
Bannerи®ҫи®ЎеҸҜд»ҘиҜҙжҳҜжҲ‘ж—Ҙеёёе·ҘдҪңдёӯжңҖдё»иҰҒзҡ„дёҖеқ—йңҖжұӮпјҢbannerдёҚжҜ”еӨ§еһӢйЎ№зӣ®пјҢд»Һи®ҫи®ЎжҲҗжң¬дёҠжқҘи®ІдёҚеҸҜиғҪз»ҷеӨӘеӨҡзҡ„ж—¶й—ҙз»ҷи®ҫи®ЎеёҲпјҢжүҖд»Ҙиҝҷд№ҹеј•еҸ‘дәҶжҲ‘еҜ№еҰӮ дҪ•жӣҙжңүж•ҲзҺҮең°е®ҢжҲҗдёҖдёӘbannerзҡ„жҖқиҖғгҖӮжҲ‘и§үеҫ—жһ„жҲҗbannerзҡ„йҮҚзӮ№дё»иҰҒжңүдёүдёӘж–№йқўпјҢеҚійЈҺж јпјҢжҺ’зүҲд»ҘеҸҠй…ҚиүІгҖӮжҲ‘дёӘдәәзҡ„д№ жғҜжҳҜе…Ҳе®ҡйЈҺж јпјҢеҶҚеҒҡеӨ§иҮҙзҡ„жҺ’зүҲ е’Ңй…ҚиүІпјҢ然еҗҺж №жҚ®ж•ҙдҪ“еҶҚжқҘи°ғж•ҙпјҢжңҖеҗҺеҶҚдјҳеҢ–з»ҶиҠӮгҖӮ
дёӢйқўжҲ‘е°ұж №жҚ®иҮӘе·ұзҡ„дёҖдәӣз»ҸйӘҢд»Һд»Һиҝҷ3дёӘж–№йқўеұ•ејҖжқҘи®ІдёҖдёӢ(и§Ҷи§үеӨ§зүӣ们иҜ·иҪ»жӢҚ)пјҡ
йҰ–е…ҲжҳҜйЈҺж јпјҢ дёҖиҲ¬жғ…еҶөдёӢйЈҺж јеңЁи·ҹйңҖжұӮж–№жІҹйҖҡзҡ„ж—¶еҖҷе°ұе·Із»Ҹе®ҡеҘҪдәҶеӨ§жҰӮзҡ„ж–№еҗ‘пјҢеҗҢж—¶жҲ‘们еҸҜд»Ҙй—®д»–иҰҒдёҖдәӣеҸӮиҖғпјҢиҝӣдёҖжӯҘзЎ®и®ӨйЈҺж јпјҢиҝҳжңүз§Қжғ…еҶөжҳҜйңҖжұӮж–№ж–№жІЎжңүд»»дҪ•зҡ„иҰҒжұӮпјҢе°ұиҜҙи®© дҪ иҮӘе·ұжҠҠжҸЎе°ұеҘҪпјҢйӮЈиҝҷдёӘжҲ‘и§үеҫ—д№ҹжҳҜеҲҶдёӨз§Қжғ…еҶөпјҢдёҖз§ҚжҳҜйңҖжұӮж–№зңҹзҡ„дҝЎд»»дҪ пјҢж”ҫжүӢи®©еҒҡпјҢиҝҳжңүз§Қе°ұжҳҜе…¶е®һд»–иҮӘе·ұд№ҹдёҚзҹҘйҒ“иҰҒд»Җд№Ҳж ·зҡ„пјҢеҸӘжҳҜжғізӯүдҪ еҒҡеҮәжқҘд»ҘеҗҺзңӢдәҶеҶҚ иҜҙпјҢеҰӮжһңжҳҜиҝҷз§Қжғ…еҶөдёҚи®Іжё…жҘҡзҡ„иҜқеҫҲжңүеҸҜиғҪе°ұдјҡйқўдёҙйҮҚеҒҡзҡ„жӮІеү§гҖӮ第дёҖз§Қзұ»еһӢеҹәжң¬е°ұдёҚйңҖиҰҒеӨӘж“ҚеҝғпјҢиҮӘе·ұж №жҚ®еҶ…е®№д»Җд№Ҳзҡ„жқҘжҠҠжҸЎе°ұеҘҪгҖӮ第дәҢз§Қзұ»еһӢзҡ„иҜқе°ұйңҖиҰҒеј•иө·жіЁ ж„ҸдәҶпјҢжҲ‘们еҸҜд»ҘиҮӘе·ұжүҫдёҖдәӣи®ӨдёәжҜ”иҫғеҗҲйҖӮзҡ„еҸӮиҖғи®©йңҖжұӮж–№жқҘйҖүжӢ©пјҢ然еҗҺж №жҚ®д»–зҡ„йҖүжӢ©е’ҢйңҖжұӮж–№зЎ®и®ӨйЈҺж јпјҢйҳІжӯўд»–еҗҺйқўиҜҙд»Җд№ҲдёҚиҰҒиҝҷз§ҚйЈҺж јзҡ„пјҢйҮҚеҒҡдёҖзүҲзңӢзңӢд№Ӣзұ»зҡ„гҖӮ йӮЈд№ҲжҖҺд№ҲжқҘеҲҶеҲ«жҳҜе“Әз§Қзұ»еһӢзҡ„е‘ўпјҹжҲ‘и§үеҫ—еҗ§дёҖдәӣз»ҸеёёеҗҲдҪңзҡ„пјҢжҳҜе®Ңе…ЁеҸҜд»Ҙж №жҚ®д»ҘеҫҖзҡ„з»ҸйӘҢзҡ„жқҘеҲӨж–ӯд»–жҳҜеұһдәҺе“Әз§Қзұ»еһӢзҡ„пјҢеҰӮжһңжҳҜ第дёҖж¬ЎеҗҲдҪңзҡ„жҲ‘е°ұдјҡе…ҲзӣҙжҺҘеҲӨе®ҡдёә第 дәҢз§Қзұ»еһӢпјҢд№ҹе°ұжҳҜд»–иҮӘе·ұд№ҹдёҚзҹҘйҒ“иҰҒд»Җд№Ҳж ·зҡ„пјҢд»ҘеҗҺеҶҚж №жҚ®д»–зҡ„иЎЁзҺ°йҮҚж–°еҲҶзұ»еҘҪдәҶгҖӮ
дёӢйқўжҲ‘е°ұжҢүз…§жҲ‘们иҝҷиҫ№зҡ„йЈҺж јйЈҺеҗ‘ж ҮжқҘдёҫдёҖдәӣдҫӢеӯҗпјҡ
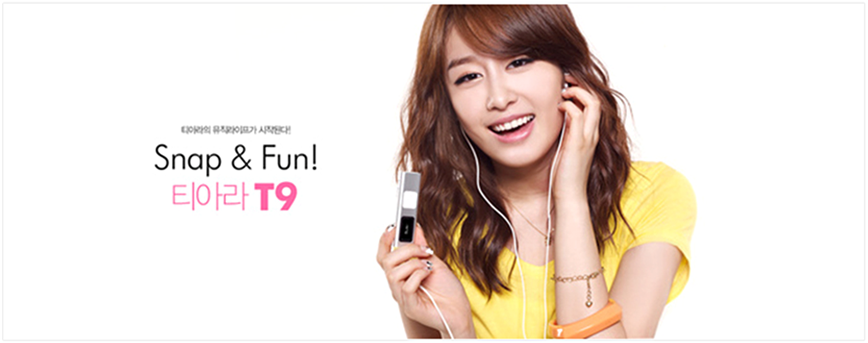
вқ¶ ж—¶е°ҡйЈҺпјҡ

еҸҜд»ҘзңӢеҲ°дёҠйқўиҝҷ2дёӘbannerйғҪжңүе…ұеҗҢзҡ„зү№зӮ№пјҢеӨ§ж ҮйўҳгҖҒжЁЎзү№пјҢжҠҘеҲҠжҪ®жөҒжқӮеҝ—йЈҺгҖӮ
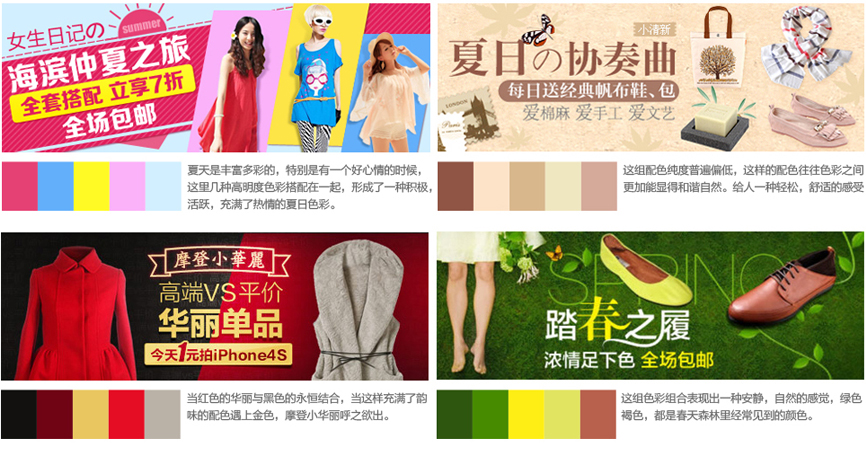
вқ· еӨҚеҸӨйЈҺпјҡ

еӨҚеҸӨйЈҺзҡ„йҮҚзӮ№жҳҜдј з»ҹе…ғзҙ е’ҢеӨҚеҸӨеӣҫжЎҲпјҢеғҸ第дёҖдёӘз”ЁдәҶд№Ұжі•еӯ—дҪ“и·ҹж°ҙеўЁж„ҹи§үзҡ„еӣҫжЎҲпјҢ 第дәҢдёӘеҲҷжҳҜеҢ…еҗ«дәҶдј з»ҹзҡ„еүӘзәёе…ғзҙ гҖӮ

жё…ж–°йЈҺзҡ„йҮҚзӮ№е°ұжҳҜжё…зҲҪгҖҒе”ҜзҫҺпјҢиҪ»зӣҲиүІи°ғи·ҹиҮӘ然系пјҢжҜ”еҰӮдёҠйқўиҝҷдёӘbannerе°ұи®©дәәж„ҹи§үеҚҒеҲҶзҡ„жё…дёҪе’ҢйҖҸдә®гҖӮ

иҝҷз§ҚйЈҺж јйҖҡеёёжҜ”иҫғеӨҡзҡ„жҳҜж·ұиүІиғҢжҷҜпјҢжңүдёҖдәӣжҜ”иҫғиҙЁж„ҹзҡ„е…ғзҙ и·ҹе…үеҪұзү№ж•ҲгҖӮдёҠйқўиҝҷдёӘе…¶е®һжҳҜжҲ‘еҪ“ж—¶з»ҷдёҖдёӘжҙ»еҠЁеҒҡзҡ„зүҲеӨҙпјҢе№іж—¶иҝҷзұ»йЈҺж јеҒҡзҡ„дјҡжҜ”иҫғе°‘зӮ№пјҢеҶҷеҲҶдә«зҡ„ж—¶еҖҷд№ҹжІЎжңүжүҫеҲ°еҗҲйҖӮзҡ„bannerпјҢе°ұжӢҝдәҶиҝҷдёӘпјҢжҲ‘и§үеҫ—еҸҜд»ҘеҪ’зұ»еҲ°иҝҷдёӘйЈҺж јгҖӮ
вқә з®ҖзәҰйЈҺпјҡ

з®ҖзәҰйЈҺзҡ„зү№зӮ№е°ұжҳҜжһҒз®Җдё»д№үгҖҒеӨ§з©әй—ҙпјҢе°ұеғҸиҝҷдёӘbannerжІЎжңүд»»дҪ•иҝҮеӨҡзҡ„иЈ…йҘ°е…ғзҙ пјҢж•ҙдҪ“ж„ҹи§үе°ұжҳҜйқһеёёзҡ„йҖҸж°”
В
然еҗҺжҳҜжҺ’зүҲпјҢжүҖи°“жҺ’зүҲпјҢеҚіе°Ҷж–Үеӯ—гҖҒеӣҫзүҮгҖҒеӣҫеҪўзӯүеҸҜи§ҶеҢ–дҝЎжҒҜе…ғзҙ еңЁзүҲйқўеёғеұҖдёҠи°ғж•ҙдҪҚзҪ®гҖҒеӨ§е°ҸпјҢдҪҝзүҲйқўиҫҫеҲ°зҫҺи§Ӯзҡ„и§Ҷи§үж•ҲжһңгҖӮд№ӢеүҚеңЁзҪ‘дёҠзңӢеҲ°иҝҮдёҖзҜҮе…ідәҺpptжҺ’зүҲе…ӯеҺҹеҲҷпјҲеҜ№йҪҗпјҢиҒҡжӢўпјҢйҮҚеӨҚпјҢеҜ№жҜ”пјҢејәи°ғпјҢз•ҷзҷҪпјүзҡ„ж–Үз« пјҢжҲ‘и§үеҫ—иҝҷдёӘеңЁbannerзҡ„и®ҫи®Ўдёӯд№ҹжҳҜеҗҢж ·йҖӮз”ЁгҖӮиҝҷйҮҢжҲ‘жҠҠиҝҷдәӣеҺҹеҲҷзЁҚеҫ®дҝ®ж”№дәҶдёӢпјҢжӣҙеҠ йҖӮз”ЁдәҺbannerзҡ„и®ҫи®ЎгҖӮ
В
дёҖгҖҒеҜ№йҪҗеҺҹеҲҷ
зӣёе…ізҡ„еҶ…е®№иҰҒеҜ№йҪҗпјҢж–№дҫҝз”ЁжҲ·и§Ҷзәҝеҝ«йҖҹ移еҠЁпјҢдёҖзңјзңӢеҲ°жңҖйҮҚиҰҒзҡ„дҝЎжҒҜгҖӮ
дәҢгҖҒиҒҡжӢўеҺҹеҲҷ
е°ҶеҶ…е®№еҲҶжҲҗеҮ дёӘеҢәеҹҹпјҢзӣёе…іеҶ…е®№йғҪиҒҡеңЁдёҖдёӘеҢәеҹҹдёӯгҖӮ
дёүгҖҒз•ҷзҷҪеҺҹеҲҷ
еҚғдёҮдёҚиҰҒжҠҠbannerжҺ’еҫ—еҜҶеҜҶйә»йә»пјҢиҰҒз•ҷеҮәдёҖе®ҡзҡ„з©әй—ҙпјҢиҝҷж ·ж—ўеҮҸе°‘дәҶbannerзҡ„еҺӢиҝ«ж„ҹпјҢеҸҲеҸҜд»Ҙеј•еҜјиҜ»иҖ…и§ҶзәҝпјҢзӘҒеҮәйҮҚзӮ№еҶ…е®№гҖӮ
еӣӣгҖҒйҷҚеҷӘеҺҹеҲҷ
йўңиүІиҝҮеӨҡгҖҒеӯ—дҪ“иҝҮеӨҡгҖҒеӣҫеҪўиҝҮз№ҒпјҢйғҪжҳҜеҲҶж•ЈиҜ»иҖ…жіЁж„ҸеҠӣзҡ„вҖқеҷӘйҹівҖқгҖӮ
дә”гҖҒйҮҚеӨҚеҺҹеҲҷ
жҺ’зүҲж—¶пјҢиҰҒжіЁж„Ҹж•ҙдёӘи®ҫи®Ўзҡ„дёҖиҮҙжҖ§е’ҢиҝһиҙҜжҖ§пјҢйҒҝе…ҚеҮәзҺ°дёҚеҗҢзұ»еһӢзҡ„и§Ҷи§үе…ғзҙ гҖӮ
е…ӯгҖҒеҜ№жҜ”еҺҹеҲҷ
еҠ еӨ§дёҚеҗҢе…ғзҙ зҡ„и§Ҷи§үе·®ејӮпјҢиҝҷж ·ж—ўеўһеҠ дәҶbannerзҡ„жҙ»жіјпјҢеҸҲзӘҒеҮәдәҶи§Ҷи§үйҮҚзӮ№пјҢж–№дҫҝз”ЁжҲ·дёҖзңјжөҸи§ҲеҲ°йҮҚиҰҒзҡ„дҝЎжҒҜгҖӮ
В
дёӢйқўжҲ‘и®ІдёӢжҜ”иҫғ常规зҡ„зүҲејҸпјҢдё»иҰҒжҳҜеӨ§ж–№еҗ‘зҡ„пјҢж—¶й—ҙзҙ§зҡ„ж—¶еҖҷеҸҜд»ҘйҖүжӢ©дёҖз§ҚжӢҝжқҘзӣҙжҺҘеҘ—з”ЁпјҢиҝҷйҮҢжҲ‘ж №жҚ®д»ҘеҫҖзҡ„з»ҸйӘҢеӨ§иҮҙеҲҶдәҶ6зұ»пјҡ
еҶҚи®ІдёӢж–Үеӯ—зҡ„жҺ’зүҲпјҢж–Үеӯ—зҡ„жҺ’зүҲиҰҒжұӮйҮҚзӮ№зӘҒеҮәпјҢеӨ§е°ҸзІ—з»Ҷй”ҷиҗҪжңүиҮҙпјҢеӯ—дҪ“дҝқжҢҒеңЁ2з§Қе·ҰеҸіпјҢеғҸдёӢйқўиҝҷз§ҚеӨ§е°әеҜёзҡ„bannerж–Үеӯ—е°ұеҸҜд»ҘйҖӮеҪ“зҡ„еҒҡдёӢеҸҳеҪўпјҢеҠ е…ҘдёҖдәӣи·ҹеҶ…е®№жңүиҒ”зі»зҡ„е…ғзҙ жҲ–иҖ…еӣҫеҪўпјҢеҸҜд»ҘжӣҙеҘҪзҡ„иЎЁиҫҫж•ҙдёӘи®ҫи®Ўзҡ„жғ…з»ӘгҖӮ

В
жңҖеҗҺжҳҜй…ҚиүІпјҢ иүІеҪ©жҳҜз”ұиүІзӣёгҖҒжҳҺеәҰе’ҢзәҜеәҰжһ„жҲҗзҡ„гҖӮ иүІзӣёеҚійўңиүІзҡ„зӣёиІҢпјҢз”ЁдәҺеҢәеҲҶеҗ„зұ»йўңиүІпјҢеҰӮгҖҖ зәўиүІпјҢй»„иүІпјҢз»ҝиүІпјҢи“қиүІзӯүпјӣжҳҺеәҰеҚійўңиүІзҡ„жҳҺжҡ—е’Ңж·ұжө…пјҢжҲ–иҖ…иҜҙйўңиүІеҗ«йҮҸйҮҢзҷҪиүІзҡ„еӨҡе°‘пјӣзәҜеәҰеҚіиүІеҪ©зҡ„йҘұе’ҢйІңиүізЁӢеәҰгҖӮ жҜҸз§ҚиүІеҪ©йғҪдјҡеӣ дёәиүІзӣёпјҢжҳҺеәҰпјҢзәҜеәҰзҡ„дёҚеҗҢпјҢиЎЁзҺ°еҮәдёҚеҗҢзҡ„иүІеҪ©ж„ҹпјҢиүІеҪ©жҳҜжңүжғ…ж„ҹзҡ„пјҢдёҚеҗҢзҡ„й…ҚиүІдјҡеёҰз»ҷдәәе®Ңе…ЁдёҚеҗҢзҡ„еҝғйҮҢж„ҹеҸ—гҖӮжүҖд»ҘеҪ“дҪ еңЁеҒҡbannerзҡ„ж—¶еҖҷ е°ұиҰҒиҖғиҷ‘дҪ жғіиҰҒиЎЁиҫҫд»Җд№Ҳж ·зҡ„жғ…ж„ҹпјҢжғіи®©з”ЁжҲ·зңӢзҡ„ж—¶еҖҷжңүд»Җд№Ҳж ·зҡ„ж„ҹеҸ—пјҢдҪ жүҖиЎЁиҫҫзҡ„жғ…ж„ҹжҳҜдёҚжҳҜз¬ҰеҗҲдё»йўҳеҶ…е®№пјҢеҹәдәҺиҝҷдәӣеҮәеҸ‘зӮ№еҶҚжқҘеҒҡbannerзҡ„й…ҚиүІе°ұжӣҙеҠ зҡ„ жңүзӣ®зҡ„жҖ§дәҶгҖӮ
дёӢйқўжқҘзңӢеҮ з»„bannerпјҢжҲ‘жҸҗеҸ–дәҶзҡ„дёҖдәӣйўңиүІеҒҡдәҶиүІз»„пјҢ并且й…ҚжңүдёҖдәӣж–Үеӯ—зҡ„иҜҙжҳҺпјҡ

欧иҺұеҮҜи®ҫи®ЎзҪ‘пјҡhttp://web.2008php.com/
йҹ©еӣҪ68пјҡhttp://gdweb.co.kr/
й…ҚиүІзҪ‘з«ҷпјҡhttp://www.design-seeds.com/
дёҖж·ҳUXеҺҹж–Үпјҡhttp://ux.etao.com/posts/321
иҪ¬иҮӘпјҡhttp://www.uisdc.com/etao-banner-design
В







зӣёе…іжҺЁиҚҗ
зҪ‘йЎөBannerпјҢдҪңдёәзҪ‘з«ҷи®ҫи®Ўзҡ„йҮҚиҰҒе…ғзҙ пјҢжҳҜеҗёеј•з”ЁжҲ·жіЁж„ҸеҠӣгҖҒдј иҫҫдҝЎжҒҜгҖҒеј•еҜјз”ЁжҲ·иЎҢеҠЁзҡ„е…ій”®йғЁеҲҶгҖӮеңЁдә’иҒ”зҪ‘иҗҘй”ҖйўҶеҹҹпјҢ...еҜ№дәҺжҜҸдёҖдёӘж¶үеҸҠзҪ‘йЎөи®ҫи®Ўе’ҢиҗҘй”Җзҡ„е·ҘдҪңиҖ…жқҘиҜҙпјҢзҗҶи§Је’ҢжҺҢжҸЎBannerи®ҫи®Ўзҡ„жҠҖе·§жҳҜдёҚеҸҜжҲ–зјәзҡ„дё“дёҡжҠҖиғҪгҖӮ
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁзҪ‘йЎөBannerзҡ„и®ҫи®ЎеҺҹеҲҷгҖҒзұ»еһӢгҖҒеҲ¶дҪңжҠҖе·§д»ҘеҸҠдјҳеҢ–зӯ–з•ҘгҖӮ дёҖгҖҒзҪ‘йЎөBannerзҡ„и®ҫи®ЎеҺҹеҲҷ 1. жҳҺзЎ®зӣ®ж ҮпјҡBannerзҡ„и®ҫи®Ўеә”жҳҺзЎ®е…¶зӣ®ж ҮпјҢеҰӮе“ҒзүҢе®Јдј гҖҒдә§е“ҒжҺЁе№ҝжҲ–еј•еҜјз”ЁжҲ·зӮ№еҮ»гҖӮ 2. з®ҖжҙҒжҳҺдәҶпјҡдҝЎжҒҜдј иҫҫиҰҒз®ҖжҙҒпјҢ...
еңЁITиЎҢдёҡдёӯпјҢзҪ‘йЎөи®ҫи®ЎжҳҜиҮіе…ійҮҚиҰҒзҡ„дёҖдёӘзҺҜиҠӮпјҢиҖҢе…¶дёӯзҡ„Bannerи®ҫи®ЎеҲҷжҳҜзҪ‘йЎөи§Ҷи§үз„ҰзӮ№зҡ„ж ёеҝғйғЁеҲҶгҖӮ BannerйҖҡеёёжҳҜзҪ‘йЎөдёҠжңҖжҳҫзңјзҡ„йғЁеҲҶпјҢз”ЁдәҺеҗёеј•з”ЁжҲ·жіЁж„ҸеҠӣпјҢдј иҫҫе…ій”®дҝЎжҒҜжҲ–еј•еҜјз”ЁжҲ·иҝӣиЎҢзү№е®ҡж“ҚдҪңгҖӮжң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁдёҖж¬ҫ...
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁйҖҡж ҸеӨ§bannerиҪ®ж’ӯзҡ„и®ҫи®ЎеҺҹзҗҶгҖҒе®һзҺ°ж–№ејҸд»ҘеҸҠjQueryеңЁе…¶дёӯзҡ„еә”з”ЁгҖӮ йҰ–е…ҲпјҢйҖҡж ҸеӨ§bannerиҪ®ж’ӯзҡ„и®ҫи®Ўзӣ®зҡ„жҳҜдјҳеҢ–з”ЁжҲ·дҪ“йӘҢпјҢе®ғиғҪеӨҹеңЁдёҖдёӘжңүйҷҗзҡ„з©әй—ҙеҶ…еұ•зӨәеӨҡеј еӣҫзүҮжҲ–дҝЎжҒҜгҖӮйҖҡеёёпјҢиҪ®ж’ӯз”ұеӨҡдёӘдёҚеҗҢзҡ„еӣҫзүҮжҲ–...
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁвҖңjQueryиҠұж ·еҲҮжҚўBannerзү№ж•ҲвҖқзҡ„е®һзҺ°ж–№жі•гҖҒе…ій”®зҹҘиҜҶзӮ№д»ҘеҸҠзӣёе…іжҠҖжңҜгҖӮ 1. **еҹәжң¬жҰӮеҝө** - jQueryпјҡдёҖдёӘиҪ»йҮҸзә§гҖҒй«ҳжҖ§иғҪзҡ„JavaScriptеә“пјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„APIжқҘз®ҖеҢ–JavaScriptзј–зЁӢгҖӮ - BannerпјҡзҪ‘йЎө...
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•дҪҝз”ЁViewPagerе®һзҺ°иҝҷж ·дёҖдёӘеҠҹиғҪпјҢ并兼容еңЁViewPagerдёӯеұ•зӨәеӨҡдёӘеӯҗйЎөйқўгҖӮ йҰ–е…ҲпјҢ`ViewPager`жҳҜAndroid SDKжҸҗдҫӣзҡ„дёҖз§ҚеҸҜд»Ҙе·ҰеҸіж»‘еҠЁеҲҮжҚўйЎөйқўзҡ„组件пјҢеёёз”ЁдәҺе®һзҺ°зұ»дјјзӣёеҶҢзҡ„ж•ҲжһңгҖӮеңЁе®һзҺ°иҮӘеҠЁж»ҡеҠЁзҡ„...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢBannerжҳҜйЎөйқўдёҠйқһеёёйҮҚиҰҒзҡ„дёҖдёӘе…ғзҙ пјҢйҖҡеёёз”ЁдәҺеұ•зӨәе“ҒзүҢеҪўиұЎжҲ–е®Јдј дҝЎжҒҜгҖӮJavaScriptжҳҜдёҖз§Қе№ҝжіӣдҪҝз”Ёзҡ„е®ўжҲ·з«Ҝи„ҡжң¬иҜӯиЁҖпјҢе®ғеҸҜд»ҘдёәзҪ‘йЎөеёҰжқҘдё°еҜҢзҡ„дәӨдә’ж•ҲжһңпјҢеҢ…жӢ¬еҠЁжҖҒеұ•зӨәBannerеӣҫзүҮгҖӮжң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢдёҖдёӘеҗёеј•дәәзҡ„и§Ҷи§үе…ғзҙ еҫҖеҫҖжҳҜдҪҚдәҺйЎөйқўйЎ¶йғЁзҡ„BannerеҢәеҹҹгҖӮ BannerйҖҡеёёз”ЁжқҘеұ•зӨәйҮҚиҰҒзҡ„дҝЎжҒҜгҖҒе®Јдј еӣҫзүҮжҲ–еҠЁжҖҒж•ҲжһңпјҢд»Ҙеҗёеј•з”ЁжҲ·жіЁж„ҸеҠӣ并引еҜје…¶жөҸи§ҲзҪ‘з«ҷеҶ…е®№гҖӮжң¬зҜҮж–Үз« е°ҶиҜҰз»ҶжҺўи®ЁеҰӮдҪ•дҪҝз”ЁJavaScriptжқҘе®һзҺ°...
3. **еҶ…е®№еҜјиҲӘ**пјҡеңЁBannerдёҠж”ҫзҪ®йҮҚиҰҒж–Үз« жҲ–дё“иҫ‘зҡ„й“ҫжҺҘпјҢж–№дҫҝз”ЁжҲ·еҝ«йҖҹжүҫеҲ°ж„ҹе…ҙи¶Јзҡ„еҶ…е®№гҖӮ 4. **ж•…дәӢи®Іиҝ°**пјҡз”ЁBannerжһ„е»әж•…дәӢеңәжҷҜпјҢдҪҝеҲҶдә«зҡ„еҶ…е®№жӣҙеҠ з”ҹеҠЁпјҢжҸҗеҚҮз”ЁжҲ·зҡ„жІүжөёж„ҹгҖӮ 5. **з”ЁжҲ·дә’еҠЁ**пјҡи®ҫи®Ўжңүи¶Јзҡ„дә’еҠЁејҸ...
ж–Үз« е°Ҷж·ұе…ҘжҺўи®Ёжһ„жҖқиҝҮзЁӢгҖҒи®ҫи®ЎжҠҖе·§д»ҘеҸҠзӣёе…іиҪҜ件зҡ„дҪҝз”ЁгҖӮз”ұдәҺзӣҳзӮ№зұ»дё“йўҳеңЁиҝҗиҗҘдёӯжһҒдёәеёёи§ҒпјҢеӣ жӯӨиҰҒжұӮжҲ‘们и®ҫи®Ўзҡ„жЁӘе№…еҝ…йЎ»дёҺжӯӨзұ»дё“йўҳзҡ„дё»йўҳзҙ§еҜҶзӣёиҝһпјҢд»ҘеҲӣйҖ дёҖдёӘеј•дәәжіЁзӣ®дё”йҡҫд»ҘеҝҳжҖҖзҡ„и§Ҷи§үеҚ°иұЎгҖӮ ж–Үз« з»“жһ„еҰӮдёӢпјҡ 1. ...
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁAndroidдёӯе®һзҺ°дёҖдёӘй«ҳж•Ҳзҡ„гҖҒеҸҜдәӨдә’зҡ„Bannerе№ҝе‘ҠжқЎпјҢ并зқҖйҮҚи®Іи§ЈеҰӮдҪ•еӨ„зҗҶзӮ№еҮ»дәӢ件гҖҒйҒҝе…ҚеӣҫзүҮеҠ иҪҪй—®йўҳд»ҘеҸҠи®ҫзҪ®дёҚж»‘еҠЁзҡ„е№ҝе‘ҠжқЎгҖӮ йҰ–е…ҲпјҢжҲ‘们д»ҺеҹәзЎҖејҖе§ӢгҖӮAndroidдёӯзҡ„Bannerе№ҝе‘ҠжқЎйҖҡеёёз”ұ`...
иҝҷдёӘйЎ№зӣ®еҸҜиғҪжҳҜдёәзҪ‘з«ҷи®ҫи®ЎиҖ…жҲ–ејҖеҸ‘иҖ…жҸҗдҫӣзҡ„дёҖз§Қеҝ«йҖҹе®һзҺ°еҠЁжҖҒеӣҫзүҮеұ•зӨәж•Ҳжһңзҡ„е·Ҙе…·гҖӮ йҰ–е…ҲпјҢjQueryжҳҜдёҖдёӘе№ҝжіӣдҪҝз”Ёзҡ„JavaScriptеә“пјҢе®ғз®ҖеҢ–дәҶHTMLж–ҮжЎЈйҒҚеҺҶгҖҒдәӢ件еӨ„зҗҶгҖҒеҠЁз”»д»ҘеҸҠAjaxдәӨдә’зӯүд»»еҠЎгҖӮеңЁжң¬зӨәдҫӢдёӯпјҢjQueryиў«з”ЁжқҘ...
еңЁи®ҫи®ЎйўҶеҹҹпјҢеҮ дҪ•жёҗеҸҳ2020е№ҙbannerи®ҫи®ЎжҳҜдёҖз§ҚжөҒиЎҢзҡ„и§Ҷи§үиЎЁзҺ°жүӢжі•пјҢе®ғз»“еҗҲдәҶж•°еӯҰзҡ„зІҫзЎ®жҖ§е’ҢиүәжңҜзҡ„еҲӣж–°жҖ§пјҢдёәи§Ӯдј—еёҰжқҘзӢ¬зү№зҡ„и§Ҷи§үдҪ“йӘҢгҖӮиҝҷзҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁиҝҷдёҖдё»йўҳпјҢи§Јжһҗе…¶иғҢеҗҺзҡ„зҗҶи®әгҖҒи®ҫи®ЎжҠҖе·§д»ҘеҸҠеҰӮдҪ•еҲ©з”ЁAIж јејҸзҡ„...
жң¬зҜҮж–Үз« е°ҶиҜҰз»ҶжҺўи®ЁеҰӮдҪ•дҪҝз”ЁJavaScriptе®һзҺ°иҮӘеҠЁиҪ®ж’ӯж•ҲжһңгҖӮ дёҖгҖҒеҹәжң¬жҰӮеҝө 1. BannerпјҡзҪ‘йЎөдёӯзҡ„жЁӘе№…е№ҝе‘ҠжҲ–еӣҫеғҸеұ•зӨәеҢәеҹҹпјҢйҖҡеёёз”ЁжқҘжҳҫзӨәйҮҚиҰҒзҡ„дҝЎжҒҜжҲ–еҗёеј•з”ЁжҲ·зӮ№еҮ»гҖӮ 2. иҮӘеҠЁиҪ®ж’ӯпјҡBannerзҡ„еҶ…е®№дјҡжҢүз…§и®ҫе®ҡзҡ„ж—¶й—ҙй—ҙйҡ”иҮӘеҠЁ...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢе…ЁеұҸеӨ§е°әеҜёзҡ„еӨҡеӣҫж»‘еҠЁBannerе·Із»ҸжҲҗдёәдёҖз§ҚжөҒиЎҢзҡ„е…ғзҙ пјҢе®ғиғҪеӨҹеҗёеј•з”ЁжҲ·зҡ„жіЁж„ҸеҠӣпјҢеұ•зӨәзҪ‘з«ҷзҡ„дё»иҰҒеҶ…е®№жҲ–зү№иүІгҖӮjQueryдҪңдёәдёҖж¬ҫиҪ»йҮҸзә§зҡ„JavaScriptеә“пјҢд»Ҙе…¶дё°еҜҢзҡ„жҸ’件е’Ңжҳ“з”ЁжҖ§пјҢйқһеёёйҖӮеҗҲе®һзҺ°иҝҷз§Қж•ҲжһңгҖӮжң¬зҜҮ...
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁAndroidдёӯе®һзҺ°дёҖдёӘеҠҹиғҪе®Ңе–„зҡ„Bannerе№ҝе‘ҠжқЎпјҢеҢ…жӢ¬е…¶еҹәжң¬еҺҹзҗҶгҖҒи®ҫи®ЎжЁЎејҸд»ҘеҸҠе…ій”®д»Јз Ғе®һзҺ°гҖӮ дёҖгҖҒBannerе№ҝе‘ҠжқЎзҡ„еҹәжң¬еҺҹзҗҶ 1. иҮӘеҠЁж»ҡеҠЁпјҡBannerе№ҝе‘ҠжқЎзҡ„ж ёеҝғзү№жҖ§д№ӢдёҖе°ұжҳҜиғҪеӨҹиҮӘеҠЁеҲҮжҚўжҳҫзӨәзҡ„...
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢBannerиҪ®жҚўжҳҜдёҖз§Қеёёи§Ғзҡ„еҠҹиғҪпјҢз”ЁдәҺеұ•зӨәеӨҡеј еӣҫзүҮжҲ–дҝЎжҒҜпјҢйҖҡиҝҮиҮӘеҠЁеҲҮжҚўжқҘеҗёеј•з”ЁжҲ·зҡ„жіЁж„ҸеҠӣгҖӮжң¬зҜҮж–Үз« е°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•дҪҝз”Ёз®ҖеҚ•зҡ„д»Јз ҒпјҢз»“еҗҲjQueryеә“пјҢе®һзҺ°дёҖдёӘе®ҢзҫҺзҡ„HTML BannerиҪ®ж’ӯж•ҲжһңгҖӮ йҰ–е…ҲпјҢжҲ‘们...
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁFlash Bannerзҡ„еҲ¶дҪңиҝҮзЁӢпјҢеҢ…жӢ¬жүҖйңҖе·Ҙе…·гҖҒеҹәжң¬жҰӮеҝөгҖҒи®ҫи®ЎеҺҹеҲҷд»ҘеҸҠеёёи§ҒжҠҖе·§гҖӮ дёҖгҖҒе·Ҙе…·еҮҶеӨҮ иҰҒиҝӣиЎҢFlash Bannerзҡ„еҲ¶дҪңпјҢйҰ–е…ҲйңҖиҰҒе®үиЈ…Adobe AnimateпјҲеҺҹAdobe Flash ProfessionalпјүиҪҜ件гҖӮиҝҷж¬ҫдё“дёҡзә§...
жҺҘдёӢжқҘпјҢжҲ‘们е°Ҷи®Ёи®әBannerи®ҫи®Ўзҡ„дёҖдәӣе…ій”®жҠҖе·§е’ҢиҰҒзӮ№пјҡ 1. **жё…жҷ°зҡ„и§Ҷи§үеұӮж¬Ў**пјҡи®ҫи®Ўж—¶еә”зЎ®дҝқе…ғзҙ д№Ӣй—ҙзҡ„еұӮж¬ЎеҲҶжҳҺпјҢдҪҝз”ЁжҲ·дёҖзңје°ұиғҪзҗҶи§ЈBannerзҡ„дё»йўҳе’ҢдҝЎжҒҜгҖӮ 2. **з®ҖжҙҒжҳҺдәҶзҡ„ж–ҮжЎҲ**пјҡж–ҮжЎҲеә”з®Җзҹӯдё”е…·жңүеҗёеј•еҠӣпјҢз”ЁжңҖ...
жң¬зҜҮж–Үз« е°ҶиҜҰз»Ҷи®Іи§ЈеҰӮдҪ•е®һзҺ°дёҖдёӘжңҖз®ҖеҚ•зҡ„BannerеӣҫзүҮеҲҮжҚўз„ҰзӮ№еӣҫгҖӮ гҖҗHTMLз»“жһ„гҖ‘ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒеҲӣе»әHTMLеҹәзЎҖз»“жһ„жқҘжүҝиҪҪжҲ‘们зҡ„з„ҰзӮ№еӣҫгҖӮйҖҡеёёпјҢз„ҰзӮ№еӣҫз”ұдёҖдёӘеҢ…еҗ«еӨҡеј еӣҫзүҮзҡ„е®№еҷЁз»„жҲҗпјҢжҜҸеј еӣҫзүҮйғҪжңүеҜ№еә”зҡ„еҜјиҲӘжҢүй’®пјҲеҰӮжһң...