要学好用好一个工具,最好的办法是从模板入手,因而今天的任务就是从模板建立一个网站,然后分析一下模板的构成。
在WebMatrix开始页,单击“从模板创建网站”,然后选择“面包店”,在网站名称中输入“我的面板店”,最后单击“确定”完成操作。
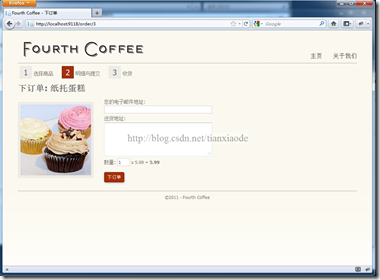
创建过程完成后,单击运行按钮,会在浏览器看到如图1所示的页面。

图1
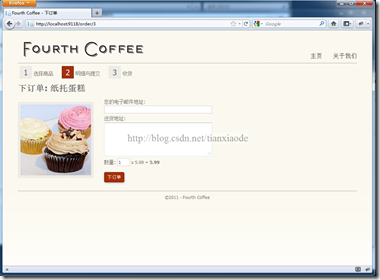
单击“立即订购”,将看到图2所示的页面。

图2
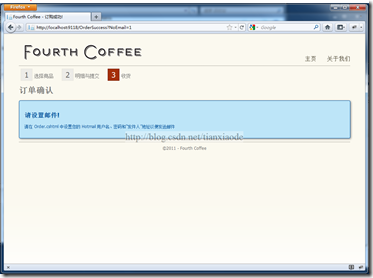
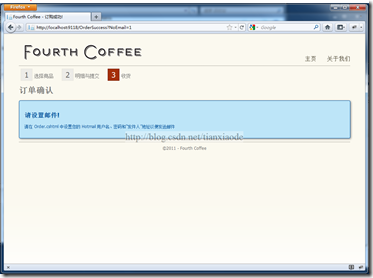
随便输入电子邮件和地址,然后单击“下订单”将看到如图3所示的页面。

图3
除了关心页面的流程,还应留意一下页面的地址:
http://localhost:9118
http://localhost:9118/order/3
http://localhost:9118/OrderSuccess?NoEmail=1
IIS不用设置也可以实现跳转了。现在会WebMatrix,看看是如何做到的。
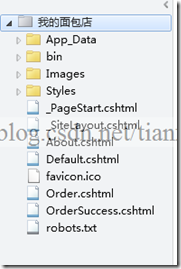
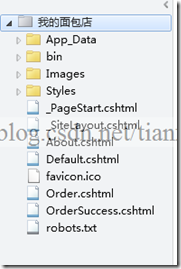
单击文件菜单,看到如图4所示的文件和文件目录。可以看到,WebMatrix使用的Razor引擎,其文件扩展名是cshtml。

图4
打开bin目录,会看到一个名称为Microsoft.Web.Helpers.dll的库文件,这就是微软新的Razor引擎库。
熟悉ASP.NET开发的应该知道,APP_Data目录是放置数据库用的。Images目录不用说也知道是存放图片的,Styles是存放样式文件。
先打开首页Default.cshtml文件,可看到以下代码:
| 1 |
@{
|
| 2 |
Page.Title="主页";
|
| 3 | |
| 4 |
vardb=Database.Open("bakery");
|
| 5 |
varproducts=db.Query("SELECT*FROMPRODUCTS").ToList();
|
| 6 |
varfeatured=products[newRandom().Next(products.Count)];
|
| 7 | } |
| 8 | |
| 9 | h1>欢迎光临FourthCoffee!/h1> |
| 10 | |
| 11 | divid="featuredProduct"> |
| 12 |
imgalt="特色产品"src="@Href("~/Images/Products/"+featured.ImageName)"/>
|
| 13 |
divid="featuredProductInfo">
|
| 14 |
divid="productInfo">
|
| 15 |
h2>@featured.Name/h2>
|
| 16 |
pclass="price">$@string.Format("{0:f}",featured.Price)/p>
|
| 17 |
pclass="description">@featured.Description/p>
|
| 18 |
/div>
|
| 19 |
divid="callToAction">
|
| 20 |
aclass="order-button"href="@Href("~/order",featured.Id)"title="订购@featured.Name">立即订购/a>
|
| 21 |
/div>
|
| 22 |
/div>
|
| 23 | /div> |
| 24 | |
| 25 | ulid="products"> |
| 26 |
@foreach(varpinproducts){
|
| 27 |
liclass="product">
|
| 28 |
divclass="productInfo">
|
| 29 |
h3>@p.Name/h3>
|
| 30 |
imgclass="product-image"src="@Href("~/Images/Products/Thumbnails/"+p.ImageName)"alt="@p.Name图像"/>
|
| 31 |
pclass="description">@p.Description/p>
|
| 32 |
/div>
|
| 33 |
divclass="action">
|
| 34 |
pclass="price">$@string.Format("{0:f}",p.Price)/p>
|
| 35 |
aclass="order-button"href="@Href("~/order",p.Id)"title="订购@p.Name">立即订购/a>
|
| 36 |
/div>
|
| 37 |
/li>
|
| 38 |
}
|
| 39 | /ul> |
居然看不到通常页面需要Head和Body定义。语法也有点怪,呵呵,这是新的Razor语法,从下篇开始介绍。Head部分和body的定义其实还是有的。Razor引擎引入了ASP.NET母板页的概念,因而这些代码其实都在母板页里,文件名是_SiteLayout.cshtml,打开该文件将看到以下代码:
| 1 | !DOCTYPEhtml> |
| 2 | htmllang="en"> |
| 3 |
head>
|
| 4 | metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> |
| 5 |
metacharset="utf-8"/>
|
| 6 |
title>FourthCoffee-@Page.Title/title>
|
| 7 |
linkhref="@Href("~/Styles/Site.css")"rel="stylesheet"/>
|
| 8 |
linkhref="@Href("~/favicon.ico")"rel="shortcuticon"type="image/x-icon"/>
|
| 9 |
/head>
|
| 10 |
body>
|
| 11 |
divid="page">
|
| 12 |
divid="header">
|
| 13 |
pclass="site-title">ahref="@Href("~/")">FourthCoffee/a>/p>
|
| 14 |
ulid="menu">
|
| 15 |
li>ahref="@Href("~/")">主页/a>/li>
|
| 16 |
li>ahref="@Href("~/About")">关于我们/a>/li>
|
| 17 |
/ul>
|
| 18 |
/div>
|
| 19 |
divid="body">
|
| 20 |
@RenderBody()
|
| 21 |
/div>
|
| 22 |
divid="footer">
|
| 23 |
©@DateTime.Now.Year-FourthCoffee
|
| 24 |
/div>
|
| 25 |
/div>
|
| 26 |
/body>
|
| 27 | /html> |
这就是页面的框架部分了,内容页的插入位置是语句“@RenderBody”,单词已经说明是干什么的了,渲染body。好处不用多说,页面中的共同部分通过模板页可重复使用,不用每个页面都修改一次。
有一点要注意,带下划线(_)的文件是不能在页面直接访问的,例如你在浏览器打开_SiteLayout.cshtml文件,会看到如图5所示的错误页面。

图5
_PageStart.cshtml文件的作用是在在页面运行前做一些初始化工作,例如,当前网站的_PageStart会知道模板页是那个:
| 1 |
@{
|
| 2 |
Layout="~/_SiteLayout.cshtml";
|
| 3 | } |
这样,页面显示时就会将模板页和实际页面结合起来再显示。
Razor引擎还要一个特殊文件_AppStart.cshtml,其作用是在网站启动的时候做一些初始化工作,与ASP.NET的Global.asax文件的Application_Start事件是一样。
今天的介绍就到此。下次开始介绍Razor语法。
分享到:















相关推荐
WebMatrix不仅提供了一系列预设的网站模板,还涵盖了从网站构建到发布的全过程,包括Web服务器、数据库和开发框架的集成。 【WebMatrix的主要功能】 1. **网站模板**:WebMatrix内含多种预设的网站模板,涵盖了...
【使用微软WebMatrix进行Web开发】是微软推出的一款免费的Web开发工具,旨在简化网站创建、定制和发布的流程。WebMatrix包含了一系列的功能,如Web服务器、数据库和框架,为开发者提供了一个集成的环境,适用于初学...
【WebMatrix 开发 ASP.NET 知识点详解】 WebMatrix 是微软推出的一款免费且轻量级的ASP.NET Web应用程序开发工具,特别适合于中小型Web应用系统的构建。它以小巧、简单、快速的特性赢得了开发者们的青睐。以下是...
### 基于WebMatrix的轻量级Web开发系列课程 #### 一、WebMatrix简介与特点 **WebMatrix**是微软推出的一款免费且开源的集成开发环境(IDE),特别适用于Web开发。它包含了所有必需的组件来创建、调试及发布网站。...
5. **发布功能**:WebMatrix支持一键式网站发布,可以将本地开发的网站轻松部署到远程服务器,支持FTP、FTP/S和Web Deploy等发布方式。 6. **NuGet包管理器**:WebMatrix集成了NuGet包管理器,允许你方便地搜索和...
### MVC3中使用WebMatrix.Data来操作数据库 #### 引言 随着Web开发技术的不断发展,MVC(Model-View-Controller)架构模式已经成为构建现代Web应用的标准之一。MVC3是微软推出的一个版本,它引入了许多新特性,极大...
WebMatrix 作为一款轻量级的 ASP.NET 开发工具,非常适合初学者入门以及快速构建小型网站。它不仅简化了开发流程,还提供了丰富的功能支持,使得开发者能够轻松地创建高质量的网站。尽管当前版本可能存在一些小问题...
WebMatrix是微软公司推出的一款轻量级的Web开发工具,专为初学者和专业人士设计,旨在简化网站创建、管理和部署的过程。最新版本的WebMatrix带来了许多改进和新特性,以提高开发者的效率和体验。这款工具的核心理念...
在本系列文章中,您将学习如何开发一个简单的 Web 应用程序来管 理您最喜爱的电影列表。尽管它很简单,但它将展示完整的 Web 应 用程序的许多功能,包括...第 9 部分:介绍如何使用 WebMatrix 将网站发布到 Internet.
3. **快速原型设计**:开发者可以利用WebMatrix 快速搭建网站原型,测试和验证设计理念,然后再转移到更强大的开发环境中进行进一步开发。 4. **教学与培训**:在教育领域,WebMatrix 也是教授Web开发课程的理想...
6. **Web Deploy**:WebMatrix集成了Web Deploy,使得网站的部署变得简单,可以直接将本地开发的网站发布到远程服务器,支持多种部署选项。 7. **模板和库**:WebMatrix提供了一系列预建的网站模板和NuGet包,方便...
**WebMatrix** 是微软推出的一个轻量级集成开发环境(IDE),特别适合初学者和小型团队使用。它的主要特点包括: 1. **易于上手**:WebMatrix的设计目标就是简化Web开发流程,提供一个直观的界面,使得开发者可以...
**Microsoft WebMatrix 知识点详解** WebMatrix 是微软公司推出的一款免费的Web 开发工具,主要用于构建、测试和发布基于ASP.NET...通过学习和使用WebMatrix,你可以掌握ASP.NET、Razor等关键技术,提升Web开发能力。
WebMatrix2是一款由微软开发的轻量级集成开发环境(IDE),专为简化Web应用程序的创建、部署和管理而设计。这款工具集成了多种功能,包括编程、数据库管理和网站发布,使得初学者和专业开发者都能方便地进行Web开发...
由 Microsoft 所開發的一套...在安裝 WebMatrix 的過程中,也會安裝一套 IIS Express 供開發人員在開發機器上測試開發的網站,開發完成後便能直接透過多種方式 (FTP、Web Deploy、Git、TFS 等) 發佈或部署至上線環境中
Microsoft WebMatrix是一个免费的工具,可用于创建、自定义和在Internet上发布网站。...通过在您的开发桌面使用与您将在Web主机上使用的相同堆栈,将网站上线的过程变得既轻松又顺利。 压缩包包括控件的使用方法
WebMatrix是微软推出的一款轻量级、集成化的Web开发工具,旨在简化初学者和专业人士的网站创建过程。本教程将深入探讨WebMatrix的高级特性和功能,帮助用户提升在ASP.NET、PHP和HTML5开发中的效率。 1. **WebMatrix...
无可否认,Microsoft的重量级开发工具Visual Studio.NET确实为我们提供了一个非常强大、优秀的.NET应用系统集成开发...最近Microsoft为开发者提供了一款免费的小巧易用的开发ASP.NET工具,这就是WebMatrix。 ......