霸哥的话:小型的项目,你都搞明白了,就很猛了!

启动过程:
make run1
run1在MakeFile中的定义:
janus.erl内容:
调用了application:start/1 方法,这样会启动一个erlang 应用,应用程序的定义在同名的janus.app中:
直接看janus.app中最后的回调模块部分:
系统会调用janus_app:start/2
所以查看janus_app.erl中的代码:
获取了服务器端监听的端口,然后启动了一个Supervisor,传入的参数为[ Port,transport ]
所以看init/2 这个初始化方法:
启动了一系列子进程,先看第一个:
看这个启动方法:
调用了acceptor_init/3 函数:
在do_init/1 中监听了端口,监听成功后再调用acceptor_loop/1 循环处理接入的客户端请求:
一旦有新的请求来到,则调用handle_connection 进行处理。
janus_app:start_transport/1的定义:
这里的janus_transport_sup是主进程监控树下的一个子进程,而这个进程也是个监督树。start_child会在这个监督树下添加子进程。
----------------------------------------------------------------------------------------------暂停---------------------------------------------------------------------------------------------------------------
再来看janus_app.erl中定义的ID 为janus_transport_sup 这个子进程(类型为监督树)。
supervisor:start_link/3 ,再看传入的参数: [{local,janus_transport_sup},?MODULE,[Module]] ,第二个参数值为janus_app模块本身,第三个参数的值为transport
所以就是再次以自己为模板使用transport为参数来初始化一个监控树,调用的为init/1:
以上为这个supervisor的子进程的定义:一个transport的gen_server子进程。这个子进程的启动方法为start_link,
---------------------------------------------------------------------------------------继续---------------------------------------------------------------------------------------------------------------------
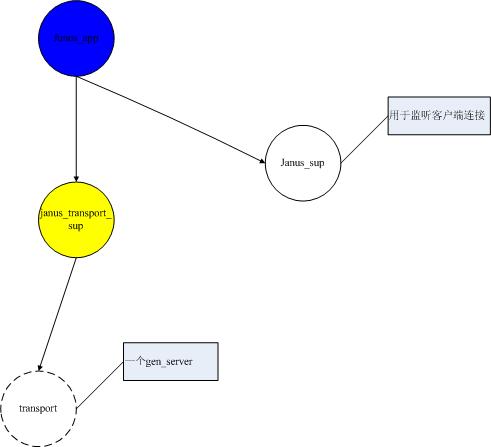
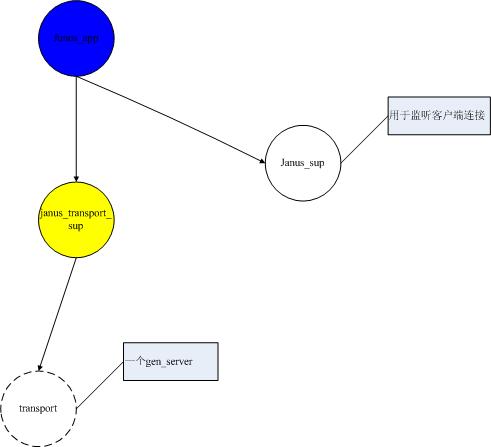
目前的监控树结构如下:

刚才janus_sup 监听到了客户端的链接,并调用了janus_transport_sup:start_child/1
下面建立一个子进程,这个子进程启动时调用的是transport:start_link。所以服务器每接收到一个client 的连接请求就会在janus_transport_sup下添加相应的子进程。
再回到janus_acceptor:handle_connection/2,我们一但在janus_transport_sup下启动了子进程就会返回相应的PID。
然后调用gen_tcp:controlling_process/2 将这个客户端相应的socket 指定地绑定到此PID上:
下一句:
发送了一个异步的请求给刚才生成的进程,由transport:handle_cast 处理:
这里需要注意(State#state.transport)这个record中的transport 值是在建立子进程时定义的:
所以(State#state.transport):start(Socket) 调用的是janus_flash:start/1:
这里调用client_proxy:start将 gen_tcp:send 函数包装成了一个gen_server 所以每一个transport 就附带了一个专门用来发送数据的gen_server。
在keep_alive_or_close里判断了当前连接是否需要关闭后整个客户端连接的初始化算是完成了。
TOPIC发布消息的处理:
每个socket 客户端连接都经过 gen_tcp:controlling_process 被绑定到一个gen_server 类型的进程:transport 。
所有发送到socket 的消息都由 transport:handle_info处理(验证
)。
以上代码中的Mod为janus_flash,所以具体的消息处理由janus_flash:process处理。
将客户端发送过来的二进制数据解析为一个JSON 记录,然后交由topman:publish/2 来处理。
gen_server:abcast/2 会向本地指定的gen_server 发送一个请求,由相应gen_server 的handle_cast/2 函数进行处理。(gen_server:cast 和 gen_server:abcast区别
)
这里先判断相应TOPIC的服务是否存在,不存在则新建一个。
分享到:









相关推荐
【HotWheels-开源】项目是一个开放源代码的赛车游戏,专为单人玩家设计,同时支持与电脑对手的竞争。这款游戏提供了多种难度等级,确保不同技能水平的玩家都能找到适合自己的挑战。它利用了OpenGL和IrrLicht这两个...
风火轮风火轮的后端用户模型ID 创建于更新于电子邮件密码角色(客户|所有者|交付)用户CRUD 创建帐号登录查看个人资料编辑个人资料验证邮件餐厅模型名称类别地址封面图片编辑餐厅删除餐厅查看分类查看餐厅类别(分页...
6. 产品增长:MATTEL的主要产品在1993年均实现显著增长,其中Barbie销售额超过10亿元,Disney产品超过3亿3千万元,Hot Wheels和Corgi的销售额达到1亿5千万元。此外,MATTEL在活动玩具业务上也取得突破,营业额达到1...
"hotwheels_jNNKa2uFYv.fzz"文件可能是电路设计的草图或元器件布局图,用户可以通过专业软件如Fritzing打开查看。 总的来说,这个Arduino风火轮速度跟踪项目是一个寓教于乐的创意实践,不仅让孩子们了解基本的物理...
在本项目中,"Arduino风火轮速度追踪第2部分-代码-项目开发",我们将深入探讨如何利用Arduino和蓝牙技术来创建一个有趣的玩具——Hot Wheels终点线计时器。这个设备可以精确地测量微型赛车(如Hot Wheels)通过终点...
公司以创新和卓越精神为经营理念,目前在全球拥有多个知名品牌,如Barbie、Hot Wheels、Matchbox、Fisher-Price和American Girl等。 2. **领导力与企业理念**:现任CEO Robert A. Eckert在包装食品行业有着丰富的...
`race-start-timer-and-speed-measure-for-hot-wheels-car-models-6c0f0b.pdf`很可能是一个项目的详细指南或报告,它可能包含了项目的背景、设计原理、硬件组件的选择、软件实现步骤、测试结果和可能的改进方向。...
5. **文档资源**:`finishline2_063E0c3zXG.pdf` 和 `hot-wheels-finish-line-and-race-timer-f3c8ba.pdf` 可能是项目的设计文档或用户手册,包含了电路图、组装指南、操作说明等,帮助用户理解系统工作原理和安装...
项目的文档部分包含了一份PDF文件——"hot-wheels-car-photogate-bcff00.pdf",这份文档很可能是项目指南或原理说明,详细介绍了项目的构建过程、工作原理以及如何解读测量结果。对于初次接触此类项目的人来说,这是...
"name": "The Red Hot Chili Peppers", "members": [ { "name": "Anthony Kiedis", "role": "lead vocals" }, { "name": "Michael 'Flea' Balzary", "role": "bass guitar, trumpet, backing vocals" }, ...
"name": "The Red Hot Chili Peppers", "members": [ {"name": "Anthony Kiedis", "role": "lead vocals"}, {"name": "Michael 'Flea' Balzary", "role": "bass guitar, trumpet, backing vocals"}, {"name": ...
在JavaScript中,创建对象的传统方式是使用`new Object()`并逐个添加属性,而简洁写法允许你直接使用大括号 `{}` 来定义对象,如`var car = {colour: 'red', wheels: 4, ...}`。同样,创建数组的传统方式是`new ...
**Python wheels 文件格式** `.whl` 文件是Python的二进制分发格式,它是Python包安装的一种快速方式,相比源码包(`.tar.gz` 或 `.zip`)而言,无需编译过程,可以直接安装。`py3-none-any` 部分表示这个轮子文件...
5. **文档与教程**:`hot-wheels-finish-line-57441f.pdf`和`finishline_m4kb4AjwW6.pdf`可能是项目指南或教程文档,详细介绍了如何组装硬件、编写代码以及调试系统的步骤。这些文档对于理解整个项目的工作原理和...
var car = {color: 'red', wheels: 4, age: 8}; ``` 同样,创建数组也可以简化,直接用方括号括起元素: ```javascript var studentArray = ['zhangsan', 'lisi', 'zhaowu', 'wuliu']; ``` 此外,三元运算符可以用来...
收藏 创建风火轮系列的项目 当前,该网页托管在: : 项目分为三部分: 解析器 该模块负责解析信息以生成汽车数据库,解析器是网络爬虫,我使用获取信息。 服务器 该模块负责为来自汽车的数据提供服务,他是用 ...
wheels: 4, hubcaps: 'spinning', age: 4 }; ``` 这比使用`new Object()`更简洁且可读性更强。对于数组,可以避免使用`new Array()`,直接使用方括号表示: ```javascript var moviesThatNeedBetterWriters ...