жККдєЛеЙНй°єзЫЃдЄ≠еЖЩзЪДдЄАдЄ™JavaйАЪзФ®й™МиѓБз†Бз®ЛеЇПжХізРЖдЇЖдЄАдЄЛпЉМдЄОе§ІеЃґеИЖдЇЂпЉМеЄМжЬЫиГљжКЫз†ЦеЉХзОЙгАВ
дЄАгАБдЄїи¶БеКЯиГљпЉЪ
1гАБжФѓжМБзЇѓжХ∞е≠ЧгАБе§ІеЖЩе≠ЧжѓНгАБе∞ПеЖЩе≠ЧжѓНпЉМеПКдЄ§дЄ§жЈЈеРИжИЦдЄЙиАЕжЈЈеРИз±їеЮЛй™МиѓБз†БпЉЫ
2гАБжФѓжМБиЗ™еЃЪдєЙзЙєжЃКе≠Чзђ¶жОТйЩ§пЉИе¶В0oOi1jIпЉЙпЉЫ
3гАБжФѓжМБеЫЊзЙЗеПКжЦЗе≠ЧдЄ§зІНз±їеЮЛй™МиѓБз†БпЉЫ
4гАБжФѓжМБиЗ™еЃЪдєЙй™МиѓБз†БеЫЊзЙЗе§Іе∞ПпЉЫ
5гАБжФѓжМБиЗ™еЃЪдєЙеє≤жЙ∞зЇњжЭ°жХ∞пЉЫ
6гАБжФѓжМБиЗ™еЃЪдєЙеПКйЪПжЬЇеЃЪдєЙеЫЊзЙЗгАБжЦЗе≠ЧгАБеє≤жЙ∞зЇњйҐЬиЙ≤пЉЫ
 
еЕґдїЦпЉЪз§ЇдЊЛй°µйЭҐжПРдЊЫдЇЖ<iframe>еТМ<img>дЄ§зІНй°µйЭҐжШЊз§Їй™МиѓБз†БзЪДжЦєеЉПгАВ
 
aгАБдїЕйШњжЛЙдЉѓжХ∞е≠Ч
bгАБдїЕе≠ЧжѓНпЉИе§Іе∞ПеЖЩжЈЈеРИпЉЙ
cгАБдїЕе∞ПеЖЩе≠ЧжѓН
dгАБдїЕе§ІеЖЩе≠ЧжѓН
dгАБжХ∞е≠ЧдЄОе∞ПеЖЩе≠ЧжѓНжЈЈеРИ
eгАБжХ∞е≠ЧдЄОе§ІеЖЩе≠ЧжѓНжЈЈеРИ
fгАБжХ∞е≠ЧдЄОе§Іе∞ПеЖЩе≠ЧжѓНжЈЈеРИ
gгАБиЗ™еЃЪдєЙе≠Чзђ¶йҐЬиЙ≤пЉИжИЦйЪПжЬЇпЉЙ
hгАБиЗ™еЃЪдєЙеЫЊзЙЗйҐЬиЙ≤пЉИжИЦйЪПжЬЇпЉЙ
iгАБиЗ™еЃЪдєЙеє≤жЙ∞зЇњзЪДжЭ°жХ∞еПКйҐЬиЙ≤пЉИжИЦйЪПжЬЇпЉЙ
jгАБиЗ™еЃЪдєЙй™МиѓБз†БеЫЊзЙЗе§Іе∞П
kгАБиЗ™еЃЪдєЙйЬАжОТйЩ§зЪДзЙєжЃКе≠Чзђ¶пЉИе¶В0oз≠ЙйЪЊеИЖиЊ®е≠Чзђ¶пЉЙ
 
дЇМгАБдї£з†БиѓіжШОпЉЪ
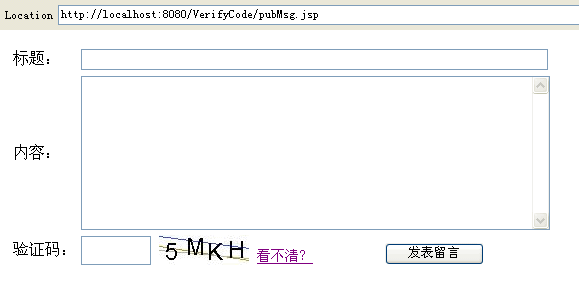
1гАБpubMsg.jsp еПСи°®зХЩи®Ай°µйЭҐпЉМеЃЮзО∞<iframe>еТМ<img>дЄ§зІНжШЊз§Їй™МиѓБз†БжЦєеЉПпЉМеПКajaxжПРдЇ§еКЯиГљ
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
  <head>
    <title><%=basePath%></title>
  </head>
  <script type="text/javascript">
  
  var req;
  
¬†¬†//жПРдЇ§зХЩи®А
  function pubMsg(){
      msgTitle=document.msgForm.msgTitle.value;
      msgContent=document.msgForm.msgContent.value;
      verifyCode=document.msgForm.verifyCode.value;
      
¬†¬†¬†¬†¬†¬†//ж£АжЯ•иЊУеЕ•еЖЕеЃєж†ЉеЉП
      if(msgTitle.length<5||msgContent.length<5)
      {
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†alert("ж†ЗйҐШеТМеЖЕеЃєдЄНиГље∞СдЇО5дЄ™е≠Чзђ¶");
          return;
      }
    if(verifyCode.length==0){
¬†¬†¬†¬†¬†¬†¬†¬†alert("иѓЈиЊУеЕ•й™МиѓБз†Б");
        return;
    }
    
¬†¬†¬†¬†//иОЈеЊЧXMLHttpRequestеѓєи±°
    if(window.XMLHttpRequest)
        req=new XMLHttpRequest();
    else if(window.ActiveXObject)
        req=new ActiveXObject("Microsoft.XMLHTTP");
    
¬†¬†¬†¬†//жПРдЇ§иѓЈж±В
    if(req){
¬†¬†¬†¬†¬†¬†¬†¬†req.onreadystatechange=callBack;//жМЗеЃЪжЬНеК°еЩ®еУНеЇФзїУжЮЬе§ДзРЖеЗљжХ∞пЉИж≥®жДПдїЕеЗљжХ∞еРНжЧ†жЛђеПЈпЉЙ
        url="<%=path%>/servlet/PubMsgServlet?msgTitle="+msgTitle+"&msgContent="+msgContent+"&verifyCode="+verifyCode;
        req.open("GET",url,false);
        req.send();
        
    }
  
  }
  
¬†¬†//жЬНеК°еЩ®еУНеЇФзїУжЮЬе§ДзРЖеЗљжХ∞
  function callBack(){
      if(req.readyState==4){
          if(req.status==200){
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†next=req.responseText;//иОЈеЊЧжЬНеК°еЩ®е§ДзРЖзїУжЮЬ
              if(next=="this"){
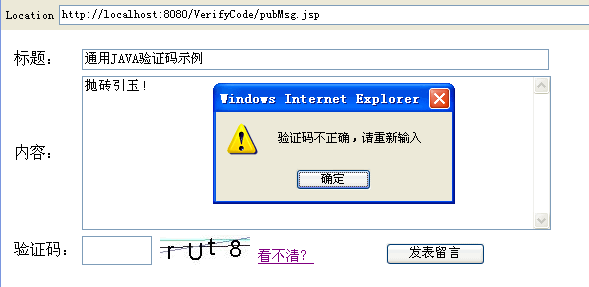
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†alert("й™МиѓБз†БдЄНж≠£з°ЃпЉМиѓЈйЗНжЦ∞иЊУеЕ•");
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†verifyCodeFrame.location.reload();//еИЈжЦ∞й™МиѓБз†Б
              }
              else{
                  document.msgForm.msgTitle.value="";
                  document.msgForm.msgContent.value="";
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†window.location=next;//иЈ≥иљђй°µйЭҐ
              }
          }else
          {
              alert(req.status+":"+req.statusText);
          }
      }
      document.msgForm.verifyCode.value="";
  }
  
¬†¬†//жЫіжНҐй™МиѓБз†Б
  function changeVerifyCode(){
    
¬†¬†¬†¬†//1гАБе¶ВжЮЬзФ®<iframe>еЃЮзО∞пЉМеИЩйЗНжЦ∞еК†иљљ<iframe>зЪДеЖЕеЃє
      //verifyCodeFrame.location.reload();
      
¬†¬†¬†¬†¬†¬†//2гАБе¶ВжЮЬзФ®<img>еЃЮзО∞пЉМеИЩдњЃжФє<img¬†src=url>зЪДurl
¬†¬†¬†¬†¬†¬†//ињЩйЗМжЬЙдЄАдЄ™е∞ПжКАеЈІпЉМе¶ВжЮЬзїЩurlиµЛзЫЄеРМзЪДеАЉпЉМжµПиІИеЩ®дЄНдЉЪйЗНжЦ∞еПСеЗЇиѓЈж±ВпЉМеЫ†ж≠§зФ®jsзФЯжИРдЄАдЄ™еН≥жЧґжѓЂзІТжХ∞еБЪurlдЄ≠зЪДеПВжХ∞
      t=new Date().getTime();
      document.msgForm.verifyCodeImg.src="<%=path%>/servlet/VerifyCodeServlet?t="+t;
  }
   
  </script>
  
  <body>
  
  <form name="msgForm" action="" method="post">
  <table border=0>
¬†¬†<tr><td>ж†ЗйҐШпЉЪ</td><td><input¬†name="msgTitle"¬†size="65"/></td></tr>
¬†¬†<tr><td>еЖЕеЃєпЉЪ</td><td><textarea¬†name="msgContent"¬†rows="10"¬†cols="64"></textarea></td></tr>
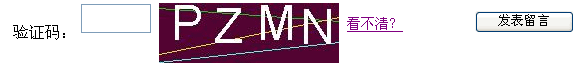
¬†¬†<tr><td>й™МиѓБз†БпЉЪ</td><td><input¬†name="verifyCode"¬†style="height:29px;width=70px;font-size:25px"/>
  
¬†¬†<!--¬†дї•дЄЛпЉЪдЄ§зІНжШЊз§Їй™МиѓБз†БзЪДжЦєеЉП¬†-->
  
¬†¬†<!--¬†1гАБйЗЗзФ®<iframe>еЃЮзО∞¬†-->
  <!--
  <iframe name="verifyCodeFrame" src="<%=path+"/servlet/VerifyCodeServlet"%>" width="100" height="30" frameborder=0 align="top" marginheight=0 marginwidth=0 scrolling=no></iframe>
   -->
¬†¬†<!--¬†2гАБйЗЗзФ®<img>еЃЮзО∞¬†-->
  <img name="verifyCodeImg" src="<%=path%>/servlet/VerifyCodeServlet" style="cursor:hand" align="top" onClick="changeVerifyCode()"/>
  
¬†¬†<!--¬†дї•дЄКпЉЪдЄ§зІНжШЊз§Їй™МиѓБз†БзЪДжЦєеЉП¬†-->
  
  
¬†¬†<font¬†style="color:blue;font-size=14"><a¬†href="javascript:changeVerifyCode()">зЬЛдЄНжЄЕпЉЯ</a></font>
¬†¬†<input¬†type="button"¬†value="¬†еПСи°®зХЩи®А¬†"¬†onClick="pubMsg()"/></td></tr>
  </table>
  </form>
  
  </body>
  
</html>
 
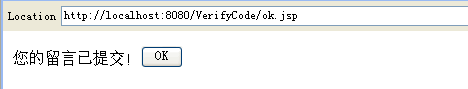
2гАБok.jsp зХЩи®АеПСеЄГжИРеКЯй°µйЭҐпЉИз§ЇжДПпЉЙ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
  <body> 
¬†¬†¬†¬†жВ®зЪДзХЩи®АеЈ≤жПРдЇ§пЉБ<input¬†type="button"¬†value="¬†OK¬†"¬†onClick="window.history.go(-1)"/><br>
  </body>
</html>
3гАБorg.javachina.util.VerifyCode.java й™МиѓБз†БзФЯжИРеЩ®з±ї
import java.util.Random;
import java.awt.image.BufferedImage;
import java.awt.Graphics;
import java.awt.Font;
import java.awt.Color;
/**
¬†*¬†й™МиѓБз†БзФЯжИРеЩ®з±їпЉМеПѓзФЯжИРжХ∞е≠ЧгАБе§ІеЖЩгАБе∞ПеЖЩе≠ЧжѓНеПКдЄЙиАЕжЈЈеРИз±їеЮЛзЪДй™МиѓБз†БгАВ
¬†*¬†жФѓжМБиЗ™еЃЪдєЙй™МиѓБз†Бе≠Чзђ¶жХ∞йЗПпЉЫ
¬†*¬†жФѓжМБиЗ™еЃЪдєЙй™МиѓБз†БеЫЊзЙЗзЪДе§Іе∞ПпЉЫ
¬†*¬†жФѓжМБиЗ™еЃЪдєЙйЬАжОТйЩ§зЪДзЙєжЃКе≠Чзђ¶пЉЫ
¬†*¬†жФѓжМБиЗ™еЃЪдєЙеє≤жЙ∞зЇњзЪДжХ∞йЗПпЉЫ
¬†*¬†жФѓжМБиЗ™еЃЪдєЙй™МиѓБз†БеЫЊжЦЗйҐЬиЙ≤
 * @author org.javachina
 * @version 1.01
 */
public class VerifyCode {
    
    /**
¬†¬†¬†¬†¬†*¬†й™МиѓБз†Бз±їеЮЛдЄЇдїЕжХ∞е≠Ч¬†0~9
     */
    public static final int TYPE_NUM_ONLY=0;
    /**
¬†¬†¬†¬†¬†*¬†й™МиѓБз†Бз±їеЮЛдЄЇдїЕе≠ЧжѓНпЉМеН≥е§ІеЖЩгАБе∞ПеЖЩе≠ЧжѓНжЈЈеРИ
     */
    public static final int TYPE_LETTER_ONLY=1;
    
    /**
¬†¬†¬†¬†¬†*¬†й™МиѓБз†Бз±їеЮЛдЄЇжХ∞е≠ЧгАБе§ІеЖЩе≠ЧжѓНгАБе∞ПеЖЩе≠ЧжѓНжЈЈеРИ
     */
    public static final int TYPE_ALL_MIXED=2;
    /**
¬†¬†¬†¬†¬†*¬†й™МиѓБз†Бз±їеЮЛдЄЇжХ∞е≠ЧгАБе§ІеЖЩе≠ЧжѓНжЈЈеРИ
     */
    public static final int TYPE_NUM_UPPER=3;        
    
    /**
¬†¬†¬†¬†¬†*¬†й™МиѓБз†Бз±їеЮЛдЄЇжХ∞е≠ЧгАБе∞ПеЖЩе≠ЧжѓНжЈЈеРИ
     */
    public static final int TYPE_NUM_LOWER=4;    
    
    /**
¬†¬†¬†¬†¬†*¬†й™МиѓБз†Бз±їеЮЛдЄЇдїЕе§ІеЖЩе≠ЧжѓН
     */
    public static final int TYPE_UPPER_ONLY=5;
    
    /**
¬†¬†¬†¬†¬†*¬†й™МиѓБз†Бз±їеЮЛдЄЇдїЕе∞ПеЖЩе≠ЧжѓН
     */
    public static final int TYPE_LOWER_ONLY=6;
    
        
    private VerifyCode(){}
    /**
¬†¬†¬†¬†¬†*¬†зФЯжИРй™МиѓБз†Бе≠Чзђ¶дЄ≤
¬†¬†¬†¬†¬†*¬†@param¬†type¬†й™МиѓБз†Бз±їеЮЛпЉМеПВиІБжЬђз±їзЪДйЭЩжАБе±ЮжАІ
¬†¬†¬†¬†¬†*¬†@param¬†length¬†й™МиѓБз†БйХњеЇ¶пЉМе§ІдЇО0зЪДжХіжХ∞
¬†¬†¬†¬†¬†*¬†@param¬†exChars¬†йЬАжОТйЩ§зЪДзЙєжЃКе≠Чзђ¶пЉИдїЕеѓєжХ∞е≠ЧгАБе≠ЧжѓНжЈЈеРИеЮЛй™МиѓБз†БжЬЙжХИпЉМжЧ†йЬАжОТйЩ§еИЩдЄЇnullпЉЙ
¬†¬†¬†¬†¬†*¬†@return¬†й™МиѓБз†Бе≠Чзђ¶дЄ≤
     */
    public static String generateTextCode(int type,int length,String exChars){
        
        if(length<=0) return "";
        
        StringBuffer code=new StringBuffer();
        int i=0;
        Random r=new Random();
        
        switch(type)
        {
        
¬†¬†¬†¬†¬†¬†¬†¬†//дїЕжХ∞е≠Ч
        case TYPE_NUM_ONLY:
            while(i<length){
                int t=r.nextInt(10);
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†if(exChars==null||exChars.indexOf(t+"")<0){//жОТйЩ§зЙєжЃКе≠Чзђ¶
                    code.append(t);
                    i++;
                }
            }
            break;
            
¬†¬†¬†¬†¬†¬†¬†¬†//дїЕе≠ЧжѓНпЉИеН≥е§ІеЖЩе≠ЧжѓНгАБе∞ПеЖЩе≠ЧжѓНжЈЈеРИпЉЙ
        case TYPE_LETTER_ONLY:
            while(i<length){
                int t=r.nextInt(123);
                if((t>=97||(t>=65&&t<=90))&&(exChars==null||exChars.indexOf((char)t)<0)){
                    code.append((char)t);
                    i++;    
                }
            }
            break;
        
¬†¬†¬†¬†¬†¬†¬†¬†//жХ∞е≠ЧгАБе§ІеЖЩе≠ЧжѓНгАБе∞ПеЖЩе≠ЧжѓНжЈЈеРИ
        case TYPE_ALL_MIXED:
            while(i<length){
                int t=r.nextInt(123);
                if((t>=97||(t>=65&&t<=90)||(t>=48&&t<=57))&&(exChars==null||exChars.indexOf((char)t)<0)){
                    code.append((char)t);
                    i++;
                }
            }
            break;    
            
¬†¬†¬†¬†¬†¬†¬†¬†//жХ∞е≠ЧгАБе§ІеЖЩе≠ЧжѓНжЈЈеРИ
        case TYPE_NUM_UPPER:
            while(i<length){
                int t=r.nextInt(91);
                if((t>=65||(t>=48&&t<=57))&&(exChars==null||exChars.indexOf((char)t)<0)){
                    code.append((char)t);
                    i++;
                }
            }
            break;        
            
¬†¬†¬†¬†¬†¬†¬†¬†//жХ∞е≠ЧгАБе∞ПеЖЩе≠ЧжѓНжЈЈеРИ
        case TYPE_NUM_LOWER:
            while(i<length){
                int t=r.nextInt(123);
                if((t>=97||(t>=48&&t<=57))&&(exChars==null||exChars.indexOf((char)t)<0)){
                    code.append((char)t);
                    i++;
                }
            }
            break;        
            
¬†¬†¬†¬†¬†¬†¬†¬†//дїЕе§ІеЖЩе≠ЧжѓН
        case TYPE_UPPER_ONLY:
            while(i<length){
                int t=r.nextInt(91);
                if((t>=65)&&(exChars==null||exChars.indexOf((char)t)<0)){
                    code.append((char)t);
                    i++;
                }
            }
            break;                
            
¬†¬†¬†¬†¬†¬†¬†¬†//дїЕе∞ПеЖЩе≠ЧжѓН
        case TYPE_LOWER_ONLY:
            while(i<length){
                int t=r.nextInt(123);
                if((t>=97)&&(exChars==null||exChars.indexOf((char)t)<0)){
                    code.append((char)t);
                    i++;
                }
            }
            break;                
        
        }
        
        return code.toString();
    }
    
    /**
¬†¬†¬†¬†¬†*¬†еЈ≤жЬЙй™МиѓБз†БпЉМзФЯжИРй™МиѓБз†БеЫЊзЙЗ
¬†¬†¬†¬†¬†*¬†@param¬†textCode¬†жЦЗжЬђй™МиѓБз†Б
¬†¬†¬†¬†¬†*¬†@param¬†width¬†еЫЊзЙЗеЃљеЇ¶
¬†¬†¬†¬†¬†*¬†@param¬†height¬†еЫЊзЙЗйЂШеЇ¶
¬†¬†¬†¬†¬†*¬†@param¬†interLine¬†еЫЊзЙЗдЄ≠еє≤жЙ∞зЇњзЪДжЭ°жХ∞
¬†¬†¬†¬†¬†*¬†@param¬†randomLocation¬†жѓПдЄ™е≠Чзђ¶зЪДйЂШдљОдљНзљЃжШѓеР¶йЪПжЬЇ
¬†¬†¬†¬†¬†*¬†@param¬†backColor¬†еЫЊзЙЗйҐЬиЙ≤пЉМиЛ•дЄЇnullпЉМеИЩйЗЗзФ®йЪПжЬЇйҐЬиЙ≤
¬†¬†¬†¬†¬†*¬†@param¬†foreColor¬†е≠ЧдљУйҐЬиЙ≤пЉМиЛ•дЄЇnullпЉМеИЩйЗЗзФ®йЪПжЬЇйҐЬиЙ≤
¬†¬†¬†¬†¬†*¬†@param¬†lineColor¬†еє≤жЙ∞зЇњйҐЬиЙ≤пЉМиЛ•дЄЇnullпЉМеИЩйЗЗзФ®йЪПжЬЇйҐЬиЙ≤
¬†¬†¬†¬†¬†*¬†@return¬†еЫЊзЙЗзЉУе≠Шеѓєи±°
     */
    public static BufferedImage generateImageCode(String textCode,int width,int height,int interLine,boolean randomLocation,Color backColor,Color foreColor,Color lineColor){
        
        
        BufferedImage bim=new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
        Graphics g=bim.getGraphics();
        
¬†¬†¬†¬†¬†¬†¬†¬†//зФїиГМжЩѓеЫЊ
        g.setColor(backColor==null?getRandomColor():backColor);
        g.fillRect(0,0,width,height);
        
¬†¬†¬†¬†¬†¬†¬†¬†//зФїеє≤жЙ∞зЇњ
        Random r=new Random();
        if(interLine>0){
    
            int x=0,y=0,x1=width,y1=0;
            for(int i=0;i<interLine;i++){
                g.setColor(lineColor==null?getRandomColor():lineColor);
                y=r.nextInt(height);
                y1=r.nextInt(height);
    
                g.drawLine(x,y,x1,y1);
            }
        }
        
¬†¬†¬†¬†¬†¬†¬†¬†//еЖЩй™МиѓБз†Б
        
¬†¬†¬†¬†¬†¬†¬†¬†//е≠ЧдљУе§Іе∞ПдЄЇеЫЊзЙЗйЂШеЇ¶зЪД80%
        int fsize=(int)(height*0.8);
        int fx=0;
        int fy=fsize;
        g.setFont(new Font(Font.DIALOG,Font.PLAIN,fsize));
        
¬†¬†¬†¬†¬†¬†¬†¬†//еЖЩй™МиѓБз†Бе≠Чзђ¶
        for(int i=0;i<textCode.length();i++){
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†fy=randomLocation?(int)((Math.random()*0.3+0.6)*height):fy;//жѓПдЄ™е≠Чзђ¶йЂШдљОжШѓеР¶йЪПжЬЇ
            g.setColor(foreColor==null?getRandomColor():foreColor);
            g.drawString(textCode.charAt(i)+"",fx,fy);
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬† fx+=(width / textCode.length()) * (Math.random() * 0.3 + 0.8); //жШЯй£ОеЕДзЪДйЂШиІБпЉМдЊЭжНЃеЃљеЇ¶жµЃеК®
        }
        
        g.dispose();
        
        return bim;
    }
    
    /**
¬†¬†¬†¬†¬†*¬†дЇІзФЯйЪПжЬЇйҐЬиЙ≤
     * @return
     */
    private static Color getRandomColor(){
        Random r=new Random();
        Color c=new Color(r.nextInt(256),r.nextInt(256),r.nextInt(256));
        return c;
    }
  
}
4гАБorg.javachina.servlet.VerifyCodeServlet.java жО•еПЧеЃҐжИЈзЂѓиѓЈж±ВпЉМеРСеЃҐжИЈзЂѓиЊУеЗЇй™МиѓБз†Б
            throws ServletException, IOException {
        
¬†¬†¬†¬†¬†¬†¬†¬†//иЃЊзљЃжµПиІИеЩ®дЄНзЉУе≠ШжЬђй°µ
        response.setHeader("Cache-Control", "no-cache");
        
¬†¬†¬†¬†¬†¬†¬†¬†//зФЯжИРй™МиѓБз†БпЉМеЖЩеЕ•зФ®жИЈsession
        String verifyCode=VerifyCode.generateTextCode(VerifyCode.TYPE_UPPER_ONLY,4,null);
        request.getSession().setAttribute("verifyCode",verifyCode);
        
¬†¬†¬†¬†¬†¬†¬†¬†//иЊУеЗЇй™МиѓБз†БзїЩеЃҐжИЈзЂѓ
        response.setContentType("image/jpeg");
        BufferedImage bim=VerifyCode.generateImageCode(verifyCode, 90, 30, 3,true,Color.WHITE,Color.BLACK,null);
        ImageIO.write(bim, "JPEG",response.getOutputStream());    
        
    }
5гАБorg.javachina.servlet.PubMsgServlet.java дњЭе≠ШзХЩи®Адњ°жБѓпЉИжѓФеѓєй™МиѓБз†БпЉЙ
            throws ServletException, IOException {
        
¬†¬†¬†¬†¬†¬†¬†¬†//еЊЧеИ∞зХЩи®Аж†ЗйҐШгАБеЖЕеЃєеПКзФ®жИЈиЊУеЕ•зЪДй™МиѓБз†Б
        String msgTitle=request.getParameter("msgTitle");
        String msgContent=request.getParameter("msgContent");
        String verifyCode=request.getParameter("verifyCode");
        
¬†¬†¬†¬†¬†¬†¬†¬†//еПЦsessionдЄ≠зЪДж≠£з°Ѓй™МиѓБз†Б
        String legalCode=null;
        if(request.getSession().getAttribute("verifyCode")!=null)
            legalCode=(String)(request.getSession().getAttribute("verifyCode"));
    
        String next;
        
¬†¬†¬†¬†¬†¬†¬†¬†//жѓФиЊГsessionдЄ≠зЪДй™МиѓБз†БдЄОзФ®жИЈиЊУеЕ•жШѓеР¶дЄАиЗіпЉИињЩйЗМењљзХ•дЇЖе§Іе∞ПеЖЩпЉЙ
        if(verifyCode!=null&&verifyCode.equalsIgnoreCase(legalCode)){
            
            /*
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†*¬†дњЭе≠ШзХЩи®АеЖЕеЃєпЉИзЬБзХ•пЉЙ
             */
            
¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†¬†//жМЗеЃЪдЄЛдЄАдЄ™URL
            next=request.getContextPath()+"/ok.jsp";
            
        }else
            next="this";
        
        response.setContentType("text/plain");
        PrintWriter out = response.getWriter();
        out.print(next);
        out.flush();
        out.close();
        
    }
дЄАдЇЫе∞ПзСХзЦµпЉЪ
1.зФЯжИРеЫЊзЙЗжЧґпЉМдЉ†еЕ•зЪДеЃљеЇ¶ж≤°зФ®дЄКеѓЉиЗіеЃљеЇ¶ињЗе∞ПжЧґе≠Чзђ¶иґЕеЗЇеЫЊзЙЗеЃљеЇ¶гАВ
// еЖЩй™МиѓБз†Бе≠Чзђ¶
...
// fx += fsize * 0.9; // еОЯдї£з†Б
// ж†єжНЃдЉ†еЕ•еЃљеЇ¶и∞ГжХіе≠ЧиЈЭеєґйЪПжЬЇ¬±20%жµЃеК®
fx += (width / textCode.length()) * (Math.random() * 0.4 + 0.8);
...
2.VerifyCode.generateImageCode()зЪДзђђдЇМдЄ™йЗНиљљжЧ†ж≥ХжЛњеИ∞йЪПжЬЇзФЯжИРзЪДе≠Чзђ¶дЄ≤пЉМж≤°жЬЙдїїдљХжДПдєЙгАВеПѓдї•еҐЮеК†дЄАдЄ™жЦєж≥ХgetLastTextCode()иОЈеПЦдљЖеПИењЕй°їдњЭиѓБзЇњз®ЛеЃЙеЕ®пЉМињШдЄНе¶ВеИ†жОЙгАВ
3.йЪПжЬЇйҐЬиЙ≤йЗМ
Color c = new Color(r.nextInt(255), r.nextInt(255), r.nextInt(255));
еЇФиѓ•жШѓ256
4.зФЯжИРй™МиѓБз†Бе≠Чзђ¶дЄ≤зЪДйВ£дЄАе§ІжЃµswichеЃМеЕ®еПѓдї•зЃАеМЦпЉМињЩ憣姙зєБеЖЧдЇЖгАВ
еПѓдї•ињЩж†ЈеЖЩ(еП™жШѓдЄАдЄ™жАЭиЈѓпЉМж≤°жЬЙжµЛиѓХ)пЉЪ
// жЈїеК†дЄАдЄ™йЭЩжАБе≠ЧжЃµ
static char[] chars = {жХ∞е≠ЧпЉМе§ІеЖЩе≠ЧжѓНпЉМе∞ПеЖЩе≠ЧжѓН};
...
// жЦєж≥ХеЖЕжЫњжНҐswitch
int begin = 0;
int end = 0;
switch (type) {
case TYPE_NUM_ONLY:
begin = 0;
end = 10; // зђђ10дЄ™дЄНжШѓжХ∞е≠Ч
break;
// еЕґдїЦзЪДcase...
}
while (i < length) {
int t = r.nextInt(end - begin); // е¶ВжЮЬendиЃЊдЄЇ9,ињЩйЗМи¶Б+1
code.append(chars[t + begin]);
i++;
}
...











зЫЄеЕ≥жО®иНР
дї•дЄЛжШѓеѓє"JavaйАЪзФ®й™МиѓБз†БеПКеЇФзФ®з§ЇдЊЛ"зЪДиѓ¶зїЖиІ£йЗКпЉЪ 1. **й™МиѓБз†БзЪДеЯЇжЬђеОЯзРЖ**пЉЪ й™МиѓБз†БйАЪеЄЄзФ±йЪПжЬЇзФЯжИРзЪДдЄАдЄ≤е≠Чзђ¶жИЦжХ∞е≠ЧзїДжИРпЉМињЩдЇЫе≠Чзђ¶еЬ®жШЊз§Їж״襀жЙ≠жЫ≤гАБжЧЛиљђжИЦдї•еЕґдїЦжЦєеЉПжЈЈжЈЖпЉМдї•еҐЮеК†жЬЇеЩ®иѓЖеИЂзЪДйЪЊеЇ¶гАВзФ®жИЈйЬАи¶Бж≠£з°Ѓ...
еПѓдЊЫе§ЪзІНзЉЦз®Лиѓ≠и®Аи∞ГзФ®(vcгАБvbгАБdelphiгАБjavaгАБc#гАБvb.netгАБaspгАБж®°жЛЯз≤ЊзБµз≠Й)пЉМи∞ГзФ®зЃАеНХгАБзБµжіїпЉМеПѓдї•йАЪињЗдЉ†йАТжЦЗдїґеРНжИЦеЫЊзЙЗжХ∞жНЃжµБдЄ§зІНжЦєеЉПињЫи°МиѓЖеИЂпЉМжПРдЊЫеЗљжХ∞и∞ГзФ®иѓіжШОеПКеРДзІНиѓ≠и®АзЪДи∞ГзФ®дї£з†Бз§ЇдЊЛгАВиѓ¶иѓЈиѓЈиЃњйЧЃеЃШжЦєзљСзЂЩ...
**ж≠£жЦЗ** ...йАЪињЗињЩдЄ™JavaеЃЮзО∞зЪДSMGPеНПиЃЃпЉМеЉАеПСиАЕеПѓдї•иљїжЭЊеЬ∞йЫЖжИРзЯ≠дњ°еКЯиГљеИ∞иЗ™еЈ±зЪДеЇФзФ®з®ЛеЇПдЄ≠пЉМжПРйЂШз≥їзїЯзЪДйАЪдњ°иГљеКЫгАВеРМжЧґпЉМжПРдЊЫзЪДз§ЇдЊЛдї£з†БеПѓдї•еЄЃеК©еИЭе≠¶иАЕжЫіе•љеЬ∞зРЖиІ£еТМеЃЮиЈµSMGPеНПиЃЃпЉМйЩНдљОеЉАеПСйЪЊеЇ¶гАВ
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
SSHжШѓдЄЙдЄ™еЉАжЇРJavaж°ЖжЮґзЪДзЉ©еЖЩпЉМеИЖеИЂжШѓStruts2гАБHibernate3еТМSpring2.5пЉМеЃГ俐媪襀зФ®дЇОжЮДеїЇдЉБдЄЪзЇІзЪДWebеЇФзФ®з®ЛеЇПгАВSSHж°ЖжЮґзЪДжХіеРИжПРдЊЫдЇЖж®°еЮЛ-иІЖеЫЊ-жОІеИґеЩ®пЉИMVCпЉЙжЮґжЮДпЉМжМБдєЕе±ВзЃ°зРЖеТМдЊЭиµЦж≥®еЕ•з≠ЙеКЯиГљпЉМжЮБе§ІеЬ∞жПРйЂШдЇЖеЉАеПСжХИзОЗ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
зЯ≠дњ°жО•еП£жШѓжЬНеК°жПРдЊЫеХЖжПРдЊЫзЪДдЄАзІНAPIпЉИеЇФзФ®з®ЛеЇПзЉЦз®ЛжО•еП£пЉЙпЉМеЕБиЃЄеЉАеПСиАЕйАЪињЗзЉЦз®ЛжЦєеЉПеПСйАБеТМжО•жФґзЯ≠дњ°гАВињЩзІНжО•еП£йАЪеЄЄеМЕжЛђеПСйАБй™МиѓБз†БгАБиЃҐеНХйАЪзЯ•з≠ЙеКЯиГљпЉМеПѓдї•жЮБе§ІеЬ∞жПРйЂШзФ®жИЈдљУй™МеТМдЄЪеК°жХИзОЗгАВ еЬ®жПРдЊЫзЪД"SDKдЇМжђ°жО•еП£жЦЗж°£...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
BlisterжШѓдЄАдЄ™зФ®дЇОжУНдљЬиЛєжЮЬдЇМињЫеИґPListжЦЗдїґж†ЉеЉПзЪДJavaеЉАжЇРз±їеЇУпЉИеПѓзФ®дЇОеПСйАБжХ∞жНЃзїЩiOSеЇФзФ®з®ЛеЇПпЉЙгАВ йЗНе§НжЦЗдїґж£АжЯ•еЈ•еЕЈ FindDup.tar FindDup жШѓдЄАдЄ™зЃАеНХжШУзФ®зЪДеЈ•еЕЈпЉМзФ®жЭ•ж£АжЯ•иЃ°зЃЧжЬЇдЄКйЗНе§НзЪДжЦЗдїґгАВ OpenIDзЪДJavaеЃҐжИЈзЂѓ...
дЄ≠еЫљиБФйАЪдљЬдЄЇдЄ≠еЫљдЄЙе§ІзФµдњ°ињРиР•еХЖдєЛдЄАпЉМжПРдЊЫдЇЖдЄ∞еѓМзЪДAPIеТМSDKдЊЫеЉАеПСиАЕдљњзФ®пЉМдї•дЊњеЬ®еРДзІНеЇФзФ®з®ЛеЇПдЄ≠еПСйАБеТМжО•жФґзЯ≠дњ°гАВ иБФйАЪзЯ≠дњ°жЬНеК°зЪДJavaдї£з†БеЃЮзО∞дЄїи¶БеМЕжЛђдї•дЄЛеЗ†дЄ™ж†ЄењГж¶ВењµеТМжКАжЬѓпЉЪ 1. **SMSеНПиЃЃ**пЉЪиБФйАЪзЯ≠дњ°жЬНеК°еПѓиГљ...