首先我们先看一个效果:




前两个是网易的,它做的title不能拖拽,。不过点击动画效果挺不错的,有待学习啊,后面两个是搜狐的,它做的效果不错,(注意看title)可以左右拖拽的,因为比较多嘛。
下面这两个图不错,是多米音乐客户端.它可以来回切换屏幕,(重要的是没有出现向viewpager动画那么恶心状态)这个做的很棒,


现在我做的是viewpager+HorizontalScrollView 实现来回切屏,并且title可以左右拖拽.
代码片段
/***
* init view
*/
void InItView() {
pageViews = new ArrayList<View>();
View view01 = getLocalActivityManager().startActivity("activity01",
new Intent(this, MainActivity1.class)).getDecorView();
View view02 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity2.class)).getDecorView();
View view03 = getLocalActivityManager().startActivity("activity02",
new Intent(this, MainActivity3.class)).getDecorView();
View view04 = getLocalActivityManager().startActivity("activity03",
new Intent(this, MainActivity4.class)).getDecorView();
View view05 = getLocalActivityManager().startActivity("activity04",
new Intent(this, MainActivity5.class)).getDecorView();
View view06 = getLocalActivityManager().startActivity("activity05",
new Intent(this, MainActivity6.class)).getDecorView();
pageViews.add(view01);
pageViews.add(view02);
pageViews.add(view03);
pageViews.add(view04);
pageViews.add(view05);
pageViews.add(view06);
}
/***
* init title
*/
void InItTitle() {
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
for (int i = 0; i < title.length; i++) {
RadioButton radioButton = new RadioButton(this, null,
R.style.radioButton);
radioButton.setText(title[i]);
radioButton.setTextSize(17);
radioButton.setTextColor(com.jj.viewpager.R.color.black);
radioButton.setWidth(width);
radioButton.setHeight(height);
radioButton.setGravity(Gravity.CENTER);
radioGroup.addView(radioButton);
}
}
/***
* init title
*/
void InItTitle1() {
textViews = new ArrayList<TextView>();
int width = getWindowManager().getDefaultDisplay().getWidth() / 5;
int height = 70;
for (int i = 0; i < title.length; i++) {
TextView textView = new TextView(this);
textView.setText(title[i]);
textView.setTextSize(17);
textView.setTextColor(com.jj.viewpager.R.color.black);
textView.setWidth(width);
textView.setHeight(height - 30);
textView.setGravity(Gravity.CENTER);
textView.setId(i);
textView.setOnClickListener(this);
textViews.add(textView);
// 分割线
View view = new View(this);
LinearLayout.LayoutParams layoutParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
layoutParams.width = 1;
layoutParams.height = height - 40;
layoutParams.gravity = Gravity.CENTER;
view.setLayoutParams(layoutParams);
view.setBackgroundColor(com.jj.viewpager.R.color.gray);
linearLayout.addView(textView);
if (i != title.length - 1) {
linearLayout.addView(view);
}
}
}
/***
* 选中效果
*/
public void setSelector(int id) {
for (int i = 0; i < title.length; i++) {
if (id == i) {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.grouplist_item_bg_normal);
textViews.get(id).setBackgroundDrawable(
new BitmapDrawable(bitmap));
textViews.get(id).setTextColor(Color.RED);
viewPager.setCurrentItem(i);
}
else {
textViews.get(i).setBackgroundDrawable(new BitmapDrawable());
textViews.get(i).setTextColor(com.jj.viewpager.R.color.black);
}
}
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
linearLayout = (LinearLayout) findViewById(R.id.ll_main);
viewPager = (ViewPager) findViewById(R.id.pager);
horizontalScrollView = (HorizontalScrollView) findViewById(R.id.horizontalScrollView);
InItTitle1();
setSelector(0);
InItView();
viewPager.setAdapter(new myPagerView());
viewPager.clearAnimation();
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
setSelector(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
@Override
public void onClick(View v) {
setSelector(v.getId());
}
class myPagerView extends PagerAdapter {
// 显示数目
@Override
public int getCount() {
return pageViews.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
((ViewPager) arg0).removeView(pageViews.get(arg1));
}
/***
* 获取每一个item, 类于listview中的getview
*/
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(pageViews.get(arg1));
return pageViews.get(arg1);
}
}
实现起来不难,主要用了HorizontalScrollView 这个实现左右拖拽功能,网上大部分都是用RadioButton实现的,可是觉得有点复杂,我们何不直接对Textview进行控制呢,
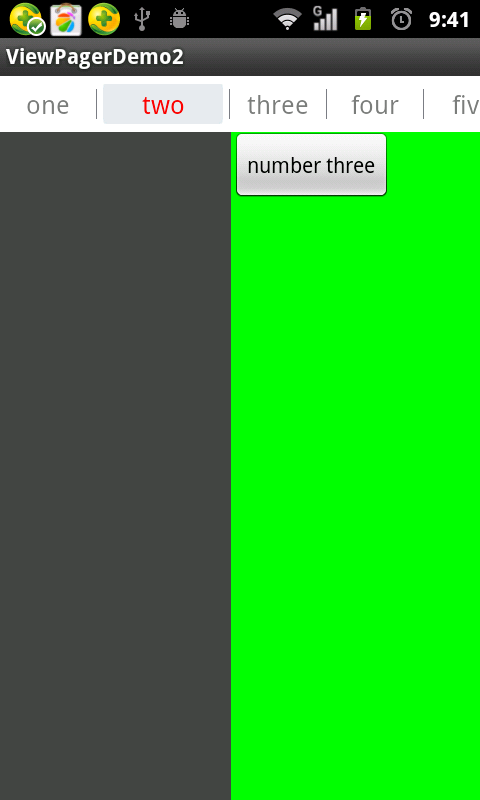
样式如下:




主要看title可以来回拖拽,主要是实现这个功能,其实很简单,看上面代码我想你一下就ok了。
现在说一下问题”首先,我们用的是viewpager来实现,滑动的时候效果很不错,可是当我们点击title切换屏幕的时候,效果就难看了,因为viewpager动画的缘故,如果由1屏-6屏,则它会动画经过2,3,4,5,效果是相当的难看,想找个方案禁止动画,可没有找到,如果知道的朋友麻烦告诉下,谢谢在先了。“ 还有就是可以拖拽的标题分页,最好和activitygroup运用.搜狐那个就很不错.实在不行重写viewpaper吧,不过有点复杂,有时间了研究下.这里对viewpager只是简单用一下,不过前面几节都讲过,禁止屏幕滑动和缩回效果等.
源码下载
分享到:



















相关推荐
在Android开发中,"ViewPaper 拖拽title分页"是一种常见的用户界面设计,它允许用户通过拖动页面标题来切换不同的内容视图。这种交互模式常见于新闻阅读、电商应用等,提供了便捷的浏览体验。下面我们将深入探讨如何...
这个压缩包文件“仿微信QQ聊天带表情可翻页带拖动缓冲.zip”提供了一个Android示例源码,帮助开发者实现这样的功能。下面我们将详细探讨其中涉及的关键知识点。 1. **自定义视图组件**: - 在Android中,为了实现...
KUKA机器人相关资料
内容概要:本文详细介绍了利用Matlab实现模拟退火算法来优化旅行商问题(TSP)。首先阐述了TSP的基本概念及其在路径规划、物流配送等领域的重要性和挑战。接着深入讲解了模拟退火算法的工作原理,包括高温状态下随机探索、逐步降温过程中选择较优解或以一定概率接受较差解的过程。随后展示了具体的Matlab代码实现步骤,涵盖城市坐标的定义、路径长度的计算方法、模拟退火主循环的设计等方面。并通过多个实例演示了不同参数配置下的优化效果,强调了参数调优的重要性。最后讨论了该算法的实际应用场景,如物流配送路线优化,并提供了实用技巧和注意事项。 适合人群:对路径规划、物流配送优化感兴趣的科研人员、工程师及高校学生。 使用场景及目标:适用于需要解决复杂路径规划问题的场合,特别是涉及多个节点间最优路径选择的情况。通过本算法可以有效地减少路径长度,提高配送效率,降低成本。 其他说明:文中不仅给出了完整的Matlab代码,还包括了一些优化建议和技术细节,帮助读者更好地理解和应用这一算法。此外,还提到了一些常见的陷阱和解决方案,有助于初学者避开常见错误。
内容概要:本文详细介绍了如何利用Simulink进行自动代码生成,在STM32平台上实现带57次谐波抑制功能的霍尔场定向控制(FOC)。首先,文章讲解了所需的软件环境准备,包括MATLAB/Simulink及其硬件支持包的安装。接着,阐述了构建永磁同步电机(PMSM)霍尔FOC控制模型的具体步骤,涵盖电机模型、坐标变换模块(如Clark和Park变换)、PI调节器、SVPWM模块以及用于抑制特定谐波的陷波器的设计。随后,描述了硬件目标配置、代码生成过程中的注意事项,以及生成后的C代码结构。此外,还讨论了霍尔传感器的位置估算、谐波补偿器的实现细节、ADC配置技巧、PWM死区时间和换相逻辑的优化。最后,分享了一些实用的工程集成经验,并推荐了几篇有助于深入了解相关技术和优化控制效果的研究论文。 适合人群:从事电机控制系统开发的技术人员,尤其是那些希望掌握基于Simulink的自动代码生成技术,以提高开发效率和控制精度的专业人士。 使用场景及目标:适用于需要精确控制永磁同步电机的应用场合,特别是在面对高次谐波干扰导致的电流波形失真问题时。通过采用文中提供的解决方案,可以显著改善系统的稳定性和性能,降低噪声水平,提升用户体验。 其他说明:文中不仅提供了详细的理论解释和技术指导,还包括了许多实践经验教训,如霍尔传感器处理、谐波抑制策略的选择、代码生成配置等方面的实际案例。这对于初学者来说是非常宝贵的参考资料。
内容概要:本文详细介绍了基于西门子S7-200 PLC和组态王的机械手搬运控制系统的实现方案。首先,文章展示了梯形图程序的关键逻辑,如急停连锁保护、水平移动互锁以及定时器的应用。接着,详细解释了IO分配的具体配置,包括数字输入、数字输出和模拟量接口的功能划分。此外,还讨论了接线图的设计注意事项,强调了电磁阀供电和继电器隔离的重要性。组态王的画面设计部分涵盖了三层画面结构(总览页、参数页、调试页)及其动画脚本的编写。最后,分享了调试过程中遇到的问题及解决方案,如传感器抖动、输出互锁设计等。 适合人群:从事自动化控制领域的工程师和技术人员,尤其是对PLC编程和组态软件有一定基础的读者。 使用场景及目标:适用于自动化生产线中机械手搬运控制系统的开发与调试。目标是帮助读者掌握从硬件接线到软件逻辑的完整实现过程,提高系统的稳定性和可靠性。 其他说明:文中提供了大量实践经验,包括常见的错误和解决方案,有助于读者在实际工作中少走弯路。
内容概要:本文详细介绍了基于西门子1200PLC的污水处理项目,涵盖了PLC程序结构、通信配置、HMI设计以及CAD原理图等多个方面。PLC程序采用梯形图和SCL语言相结合的方式,实现了复杂的控制逻辑,如水位控制、曝气量模糊控制等。通讯配置采用了Modbus TCP和Profinet双协议,确保了设备间高效稳定的通信。HMI设计则注重用户体验,提供了详细的报警记录和趋势图展示。此外,CAD图纸详尽标注了设备位号,便于后期维护。操作说明书中包含了应急操作流程和定期维护建议,确保系统的长期稳定运行。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是对PLC编程、HMI设计和通信配置感兴趣的从业者。 使用场景及目标:适用于污水处理厂及其他类似工业控制系统的设计、实施和维护。目标是帮助工程师掌握完整的项目开发流程,提高系统的可靠性和效率。 其他说明:文中提供的具体代码片段和设计思路对于理解和解决实际问题非常有价值,建议读者结合实际项目进行深入学习和实践。
内容概要:本文详细介绍了基于5电平三相模块化多电平变流器(MMC)的虚拟同步发电机(VSG)控制系统的构建与仿真。首先,文章描述了MMC的基本结构和参数设置,包括子模块电容电压均衡策略和载波移相策略。接着,深入探讨了VSG控制算法的设计,特别是有功-频率和无功-电压下垂控制的具体实现方法。文中还展示了通过MATLAB-Simulink进行仿真的具体步骤,包括设置理想的直流电源和可编程三相源来模拟电网扰动。仿真结果显示,VSG控制系统能够在面对频率和电压扰动时迅速恢复稳定,表现出良好的调频调压性能。 适合人群:从事电力电子、电力系统自动化及相关领域的研究人员和技术人员。 使用场景及目标:适用于研究和开发新型电力电子设备,特别是在新能源接入电网时提高系统的稳定性。目标是通过仿真验证VSG控制的有效性,为实际应用提供理论支持和技术指导。 其他说明:文章提供了详细的代码片段和仿真配置,帮助读者更好地理解和重现实验结果。此外,还提到了一些常见的调试技巧和注意事项,如选择合适的仿真步长和参数配对调整。
内容概要:本文详细介绍了在一个复杂的工业自动化项目中,如何利用西门子S7-1200 PLC为核心,结合基恩士视觉相机、ABB机器人以及G120变频器等多种设备,构建了一个高效的立体库码垛系统。文中不仅探讨了不同设备之间的通信协议(如Modbus TCP和Profinet),还展示了SCL和梯形图混合编程的具体应用场景和技术细节。例如,通过SCL进行视觉坐标解析、机器人通信心跳维护等功能的实现,而梯形图则用于处理简单的状态切换和安全回路。此外,作者分享了许多实际调试过程中遇到的问题及其解决方案,强调了良好的注释习惯对于提高代码可维护性的关键作用。 适用人群:从事工业自动化领域的工程师和技术人员,尤其是对PLC编程、机器人控制及多种通信协议感兴趣的从业者。 使用场景及目标:适用于需要整合多种工业设备并确保它们能够稳定协作的工作环境。主要目标是在保证系统高精度的同时降低故障率,从而提升生产效率。 其他说明:文中提到的一些具体技术和方法可以作为类似项目的参考指南,帮助开发者更好地理解和应对复杂的工业控制系统挑战。
KUKA机器人相关资料
java脱敏工具类
内容概要:本文详细介绍了基于自抗扰控制(ADRC)的表贴式永磁同步电机(SPMSM)双环控制系统的建模与实现方法。该系统采用速度环一阶ADRC控制和电流环PI控制相结合的方式,旨在提高电机在复杂工况下的稳定性和响应速度。文章首先解释了选择ADRC的原因及其优势,接着展示了ADRC和PI控制器的具体实现代码,并讨论了在Matlab/Simulink环境中搭建模型的方法和注意事项。通过对不同工况下的仿真测试,验证了该控制策略的有效性,特别是在负载突变情况下的优越表现。 适合人群:从事电机控制、自动化控制及相关领域的研究人员和技术人员,尤其是对自抗扰控制感兴趣的工程师。 使用场景及目标:适用于需要高精度、高响应速度的工业伺服系统和其他高性能电机应用场景。目标是提升电机在复杂环境下的稳定性和抗扰能力,减少转速波动和恢复时间。 其他说明:文中提供了详细的代码示例和调试技巧,帮助读者更好地理解和实施该控制策略。同时,强调了在实际应用中需要注意的问题,如参数调整、输出限幅等。
java设计模式之责任链的使用demo
内容概要:本文详细介绍了两相交错并联Buck/Boost变换器的硬件结构和三种控制方式(开环、电压单环、双环)的实现方法及仿真结果。文中首先描述了该变换器的硬件结构特点,即四个MOS管组成的H桥结构,两相电感交错180度工作,从而有效减少电流纹波。接着,针对每种控制方式,具体讲解了其配置步骤、关键参数设置以及仿真过程中需要注意的问题。例如,在开环模式下,通过固定PWM占空比来观察原始波形;电压单环则引入PI控制器进行电压反馈调节;双环控制进一步增加了电流内环,实现了更为精确的电流控制。此外,文章还探讨了单向结构的特点,并提供了仿真技巧和避坑指南。 适合人群:从事电力电子研究的技术人员、高校相关专业师生。 使用场景及目标:适用于希望深入了解两相交错并联Buck/Boost变换器的工作原理和技术细节的研究者,旨在帮助他们掌握不同控制方式的设计思路和仿真方法。 其他说明:文中不仅提供了详细的理论解释,还有丰富的实例代码片段,便于读者理解和实践。同时,作者分享了许多宝贵的实践经验,有助于避免常见的仿真错误。
第二场c++A组
数控磨床编程.ppt
内容概要:本文详细介绍了利用COMSOL软件进行N2和CO2混合气体在热-流-固三场耦合作用下增强煤层气抽采的数值模拟。首先,通过设定煤岩材料参数,如热导率、杨氏模量等,构建了煤岩物理模型。接着,引入达西定律和Maxwell-Stefan扩散方程,建立了混合气体运移方程,考虑了气体膨胀系数和吸附特性。在应力场求解方面,采用自适应步长和阻尼系数调整,确保模型稳定。同时,探讨了温度场与气体运移的耦合机制,特别是在低温条件下CO2注入对煤体裂隙扩展的影响。最后,通过粒子追踪和流线图展示了气体运移路径和抽采效率的变化。 适合人群:从事煤层气开采、数值模拟以及相关领域的科研人员和技术工程师。 使用场景及目标:适用于需要优化煤层气抽采工艺的研究机构和企业,旨在通过数值模拟提高抽采效率并减少环境影响。 其他说明:文中提供了详细的MATLAB和COMSOL代码片段,帮助读者理解和复现模型。此外,强调了模型参数选择和求解器配置的重要性,分享了作者的实际经验和常见问题解决方法。
基于Bode的引线补偿器设计 计算给定G、相位裕度、交叉频率和安全裕度要求的引线补偿器。 计算给定电厂G、PM和Wc要求的铅补偿器,并运行ControlSystemDesigner进行验证。
KUKA机器人相关文档
包括:源程序工程文件、Proteus仿真工程文件、配套技术手册等 1、采用51/52单片机作为主控芯片; 2、采用数码管显示计时秒数,单个操作均为20秒; 3、采用继电器控制进水、排水; 4、采用L298驱动电机; 5、具有强洗、标准洗、弱洗、甩干四种模式; 6、强洗流程:进水、三轮洗涤、排水、甩干、进水、漂洗、排水、甩干; 7、标准洗流程:进水、两轮洗涤、排水、甩干、进水、漂洗、排水、甩干; 8、弱洗流程:进水、一轮洗涤、排水、甩干、进水、漂洗、排水、甩干;