原文:http://www.androidchina.net/4849.html
以下是开始Android编程的好方法:
1、找一些与你想开发的功能类似的代码
2、调整它,尝试让它变成你想要的
3、回顾开发中遇到的问题
4、使用StackOverflow来解决遇到的问题
对每个你想实现的东西重复上述过程。采用这种方法能够激励你,因为你在保持不断迭代更新,在这个过程里面你会学到很多。当然,当你发布应用的时候你还要去做一些更深入的东西。
从一些能够正常编译的代码到成为一个应用程序,这是一个质的飞跃,比起iOS,Android则表现的更加明显。当iOS应用发布的时候,实际上只是在一种设备之间跳跃,对iOS很多机型而言都很相似,同样大小的屏幕,并且都有良好的硬件支撑,95%上机型运行相同版本的iOS操作系统。然而在Android应用中,并不会遇到这种情况。
我们的程序必须能够应对一切:包括不同的屏幕、处理器、定制操作系统、API以及其他任何带Android操作系统的设备。
以下是我认为对Android比较好的一些建议。
目标屏幕尺寸及解决办法
在Android的大世界里有超过100种不同的屏幕尺寸,当然,解决屏幕适配的方法也很多。为了进行Android的屏幕适配,你需要确定以下两件事情:
1、对不同的屏幕分辨率和尺寸有一个良好的布局和结构来适应它
2、UI图像能够适应不同分辨率的手机
这些都是独立的任务,也许你有一个超级的tablet布局,但布局上的图片看起来很糟。接下来我会依次讨论它们。
为不同的屏幕尺寸设计布局
1、一般用ScrollView+ListView轻松搞定它
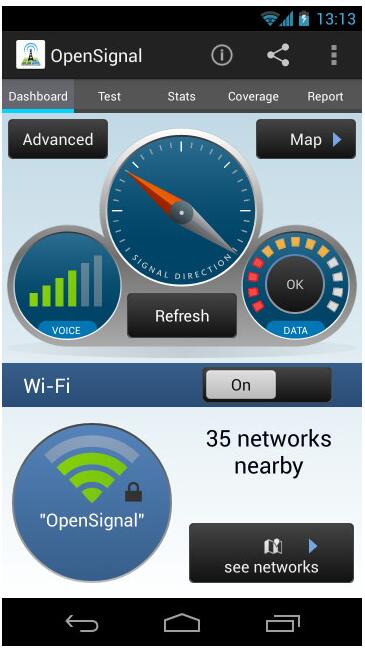
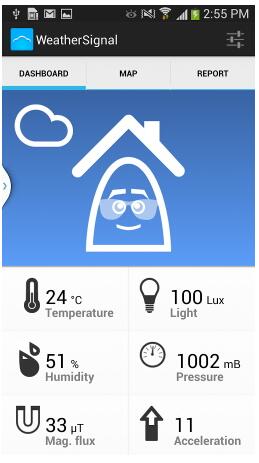
当我们有一系列不同屏幕尺寸的手机时,它们之间最大的不同就是屏幕的高度。因此ScrollView和ListView通常显示良好,虽然有时侯它们并不能完全覆盖整个屏幕。在OpenSignal中的Dashboard标签下我们可以看到所有东西,他们不需要滑动,然而对于许多高级控件来说,滑动展示并非一件坏事。如果你能够让你的应用适配各种不同尺寸的手机,那就很完美了,否则这两个控件会让你用最小的代价来保证你的应用适配大多数不同的屏幕尺寸。

Dashboard风格的就不需要滚动
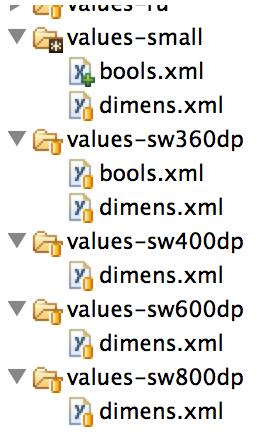
2、使用文件夹结构
Android 的res文件夹结构非常强大, 它允许开发者更改图片、文字、布局文件、尺寸规格、颜色等资源。下面的例子展示了在res文件夹的用处:

在values-small文件夹中有一个 bools.xml 文件, 文件中有以下几行代码:
|
1
2
3
|
<resources>
<bool name="small_screen">true</bool>
</resources>
|
在代码中可以进行调用:
|
1
2
3
|
if(getResources().getBoolean(R.bool.small_screen)){
getSupportActionBar().hide();
} |
在小屏幕设备中把boolean值设为true,因而将ActionBar隐藏以节省空间。这段代码正是牛逼的ActionBarSherlock 扩展库中的一部分,稍后会谈到他。在values-sw360dp文件夹中,存放屏幕宽度为360dp的res文件。相应代码如下:
|
1
2
3
|
<resources>
<bool name="small_screen">false</bool>
</resources>
|
在大屏幕设备上ActionBar就置为可见状态。
我们并不一定需要将 bools.xml 文件放入 values-sw400dp 文件夹中, 因为Android操作系统会自动按相应路径搜索. 例如一个设备宽 600dp (600/160=3.75 英寸) 操作系统会在values-sw600dp 和其对应文件夹中搜索 bools.xml 文件, 若没有找到则搜索 values-sw400dp 文件夹,再没找到就搜索 values-sw360dp 文件夹,以此类推。
3、160dp = 1英寸。320 dp = 2英寸。dp = dip。
4、你可以用这些目录结构技巧来应付所有资源类型。
比如xml布局用指定的大小来解决,例如layout-sw360dp目录可以适配目标宽是360dp的机型,如果还需要支持横竖屏的话可以采用以下目录:
layout-sw360dp-land layout-sw360dp-port
等等,如果你有一半的用户是阿拉伯的,那就将布局文件改为下面这样:
layout-sw360dp-land layout-sw360dp-port layout-sw360dp-land-ar layout-sw360dp-port-ar
前两个文件夹的布局可以适用于所有语言,后两个的-ar表示阿拉伯语。
5、res资源命名规则:
XXX // 没有后缀,默认适用于Nexus One,Droid 2,S2 XXX-sw360dp // 比较大的手机 – Galaxy Nexus, S3, S4 XXX-sw600dp // 7" 平板 XXX-sw720dp // 10" 平板
在Kindle设备有点不同的地方,如下所示:
XXX-large-mdpi // kindle fire 7" XXX-large-hdpi // kindle fire 7" HD
6、如果你不想这样布局的话,可以采用 dimens.xml 文件。
如果你刚才用心看了,你就会发现刚才我的values目录里有很多dimens.xml,因为我更喜欢在布局文件里设置值,在每一个xml布局文件里我通常喜欢这么做:
|
1
2
3
4
5
6
|
<ImageView
android:layout_centerHorizontal="true"
android:layout_marginTop="@dimen/small_margin"
android:layout_width="@dimen/dashBoardWidth"
android:layout_height="@dimen/dashBoardHeight"
android:id="@+id/dashboard"/>
|
small_margin的值是在dimen.xml文件里面定义的:
|
1
2
3
|
<resources>
<dimen name="small_margin">4dp</dimen>
</resources>
|
这个4dp变量写在所有dimen文件里。我有一个Excel文件,里面创建了所有不同尺寸的定义。也许你会有个疑问:为什么不让Android操作系统来处理这些屏幕适配的问题?为什么不用一个values目录和一个layout目录来代替所有写死的值呢?那当然是可以的,如果设置得当,都会得到所有的尺寸,但是对于有些元素并没有那么容易就能得到尺寸。
7、让空白大小大于图像大小,让图像大小大于按钮大小。
如果将按钮,多选框,切换控件放大后是很丑的。一个100dip(0.63″)大小的按钮是不想在平板上显示为原来两倍宽度200dip(1.25″)的,原因是屏幕变大了,但是这不代表平板是给巨人用的。我们可以这么做,在按钮和图片扩展的位置添加空白。
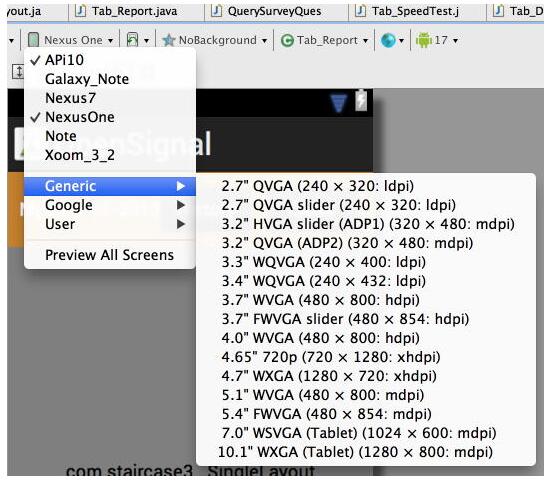
8、用GraphicalLayout工具快速预览。
GraphicalLayout是一种WYSIWG XML编辑器。不过我喜欢直接写代码,而不是拖放控件而丢弃的编程,但在添加一些元素之后,可以在GraphicalLayout的下拉选择菜单里选择不同屏幕尺寸进行测试。

9、不要对所有的图片进行缩放。
用布局文件来适应不同屏幕尺寸的方法只是成功的一半,布局里的控件(如:图片)也要能在高分辨率屏幕下良好展示。比较简单的方式就是创建一套完整的图片目录让它们与各种drawable目录进行匹配。
drawable-sw600dp-ldpi
drawable-sw600dp-mdpi
drawable-sw600dp-hdpi
drawable-sw600dp-xhdpi
drawable-sw600dp-xxhdpi等等…
然而其实并不需要这样做,一般来说有drawble-ldpi, drawable-hdpi等目录就足够了,并不需要将所有的都加上。
10、尽量避免使用位图(bitmap)(jpg、png)。
对于一些图标来说,位图是个不错的选择,因为它们使用简单。但是如果可以避免使用位图,你可以节省很多空间,采用不同的方法也可以达到很好的结果。
11、用XML进行绘图。
位图都可以用XML绘图来代替的,虽然XML绘图不是万能的,但是它的方便性还是使我感到震惊,在Android开发文档中有详细的介绍,下面举个简单例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<shape
android:shape="rectangle" >
<corners
android:bottomRightRadius="14dp"
android:bottomLeftRadius="14dp"
android:topLeftRadius="14dp"
android:topRightRadius="14dp"/>
<gradient
android:startColor="@color/off_white"
android:endColor="@color/pale_yellow"
android:angle="270"
android:type="linear"/>
<stroke
android:width="4dp"
android:color="@color/osm_darkerblue"/>
</shape>
|
上面代码定义了一个圆角矩形,一个有渐变的边(深蓝)。你可以在布局文件引用他,并且它适应任何屏幕。用它可以做出理想的按钮背景。
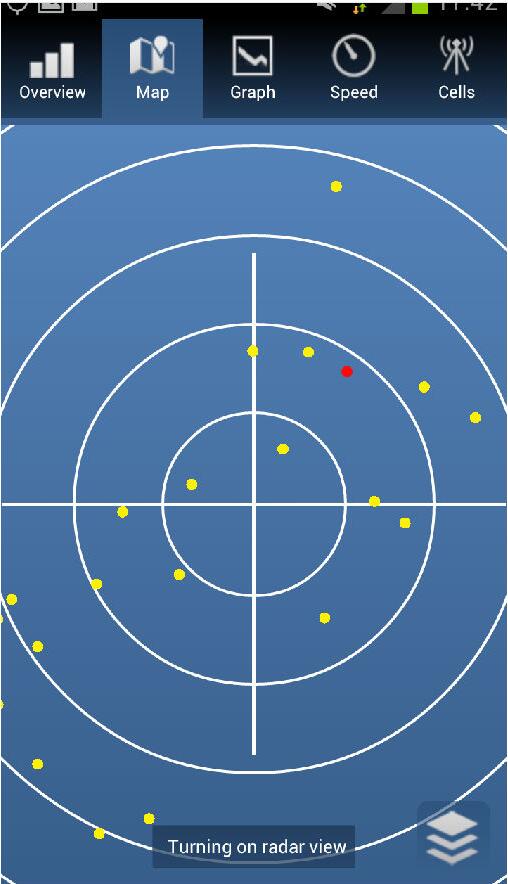
12、采用更多XML绘图。
再来个用XML绘图制作出能更加让你兴奋的例子,下面的雷达效果看起来是不是更加的复杂呢:

不使用位图对于UI是没有坏处的(icon图标例外)。
13、还是XML绘图(如果有必要,那就用位图)。
那我们怎样画一个酷炫的天气图标-让灯泡动态的根据光的强度来调节其亮度,以及如何在点击后让它旋转呢?这里我们用位图和XML结合起来做个例子:

灯泡我们用PNG图:icon_magnitude_min(一个空的灯泡)和icon_magnitude_max(最高亮度的灯泡),然后我们动态的裁剪后者。为了实现这个目标我是这样做的:
|
1
2
3
4
5
6
7
8
9
10
|
<item
android:drawable="@drawable/icon_magnitude_min" />
<item >
<clip
android:clipOrientation="vertical"
android:drawable="@drawable/icon_magnitude_max"
android:gravity="top" />
</item>
</layer-list>
|
在java程序中进行引用,用于控制光的强度。
14、为什么要用9-patch(当你可以用xml、drawables的时候)?
Android具有使用.9文件来定义drawables的选择,有些教程阐述了怎样用它们来做一个按钮,这样可以在拉伸的时候保持几个边角的大小不变 (并且避免了像素处理)。如果你已经知道怎样使用.9,可能是从Web设计中学会的,那么它们或许值得一用。如果你对9-patches并不熟悉,建议你保持原样。如果你想适应一些诸如圆角或者颜色,这就像回到了图像编辑器的时代。许多用.9实现的效果也可以通过XML实现。
15、通过重写onDraw()方法实现自定义控件。
有些事情XML并不能完全实现,我们在OpenSignal和WeatherSignal中画过许多图像,为此有许多的库,但是我们要为自定义图像自己编写代码。这很有趣,或许你永远也不需要做这个,但为了使图像高度动态并实现自定义,这经常是唯一可行的办法。
16、在不能使用XML的地方使用SVG。
有时候覆盖onDraw()并勤勤恳恳的为自定义view编写代码画出需要的线条与弧线是过于技术化了。毕竟有一种矢量图像语言Scalable Vector Graphics(可扩展矢量图形)。它也是史上最酷的Android应用之一——Androidify的动力来源。事实上他们创建这个库就是为了那款应用,他们将它发布在这里:SVG for Android 。这也就是我们在OpenSignal中画仪表盘所用到的。
17、对SVG文件GZip压缩,将它们变得更小它们就会处理的更快。
18、SVG库也并非支持一切.
在一些特定的alpha通道中似乎不能正常工作,你甚至不得不在代码中将它们移除。
达到在Android所有版本里展示一致的目标
19、在一些android系统里(如TouchWhizz/HTC Sense/MotoBlur等等),默认的Button和其他UI组件会跟谷歌原生系统里的看起来差别很大。我希望这不是真的,但事实却是如此。
20、自定义UI控件。
为了保证你的app在所有的设备里看起来是一样的效果,你将需要自定义所有的东西。这其实没有你想象中那么难,只要你做到了,你将能更加好地把握你的app的展示外观。
21、Selectors是创建Button的利器。
我们在上面提到了如何在XML里定义button的背景,但是你将如何创建一个当按下去会改变的button呢?很简单,像下面那样在xml文件里定义背景。该xml文件能够改变Button的点击状态与正常状态。
|
1
2
3
4
5
6
|
<?xml version="1.0" encoding="utf-8"?>
<item android:state_pressed="true" android:drawable="@drawable/btn_bg_selected" />
<item android:state_focused="true" android:drawable="@drawable/btn_bg" />
<item android:drawable="@drawable/btn_bg" /> <!-- default -->
</selector>
|
22、在Honeycomb之前的版本里并没有ActionBar及很多animation样式的,所以可以使用ActionBarSherlock以及NineOldAndroids来代替。
Jake Wharton写的Android开源组件都是API向下兼容的精心杰作。更让人欣慰的是,ABS 拥有强大的功能用来定义ActionBar。
把响应速度作为目标
23、在运行慢的手机上测试。
你将在运行慢的手机上发现很多问题,即使它让你抓狂,因为没人会喜欢运行慢的程序。
24、尽量减少XML布局层次。
更多的层次意味着系统将为解析你的代码付出更多的工作,这将会让图像渲染的更慢。
25、用Android Lint检查程序。
在工程目录上右键选择Eclipse>Android Tools>Run Lint。它将会得到应用的一些相关信息,并能提高程序的运行速度,或者它能让你得代码更加清爽。
26、Android Lint可以得到错误信息。
它可以给你的代码提供很详细的信息,并在你出错之前就可以给做出提示。
27、用可以帮助你减少视图层次结构。
这是一种简单的方式来去除多余的层次。好的文章都对此有所解释,而且在 Android Developer中它也显得与众不同。
28、用HierarchyViewer可以直观的看到你布局的层次。
这个智能的工具可以显示布局中有多少层次,而且可以提示出那些可以让程序变慢。
29、如果可以尽量用RelativeLayout。
AbsoluteLayout已经过期了,就不要用了。你经常会遇到在RelativeLayout和LinearLayout中做出选择的情况,那就直接用RelativeLayouot吧,因为它可以让你减少视图层次。比如,你想实现一个如下视图:
A Box 在屏幕左半边 | B Box在屏幕右半边
你首先会想到这么做:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Box A takes up left half of the screen" />
<TextView
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Box B takes up left half of the screen" />
</LinearLayout>
|
代码没问题,其实你也可以这么做:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/dummy_center"
android:text="Box A takes up left half of the screen" />
<View
android:id="@+id/dummy_center"
android:layout_width="0dip"
android:layout_height="0dip"
android:layout_gravity="center" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/dummy_center"
android:text="Box B takes up left half of the screen" />
</RelativeLayout>
|
第二个表单比第一个难看的多,事实上是相当的糟糕:我们已经介绍过一个完整的新元素了。但是假如我们要给每个Box里加入一个图片,一般的我们将这样做:
A Box在屏幕左半边 图片 | B Box在屏幕右半边 图片
用第一中方法,你得创建一个有两个层次的LinearLayout,如果用第二种方法,你可以直接在同一个RelativeLayout中加入图片,比如要指定第一个图片必须在“dummy_center”的左边,而且一个TextView A必须也在其左侧。那么你就得用7个元素3个视图层次了(LinearLayout 方式),而(RelativeLayout方式)只用6个元素2个层次,这样所有的工作添加完成。
30、用一些扩展工具如DDMS。
这可以帮助你发现一些不必要的网络调用、查看电池使用量、垃圾回收信息,状态变化(例子:当回调onStop和onDestroy时)等。LittleEye是我目前比较喜欢的工具。
31、用AsyncTasks。
Anroid工程团队受够了人们经常在UI线程里面实现网络调用(注:耗时操作,容易阻塞UI刷新),所以他们实现了一些可产生编译级错误信息的API。但是仍然在很多app中的一些工作会拖垮UI线程,我们要考虑到UI布局要快以及提高UI的响应性。
目标机器空间小
32、一些Aandroid设备有100mb空间大小的限制。
现在情况已有变化了,但是仍然有很多用户还会担心5Mb大小的app会浪费空间。如果你可以选择将app装入SD卡的话,这就不是问题了,但如果你的app需要在onBoot里启动的话你就不能装入SD卡了(例子:如一些窗体小部件).甚至对于一些新的设备,如果能很快的下载一个小的APK的话,用户还是很高兴的。
33、用XML资源(我发誓上次我已经说过了),这将比PNG资源节省很多空间。
当你仅仅需要一个可以满足很多屏幕大小的配置时,一个XML文件会比能实现同样功能的PNG省空间。
34、如果要用PNG,最好优化一下(用PNGCrush或ImageOptim)
目标Bug
35、在Android控制台里检查所有被自动检测出来的bug。
36、ProGuard现在是默认启动着的。
Proguard太好用了 (提高你app的速度和降低文件大小),但这也让StackTraces 非常难以处理。你将需要重新追踪你的StackTraces,因此你将需要继续保留在每次构建中创建的Proguard的映射文件。我把它们都放到以代码版本号命名的文件夹里。
37、为了显示StackTraces里的行数,你需要修改ProGuard的配置。
确认你的proguard.cfg拥有下面这句话:
-keepattributes SourceFile,LineNumberTable
38、使用staged rollouts。测试5%的基础用户,并且观察bug报告。
39、使用真实设备测试平台。
Device Anywhere and Perfecto Mobile提供了虚拟测试平台,在那里,你可以使用真正的移动设备。我发现他们有一些不好的地方,假如连续不断地进行测试的话,会导致有一些不好的情况发生。如果你在办公的环境里工作,或者有一些Android开发的好友,那么去启动一个“设备池”吧。
40、多写代码少写博客。
其实不是的, 分享就是关爱, 我只是想不出第40条写什么罢了。







相关推荐
1. **SurfaceFlinger优化**:在Android 12(S)中,SurfaceFlinger——Android的显示服务器,进行了大量的优化。它现在支持更高效的帧缓冲区管理,减少了画面撕裂和延迟,从而提高了动画流畅性。 2. **硬件加速渲染**...
《安卓航班Android开发经典教程大总结》一书的序言,不仅揭示了当前智能手机时代背景下Android开发的热潮,还详尽地介绍了该教程的宗旨、结构及社区运作模式,为广大的Android开发者提供了全面的学习资源和支持。...
《给 Android 开发者的 RxJava 详解》这本书深入浅出地介绍了如何在 Android 开发环境中应用 RxJava 这个强大的响应式编程库。RxJava 是一个用于处理异步数据流和事件流的库,它引入了函数式编程的概念,使得复杂的...
Android 学习笔记(一)主要介绍了Android开发的基础知识,包括Android的架构、特点以及一些开发资源。首先,文章提到Android开发者官方网站developer.android.com无法访问,建议使用替代网址如...
在Android开发中,日志(Log)分析是调试和优化应用程序不可或缺的一部分。它为我们提供了运行时应用程序的行为信息,帮助我们追踪错误,理解程序流程。本文将深入探讨如何进行Android Log分析,结合Handler对象的...
在Android开发中,通过调用Web服务,可以获取或发送服务器端的数据,比如用户登录验证、获取新闻资讯、更新数据库等。 首先,理解WebService的基础。WebService是一种基于XML的协议,它定义了一种松散耦合的方式,...
在Android开发中,异步加载图片到ListView是一个常见的需求,特别是在处理大数据量或者网络图片时。这个场景下,我们通常会遇到性能问题,比如UI卡顿、内存溢出等。这篇博客“Android实现异步加载图片 ListView”...
在Android开发领域,微信作为一款全球流行的社交应用,其用户界面和功能实现一直以来都是开发者们学习和借鉴的对象。本篇文章将深入探讨一个名为"MyAppWeixin"的开源项目,该项目旨在高度模仿微信的用户界面和部分...
【标题解析】 这篇标题为“Android 小项目之--消息、线程、动画显示图片(附源码)”的文章,显然聚焦于...这样的文章对于想要提升Android开发技能,特别是对多线程和动画感兴趣的开发者来说,是非常有价值的参考资料。
这样的项目对于学习Android应用开发,尤其是UI设计和数据存储方面,是非常有价值的实践。 【描述】提到,这个应用是基于Android平台构建的,并且所有数据都在本地,这意味着它没有与远程服务器进行交互来获取或更新...
"工具"则可能指代开发者在Android开发中使用的各种工具,如构建工具、调试工具、性能优化工具等,或者是关于如何更有效地利用这些工具进行开发的技巧。 【压缩包子文件的文件名称】:android Handler.doc 这个...
总结来说,ThinkAndroid框架通过提供一套完整的解决方案,包括模块化设计、强大的工具集和最佳实践,旨在优化Android开发体验,提高代码质量和开发速度。对于想要提升开发效率和代码质量的Android开发者来说,理解并...
如需转载或者修改请复制本帖说明前两段,如果做到此处说明,IT168_NOVA开发组欢迎你 ============================================================================ 更新说明: 1、此ROM是移植CyanogenMod7.1而来,...
Android程序打包为APK是Android应用程序开发中的一个关键步骤,它将Android程序转换为可以在Android设备上安装和运行的安装包文件(APK)。下面将详细介绍Android程序打包为APK的方法详解。 一、生成未签名的安装包...
10. **优化SD卡使用体验:** 解决了Android 4.2系统中SD卡使用的缺陷问题。 11. **支持多种尺寸的LCD屏:** 包括4.3寸、10.4寸,支持电阻屏和电容屏。 12. **提供多种硬件测试程序:** 如SPI、EEPROM、RS485、ADC、...
总之,【安卓MP3播放器修改】项目涵盖了Android应用开发的多个核心知识点,从基础的UI设计到复杂的音频处理,再到服务组件和用户体验优化,都体现了开发者在Android平台上的技能和创新。通过这个项目,开发者不仅...
- **新版Android入门开发教程**:适合初学者,帮助读者快速掌握Android开发基础知识。 - **iPhone掌握蓝牙通信编程初体验**:介绍如何在iPhone上实现蓝牙通信功能,对于希望从事移动应用开发的人员非常有帮助。 - **...
在IT行业中,尤其是在移动应用开发领域,用户界面(UI)设计和用户体验(UX)优化是至关重要的。"侧滑删除"是一种常见的交互设计模式,它为用户提供了在清单列表中快速删除项目的一种直观方式。标题"转载的一个侧滑...
它具有与C语言类似的语法结构,但针对移动设备的特点进行了优化。PocketC自带了丰富的API(Application Programming Interface)库,支持包括中文在内的多种语言环境,使得开发者能够轻松地在手持设备上进行应用程序...