Posted 30th 9月 2007, 12:57 下午 | 作者 bbon
一,关于CSS Sprite
CSS Sprites是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会 像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需 顾忌这个问题。
按照yahoo的rules for high performance web sites的原则,应当较少Client与Server端间 的HTTP Request次数。通过CSS Sprites方法将多张图片组装成单独的一张图片,可以有效减少HTTP请求 的次数。
当整幅图片载入完成后,你就可以使用CSS方法通过设置背景位置的方式完成所需图片的准确调用。
加速的关键,不是降低重量,而是减少个数。传统切图讲究精细,图片规格越小越好,重量越小越好,其实规格大小无所谓,计算机统一都按byte计算。客户端每显示一张图片都会向服务器发送请求,所以,图片越多请求次数越多,造成延迟的可能性也就越大。
二,CSS Sprite的使用
有几篇关于CSS Sprites的文章,基本上把其原理和机制说明得很清楚。
Creating Rollover Effects with CSS Sprites
Building a Dynamic Banner with CSS Sprites
High Performance Web Sites中关于CSS Sprites的内容3.2. CSS Sprites
三,CSS Sprite的例子
[原文:http://blog.rexsong.com/?p=746#comments]
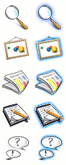
1. 图片限制(Image Slicing)
典型如文本编辑器,小图标特别多,打开时一张张跑出来,给用户的感觉很不好。如果能用一张图解决,则不会有这个问题,比如百度空间、163博客、Gmail都是这么做的。
![]()
Image Slicing’s Kiss of Death
http://www.alistapart.com/articles/sprites
2. 单图转滚(Single-image Rollovers)
触发切换图片的需求,传统方案得重新请求新图片,因为网络问题经常造成停留或等待。如果能把多种状态合并成一张图,就能完美解决,然后再使用背景图技术模拟动态效果。
![]()
ColorScheme Ratings
http://demo.rexsong.com/200608/colorscheme_ratings/
3. 延长背景(Extend Background Image)
如果图片的某边可以背景平铺无限延长,则不需要每个角、每条边单独搞出来,图片能少一个就少一个。其实,这个理论还可以扩展到四角容器里,好处是能大大简化HTML Structure。
![]()
Extend Background Image
http://demo.rexsong.com/200705/extend_background_image/
综合案例
Google Korea(1和2技巧)
http://demo.rexsong.com/200705/google_korea/


CSS Menus(2和3技巧)
http://demo.rexsong.com/200705/css_background_menus/

四,CSS Sprites的问题
由于IE6存在的background的flicker问题IE6/Win, background image on <a>, cache=‘check every visit’: flicker!,有人针对此问题提出了解决方案Fast Rollovers Without Preload
关于IE6的flicker问题,fivesevensix.com上有一篇很不错的研究文章Minimize Flickering CSS Background Images in IE6
另外:brunildo.org的CSS tests and experiments是关于css各种功能不错的参考手册和测试工具。
五,相关资源
What Are CSS Sprites?
http://www.peachpit.com/articles/printerfriendly.aspx?p=447210&rl=1
CSS Sprites: Image Slicing’s Kiss of Death
http://www.alistapart.com/articles/sprites/
CSS Sprites Generator
http://spritegen.website-performance.org/
Fast Rollovers Without Preload
http://wellstyled.com/css-nopreload-rollovers.html
JavaScript Sprite Animation Using jQuery
http://www.sitepoint.com/blogs/2007/07/20/javascript-sprite-animation-using-jquery/
http://www.sitepoint.com/blogs/2007/07/05/css-using-percentages-in-background-image/
How to create CSS sprites
http://fatagnus.com/how-to-create-css-sprites/
Creating Rollover Effects with CSS Sprites
http://www.devarticles.com/c/a/Web-Style-Sheets/Creating-Rollover-Effects-with-CSS-Sprites/
Building a Dynamic Banner with CSS Sprites
http://www.devarticles.com/c/a/Web-Style-Sheets/Building-a-Dynamic-Banner-with-CSS-Sprites/
CSS Sprites and IE/Win Flicker Issue
http://www.brajeshwar.com/2006/css-sprites-and-iewin-flicker-issue/
css用法测试工具:CSS tests and experiments








相关推荐
《CSS技术彻底研究》这本书是一本深度探讨CSS设计技术的专业指南,旨在引领读者深入理解CSS的核心原理,并通过实例展示如何运用这些技术实现创新的网页布局和视觉效果。CSS虽然已经存在了超过十年,但它的魅力随着...
2. 使用CSS Sprite合并小图,减少HTTP请求。 3. 选择器的效率:类选择器和ID选择器比元素选择器效率更高,尽量避免使用通配符选择器(`*`)。 七、CSS3新特性 1. 渐变(Gradients)、阴影(Shadows)和过渡...
在CSS中,我们可以使用`background-position`属性配合`animation`属性来实现Sprite动画。 在这个示例中,僵尸行的动画可能包含多个僵尸的行走帧,这些帧被组织在一个大的背景图像中。通过动态调整`background-...
【标题】"纯css3实现的木柴篝火燃烧动画特效源码.zip"是一个压缩包,其中包含了使用纯CSS3技术实现的木柴篝火燃烧动画的源代码。这个源码示例展示了如何利用CSS3的动画效果和选择器来创建一个逼真的篝火燃烧效果,...
9. **优化与性能**:为了提高加载速度和性能,可能采用了CSS Sprite技术合并图像,或者使用了CSS预处理器(如Sass或Less)来编写更易于管理和维护的代码。 10. **用户体验**:最后,这个动画不仅要视觉上吸引人,...
6. **精灵图(Sprite Sheets)**:为了优化性能,可能使用CSS精灵图来合并多个图像,通过改变元素的`background-position`属性实现动画效果。 7. **响应式设计(Responsive Design)**:考虑到不同设备的屏幕尺寸,...
【标题】"纯css3实现卡通程序员人物动画效果源码.zip"揭示了这个压缩包包含的是一个使用CSS3技术制作的、描绘卡通程序员角色的动态效果源代码。这个项目可能是为了展示如何用纯CSS3来创建生动有趣的动画,或者是为了...
通过研究这个压缩包,开发者不仅可以学习到如何使用CSS3创建动画,还可以了解到如何将动画效果与网页内容结合,提升用户体验。同时,对于想要提升网页设计技能的人来说,这是一个很好的实践案例。
描述部分与标题相同,"CSS3实现动态黑色火车行驶特效源码.zip",暗示了这个项目可能是一个简单的网页或者动画设计,利用CSS3的新特性来创建一个动态效果,即一列在屏幕上行驶的黑色火车。这种效果可能是通过CSS3的...
在本资源中,我们拥有一个使用纯CSS3技术实现的冬天公园飘雪动画场景特效的源码。这个项目展示了CSS3的强大功能,特别是在创建动态视觉效果方面。让我们深入探讨一下CSS3在这项特效中所涉及的关键知识点。 1. **CSS...
要想实现CSS抠图,只需要用到一个属性:background-position。 按照字面理解,这个属性就是背景定位,先看看google网站的素材图,如下: 假如小菜现在想做一个+1按钮,利用上边的素材图,普通状态显示A图,鼠标移...
通过研究和理解这个项目,开发者不仅可以提升对CSS3特性的掌握,还能学习到如何通过创新的方式实现动态效果,从而提升网站的用户体验。同时,这也是一个很好的实践,帮助开发者提升网页性能优化的技巧,比如使用精灵...
通过下载并解压"CSS3网页背景音乐动画代码.zip",你可以研究其内部代码,了解这些CSS3特性的具体实现方式,这将对提升你的网页设计和开发技能大有裨益。同时,这也是一个很好的学习实践,帮助你掌握如何在实际项目中...
本资源“CSS3逼真的蝴蝶飞舞动画.zip”显然聚焦于利用CSS3技术来实现一种动态的艺术效果,即让蝴蝶在网页上栩栩如生地翩翩起舞。这个教程或示例可能对前端开发者、网页设计师以及对JavaScript特效和CSS样式感兴趣的...
然而,当涉及到图片资源时,CSS经常引用这些图片以实现背景图像、图标等效果。在下载网页时,如果不特别处理,CSS文件中的图片路径可能无法正确解析,导致图片无法显示。这就是为什么会出现“css图片下载器”这类...
在IT行业中,CSS(Cascading...通过研究这些实例和素材,你可以更深入地了解如何将理论知识应用到实际项目中,从而真正精通CSS和DIV的使用。在探索过程中,不断练习和尝试新的设计技巧,你将成为一个出色的前端开发者。
【标题】"CSS3水面游动小船动画代码"揭示了这个压缩包包含的是一个使用CSS3技术实现的动画效果,特别地,它模拟了一艘小船在水面游动的情景。CSS3是层叠样式表(Cascading Style Sheets)的第三个版本,它为网页设计...
8. **CSS Reset与 Normalize.css**:为了消除浏览器默认样式差异,开发者通常会使用CSS Reset或Normalize.css。某些子文件可能展示了这些技术的使用,确保样式在不同浏览器间的一致性。 9. **CSS性能优化**:高效...
- 通过减少CSS重绘和回流,优化选择器性能,合并和压缩CSS文件,以及使用Sprite图等方法提高页面加载速度。 8. **设计原则** - 禅意花园中的设计体现了设计原则,如对比、重复、对齐和接近性,以及色彩理论和排版...
10. **性能优化**:优化CSS代码,减少冗余,使用雪碧图或SVG Sprite减少HTTP请求,以及使用CSS预处理器(如Sass、Less)都有助于提升页面加载速度。 以上是关于“27款后台管理页面设计 DIV CSS”的核心知识点,每个...