对于一个用户群面向全球的的应用来说,不得不考虑国际化的问题。当然,即便是刚刚起步的小应用,如果有心搞大,也应该提前设计国际化的方案。
本篇讲述使用AngularJS构建的应用的简单国际化方案,准确的说,是国际化服务....
i18n与l10n
i18n是Internationalization得缩写,取第一个字母和最后一个字母,以及中间省略的字母数目,即i18n,类似的l10n是Localization得意思。
通常i18n是国际化的意思,就是在不改变源码的情况下,通过某些简单的配置就能适应不同的语言环境。
l10n,则是本地化的意思,是针对某一些语言进行定制化。
一般一个成熟的产品都要考虑国际化的方案,这样未来的市场容易扩展,代码也容易维护,因此大多也会考虑国际化的方案。
Angular-translate
angular-translate是一款应用简单、上手容易的国际化服务。它提供了很多的特性:
1 以组件化的方式形成国际化
2 异步加载国际化数据
3 使用messageFormat支持多元化
4 使用接口提高可扩展性

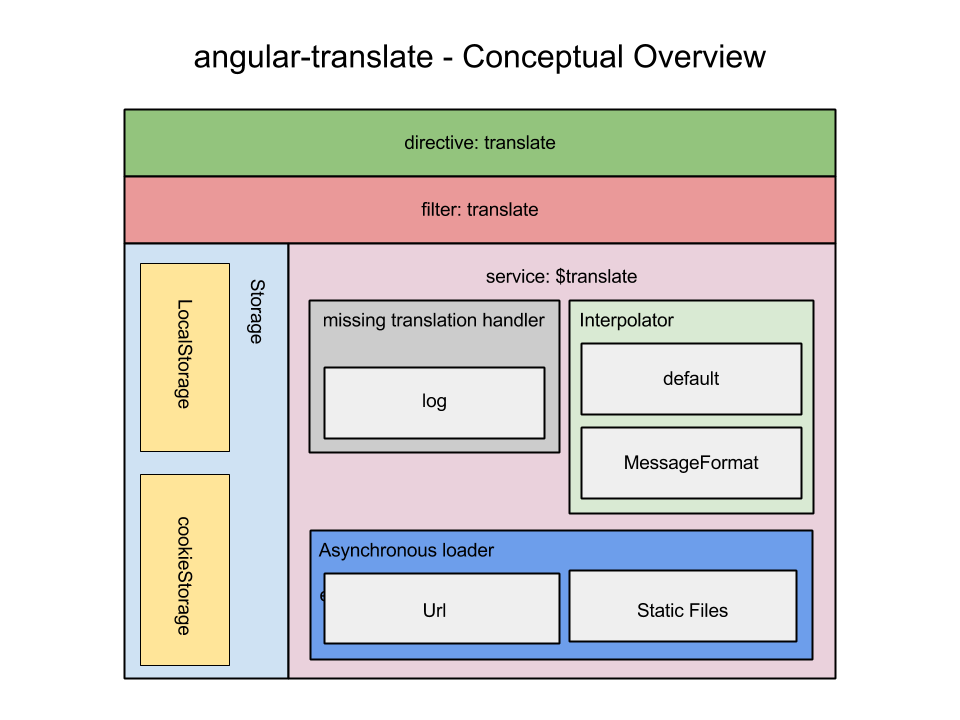
上面就是Angular-translate的抽象图,可以看到它的最上面是指令,然后是过滤器,最下面是服务....
也就是说,transalte中指令其实是通过过滤器实现的,过滤器其实是通过服务实现的。
右边的interpolator是修改器,即会根据国际化的数据修改展示的值。最下面是几种异步加载器,可以异步加载国际化数据,提升应用的性能。最左边提供了几种持久化方案,如果应用需要记住用户的选择或者默认设定语言环境,则可以使用这种这种服务,需要额外安装需要的包。
实践
1 下载
鉴于国内的网络环境,还是推荐直接去官网下载zip压缩包吧。当然如果网络允许,也可以直接用bower下载。
2 引入
由于angular-translate需要使用angular,因此需要在引入angular-translate之前先引入angular。
如果直接使用<script>标签,那么很简单,只要保证angular在angular-translate之前引入即可:
<head> <script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <script src="bower-angular-translate-2.8.1/angular-translate.js"></script> </head>
如果使用了requireJS这种异步加载服务,那么需要声明angular-translate与angular的依赖关系,例如:
shim: { .... angular_translate:{ deps: ['angular'], exports: 'angular_translate' }, ....
3 注入
var app = angular.module("MyApp",['pascalprecht.translate']);
这样angular后续加载的模块都会注入一个translate服务,而不需要每个文件都声明。
4 配置国际化方案
app.config(['$translateProvider',function($translateProvider){ $translateProvider.translations('en',{ 'TITLE':'Hello', 'FOO':'This is a paragraph' }); $translateProvider.translations('zh',{ 'TITLE':'你好', 'FOO':'这是一幅图' }); $translateProvider.preferredLanguage('zh'); }]);
使用服务$translateProvider,配置多种语言方案,可以设置默认的语言。
当然,一般国际化都不会直接写在上面的函数中,可以通过angular声明一个模块或者通过require引入一个自执行的方法,方法返回国际化的JSON对象,这样直接引入:
$translateProvider.translations('en',i18n_en);
$translateProvider.translations('zh',i18n_zh);
5 使用国际化
<h1>{{ 'TITLE' | translate }}</h1>
<span translate="FOO"></span>
第一种是以过滤器的方式使用;第二种是指令的方式使用。
6 全部代码
<!DOCTYPE html> <html ng-app="MyApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> <script src="bower-angular-translate-2.8.1/angular-translate.js"></script> </head> <body> <div> <h1>{{ 'TITLE' | translate }}</h1> <span translate="FOO"></span> </div> <script type="text/javascript"> var app = angular.module("MyApp",['pascalprecht.translate']); app.config(['$translateProvider',function($translateProvider){ $translateProvider.translations('en',{ 'TITLE':'Hello', 'FOO':'This is a paragraph' }); $translateProvider.translations('zh',{ 'TITLE':'你好', 'FOO':'这是一幅图' }); $translateProvider.preferredLanguage('zh'); }]); </script> </body> </html>
参考
【1】AngularTranslate:https://angular-translate.github.io/








相关推荐
**AngularJS 深度解析:整合 Angular Translate ...这两个特性极大地增强了应用的国际化能力和灵活性,同时,通过测试确保了代码的质量。在实际开发中,理解并熟练运用这些技术对于构建高效、健壮的前端应用至关重要。
在前端开发领域,Angular Translate是AngularJS框架中一个非常受欢迎的多语言支持库,它使得在Web应用中实现多语言切换变...同时,这也体现了前端开发中对用户体验的关注和优化,是构建国际化Web应用时的一个重要工具。
7. **插件开发**: 在AngularJS中,开发者可以通过编写自定义服务、指令等来扩展框架功能,如本项目中的“angular-translate-storage-local”。 了解并掌握这些知识点对于开发具备多语言支持的现代Web应用至关重要。...
本项目"angular-translate-interpolation-messageformat.zip"聚焦于Angular Translate插件的一个特定方面:MessageFormat插件,它允许开发者基于某些动态值插入字符串,实现更加灵活的国际化(i18n)处理。...
**AngularJS 国际化(i18n)详解** AngularJS,作为一款强大的前端JavaScript框架,提供了丰富的功能,其中包括对应用程序的国际化支持,也就是我们常说的i18n。这个"angularjs-i18n"项目是一个示例,旨在展示如何...
而Angular-translate是AngularJS的一个插件,专门用于实现国际化(i18n)和本地化(l10n),使开发者能够轻松地为应用程序提供多语言支持。这个名为"前端项目-angular-translate.zip"的压缩包,包含了一个基于...
**描述分析:**描述中提到,这个应用实例是关于如何在项目中实现国际化,它利用了AngularJS的扩展——angular-translate来处理前端的多语言切换。"早午餐(brunch)"是一个自动化构建工具,用于简化开发流程,它可能被...
而Angular的国际化(i18n)是通过Angular Translate库实现的,它允许开发者轻松地在应用中支持多种语言。Angular Translate 提供了一个简单且灵活的方式来处理多语言内容,使得在不同语言环境下应用的表现一致。 ...
Angular,作为一款强大的前端框架,提供了完善的国际化(i18n)功能,使得开发者能够轻松地实现网站内容根据不同地区和语言的切换。让我们深入探讨如何在Angular应用中实现多语言,以及如何使用提供的示例代码进行...
3. **AngularJS的国际化插件**: 如`ng-i18next`或`angular-translate`等插件,可以轻松集成到AngularJS应用中,提供便捷的多语言切换功能。这些插件允许开发者定义语言包,并在运行时动态加载,实现应用的国际化。...
10. **国际化**: - AngularJS 可以通过第三方库如 `angular-translate` 实现应用的多语言支持。 AngularJS-seed 是一个很好的起点,它帮助开发者快速了解 AngularJS 的基本架构和最佳实践。通过这个种子项目,...
在国际化(i18n)方面,AngularJS 提供了内置的支持,使得应用可以轻松地适应不同地区的语言和文化习惯。本文将深入探讨AngularJS i18n的基础知识,帮助新手快速入门。 **1. AngularJS i18n 的概念** i18n 是 ...
通过学习和理解`FilterTranslatorJS`项目,开发者可以了解到如何在AngularJS应用程序中有效地实施国际化策略,利用过滤器和 `$translate` 服务来提供多语言体验。这对于创建全球化应用至关重要,可以增强用户体验并...
提到"角度翻译",很可能是AngularJS中的国际化插件,如angular-translate。这个插件允许开发者轻松地为应用添加多语言支持,通过加载不同的语言包,用户可以根据选择的语言查看相应的文本。 **加载器:优化应用性能...
Angular-core.zip,angular@ngx translate/core的国际化(i18n)库,Angularjs于2016年发布,是Angularjs的重写版。它专注于良好的移动开发、模块化和改进的依赖注入。angular的设计目的是全面解决开发人员的web应用...
服务信息加载器应用程序 ... 我还使用 Angular Translate 来试验国际化的可能性。 我为 Ant 和 Maven 制作了两个版本的构建机制。 蚂蚁清洁运行 mvn clean package && java -jar target/service-info-loader-app.war
Statwarn 警报 UI 使用了 `ng-translate` 模块来实现国际化(i18n)支持。ng-translate 是 AngularJS 的一个插件,它使得应用能够轻松地支持多种语言。通过 ng-translate,开发者可以定义不同语言的翻译文件,然后在...
此外,JHipster还利用Angular的Translate实现完整的国际化支持,让应用可以支持多种语言,同时提供了可选的Sass支持以及Spring Websocket的集成,从而为开发响应式Web应用提供了便利。 开发者可以使用Maven或Gradle...
9. **Zend_Translate**:多语言支持,实现国际化和本地化。 10. **Zend_Service**:提供对各种 Web 服务的封装,如 Google Maps、Twitter 等。 **四、开发实践** 1. **快速开发**:通过 Zend_Tool 提供命令行工具,...