将清纯美女图片站打包成android app的时候,需要用到桌面通知 Notification API 现将这个记录下,备用
Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息。该通知是脱离浏览器的,即使用户没有停留在当前标签页,甚至最小化了浏览器,该通知信息也一样会置顶显示出来。
用户权限
想要向用户显示通知消息,需要获取用户权限,而相同的域名只需要获取一次权限。只有用户允许的权限下,Notification 才能起到作用,避免某些网站的广告滥用 Notification 或其它给用户造成影响。那么如何知道用户到底是允不允许的?
Notification.permission 该属性用于表明当前通知显示的授权状态,可能的值包括:
- default :不知道用户的选择,默认。
- granted :用户允许。
- denied :用户拒绝。
- if(Notification.permission === 'granted'){
- console.log('用户允许通知');
- }else if(Notification.permission === 'denied'){
- console.log('用户拒绝通知');
- }else{
- console.log('用户还没选择,去向用户申请权限吧');
- }
请求权限
当用户还没选择的时候,我们需要向用户去请求权限。Notification 对象提供了 requestPermission() 方法请求用户当前来源的权限以显示通知。
以前基于回调的语法已经弃用(当然在现在的浏览器中还是能用的),最新的规范已将此方法更新为基于 promise 的语法:
- Notification.requestPermission().then(function(permission) {
- if(permission === 'granted'){
- console.log('用户允许通知');
- }else if(permission === 'denied'){
- console.log('用户拒绝通知');
- }
- });
推送通知
获取用户授权之后,就可以推送通知了。
- var notification = new Notification(title, options)
参数如下:
title:通知的标题
options:通知的设置选项(可选)。
- body:通知的内容。
- tag:代表通知的一个识别标签,相同tag时只会打开同一个通知窗口。
- icon:要在通知中显示的图标的URL。
- image:要在通知中显示的图像的URL。
- data:想要和通知关联的任务类型的数据。
requireInteraction:通知保持有效不自动关闭,默认为false。
还有一些其他的参数,因为用不了或者没什么用这里就没必要说了。
- var n = new Notification('状态更新提醒',{
- body: '你的朋友圈有3条新状态,快去查看吧',
- tag: 'linxin',
- icon: 'http://blog.gdfengshuo.com/images/avatar.jpg',
- requireInteraction: true
- })
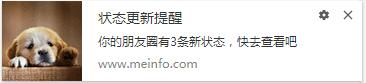
通知消息的效果图如下:
关闭通知
从上面的参数可以看出,并没有一个参数用来配置显示时长的。我想要它 3s 后自动关闭的话,这时可以调用 close() 方法来关闭通知。
- var n = new Notification('状态更新提醒',{
- body: '你的朋友圈有3条新状态,快去查看吧'
- })
- setTimeout(function() {
- n.close();
- }, 3000);
事件
Notification 接口的 onclick属性指定一个事件侦听器来接收 click 事件。当点击通知窗口时会触发相应事件,比如打开一个网址,引导用户回到自己的网站去。
- var n = new Notification('状态更新提醒',{
- body: '你的朋友圈有3条新状态,快去查看吧',
- data: {
- url: 'http://blog.gdfengshuo.com'
- }
- })
- n.onclick = function(){
- window.open(n.data.url, '_blank'); // 打开网址
- n.close(); // 并且关闭通知
- }
应用场景
前面说那么多,其实就是为了用。那么到底哪些地方可以用到呢?
现在网站的消息提醒,大多数都是在消息中心显示个消息数量,然后发邮件告诉用户,这流程完全没有错。不过像我这种用户,觉得别人点个赞,收藏一下都要发个邮件提醒我,老是要去删邮件(强迫症),我是觉得挺烦的甚至关闭了邮件提醒。
当然这里并不是说要用 Notification,毕竟它和邮件的功能完全不一样。
我觉得比较适合的是新闻网站。用户浏览新闻时,可以推送给用户实时新闻。以腾讯体育为例,它就使用了 Notification API。在页面中引入了一个 notification2017_v0118.js,有兴趣可以看看别人是怎么成熟的使用的。
一进入页面,就获取授权,同时自己页面有个浮动框提示你允许授权。如果允许之后,就开始给你推送通知了。不过它在关闭标签卡的时候,通知也会被关闭,那是因为监听了页面 beforeunload 事件。
- function addOnBeforeUnload(e) {
- FERD_NavNotice.notification.close();
- }
- if(window.attachEvent){
- window.attachEvent('onbeforeunload', addOnBeforeUnload);
- } else {
- window.addEventListener('beforeunload', addOnBeforeUnload, false);
- }
兼容
说到兼容,自然是倒下一大片,而且各浏览器的表现也会有点差异。移动端的几乎全倒,PC端的还好大多都能支持,除了IE。所以使用前,需要先检查一下浏览器是否支持 Notification。









相关推荐
综上所述,"Notify_html5桌面通知"是一个利用HTML5 `Notification` API实现的浏览器桌面提醒功能,它提高了Web应用的交互性和用户体验。通过学习和实践,开发者可以将这一特性应用到自己的Web项目中,提供更加丰富的...
HTML5的桌面通知功能是现代Web应用程序与用户交互的重要方式之一,它使得浏览器能够在后台或用户专注于其他页面时发送提醒。这种通知不依赖于特定的网页,而是由浏览器本身管理,确保用户不会错过任何重要的消息。...
在这篇文章中,我们将聚焦于三个关键的API扩展:应用缓存、服务端消息和桌面通知。 首先,让我们详细探讨**应用缓存**。应用缓存是HTML5离线存储的一种方式,允许开发者将静态资源(如HTML、CSS、JavaScript文件等...
HTML5 Web Notification 桌面通知API是HTML5引入的一个重要特性,它解决了传统网页消息交互方式的局限性,如闪烁页面标题等。这一特性使得开发者能够创建类似桌面应用的通知,即使浏览器窗口最小化或被遮挡,用户也...
要在项目中使用这个polyfill,你需要将`notification-polyfill.js`引入到你的HTML页面中,然后按照HTML5通知API的规范编写代码。首先检查权限,根据权限状态决定是否请求或直接创建通知。 6. **注意事项**: - ...
Node Webkit 桌面通知 Demo 是一个使用 Node Webkit 框架创建的示例应用,它展示了如何在桌面环境中实现本地通知功能。Node Webkit 是一个强大的工具,它结合了 Node.js 的服务器端 JavaScript 功能和 Chromium ...
一、HTML5 Notification 简介HTML5 Notification ,即桌面通知。目前浏览器依然是一个严格的沙盒工作模式,这种模式把浏览器和桌面的通信隔离开。Notification可以跨越沙盒能够让浏览器即使是最小化状态也能将消息...
在本文中,我们将深入探讨如何使用HTML5的Notification API来创建Web通知,这是一种可以在用户桌面或移动设备上显示提醒信息的高效方式。首先,我们需要确保目标浏览器支持这一API。你可以通过访问caniuse.com来检查...
HTML5中的桌面通知功能是现代Web应用中一种增强用户体验的重要特性。通过`Notification` API,开发者可以在用户浏览器的桌面或移动设备上显示提醒通知,即使用户不在网站或应用的前端界面,也能接收到重要的信息。...
总的来说,HTML5的桌面通知功能通过`Notification`对象和相关的API,为Web开发者提供了与用户更直接、更即时的沟通方式。正确使用这一特性,可以提升用户体验,但同时也应尊重用户的选择,避免滥用通知打扰用户。
Notification API是HTML5中的一个重要特性,它允许网页应用向用户发送桌面级别的通知。这些通知可以在用户不浏览页面时出现,类似于操作系统级别的提醒。 - **检查权限**:在发送通知前,需要先检查浏览器是否支持...
在仿Windows桌面系统中,开发者可能利用HTML5的Web通知API(Notification API)来创建类似的功能,允许程序向用户发送视觉提示。 5. **桌面分屏**:Windows系统支持多窗口并排显示,方便用户同时查看和操作多个应用...
Web Notifications API是HTML5的一部分,它使得开发者可以创建和管理跨平台的桌面通知。通过这个API,开发者可以向用户的操作系统发送定制的通知,这些通知通常包含标题、文本和图标等元素,以吸引用户的注意力。 ...
2. **Notification API**:HTML5提供了`Notification`接口,通过这个API,开发者可以创建、显示和管理桌面通知。例如,创建一个新的通知实例需要调用`new Notification(title, options)`,其中`title`是通知的标题,...
在HTML5中,桌面通知主要通过Notification接口实现。该接口允许网页直接与用户的桌面通知系统交互。在页面中可以编写JavaScript代码来实现通知功能,包括请求用户授权、创建通知以及设置通知的相关行为。 首先,...
:pushpin: Notifications API界面用于在用户桌面上配置和显示通知。 通知的外观和某些特定功能在平台之间有所不同,但通常它们提供了一种向用户提供信息的异步方式。 :laptop: 技术领域 该项目是使用以下技术...
要调试和测试这类功能,开发者需要确保其使用的Chrome版本支持`Notification` API,并且在隐私设置中启用了桌面通知。在实际应用中,为了兼容其他浏览器,应检查`Notification`对象是否存在,以及用户是否已经授予了...
桌面通知可以跨越浏览器窗口或标签页的限制,即使浏览器被最小化,用户仍能收到通知。在HTML5的众多新特性中,Web Notification是一大亮点,它极大地增强了网站与用户之间的交互性。 要实现Web Notification功能,...