µ©ĪÕØŚÕī¢ķ½śµē®Õ▒ĢµĆ¦ńÜäÕēŹń½»µĪåµ×Č KISSY
µ│©’╝ܵ£¼µ¢ćõĖ║ 2013 Õ╣┤ 3 µ£łń©ŗÕ║ÅÕæśµØéÕ┐ŚÕÉīÕÉŹµ¢ćń½ĀńÜäÕ«īµĢ┤ńēłŃĆé
õ╗ŗń╗Ź
õ╝┤ķÜÅńØĆµĘśÕ«ØńÜäÕ┐½ķƤÕÅæÕ▒Ģ’╝īĶ»×ńö¤ÕĘ▓õĖēÕ╣┤ÕżÜńÜä KISSY õ╣¤ÕÅ¢ÕŠŚõ║åÕĘ©Õż¦ńÜ䵳ÉķĢ┐ŃĆé ńø«ÕēŹÕ║öńö©õ║Äķś┐ķćīķøåÕøóńÜäÕżÜõĖ¬õĖÜÕŖĪÕøóķś¤’╝īńē╣Õł½µś»µĘśÕ«Ø’╝īÕż®ńī½’╝īõĖƵʜńÜäń╗ØÕż¦ÕżÜµĢ░õĖÜÕŖĪķāĮķććńö©õ║å KISSY’╝ī µ╗ĪĶČ│õ║åõ╗ÄÕēŹÕÅ░ńÜä web page Õł░ÕÉÄÕÅ░ńÜä web app ÕåŹÕł░ń¦╗ÕŖ©ń½»Õ║öńö©’╝łĶĄĘµŁźķśČµ«Ą’╝ēńÜäÕ╣┐µ│øķ£Ćµ▒éŃĆé
Õ£©ķś┐ķćīķøåÕøóõ╗źÕż¢õ╣¤µ£ēõĖŹÕ░æÕģ¼ÕÅĖÕÆīõĖ¬õ║║õĮ┐ńö© KISSY’╝īõ║żµĄüµŚ║µŚ║ńŠżµłÉÕæśÕĘ▓Õ░åĶ┐æÕŹāõ║║’╝ī Õ£© github µ║ÉńĀüÕ║ōõ╣¤µŚČÕĖĖµ£ēÕż¢ķā©õ║║ÕæśÕÅéõĖĵÅÉõ║ż issue’╝īÕÅæĶĄĘ pull request’╝īÕÅ”Õż¢Õ£© oschina ńŁēÕ╝Ƶ║ÉńżŠÕī║õ╣¤ÕÅŚÕł░õ║åõĖĆÕ«ÜńÜäÕģ│µ│©ŃĆé
µĘśÕ«ØÕ£© 2012 Õ╣┤ 12 µ£ł 25 ÕÅĘÕÅæÕĖāõ║å KISSY µ£Ćµ¢░ńēłµ£¼ 1.3’╝ī Õ£©Ķ┐Öń»ćµ¢ćń½ĀõĖŁµłæÕ░åÕ»╣ KISSY 1.3 ń╗ōÕÉłÕ£©µĘśÕ«ØńÜäÕ«×ĶĘĄÕüÜõĖƵ¼ĪÕģ©ķØóµ”éĶ┐░’╝īÕĖīµ£øĶāĮÕ»╣µā│õ║åĶ¦ŻµĘśÕ«ØÕēŹń½»µŖƵ£»ńÜäµ£ŗÕÅŗµ£ēµēĆÕĖ«ÕŖ®ŃĆé
┬Ā
õĖ║õ╗Ćõ╣łķĆēµŗ® KISSY
KISSY õĮ£õĖ║ÕøĮÕåģõĖĆõĖ¬Õ«īÕģ©Ķć¬Õ║ĢÕÉæõĖŖÕ╝ĆÕÅæĶĄĘµØźńÜäµĪåµ×Č’╝īĶ»×ńö¤õĖēÕ╣┤µØźÕÄåń╗ÅµĘśÕ«ØńÜäÕÉäń¦ŹõĖÜÕŖĪÕÅśÕī¢ńÜäĶĆāķ¬ī’╝īõĮōńÄ░õ║å KISSY ńÜäÕÅ»µē®Õ▒ĢµĆ¦’╝īķ½śń©│Õ«ÜµĆ¦ÕÆīÕÅ»ń╗┤µŖżµĆ¦ŃĆé Õ«āÕ£©õ╗źõĖŗµ¢╣ķØóÕģʵ£ēõĖĆÕ«Üõ╝śÕŖ┐:
- µŗźµ£ēÕż¦ķćÅńÜäõĖŁµ¢ćµ¢ćµĪŻ’╝Ü µ¢╣õŠ┐õĖŹń夵éēĶŗ▒µ¢ćńÜäÕøĮÕåģÕ╝ĆÕÅæĶĆģÕ┐½ķƤÕģźķŚ©ÕŁ”õ╣ĀŃĆé
- Õ£©ÕøĮÕåģÕģĘÕżćõĖĆÕ«ÜńÜäńżŠÕī║Ķ¦äµ©Ī’╝Ü ķĆÜĶ┐浌║µŚ║ńŠż’╝īgoogle group’╝īÕŠ«ÕŹÜ’╝īÕ«śµ¢╣ńĮæń½ÖńŁēńö©µłĘķÜŵŚČÕÅ»õ╗źÕÆīÕ╝ĆÕÅæõ║║ÕæśÕ┐½ķƤõ║żµĄüŃĆé
- Õ╝ĆÕÅæõŠ┐µŹĘ’╝Ü Õ£©µ©ĪÕØŚÕī¢’╝īń╗äõ╗Čõ╗źÕÅŖÕĘźÕģĘĶŠģÕŖ®µ¢╣ķØóÕĮóµłÉõ║åõĖĆÕźŚÕ«īÕ¢äńÜäµ£║ÕłČ’╝īÕÅ»õ╗źķ½śµĢłÕ║öÕ»╣µŚźÕĖĖńÜäķ£Ćµ▒éÕ╝ĆÕÅæŃĆé
- ń╗╝ÕÉłÕƤķē┤ÕøĮķÖģÕģłĶ┐øńÜäµĪåµ×Čń▒╗Õ║ōĶ«ŠĶ«Ī’╝Ü
- Õ£©ÕÉĖµöČ jquery ń©│Õ«ÜńÜä dom µĀĖÕ┐āõ╣ŗÕż¢µÅÉõŠøõ║嵩ĪÕØŚÕī¢’╝īµīēķ£ĆÕŖĀĶĮĮńÜäÕ¤║ńĪƵ×ȵ×äŃĆé
- Õ£©ÕŁ”õ╣Ā yui ÕØÜÕ«×ńÜäµ×ȵ×äõ╣ŗÕż¢ńØĆķćŹõ║Äń╗äõ╗ČÕ╝ĆÕÅæ’╝īń¦»ń┤»õ║åõĖƵē╣Ķ┤┤Ķ┐æµĘśÕ«ØÕ║öńö©ńÜäń╗äõ╗ČķøåŃĆé
- Õ£©ńĀöń®Č extjs õ╝śń¦ĆńÜäń╗äõ╗ČĶ«ŠĶ«Īõ╣ŗÕż¢µÄóń┤óĶĮ╗ķćÅń║¦’╝īÕÅ»µē®Õ▒ĢńÜäń╗äõ╗ČÕ╝ĆÕÅæ’╝īÕÉīµŚČµ╗ĪĶČ│ web app õĖÄ web page ńÜäķ£Ćµ▒éŃĆé
- Õ║öńö©Õ£║µÖ»Õ╣┐µ│ø’╝Ü Õ£©ÕÉäń¦ŹĶ«ŠÕżćõĖŖķāĮµ£ēµēƵö»µīüŃĆé
- ÕÅ»õ╗źõĮ┐ńö© seed ÕÆī core ń«ĆÕŹĢÕ┐½ķĆ¤Õ£░µÉŁÕ╗║ķĪĄķØó
- õ╣¤ÕÅ»õ╗źĶ┐øõĖƵŁźõĮ┐ńö© KISSY ńÜäÕż¦ķćÅń╗äõ╗ȵ×äÕ╗║Õ»īÕ«óµłĘń½»Õ║öńö©
- õ╣¤ÕÅ»õ╗źõĮ┐ńö©ń╗¤õĖĆńÜä API Õ╝ĆÕÅæń¦╗ÕŖ©Õ║öńö©
- µø┤ÕÅ»õ╗źÕł®ńö© KISSY ńüĄµ┤╗ńÜ䵩ĪÕØŚÕī¢µ£║ÕłČķ½śµĢłĶ┐øĶĪīÕż¦Ķ¦äµ©ĪÕøóķś¤ÕŹÅõĮ£
õĖŹĶ┐ćńö▒õ║Ä KISSY Õ╝ĆÕÅæµŚČķŚ┤Ķ┐śõĖŹķĢ┐’╝īÕ£©ń╗äõ╗ČÕ«īÕżćµĆ¦õ╗źÕÅŖÕÅ»µĄŗĶ»ĢµĆ¦õĖŖµ£ēÕŠģĶ┐øõĖƵŁźÕ«īÕ¢ä’╝īµłæõ╗¼ÕØÜõ┐ĪĶ┐Öń¦ŹµāģÕåĄõ╝ÜķÜÅńØĆÕøóķś¤ńÜäõĖŹµ¢ŁÕŖ¬ÕŖøĶĆīķĆɵŁźĶ¦ŻÕå│ŃĆé
µ×ȵ×ä
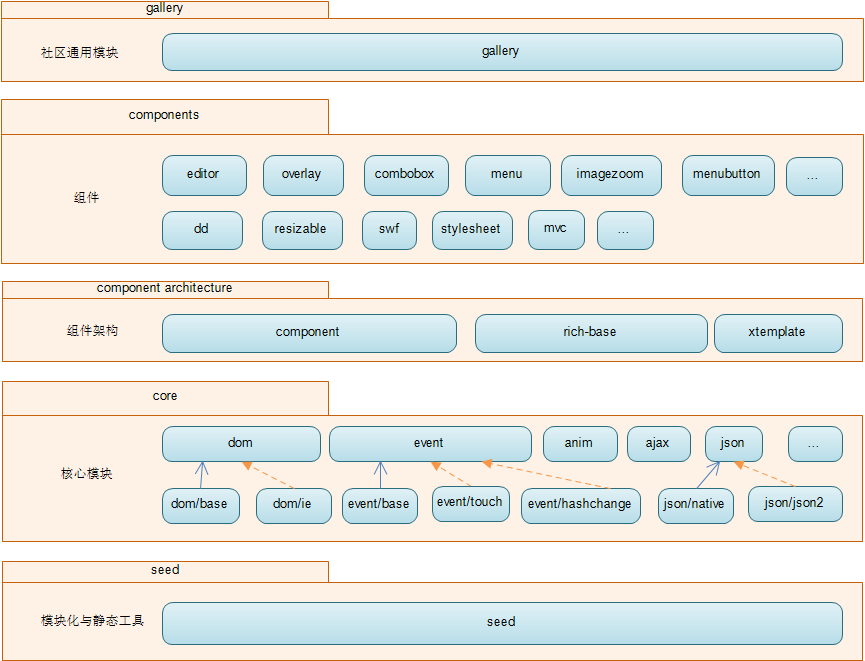
KISSY ńÜäµ×ȵ×äńö▒µĘśÕ«ØÕżŹµØéÕżÜÕÅśńÜäõĖÜÕŖĪÕå│Õ«Ü’╝īÕ£©µØŠĶĆ”ÕÉłŃĆüµŚĀµ▒Īµ¤ōŃĆüµ©ĪÕØŚÕī¢ńÜäµĀĖÕ┐āÕēŹµÅÉõĖŗ’╝īõ╣¤õ╗Äõ╝ŚÕżÜõ╝śń¦Ćń▒╗Õ║ōÕÆīµĪåµ×ČńÜäµĆØĶĘ»ÕŠŚÕł░õĖĆõ║øÕÉ»ÕÅæŃĆé Õ”éÕøŠ1µēĆńż║’╝Ü
┬Ā
ÕøŠ1’╝Ü KISSY µĢ┤õĮōµ×ȵ×äÕøŠ

┬Ā
- µ£ĆÕ║ĢÕ▒éńÜä seed µś»ń▒╗õ╝╝ńø«ÕēŹµĄüĶĪīńÜä AMD µ©ĪÕØŚÕī¢µ£║ÕłČÕ«×ńÄ░’╝īõĖ║õ║åµø┤ķ½śµĢłÕ£░Õģ▒õ║½ķĆÜńö©ń╗äõ╗ČÕŖĀÕģźõ║åĶć¬ÕŖ© combo ńÜäµö»µīü’╝ī ÕÅ”Õż¢ seed õ╣¤ÕīģÕɽõĖĆõ║øÕāÅ each’╝łÕŠ¬ńÄ»µĢ░ń╗äõ╗źÕÅŖÕ»╣Ķ▒Ī’╝ē’╝īmix’╝łÕÉłÕ╣ČÕ»╣Ķ▒Ī’╝ē’╝īparam’╝łń╝¢ńĀüÕ»╣Ķ▒ĪõĖ║ url’╝ē’╝ī ready’╝łńŁēÕŠģ dom ready’╝ēńŁēÕĖĖńö©ńÜäķØÖµĆüÕĘźÕģʵ¢╣µ│Ģõ╗źÕÅŖ Path’╝īUri’╝īPromise’╝īUA ńŁēµ©ĪÕØŚÕī¢ķ£ĆĶ”üńö©Õł░ńÜäÕ¤║ńĪĆń▒╗ŃĆé
- seed õ╣ŗõĖŖńÜäń¼¼õ║īÕ▒鵜»ÕżäńÉå dom Õģ╝Õ«╣µĆ¦ńÜäµĀĖÕ┐āµ©ĪÕØŚ’╝īÕģČõĖŁµ»ÅõĖ¬µ©ĪÕØŚķāĮµś»ńö▒µø┤Õ░ÅńÜ䵩ĪÕØŚµēōÕīģÕÉłÕ╣ČĶĆīµØźŃĆé ńē╣µ«Ŗõ╣ŗÕżäÕ£©õ║Ä KISSY µŖŖõĖĆõ║øõĖŹµĀćÕćåµĄÅĶ¦łÕÖ©ńÜäÕģ╝Õ«╣õ╗ŻńĀüÕŹĢńŗ¼µŖĮÕÅ¢µłÉÕåģķā©µ©ĪÕØŚ’╝īńö©µłĘÕÅ»ńö©ńÜäÕż¢ķā©µ©ĪÕØŚõ╝ܵĀ╣µŹ«õĖŹÕÉīńÜäĶ«ŠÕżćÕłåÕł½õŠØĶĄ¢õĖŹÕÉīńÜäÕåģķā©µ©ĪÕØŚŃĆé ĶÖĮńäČÕŖĀĶĮĮõĖŹÕÉīńÜäÕģĘõĮōÕ«×ńÄ░µ©ĪÕØŚõ╗ŻńĀü’╝īõĮåµś»µ£Ćń╗łµÅÉõŠøń╗Öńö©µłĘńÜ䵜»õĖĆĶć┤ńÜ䵩ĪÕØŚÕÉŹ’╝īapi õ╗źÕÅŖµĖÉĶ┐øÕó×Õ╝║ńÜäĶāĮÕŖøŃĆé õŠŗÕ”éńö©µłĘõĮ┐ńö© event µ©ĪÕØŚ’╝īÕ£© touch Ķ«ŠÕżćõĖŖõ╝ÜÕŖĀĶĮĮ event/touch µ©ĪÕØŚõ╗ÄĶĆīÕÅ»õ╗źõĮ┐ńö©õĖĆõ║øµēŗÕŖ┐õ║ŗõ╗Č’╝ī ĶĆīÕ£© ie<9 õĖŗõ╝ÜÕŖĀĶĮĮ event/hashchange µ©ĪÕØŚ’╝īõ╗źń▒╗õ╝╝ es5-shim ńÜäµ¢╣Õ╝ÅµØźĶĪźÕģ©µĄÅĶ¦łÕÖ©ńÜäĶāĮÕŖø’╝īµÅÉõŠøń╗Öńö©µłĘń╗¤õĖĆńÜä apiŃĆé
- ń¼¼õĖēÕ▒éõĖ║ń╗äõ╗ȵ×ȵ×äÕ▒éŃĆéµÅÉõŠøÕīģµŗ¼µ©Īµŗ¤ es5 Õ▒׵Ʀń«ĪńÉå’╝īµÅÆõ╗ČÕÆīÕżÜń╗¦µē┐µ£║ÕłČńÜä rich-base µ©ĪÕØŚ’╝ī µēƵ£ē UI ń╗äõ╗ȵĖ▓µ¤ōµ£║ÕłČńÜäÕ¤║ń▒╗ component µ©ĪÕØŚõ╗źÕÅŖÕģĘÕżćõĖĆÕ«ÜķĆ╗ĶŠæńÜ䵩ĪµØ┐Õ╝ĢµōÄ xtemplateŃĆé
- ń¼¼ÕøøÕ▒éõĖ║ńŗ¼ń½ŗÕÅ»ńö©ńÜä KISSY ń╗äõ╗Č’╝īńö©µłĘÕÅ»Ķć¬ńö▒ń╗äÕÉłń╗¦µē┐µÉŁÕ╗║µ£Ćń╗łķĪĄķØóŃĆéÕīģµŗ¼’╝Ü
- ÕĘźÕģʵ©ĪÕØŚ’╝īõŠŗÕ”éµŗ¢µöŠ’╝īĶ░āµĢ┤Õż¦Õ░Å’╝īµōŹõĮ£ swf’╝īµōŹõĮ£µĀĘÕ╝ÅĶĪ©’╝īmvc’╝łmodel’╝īrouter’╝ēµ×ȵ×äńŁēŃĆé
- UI ń╗äõ╗Č’╝īõŠŗÕ”éÕ╝╣ń¬Ś’╝īĶÅ£ÕŹĢ’╝īµĀćńŁŠ’╝īµŚźÕÄåńŁēŃĆé
- µ£ĆÕż¢Õ▒éõĖ║ KISSY gallery’╝īKISSY ńżŠÕī║Õ╝ĆÕÅæńÜäõĖĆõ║øķĆÜńö©µ©ĪÕØŚõ╝ܵöŠÕģź gallery õĖŁ’╝ī õ╗ÄĶĆīÕÅ»õ╗źµ¢╣õŠ┐ÕŠŚÕ£©µēƵ£ēõĮ┐ńö© KISSY ńÜäÕøóķś¤ķŚ┤Õģ▒õ║½µ©ĪÕØŚŃĆé Õ”éµ×£Ķ»źµ©ĪÕØŚńĪ«Õ«×ÕŹüÕłåķĆÜńö©ÕłÖõ╝Üń╗ÅĶ┐ćķ揵×äµöŠÕģź KISSY Ķć¬Ķ║½ŃĆé
µ©ĪÕØŚÕī¢µ£║ÕłČ
õ╗ŗń╗Ź
ńö▒õ║ÄµĘśÕ«ØõĖÜÕŖĪńÜäÕżŹµØé’╝īõĖ║õ║åµÅÉķ½śõ╗ŻńĀüńÜäÕÅ»ń╗┤µŖżµĆ¦ÕÆīķćŹńö©µĆ¦’╝īKISSY Õ£©µŚ®µ£¤Õ░▒Õ╝ĢÕģźõ║åń«ĆÕŹĢńÜ䵩ĪÕØŚÕī¢µ£║ÕłČ’╝īÕ╣ČõĖöķÜÅńØĆÕēŹń½»µŖƵ£»ńÜäÕÅæÕ▒ĢĶĆīõĖŹµ¢Łµö╣Ķ┐øŃĆé KISSY 1.3 ńÜ䵩ĪÕØŚÕī¢µ£║ÕłČõĖÄńø«ÕēŹńÜä AMD Ķ¦äĶīāµ»öĶŠāń▒╗õ╝╝’╝īÕ╣ȵĀ╣µŹ«µĘśÕ«ØĶć¬Ķ║½õĖÜÕŖĪńē╣ńé╣ÕŖĀÕģźõ║åĶć¬ÕŖ© combo ÕŖ¤ĶāĮŃĆé
µ│©’╝Ücombo õĖŠõŠŗ’╝ÜĶ»Ęµ▒é a.tbcdn.cn/??a.js,b.js ńøĖÕĮōõ║ĵŖŖ a.tbcdn.cn/a.js õĖÄ a.tbcdn.cn/b.js ńÜäµ¢ćõ╗ČÕåģÕ«╣ÕÉłÕ╣ČÕÉÄĶ┐öÕø×ŃĆé
KISSY õ╣ŗÕż¢ńÜäµ»ÅõĖ¬µ©ĪÕØŚÕ┐ģķĪ╗Õ▒×õ║ÄõĖĆõĖ¬Õīģ’╝īõĖĆõĖ¬ÕīģÕåģÕÅ»õ╗źµ£ēÕŠłÕżÜńøĖÕģ│µ©ĪÕØŚ’╝īÕ«āõ╗¼ÕģĘÕżćńøĖÕÉīńÜäÕŖĀĶĮĮÕ¤║Õ£░ÕØĆŃĆé ÕīģńÜäĶ«ŠĶ«ĪõĖƵ¢╣ķØóķĆÜĶ┐ćń║”Õ«Üõ╝śÕģłķģŹńĮ«ńÜäÕÄ¤ÕłÖÕÅ»õ╗źÕćÅÕ░æÕÉīõĖĆõĖ¬ÕīģÕåģÕżÜõĖ¬µ©ĪÕØŚńÜäĶ»Ęµ▒éĶĘ»ÕŠäķģŹńĮ«’╝ī ÕÅ”õĖƵ¢╣ķØóõ╣¤µ¢╣õŠ┐õ║åķā©ńĮ▓Õ£©õĖŹÕÉīÕ£░ÕØĆńÜäÕżÜõĖ¬Õ║öńö©ķŚ┤õ║ÆńøĖĶ░āńö©µ©ĪÕØŚŃĆé µēĆõ╗źÕ╝ĆÕÅæÕ║öńö©ÕēŹĶ»ĘÕģłķģŹńĮ«ÕīģÕ£░ÕØĆ’╝īõŠŗÕ”é’╝Ü
┬Ā
┬Ā
KISSY.config('packages', {
myapp: {
base:'./x'
}
});
┬Ā
┬Ā
┬Ā
õ╣ŗÕÉÄÕ£© x ńø«ÕĮĢõĖŗÕ╗║ń½ŗ myapp ńø«ÕĮĢ’╝īÕ╣ČÕ£© myapp ńø«ÕĮĢõĖŗµ¢░Õ╗║µ©ĪÕØŚ a Õ»╣Õ║öńÜäõ╗ŻńĀüµ¢ćõ╗Č’╝Ü a.js
┬Ā
┬Ā
KISSY.add(function(S,JSON){
return JSON.stringify({a:'ok'});
},{
requires:['json']
});
┬Ā
┬Ā
┬Ā
õ╗źÕÅŖõŠØĶĄ¢ a ńÜäÕģźÕÅŻõĖ╗µ©ĪÕØŚ main ńÜäõ╗ŻńĀüµ¢ćõ╗Č’╝Ü main.js
┬Ā
┬Ā
KISSY.add(function(S,DOM,a){
S.ready(function(){
DOM.text(document.body,a);
});
},{
requires:['dom','./a']
});
┬Ā
┬Ā
┬Ā
Õ║öńö©µ©ĪÕØŚÕÅ»õŠØĶĄ¢ KISSY Ķć¬Ķ║½µ©ĪÕØŚ’╝īõŠŗÕ”éõ╗źõĖŖńÜä dom jsonŃĆé
µ£ĆÕÉĵ¢░Õ╗║ index.html µØźĶ░āńö©Õ║öńö©µ©ĪÕØŚ’╝Ü
┬Ā
┬Ā
// ... õĖŖĶ┐░ÕīģķģŹńĮ«
KISSY.use('myapp/main',function(){
alert('page loaded');
});
┬Ā
┬Ā
┬Ā
ÕĘźÕģʵö»µīü
µēōÕ╝ĆõĖŖĶ┐░ index.html õ╝ÜÕÅæńÄ░ķōŠµÄźµĢ░õĖŹÕ░æ’╝īµ£ēõ╗ÄµĘśÕ«Ø cdn ńÜäķōŠµÄźõ╣¤µ£ēµ£¼Õ£░ńÜäķōŠµÄźŃĆé ÕøĀµŁż KISSY µÅÉõŠøõ║åķģŹÕźŚÕĘźÕģĘ KISSY Module Compiler Ķ┐øĶĪīĶäܵ£¼µēōÕīģõ╗źÕÅŖµŖĮÕÅ¢õŠØĶĄ¢ÕÉÄńö© cdn combo µØźĶ¦ŻÕå│Ķ┐ÖõĖ¬ķŚ«ķóś’╝ī Õ»╣ÕĘźÕģʵ£ēÕģ┤ĶČŻÕÅ»µ¤źń£ŗÕÅéĶĆāĶĄäµ¢ÖõĖŁńÜäķōŠµÄźÕ£░ÕØĆ’╝īõ╗źõĖŗõ╗ģõĮ£ń«ĆÕŹĢõ╗ŗń╗Ź’╝Ü
Ķäܵ£¼µēōÕīģ
Õ”éµ×£Õ║öńö©Ķäܵ£¼ķØ×ÕĖĖÕżÜ’╝īÕÅ»õ╗źńö© module compiler Õ░åÕģźÕÅŻµ©ĪÕØŚ main õ╗źÕÅŖÕģČõŠØĶĄ¢ńÜäµēƵ£ēÕ║öńö©µ©ĪÕØŚµēōÕīģÕÄŗń╝®Õł░ main-min.js õĖŁ’╝ī ÕÉīµŚČ module compiler õ╝Üńö¤µłÉõĖĆõ╗ĮõŠØĶĄ¢µÅÅĶ┐░µ¢ćõ╗Č’╝Ü
┬Ā
┬Ā
KISSY.config('modules',{
'myapp/main':{
requires:['dom','json']
}
});
┬Ā
┬Ā
┬Ā
µÄźńØĆĶ«ŠńĮ« KISSY ÕÉ»ńö© combo µ©ĪÕ╝Å’╝īÕ╣ČĶĮĮÕģźõĖŖĶ┐░ńÜäõŠØĶĄ¢µÅÅĶ┐░µ¢ćõ╗Č’╝Ü
┬Ā
┬Ā
KISSY.config('combine',true);
┬Ā
┬Ā
┬Ā
µ£ĆÕÉÄõ┐«µö╣ index.html Õ╝Ģńö© seed-min.js’╝īµēōÕ╝ĆńĮæń╗£ķØóµØ┐ÕÉÄõ╝ÜÕÅæńÄ░ńÄ░Õ£©ÕŬõ║¦ńö¤õĖżõĖ¬ķōŠµÄźĶ»Ęµ▒é’╝Ü
┬Ā
┬Ā
http://a.tbcdn.cn/s/kissy/??dom/base,json/native.js http://localhost/myapp/main-min.js┬Ā
┬Ā
┬Ā
µ│©’╝ÜÕ£© ie<9 ńŁēķØ×µĀćÕćåµĄÅĶ¦łÕÖ©õĖŗń¼¼õĖĆõĖ¬ķōŠµÄźÕ£░ÕØĆõ╝ÜÕŖĀõĖŖ dom/ie json/json2 ńŁēĶäܵ£¼Õ£░ÕØĆ
µŖĮÕÅ¢õŠØĶĄ¢
Õ”éµ×£Õ║öńö©Ķäܵ£¼õĖŹÕżÜ’╝īÕ╣ČõĖöĶć¬Ķ║½µ£ŹÕŖĪÕÖ©õ╣¤µö»µīü combo ńÜäĶ»Ø’╝īķéŻõ╣łÕÅ»õ╗źķććńö©µø┤ÕŖĀńüĄµ┤╗ńÜäµŖĮÕÅ¢õŠØĶĄ¢ÕÉÄÕģ©ķā© combo ńÜäĶ¦ŻÕå│µ¢╣µĪłŃĆé Ķ┐ÖµŚČ module compiler õ╝ÜÕüÜõĖżõ╗Čõ║ŗµāģ’╝Ü
- ĶĪźÕģ©µ©ĪÕØŚÕÉŹ’╝īõŠŗÕ”é a.js ÕÅśõĖ║
KISSY.add('myapp/a',function(S,JSON){ return JSON.stringify({a:'ok'}); },{ requires:['json'] });┬Ā - Õ░åÕÉäõĖ¬µ©ĪÕØŚńÜäõŠØĶĄ¢µöČķøåõĖ║õĖĆõĖ¬ÕŹĢńŗ¼ńÜäµ¢ćõ╗Č’╝īõŠŗÕ”é
KISSY.config('modules',{ 'myapp/main':{ requires:['dom,','./a'] }, 'myapp/a':{ requires:['json'] } });┬Ā
µÄźńØĆĶ«ŠńĮ« KISSY ÕÉ»ńö© combo µ©ĪÕ╝Å’╝īÕ╣ČĶĮĮÕģźõĖŖĶ┐░ńÜäõŠØĶĄ¢µÅÅĶ┐░µ¢ćõ╗Č’╝Ü
┬Ā
KISSY.config('combine',true);
┬Ā
┬Ā
Ķ«┐ķŚ« index.html’╝īµēōÕ╝ĆńĮæń╗£ķØóµØ┐õ╝ÜÕÅæńÄ░ÕÉīµĀĘÕŬõ║¦ńö¤õĖżõĖ¬ķōŠµÄźĶ»Ęµ▒é’╝Ü
┬Ā
http://a.tbcdn.cn/s/kissy/??dom/base,json/native.js http://localhost/myapp/??a.js,main.js
┬Ā
┬Ā
KISSY-PIE
KISSY Ķ┐śµÅÉõŠøõ║åõĖĆÕźŚÕ¤║õ║Äń║”Õ«ÜńÜäÕēŹń½»µēōÕīģĶ¦ŻÕå│µ¢╣µĪł KISSY-PIE’╝īķĆÜĶ┐ćń╗¤õĖĆńÜäń║”Õ«Ü’╝īµÅÉÕŹćÕ║öńö©ńÜäÕÅ»ń╗┤µŖżµĆ¦’╝īÕ░åÕż¦Õ«Čõ╗ÄķćŹÕżŹńÜäµēōÕīģĶäܵ£¼ńÜäń╝¢ÕåÖõĖŁĶ¦ŻµöŠÕć║µØźŃĆé
KISSY-PIE Õīģµŗ¼õ║åõ╗źõĖŗÕŖ¤ĶāĮ’╝Ü
- JS’╝łKISSY ńÜ䵩ĪÕØŚń╝¢Ķ»æ’╝īHTML µ©ĪµØ┐Õł░ KISSY µ©ĪÕØŚń╝¢Ķ»æ’╝īõ╗ŻńĀüÕÄŗń╝®’╝ē
- CSS’╝łÕ¤║õ║Ä CSS-Combo ńÜäÕÉłÕ╣Č’╝īÕÄŗń╝®’╝ē
- Less
- Sass
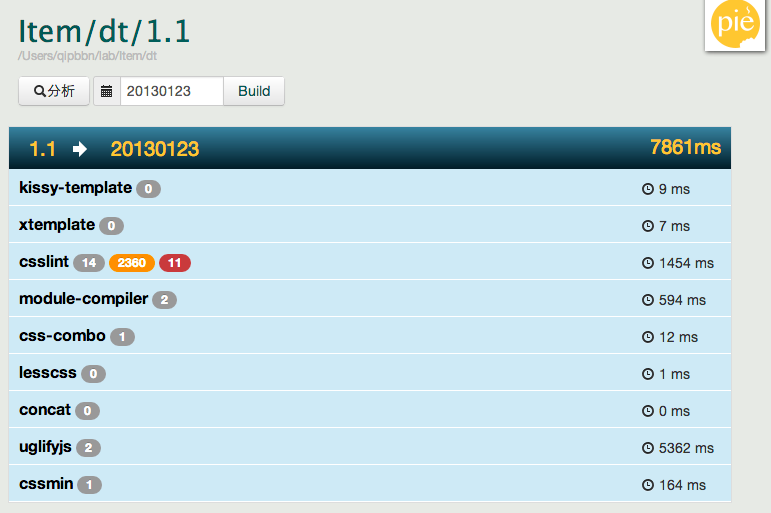
Õ╣ČõĖöÕ£©ÕæĮõ╗żĶĪīõ╣ŗÕż¢Ķ┐śµÅÉõŠøõ║å web µōŹõĮ£ńĢīķØó’╝īÕ”éÕøŠ2µēĆńż║’╝Ü
┬Ā
ÕøŠ2’╝Ü KISSY-PIE µēōÕīģńĢīķØó

ń╗äõ╗ȵ£║ÕłČ
µĀĖÕ┐ā
KISSY ńø«ÕēŹÕīģµŗ¼õ╝ŚÕżÜÕŹ│Õ╝ĆÕŹ│ńö©ńÜäń╗äõ╗Č’╝ī Õīģµŗ¼ÕĘźÕģʵƦĶ┤©ńÜäõŠŗÕ”é dd’╝łµŗ¢µöŠ’╝ē’╝īresizable’╝łĶ░āµĢ┤Õż¦Õ░Å’╝ē’╝īswf’╝łµÅÆÕģźflash’╝ē’╝īstylesheet’╝łµōŹõĮ£µĀĘÕ╝ÅĶĪ©’╝ēńŁē ÕÆī UI µĆ¦Ķ┤©ńÜäõŠŗÕ”é overlay’╝łÕ╝╣ń¬Ś’╝ē’╝īmenu’╝łĶÅ£ÕŹĢ’╝ē’╝īmenubutton’╝łĶÅ£ÕŹĢµīēķÆ«’╝ē’╝īimagezoom’╝łµöŠÕż¦ķĢ£’╝ē’╝īeditor’╝łń╝¢ĶŠæÕÖ©’╝ē’╝ī tabs’╝łµĀćńŁŠ’╝ē’╝ītree’╝łµĀæ’╝ēńŁēŃĆé Ķ┐Öõ║øń╗äõ╗ČķāĮÕ¤║õ║ÄÕģ¼Õģ▒ńÜä rich-base õ╗źÕÅŖ component µ©ĪÕØŚ’╝Ü rich-base ÕÆī component µ©ĪÕØŚÕģģÕłåÕł®ńö©õ║å javascript Ķ»ŁĶ©ĆńÜä mixin ÕÆīÕĤÕ×ŗķōŠń╗¦µē┐’╝ī µÅÉõŠøõ║åÕ▒׵Ʀń╗æÕ«Ü’╝īń▒╗ń╗¦µē┐’╝īµē®Õ▒Ģõ╗źÕÅŖµÅÆõ╗ČńŁēńē╣µĆ¦ŃĆé
ÕģČõĖŁńÜäķćŹńé╣µś» Component’╝īÕ«āµś»µēƵ£ē UI ń╗äõ╗ČńÜäÕ¤║ń▒╗’╝īµÅÉõŠøõ║åõĖżń¦ŹķĆÜńö©ńÜäµĖ▓µ¤ōµ¢╣Õ╝Å’╝Ü
- ń╗äõ╗ČÕ«×õŠŗńö▒ javascript Õ«īÕģ©µĖ▓µ¤ō dom µĀæŃĆéÕģČõĖŁÕ»╣õ║Ä menu ńŁēń╗äõ╗ČÕ£© javascript Õ«īÕģ©µĖ▓µ¤ōńÜäµāģÕåĄõ║”ÕÅ»õ╗źķĆÜĶ┐ć json ÕłØÕ¦ŗÕī¢Õåģķā©ÕĄīÕźŚń╗äõ╗ČŃĆéõŠŗÕ”é
KISSY.use('menu',function(S,Menu){ // javascript µĖ▓µ¤ōõĖĆõĖ¬ĶÅ£ÕŹĢÕł░ body new Menu({ children:[{ content:'item1' }] }).render(); });┬Ā - õ╗ÄÕĘ▓µ£ēńÜä dom µĀæĶŖéńé╣ÕŠŚÕł░ń╗äõ╗ČÕ«×õŠŗŃĆé
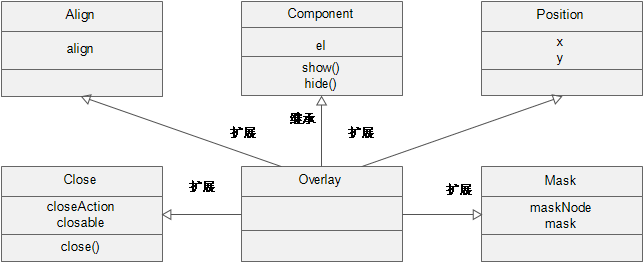
õĖŗķØóõ╗ź KISSY õĖŁÕĖĖńö©ńÜäõĖĆõĖ¬ń╗äõ╗Č Overlay õĖ║õŠŗĶ«▓Ķ¦ŻõĖŗ’╝īķ”¢Õģłń£ŗÕøŠ3ń▒╗ń╗ōµ×äÕøŠ’╝Ü
┬Ā
ÕøŠ3’╝Ü Overlay ń▒╗ń╗ōµ×äÕøŠ

┬Ā
Overlay ń╗¦µē┐Ķć¬ Component’╝īńäČÕÉÄķØÖµĆüÕ£░ńö▒õĖĆõ║øÕłåµĢŻńÜäÕŖ¤ĶāĮń▒╗µē®Õ▒ĢĶĆīµØź’╝īÕīģµŗ¼Õ«ÜõĮŹÕŖ¤ĶāĮń▒╗’╝īÕ»╣ķĮÉÕŖ¤ĶāĮń▒╗’╝īÕģ│ķŚŁÕŖ¤ĶāĮń▒╗’╝īķü«ńĮ®Õ▒éÕŖ¤ĶāĮń▒╗’╝ī Ķ┐Öõ║øÕŖ¤ĶāĮń▒╗Õ║ĢÕ▒éÕł®ńö© javascript ńÜä mixin ÕŖ¤ĶāĮÕ░åĶć¬ÕĘ▒ńÜäµ¢╣µ│ĢÕÆīÕ▒׵Ʀµ▒ćÕģźÕł░ Overlay ń▒╗õĖŁ’╝īõĮ┐ÕŠŚµ£Ćń╗łńÜä Overlay ÕģĘÕżćõ║åĶ┐Öõ║øĶāĮÕŖøŃĆé
ń╗äõ╗ČÕ£©Ķ┐ÉĶĪīµŚČõ╣¤ÕÅ»õ╗źķĆēµŗ®µĆ¦õŠØĶĄ¢µ¤Éõ║øµÅÆõ╗ȵ©ĪÕØŚ’╝īÕ░åµÅÆõ╗ČńÜäÕŖ¤ĶāĮµ│©ÕģźÕł░ń╗äõ╗ČõĖŁÕÄ╗’╝ī µŚóķü┐ÕģŹõ║åõĖĆõĖ¬ń╗äõ╗ČĶ┐ćõ║ÄÕŖ¤ĶāĮń╣üÕżÜÕ»╝Ķć┤ńÜäµ¢ćõ╗ČĶ┐ćÕż¦’╝īÕÅłÕż¦Õż¦Õó×Õ╝║õ║åń╗äõ╗ČńÜäÕÅ»µē®Õ▒ĢµĆ¦ŃĆé
õ╗źõĖŗõĖ║ Overlay ńÜäõĮ┐ńö©ńż║õŠŗõ╗ŻńĀü’╝Ü
┬Ā
KISSY.use('overlay,component/plugin/resize',function(S,Overlay,ReizePlugin){
// Õ«īÕģ©ńö▒ javascript Õ░åń╗äõ╗ČÕ«×õŠŗµĖ▓µ¤ōÕł░ body õĖŁ
new Overlay({
content:'test'
}).render();
// õ╗ÄÕĘ▓µ£ēńÜä dom µĀæĶŖéńé╣ńö¤µłÉ Overlay Õ«×õŠŗ
var overlay = new Overlay({
srcNode:'#existing'
}).render();
// Ķ┐ÉĶĪīµŚČÕŖĀÕģźĶ░āµĢ┤Õż¦Õ░ÅńÜäµÅÆõ╗ČĶāĮÕŖø
overlay.plug(new ReizePlugin({
handles:['t']
}));
});
┬Ā
┬Ā
Brix
ķÖżõ║å KISSY Ķć¬Ķ║½ńÜäń╗äõ╗ȵ£║ÕłČ’╝īõĖƵʜÕ╝ĆÕÅæõ║║ÕæśµĀ╣µŹ«Ķć¬ÕĘ▒ńÜäÕ║öńö©ńē╣ńé╣Õ£©ń╗äõ╗ČÕ╝ĆÕÅæÕÆīõĮ┐ńö©õĖŖµēŠÕ»╗õ║åÕÅ”õĖƵØĪķĆöÕŠäŃĆéÕŹ│ Brix Ķ¦ŻÕå│µ¢╣µĪł’╝Ü
- Õ¤║õ║Äń╗¤õĖĆńÜäµĖ▓µ¤ōµ¢╣Õ╝Å’╝ܵ©ĪµØ┐’╝łtmpl’╝ēÕÆīµĢ░µŹ«’╝łdata’╝ēõ║¦ńö¤htmlńē浫ĄÕÉÄõĮ┐ńö© innerHTML Õł░ DOM ĶŖéńé╣õĖŁ.
- µÅÉÕÅ¢ÕŁÉµ©ĪµØ┐’╝īń╗ōÕÉłµĢ░µŹ«ńÜäµø┤µ¢░’╝īĶŠŠÕł░Õ▒Ćķā©ÕłĘµ¢░’╝īÕ╝ĆÕÅæĶĆģõĖŹķ£ĆĶ”üÕåŹÕģ│Õ┐āķĪĄķØóńÜäĶĪ©ńÄ░’╝īĶĆīõĖōÕ┐āõ║ĵĢ░µŹ«ńÜäÕÅśÕī¢ŃĆé
- DOM ĶŖéńé╣Ķć¬Õ«Üõ╣ēÕ▒׵ƦĶ«ŠńĮ«ń╗äõ╗ȵĀćÕ┐Ś’╝īBrix µÅÉõŠø Pagelet µīēńģ¦ń╗¤õĖĆńÜäµ¢╣Õ╝ÅÕ«×õŠŗÕī¢ń╗äõ╗ČŃĆé
ÕøŠ4’╝Ü Brix ń▒╗Õ║ōń╗ōµ×ä

Ķ«ŠÕżćµÖ«ķĆéµĆ¦
ÕĮōÕēŹ javascript ńÜäõĮ┐ńö©ĶīāÕø┤ĶČŖµØźĶČŖÕ╣┐’╝īÕ╣│ÕÅ░Õīģµŗ¼ pc µĄÅĶ¦łÕÖ©õĖÄĶ»╗Õ▒ÅÕÖ©’╝īnodejs’╝īń¦╗ÕŖ©ń½»µĄÅĶ¦łÕÖ©õ╗źÕÅŖÕÉäń¦ŹÕż¢ÕŻ│’╝īwindow8 ńŁēŃĆé KISSY õ╣¤Õ░ĮķćÅÕ£©ÕÉäõĖ¬Õ╣│ÕÅ░ń╗Öõ║łµö»µīü’╝īõ┐ØĶ»üń╗¤õĖĆńÜäÕ╝ĆÕÅæõĮōķ¬īŃĆé
Õ£© nodejs õĖŖ KISSY ķĆÜĶ┐ćĶ░āµĢ┤µ©ĪÕØŚÕŖĀĶĮĮÕÖ©õĮ┐ÕŠŚ KISSY ÕÅ»õ╗źńø┤µÄźÕ░åĶć¬Ķ║½ńÜ䵩ĪÕØŚÕŖĀĶĮĮÕł░ nodejs õĖŁõĮ┐ńö©ŃĆéõŠŗÕ”é
- ÕÅ»õ╗źõĮ┐ńö© KISSY ńÜä UA Ķ¦Żµ×ɵ©ĪÕØŚµØźÕłåµ×ɵŚźÕ┐ŚõĖŁńÜä UA õĖ▓
- ÕÅ»õ╗źĶĮĮÕģź jsdom µ©ĪÕØŚÕ£© nodejs ńÄ»ÕóāõĖŗÕüÜÕŹĢÕģāµĄŗĶ»Ģ
- ńö© xtemplate Õ£©µ£ŹÕŖĪÕÖ©ń½»µĖ▓µ¤ōÕēŹń½»µ©ĪµØ┐
- õĮ┐ńö© KISSY ńÜä htmlparser’╝īcolor ńŁēÕĘźÕģʵ©ĪÕØŚ
ń╗Åń╗¤Ķ«Īń║”µ£ē 1000 õĖ浫ŗń¢Šõ║║ńö©µłĘÕ£©õĮ┐ńö©µĘśÕ«Ø’╝īÕģČõĖŁõĖŹÕ░æµś»ÕÅŚÕĮ▒ÕōŹµ£ĆÕż¦ńÜäńø▓õ║║µ£ŗÕÅŗ’╝īõ╗¢õ╗¼Õ«×ķÖģõĖŖµś»ķĆÜĶ┐ćĶ»╗Õ▒ÅÕÖ©µØźÕÆīµĘśÕ«Øõ║żõ║Æ’╝ī KISSY ń╗äõ╗ČķĆÜĶ┐ćķüĄÕŠ¬ WAI-ARAI Ķ¦äĶīāµØźń╗ÖĶ¦åÕŖøÕÅŚµŹ¤ńÜäµ£ŗÕÅŗµÅÉõŠøµŚĀķÜ£ńóŹńÜäĶ«┐ķŚ«ńÄ»Õóā’╝īńĮæõĖŖõ║║õ║║Õ╣│ńŁēŃĆé
KISSY õ╣¤Ķ«ĪÕłÆÕ»╣ windows8 Ķ┐øĶĪīµö»µīü’╝īÕ£©ÕŹ│Õ░åÕÅæÕĖāńÜä tmall windows8 app õĖŁõ╗ģõ╗ģķĆÜĶ┐ćõĮ┐ńö© KISSY ńÜ䵩ĪÕØŚÕī¢µ£║ÕłČõ╗źÕÅŖõĖĆõ║øĶ»Łµ│Ģń│¢ API Õ░▒ÕÅ»õ╗źĶŠŠÕł░ÕÆīÕ╣│ÕĖĖÕ╝ĆÕÅæõĖƵĀĘńÜäķ½śµĢłŃĆé
ķÜÅńØĆńö©µłĘĶČŖµØźĶČŖÕżÜÕ£░Õ£©ń¦╗ÕŖ©Ķ«ŠÕżćõĖŖĶ┤Łńē®õ║¦ńö¤õ║żµśō’╝īń¦╗ÕŖ©Õ║öńö©Õ£©µĄüķćÅńÜäµ»öķćŹõĖŖõ╣¤ĶČŖµØźĶČŖÕżÜ’╝īKISSY ÕÅŖµŚČķĆéķģŹń¦╗ÕŖ©Ķ«ŠÕżć’╝ī ńø«ÕēŹÕ£©õĖżµ¢╣ķØóĶ┐øĶĪīõ║åµö»µīü’╝Ü
┬Ā
- µĀ╣µŹ«Ķ«ŠÕżćµØĪõ╗ČÕŖĀĶĮĮŃĆéÕ»╣õ║Äń¦╗ÕŖ©ń½»ńö▒õ║ÄńĮæń╗£ķƤÕ║”ńŁēÕĤÕøĀÕ»╣õ║ĵ¢ćõ╗ČÕż¦Õ░ŵ»öĶŠāµĢŵ䤒╝īKISSY õĖ║õ║åõ┐ØĶ»üõĖĆĶć┤ńÜä API ÕÅłõĖŹĶāĮķÜŵäÅÕłĀÕćÅÕŖ¤ĶāĮ’╝ī ÕøĀĶĆīķććÕÅ¢õ║åńŗ¼ń½ŗÕģ╝Õ«╣µ©ĪÕØŚńÜäµ¢╣µ│ĢµØźõ┐صīüńś”Ķ║½ŃĆéÕ£©µ×ȵ×äõĖĆĶŖéõ╣¤ķśÉĶ┐░Ķ┐ć’╝īKISSY Õ»╣Õ¤║ńĪƵĀĖÕ┐āµ©ĪÕØŚõĖŁńÜäÕģ╝Õ«╣ķØ×µĀćÕćåµĄÅĶ¦łÕÖ©ńÜ䵩ĪÕØŚĶ┐øĶĪīķĆēµŗ®µĆ¦ÕŖĀĶĮĮ’╝ī ÕÉīµŚČń¦╗ÕŖ©Ķ«ŠÕżćõĖŖķāĮµś»µĀćÕćåµĄÅĶ¦łÕÖ©’╝īõ╗ÄĶĆīÕÅ»õ╗źÕż¦Õż¦ÕćÅÕ░æÕ«×ķÖģõĖŗĶĮĮÕł░ńö©µłĘĶ«ŠÕżćõĖŖńÜäõ╗ŻńĀüÕż¦Õ░ÅŃĆéķā©Õłåń╗äõ╗Čõ╣¤Õ«×ĶĪīõ║åµŗåÕłå’╝īÕ░å pc ńÜäÕŖ¤ĶāĮõ║żõ║Æńŗ¼ń½ŗÕł░ÕŹĢńŗ¼ńÜ䵩ĪÕØŚ’╝īÕ£©ń¦╗ÕŖ©Ķ¦”µæĖĶ«ŠÕżćõĖŖÕŬÕŖĀĶĮĮĶ¦”µæĖõ║żõ║Æķ£ĆĶ”üńö©Õł░ńÜ䵩ĪÕØŚŃĆé
- µĖÉĶ┐øÕó×Õ╝║ APIŃĆéÕ»╣õ║ÄĶ¦”Õ▒ÅĶ«ŠÕżć’╝īÕŠłÕżÜõ║żõ║Ƶś»Õ╗║ń½ŗÕ£©µēŗÕŖ┐µōŹõĮ£õĖŖŃĆéĶĆīµēŗÕŖ┐µōŹõĮ£ķÖżõ║åÕ£© safari õĖŖµ£ē gesture õ║ŗõ╗ČÕüܵ£ēķÖɵö»µīüÕż¢’╝ī Õ£© android õĖŖÕłÖÕ«īÕģ©µ▓Īµ£ēÕ»╣Õ║öõ║ŗõ╗ČŃĆé ÕŠŚńøŖõ║Ä KISSY µśōõ║ĵē®Õ▒ĢńÜäõ║ŗõ╗ȵ£║ÕłČ’╝īKISSY Õ£©Õ║ĢÕ▒éÕżÜńé╣Ķ¦”µæĖ touch õ║ŗõ╗ČńÜäÕ¤║ńĪĆõĖŖµ©Īµŗ¤Õć║õ║å tap rotate pinch ńŁēĶ¦”Õ▒ÅĶ«ŠÕżćõĖŖńŗ¼µ£ēńÜäõ║ŗõ╗Č’╝īĶ┐ÖÕ»╣õ║Äńö©µłĘÕłÖµś»ķĆŵśÄ’╝īńö©µłĘÕ«īÕģ©ÕÅ»õ╗źµŖŖĶ┐Öõ║øõ║ŗõ╗ČÕĮōÕüÜÕĤńö¤õ║ŗõ╗ČµØźõĮ┐ńö©’╝īõŠŗÕ”é
KISSY.use('event',function(S,Event){ // ńøæÕɼ div õĖŖńÜä tap õ║ŗõ╗Č Event.on('#div','tap',function(){ }); });┬Ā
ZOOJS
ÕÅ”Õż¢µĘśÕ«ØÕīŚõ║¼Õøóķś¤Ķ┐śÕ¤║õ║Ä KISSY µĀĖÕ┐āµēōķĆĀõ║åõĖōķŚ©ķØóÕÉæ Web µŚĀń║┐Ķ«ŠÕżćńÜäõĖƵĢ┤ÕźŚÕĘźÕģĘÕ║ō ZOOJS’╝ī ÕīģÕɽµÄ¦õ╗Čń║¦ńÜäõ║ŗõ╗ȵö»µīüŃĆüĶ¦”Õ▒ÅĶĪīõĖ║ńÜäÕ░üĶŻģŃĆüÕ»īµÄ¦õ╗ČŃĆüńÜ«ĶéżŃĆüAppńÜäÕ¤║ńĪƵ×ȵ×äńŁēŃĆé Ķ┐ÖÕźŚńŗ¼ńē╣ńÜä Web µŚĀń║┐Ķ¦ŻÕå│µ¢╣µĪłÕŖøõ║ēÕ░å HTML5 ÕÆī CSS3 ńÜäõ╝śÕŖ┐ÕÅæµīźĶć│µ£ĆõĮ│’╝īÕüÜÕł░ÕŹ│Ķ░āÕŹ│ńö©ŃĆé
µĄŗĶ»ĢõĖĵīüń╗ŁķøåµłÉ
KISSY ń╗ÅĶ┐ćõĖēÕ╣┤ńÜäÕ╝ĆÕÅæõ╗ŻńĀüÕ║ōÕĘ▓ń╗ÅńøĖÕĮōÕ║×Õż¦õ║å’╝īµ©ĪÕØŚķŚ┤Ķ┐śÕĖĖÕĖĖµ£ēõŠØĶĄ¢Õģ│ń│╗’╝īõ┐«µö╣õ╗ŻńĀüµ£ēńēĄõĖĆÕÅæĶĆīÕŖ©ÕŹāķƦńÜäÕÉĵףŃĆé õĖ║õ║åÕ║öÕ»╣µŁżķŚ«ķóś’╝īKISSY õ╣¤Õ£©ķĆɵĖÉÕ«īÕ¢äÕŹĢÕģāµĄŗĶ»Ģ’╝īĶć¬ÕŖ©Õī¢µĄŗĶ»ĢõĖĵīüń╗ŁķøåµłÉŃĆé
ÕŹĢÕģāµĄŗĶ»Ģ
KISSY õĖĆõĖ¬µ©ĪÕØŚńÜäÕĖĖĶ¦üńø«ÕĮĢń╗ōµ×äÕ”éÕøŠ5µēĆńż║’╝Ü
┬Ā
ÕøŠ5’╝Ü µ©ĪÕØŚńø«ÕĮĢń╗ōµ×ä

ÕģČõĖŁ tests ńø«ÕĮĢõĖŗõĖ║µĄŗĶ»ĢĶĄäµ║É’╝īrunner ńø«ÕĮĢõĖŗÕÉ»ÕŖ©µĄŗĶ»ĢńÜä html µ¢ćõ╗Č’╝īspecs õĖŗõĖ║Õ»╣Õ║öµ©ĪÕØŚńÜäÕŹĢÕģāµĄŗĶ»Ģõ╗ŻńĀüŃĆé KISSY ķććńö©ńÜäÕŹĢÕģāµĄŗĶ»ĢµĪåµ×ČõĖ║ jasmine ’╝īµĄŗĶ»Ģõ╗ŻńĀüõĖŠõŠŗÕ”éõĖŗ’╝Ü
┬Ā
describe('S.mix',function(){
it('works for simple case',function(){
expect(S.mix({x:1},{y:1})).toEqual({x:1,y:1});
});
});
┬Ā
┬Ā
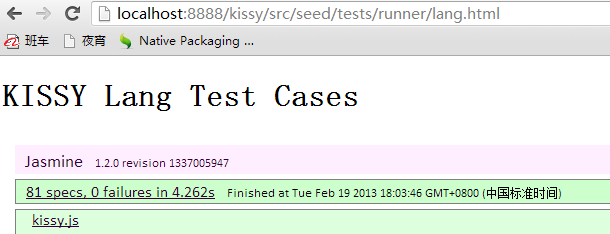
ńäČÕÉĵēōÕ╝ĆÕÉ»ÕŖ©µĄŗĶ»ĢńÜä html µ¢ćõ╗Č ÕŹ│ÕÅ»ń£ŗÕł░ÕøŠ6µēĆńż║ńÜäÕŹĢÕģāµĄŗĶ»Ģń╗ōµ×£’╝Ü
┬Ā
ÕøŠ6’╝Ü ÕŹĢÕģāµĄŗĶ»Ģń╗ōµ×£

µīüń╗ŁķøåµłÉ
õĖ║õ║åµÅÉķ½śµĄŗĶ»ĢµĢłńÄć’╝īKISSY Ķ┐śõŠØĶĄ¢ travis Õ╣│ÕÅ░ÕÆī phamtomjs Ķ┐øĶĪīµīüń╗ŁķøåµłÉµĄŗĶ»ĢŃĆé µ»Åµ¼ĪµÅÉõ║żõ╗ŻńĀüķāĮõ╝ÜÕ£© travis Õ╣│ÕÅ░õĖŖÕÉ»ÕŖ© phantomjs µØźĶ┐ÉĶĪī KISSY µēƵ£ēµ©ĪÕØŚńÜäÕŹĢÕģāµĄŗĶ»Ģõ╗ŻńĀüŃĆé Õ”éÕøŠ7µēĆńż║’╝Ü
┬Ā
ÕøŠ7’╝Ü travis Õ╣│ÕÅ░õĖŖńÜä KISSY

µĘśÕ«ØÕ║öńö©Õ£║µÖ»õĖŠõŠŗ
µĘśÕ«Øńø«ÕēŹńÜäń╗ØÕż¦ÕżÜµĢ░ķĪĄķØóÕĘ▓ń╗Åķććńö© KISSY µÉŁÕ╗║’╝īĶ┐Öµ¼ĪµłæķĆēÕÅ¢õĖżõĖ¬Õż¦Õ«ČõĮ┐ńö©µ»öĶŠāÕżÜńÜäÕ║öńö©µØźõ╗ŗń╗ŹõĖŗ KISSY Õ£©µĘśÕ«ØńÜäÕ«×ĶĘĄ’╝Ü
Õ║Śķō║ķĪĄķØó
Õ║Śķō║ķĪĄķØ󵜻ÕĢåÕ«ČÕ║Śķō║ńÜäķŚ©µłĘ’╝īķÖżõ║åµĘśÕ«ØķĪĄÕż┤õ╣ŗõĖŗķāĮÕÅ»õ╗źńö▒ÕĢåÕ«ČĶć¬Õ«Üõ╣ēÕåģÕ«╣’╝īÕ”éÕøŠ8µēĆńż║’╝Ü
┬Ā
ÕøŠ8’╝ÜÕģĖÕ×ŗńÜäÕ║Śķō║ķĪĄķØó

ÕÅ»õ╗źń£ŗÕć║ķĪĄķØóµ£¼Ķ║½Õ░▒µś»Õī║ÕØŚÕī¢ńÜäń╗äń╗ć’╝īÕ£©ń©ŗÕ║ÅÕåģķā©õ╣¤µś»ÕłåµłÉÕŠłÕżÜõĖ¬µ©ĪÕØŚ’╝īõŠŗÕ”éÕ║ŚÕåģµÉ£ń┤óµ©ĪÕØŚ’╝īÕ«ØĶ┤ØÕłåń▒╗µ©ĪÕØŚ’╝īķöĆķćÅń╗¤Ķ«Īµ©ĪÕØŚńŁē’╝ī µ»ÅõĖ¬µ©ĪÕØŚĶ┤¤Ķ┤ŻķĪĄķØóõĖĆÕØŚÕī║Õ¤¤ńÜäõ║żõ║ÆÕ«×ńÄ░’╝īĶ┐Öõ║øµ©ĪÕØŚÕÅłõ╝ÜĶ░āńö© KISSY ńÜ䵩ĪÕØŚµØźÕ«×ńÄ░Ķć¬Ķ║½ńÜäķĆ╗ĶŠæŃĆé ĶĆīµ»ÅõĖ¬ÕĢåÕ«ČńÜäÕ║Śķō║ÕÅ»ĶāĮõĮ┐ńö©Õł░ńÜäÕī║ÕØŚÕ╣ČõĖŹńøĖÕÉī’╝īĶ┐Öõ╣¤µäÅÕæ│ńØƵ»ÅõĖ¬ÕĢåÕ«ČÕ║Śķō║µēĆńö©Õł░ńÜäń©ŗÕ║ŵ©ĪÕØŚõ╣¤õĖŹńøĖÕÉīŃĆé
Õ║Śķō║µ©ĪÕØŚõĖÄ KISSY µ©ĪÕØŚõŠØĶĄ¢Õģ│ń│╗Õ”éÕøŠ9µēĆńż║’╝Ü
┬Ā
ÕøŠ9’╝ÜÕ║Śķō║µ©ĪÕØŚõĖÄ KISSY µ©ĪÕØŚńÜäÕģ│ń│╗

Õ£©Õ«×ķÖģÕ╝ĆÕÅæõĖŁķģŹńĮ«Õ║Śķō║Õ║öńö©õĖ║õĖĆõĖ¬Õīģ’╝īÕģČÕåģńÜäµēƵ£ēµ©ĪÕØŚķāĮµöŠÕģźĶ┐ÖõĖ¬ÕīģÕåģ’╝īµ£ĆÕÉÄńö▒ķĪĄķØóÕłØÕ¦ŗÕī¢Ķäܵ£¼ÕŖĀĶĮĮÕĮōÕēŹÕ║Śķō║ķ£ĆĶ”üńÜ䵩ĪÕØŚÕłŚĶĪ©ŃĆéõŠŗÕ”é’╝Ü
┬Ā
KISSY.use('shop/search,shop/category,...');
┬Ā
┬Ā
Õ£©ń║┐õĖŖõ╝ÜÕÅæÕć║õĖżõĖ¬ combo Ķ»Ęµ▒é’╝ÜõĖĆõĖ¬õĖ║Õ║Śķō║ķĪĄķØóķ£ĆĶ”üńÜäÕ║öńö©µ©ĪÕØŚķøå’╝īõĖĆõĖ¬õĖ║ KISSY Ķć¬ÕĘ▒ńÜ䵩ĪÕØŚķøå’╝īõŠŗÕ”é
┬Ā
http://a.tbcdn.cn/s/kissy/1.3.0/??dom/base.js,event/base.js,overlay.js... http://a.tbcdn.cn/p/shop/??search.js,category.js...
┬Ā
┬Ā
Õ«ØĶ┤ØĶ»”µāģÕ║öńö©
Õ«ØĶ┤ØĶ»”µāģķĪĄķØóńö©µØźÕ▒Ģńż║ÕĢåÕ«ČÕŹĢõĖ¬ÕĢåÕōüńÜäĶ»”ń╗åõ┐Īµü»’╝īĶ»äõ╗Ę’╝īµłÉõ║żĶČŗÕŖ┐ńŁēõ┐Īµü»’╝īÕ╣ČõĖ║õĖŗõĖƵŁźĶ┤Łõ╣░ÕüÜÕćåÕżć’╝īµś»ńø«ÕēŹµĘśÕ«ØĶ«┐ķŚ«ķćŵ£ĆÕż¦ńÜäķĪĄķØóŃĆé
Ķ»źÕ║öńö©ÕÆīÕ║Śķō║Õ║öńö©ń┤¦Õ»åńøĖÕģ│’╝īõ╗ÄķĪĄķØóÕÅ»õ╗źń£ŗÕć║’╝īÕŠłÕżÜÕī║ÕØŚÕÆīÕ║Śķō║ķĪĄķØóÕ»╣Õ║öÕī║ÕØŚńøĖÕÉī’╝īÕ«×ķÖģõĖŖÕ£©õ╗ŻńĀüÕ▒éķØóõ╣¤µś»Õ╝Ģńö©ÕÉīõĖĆõ╗Įµ©ĪÕØŚ’╝ī ķ”¢ÕģłÕ«ØĶ┤ØĶ»”µāģÕ║öńö©ÕÆīÕ║Śķō║Õ║öńö©õĖƵĀĘÕŖĀĶĮĮÕĮōÕēŹķĪĄķØóńö©Õł░ńÜäÕ║Śķō║µ©ĪÕØŚ’╝īńäČÕÉÄÕåŹÕŖĀĶĮĮĶ┐ÖõĖ¬ķĪĄķØóµ£¼Ķ║½ńÜäÕ║öńö©µ©ĪÕØŚŃĆé õĮåµś»Õ«ØĶ┤ØĶ»”µāģõĖÜÕŖĪµ£¼Ķ║½ķĆ╗ĶŠæÕŹüÕłåÕżŹµØé’╝īĶŗźÕāÅÕ║Śķō║Õ║öńö©õĖƵĀĘõ╣¤µś»ķććńö©µ©ĪÕØŚ combo ńÜäµ¢╣Õ╝ÅÕłÖõ╝ÜÕ»╝Ķć┤Ķ»Ęµ▒é url Ķ┐ćķĢ┐’╝ī Ķ┐øĶĆī KISSY õ╝ÜÕ»╣Ķ┐ćķĢ┐ńÜä combo url µŗåÕłåµłÉÕżÜõĖ¬ń¤ŁńÜä url’╝īÕÅŹĶĆīķĆéÕŠŚÕģČÕÅŹŃĆé ÕøĀµŁżĶ┐Öķćīõ╝ܵŖŖÕ«ØĶ┤ØĶ»”µāģķĪĄĶć¬Ķ║½ńÜ䵩ĪÕØŚµēōÕīģÕÉłÕ╣Č’╝īÕ░åĶć¬ÕĘ▒µ©ĪÕØŚńÜäõĖ╗µ©ĪÕØŚÕÆīõŠØĶĄ¢µ©ĪÕØŚķāĮÕÉłÕ╣ČÕł░õĖ╗µ©ĪÕØŚõĖŁÕÄ╗’╝ī µ£Ćń╗łń║┐õĖŖõ╝ÜÕÅæÕć║õĖēõĖ¬Ķ»Ęµ▒é’╝īÕģČõĖŁõĖżõĖ¬õĖ║ combo Ķ»Ęµ▒é’╝īõĖĆõĖ¬õĖ║ķØ× combo Ķ»Ęµ▒é’╝īõŠŗÕ”é’╝Ü
┬Ā
http://a.tbcdn.cn/s/kissy/1.3.0/??dom/base.js,event/base.js,overlay.js... http://a.tbcdn.cn/p/shop/??search.js,category.js... http://a.tbcdn.cn/p/detail/main.js
┬Ā
┬Ā
µĆ╗ń╗ō
KISSY µēŹÕłÜÕłÜÕżäõ║ĵłÉķĢ┐ÕłØµ£¤’╝īńøĖÕ»╣õ║ÄÕøĮÕż¢µłÉń夵Īåµ×ČÕ░ܵ£ēõĖŹÕ░ÅÕĘ«ĶĘØ’╝īõĖŹĶ┐ćõŠØńäȵē┐ÕÅŚõĮÅõ║åµĘśÕ«ØÕżŹµØéÕżÜÕÅśõĖÜÕŖĪńÜäĶĆāķ¬īŃĆé õĖŗõĖƵŁź KISSY õ╝Üń╗¦ń╗ŁÕ«īÕ¢äÕ¤║ńĪĆń╗äõ╗ČõŠŗÕ”é date’╝īdatasource’╝īselector’╝īgraphics ńŁē’╝ī ķ揵×äÕĘ▓µ£ēń╗äõ╗ČõŠŗÕ”é switchable’╝īcalendar ńŁē’╝ī Õó×ÕŖĀ package manager µ¢╣õŠ┐Õ¤║õ║Ä KISSY µ©ĪÕØŚńÜäµÅÉõ║żõĖÄÕģ▒õ║½’╝īĶĪźÕģ©µĄŗĶ»Ģńö©õŠŗ’╝īÕ«×ńÄ░õ╗ŻńĀüĶ”åńø¢ńÄ浯ƵĄŗ’╝īõĖŹµ¢ŁµÅÉķ½śĶ┐ÉĶĪīń©│Õ«ÜµĆ¦ŃĆé Õ░åµØźµłæõ╗¼ÕØÜõ┐Ī KISSY õ╝ÜķÜÅńØĆµĘśÕ«ØńÜäÕÅæÕ▒ĢĶĆīń╗¦ń╗ŁµłÉķĢ┐’╝īõ╣¤õ╝ÜķÜÅńØĆÕøĮÕåģÕż¢ÕēŹń½»µŖƵ£»ńÜäõĖŹµ¢ŁÕÅæÕ▒ĢĶĆīõĖŹµ¢ŁĶ┐øµŁźŃĆé ÕĖīµ£øµ£ēÕģ┤ĶČŻńÜäõĮĀõ╣¤ĶāĮÕŖĀÕģźÕł░ KISSY Õ╝ĆÕÅæõĖŁ’╝īõĖĆĶĄĘÕŁ”õ╣ĀĶ┐øµŁź’╝īõ║½ÕÅŚµłÉķĢ┐ńÜäõ╣ÉĶČŻŃĆé
ÕÅéĶĆāĶĄäµ¢Ö’╝Ü
KISSY’╝Ü http://docs.kissyui.com/
KISSY Module Compiler’╝Ü http://docs.kissyui.com/docs/html/tutorials/tools/module-compiler/index.html
KISSY Module Compiler Node ńēłµ£¼’╝Ühttps://github.com/daxingplay/ModuleCompiler
OSCHINA Ķ«┐Ķ░ł’╝Ühttp://www.oschina.net/question/28_71454
nginx combo’╝Ü https://github.com/perusio/nginx-http-concat
KISSY-PIE’╝Ühttps://github.com/maxbbn/front-build
BRIX’╝Ühttp://etaoux.github.com/brix/
ZOOJS’╝Ühttp://zoojs.org/doc/
KISSY on Travis’╝Ühttps://travis-ci.org/kissyteam/kissy









ńøĖÕģ│µÄ©ĶŹÉ
Ķ┐ÖõĖ¬µĪåµ×ČÕģʵ£ēµ©ĪÕØŚÕī¢ŃĆüĶĘ©ń╗łń½»ŃĆüķ½śµē®Õ▒ĢµĆ¦ÕÆīń╗äõ╗ČķĮÉÕģ©ńÜäńē╣ńé╣’╝īõĮ┐ÕģČÕ£©ÕēŹń½»Õ╝ĆÕÅæķóåÕ¤¤Õģʵ£ēÕ╣┐µ│øńÜäÕ║öńö©µĮ£ÕŖøŃĆé µ©ĪÕØŚÕī¢µś»KissyńÜäµĀĖÕ┐āńē╣µĆ¦õ╣ŗõĖĆŃĆéÕ«āķććńö©CommonJSĶ¦äĶīā’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ░åõ╗ŻńĀüÕłåÕē▓µłÉńŗ¼ń½ŗńÜ䵩ĪÕØŚ’╝īµ¢╣õŠ┐ń╗┤µŖżÕÆīÕżŹńö©ŃĆéµ»ÅõĖ¬...
KISSYµÅÉõŠøń©│Õ«ÜńÜäµĀĖÕ┐ā’╝īÕīģµŗ¼ ooŃĆüdomŃĆüEventŃĆüAnimŃĆüAjax ńŁē’╝øÕ╝║Õż¦õĖöµśōńö©ńÜäĶäܵ£¼ÕŖĀĶĮĮÕÖ©’╝īńē╣µ£ēńÜä loader’╝øõĖ░Õ»īńÜäUIń╗äõ╗Č’╝īÕīģµŗ¼ SwitchableŃĆüOverlayŃĆüDraggable and ...KISSYÕģĘÕżćµ©ĪÕØŚÕī¢ŃĆüķ½śµē®Õ▒ĢµĆ¦ŃĆüń╗äõ╗ČķĮÉÕģ©ńŁēńē╣µĆ¦ŃĆé
Kissyµś»ńö▒µĘśÕ«ØńĮæÕ╝ĆÕÅæńÜäõĖƵ¼Šķ½śµĆ¦ĶāĮńÜäĶĮ╗ķćÅń║¦JavaScriptÕ║ō’╝īÕ«āÕƤķē┤õ║åYUI3ńÜ䵩ĪÕØŚÕī¢Ķ«ŠĶ«ĪµĆصā│’╝īõĖ║ÕēŹń½»Õ╝ĆÕÅæµÅÉõŠøõ║åÕ╝║Õż¦ńÜäÕĘźÕģĘķøåŃĆéKissyńÜäµĀĖÕ┐āµ©ĪÕØŚÕī¢Õ«×ĶĘĄÕÅ»õ╗źÕłåõĖ║õĖżÕż¦ķā©Õłå’╝ܵĀĖÕ┐āµ©ĪÕØŚÕÆīõĖÜÕŖĪÕ║öńö©µ©ĪÕØŚŃĆé ##### 2.1 KissyµĀĖÕ┐ā...
1. **µ©ĪÕØŚÕī¢ń«ĪńÉå**’╝ÜKissy Õ╝║Ķ░āµ©ĪÕØŚÕī¢Õ╝ĆÕÅæ’╝īķććńö© CommonJS Ķ¦äĶīā’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ░åõ╗ŻńĀüÕłåĶ¦ŻõĖ║ńŗ¼ń½ŗńÜ䵩ĪÕØŚ’╝īõŠ┐õ║Äń╗äń╗ćŃĆüķćŹńö©ÕÆīń╗┤µŖżŃĆéµ»ÅõĖ¬µ©ĪÕØŚķāĮÕÅ»õ╗źńŗ¼ń½ŗÕŖĀĶĮĮ’╝īķÖŹõĮÄõ║åķĪĄķØóńÜäÕŖĀĶĮĮµŚČķŚ┤’╝īµÅÉķ½śõ║åµĆ¦ĶāĮŃĆé 2. **Õģ╝Õ«╣µĆ¦Õ╣┐µ│ø**’╝Ü...
KISSYµś»õĖĆõĖ¬õĖōõĖ║ÕēŹń½»Õ╝ĆÕÅæĶĆģĶ«ŠĶ«ĪńÜäĶĮ╗ķćÅń║¦ŃĆüķ½śµĆ¦ĶāĮńÜäJavaScriptµĪåµ×Č’╝īÕ«āµö»µīüµ©ĪÕØŚÕī¢Õ╝ĆÕÅæ’╝īõĮ┐ÕŠŚµ×äÕ╗║ÕżŹµØéWebÕ║öńö©ÕÅśÕŠŚµø┤ÕŖĀń«ĆÕŹĢŃĆé ķ”¢Õģł’╝īµłæõ╗¼ķ£ĆĶ”üõ║åĶ¦ŻKISSYńÜäµĀĖÕ┐āµ”éÕ┐ĄŃĆéKISSYķććńö©AMD’╝łAsynchronous Module Definition’╝ē...
Kissyµś»µ£Ćµ¢░ńÜäÕ╝Ƶ║ɵĪåµ×Č’╝īńö▒µĘśÕ«ØÕøóķś¤Õ╝ĆÕÅæ’╝īÕ«āµś»õĖĆõĖ¬...µĆ╗ńÜäµØźĶ»┤’╝īKissyµĪåµ×ČÕ£©ĶĮ╗ķćÅń║¦ŃĆüµ©ĪÕØŚÕī¢ÕÆīµśōńö©µĆ¦µ¢╣ķØóĶĪ©ńÄ░Õć║Ķē▓’╝īµś»ÕēŹń½»Õ╝ĆÕÅæĶĆģńÜäµ£ēÕŖøÕĘźÕģĘŃĆéķĆÜĶ┐ćµĘ▒ÕģźńÉåĶ¦ŻÕÆīńå¤ń╗āõĮ┐ńö©Kissy’╝īÕ╝ĆÕÅæĶĆģĶāĮÕż¤µø┤ÕŖĀķ½śµĢłÕ£░µ×äÕ╗║ķ½śĶ┤©ķćÅńÜäÕēŹń½»Õ║öńö©ŃĆé
1. **KissyµĪåµ×Č**’╝ÜKissy Editor 2.0Õ¤║õ║ÄKissy JavaScriptÕ║ōµ×äÕ╗║’╝īKissyµś»õĖĆõĖ¬ĶĮ╗ķćÅń║¦ŃĆüµ©ĪÕØŚÕī¢ńÜäÕēŹń½»Õ╝ĆÕÅæµĪåµ×Č’╝īµÅÉõŠøõ║åõĖĆÕźŚÕ«īµĢ┤ńÜäń╗äõ╗ČÕī¢Õ╝ĆÕÅæµ¢╣µĪł’╝īõĮ┐ÕŠŚń╝¢ĶŠæÕÖ©Õģʵ£ēĶē»ÕźĮńÜäµĆ¦ĶāĮÕÆīń©│Õ«ÜµĆ¦ŃĆé 2. **DOMµōŹõĮ£**’╝ÜÕł®ńö©KissyńÜä...
1. **µ©ĪÕØŚÕī¢Ķ«ŠĶ«Ī**’╝ÜKissy EditorķüĄÕŠ¬KissyµĪåµ×ČńÜ䵩ĪÕØŚÕī¢µĆصā│’╝īÕ░åÕÉäń¦ŹÕŖ¤ĶāĮÕ”éÕøŠńēćõĖŖõ╝ĀŃĆüĶĪ©µĀ╝µōŹõĮ£ŃĆüķōŠµÄźµÅÆÕģźńŁēµŗåÕłåµłÉńŗ¼ń½ŗµ©ĪÕØŚ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµĀ╣µŹ«ķ£ĆĶ”üķĆēµŗ®ÕŖĀĶĮĮ’╝īĶ┐ÖµĀʵŚóĶŖéń£üĶĄäµ║É’╝īÕÅłµ¢╣õŠ┐Õ«ÜÕłČŃĆé 2. **µÅÆõ╗ČõĮōń│╗**’╝ÜKissy ...
KISSYńÜ䵩ĪÕØŚÕī¢ńē╣µĆ¦õĮ┐ÕŠŚõ╗ŻńĀüÕÅ»ÕżŹńö©µĆ¦ķ½ś’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źķĆÜĶ┐ć`use`µ¢╣µ│Ģµīēķ£ĆÕŖĀĶĮĮµēĆķ£Ćµ©ĪÕØŚ’╝īķÖŹõĮĵĢ┤õĮōķĪĄķØóńÜäÕŖĀĶĮĮĶ┤¤µŗģŃĆéÕ£©"index.html"õĖŁ’╝īÕÅ»õ╗źń£ŗÕł░Õ»╣KISSYµ©ĪÕØŚńÜäÕ╝Ģńö©’╝īµ»öÕ”é`KISSY.use('component/overlay, node, event')`’╝ī...
KISSYµś»õĖĆõĖ¬ĶĮ╗ķćÅń║¦ńÜäJavaScriptµĪåµ×Č’╝īńö▒µĘśÕ«ØÕēŹń½»Õøóķś¤Õ╝ĆÕÅæ’╝īńø«ńÜ䵜»µÅÉõŠøõĖĆõĖ¬ń«ĆÕŹĢµśōńö©’╝īķ½śµĆ¦ĶāĮõĖöķĆéÕ║öÕÉäń¦ŹÕ£║µÖ»ńÜäÕēŹń½»µĪåµ×ČŃĆéSeaJSÕłÖµś»õĖĆõĖ¬µ©ĪÕØŚÕŖĀĶĮĮÕÖ©’╝īÕ«āÕÅ»õ╗źÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģµø┤ÕźĮÕ£░ń╗äń╗ćÕÆīń«ĪńÉåõ╗ŻńĀüõŠØĶĄ¢’╝īõĮ┐ńö©µ©ĪÕØŚÕī¢ńÜäµ¢╣Õ╝ÅÕ╝ĆÕÅæ...
ķ”¢Õģł’╝īKissy EditorÕ¤║õ║ÄKissyµĪåµ×Č’╝īĶ┐Öµś»õĖĆõĖ¬JavaScriptń╗äõ╗ČÕ║ō’╝īÕ╝║Ķ░āµ©ĪÕØŚÕī¢ÕÆīķ½śµĆ¦ĶāĮŃĆéĶ┐ÖõĮ┐ÕŠŚKissy EditorÕģʵ£ēĶē»ÕźĮńÜäÕÅ»µē®Õ▒ĢµĆ¦ÕÆīńüĄµ┤╗µĆ¦’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµĀ╣µŹ«ķ£ĆĶ”üķĆēµŗ®ķ£ĆĶ”üńÜäÕŖ¤ĶāĮµ©ĪÕØŚ’╝īķü┐ÕģŹõ║åõĖŹÕ┐ģĶ”üńÜäµĆ¦ĶāĮÕ╝ĆķöĆŃĆéÕÉīµŚČ’╝īKissy ...
Kissy SuggestńÜäĶ«ŠĶ«Īµś»µ©ĪÕØŚÕī¢ńÜä’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµ¢╣õŠ┐Õ£░µē®Õ▒ĢÕÆīÕ«ÜÕłČÕģČÕŖ¤ĶāĮ’╝īÕ”éµĘ╗ÕŖĀĶć¬Õ«Üõ╣ēńÜäĶ┐ćµ╗żń«Śµ│ĢŃĆüµÄÆÕ║ÅĶ¦äÕłÖ’╝īµł¢ĶĆģķøåµłÉÕģČõ╗¢ń¼¼õĖēµ¢╣µ£ŹÕŖĪŃĆé 7. **õĖÄÕģČõ╗¢ÕĘźÕģĘńÜäµĢ┤ÕÉł** ńö▒õ║ÄKissy Suggestµś»õĖĆõĖ¬ńŗ¼ń½ŗńÜäń╗äõ╗Č’╝īÕ«āÕÅ»õ╗źõĖÄÕģČõ╗¢...
õĖ║õ║åµø┤ÕźĮÕ£░µ╗ĪĶČ│õĖŹÕÉīõĖÜÕŖĪķ£Ćµ▒é’╝īÕÉäÕż¦õ║ÆĶüöńĮæÕģ¼ÕÅĖń║Ęń║ĘńĀöÕÅæõ║åĶć¬ÕĘ▒ńÜäÕēŹń½»µĪåµ×Č’╝īÕ”éķś┐ķćīńÜäKissyÕÆīAraleŃĆüĶģŠĶ«»ńÜäJXŃĆüńÖŠÕ║”ńÜäTangramõ╗źÕÅŖ360ńÜäQWrapńŁēŃĆéµ£¼µ¢ćµŚ©Õ£©µÄóĶ«©ÕēŹń½»µ×ȵ×äµŖƵ£»ķĆēÕ×ŗńÜäÕÄ¤ÕłÖõĖĵ¢╣µ│Ģ’╝īÕ╣ČķĆÜĶ┐ćÕ»╣µ»öÕłåµ×ÉÕĮōÕēŹõĖ╗µĄüÕēŹń½»...
- **µŖƵ£»µē®Õ▒Ģ**’╝ÜJavaScriptŃĆüW3CµĀćÕćåŃĆüHTML4ńŁēµŖƵ£»Õ╝ĆÕ¦ŗÕ╣┐µ│øÕ║öńö©’╝īÕÉīµŚČÕ»╣õ║ÄõĖŹÕÉīµĄÅĶ¦łÕÖ©ńÜäÕģ╝Õ«╣µĆ¦õ╣¤µ£ēõ║åµø┤ķ½śńÜäĶ”üµ▒éŃĆéńö©µłĘõĮōķ¬īńÜäµ”éÕ┐ĄķĆɵĖÉĶó½ķćŹĶ¦åŃĆé ##### 2009-2010Õ╣┤’╝ÜÕ┐½ķƤÕÅæÕ▒Ģµ£¤ - **µŖƵ£»µīæµłś**’╝ÜķÜÅńØĆõĖÜÕŖĪńÜäĶ┐ģķƤµē®Õ╝Ā’╝ī...
µĘśÕ«ØÕēŹń½»µ×ȵ×äķĆÜĶ┐ćń▓ŠÕ┐āµīæķĆēńÜäJavaScriptÕ║ōŃĆüµ©ĪÕØŚÕī¢Ķ«ŠĶ«Īõ╗źÕÅŖķ½śµĢłńÜäµÄźÕÅŻń«ĪńÉå’╝īµłÉÕŖ¤Õ£░Ķ¦ŻÕå│õ║åķ½śÕ╣ČÕÅæĶ«┐ķŚ«ŃĆüÕżŹµØéõĖÜÕŖĪķĆ╗ĶŠæÕżäńÉåńŁēµīæµłśŃĆéĶ┐Öń¦Źµ×ȵ×äõĖŹõ╗ģµÅÉķ½śõ║åÕ╝ĆÕÅæµĢłńÄć’╝īĶ┐śÕó×Õ╝║õ║åń│╗ń╗¤ńÜäń©│Õ«ÜµĆ¦ÕÆīÕÅ»ń╗┤µŖżµĆ¦ŃĆéÕ»╣õ║ÄÕģČõ╗¢Õż¦Õ×ŗńöĄÕĢåÕ╣│ÕÅ░µØź...
4. **Mootools**’╝Üń«Ćµ┤üŃĆüµ©ĪÕØŚÕī¢ŃĆüķØóÕÉæÕ»╣Ķ▒ĪńÜäµĪåµ×Č’╝īÕÅŚPrototype.jsÕĮ▒ÕōŹ’╝īõĮåÕŖ¤ĶāĮµø┤Õ╝║Õż¦’╝īÕīģµŗ¼ÕŖ©ńö╗ńē╣µĢłÕÆīµŗ¢µöŠµōŹõĮ£ńŁēÕó×Õ╝║ÕŖ¤ĶāĮŃĆé 5. **ExtJS**’╝ÜõĖōµ│©õ║ÄRIA’╝łÕ»īõ║ÆĶüöńĮæÕ║öńö©’╝ēÕ╝ĆÕÅæńÜäµĪåµ×Č’╝īµÅÉõŠøķ½śµĆ¦ĶāĮŃĆüÕŻիÜÕłČńÜäWeb UIµÄ¦õ╗ČÕ║ō...
ÕÅ”õĖƵ¢╣ķØó’╝īKissyÕģĘÕżćĶē»ÕźĮńÜäµē®Õ▒ĢµĆ¦’╝īÕ«āµö»µīüµ©ĪÕØŚÕī¢Õ╝ĆÕÅæ’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ░åÕŖ¤ĶāĮÕłåÕē▓µłÉõĖĆõĖ¬õĖ¬ńŗ¼ń½ŗńÜ䵩ĪÕØŚ’╝īõŠ┐õ║Äń╗┤µŖżÕÆīÕżŹńö©ŃĆéĶĆīõĖöKissyµö»µīüÕżÜń¦Źµē®Õ▒Ģµ£║ÕłČ’╝īÕ”éÕæĮÕÉŹń®║ķŚ┤ŃĆüń╗¦µē┐ŃĆüÕ»╣Ķ▒ĪµłÉÕæśµŗĘĶ┤ØńŁē’╝īĶ┐Öõ║øńē╣µĆ¦õĮ┐ÕŠŚKissyķØ×ÕĖĖķĆéÕÉłõ║ÄÕż¦...
9. **Brix**’╝ÜBrixÕ¤║õ║ÄKISSY’╝īµś»õĖĆõĖ¬PCń½»ńÜäÕēŹń½»µĪåµ×Č’╝īµÅÉõŠøµ©ĪÕØŚÕī¢ńÜäÕ╝ĆÕÅæµ¢╣Õ╝ÅŃĆé 10. **Canvax**’╝ÜCanvaxµś»CanvasÕøŠÕĮóÕ║ō’╝īńö©Flash AS3ńÜ䵩ĪÕ╝ŵŖĮĶ▒Īń╗śÕøŠÕģāń┤Ā’╝īÕ░ÅÕʦķ½śµĢłŃĆé 11. **Plover**’╝ÜPloverµś»Node.jsńÜäMVCµĪåµ×Č’╝ī...
Kissyµś»õĖĆõĖ¬ĶĮ╗ķćÅń║¦ńÜäÕēŹń½»Õ╝ĆÕÅæµĪåµ×Č’╝īÕ«āµÅÉõŠøõ║嵩ĪÕØŚÕī¢ŃĆüÕÅ»µē®Õ▒ĢńÜäĶ¦ŻÕå│µ¢╣µĪł’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤Õ┐½ķƤµ×äÕ╗║ÕżŹµØéõĖöķ½śµĆ¦ĶāĮńÜäWebÕ║öńö©ŃĆé Õ£©Ķ┐Öµ¼ŠÕŖ©ńö╗ńē╣µĢłõĖŁ’╝īKissyµÅÆõ╗ČńÜäõĮ£ńö©õĖ╗Ķ”üõĮōńÄ░Õ£©õ╗źõĖŗÕćĀõĖ¬µ¢╣ķØó’╝Ü 1. **µ©ĪÕØŚÕī¢**’╝ÜKissyķüĄÕŠ¬...
ķś┐ķćīÕĘ┤ÕĘ┤õĮ£õĖ║Õģ©ńÉāń¤źÕÉŹńÜäń¦æµŖĆÕĘ©Õż┤’╝īÕģČÕ£©Õ╝Ƶ║ÉķóåÕ¤¤Ķ┤Īńī«õ║åÕż¦ķćÅńÜäõ╝śń¦ĆķĪ╣ńø«’╝īµČĄńø¢õ║åõ╗ÄÕ╝ĆÕÅæµĪåµ×ČÕł░ń╗äõ╗ČńÜäÕÉäń¦Źń▒╗Õ×ŗŃĆé...ķĆÜĶ┐ćĶ┐Öõ║øķĪ╣ńø«’╝īµłæõ╗¼ÕÅ»õ╗źń£ŗÕł░ķś┐ķćīÕĘ┤ÕĘ┤Õ£©ÕłåÕĖāÕ╝ÅĶ«Īń«ŚŃĆüÕēŹń½»µĪåµ×ČŃĆüµĄŗĶ»ĢÕĘźÕģĘŃĆüµĢ░µŹ«ÕżäńÉåńŁēÕżÜõĖ¬µ¢╣ķØóńÜäµŖƵ£»Õ«×ÕŖøŃĆé