogleMap对象,可以实现在应用中展示地图。同时,可以通过调整Zoom级别来控制地图的缩放程度,使用CameraPosition和CameraUpdateFactory来改变视图...